¿Quieres conectar AWeber con tu sitio de WordPress?
AWeber es uno de los servicios de marketing por correo electrónico más populares en la web. Puedes usarlo para crear formularios de registro y hacer crecer tu lista de correos electrónicos o integrarlo con otros plugins para hacer crecer tu negocio.
En esta guía definitiva, te mostraremos cómo conectar AWeber a WordPress.

¿Por qué es importante una lista de correo electrónico?
¿Alguna vez te has preguntado por qué todos los sitios web populares, como Facebook, Twitter y The New York Times, quieren tu dirección de correo electrónico?
La respuesta es muy simple: el correo electrónico es la mejor manera de llegar a tus clientes.
No todo el mundo tiene una cuenta de Facebook o Twitter, pero todo el mundo tiene una dirección de correo electrónico. La mayoría de las personas revisan su correo electrónico varias veces al día. Además, con las notificaciones push activadas en los teléfonos, las personas están conectadas a su correo electrónico las 24 horas, los 7 días de la semana.
El correo electrónico te da un acceso mucho más cercano y personal a tus clientes que cualquier otra herramienta de marketing o comunicación disponible hoy en día.
Obtén más información sobre por qué deberías empezar a crear tu lista de correo electrónico de inmediato.
Dicho esto, veamos cómo puedes empezar con AWeber para crear tu lista de correo electrónico.
¿Qué es AWeber?
AWeber es un proveedor de servicios de marketing por correo electrónico. A diferencia de tu proveedor de servicios de correo personal (Gmail, tu proveedor de internet, servicios de webmail), AWeber se especializa en el envío de correos masivos.
Puedes usar AWeber para enviar actualizaciones regulares por correo electrónico a los suscriptores de tu blog.
Ofrece una versión gratuita con hasta 500 suscriptores. Sin embargo, también hay planes premium que comienzan desde $12.50/mes para suscriptores ilimitados. También obtienes el primer mes gratis como parte de la prueba.
Cómo configurar AWeber
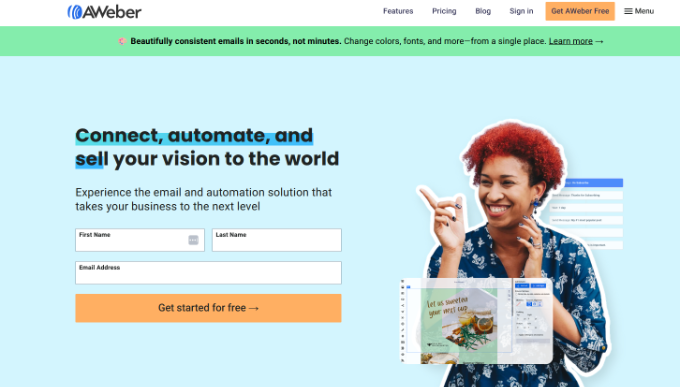
Primero, deberás visitar el sitio web de AWeber y registrarte para obtener una cuenta.

Haz clic en el botón 'Comenzar gratis'.
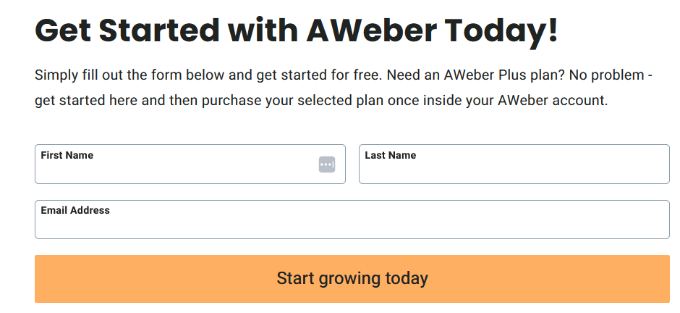
A continuación, puedes ingresar tu nombre y dirección de correo electrónico y luego hacer clic en el botón 'Comenzar a crecer hoy'.

