A lo largo de los años, hemos recibido muchas preguntas acerca de los campos personalizados y de cómo los usuarios pueden sacarles el máximo partido en su sitio web de WordPress.
Los campos personalizados son una práctica característica de WordPress que te permite añadir datos e información extra a tus entradas y páginas. Muchos plugins y temas populares de WordPress utilizan campos personalizados para almacenar datos importantes.
Tenemos experiencia con los campos personalizados de WordPress. En este artículo, le mostraremos cómo utilizar los campos personalizados de WordPress con algunos consejos, trucos y hacks.

Como se trata de un artículo largo, hemos añadido un índice para facilitar la navegación. Utilice los enlaces rápidos para ir a la sección que desee leer:
- What Are WordPress Custom Fields?
- Adding Custom Fields in WordPress
- Displaying Custom Fields in WordPress Themes
- Troubleshooting: Can't Find Custom Field in Dropdown on Post Edit Screen
- Creating a User Interface for Custom Fields Using Advanced Custom Fields
- How to Hide Empty Custom Fields With Conditional Statements
- Adding Multiple Values to a Custom Field
- How to Search Posts by Custom Field in WordPress
- Displaying Posts With a Specific Custom Key
- How to Add Guest Author Name Using Custom Fields
- How to Display Contributors to an Article Using Custom Fields
- How to Display Custom Fields Outside the Loop in WordPress
- Display a Custom Header, Footer, Sidebar Using Custom Fields
- Manipulating RSS feed Content With Custom Fields
- How to Manipulate RSS Feed Title With Custom Fields
- How to Set Expiration Date for Posts in WordPress Using Custom Fields
- How to Style Individual Posts Using Custom Fields
¿Qué son los campos personalizados de WordPress?
Los campos personalizados de WordPress son metadatos que se utilizan para añadir información adicional a la entrada o página que está editando.
Por defecto, cuando escribe una nueva entrada, página o cualquier otro tipo de contenido, WordPress guarda ese contenido en dos partes diferentes.
La primera parte es el cuerpo de tu contenido que añades usando el editor de contenido de WordPress.
La segunda parte es la información acerca de ese contenido. Por ejemplo, el título, el autor, la fecha, la hora, etc. Esta información se denomina metadatos.
Un sitio web WordPress añade automáticamente todos los metadatos obligatorios / requeridos / necesarios a cada entrada o página que cree. También puede crear y almacenar sus propios metadatos utilizando campos personalizados.
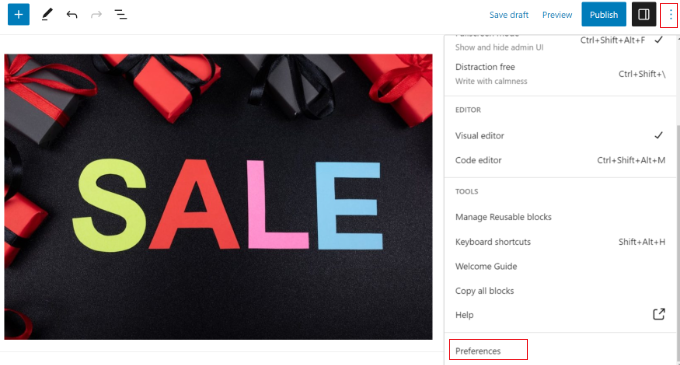
Por defecto, la opción de campos personalizados está oculta en la pantalla de edición de entradas. Para verla, debe hacer clic en el menú de tres puntos situado en la esquina superior derecha de la pantalla y seleccionar “Preferencias” en el menú.

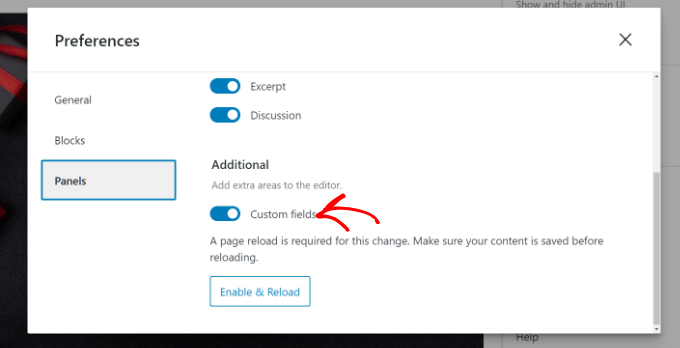
Se abrirá una ventana emergente en la que deberá cambiar a la pestaña “Paneles” y, a continuación, activar la opción “Campos personalizados”.
Después, basta con hacer clic en el botón “Activar y recargar” para recargar el editor de entradas.

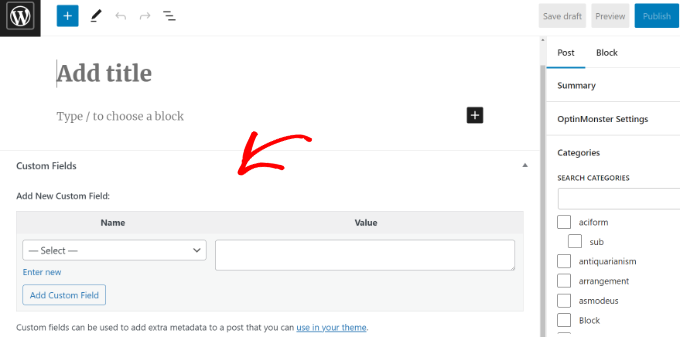
El editor de entradas se recargará y podrá ver el panel Campos personalizados debajo del editor de contenido.
Los campos personalizados se pueden utilizar para añadir cualquier información relacionada con la entrada, página u otro tipo de contenido. Esta meta información puede mostrarse en tu tema.

Sin embargo, para ello, tendrá que editar los archivos de su tema de WordPress.
Nota: Este tutorial está recomendado para usuarios que ya estén familiarizados con la edición de archivos de temas. También es útil para los aspirantes a desarrolladores de WordPress que quieren aprender a utilizar correctamente los campos personalizados en sus propios temas o plugins.
Dicho esto, veamos cómo añadir y utilizar campos personalizados en WordPress.
Añadir campos personalizados en WordPress
En primer lugar, debe abrir una entrada o página en el editor de bloques para poder añadir campos personalizados. A continuación, debe ir a la caja meta Campos personalizados.

