La lógica condicional puede transformar tus formularios de WordPress, haciéndolos más inteligentes y fáciles de usar. Permite mostrar u ocultar campos en función de las respuestas del usuario, creando una experiencia personalizada que mantiene la participación de los visitantes y mejora las tasas de cumplimentación de formularios.
En WPBeginner, hemos escrito mucho acerca de la creación de formularios en línea, desde simples formularios de “Contacto” a otros más complejos como cuestionarios y solicitudes de empleo. Además, utilizamos regularmente formularios de contacto y encuestas en nuestro propio sitio.
En nuestra experiencia, hemos visto la gran diferencia que puede suponer la lógica condicional, especialmente en los casos en los que es necesario crear formularios avanzados. Sin ella, los usuarios a menudo se enfrentan a preguntas irrelevantes, lo que provoca frustración y formularios abandonados. Eso nunca es un buen resultado.
Ahora, entendemos que añadir lógica condicional puede sonar complicado. Algunos plugins de WordPress hacen que los ajustes sean difíciles de encontrar o requieren conocimientos técnicos avanzados. Pero hemos investigado y probado las mejores herramientas para hacerlo más fácil para usted. Hemos encontrado que WPForms y Formidable Forms destacan como las mejores para añadir lógica condicional a los formularios de WordPress.
En este artículo, compartiremos los principales casos de uso de la lógica condicional en los formularios de WordPress.

¿Qué es la lógica condicional en los formularios y por qué es importante?
La lógica condicional es una potente característica que activa el cambio de los campos del formulario en función de las respuestas del usuario.
Así, en lugar de presentar todos los campos posibles a cada usuario, puede mostrar u ocultar campos en función de condiciones específicas. Esto hace que tus formularios sean más limpios y fáciles de navegar, ya que te aseguras de que los usuarios vean solo los campos relevantes.
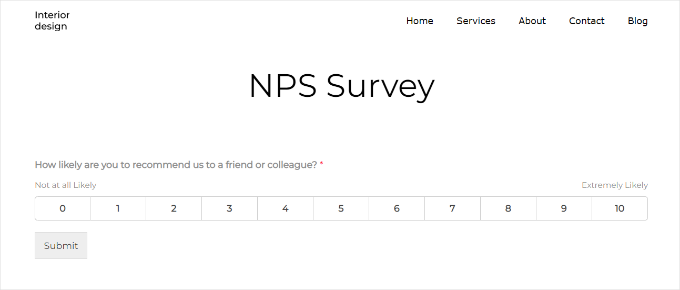
Por ejemplo, supongamos que tiene un formulario de encuesta de satisfacción del cliente en su sitio web WordPress.

Si el cliente valora su satisfacción como “Baja” (1-2 estrellas), podrían aparecer campos adicionales para “Describa su problema” y “¿Cómo podemos mejorar?”. Y si los clientes valoran su satisfacción como “Alta” (4-5 estrellas), aparece el campo “¿Qué es lo que más le ha gustado?
¿Cuál es el resultado? Una experiencia de rellenado de formularios más fácil de usar en su sitio web de WordPress.
Los formularios que se adaptan en función de las respuestas mantienen el interés de los usuarios y les animan a completarlas. Así puede obtener tasas de envío más altas.
En lo que respecta a la recopilación de datos, la lógica condicional también garantiza la obtención de datos de mayor calidad. Esto se debe a que es más probable que los usuarios proporcionen información precisa cuando las preguntas son muy relevantes para sus respuestas anteriores.
Y con datos más precisos procedentes de los campos condicionales, las acciones de seguimiento, como los correos electrónicos o las recomendaciones, pueden orientarse con mayor exactitud. Esto puede aumentar las tasas de conversión.
Cómo añadir lógica condicional en los formularios de WordPress
En las siguientes secciones, compartiremos 6 casos de uso de lógica condicional para mejorar sus formularios de WordPress. Para demostrar el proceso, utilizaremos WPForms y Formidable Forms.
WPForms es un maquetador de formularios fácil de usar para principiantes con funcionalidad de arrastrar y soltar. Cuenta con más de 2.000 plantillas, que pueden ayudarle a crear cualquier formulario en pocos minutos.
Además, nosotros mismos utilizamos WPForms en el sitio web de WPBeginner. Confiamos en este maquetador de formularios en línea para nuestro formulario de contacto, la encuesta anual de usuarios, el formulario de migración del sitio, ¡y mucho más!
Para más información sobre nuestra experiencia con él, vea nuestra extensa reseña de WPForms.

Por su parte, el plugin Formidable Forms es una opción más avanzada. Es ideal para crear formularios complejos, incluyendo calculadoras y cuestionarios. Puedes leer nuestra reseña / valoración de Formidable For ms para más detalles.
Por lo tanto, antes de empezar, es posible que desee instalar estos plugins en primer lugar. Para obtener más detalles, no dudes en marcar / comprobar nuestra guía detallada sobre cómo instalar un plugin de WordPress.
Nota: Para usar lógica condicional en WPForms y Formularios Formidables, necesitará las versiones premium de los plugins. Pero siempre se puede empezar con WPForms Lite y luego actualizar cuando sea necesario.
He aquí un breve resumen de los casos de uso que trataremos en este artículo:
¿Preparados? Primeros pasos.
Caso práctico 1: Solicitar información adicional en los formularios de encuesta
La lógica condicional puede ayudarle a crear un formulario de encuesta más perspicaz.
Por ejemplo, supongamos que un usuario deja una respuesta / comentario / opinión negativa acerca de la experiencia de usuario de su sitio web. Puede que quieras saber más acerca de ello para mejorarla.
En este primer caso de uso, le mostraremos cómo crear formularios de encuestas con lógica condicional utilizando WPForms y su extensión ‘Surveys and Polls Addon’.
Nota: Necesitará al menos el plan WPForms Pro para usar la extensión de encuestas y sondeos.
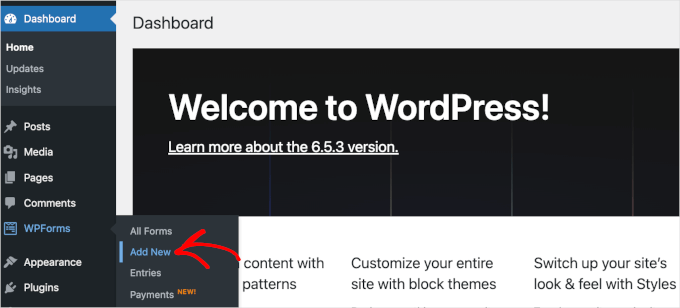
Para empezar a crear un formulario de encuesta, primero necesita navegar a WPForms ” Añadir Nuevo desde su escritorio de WordPress.

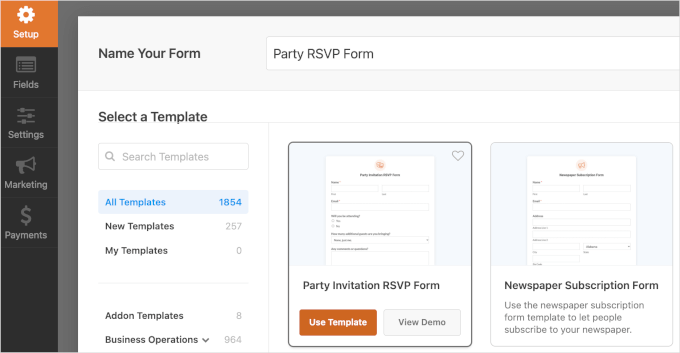
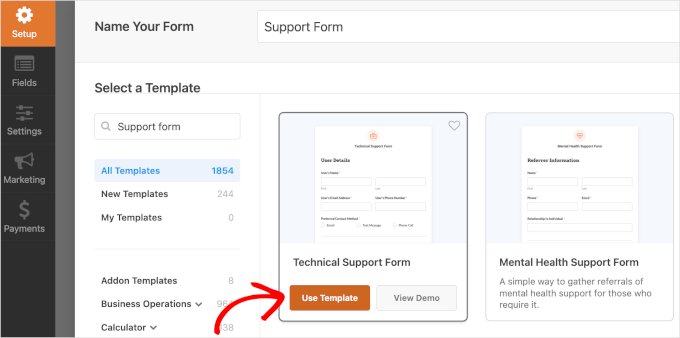
Esto lo redirigirá a la página de ‘Configuración’ de WPForms. Aquí, le darás un nombre a tu formulario y seleccionarás una plantilla.
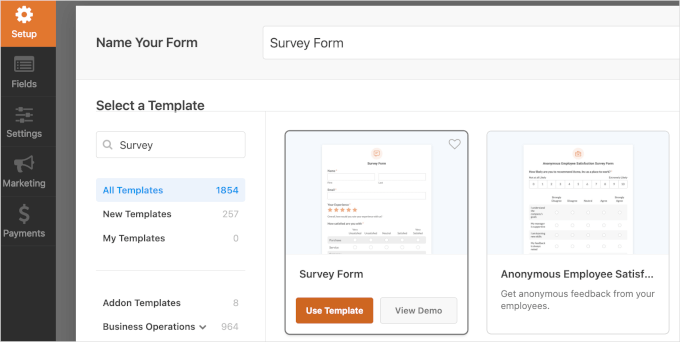
Después de dar nombre a tu formulario, es hora de encontrar la plantilla ‘Formulario de encuesta’. También puede utilizar el cuadro de búsqueda para filtrar las plantillas.
Una vez que la haya encontrado, simplemente pase el cursor sobre la opción de plantilla “Formulario de encuesta” y haga clic en “Usar plantilla”.

