Cuando Google anunció por primera vez su nueva métrica INP (Interaction to Next Paint), nos mostramos escépticos. Llevamos más de una década optimizando sitios de WordPress y hemos visto aparecer y desaparecer multitud de métricas de rendimiento.
Pero después de profundizar en INP y probarlo en cientos de sitios de WordPress, nos dimos cuenta de que éste es diferente. Y va a importar mucho para el éxito de tu sitio web.
Como muchos propietarios de sitios web, probablemente se pregunte qué significa realmente INP para su sitio WordPress y por qué Google lo convirtió en un factor de clasificación en 2024. Lo entendemos.
Por eso pasamos meses investigando todo acerca de INP, probando técnicas de optimización y trabajando con nuestro equipo de desarrollo para encontrar las soluciones más eficaces.
En esta guía, le explicaremos qué es exactamente el INP, por qué es importante para su sitio de WordPress y los métodos probados que hemos descubierto para mejorar sus resultados.
Hemos desglosado conceptos técnicos complejos en pasos sencillos y prácticos que cualquiera puede seguir, aunque no sea un experto en tecnología.

He aquí un breve resumen de los debates que trataremos en esta guía:
- What Are Google Core Web Vitals?
- What Is Google INP?
- Why Did Google Change the FID Metric to INP?
- How to Measure Google INP Score in WordPress
- How to Improve Google INP Score in WordPress
- How Website Owners Can Optimize Their Sites for INP
- How Developers Can Optimize Their Code for INP
- Examples of Good JavaScript Coding Practices for Developers
- Expert Guides on Improving WordPress Performance
¿Qué es Google Core Web Vitals?
Las Google Core Web Vitals son métricas de rendimiento de sitios web que Google considera importantes para la experiencia general del usuario. Estas puntuaciones vitales web forman parte de la puntuación general de experiencia de página de Google, que influirá en su clasificación SEO.
Estas métricas son útiles porque, aunque su sitio web WordPress cargue rápido, puede que no sea totalmente funcional para los usuarios. Aunque una página se haya cargado, es posible que un visitante no pueda hacer lo que quiere o acceder a la información que necesita.
Para ello se han diseñado los indicadores Core Web Vitals. Le permiten medir la rapidez con la que su sitio web se carga, se hace visible y está listo para que sus visitantes lo utilicen.
En el pasado, Google utilizaba tres pruebas de calidad:
- Pintura de mayor contenido (LCP)
- Retardo de la primera entrada (FID)
- Desplazamiento acumulativo de la estructura / disposición / diseño / plantilla (CLS)
Puede obtener más información acerca de estas pruebas en nuestra guía definitiva sobre cómo optimizar Core Web Vitals para WordPress.
Sin embargo, Google sustituyó la FID por una nueva prueba llamada INP (Interaction to Next Paint) en marzo de 2024. Las otras dos pruebas se siguen utilizando.
Veamos qué es la INP y por qué Google ha optado por ella.
¿Qué es Google INP?
INP son las siglas en inglés de “Interacción hasta la siguiente pintura”. Se trata de una nueva métrica del núcleo de Google Web Vital que mide las interacciones de los usuarios que provocan retrasos en su sitio web.
La prueba INP mide el tiempo que transcurre entre que un usuario interactúa con su sitio web, por ejemplo haciendo clic en algo, y su contenido se actualiza visualmente como respuesta. Esta actualización visual se denomina “pintura siguiente”.
Por ejemplo, un usuario puede enviar un formulario de contacto en su sitio, hacer clic en un botón o seleccionar una imagen que se abre en una caja de luz. La prueba INP medirá el tiempo que transcurre entre que el usuario realiza estas interacciones y ve realmente el contenido actualizado en su sitio web.
A continuación, la prueba de Google arroja una única puntuación INP basada en la duración de la mayoría de las interacciones de los usuarios en su sitio web. La puntuación será “Buena”, “Necesita mejorar” o “Mala”, en función del tiempo que tarde su sitio web en actualizarse visualmente.
¿Por qué Google ha cambiado la métrica FID por INP?
La antigua prueba FID medía la rapidez con la que su sitio web respondía a la primera entrada del usuario tras cargar la página, como un clic del ratón o una pulsación del teclado. Para ello, mide el tiempo que transcurre entre la primera entrada del usuario y el momento en que el sitio web empieza a actuar en función de esa entrada.