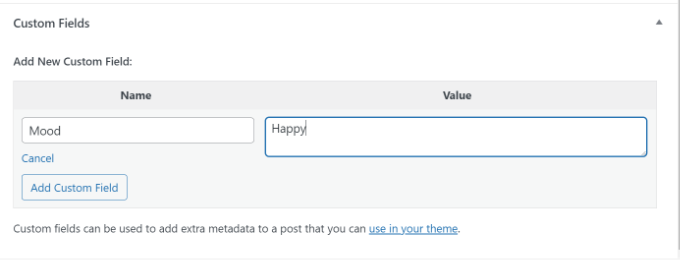
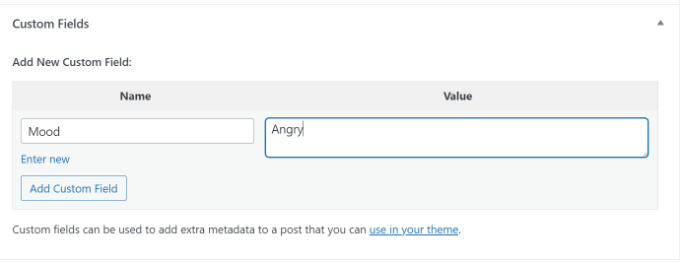
A continuación, debe proporcionar un Nombre para su campo personalizado y luego introducir su Valor. Haga clic en el botón “Añadir campo personalizado” para guardarlo.
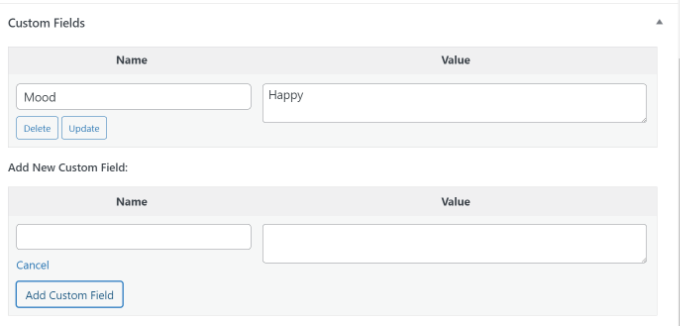
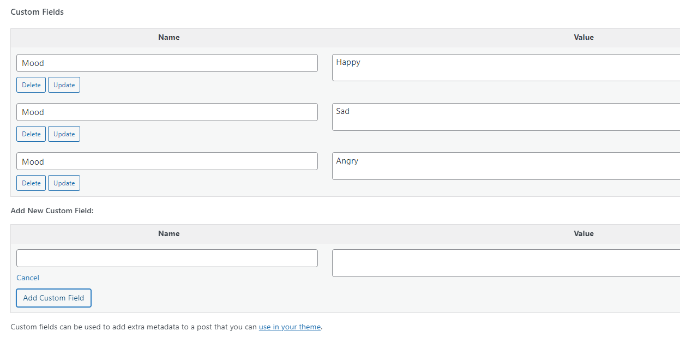
El campo se almacenará y se mostrará en la caja meta Campos personalizados de la siguiente manera:

Puede editar este campo personalizado siempre que lo desee y, a continuación, sólo tiene que hacer clic en el botón “Actualizar” para guardar los cambios. También puedes borrarlo si ya no quieres utilizarlo.
Ahora, debe guardar su entrada para almacenar los ajustes de sus campos personalizados.
Mostrar campos personalizados en temas de WordPress
Para mostrar su campo personalizado en su sitio web, tendrá que editar los archivos de su tema de WordPress y fragmentos de código.
No recomendamos editar directamente los archivos del tema porque el más mínimo error puede romper tu sitio web. Una forma más fácil de hacerlo es utilizando WPCode.
Es el mejor plugin de fragmentos de código para WordPress que te permite añadir código personalizado y gestionar fragmentos desde tu escritorio de WordPress.
Si no lo ha hecho antes, le recomendamos que lea nuestra guía sobre cómo copiar y pegar código en WordPress.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
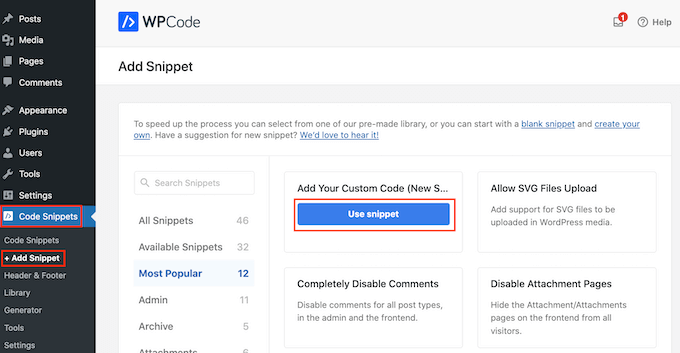
Una vez activado, deberá ir a Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress y seleccionar la opción “Añadir su código personalizado (nuevo fragmento)”.

Ahora tienes que copiar este código para añadirlo a los archivos de tu tema:
1 | <?php echo get_post_meta($post->ID, 'key', true); ?> |
No olvide sustituir la clave por el nombre de su campo personalizado.
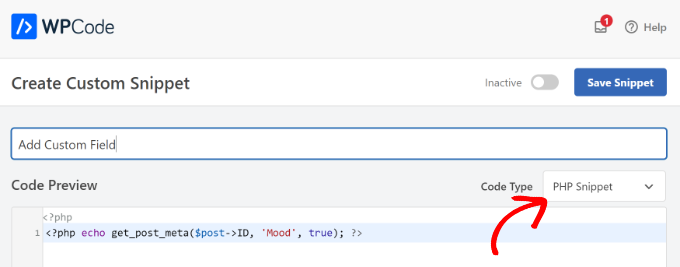
A continuación, debe introducir el código en el área ‘Vista previa del código’ y cambiar el Tipo de código a ‘Fragmento de PHP’.