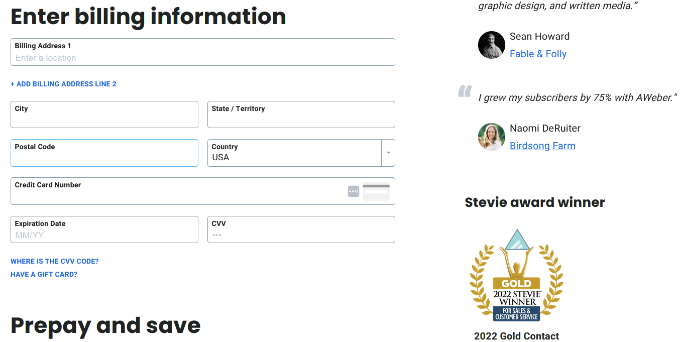
Después de eso, se te pedirá que proporciones detalles personales e información de tarjeta de crédito y selecciones un plan para registrarte.
Recuerda que AWeber ofrece una prueba gratuita. Si cancelas antes del período de prueba, no se te cobrará a tu tarjeta de crédito.

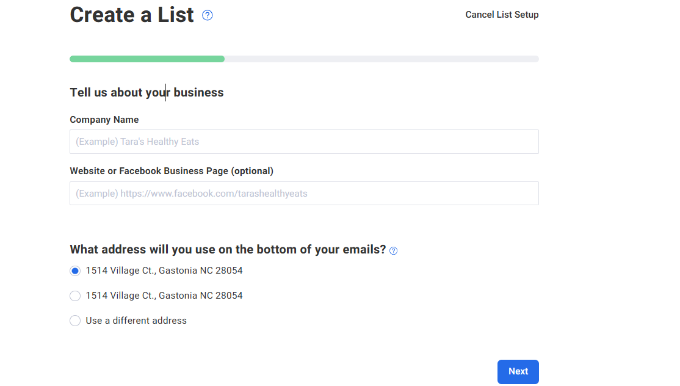
A continuación, se te pedirá que proporciones el nombre de tu empresa, sitio web y dirección. Esta dirección aparecerá en la parte inferior de tus correos electrónicos.
La Ley CAN-SPAM requiere una dirección postal válida. Mejora la entregabilidad de tus correos electrónicos y te protege contra los filtros de spam.

Después de ingresar los detalles, simplemente haga clic en el botón ‘Siguiente’.
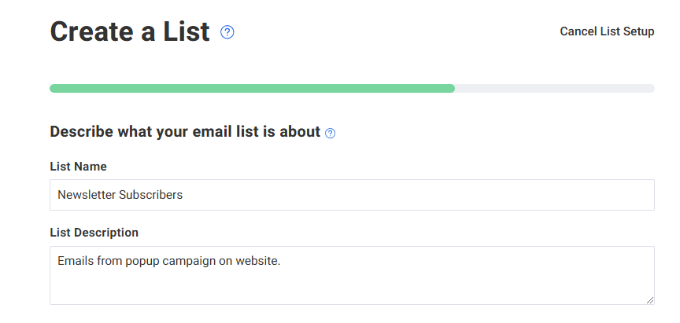
A continuación, se te pedirá que proporciones un nombre y una descripción para tu lista de correo electrónico. Este nombre y descripción se usarán internamente y te ayudarán a localizar tu lista de correo electrónico en el panel de AWeber.

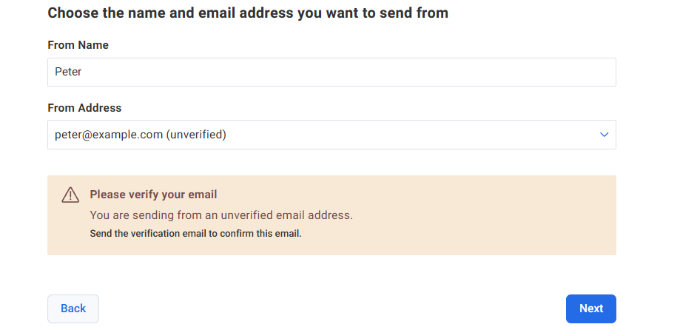
Desde aquí, simplemente desplázate hacia abajo e ingresa el nombre y la dirección de correo electrónico del remitente.
Este nombre y dirección de correo electrónico se usarán en los correos salientes de tu lista. Ten en cuenta que deberás verificar tu dirección de correo electrónico.