En otras palabras, mide lo adaptable que es tu sitio web cuando se carga por primera vez y la primera impresión que da a los usuarios reales.
Sin embargo, esta métrica no era todo lo útil que podría ser. La prueba FID tenía dos limitaciones:
- Solo medía la primera interacción del usuario, no todas.
- Solo medía hasta que el sitio web empezaba a procesar la interacción, no cuando el usuario podía ver realmente la respuesta / comentario / opinión visual en la pantalla.
Así que Google cambió la prueba para dar una imagen más completa de la capacidad de respuesta global de una página web. INP medirá todo el tiempo que el usuario pasa en ella hasta que abandona la página.
Cómo medir la puntuación INP de Google en WordPress
La forma más sencilla de comprobar la puntuación de Google Core Web Vitals es utilizar la herramienta PageSpeed Insights. Solo tienes que introducir la URL que deseas probar y hacer clic en el botón “Analizar”.

La herramienta analizará la página web durante unos segundos y, a continuación, le mostrará los resultados de la prueba.
Nota: También puede ver los datos vitales del núcleo de la web utilizando la prueba gratuita de velocidad de sitios web de DebugBear o la extensión de Chrome Site Speed, que prefieren algunos desarrolladores.
Ahora, junto con otros Google Core Web Vitals, también verás la puntuación de Interaction to Next Paint (INP) de la página.
Habrá puntuaciones diferentes para los usuarios de móviles y de ordenadores de sobremesa.

En la captura de pantalla anterior, puede ver que la puntuación INP para usuarios de escritorio que ven esta página web en WPBeginner es de 47 ms. El punto verde significa que se trata de una buena puntuación.
Una vez que pueda ver la puntuación de su propio sitio, probablemente se preguntará cómo está en comparación con otros sitios web y si necesita mejorar.
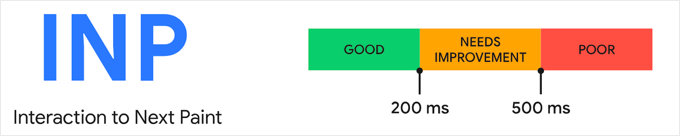
Google ha proporcionado algunas directrices para interpretar su puntuación INP:
- Más rápido que 200 milisegundos: buena capacidad de respuesta
- 200-500 milisegundos – necesita mejorar
- Más lento de 500 milisegundos – poca capacidad de respuesta

Asegúrese de marcar / comprobar su puntuación tanto para usuarios móviles como de escritorio y apunte a una buena capacidad de adaptación.
A continuación, puede mejorar su puntuación INP siguiendo las directrices de las secciones siguientes.
Estudio de caso: Encontrar interacciones lentas en los sitios web de Awesome Motive
Pero antes, puede ser útil echar un vistazo a un caso práctico. Hemos empezado a medir las puntuaciones INP en nuestros sitios de marca, incluidos All in One SEO, MonsterInsights y WPForms.
Cuando nuestro equipo comprobó las puntuaciones INP de nuestro sitio web, los resultados iniciales mostraron que nuestras páginas más populares necesitaban mejoras.
Utilizando el Escritorio de Experiencia de Usuario de Chrome (CrUX), pudimos comprobarlo:
- El 80% de nuestras sesiones recibieron una valoración / puntuación “buena”.
- El 12% de nuestras sesiones recibieron una valoración / puntuación de “necesita mejorar”.
- El 8% de nuestras sesiones recibieron una valoración / puntuación “baja”.
Ahora bien, aún no sabemos qué interacciones específicas de nuestras páginas son lentas y deben optimizarse. Google no proporciona esta información durante las pruebas.
Esto significa que, a continuación, tendremos que realizar nuestras propias pruebas para encontrar interacciones lentas en páginas con puntuaciones INP más bajas. Se trata de una tarea detallada y avanzada que es mejor que realice un desarrollador.
Para ello, hay que ir a cada una de las páginas que necesitan mejoras y probar cada interacción con clics, toques y pulsaciones de teclas reales. Hay que cronometrarlas y evaluarlas con herramientas.
El blog de desarrolladores de Chrome enumera una serie de herramientas que pueden utilizarse para realizar pruebas, como la extensión Chrome Web Vital s y el nuevo modo de intervalo de tiempo del panel Lighthouse en DevTools. También puedes consultar el artículo de Google sobre cómo depurar utilizando la extensión Web Vitals.