Por ejemplo, hemos utilizado este código en nuestro tema de demostración:
1 | <p>Today's Mood: <?php echo get_post_meta($post->ID, 'Mood', true); ?></p> |
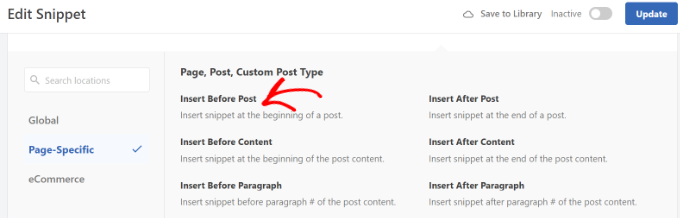
Desde aquí, puede desplazarse hasta la sección Inserción.
Aquí, puedes seleccionar dónde se ejecutará el código. Por defecto, WPCode Auto Insertará el código y lo ejecutará en cualquier parte de tu sitio web.

Sin embargo, puede cambiar esto y seleccionar dónde desea que aparezca el campo personalizado.
Por ejemplo, elegiremos la pestaña “Específico de la página” y seleccionaremos la opción “Insertar antes de la entrada”. De este modo, el campo personalizado aparecerá al principio de la entrada del blog.

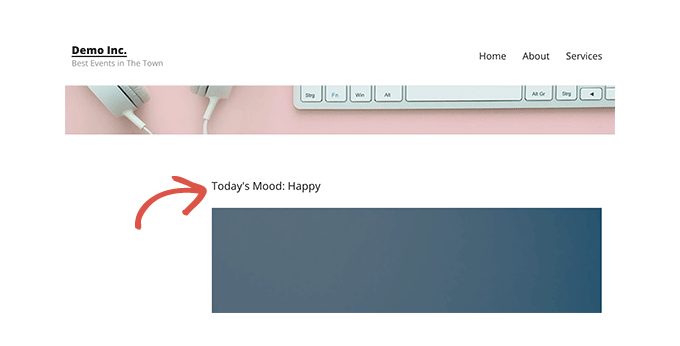
Ahora puede guardar los cambios y visitar la entrada donde ha añadido el campo personalizado para verlo en acción.
También puede utilizar este campo personalizado en el resto de entradas de su blog de WordPress.

También puede personalizar fácilmente el campo para diferentes entradas del blog. Basta con crear una nueva entrada o editar una ya existente.
A continuación, vaya a la caja meta Campos personalizados, seleccione su campo personalizado en el menú desplegable e introduzca su Valor.

Una vez que haya terminado, sólo tiene que hacer clic en el botón “Añadir campo personalizado” para guardar los cambios y, a continuación, publicar o actualizar sus entradas.
Diagnosticar problemas: No se puede encontrar el campo personalizado en el menú desplegable de la pantalla de edición de entradas.
Por defecto, WordPress solo carga 30 campos personalizados en el menú desplegable de la pantalla de edición de entradas.
Si utiliza temas y plugins de WordPress que ya utilizan campos personalizados, es posible que éstos aparezcan en primer lugar en el menú desplegable y no podrá ver el campo personalizado que acaba de crear.
Para corregir este problema, deberá añadir el siguiente código al archivo functions. php de su tema o utilizar WPCode (recomendado):
1 2 3 4 | add_filter( 'postmeta_form_limit', 'meta_limit_increase' );function meta_limit_increase( $limit ) { return 50;} |
El código anterior cambiará ese límite a 50. Si todavía no puede ver su campo personalizado, puede intentar aumentar ese límite aún más.
Creación de una interfaz de usuario para campos personalizados mediante campos personalizados avanzados
Como puede ver, una vez que añada un campo personalizado, tendrá que seleccionarlo e introducir su valor cada vez que escriba una entrada.
Si tiene muchos campos personalizados de WordPress o varios autores escribiendo en su sitio web, entonces esta no es una solución ideal.
¿No estaría bien poder crear una interfaz de usuario en la que los usuarios pudieran rellenar un formulario para añadir valores a los campos personalizados?
De hecho, esto es lo que ya hacen muchos plugins populares de WordPress.
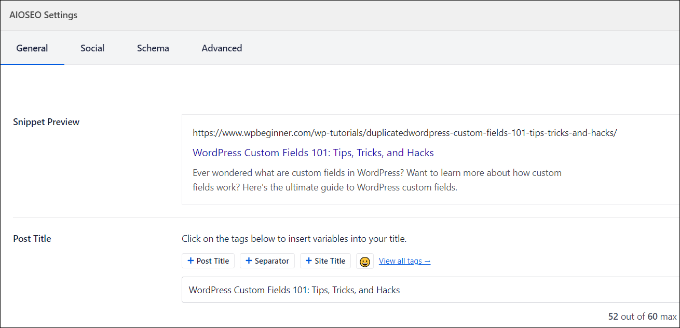
Por ejemplo, la caja meta title y meta description del popular plugin All in One SEO es una caja meta personalizada:

La forma más sencilla de crear una interfaz de usuario para añadir campos personalizados es utilizando el plugin Advanced Custom Fields.
Lo primero que tienes que hacer es instalar y activar el plugin Advanced Custom Fields. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
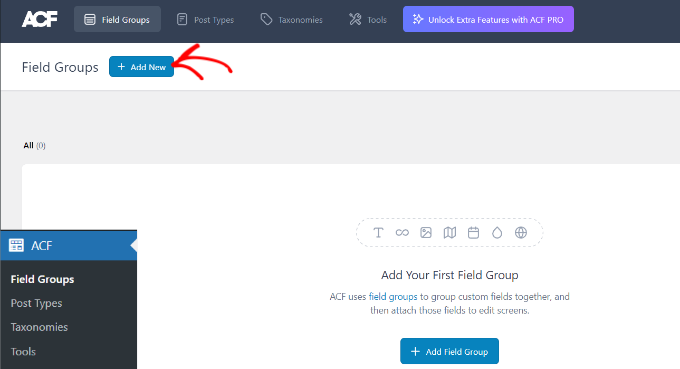
Para activarlo, visite la página ACF ” Grupos de campos y haga clic en el botón “Añadir nuevo”.