Una vez hecho esto, haz clic en el botón ‘Siguiente’ para continuar.
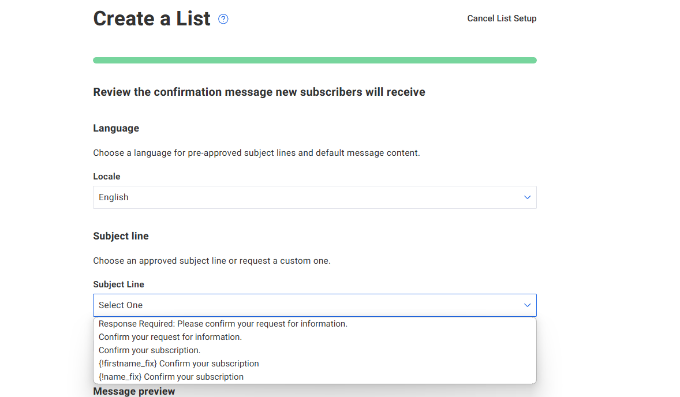
Después de eso, puedes seleccionar el idioma y la línea de asunto para tu correo electrónico de confirmación. Este correo se envía a los usuarios para verificar su dirección de correo electrónico cuando se registran en tu lista de correo.
AWeber te proporcionará una lista de líneas de asunto preaprobadas. Puedes elegir la que mejor se adapte a tus necesidades.
También puedes crear tu propia línea de asunto. Sin embargo, un miembro del personal de AWeber debe aprobar tu línea de asunto personalizada para prevenir abusos y spam. Esto podría tardar al menos 1 día hábil.

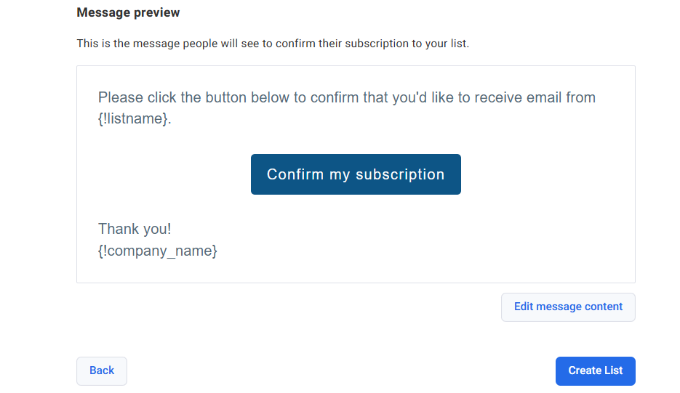
A continuación, puedes desplazarte hacia abajo para editar el mensaje en el correo electrónico.
Una vez hecho esto, haz clic en el botón ‘Crear lista’.

Has creado exitosamente una cuenta de AWeber y también tu primera lista de correo electrónico.
Ahora, te mostraremos cómo agregar formularios de registro de AWeber a tu sitio de WordPress.
Agregar formularios de registro de AWeber
Hay varias maneras de agregar un formulario de registro de AWeber a tu sitio de WordPress. Primero, existen los formularios de registro predeterminados de AWeber que puedes copiar y pegar desde tu cuenta de AWeber.
También existen formularios de registro altamente optimizados creados con OptinMonster. Estos formularios de registro te permitirán obtener muchas más suscripciones. Ve cómo aumentamos nuestros suscriptores de correo electrónico en un 600% usando OptinMonster.
También puedes crear formularios de registro personalizados con WPForms, que es el plugin de formularios de contacto más fácil de usar para principiantes en WordPress.
Te mostraremos todos estos métodos en esta guía. Puedes usar los enlaces rápidos a continuación para ir al que deseas usar:
- Método 1: Formularios de registro predeterminados de AWeber
- Método 2: Agregar formularios de registro de AWeber con OptinMonster
- Método 3: Agregar formularios de registro de AWeber usando WPForms
Método 1: Formularios de registro predeterminados de AWeber
AWeber viene con herramientas sencillas para crear formularios de registro e incrustarlos en tu sitio de WordPress.
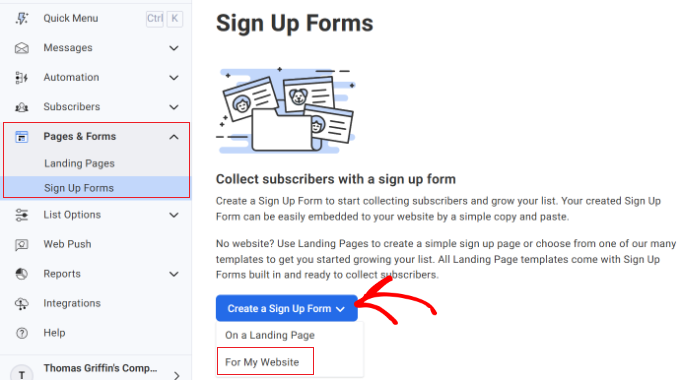
Simplemente inicia sesión en tu sitio web de AWeber y dirígete a Páginas y formularios » Formularios de registro desde el menú de la izquierda.