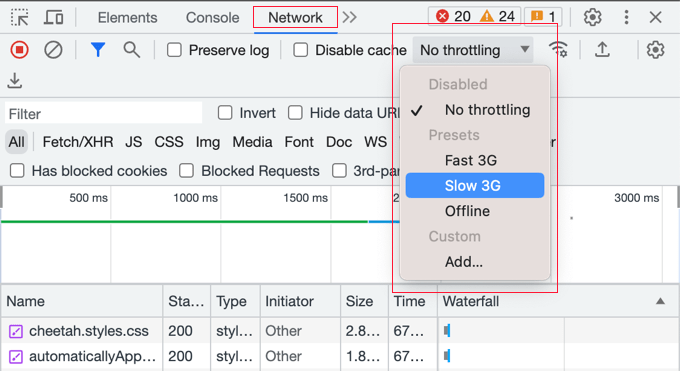
Es importante tener en cuenta que las sesiones con valoraciones / puntuaciones más bajas probablemente tuvieron lugar en dispositivos o conexiones más lentos. Esto significa que, durante las pruebas, se recomienda reducir la velocidad del navegador, ya que, de lo contrario, es posible que no se detecten las interacciones lentas.
Puedes hacerlo utilizando la característica Inspeccionar Elemento de Chrome yendo a Ver ” Desarrollador ” Inspeccionar Elementos. Puedes cambiar a la pestaña “Red” y seleccionar una opción de limitación en el menú desplegable.

Una vez que haya encontrado las puntuaciones INP de sus páginas, puede utilizar los consejos de la siguiente sección de este tutorial para mejorarlas.
Cómo mejorar la puntuación INP de Google en WordPress
La mayor parte del trabajo de optimización de la puntuación INP deberá ser realizado por desarrolladores. Esto incluye a los autores del tema y los plugins que utiliza en su sitio web, además de los desarrolladores de cualquier JavaScript personalizado que esté ejecutando.
Esto se debe a que la puntuación INP está relacionada principalmente con el tiempo obligatorio / requerido / necesario para realizar interacciones de JavaScript en su sitio web.
Por ejemplo, cuando un usuario hace clic en un botón, se ejecuta un código JavaScript para realizar la función esperada al hacer clic en el botón. Este código se descarga en el ordenador del usuario y se ejecuta en su navegador / explorador.
Para optimizar su puntuación INP, es necesario reducir los retrasos que se producen durante las interacciones del usuario con JavaScript. Este retraso tiene tres componentes:
- Retraso de entrada, que ocurre cuando su sitio web está esperando tareas en segundo plano en esa página que impiden que se ejecute el manejador de eventos.
- Tiempo de procesamiento, que es el tiempo obligatorio / requerido / necesario para ejecutar controladores de eventos en JavaScript.
- Retraso de presentación, que es el tiempo necesario para recalcular la página y pintar el contenido de la página en la pantalla.
Como propietario de un sitio web, hay medidas que puede tomar para mejorar el primer y el tercer retraso. Le mostraremos cómo en la siguiente sección.
Sin embargo, para mejorar realmente su puntuación INP, tendrá que mejorar el segundo retraso, que es el tiempo de procesamiento del propio código. Eso no es algo que puedas hacer tú mismo.
Los desarrolladores de su tema de WordPress, plugins y JavaScript personalizado pueden necesitar optimizar su código para dar respuesta a sus usuarios de inmediato. La buena noticia es que probablemente ya estén trabajando en ello para cumplir el plazo de marzo de 2024.
Más adelante ofrecemos algunos consejos específicos para desarrolladores con ejemplos.
Cómo los propietarios de sitios web pueden optimizarlos para la INP
Aunque el impacto más significativo en la puntuación INP de su sitio web vendrá de los desarrolladores que optimicen su código, hay algunas cosas que los propietarios de sitios web pueden hacer.
En particular, puede asegurarse de que los clics del ratón y las pulsaciones de teclas de sus usuarios se reconozcan lo antes posible optimizando los procesos en segundo plano de su sitio. También puede asegurarse de que la respuesta a sus entradas aparezca en pantalla lo antes posible.
He aquí algunos pasos que puede dar para conseguirlo.
1. Asegúrese de que está ejecutando la última versión de WordPress
Lo primero que debe hacer es asegurarse de que está ejecutando la última versión de WordPress.