Un grupo de campos es como un contenedor con un conjunto de campos personalizados. Permite añadir varios paneles de campos personalizados.
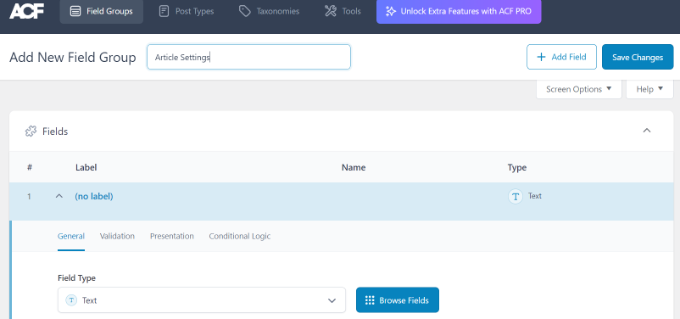
Ahora, tiene que dar un título a su grupo de campos y hacer clic en el botón “+ Añadir campo” de la esquina superior derecha.

Ahora puede seleccionar un tipo de campo.
Los campos personalizados avanzados le permiten crear todo tipo de campos, como texto, subida de imágenes, números, desplegables, casillas de verificación, etc.

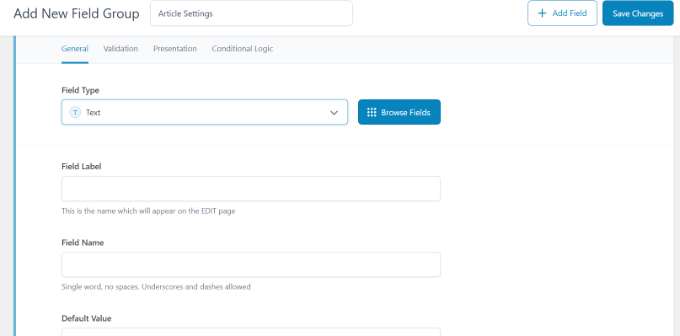
A continuación, puede desplazarse hacia abajo para ver otras opciones para ese campo en particular, como el nombre del campo, la etiqueta del campo y el valor por defecto. Puede cambiarlos según sus necesidades.
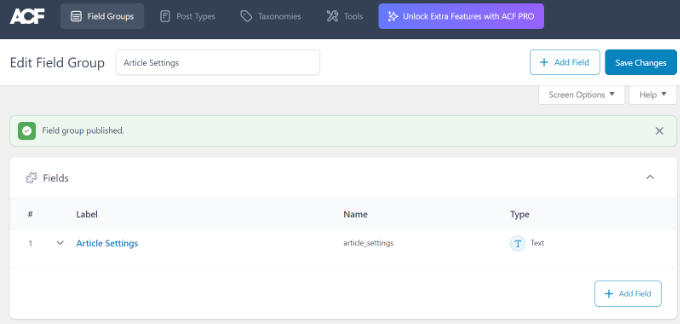
Si lo desea, también puede añadir varios campos a su grupo de campos. Cuando haya terminado, sólo tiene que hacer clic en el botón “Guardar cambios”.

A continuación, edite una entrada o cree una nueva, y verá un nuevo panel con sus campos personalizados de WordPress debajo del editor de contenido.
Para obtener instrucciones detalladas paso a paso, puede consultar nuestra guía sobre cómo añadir cajas meta personalizadas en entradas y tipos de entradas de WordPress.
Cómo ocultar campos personalizados vacíos con sentencias condicionales
Hasta ahora, hemos cubierto cómo crear un campo personalizado y mostrarlo en su tema.
Ahora, vamos a ver cómo comprobar que el campo personalizado no está vacío antes de mostrarlo. Para ello, modificaremos nuestro código para comprobar primero si el campo contiene datos:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', true);if ($mood) { ?><p>Today's Mood: <? echo $mood; ?></p><?php } else {// do nothing;}?> |
No olvide sustituir Mood por su propio nombre de campo personalizado.
Añadir varios valores a un campo personalizado
Los campos personalizados pueden reutilizarse en la misma entrada para añadir varios valores. Solo tienes que volver a seleccionar el campo y añadir otro valor en la casilla ‘Valor’.

Sin embargo, el código que hemos utilizado en los ejemplos anteriores solo podrá mostrar un único valor.
Para mostrar todos los valores de un campo personalizado, necesitamos modificar el código y hacer que devuelva los datos en un array. Tendrás que añadir el siguiente código al archivo de tu tema:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $mood = get_post_meta($post->ID, 'Mood', false);if( count( $mood ) != 0 ) { ?><p>Today's Mood:</p><ul><?php foreach($mood as $mood) { echo '<li>'.$mood.'</li>'; } ?></ul><?php } else { // do nothing; }?> |
De nuevo, no olvide sustituir Mood por su propio nombre de campo personalizado.
En este ejemplo, notará que hemos cambiado el último parámetro de la función get_post_meta a false. Este parámetro define si la función debe devolver un único valor o no. Establecerlo en false le permite devolver los datos como un array, que luego mostramos en un bucle foreach.
Cómo buscar entradas por campo personalizado en WordPress
La búsqueda por defecto de WordPress no funciona con ningún campo personalizado de su sitio web. Solo utiliza el contenido para encontrar la entrada que usted o sus visitantes están buscando en su sitio.
Sin embargo, SearchWP cambia eso mejorando la búsqueda en WordPress. Es el mejor plugin de búsqueda de WordPress que va más allá de usar el contenido de la entrada e indexa todo, incluyendo campos personalizados de WordPress, documentos PDF, tablas personalizadas, texto, archivos y mucho más.
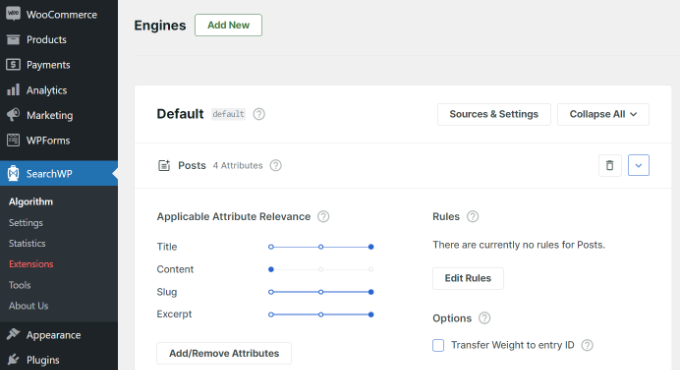
Puede ajustar el algoritmo de búsqueda sin editar el código utilizando SearchWP. Basta con instalar el plugin y luego encabezado a SearchWP ” Algoritmo de su área de administrador de WordPress.
A continuación, debe ir a la pestaña “Motores” y ajustar el carrusel / control deslizante Relevancia de atributos. Esto cambiará la importancia dada a cada atributo durante una búsqueda.