Tras seleccionar la plantilla, es posible que aparezca una ventana emergente.
Allí, verás un mensaje diciendo que necesitarás ‘Surveys and Polls Addon’ para usar la plantilla ‘Survey Form’.
Adelante, haz clic en “Instalar y activar”.

Una vez hecho esto, se le redirigirá al maquetador de formularios.
En la vista previa puedes ver todos los campos ya creados. Ahora, hagamos clic en el campo “¿Cómo podemos mejorar?”.
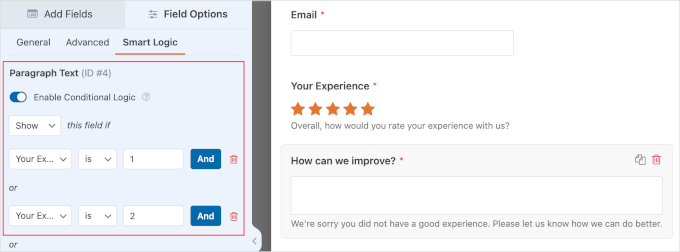
Usted querrá dirigirse a la pestaña ‘Smart Logic’ en los ajustes del campo. Aquí, debería ver que WPForms ya ha activado y establecido la lógica condicional para usted.

Los ajustes de lógica condicional preconfigurados indican al formulario que muestre el campo “¿Cómo podemos mejorar?” solo si un usuario envía una valoración / puntuación de 1 o 2 estrellas para el campo “Su experiencia”. También puede cambiar estos ajustes jugando con ellos.
Si todo lo demás ya te parece bien, puedes hacer clic en “Guardar” para no perder tus progresos.
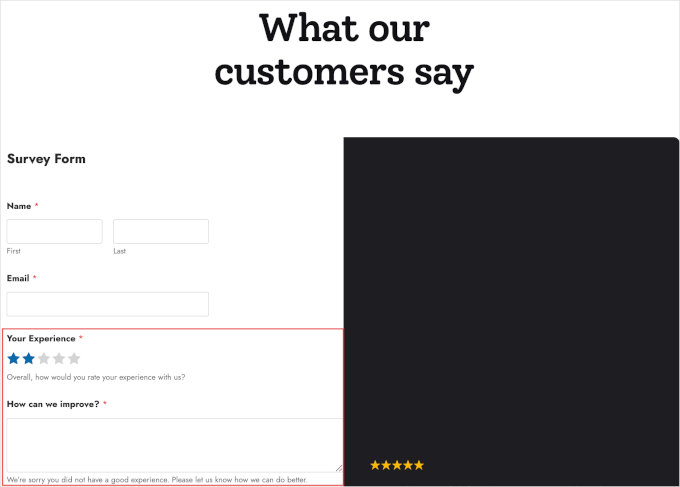
Y ¡listo! Ha creado correctamente un formulario de encuesta con lógica condicional. Esto es lo que podría parecer:

Caso práctico 2: Mostrar u ocultar opciones en formularios de confirmación de asistencia a eventos
En un formulario de confirmación de asistencia, puede utilizar lógica condicional para dirigir a los usuarios por diferentes rutas en función de sus respuestas.
Por ejemplo, si un usuario responde “Sí” a la idea de asistir a su evento, puede preguntarle si desea que le acompañen más personas. Si responden “No”, pueden omitir esas preguntas y pasar a la siguiente sección pertinente.
De este modo, la encuesta será más breve para cada encuestado, lo que puede ayudar a mejorar las tasas de cumplimentación de formularios.
En WPForms, puede establecer rápidamente un formulario RSVP usando la plantilla ‘Formulario RSVP de Invitación a una Fiesta’. Desde su escritorio de WordPress, navegue a WPForms ” Añadir Nuevo.
Puedes nombrar tu formulario basándote en el evento que quieras celebrar. Aquí, vamos a ir con el ‘Party RSVP Form’ como un ejemplo.
A continuación, desplácese por la pantalla para localizar la plantilla “Formulario de confirmación de asistencia a una fiesta”. Cuando la encuentres, pasa el cursor por encima de la plantilla y haz clic en “Usar plantilla”.

A continuación, llegará a la sección “Campos”.
Ahora está listo para personalizar el formulario en la interfaz del maquetador de arrastrar y soltar de WPForms. El lado izquierdo contiene todos los ajustes de personalización, y el lado derecho muestra la vista previa en vivo del formulario.

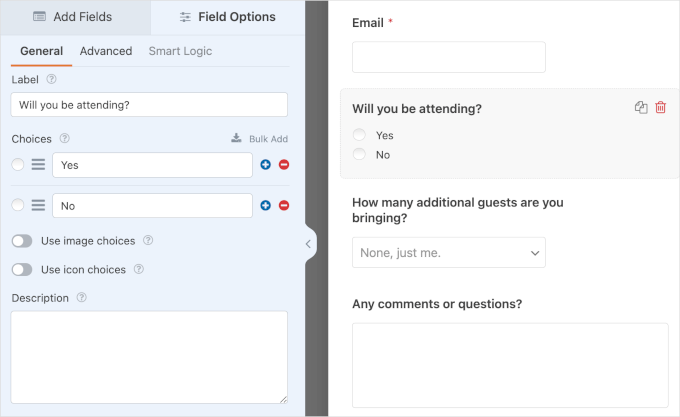
Para comenzar a personalizar, puede simplemente hacer clic en un campo. Luego, WPForms mostrará la pestaña ‘General’ para editar el campo.
Por ejemplo, puede editar la etiqueta, añadir una nueva opción y escribir una descripción para el campo “¿Va a asistir?”.

Ahora, es el momento de establecer la lógica condicional.
Básicamente, querrá mostrar el campo “¿Cuántos invitados adicionales va a traer?” solo si el usuario selecciona “Sí” en “¿Va a asistir?”.
Para mostrar u ocultar el campo, lo primero que tiene que hacer es clic en el campo “¿Cuántos invitados adicionales va a traer?”.
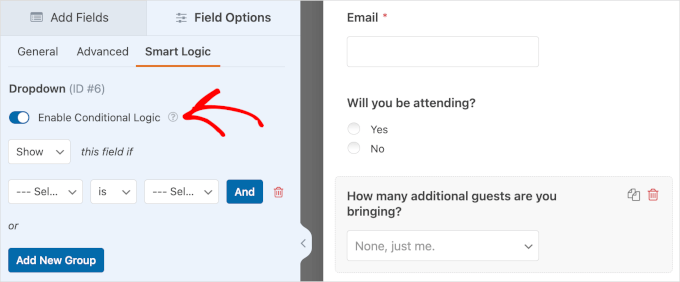
En la parte izquierda, puede dirigirse a la pestaña “Lógica inteligente”. A continuación, active la opción “Activar lógica condicional”.

A continuación, verás menús desplegables para configurar los ajustes:
- Mostrar u Ocultar. Este menú desplegable le permite mostrar u ocultar el campo “¿Cuántos invitados adicionales va a traer?”.
- Seleccionar campo. En este desplegable, elegirá uno de los otros campos del formulario para establecer el tema de la condición.
- Es y otras opciones. La configuración por defecto de este desplegable es ‘es’. Pero puede encontrar diferentes opciones como ‘no es’, ‘vacío’, ‘contiene’, ’empieza por’, etc.
- Seleccionar opción. En este último desplegable, elegirás una opción del campo elegido.
Ahora, la configuración completa debe ser‘Mostrar‘ este campo si‘Asistirá‘‘es‘‘Sí’.
Una vez que haya terminado, recuerde hacer clic en “Guardar” para guardar su progreso. Y eso es todo: ¡ha utilizado correctamente la lógica condicional para mostrar u ocultar un campo!
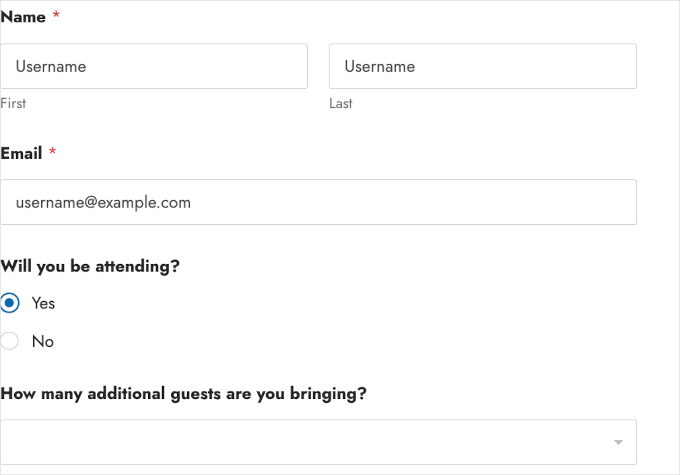
Este es el aspecto que podría tener el formulario:

Caso práctico 3: Mostrar diferentes campos en formularios de solicitud de empleo
Si acepta solicitudes de empleo, puede utilizar la lógica condicional para mostrar diferentes campos en función del puesto al que opte el solicitante.
Por ejemplo, si un candidato selecciona el puesto de “Desarrollador de software”, puede mostrar un campo adicional como “Conocimientos de lenguajes de programación”.
Y si eligen “Diseñador gráfico”, en su lugar aparecerá el campo “Conocimientos de software de diseño”.
Dirijámonos a WPForms ” Añadir Nuevo desde su escritorio de WordPress, y comencemos a crear un formulario de solicitud de empleo con lógica condicional.
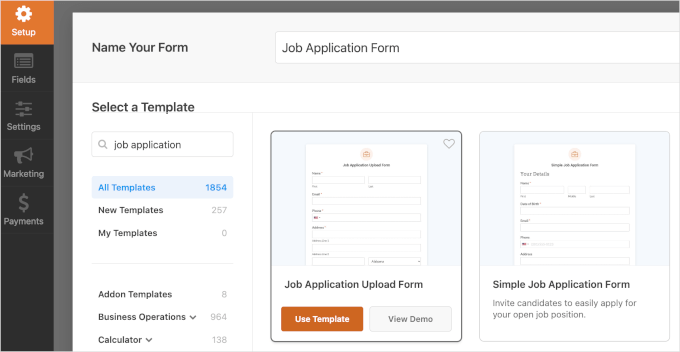
Una vez dentro de la página “Configuración”, lo primero que hay que hacer es dar un nombre al formulario. A continuación, desplázate hacia abajo para seleccionar una plantilla.
WPForms tiene un montón de plantillas de formularios de solicitud de empleo.
En este ejemplo, vamos a utilizar el “Formulario de subida de solicitud de empleo”. Una vez que hayas localizado la plantilla, deberás pasar el cursor sobre ella y hacer clic en “Usar plantilla”.

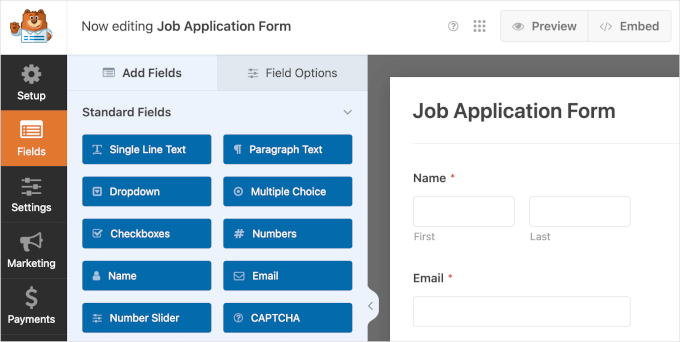
Una vez que llegue a la interfaz del maquetador de WPForms, puede empezar a personalizar la plantilla utilizando las herramientas del panel de la izquierda.
en el panel de la derecha, tienes la vista previa en vivo. Puede explorar esta sección para ver qué campos están disponibles en la plantilla.

Querrás añadir un campo desplegable para los puestos disponibles y campos de casilla de verificación para las habilidades obligatorias / requeridas / necesarias. A continuación, podemos establecer una lógica condicional basada en la selección del candidato en el desplegable de puestos disponibles.
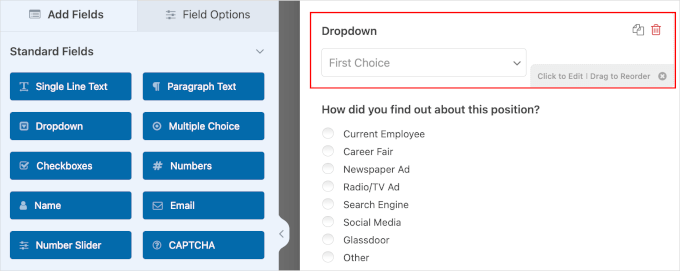
Para crear un campo “Qué puesto solicita”, simplemente haga clic en “Desplegable” en la parte izquierda.
A continuación, puede arrastrar y soltar el nuevo campo desplegable sobre el campo “¿Cómo se enteró de este puesto?” para tenerlo todo organizado.

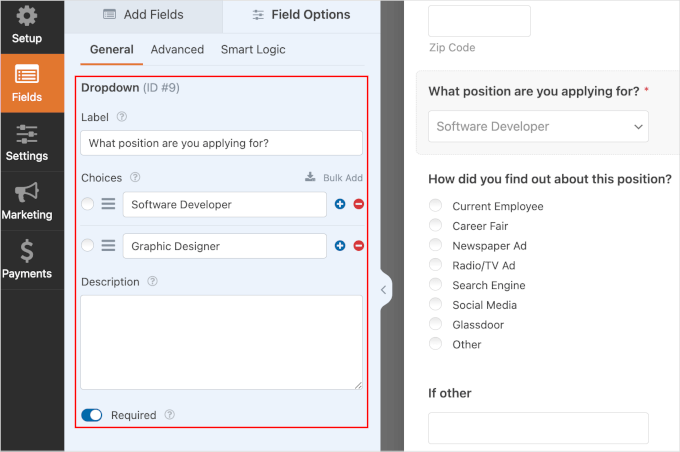
A continuación, hagamos clic en el campo desplegable para editar sus detalles. Se abrirá la pestaña “Opciones de campo”. Allí, puede editar lo siguiente:
- Etiqueta. Es como un nombre. En lugar de “Desplegable”, puede cambiarla por “¿Qué puesto solicita?”.
- Opciones. En este campo, escriba simplemente los puestos disponibles. Por ejemplo, vamos a utilizar“Desarrollador de software” y “Diseñador gráfico”. Puede introducir tantos como desee.
- Descripción. Si es necesario, puede dar una breve descripción del campo. A continuación, se mostrará justo debajo del menú desplegable.
- Interruptor ‘Obligatorio’. Deberá conmutar el interruptor “Obligatorio” para asegurarse de que los candidatos no omiten este paso.
Una vez que hayas completado los detalles, este es el aspecto que podría tener:

El siguiente paso es preparar campos de casilla de verificación para hacer un seguimiento de la información introducida por el candidato para el puesto al que opta.
Volvamos a la pestaña “Campos” y hagamos clic en “Casillas de verificación”. Entonces, querrá hacerlo una vez más para tener dos casillas de verificación.
Una vez que haya añadido los campos, puede moverlos debajo de “¿Qué puesto solicita?”.

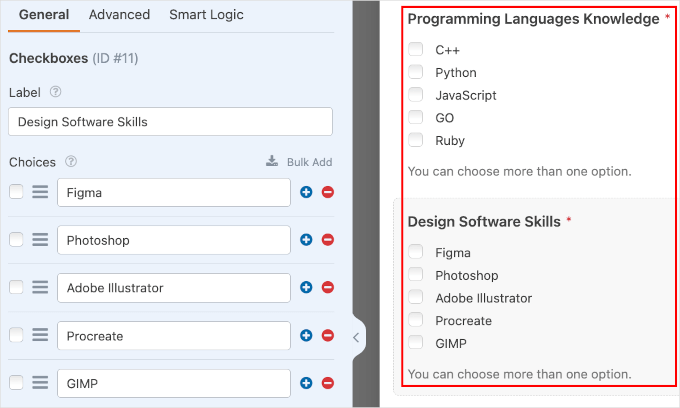
Ahora, puede hacer clic en las casillas de verificación de los campos para editar sus detalles. En el panel “Opciones de campo”, puede editar lo siguiente:
- Etiqueta. Puedes cambiarla por ‘Conocimientos de lenguajes de programación’. Para la segunda casilla de verificación, puede etiquetarla como ‘Conocimientos de software de diseño.’
- Opciones. Las opciones para el puesto de desarrollador de software pueden ser C++, Python, JavaScript, GO, Ruby, etc. Los conocimientos obligatorios / requeridos / necesarios para el puesto de diseñador gráfico pueden ser Figma, Photoshop, Adobe Illustrator, Procreate, GIMP, etc.
- Descripción. Para este campo, es una buena idea hacer saber a los candidatos que pueden elegir varias opciones.
- Conmutadores. El panel de opciones de campo de las casillas de verificación tiene varios conmutadores. El conmutador ‘Usar opciones de imagen’ le permite añadir imágenes a cada opción disponible. Y el campo ‘Usar opciones de iconos’ le permite usar iconos para cada opción disponible. Además, el conmutador ‘Obligatorio’ se asegura de que los candidatos rellenen el campo.
Después de personalizar los detalles de los campos, este es el aspecto final:

Ahora debería estar listo para establecer la lógica condicional.
Para empezar, deberás hacer clic en el campo “Conocimientos de lenguajes de programación”. A continuación, vaya a la pestaña “Lógica inteligente” para activar la lógica condicional.
Ahora, simplemente active el conmutador “Activar lógica condicional”. Después, puedes establecer que el campo se muestre solo cuando los candidatos elijan la posición de “Desarrollador de software”.
Así es como debería ser la configuración completa:‘Mostrar‘ este campo si‘¿Qué puesto solicita?’‘es‘‘Desarrollador de software‘.