Esto se debe a que las versiones 6.2 y 6.3 de WordPress han introducido importantes mejoras en el rendimiento. Estas mejorarán el rendimiento de su sitio web en el lado del servidor y en el lado del cliente, lo que mejorará su puntuación INP.
Para obtener instrucciones detalladas, puede consultar nuestra guía sobre cómo actualizar WordPress de forma segura.
2. Optimizar los procesos en segundo plano en WordPress
Los procesos en segundo plano son tareas programadas en WordPress que se ejecutan en segundo plano. Pueden incluir marcar / comprobar actualizaciones de WordPress, publicar entradas programadas y realizar copias de seguridad de su sitio web.
Si su sitio web está demasiado ocupado ejecutando estas tareas en segundo plano, es posible que no se dé cuenta inmediatamente de que el usuario ha hecho clic con el ratón o ha pulsado una tecla, lo que se traduce en una puntuación INP deficiente.
Es posible que pueda configurar sus scripts y plugins en segundo plano para reducir la cantidad de trabajo que están haciendo, poniendo menos tensión en su sitio web. También puede ejecutarlos solo cuando sean necesarios, en lugar de dejarlos funcionando en segundo plano.
Para obtener instrucciones detalladas, puede consultar la sección Optimizar procesos en segundo plano de nuestra guía definitiva sobre cómo aumentar la velocidad y el rendimiento de WordPress.
3. Marcar / comprobar las recomendaciones de rendimiento de PageSpeed Insights.
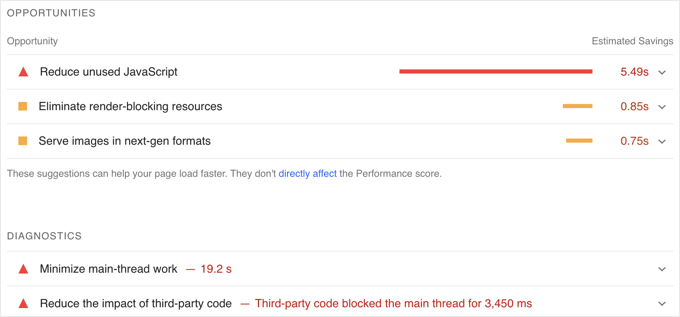
Después de ejecutar la prueba PageSpeed Insights en su sitio web, puede desplazarse hasta la sección Rendimiento de los resultados de la prueba.
Aquí encontrará algunas oportunidades para mejorar el rendimiento de su sitio junto con el ahorro de tiempo estimado si sigue los consejos.

Por ejemplo, puede ver recomendaciones para eliminar los recursos que bloquean el procesamiento. Puede hacerlo siguiendo nuestra guía sobre cómo corregir JavaScript y CSS que bloquean la renderización en WordPress.
También puede ver una recomendación para reducir JavaScript no utilizado. Encontrará un ajuste para hacer esto en muchos de los mejores plugins de caché de WordPress, como WP Rocket.
4. Minimizar JavaScript en WordPress
JavaScript debe descargarse en el ordenador del usuario antes de poder ejecutarse. Reducir al máximo el tamaño de los archivos JavaScript puede mejorar ligeramente el rendimiento.
Minimizar su JavaScript hace que los archivos sean más pequeños al quitar espacios en blanco, líneas y caracteres innecesarios del código fuente.
Esto no tendrá un efecto dramático en su rendimiento, pero si usted está buscando para afeitarse unos milisegundos adicionales de su puntuación INP, entonces usted puede encontrar que vale la pena.

Para saber cómo, puede consultar nuestra guía sobre cómo minimizar archivos CSS y JavaScript en WordPress.
Cómo pueden los desarrolladores optimizar su código para la INP
Si eres desarrollador, las mayores ganancias en la puntuación INP vendrán de la optimización de tu código. Aquí tienes algunas cosas que puedes hacer.
1. Reconocer visualmente la entrada del usuario de forma inmediata
Esto es lo que marcará la diferencia a la hora de optimizar la puntuación INP de su código: necesita dar respuesta / comentario / opinión visual a todas las entradas del usuario de forma inmediata.
El usuario debe ver de inmediato que su entrada ha sido reconocida y que usted está actuando en consecuencia. Esto hará que el código resulte más adaptable para el usuario y se traducirá en una puntuación INP más alta.