Por ejemplo, puede establecer el carrusel / control deslizante de Campos personalizados al máximo y ajustar los controles deslizantes de otros atributos en consecuencia. De esta forma, SearchWP dará preferencia a los datos de los campos personalizados cuando busque contenido en WordPress.
Otra ventaja de utilizar SearchWP es que funciona con algunos de los plugins de campos personalizados más populares, como Advanced Custom Fields (ACF), Meta Box y Pods.
Para más detalles, puede leer nuestra guía para principiantes sobre cómo mejorar la búsqueda en WordPress con SearchWP.
Mostrar entradas con una clave personalizada específica
WordPress le permite mostrar entradas con claves personalizadas y sus valores. Por ejemplo, si está intentando crear una página de archivo personalizada para mostrar todas las entradas con claves personalizadas específicas, puede utilizar la clase WP_Query para consultar entradas que coincidan con esos campos.
Puede utilizar el siguiente código como punto de partida:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | $args = array( 'meta_key' => 'Mood', 'meta_value' => 'Happy');$the_query = new WP_Query( $args ); <?php // the query$the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <!-- the loop --> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <?php the_content(); ?> <?php endwhile; ?> <!-- end of the loop --> <!-- pagination here --> <?php wp_reset_postdata(); ?> <?php else : ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p><?php endif; ?> |
No olvide sustituir los parámetros meta_key y meta_value por sus propios valores.
Cómo añadir el nombre del autor invitado utilizando campos personalizados
¿Quieres añadir una entrada de invitado pero no quieres añadir un nuevo perfil de usuario sólo para esa entrada? Un método más fácil es añadir un nombre de autor invitado como campo personalizado.
Para ello, deberá añadir el siguiente código al archivo functions.php de su tema o utilizar WPCode (recomendado):
1 2 3 4 5 6 7 8 9 | add_filter( 'the_author', 'guest_author_name' );add_filter( 'get_the_author_display_name', 'guest_author_name' );function guest_author_name( $name ) {global $post;$author = get_post_meta( $post->ID, 'guest-author', true );if ( $author )$name = $author;return $name;} |
Para más detalles, consulte nuestra guía sobre cómo pegar fragmentos de código de la web en WordPress.
Este código engancha una función a los filtros the_author y get_the_author_display_name en WordPress.
La función primero marca / comprueba el nombre del autor invitado. Si existe, sustituye el nombre del autor por el del autor invitado.
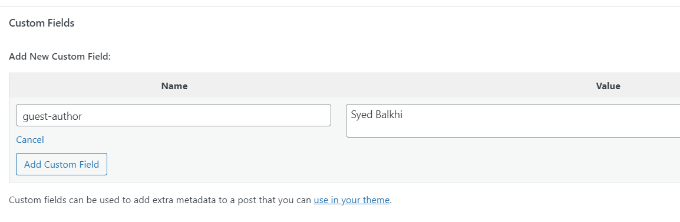
Ahora, tendrás que editar la entrada donde quieres mostrar el nombre del autor invitado. Vaya a la caja meta Campos personalizados, añada el nombre del autor invitado y, por último, haga clic en el botón “Añadir campo personalizado”.

Para más detalles, consulte nuestro artículo sobre cómo reescribir nombres de autores invitados con campos personalizados en WordPress.
Cómo mostrar los colaboradores de un artículo utilizando campos personalizados
En muchos blogs y sitios de noticias populares, muchos autores contribuyen a la redacción de un mismo artículo. Sin embargo, WordPress solo permite asociar un autor a una entrada.
Una forma de resolver este problema es utilizar el plugin Co-Authors Plus. Para obtener más información, consulte nuestra guía sobre cómo añadir varios autores a una entrada de WordPress.
Otro método consiste en añadir colaboradores como campo personalizado.
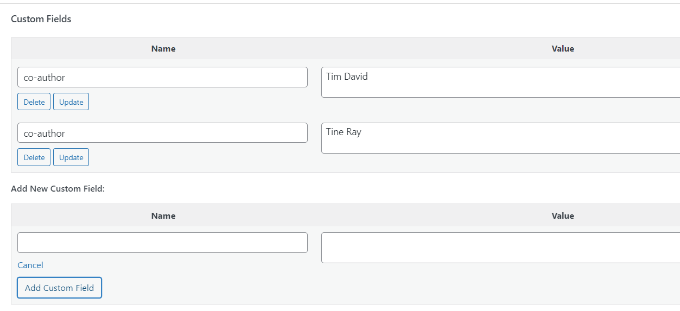
En primer lugar, debe editar la entrada en la que desea mostrar los coautores o colaboradores. A continuación, desplácese hasta la caja meta Campos personalizados y añada los nombres de los autores como campos personalizados de coautor.

