Cuando creamos tutoriales para nuestros lectores, a menudo necesitamos formas rápidas de probar características, plugins y temas de WordPress. Después de todo, recomendar soluciones sin probarlas a fondo antes no sería muy útil, ¿verdad?
WordPress Playground es una práctica herramienta que te permite explorar WordPress directamente desde el navegador. No requiere ninguna configuración compleja y, lo que es más importante, no supone ningún riesgo para tu sitio web actual.
Hemos encontrado WordPress Playground increíblemente útil en nuestro propio proceso de pruebas, y hemos descubierto varias maneras inteligentes de sacar el máximo provecho de sus características. Tanto si estás empezando con WordPress, como si quieres probar nuevas herramientas de forma segura o necesitas un entorno de pruebas rápido, esta herramienta puede hacerte la vida mucho más fácil.
En esta guía, le guiaremos a través de todo lo que necesita saber acerca de cómo utilizar WordPress Playground de forma efectiva.

¿Qué es WordPress Playground?
WordPress Playground es una instancia temporal de WordPress en el navegador donde puedes experimentar y aprender más acerca del sistema de gestión de contenidos.
Es como un entorno de prueba en el que puede realizar todo tipo de desarrollos de WordPress sin establecer un sitio real.

Todo lo que tienes que hacer es ir al sitio web de WordPress Playground para abrirlo. A continuación, podrás utilizar WordPress como lo harías normalmente: añadir nuevas páginas, instalar nuevos plugins, probar nuevos temas, etc.
Si actualizas la página de WordPress Playground, todas las personalizaciones desaparecerán. Sin embargo, también puedes descargar tu instancia de WordPress y volver a subirla a WordPress Playground.
¿Cómo funciona WordPress Playground?
WordPress Playground funciona con algunas tecnologías interesantes que te permiten probar WordPress sin la configuración habitual del servidor web y la base de datos:
- WebAssembly binario (Wasm): Te permite ejecutar código PHP directamente en tu navegador / explorador web, haciendo que WordPress funcione sin un servidor tradicional. También hace que la plataforma sea compatible con todos los navegadores, desde Chrome y Edge hasta Firefox y Safari.
- Base de datos SQLite: En lugar de MySQL, WordPress Playground utiliza un sistema de base de datos basado en archivos más ligero llamado SQLite, que se ejecuta directamente en tu navegador / explorador.
- APIs Service Worker y Worker Threads: Estas herramientas web ayudan a gestionar peticiones y ejecutar scripts JavaScript en segundo plano, haciendo posible que WordPress Playground ejecute aplicaciones PHP sin problemas en tu navegador / explorador.
Estas tecnologías también permiten a los desarrolladores integrar WordPress Playground con node.js, Visual Studio Code, aplicaciones CLI e incluso OpenAI.
Con estas herramientas, los desarrolladores también pueden utilizar WordPress Playground en una plataforma de desarrollo con fines de prueba o puesta en escena.
¿Cuáles son las limitaciones de WordPress Playground?
A pesar de sus ventajas, WordPress Playground tiene varias limitaciones, como:
- Las personalizaciones en WordPress Playground son temporales – Si decide no guardar los cambios en el navegador, tendrá que tener cuidado de no actualizar accidentalmente la página para evitar perder su progreso.
- Puede ser propenso a errores – Desde nuestra experiencia probando plugins usando WordPress Playground, no todo funcionará correctamente. Así que puedes esperar algunos contratiempos aquí y allá, pero puedes dar tu respuesta / comentario / opinión a WordPress para mejorar la plataforma.
- Los problemas con iFrame son comunes – Si incrustas una instancia de WordPress Playground en tu página web, puedes esperar algunos problemas, desde actualizaciones accidentales hasta iFrame que no funciona.
Ahora que ya sabes qué es WordPress Playground, veamos cómo puedes utilizarlo. Puedes utilizar los enlaces rápidos de abajo para navegar a través de nuestro tutorial:
- How to Set Up WordPress Playground
- How to Use WordPress Playground Blueprints
- How to Install Themes and Plugins in WordPress Playground
- How to Save a WordPress Playground Instance in Your Browser
- How to Download/Restore a WordPress Playground Site
- How to Import/Export WordPress Playground to GitHub
- How to Embed WordPress Playground on Your Website
- How to Report an Error in WordPress Playground
- Frequently Asked Questions About WordPress Playground
Cómo establecer WordPress Playground
Para utilizar WordPress Playground, puede ir directamente a este nombre de dominio en su navegador: https: //playground.wordpress.net
Una vez que estés en el sitio web, espera unos instantes a que se establezca Playground. A continuación, verá la parte frontal del sitio web utilizando un tema de WordPress por defecto.
Si está utilizando WordPress Playground para realizar pruebas, es posible que desee configurar el entorno para reflejar el software de WordPress para su sitio web real.
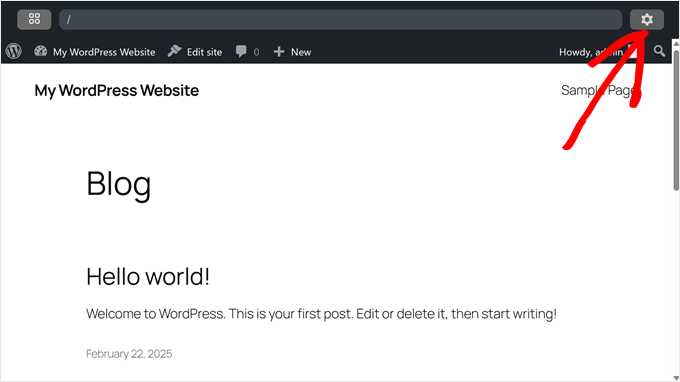
Para ello, haga clic en el icono del engranaje “Ajustes” situado en la esquina superior derecha.

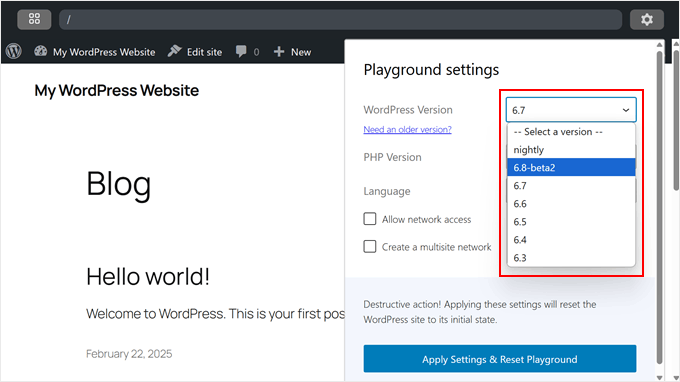
Lo primero que tienes que hacer es seleccionar una versión de WordPress para el Playground. Puede elegir la versión que ya esté utilizando o que tenga previsto utilizar para su sitio web de WordPress.
WordPress también pone a su disposición la versión ‘WordPress Nightly’. Esta es la versión de desarrollo de WordPress que incluye los últimos cambios realizados por el equipo de desarrollo de WordPress.
Puedes utilizarlo si eres desarrollador de plugins o temas y quieres comprobar la compatibilidad con la siguiente actualización de WordPress.