Después de eso, puedes hacer clic en el botón ‘Crear un formulario de registro’ y seleccionar la opción ‘Para mi sitio web’.
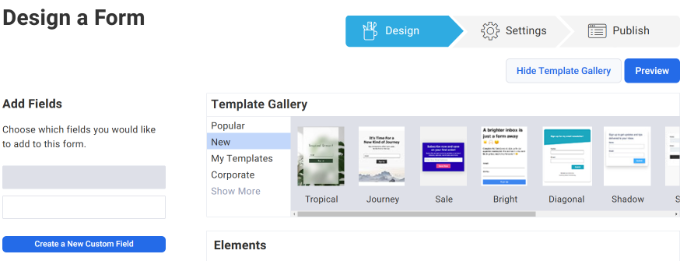
Esto te llevará a la herramienta de creación de formularios de AWeber. Viene con plantillas útiles que puedes elegir como punto de partida.

También hay una opción para agregar campos personalizados a tu formulario.
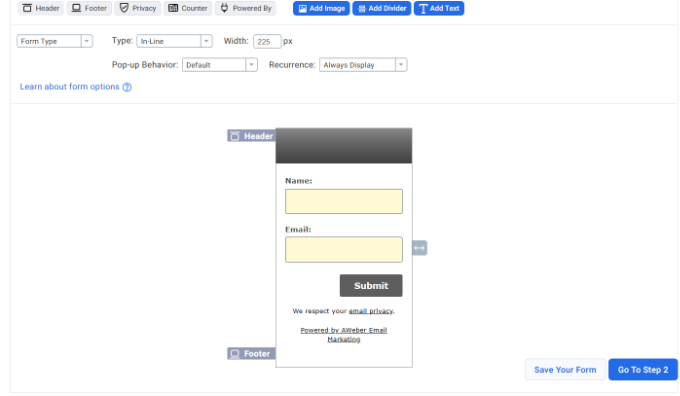
Puedes editar el formulario haciendo clic en un elemento en la vista previa en vivo. Por ejemplo, hay opciones para agregar un encabezado, pie de página, imagen, divisor y más.

Una vez que estés satisfecho con el diseño del formulario, deberás hacer clic en el botón ‘Ir al Paso 2’.
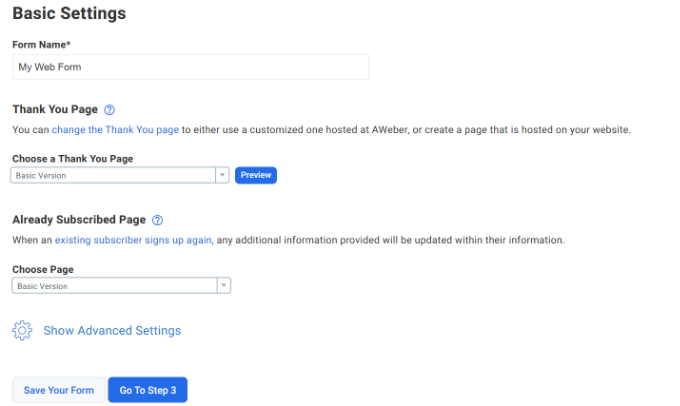
Esto te llevará a la configuración del formulario. Puedes elegir qué sucede cuando los usuarios completan el formulario. La mejor opción es redirigirlos a una página en tu propio sitio de WordPress.