Ahora, necesitas añadir este código a los archivos de tu tema donde quieras mostrar los co-autores:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <?php $coauthors = get_post_meta($post->ID, 'co-author', false);if( count( $coauthors ) != 0 ) { ?><ul class="coauthors"><li>Contributors</li><?php foreach($coauthors as $coauthors) { ?> <?php echo '<li>'.$coauthors.'</li>' ; } ?></ul><?php } else { // do nothing; }?> |
Para mostrar los nombres de los autores separados por comas, puede añadir el siguiente CSS personalizado:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .coauthors ul { display:inline;}.coauthors li { display:inline;list-style:none;}.coauthors li:after { content:","}.coauthors li:last-child:after { content: "";}.coauthors li:first-child:after { content: ":";} |
Así se ve en nuestro sitio de demostración.

Cómo mostrar campos personalizados fuera del bucle en WordPress
¿Y si necesita mostrar campos personalizados en la barra lateral de una sola entrada?
Para mostrar los campos personalizados fuera del bucle de WordPress, puede añadir el siguiente código a los archivos de su tema:
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'key', true);wp_reset_query();?> |
No olvide sustituir la clave por el nombre de su campo personalizado.
Mostrar una cabecera, pie de página y barra lateral personalizados mediante campos personalizados
Normalmente, la mayoría de los temas de WordPress utilizan la misma cabecera, pie de página y barra lateral en todas las páginas.
También hay muchas maneras de mostrar diferentes barras laterales, cabeceras o pies de página para diferentes páginas de su sitio web. Puede consultar nuestra guía sobre cómo mostrar una barra lateral diferente para cada entrada o página de WordPress.
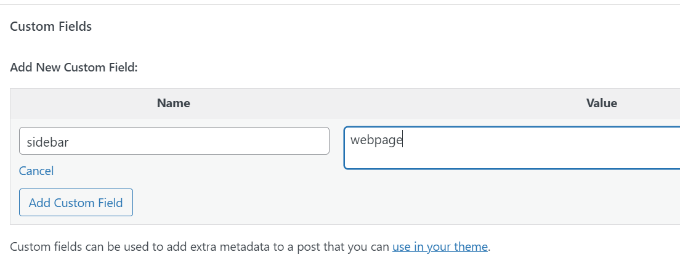
Una forma de hacerlo es utilizando campos personalizados. Sólo tiene que editar la entrada o página en la que desea mostrar una barra lateral diferente y, a continuación, añadir la barra lateral como un campo personalizado.

Ahora, necesitas editar el archivo de tu tema de WordPress, como single.php, donde quieres mostrar una barra lateral personalizada. Usted va a buscar el siguiente código:
1 | <?php get_sidebar(); ?> |
Sustituya esta línea por el siguiente código:
1 2 3 4 5 6 7 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;$sidebar = get_post_meta($postid, "sidebar", true);get_sidebar($sidebar);wp_reset_query();?> |
Este código simplemente busca el campo personalizado de la barra lateral y lo muestra en el tema. Por ejemplo, si añades página web como campo personalizado de la barra lateral, el código buscará un archivo sidebar-webpage.php para mostrarlo.
Deberá crear el archivo sidebar-webpage.php en la carpeta de su tema. Puedes copiar el código del archivo sidebar.php de tu tema como punto de partida.
Manipulación del contenido del feed RSS con campos personalizados
¿Quieres mostrar metadatos o contenidos adicionales a los usuarios de tu feed RSS? Utilizando campos personalizados, puede manipular su feed RSS de WordPress y añadir contenido personalizado en sus feeds.
En primer lugar, debe añadir el siguiente código al archivo functions.php de su tema o utilizar WPCode (recomendado):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpbeginner_postrss($content) {global $wp_query;$postid = $wp_query->post->ID;$coolcustom = get_post_meta($postid, 'coolcustom', true);if(is_feed()) {if($coolcustom !== '') {$content = $content."<br /><br /><div>".$coolcustom."</div>";}else {$content = $content;}}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Ahora, sólo tienes que crear un campo personalizado llamado ‘coolcustom’ y añadir el valor que quieras. Puedes usarlo para mostrar anuncios, imágenes, texto o lo que quieras.
Para más detalles, consulte nuestra guía sobre cómo copiar y pegar código de la web en WordPress.
Cómo manipular el título de un feed RSS con campos personalizados
A veces, es posible que desee añadir texto adicional al título de una entrada para los usuarios de feeds RSS. Por ejemplo, puede ser útil si publica una entrada patrocinada o una entrada de invitado.
En primer lugar, debe añadir el siguiente código al archivo functions.php de su tema o utilizar WPCode para añadir el fragmento de código personalizado sin romper su sitio web:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function wpbeginner_titlerss($content) {global $wp_query;$postid = $wp_query->post->ID;$gpost = get_post_meta($postid, 'guest_post', true);$spost = get_post_meta($postid, 'sponsored_post', true);if($gpost !== '') {$content = 'Guest Post: '.$content;}elseif ($spost !== ''){$content = 'Sponsored Post: '.$content;}else {$content = $content;}return $content;}add_filter('the_title_rss', 'wpbeginner_titlerss'); |
A continuación, debe editar la entrada en la que desea mostrar el texto adicional en el campo del título.
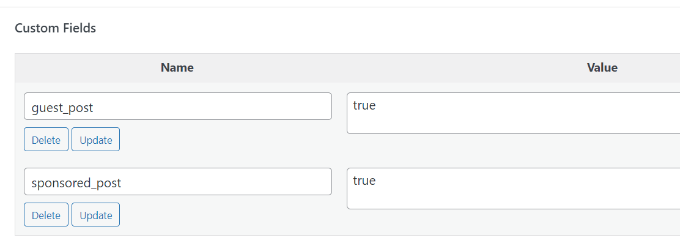
A continuación, añada guest_post y sponsored_post como campos personalizados.