A continuación, repitamos los pasos una vez más para los candidatos al puesto de diseñador gráfico.
Primero deberá hacer clic en el campo “Habilidades de software de diseño”. A continuación, active la lógica condicional en la pestaña “Smart Logic”.
Una vez hecho esto, puedes establecer los ajustes.
La configuración completa de este campo debe ser:‘Mostrar‘ este campo si‘¿Qué puesto solicita?‘‘es‘‘Diseñador gráfico‘.

En este punto, puedes seguir adelante y hacer clic en “Guardar”.
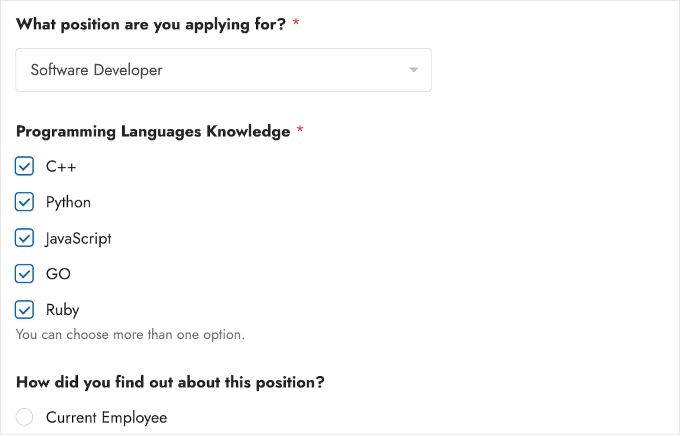
¡Enhorabuena! Ha creado correctamente un formulario de solicitud de empleo con lógica condicional. Este es el aspecto que podría tener en su sitio web:

Caso práctico 4: Mensajes de agradecimiento personalizados
La lógica condicional también le permite enviar diferentes mensajes de agradecimiento en función de la selección del usuario dentro de su formulario de WordPress. Los mensajes de agradecimiento personalizados pueden proporcionar información valiosa y específica al usuario, lo que puede mejorar la participación.
Por ejemplo, si un usuario selecciona “Consulta de soporte técnico” en un formulario de soporte, el mensaje de agradecimiento puede incluir información sobre los siguientes pasos y un enlace a recursos de soporte.
Si seleccionan “Consulta de ventas”, el mensaje puede incluir información sobre sus productos y un enlace para programar una demostración o consulta.
En WPForms, puede establecer diferentes mensajes de agradecimiento en el área de ajustes de notificaciones.
Pero primero, vamos a crear un formulario de soporte. Puede hacerlo navegando a WPForms ” Añadir nuevo.

En la pantalla siguiente, deberá dar un nombre a su formulario. Este nombre es solo para tu referencia, así que puedes usar el nombre que quieras.
A continuación, desplácese por la pantalla para seleccionar una plantilla. Puede utilizar la barra de búsqueda para encontrar la plantilla de formulario de soporte más rápidamente.
Una vez que haya encontrado la plantilla de formulario de encuesta que desea utilizar, simplemente pase el cursor sobre ella y haga clic en “Usar plantilla”. En nuestro ejemplo, estamos utilizando la plantilla ‘Formulario de soporte técnico’.

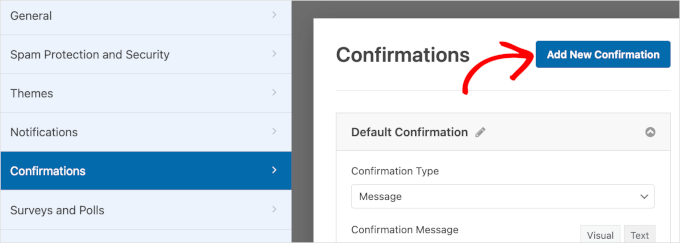
Esto lo redirigirá a la interfaz del maquetador de WPForms. Desde aquí, querrá dirigirse a Ajustes ” Confirmaciones.
Desde aquí, vamos a hacer clic en “Añadir nueva confirmación”.

Al hacer clic, aparecerá una ventana emergente.
En este mensaje / ventana emergente, escriba su nuevo nombre de confirmación en el cuadro de texto. En este caso, lo llamaremos “Confirmación de consulta de soporte técnico”.
A continuación, haz clic en “Aceptar” para acceder a la zona de ajustes.

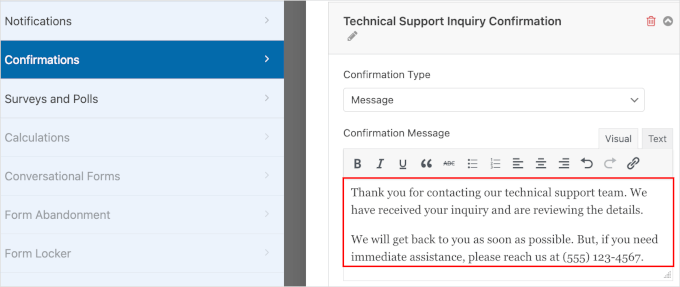
En el campo “Tipo de confirmación”, elija “Mensaje”.
Esto abrirá el cuadro de texto, donde se puede escribir un mensaje de confirmación personalizado cuando los usuarios envían una consulta de soporte técnico.
He aquí un ejemplo:

Una vez hecho esto, es hora de establecer la lógica condicional.
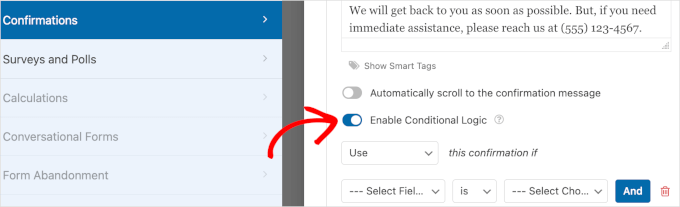
En primer lugar, desplácese por la sección hasta encontrar el conmutador “Activar lógica condicional”. Debe activarlo.

A continuación, podrás configurar los ajustes a través de los menús desplegables:
- Utilizar o No utilizar. Este campo le permite especificar cuándo utilizar el mensaje de confirmación. Lo estableceremos como ‘Usar’.
- Seleccione el campo. En el siguiente menú desplegable, elija “¿En qué podemos ayudarle hoy?” como asunto.
- Es y otras opciones. Aquí verá que el ajuste por defecto es ‘is’. Usted querrá mantenerlo así.
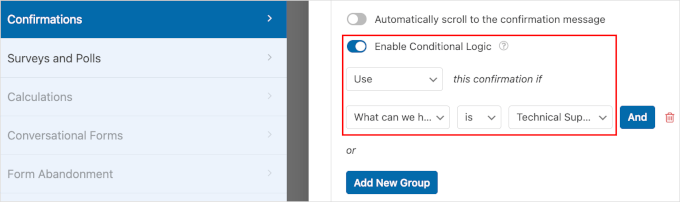
- Seleccione la opción. Por último, seleccionemos la opción ‘Consulta de soporte técnico’, ya que queremos utilizar este mensaje de confirmación cuando un usuario solicite ayuda técnica.
Después de terminar la configuración, esto es lo que podría parecer:

Una vez hecho todo esto, basta con hacer clic en “Guardar” para mantener el progreso. A continuación, deberás repetir estos pasos para establecer un mensaje de confirmación para los usuarios que envíen solicitudes de oferta.
¡Enhorabuena! Ya ha aprendido a utilizar la lógica condicional para personalizar los mensajes de agradecimiento.
Caso práctico 5: Establecer varios destinatarios de avisos
Este caso funciona mejor si tiene un formulario en su página de destino o una ventana emergente diseñada para captar clientes potenciales.
Al establecer sus múltiples destinatarios, se asegura de que cada cliente potencial sea dirigido al equipo adecuado de inmediato.
Los clientes actuales y potenciales apreciarán la reducción del tiempo de respuesta. Esto le ayudará a que el proceso de captación de clientes potenciales de su servicio de atención al cliente sea más eficiente y eficaz.
Utilizando el mismo formulario de soporte que en el método anterior, vamos a intentar crear un aviso para su equipo de soporte técnico y de ventas.
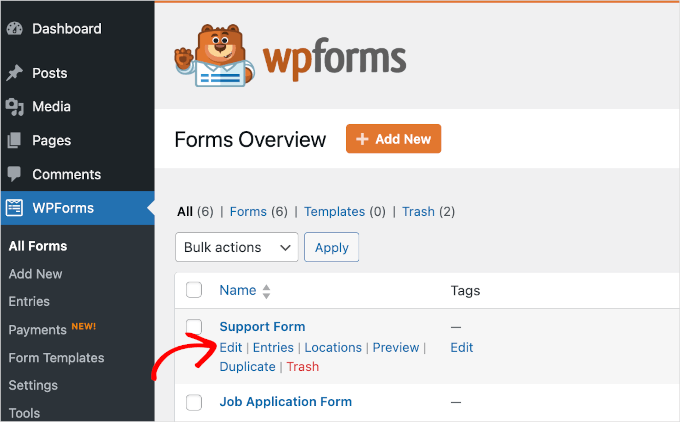
Primero, necesitará navegar a WPForms ” Todos los Formularios y hacer clic en ‘Editar’ debajo de su formulario de soporte técnico.