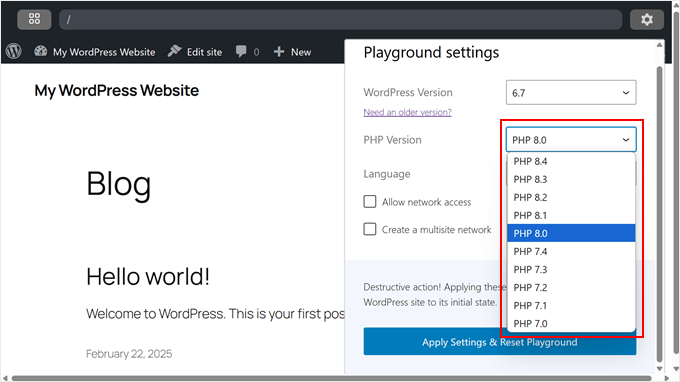
Lo siguiente que quieres configurar es la versión de PHP.
Le recomendamos que sea la misma que la versión de PHP que utiliza para su sitio web. Dicho esto, es posible que aquí no encuentres versiones de PHP anteriores a la 7.0.

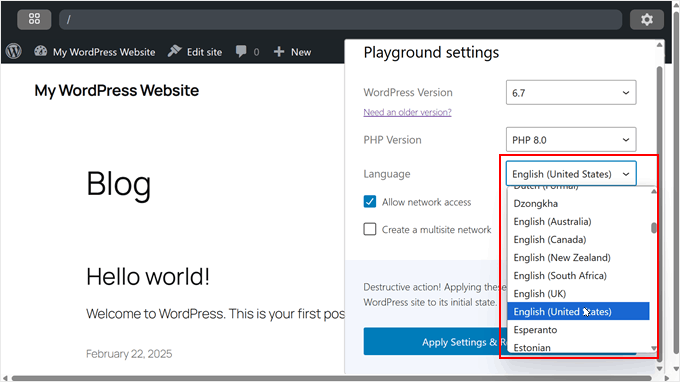
Otra cosa que puedes hacer en WordPress Playground es elegir el idioma de tu área de administrador / administración.
Hay docenas para elegir, pero para la demostración utilizaremos “Inglés (Estados Unidos)”.

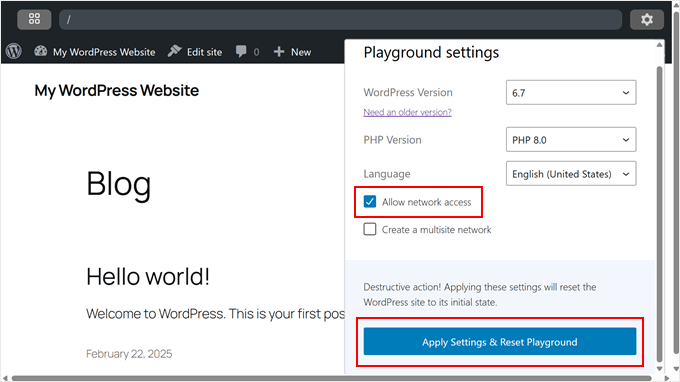
A continuación, puede activar los ajustes “Permitir el acceso a la red” y “Crear una red multisitio”.
Recomendamos permitir la característica de acceso a la red porque podrás instalar temas y plugins de WordPress directamente desde el entorno. De esta forma, no tendrás que establecerlos manualmente.
Si desea crear una red multisitio de WordPress de prueba, le sugerimos que active el segundo ajuste.
Una vez hecho esto, sólo tienes que hacer clic en “Aplicar ajustes y restablecer zona de juegos”.

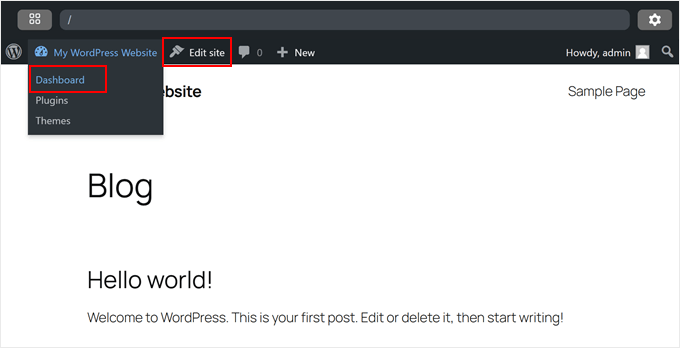
Para abrir el área de administración, pase el cursor sobre el menú del título del sitio y haga clic en “Escritorio”.
O también puede ir al editor completo del sitio haciendo clic en “Editar sitio”.

La configuración básica de WordPress Playground ya está completa, pero vamos a explorar algunos ajustes adicionales que pueden mejorar su experiencia.
Cómo utilizar WordPress Playground Blueprints
En WordPress, un plano es un simple archivo JSON que te ayuda a establecer un entorno personalizado de WordPress de forma rápida y sencilla. Esto incluye ajustes como qué versión de WordPress y PHP usar, qué plugins y temas instalar e incluso qué elementos de diseño de WordPress tener.
Esta es una gran opción si con frecuencia crea entornos de prueba pero necesita establecerlos rápidamente. O si necesitas compartir configuraciones específicas de WordPress con otras personas.
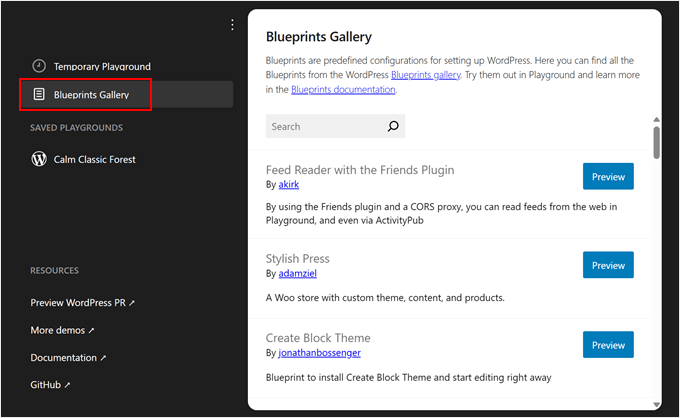
Para acceder a los planos, haz clic en el pequeño icono cuadrado de la esquina superior izquierda.

A continuación, vaya a la pestaña “Galería de planos”.
Aquí encontrarás planos públicos compartidos por otros usuarios. Hay muchas opciones para elegir. Puedes usar la opción ‘Create Block Theme’ para crear un tema de bloques personalizado usando el plugin Create Block Theme o probar ‘Stylish Press’ para establecer un sitio web WooCommerce de demostración.
Nos encanta Stylish Press en particular porque es muy útil para probar plugins y temas de WooCommerce para nuestros tutoriales.
Para utilizar cualquier plano, basta con hacer clic en el botón “Vista previa” para cargarlo en su WordPress Playground.

También puede convertir su propia instancia de WordPress Playground en un plano.
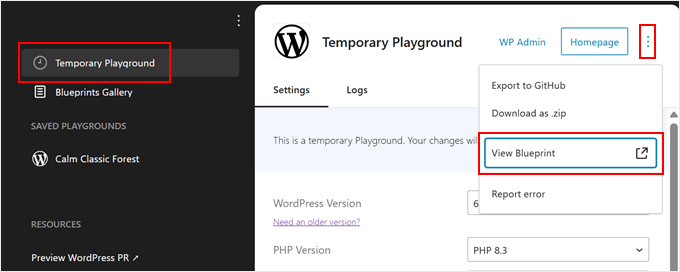
Sólo tienes que ir a la pestaña “Temporary Playground”, hacer clic en el botón de tres puntos situado junto a “Homepage” y seleccionar “View Blueprint”.