Si cualquiera de estos dos campos personalizados se encuentra con un valor “true”, entonces el código añadirá el texto apropiado antes del título. Esta técnica se puede utilizar de muchas maneras para adaptarse a lo que quieras.
¿Quieres aprender más trucos para feeds RSS? Consulta nuestra guía sobre cómo añadir contenido y manipular tus feeds RSS de WordPress.
Cómo Establecer la Fecha de Caducidad de las Entradas en WordPress Usando Campos Personalizados
¿Quieres establecer una fecha de caducidad para algunas entradas de tu sitio WordPress? Esto es muy útil cuando quieres publicar contenido solo durante un periodo específico, como encuestas u ofertas por tiempo limitado.
Una forma de hacerlo es quitando / eliminando manualmente el contenido de las entradas o utilizando un plugin como Post Expirator.
Otra opción es usar campos personalizados para caducar entradas automáticamente después de un tiempo específico. Usted tendrá que editar los archivos de su tema y modificar el bucle de WordPress como este:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?phpif (have_posts()) :while (have_posts()) : the_post();$expirationtime = get_post_meta($post->ID, "expiration", false);if( count( $expirationtime ) != '' ) {if (is_array($expirationtime)) {$expirestring = implode($expirationtime);}$secondsbetween = strtotime($expirestring)-time();if ( $secondsbetween >= 0 ) {echo 'This post will expire on ' .$expirestring.'';the_content();} else {echo "Sorry this post expired!"}} else {the_content();}endwhile;endif;?> |
Nota: Deberá modificar este código para adaptarlo a su tema.
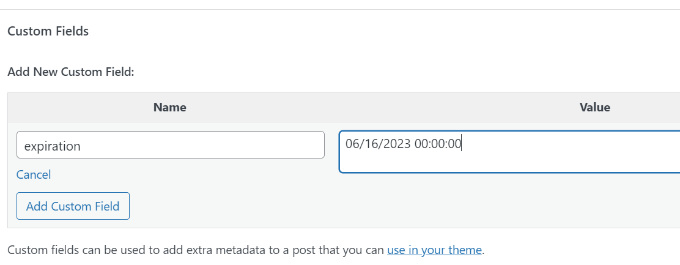
Después de añadir este código, puede añadir el campo personalizado de caducidad a la entrada que desea caducar. Asegúrate de añadir la hora en este formato: mm/dd/aaaa 00:00:00.

Cómo personalizar entradas individuales con campos personalizados
¿Quieres cambiar el aspecto de una entrada individual usando CSS? WordPress asigna automáticamente a cada entrada su propia clase, que puedes utilizar para añadir CSS personalizado.
Sin embargo, si utiliza campos personalizados, puede añadir sus propias clases personalizadas y utilizarlas para dar un estilo diferente a las entradas.
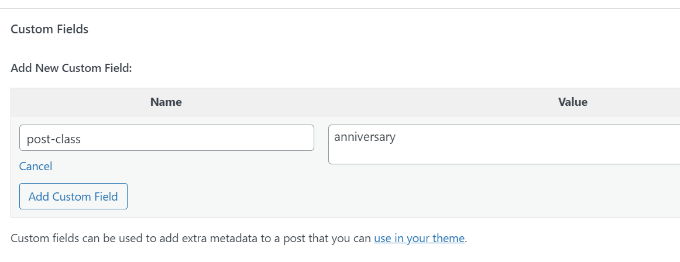
En primer lugar, debe editar una entrada a la que desee aplicar un estilo diferente. Vaya al cuadro Campos personalizados y añada el campo personalizado de clase de entrada.

A continuación, debe editar los archivos de su tema de WordPress y añadir este código al principio del bucle de WordPress:
1 | <?php $custom_values = get_post_meta($post->ID, 'post-class'); ?> |
Ahora, necesitas encontrar la línea con la función post_class().
Así es como se ve en nuestro tema de demostración:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
Debe cambiar esta línea para incluir el valor de su campo personalizado de la siguiente manera:
1 | <article id="post-<?php the_ID(); ?>" <?php post_class($custom_values); ?>> |
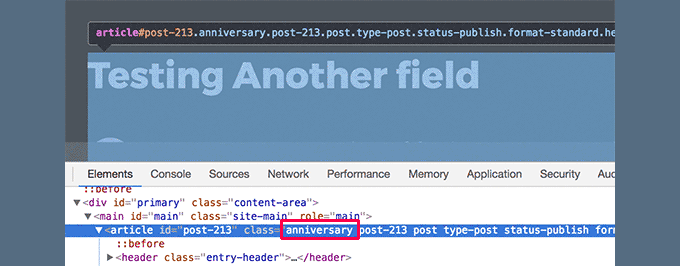
Ahora, si examina el código fuente de la entrada utilizando la herramienta Inspeccionar, verá su clase CSS personalizada añadida a la clase de la entrada.