La siguiente opción es qué sucede si un usuario ya está suscrito. De nuevo, puedes crear una página en tu sitio de WordPress y redirigir a los usuarios allí.
No olvides guardar tu formulario después de hacer los cambios. Una vez hecho esto, simplemente haz clic en el botón ‘Ir al Paso 3’.
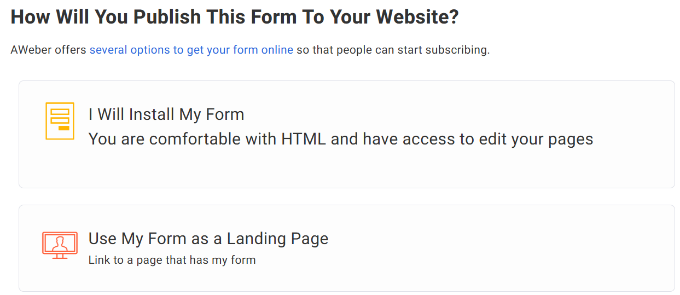
AWeber ahora te mostrará dos tipos de código que puedes agregar a tu sitio de WordPress para mostrar un formulario de registro. Puedes instalar el formulario usando un fragmento de código o usar tu formulario como una página de destino.
Para este tutorial, seleccionaremos la opción ‘Instalaré mi formulario’.

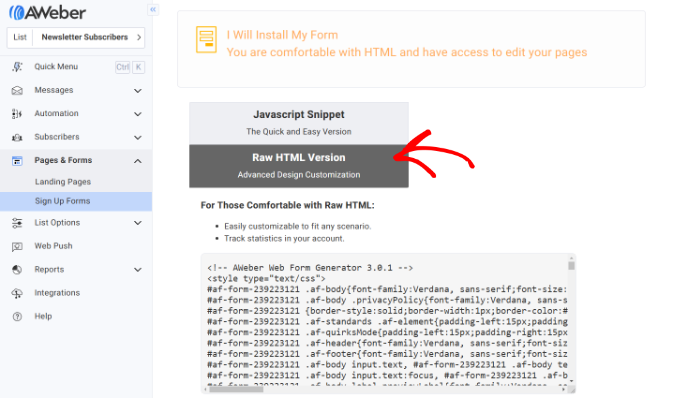
A continuación, verás una opción para seleccionar Fragmento de Javascript o Versión HTML sin procesar.
Haz clic en ‘Versión HTML sin procesar’ y copia el código.

Ahora, puedes agregar el formulario de AWeber en cualquier lugar de tu sitio web. Un buen lugar para empezar es la barra lateral, que es fácilmente visible para los usuarios.
Dependiendo de tu tema de WordPress, puedes visitar tu área de administración de WordPress y hacer clic en Apariencia » Widgets.
A continuación, agrega un bloque de widget de ‘HTML personalizado’ e ingresa el código.

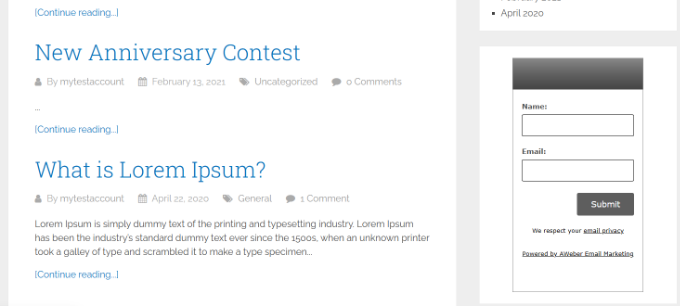
Pega el código del formulario de registro que copiaste de AWeber en el bloque de widget. Una vez hecho esto, haz clic en el botón ‘Actualizar’ para guardar la configuración de tu widget.
Eso es todo. Ahora puedes visitar tu sitio web para ver el formulario de registro en acción.