He aquí algunos ejemplos:
- Si un usuario hace clic en un elemento, debe mostrar algo que muestre que se ha hecho clic en el elemento.
- Si un usuario envía un formulario, debe mostrar inmediatamente algo que lo confirme, como un mensaje o un icono de carga.
- Si un usuario hace clic en una imagen para abrirla en una caja de luz, no espere a que se cargue. En su lugar, debe mostrar una imagen de demostración o un icono de carga inmediatamente. Después, cuando la imagen se haya cargado, podrás mostrarla en la caja de luz.
Más que cualquier otra cosa, esto mejorará su puntuación INP, especialmente si necesita realizar un procesamiento pesado de JavaScript en respuesta a la entrada del usuario.
Sólo asegúrate de actualizar la interfaz de usuario antes de iniciar la tarea. Después de eso, puedes hacer el trabajo pesado para la CPU en un callback setTimeout o en un hilo separado usando un web worker, y finalmente presentar los resultados al usuario.
Una vez hecho esto, hay algunas cosas más que puedes hacer para optimizar tu código.
2. Optimice dónde pasa la mayor parte del tiempo el navegador / explorador
Lo siguiente que debe hacer es investigar dónde pasa el navegador / explorador la mayor parte de su tiempo y luego optimizar esas partes.
En Google Chrome, al navegar a Ver ” Desarrollador ” Herramientas para desarrolladores ” Rendimiento, es posible inspeccionar las funciones de JavaScript y los controladores de eventos que bloquean la siguiente pintura.
Con ese conocimiento, se puede ver lo que se puede optimizar para reducir el tiempo hasta la siguiente pintura después de la interacción del usuario.
3. Reduzca su estructura / disposición / diseño / plantilla
A veces, gran parte de la actividad de la CPU consiste en trabajos de estructura / disposición / diseño / plantilla.
Cuando esto ocurra, deberías comprobar si puedes reducir el número de funciones de relayout en tu código.
4. Muestre primero el contenido de la mitad superior de la página
Si procesar / mostrar el contenido de la página es lento, su puntuación INP puede verse afectada.
Puede considerar la posibilidad de mostrar solo el contenido importante “antes de desplazarse” para mostrar la siguiente imagen más rápidamente.
Ejemplos de buenas prácticas de código JavaScript para desarrolladores
Puede ser útil mostrarle algunos ejemplos de cómo un mal código puede dar lugar a una mala puntuación INP.
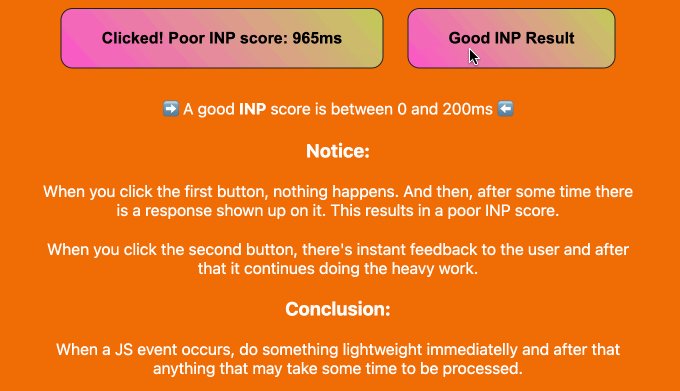
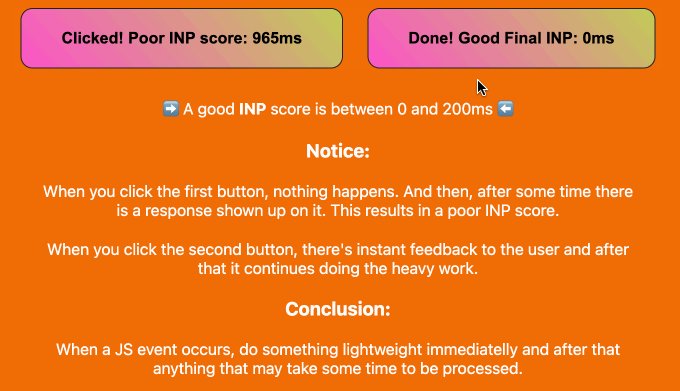
Hemos creado un proyecto de ejemplo en CodePen con el que puedes experimentar. Puede examinar nuestro código de ejemplo, leer nuestras breves explicaciones y ver la diferencia que supone al hacer clic en los botones.