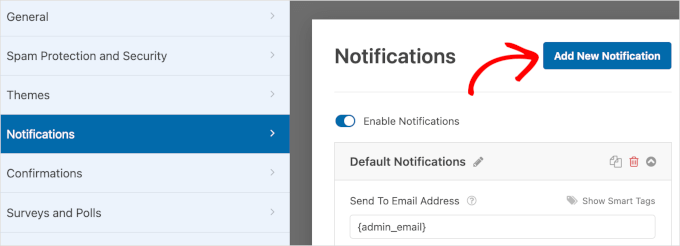
A continuación, puedes empezar a establecer los avisos accediendo a Ajustes ” Avisos.
A continuación, haz clic en “Añadir nuevo aviso”.

Aparecerá una ventana emergente. Todo lo que tiene que hacer es dar un nombre al nuevo aviso. En este caso, la llamaremos ‘Nueva consulta de soporte técnico’.
A continuación, basta con hacer clic en “Aceptar” para pasar al paso siguiente.

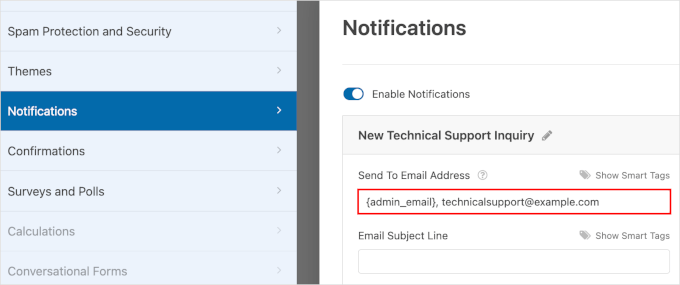
Una vez dentro, lo primero que debe hacer es escribir la dirección de correo electrónico correcta de su equipo de soporte técnico en el campo “Enviar a dirección de correo electrónico”.
Puede borrar o conservar la etiqueta inteligente {admin_email}. Si desea conservarla, asegúrese de utilizar una coma al introducir la dirección de correo electrónico del equipo de soporte técnico.

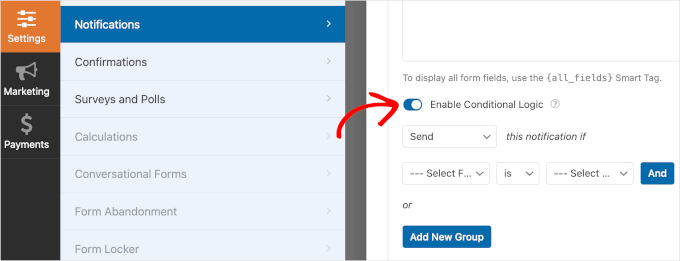
A continuación, desplácese por la sección hasta encontrar el conmutador “Activar lógica condicional”.
Adelante, enciende el conmutador.

Debajo del conmutador, encontrará menús desplegables para establecer la lógica condicional:
- Enviar o No enviar. Este menú desplegable te permite elegir entre enviar o no enviar avisos. Elijamos ‘Enviar’.
- Seleccionar campo. En este campo, elija “¿En qué podemos ayudarle hoy?”. Esto establecerá el asunto para los siguientes menús desplegables.
- Es y otras opciones. El ajuste por defecto es ‘is’, y lo mantendremos.
- Seleccione Opciones. En este último campo, deberá seleccionar la opción “Consulta de soporte técnico”.
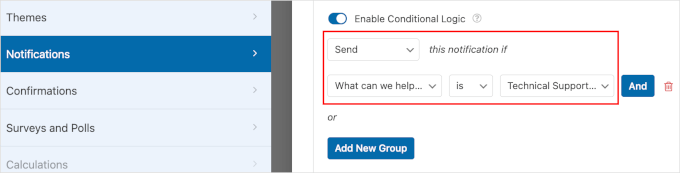
Así es como debe quedar la lógica condicional tras la configuración:

Una vez hecho esto, no olvides hacer clic en “Guardar” para no perder tus progresos.
A continuación, deberás repetir estos pasos, desde añadir un nuevo aviso hasta hacer clic en “Guardar” para crear avisos para el equipo de ventas.
Y ya está. Has aprendido a utilizar la lógica condicional para establecer los destinatarios de los avisos adecuados.
Caso práctico 6: Crear un cuestionario encadenado
Una de las formas más divertidas de utilizar la lógica condicional es crear cuestionarios en WordPress con respuestas y respuestas encadenadas.
Un cuestionario encadenado permite presentar preguntas a los usuarios en función de sus respuestas anteriores. Así, como la ruta de cada usuario a través del cuestionario puede ser diferente, será una experiencia más personalizada e interactiva.
Por ejemplo, un sitio web de salud y bienestar podría utilizar un cuestionario encadenado para recomendar planes de fitness personalizados.
La primera pregunta podría referirse al principal objetivo de fitness del usuario, como perder peso, ganar músculo o la salud en general.
En función de la respuesta del usuario, la siguiente pregunta podría versar sobre sus hábitos actuales de ejercicio o sus preferencias dietéticas, lo que lleva a recomendaciones más específicas.
Vamos a utilizar Formidable Forms para este caso de uso final. Es uno de los mejores plugins de lógica condicional de WordPress para crear cuestionarios. Además, también te permite crear un sistema de puntuación junto con el cuestionario.
Para primeros pasos, vamos a instalar el plugin gratuito Formidable Forms. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tendrás que ir a Formularios Formulables “ Ajustes globales para actualizar a la versión pro. A continuación, simplemente haga clic en el botón “Conectarse a la cuenta”.

Esto le redirigirá a una nueva página.
En esta página, puede ver la dirección de correo electrónico que utilizó para registrarse en Formidable Forms. Si todo está en orden, siga adelante y haga clic en “Conectar e instalar Formularios Formidable Pro”.

A continuación, el botón se convertirá en “Por favor, espere…” y todo lo que tiene que hacer es esperar a que finalice el proceso.
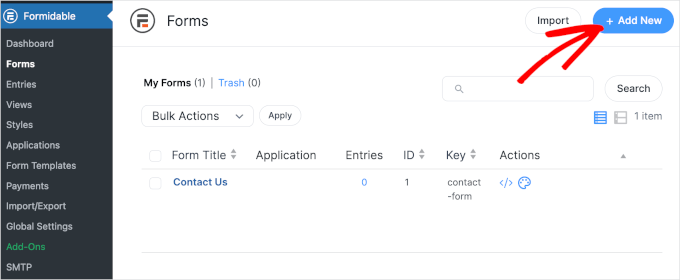
Una vez hecho esto, vamos a navegar a Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios Formularios ” + Añadir Nuevo.

El siguiente paso es elegir una plantilla.
En el panel ‘Plantillas de formularios’, podemos ver que Formidable Forms ofrece más de 300 plantillas. Para encontrar una plantilla de cuestionario más rápidamente, puedes escribir ‘cuestionario’ en la barra de búsqueda.
A continuación, sólo tienes que pasar el cursor por encima de la plantilla “Cuestionario” y hacer clic en “Usar plantilla”. También puede obtener una vista previa de la plantilla haciendo clic en el botón “Ver demostración”.

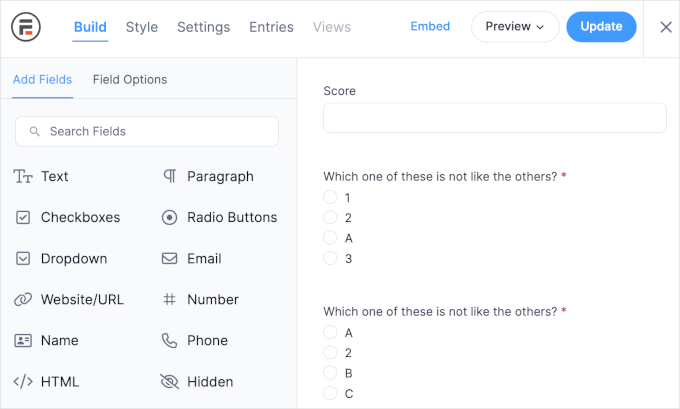
Al hacer clic en el botón “Usar plantilla” se le redirigirá al maquetador de Formularios Formidable.
Puede acceder a todas las herramientas de personalización en la parte izquierda. El lado derecho es donde tienes la vista previa en vivo del formulario.