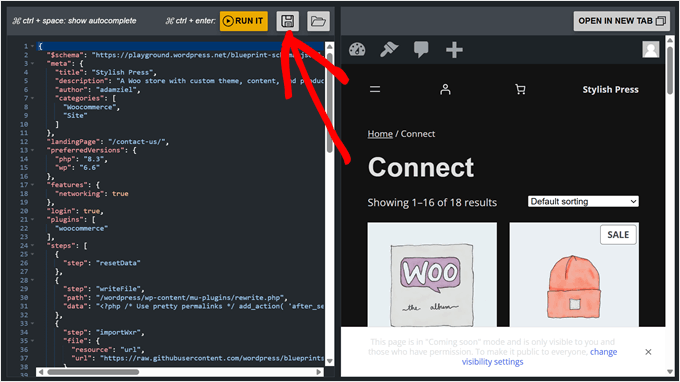
Esto mostrará su instancia como un archivo blueprint .json.
Si quieres guardar el archivo de planos en tu ordenador, sólo tienes que hacer clic en el icono “Guardar” del disquete.

Guardar su plano es útil para futuras consultas, o puede compartirlo en la galería de planos siguiendo las Directrices de contribución.
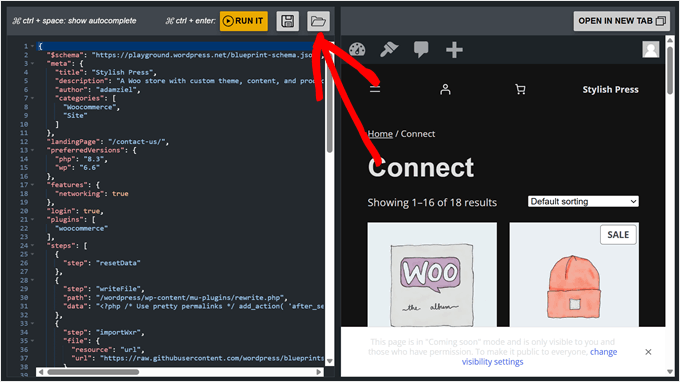
Para cargar un plano guardado, haz clic en el icono de carpeta abierta que hay junto al botón del disquete.
Simplemente seleccione su archivo blueprint.json y WordPress establecerá automáticamente su entorno basándose en esa configuración.

Cómo instalar temas y plugins en WordPress Playground
Hay varias formas de instalar plugins y temas de WordPress en WordPress Playground. Si activó la característica de acceso a la red durante la configuración, puede instalarlos directamente desde el escritorio de WordPress, como lo haría en un sitio de WordPress normal.
Para obtener instrucciones paso a paso sobre el proceso de instalación estándar, marque / compruebe nuestras guías detalladas:
- Cómo instalar un plugin de WordPress (paso a paso para principiantes)
- Cómo instalar un tema de WordPress (Guía para principiantes)
Si no ha activado / activado el acceso a la red o está instalando plugins o temas premium de WordPress, tendrá que seguir el método de instalación manual.
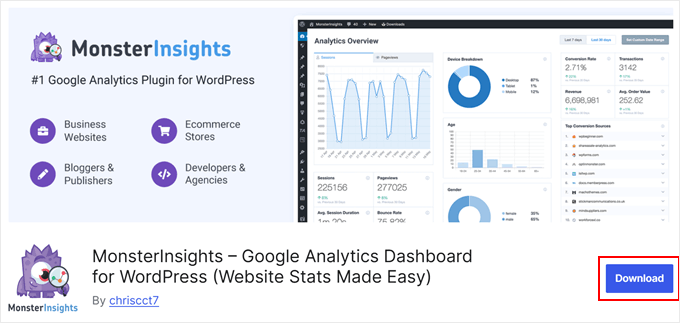
En primer lugar, descarga el archivo del tema o plugin. Para las opciones gratuitas, visita WordPress.org, busca el plugin o tema que desees y haz clic en el botón “Descargar”. Esto guardará un archivo zip en tu ordenador.

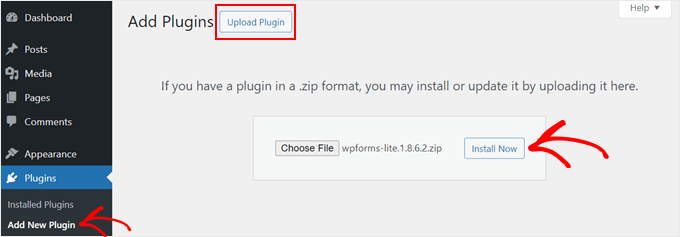
Para plugins, simplemente vaya al Escritorio de WordPress Playground y navegue a Plugins ” Añadir nuevo plugin.
A continuación, haga clic en el botón “Subir plugin” y seleccione “Elegir archivo” para subir el archivo zip del plugin que descargó anteriormente. Por último, haz clic en “Instalar ahora”.

En cuanto a los temas, WordPress te instalará un tema por defecto cuando utilices Playground por primera vez.
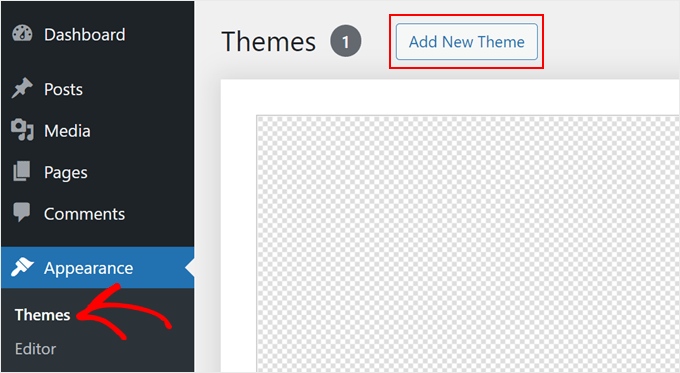
Pero si quieres usar un tema de WordPress diferente , gratuito o incluso premium, puedes descargarlo manualmente desde su fuente. Luego, en el Playground, ve a Apariencia ” Temas y haz clic en ‘Añadir nuevo tema’.

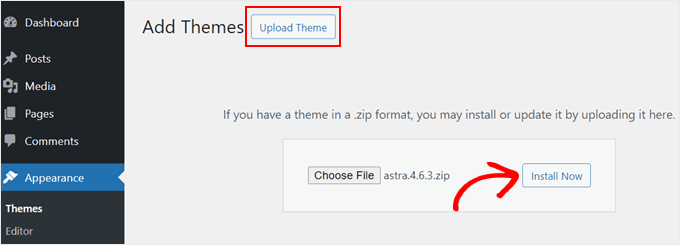
En la pantalla siguiente, haga clic en el botón “Subir tema”.
A continuación, elija el archivo del tema que descargó anteriormente y haga clic en “Instalar ahora”.