Ahora puede utilizar esta clase CSS para añadir CSS personalizado y dar un estilo diferente a sus entradas.
Esperamos que este artículo te haya ayudado a aprender más acerca de los campos personalizados de WordPress. Puede que también quieras ver nuestra guía sobre cómo añadir campos personalizados automáticamente al publicar una entrada y los mejores plugins maquetadores de páginas de WordPress que te ayudarán a diseñar tu sitio web como tú quieras.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
This is hands down the most detailed illustration about the custom fields in WordPress.
I have used many custom fields but never knew what exactly it was and how it was behind the scene.
This guide is very relevant and helpful for me to increase my understanding about the custom fields.
Thanks wpbeginner for this tutorial.
Jiří Vaněk
Custom fields in WordPress are still something I know of, vaguely understand how it works, but I’ve never really delved into it. Whenever I read guides on discussion forums, many people refer to it. This guide will finally help me to get started, study this topic better, and fully engage with it.
WPBeginner Support
Glad we could help clear this up
Admin
Himanshu Gautam
I have done the same
but every theme has different files.
so its works well after putting the code in meta.php to display all the custom meta fields on the posts page.
but on another website with a different theme, I can not understand where to place the code.
WPBeginner Support
If it is not working with a specific theme then we would recommend reaching out to that theme’s support and they can normally assist with how it would work with their theme.
Admin
Peter
Is it also possible to use custom field values in functions.php?
For example a true/false value to avoid enqueuing a special script which i just want to use at special posts/pages?
WPBeginner Support
Yes, you could do that if you wanted.
Admin
Tony
If i use custom fields to store data for CF7 such as the email address related to an individual branch page, do i need to alter or add anything into the theme folders? I dont want to display this content in the page, but have it available for use by CF7……if that makes sense.
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up. By default, your theme wouldn’t display that data.
Admin
Tamer Ziady
Is there a way to force custom fields? I.E. if a post doesn’t have a specific field filled out; can the author be told they have to fill out this field?
WPBeginner Support
While we don’t have a recommended method at the moment, we will be sure to take a look.
Admin
Mike Claggett
What are you using to build the Table of Contents” on this page?
Are you doing it manually or are you using a plugin.
It’s SUPER COOL – I LUV It.
Thanks for all your hard work.
MC
WPBeginner Support
We are creating it manually at the moment
Admin
SK
Hi,
I had the Custom field installed on WordPress 4.3. Due to there is a need to upgrade of WordPress to latest version, after done the upgrade, the Custom Fields seems does work properly. I saw the menu, but in Post or Page I went to screen option i cant see the tick for custom field.
WPBeginner Support
If you’re using the block editor then you would want to click the verticle ellipsis, go to options, and there you can enable the custom fields the same as you would for screen options.
Admin
Ian
Hi,
For Manipulating RSS feed Content with Custom Fields, and for other changes, when you say add the following code in your theme’s functions.php file, where exactly are you adding this? I am in Edit Themes and have gone under functions.php and see the code but am clueless on where to add the above example for instance.
WPBeginner Support
You can add it wherever you like in the file but we normally recommend the end of your functions.php so you can easily remove it should you want in the future
Admin
Dionisis
What if we would like to add a custom field to the post title?
For example if we would like to add a date at the right of the title?
( i am using forms with custom fields for my visitors that’s why i need a custom field in the title)
WPBeginner Support
For how to set something like that up, you would want to check the displaying custom fields section in the article here: https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/#displaycustomfields
Admin
Norman Murray
Excellent article with many useful illustrative examples
WPBeginner Support
Thank you
Admin
Jasmine
Hi, I want to create a form that will ask users different questions and then have the following page show up with a sidebar menu customized to the answers that the user put in the form. Is this possible with custom fields?
WPBeginner Support
That is possible but it will likely require custom coding or a custom plugin to set up user-specific displays
Admin
Bill
Custom Fields DO NOT SHOW in my screen options drop-down. I am running WP 5.2.3 and the Twenty Nineteen theme. Thus, I cannot get to step one. How do I fix this? Thank you.
WPBeginner Support
For the block editor, screen options would be under the three dots in the top right, then go to options
Admin
Hasse
What´s the best way to automatically assign a custom field value from the unique blog post ID? The users shouldn´t be able to see or change it. It´s just used for matching data in the text step.
WPBeginner Support
It would depend on what your goal is with the custom field value. Custom fields are normally for editing content on a post by post basis. If you need the id while editing a post you should be able to get it from the url of the post if you’re using it while editing a specific post: https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Trang
Thank you, I’ve spent half a day looking for a way to add a subtitle section without using a plugin. It turns out that I can do that with the custom field.
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Guilherme R. C.
I am new to WordPress, and this article has helped me to understand this tool a little more, very easy to follow.
This is great. Thank you!
WPBeginner Support
Glad our article could help
Admin
Moxet Khan
One of the most comprehensive article over custom field, highly appreciate the step by step explanation.
Yogesh Gautam
Thanks WP Beginner!
I was looking for a way to embed a javascript as a custom field in header of specific posts. I didn’t found any accurate and satisfying method to do so.
Thankfully your post helped me to do it in a sec.
Thanks once again!
Arqam Saleem
This article is really fantastic, please tell me one more thing. How to add custom field for an image ??
Sally Bowles
Just want to say a BIG THANK YOU!!!!
Tamie
I want to add a counter to my blog to track the number of visitors, how do I do this?
WPBeginner Support
Hi Tamie,
Please see our guide on how to install Google Analytics in WordPress.
Admin
Charles
i want display some custom-fields in all posts that they are in one category.
can I do it? would you help me?
Krish
I want to place a counter displaying number of posts in a category on Homepage section.
Is that possible with custom fields.
Bob
Hi there,
Very interesting article indeed…
Actually i need some help related to this subject if possible of course..
1- I have a WordPress website
2- I want user to have a section called my vehicles as part of their profile
3- Users can add or remove vehicles
4- Vehicle record is of 3 related fields : Year / Make / Model
5- The above 3 fields data can be collected from the Carquery API WP by placing short codes in any page as per their instructions.
I am stuck in how to make this process :
1- A user will open a page called my vehicles
2- He can add / remove / edit vehicles
———————————————————————————————————
I don’t mind if there any other way available to achieve what i am looking for..
Thank you in advance…
Jeff Cohan
Great subject nicely covered!
I’m confused, however, as to why, In the “Set Expiration Date for Posts…” example, the third parameter of get_post_meta() is set to false (NOT single value), and then the code uses implode() to concatenate expiration values if there are multipies. Shouldn’t there be (at most) ONLY ONE expiration value per post? And if there WERE multiples, wouldn’t the implode() function generate an unusable time value?
James Shapiro
Great article! Any chance you can go into this much depth for adding user fields to the users data base and then using this data for conditional displays at the site? Thanks….
WPBeginner Support
Hi James,
Please see our guide on how to add additional user profile fields in WordPress.
Admin
Nazgyl
This article is awesome! thank you for this.
What if I want to have a custom field, and the values are preset and displayed to the author as a dropdown, or a multiselect.
Is that achievable? Would you kindly share a code snippet?
Editorial Staff
Yes you can most definitely do that with Advanced Custom Fields plugin mentioned above in the article.
Admin