Podemos ver que hay preguntas preestablecidas en esta plantilla de formulario.
Para añadir sus preguntas, puede hacer clic en cada campo. A continuación, sólo tiene que ajustar la redacción desde el panel de personalización situado a la izquierda.
Para esta guía, vamos a crear un cuestionario encadenado de salud y bienestar como ejemplo.
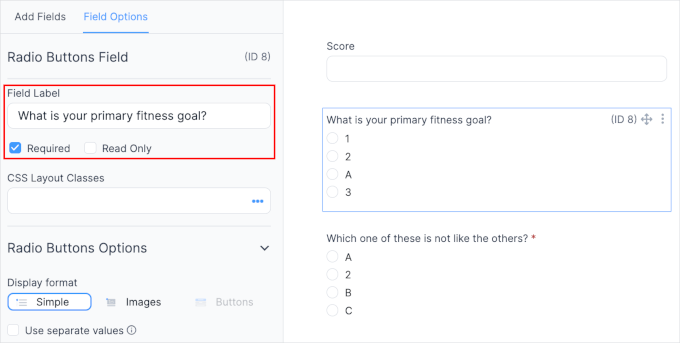
En este caso, cambiamos la primera pregunta de “¿Cuál de ellas no es como las demás?” a “¿Cuál es tu principal objetivo de forma física?”.
A continuación, marquemos la casilla de verificación “Obligatorio” para asegurarnos de que los usuarios no omiten esta pregunta.

Si lo desea, puede cambiar el estilo del botón de radio. Nos quedamos con ‘Simple’, pero puede utilizar imágenes o instalar el ‘Botón’ extensión para obtener más acceso a otros estilos de botón.
Ahora, querrá desplazarse por el panel de personalización y cambiar las opciones de esta pregunta.
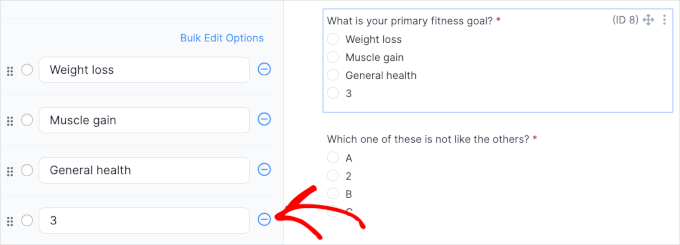
Estamos ajustando las opciones a ‘Pérdida de peso’, ‘Ganancia de músculo’ y ‘Salud general’. Por defecto, la plantilla de formulario tiene cuatro opciones. Por lo tanto, vamos a querer asegurarse de que cambiar eso, también.
Para eliminar una opción, basta con hacer clic en el botón “-” situado a la derecha del campo de opciones.

Al hacer clic en el botón ‘-‘, verá en la vista previa en vivo que Formularios Formidables ha quitado la opción.
A continuación, querrá crear preguntas relacionadas para cada opción. Esto se debe a que vamos a establecer una lógica condicional para cuando los usuarios elijan cualquiera de las tres opciones.
Puedes repetir el proceso para añadir tus preguntas. Y este es el aspecto de nuestra pregunta adicional para la opción “Pérdida de peso”:

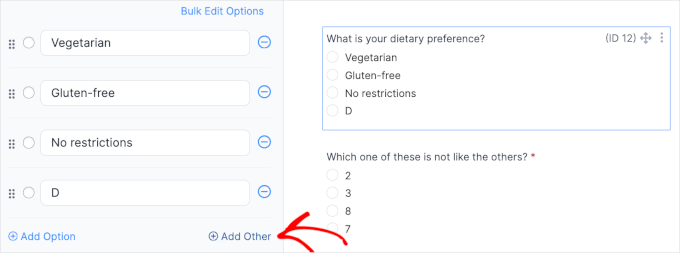
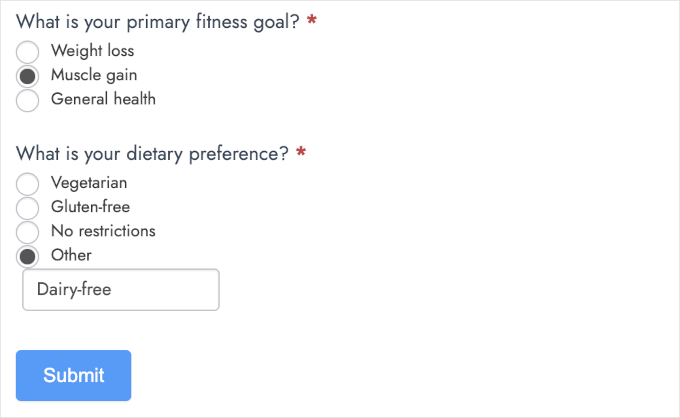
En el caso de la opción “Ganancia muscular”, puede preguntar acerca de las preferencias dietéticas del usuario.
Como hay docenas de opciones de preferencias dietéticas, puede añadir algunas de las más populares y añadir un campo “Otros” en el que los usuarios puedan escribir sus preferencias.
Sólo tiene que hacer clic en “Añadir otros” al final de la sección de opciones.

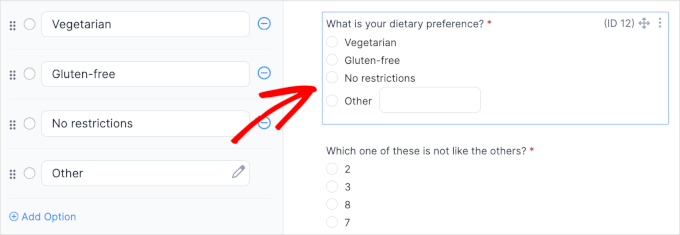
Una vez hecho esto, se añadirá un botón de opción “Otros” con un simple cuadro de texto. Si aún no lo has hecho, no dudes en hacer clic en el botón “-” para la opción “D”.
Y esto es lo que podría parecer:

Si hay más campos de los necesarios, puede borrar el resto.
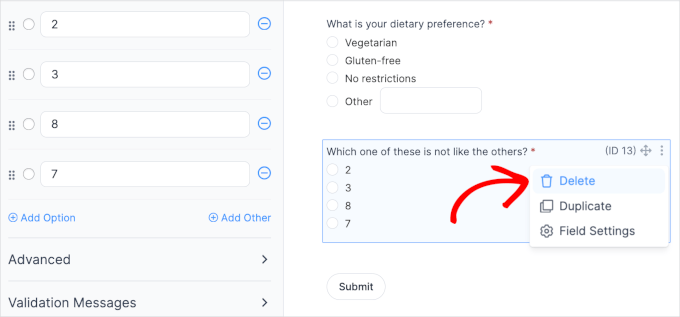
Para ello, primero tendrás que hacer clic en el campo. A continuación, haz clic en el botón de tres puntos de la esquina superior derecha.
Cuando se despliegue el menú, basta con hacer clic en “Borrar”.

Ahora, es el momento de establecer la lógica condicional.
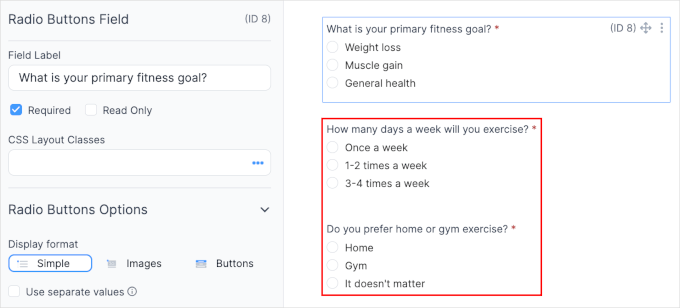
En primer lugar, deberás encabezar la segunda pregunta acerca de la frecuencia con la que los usuarios están dispuestos a hacer ejercicio en una semana. Sigue adelante y haz clic en el campo.
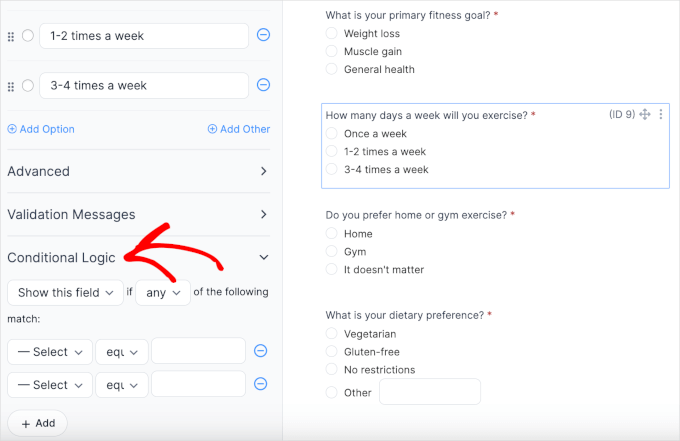
A continuación, desplácese por el panel de personalización y despliegue el elemento de menú “Lógica condicional”.