Otra forma de instalar temas y plugins es utilizar la API de consulta de WordPress Playground. Este método requiere añadir algunos parámetros de consulta a la URL de WordPress Playground.
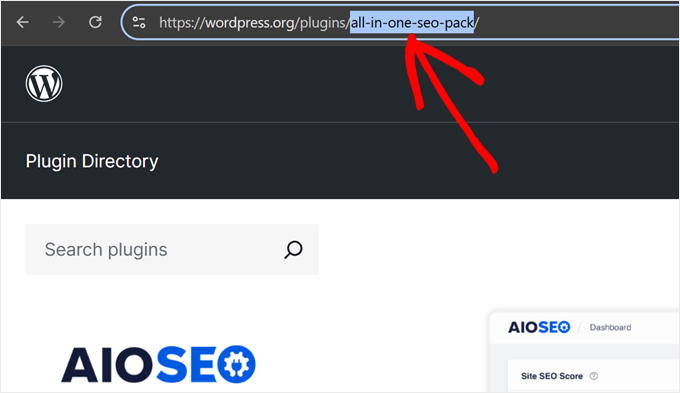
Así, por ejemplo, si quieres instalar y probar la versión gratuita de AIOSEO en WordPress Playground, puedes ir a la página de AIOSEO en WordPress.org. A continuación, fíjate en el slug de la URL de AIOSEO.

Ahora, en una nueva pestaña del navegador, escriba la URL de WordPress Playground con el slug de AIOSEO, así:
https://playground.wordpress.net/?plugin=all-in-one-seo-pack
Cuando pulse la clave ‘Enter’, WordPress Playground creará automáticamente un nuevo entorno con el plugin AIOSEO instalado.
Si desea instalar el tema, a continuación, sólo tiene que sustituir el parámetro plugin con el tema, así:
https://playground.wordpress.net/?theme=neve
Incluso puede combinar varios parámetros de consulta si desea instalar varios plugins o temas sobre el núcleo de WordPress. Solo tienes que separar cada parámetro con el signo &.
Este es el aspecto que tendrá la URL si instala los plugins AIOSEO y MonsterInsights, así como el tema Neve:
https://playground.wordpress.net/?theme=neve&plugin=all-in-one-seo-pack&plugin=google-analytics-for-wordpress
Si eres usuario de Chrome, también puedes instalar la extensión Open in WordPress Playground. Con ella, cada vez que vayas a la página de un plugin o tema en WordPress.org, verás el botón ‘Playground’.
Al hacer clic se abrirá un nuevo entorno de WordPress Playground con el plugin o tema instalado. Simplifica el método de parámetros de consulta.

Cómo guardar una instancia de WordPress Playground en el navegador
Digamos que has jugado con WordPress Playground y has creado una página de destino de lista de espera o incluso un sitio web. Sería un desperdicio cerrar la pestaña y perder todo tu progreso para siempre.
Por suerte, WordPress Playground te permite guardar tu instancia en el navegador. Para ello, haga clic en el pequeño icono cuadrado de la esquina superior izquierda.

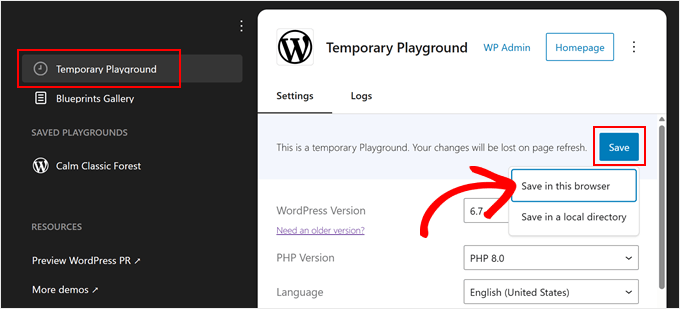
Asegúrate de que estás en la pestaña “Temporary Playground”.
A continuación, haz clic en el botón “Guardar” y elige “Guardar en este navegador”.

Ahora, espere a que WordPress almacene este campo de juego en su navegador. Según nuestra experiencia, esto tardará unos minutos.
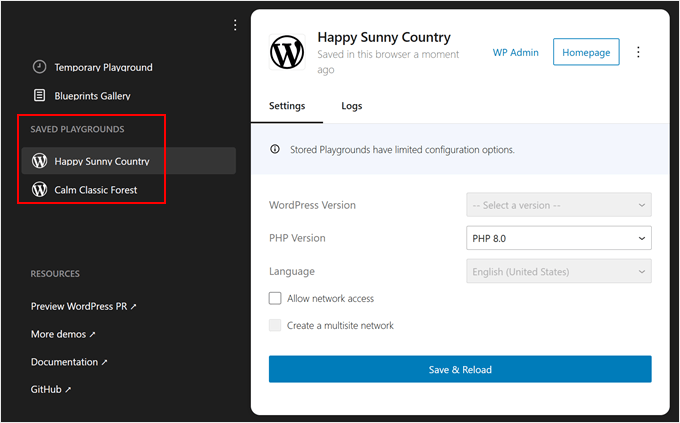
Una vez hecho esto, verás una nueva sección llamada “Zonas de juego guardadas”. WordPress asignará automáticamente a tu zona de juegos un nombre creativo, como “Happy Sunny Country” o “Calm Classic Forest”.
Aquí puedes seguir estableciendo los ajustes del entorno, igual que en la sección anterior. Sin embargo, estás limitado a cambiar la versión de PHP y los ajustes de acceso a la red.
Tras realizar cualquier cambio, haga clic en “Guardar y volver a cargar” para abrir la instancia.

Ahora, WordPress guardará todos los cambios que realice en la instancia de Playground, incluso si cierra la pestaña del navegador.
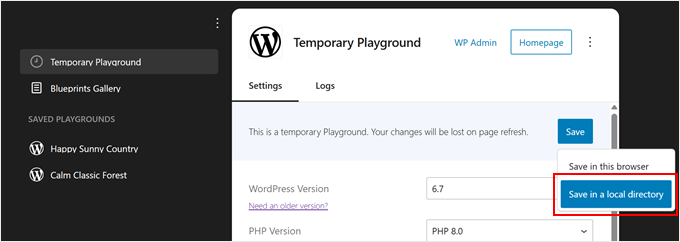
WordPress también permite “Guardar en un directorio local”. Basta con hacer clic en el mismo botón “Guardar” de antes y seleccionar “Guardar en un directorio local”.
Lo que encontramos es que esta opción descarga todos los archivos de Playground descomprimidos, igual que una instalación normal de WordPress. Obtendrás carpetas estándar de WordPress como wp-content, wp-admin y otras.

Le recomendamos que utilice esta opción si desea subir estos archivos a un entorno de ensayo o a un sitio web vacío en un servicio de alojamiento.
Es particularmente útil cuando se quiere construir en WordPress Playground primero, y luego trabajar en él fuera del entorno de Playground.
Cómo descargar/restaurar un sitio de WordPress Playground
Aunque guardar la zona de juego en el navegador es práctico para acceder rápidamente a ella, y guardar archivos descomprimidos funciona bien para sitios activos, a veces necesitas algo intermedio.
Si descarga su WordPress Playground como archivo zip, dispondrá de una copia de seguridad portátil fácil de almacenar y compartir. También puedes restaurarla en cualquier instancia de WordPress Playground.
Para empezar, haz clic en el pequeño icono cuadrado de la esquina superior izquierda.