Aquí hay una animación de ese proyecto CodePen. Se puede ver que el código de muestra no optimizado da como resultado una pobre puntuación INP de 965 milisegundos. La pulsación del botón será lenta para los usuarios.
En cambio, el código optimizado actualiza el texto del botón inmediatamente, lo que da como resultado la mejor puntuación INP posible.

Siga leyendo para ver cuatro ejemplos de cómo puede mejorar su código para optimizar la puntuación INP.
Ejemplo 1: Actualización de la pantalla antes de ejecutar una tarea pesada de la CPU
Las tareas que consumen mucha CPU llevan tiempo, y esto puede dar lugar a puntuaciones INP bajas a menos que se escriba un buen código. En este caso, es mejor actualizar la pantalla antes de ejecutar esa tarea.
He aquí un mal ejemplo en el que la interfaz de usuario se actualiza después de una pesada tarea de la CPU. El resultado es un INP elevado:
1 2 3 4 5 6 7 8 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for (let i = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
En este ejemplo mejorado, la interfaz de usuario se actualiza inmediatamente al hacer clic en el botón.
Después de eso, la tarea de CPU pesada se mueve a una devolución de llamada setTimeout:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for (let i = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
Esto permite que el navegador actualice la pantalla antes de iniciar la tarea lenta, lo que se traduce en una buena puntuación INP.
Ejemplo 2: Programar un tratamiento no urgente
También debes asegurarte de no ejecutar inmediatamente en un script trabajo no urgente o no esencial cuando pueda retrasar la respuesta que espera el usuario.
Deberías empezar actualizando la página inmediatamente para reconocer la entrada del usuario. Después de eso, puedes usar requestIdleCallback para programar el resto del script cuando haya tiempo libre al final de un frame o cuando el usuario esté inactivo.
He aquí un ejemplo:
1 2 3 4 5 6 7 8 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
De este modo, la página será más adaptable al usuario y obtendrá una mejor puntuación INP.
Ejemplo 3: Programar una función para que se ejecute antes de la siguiente pintura
También puedes utilizarerequestAnimationFrame para programar la ejecución de una función antes del siguiente repintado:
1 2 3 4 5 6 7 8 9 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
Esto puede ser útil para animaciones o actualizaciones visuales en respuesta a las interacciones del usuario.
Una vez más, hay que dar respuesta / comentario / opinión al usuario reconociendo su aportación inmediatamente.
Ejemplo 4: Evitar el desbarajuste de la estructura / disposición / diseño / plantilla
El “layout thrashing” se produce cuando se lee y escribe repetidamente en el DOM (Document Object Model), haciendo que el navegador recalcule la estructura / disposición / diseño / plantilla varias veces.
He aquí un ejemplo de machaque de estructura / disposición / diseño / plantilla:
1 2 3 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
Esto puede evitarse agrupando las lecturas y escrituras.
Este es un ejemplo mejor:
1 2 3 4 5 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
Guías de expertos para mejorar el rendimiento de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo mejorar la puntuación INP de Google en WordPress. Puede que también quieras ver otros artículos relacionados con cómo mejorar el rendimiento de WordPress:
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
I struggled a lot with website optimizations at the beginning. I tried to do everything as best as I could, but there was always something in red. And when I managed to get into the green numbers, something on the website usually broke. Logically, I adjusted the website behavior in a way that something didn’t work, paradoxically speeding up the loading time. It’s great that thanks to these guides, I can always get a bit closer to understanding Google metrics. Now I’m in the green numbers, and the website is working. But there’s always room for improvement and learning.
Zack
You missed the most crucial element of this article: how to measure INP the right way. Because the new Timespan in lighthouse shows inconsistent INP values. The first time it’ll show 900 INP and on the second test it’ll show you 200 green INP. As for the web vital extension that you mentioned, I agree that you should set it to Slow 3G for accurate simulation. The problem with this is: when you interact with the page while it’s loading on 3G slow, it does NOT record your INP values during that phase of loading in the web vitals extension (console logging enabled). It only records your INP inputs after the page is loaded rendering the Slow 3G throttling useless.
WPBeginner Support
Thank you for that feedback, we’ll be sure to take a look at the loading and if we have any other recommendations.
Admin
ASHIKUR RAHMAN
do we needs to add these code on our site? or is it just example?
WPBeginner Support
The code is set there as an example.
Admin