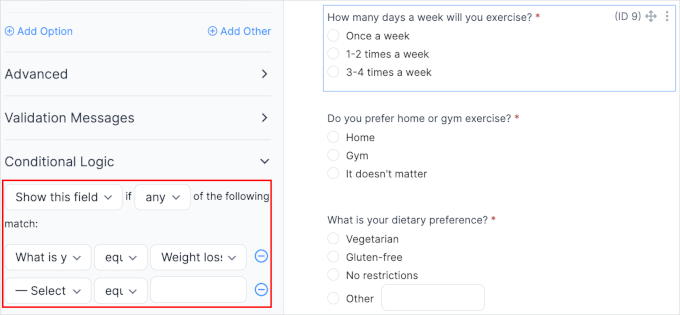
En la sección “Lógica condicional”, puede configurar varios menús desplegables.
Deberá mostrar el campo “¿Cuántos días a la semana hará ejercicio?” si los usuarios eligen la opción “Pérdida de peso”. Estos son los ajustes que necesitará:
- Mostrar u ocultar este campo. Aquí puede mostrar u ocultar el campo “¿Cuántos días a la semana va a hacer ejercicio? Puedes mantenerlo como ‘Mostrar este campo’.
- Cualquiera o todas. En este desplegable, puede configurar si se debe cumplir alguna o todas las condiciones. Dejémoslo como ‘cualquiera’.
- Seleccionar campo. Aquí elegirás uno de los otros campos del formulario para establecer el tema de la condición. Elijamos “¿Cuál es tu principal objetivo?”.
- Iguales y otras opciones. Por defecto, la configuración es ‘equals’. Puede mantenerla como está.
- Seleccione la opción. En este último campo, deberá seleccionar “Pérdida de peso”, ya que desea que esta pregunta aparezca para los usuarios que elijan esta opción.
Si solo quieres establecer una condición, puedes hacer clic en el botón “-” o dejarlo como está.
Y este es el aspecto que podría tener la configuración final:

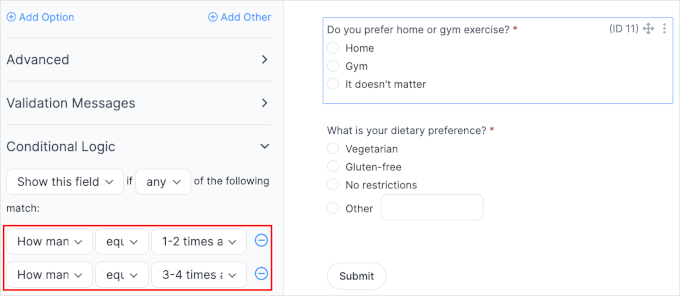
A continuación, vamos a establecer la lógica condicional para el campo “¿Prefiere hacer ejercicio en casa o en el gimnasio?”. Para esta guía, intentaremos mostrar la pregunta si los usuarios seleccionan las otras opciones del campo ‘¿Cuántos días a la semana hará ejercicio?
Siga adelante y haga clic en el campo “¿Prefiere hacer ejercicio en casa o en el gimnasio?” para acceder a los ajustes de lógica condicional.
Una vez que estés en los ajustes de lógica condicional, querrás establecer dos condiciones:
- ‘¿Cuántos días a la semana vas a hacer ejercicio?’ ‘igual’ ‘1-2 veces a la semana’
- ‘¿Cuántos días a la semana vas a hacer ejercicio?’ ‘igual’ ‘3-4 veces a la semana’

Estos ajustes le permiten mantener oculto el campo “¿Prefiere hacer ejercicio en casa o en el gimnasio?” para los usuarios que seleccionen la opción “Una vez a la semana”. Para esos usuarios, podemos recomendarles directamente el ejercicio en casa.
Puede repetir estos procesos para todos los demás campos. Una vez hecho esto, siga adelante y haga clic en el botón “Actualizar”.
Ya puedes incrustar el formulario del cuestionario en tu sitio web WordPress. Simplemente haga clic en el botón “Incrustar” en la parte superior del maquetador de formularios.

Ahora verá un mensaje / ventana emergente con diferentes opciones para incrustar.
Por ejemplo, puede seleccionar una página existente, crear una página nueva o insertar el formulario manualmente con un shortcode.

A continuación, vamos a mostrarle el aspecto que podría tener el formulario de cuestionario encadenado en su sitio web.
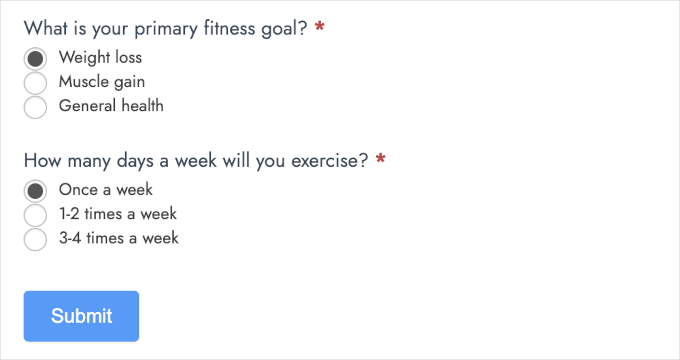
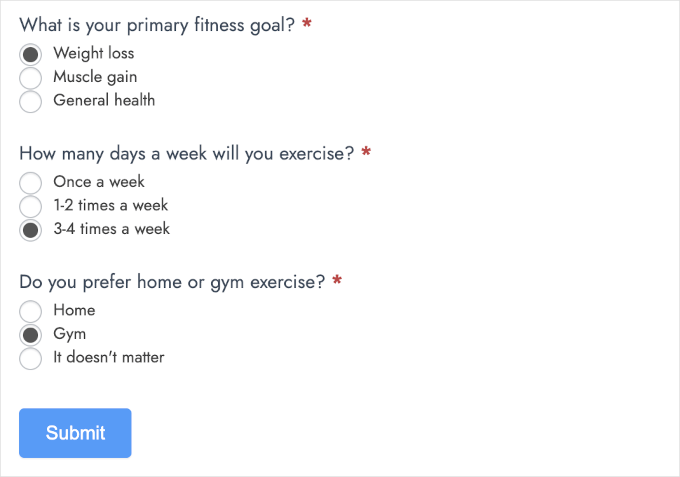
Aquí tienes una vista previa de cuando los usuarios eligen ‘Pérdida de peso’ como objetivo de fitness y ‘Una vez a la semana’ como plan de ejercicio:

En la captura de pantalla anterior, podemos ver que has ocultado correctamente el campo “¿Prefieres hacer ejercicio en casa o en el gimnasio?”.
Y el siguiente es el aspecto que podría tener si los usuarios seleccionan “Pérdida de peso” y “3-4 veces por semana”.

Como podemos ver en la captura de pantalla, la opción “¿Prefiere hacer ejercicio en casa o en el gimnasio?” aparece para los usuarios que eligen “3-4 veces por semana”.
Veamos ahora cómo cambian los campos cuando los usuarios eligen la opción “Ganancia muscular”.

¡Enhorabuena! Ya has aprendido a crear un cuestionario encadenado de lógica condicional.
Redirigir a los usuarios a la página del plan de entrenamiento personalizado después de enviar el formulario
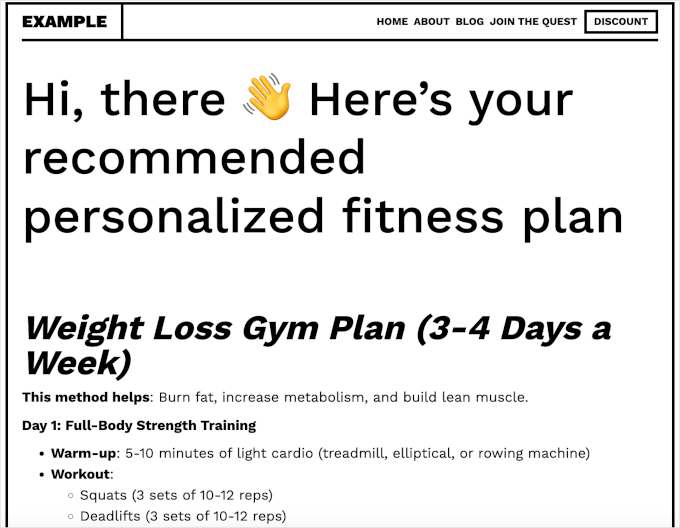
Ahora, los usuarios esperarán recibir el plan de fitness personalizado después de enviar el formulario. La forma más sencilla de hacerlo es redirigir a los usuarios a la página del plan de fitness personalizado correspondiente.
En primer lugar, vamos a crear las páginas del plan de fitness. Puedes ir a Páginas ” Añadir nueva página desde tu escritorio de WordPress.