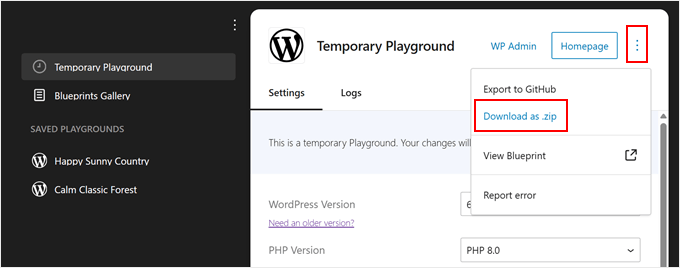
Asegúrate de que estás en la pestaña “Zona de juegos temporal” o en una zona de juegos guardada. A continuación, haz clic en el menú de tres puntos situado en la esquina superior derecha, al lado del botón “Página de inicio”.
Haga clic en “Descargar como .zip” y su navegador empezará a descargar el archivo en su ordenador.

Su navegador comenzará a descargar el archivo en su ordenador.
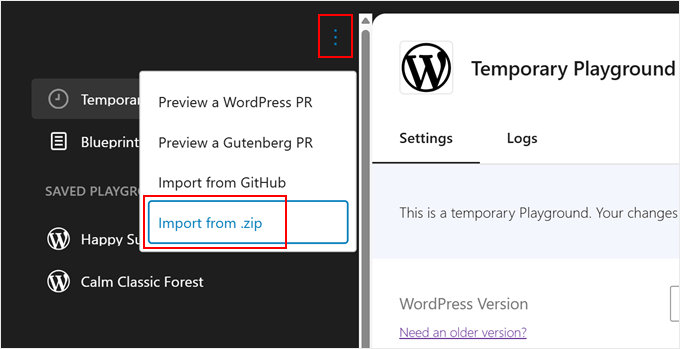
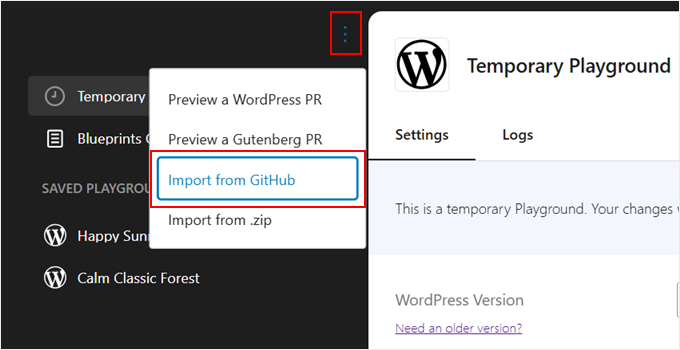
Para restaurar tu zona de juegos descargada, haz clic en el menú de tres puntos situado encima de “Zona de juegos temporal” y selecciona “Importar desde .zip”.

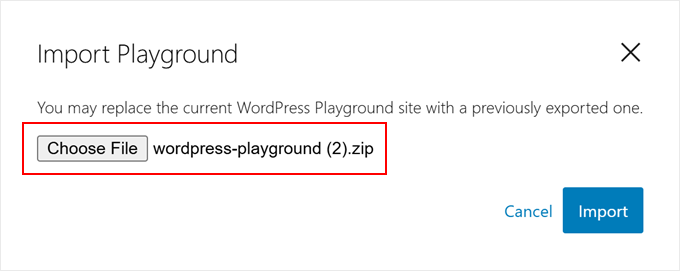
Aparecerá una ventana emergente que le pedirá que elija el archivo exportado.
Selecciónalo y haz clic en “Importar”.

Si el archivo es válido, verás un mensaje de correcto, y el Playground se actualizará con tu configuración restaurada.
Sólo tiene que hacer clic en “Aceptar” para cerrar el mensaje / ventana emergente y empezar a trabajar con su sitio restaurado.

Algo interesante acerca de las exportaciones zip de WordPress Playground es que puedes usarlas con Studio by WordPress.com, que es la herramienta de desarrollo local de WordPress.com. Esto te permite seguir trabajando en tu sitio en un entorno local adecuado.
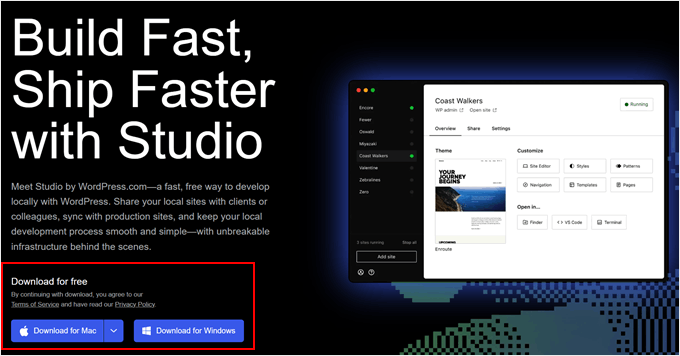
En primer lugar, dirígete al sitio web de Studio by WordPress.com y haz clic en “Descargar para Windows” o “Descargar para Mac”, dependiendo de tu ordenador.

Abra el archivo descargado para iniciar la instalación.
Verás una ventana emergente que muestra el progreso de la instalación.

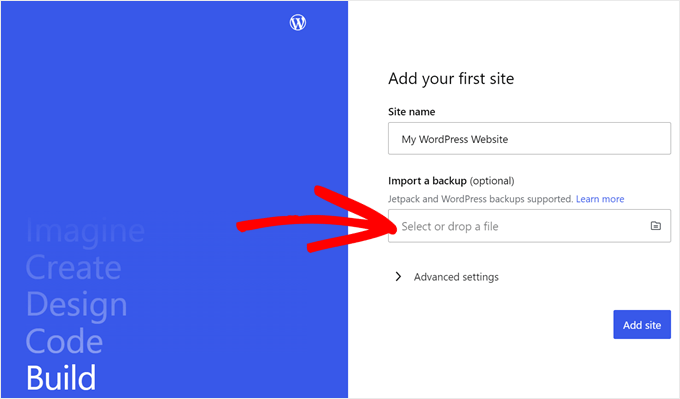
Una vez finalizada la instalación, podrá añadir su primer sitio.
Simplemente arrastra tu archivo zip de WordPress Playground al campo ‘Importar una copia de seguridad’. Puedes dar a tu sitio cualquier nombre que te ayude a identificarlo fácilmente.