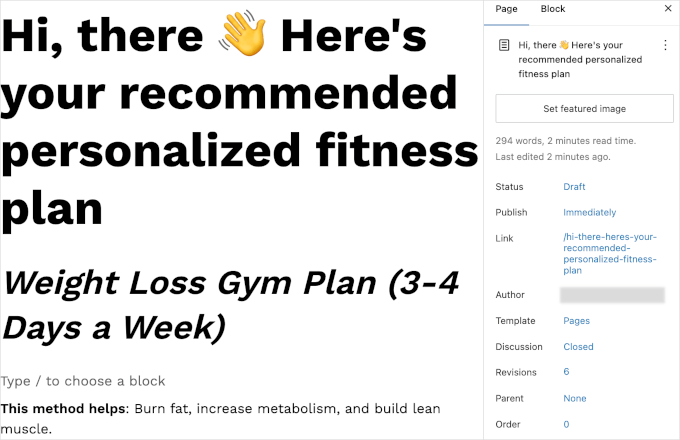
En el editor de contenido, puede empezar a crear el plan de fitness personalizado para todas las combinaciones posibles para su formulario de lógica condicional. Para este tutorial, le mostraremos cómo redirigir a los usuarios que eligen:
- Pérdida de peso” para la pregunta “¿Cuál es su principal objetivo?
- 3-4 veces a la semana” para la pregunta “¿Cuántos días a la semana va a hacer ejercicio?
- ‘Gimnasio’ para la pregunta ‘¿Prefiere hacer ejercicio en casa o en el gimnasio?
Este es nuestro borrador:

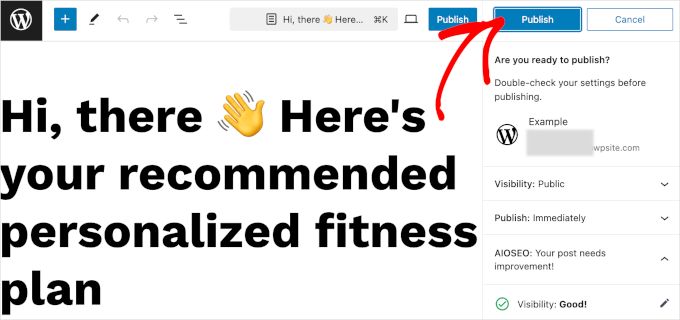
Una vez que haya terminado, puede pulsar el botón “Publicar” y una vez más en el panel de confirmación.
A continuación, puedes enlazar el enlace “Ver página” cuando la publicación haya terminado. Tenga en cuenta que deberá guardar esta información en una nueva pestaña porque necesitará la URL de la página más adelante.

Ahora, volvamos a su formulario de plan de fitness Formidable Forms.
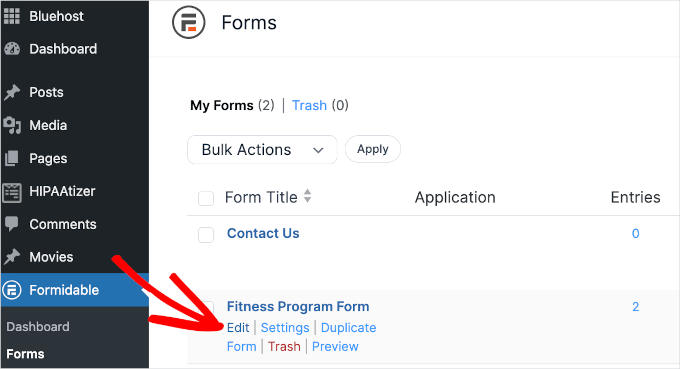
Puedes navegar hasta Formularios ” Formularios. A continuación, deberás pasar el cursor sobre el formulario del plan de fitness que acabas de crear y hacer clic en “Editar”.

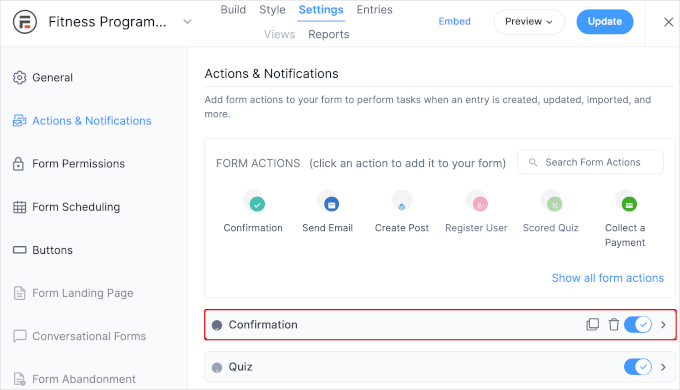
Una vez en el maquetador de formularios, puede cambiar a la pestaña “Ajustes”.
A continuación, vayamos a Acciones y avisos ” Confirmación.

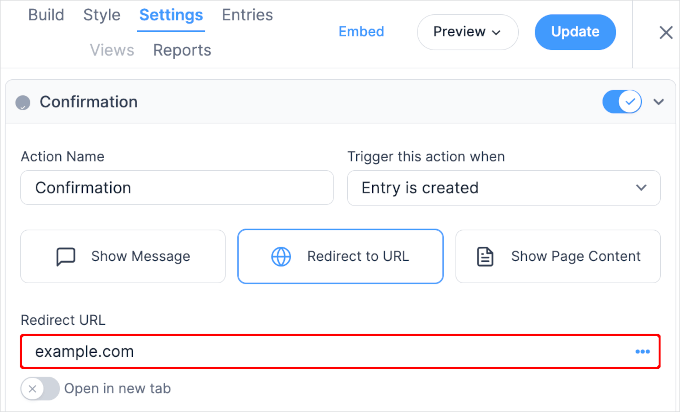
En la sección “Confirmación”, cambie el tipo de confirmación a “Redirigir a URL”.
Esto abrirá un campo de texto “Redirect URL”, así que adelante, introduzca el enlace de la página al plan de fitness que acaba de crear.
También hay un ajuste de acción para abrir la página en una pestaña nueva. Puede activar el conmutador para activar el ajuste, pero lo mantendremos inactivo.

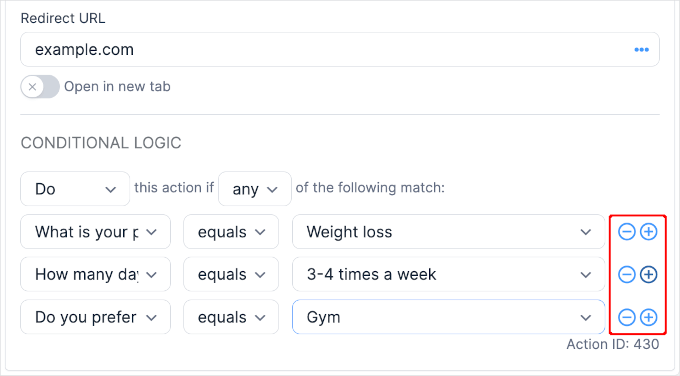
El siguiente paso es añadir lógica condicional para esta redirección.
Para ello, tendrás que enlazar la opción “Lógica condicional” y establecer las reglas. Para añadir más condiciones, puedes hacer clic en el botón “+” situado a la derecha de los campos desplegables,

Ahora puede hacer clic en “Actualizar” para guardar los cambios.
Ahora, es posible que desee hacer un envío de prueba para ver si la lógica condicional funciona. En nuestro sitio web de prueba, intentamos rellenar el formulario utilizando las reglas que establecimos para esta redirección.

¡Y ahí lo tenemos!
Hemos sido redirigidos correctamente a la página correspondiente:

Consejo adicional: Seguimiento y reducción del abandono de formularios
El uso de la lógica condicional puede hacer que sus formularios sean más inteligentes y atractivos, pero incluso los mejores formularios no son inmunes a un problema común: el abandono de formularios. Esto ocurre cuando alguien empieza a rellenar un formulario pero lo abandona sin enviarlo.
Es un problema para todo tipo de formularios. Puede ocurrir con un formulario de finalizar compra / pago de WooCommerce, un formulario de contacto o incluso un formulario de suscripción a un boletín de noticias. A veces, los formularios parecen demasiado largos, confusos, o simplemente no vale la pena el esfuerzo. Y cuando eso sucede, la gente se va.

El abandono de formularios es un gran problema porque los formularios son clave para el crecimiento de su sitio web. Le ayudan a conseguir más clientes potenciales, aumentar las ofertas y hacer crecer su negocio. Además, aquí está el truco: los estudios muestran que más del 77% de los compradores en línea abandonan sus formularios de finalizar compra / pago. Son muchas oportunidades perdidas.
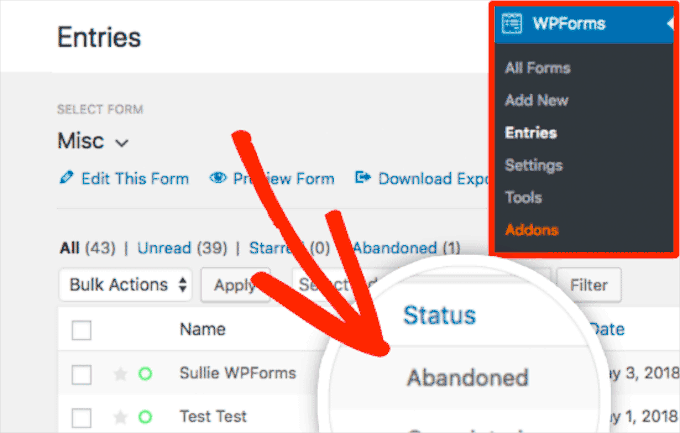
Para sacar el máximo provecho de sus formularios, es importante vigilar las tasas de abandono y averiguar dónde se pueden mejorar las cosas. Una de las mejores herramientas para ello es MonsterInsights.
Para más detalles, puede comprobar nuestra guía sobre cómo marcar / comprobar y reducir el abandono de formularios.
Esperamos que este artículo te haya mostrado algunos casos de uso de lógica condicional para formularios de WordPress. A continuación, puede que quieras echar un vistazo a nuestra guía definitiva sobre el uso de formularios de WordPress y cómo personalizar tus formularios en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.