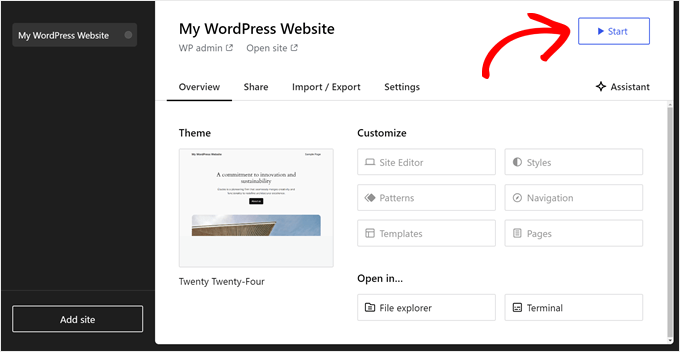
Una vez importado, verá el escritorio de WordPress de su sitio local.
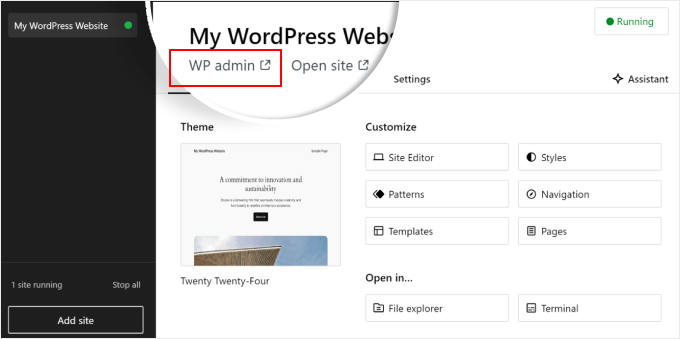
Para empezar a trabajar en tu sitio, haz clic en el botón “Inicio” de la esquina superior derecha. De este modo, su sitio web local estará activo en su ordenador.

Espere a que el botón “Inicio” cambie a “En ejecución” y, a continuación, haga clic en el enlace “WP Admin” situado en la esquina superior izquierda.
Esto abre su página local de administración de WordPress, donde puede continuar desarrollando su sitio.

Cómo importar/exportar WordPress Playground a GitHub
Si tienes una cuenta en GitHub, también puedes exportar e importar tu sitio desde WordPress Playground. GitHub es una gran plataforma que te permite realizar un seguimiento de los cambios en tu sitio web, hacer copias de seguridad de tus archivos y colaborar con otros usuarios.
Empieza haciendo clic en el pequeño icono cuadrado de la esquina superior izquierda.

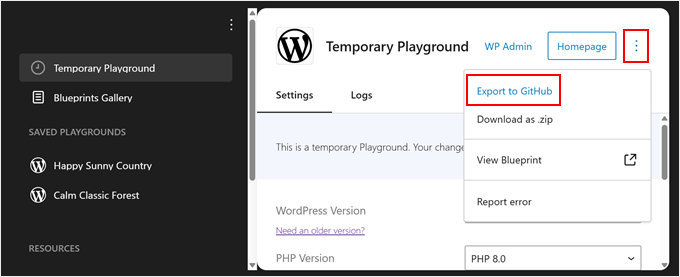
Para exportar un sitio de WordPress Playground a GitHub, haz clic en el menú de tres puntos situado al lado del botón “Página de inicio”.
A continuación, seleccione “Exportar a GitHub”.

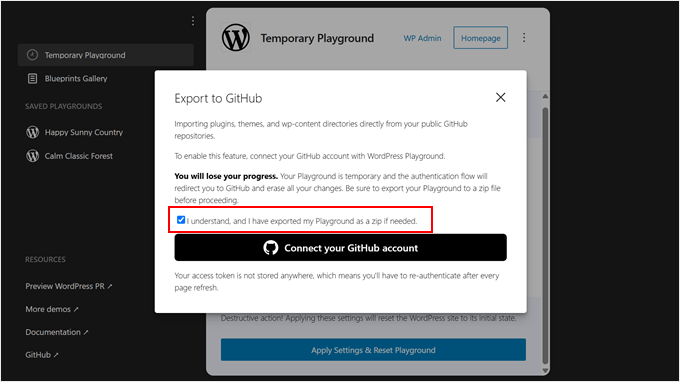
En el siguiente mensaje / ventana emergente, verás que WordPress te anima a guardar tu sitio web en tu ordenador como copia de seguridad. Una vez hecho esto, puedes marcar la casilla “He exportado mi Playground como zip”.
A continuación, haz clic en el botón “Conecta tu cuenta de GitHub”.

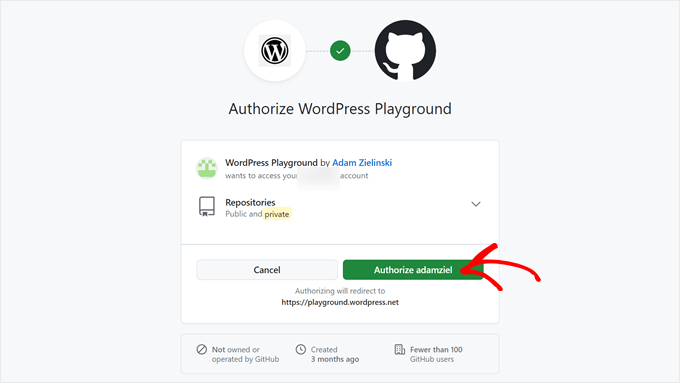
A continuación, debe confirmar que autoriza a WordPress Playground a acceder a sus repositorios.
Sólo tienes que hacer clic en “Autorizar adamziel” para continuar.

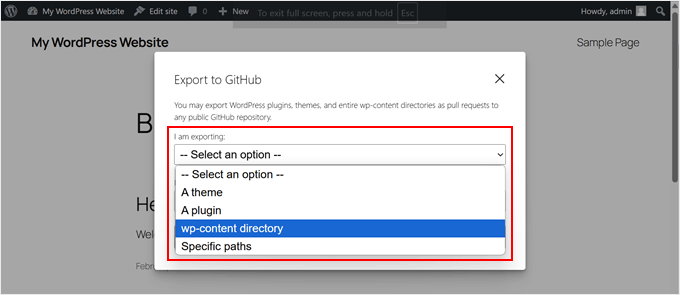
En esta etapa, siga adelante y seleccione qué tipo de archivos está exportando: plugins, temas, directorio wp-content o rutas específicas.
Si desea exportar todos sus plugins, temas, archivos de medios, widgets, menús y fuentes, seleccione la última opción.

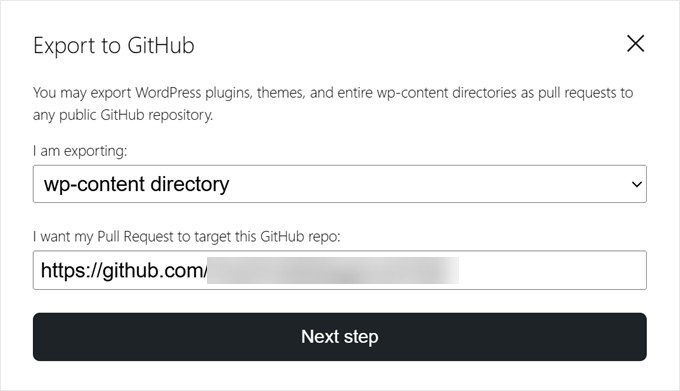
También tendrá que especificar la URL del repositorio público de GitHub donde desea exportar el sitio.
A continuación, haga clic en el botón “Paso siguiente”.

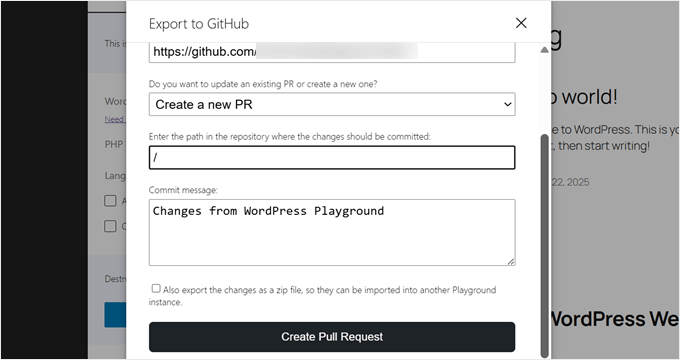
Una vez hecho esto, tienes que elegir si quieres crear un nuevo pull request o actualizar uno ya existente. Para fines de demostración, vamos a elegir la primera opción.
A continuación, introduzca la ruta en el repositorio donde deben confirmarse los cambios.
También tendrá que insertar un mensaje de commit para especificar los cambios realizados utilizando WordPress Playground.
Una vez hecho esto, haz clic en “Crear Pull Request”.

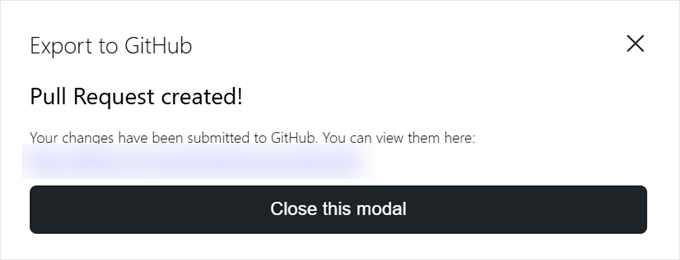
Si la exportación es correcta, WordPress mostrará un mensaje / ventana emergente con un enlace al nuevo pull request.
Basta con hacer clic en el enlace para verlo en acción.

Ahora, si quieres importar un sitio desde GitHub a WordPress Playground, sólo tienes que hacer clic en el menú de tres puntos situado encima de ‘Temporary Playground’.
A continuación, seleccione “Importar desde GitHub”.

Si estás abriendo un entorno de WordPress Playground completamente nuevo, es posible que tengas que volver a realizar todo el proceso de autorización de GitHub Playground.
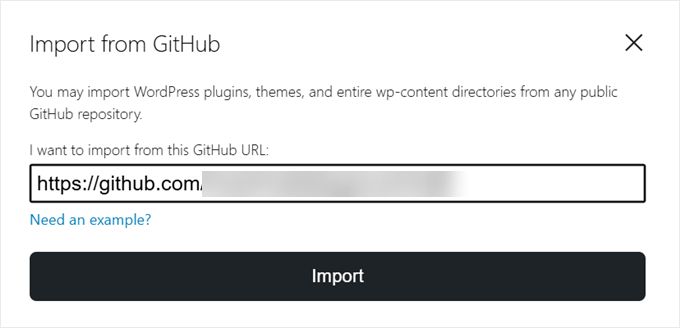
A continuación, introduce el repositorio de GitHub o la URL de la ruta desde la que deseas importar.

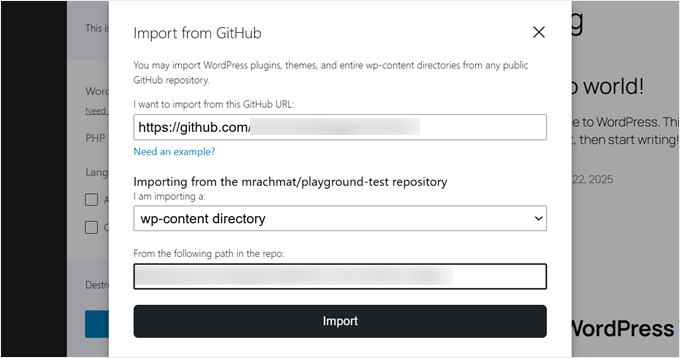
A continuación, tiene que especificar qué archivos está importando: temas, plugins o todo el directorio wp-content.
También puede insertar de nuevo la ruta del repositorio desde el que está importando si es necesario. De lo contrario, WordPress rellenará automáticamente este campo si ya sabe de qué ruta importar.
Una vez hecho esto, basta con hacer clic en “Importar”.

Si la importación funciona, verá un mensaje / ventana emergente de correcto.
Sólo tienes que hacer clic en “Aceptar” para cerrarla.

Otra cosa que puedes hacer con WordPress Playground y GitHub es obtener una vista previa de un pull request existente en GitHub del proyecto WordPress. De esta forma, puedes ver qué mejoras y desarrollos se están realizando en WordPress y probarlos.
Tenga en cuenta que, en el momento de escribir esto, esta característica solo funciona para la vista previa de pull requests de los repositorios WordPress Develop o Gutenberg.
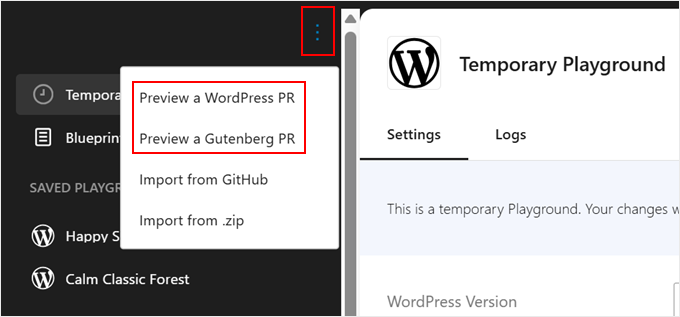
Para ello, puedes volver a hacer clic en el botón de menú de tres puntos y seleccionar “Vista previa de un PR de WordPress” o “Vista previa de un PR de Gutenberg”.

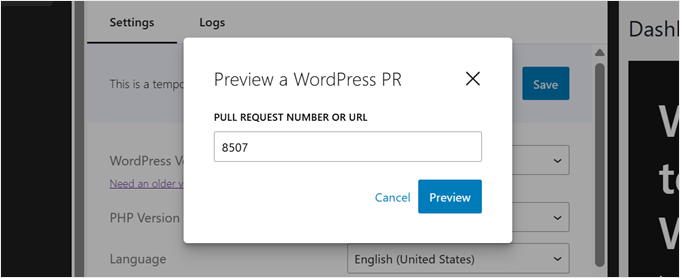
A continuación, puede introducir la URL o el ID de la solicitud de extracción en el campo correspondiente.
A continuación, haga clic en “Ir”.

Cómo incrustar WordPress Playground en su sitio web
Si está escribiendo un tutorial de WordPress, es probable que incluya capturas de pantalla del escritorio de WordPress para guiar a los usuarios a través de sus instrucciones. Sin embargo, a veces las capturas de pantalla no ilustran con precisión las acciones que estás describiendo.
Aquí es donde WordPress Playground puede ser útil. Puede incrustarlo en su página o entrada, ofreciendo a los usuarios una experiencia de lectura más interactiva. Pueden seguir tus instrucciones a través de Playground.
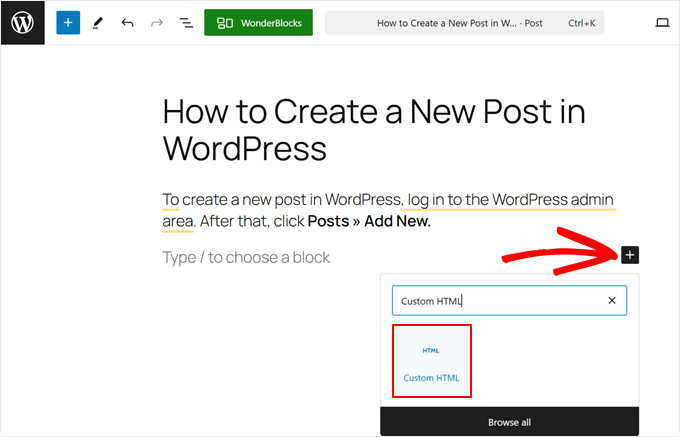
En primer lugar, debes abrir el editor de bloques de Gutenberg para una página o entrada. Una vez allí, haz clic en el botón “+” para añadir bloques y selecciona el bloque “HTML personalizado”.

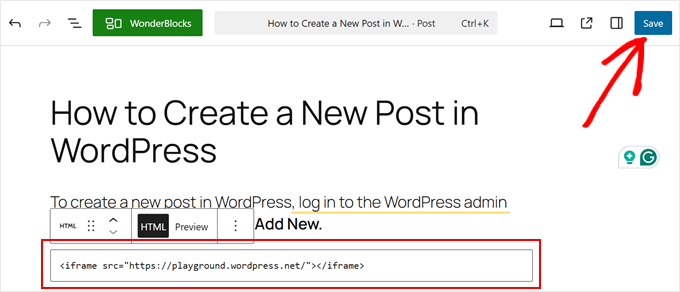
Ahora, copie el código que aparece a continuación y péguelo en el bloque HTML:
1 | <iframe src="https://playground.wordpress.net/"></iframe> |
Si lo desea, también puede añadir algunos parámetros de consulta a esta URL, como le hemos mostrado anteriormente.
A continuación, haz clic en “Guardar” o “Publicar” para aplicar los cambios.

La zona de juegos de WordPress puede tener un aspecto diferente dependiendo de su tema.
En nuestro caso, no parecía alineado con los bloques que tenía encima, y el propio elemento era demasiado pequeño para interactuar con él.

Para evitarlo, puede utilizar este código en su lugar:
1 | <div class="iframe-container"><iframe src="https://playground.wordpress.net/" style="width: 100%; height: 500px"></iframe></div> |
Aquí, la etiqueta iFrame está envuelta en etiquetas div para hacer que el Playground incrustado siga el relleno y el margen del contenedor.
También hemos añadido el atributo de estilo para establecer la anchura del iFrame en el 100% de su contenedor y la altura en 500 píxeles.
Esto es lo que parece en la parte delantera:

Cómo informar de un error en WordPress Playground
Si experimenta algún problema en WordPress Playground, puede informar al equipo de WordPress para que se corrijan esos errores.
Para ello, haz clic en el pequeño icono cuadrado de la esquina superior izquierda.

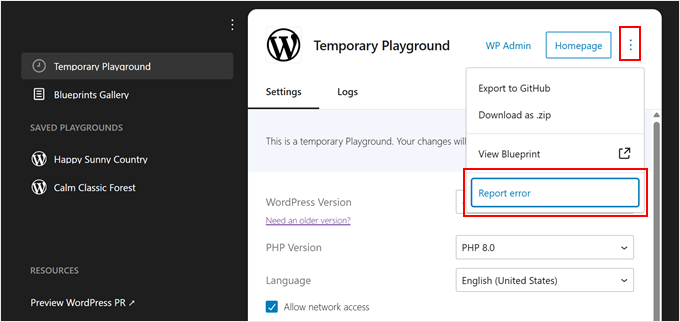
Después, puede hacer clic en el menú de tres puntos situado en la esquina superior derecha de la página.
A continuación, haga clic en la opción “Informar de un error”.

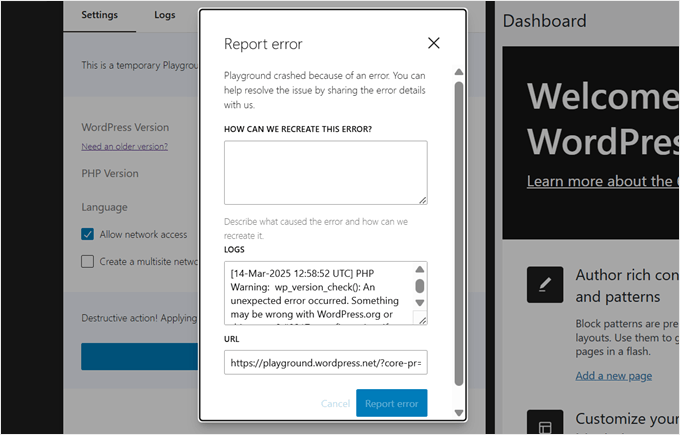
Ahora debería ver una ventana emergente en la que puede describir cómo se produce el error. También deberías insertar la URL de tu entorno de WordPress Playground para que el equipo pueda ver qué ha ocurrido exactamente.
Una vez hecho esto, basta con hacer clic en “Informar de un error”.

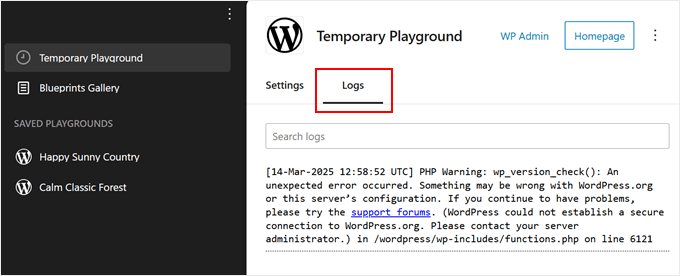
Además, WordPress Playground te permite ver los registros de errores de tu entorno.
Puedes hacerlo navegando hasta la sección “Registros” en la pestaña “Zona de juegos temporal” o en una de las zonas de juegos que hayas guardado.

Preguntas frecuentes acerca de WordPress Playground
Veamos algunas de las preguntas más frecuentes acerca de WordPress Playground.
¿Puede utilizar WordPress en su navegador / explorador?
Sí, WordPress Playground te permite usar WordPress directamente en tu navegador / explorador. Puedes crear sitios web y probar temas y plugins antes de instalarlos en tu sitio web.
¿Puedo instalar temas y plugins personalizados en WordPress Playground?
Sí, puedes instalar y cambiar temas o plugins en WordPress Playground para ver si funcionan en el área de administración y son compatibles con determinadas versiones de WordPress.
¿Puedo subir a mi cuenta de alojamiento un sitio creado con WordPress Playground?
Sí, puedes exportar tu sitio desde WordPress Playground e importarlo a tu cuenta de alojamiento WordPress. Solo tienes que guardar los archivos de WordPress Playground en un directorio local y, a continuación, subirlos a un sitio web vacío de tu cuenta de alojamiento.
¿Cómo puedo ejecutar plugins y temas de WordPress a nivel regional?
Si desea ejecutar plugins y temas de WordPress en un entorno de desarrollo local, primero debe crear un sitio local de WordPress. Puedes leer nuestro tutorial sobre cómo crear un sitio local de WordPress para obtener instrucciones paso a paso.
Esperamos que este artículo te haya ayudado a aprender qué es WordPress Playground y cómo usarlo en tu navegador. Puede que también quieras comprobar nuestro artículo sobre los mejores maquetadores de páginas para arrastrar y soltar en WordPress y nuestra guía práctica sobre cómo añadir contenido dinámico en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is fantastic and I love it.
I am telling you WordPress is still coming up with more great features, WordPress is a future.
I would like to try WordPress Playground, explore it and experience how it works in reality.