Método 2: Agregar formularios de registro de AWeber con OptinMonster
Como acabas de ver, agregar un formulario de registro básico de AWeber en WordPress es bastante fácil. Sin embargo, los formularios básicos no son ideales para altas conversiones porque no son muy llamativos.
Necesitas formularios que hagan que la gente note tu formulario de registro.
Aquí es donde entra OptinMonster. Es la herramienta de generación de leads más popular del mercado. Te permite crear hermosos formularios de registro que son fácilmente notables, muy atractivos e increíblemente potentes.
OptinMonster viene con diferentes tipos de formularios de registro, como pop-ups de intención de salida, barras flotantes, formularios después de la publicación, formularios laterales, formularios deslizables, pantallas de bienvenida de pantalla completa y más.
También viene con potentes funciones como MonsterLinks (opt-ins de 2 pasos), detección de desplazamiento, pruebas A/B, segmentación a nivel de página y más.
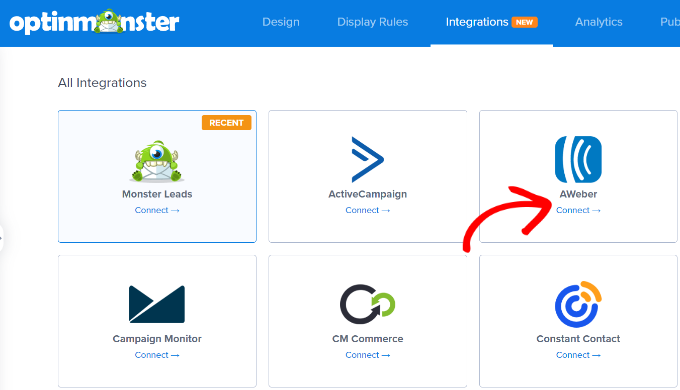
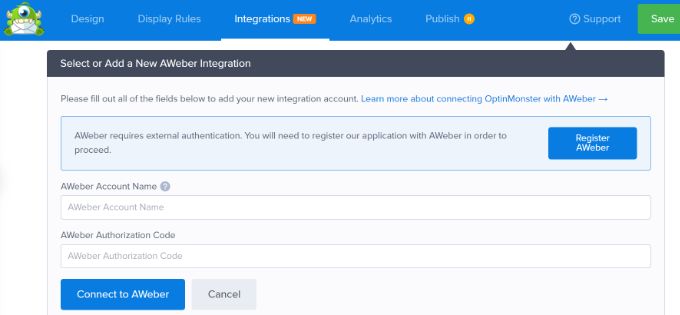
OptinMonster funciona con todos los servicios populares de marketing por correo electrónico, incluido AWeber. Cuando estés creando una campaña, simplemente dirígete a la pestaña 'Integraciones'.

Desde aquí, navega a AWeber y haz clic en el botón 'Conectar'.
Después de eso, puedes ingresar un nombre de cuenta y un código de autorización. Una vez hecho esto, simplemente haz clic en el botón 'Conectar a AWeber'.

La mejor parte de usar OptinMonster es que puedes crear diferentes tipos de campañas. Para obtener más información, consulta nuestras guías sobre:
- Cómo Agregar un Popup de Formulario de Contacto en WordPress
- Cómo abrir un formulario emergente de WordPress al hacer clic en un enlace o imagen
- Cómo crear una ventana emergente de WordPress basada en la ubicación (paso a paso)
- Cómo crear una barra de pie de página flotante "pegajosa" en WordPress
- Cómo agregar un formulario de contacto deslizable en WordPress (tutorial fácil)
Método 3: Agregar formularios de registro de AWeber usando WPForms
WPForms es el plugin de formularios de contacto más fácil de usar para principiantes en WordPress. Viene con un complemento de AWeber que te permite agregar AWeber a tu formulario de contacto o crear formularios de registro de AWeber personalizados en cualquier lugar de tu sitio de WordPress.
Paso 1: Instalar WPForms y el complemento de AWeber
Lo primero que necesitas hacer es instalar y activar el plugin WPForms. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Ten en cuenta que necesitarás la versión Pro de WPForms porque incluye integraciones con herramientas de marketing por correo electrónico. Sin embargo, también hay disponible una versión WPForms Lite de forma gratuita.
Después de instalar el plugin WPForms, simplemente ve a la página WPForms » Addons. Desde aquí, puedes hacer clic en el botón ‘Install Addon’ junto al complemento de AWeber.

WPForms ahora instalará y activará el complemento y te mostrará un mensaje de éxito.
Paso 2: Conectar WPForms a tu cuenta de AWeber
Ahora que has instalado correctamente el complemento de AWeber, el siguiente paso es conectar tu sitio de WordPress a tu cuenta de AWeber.
Simplemente visita la página WPForms » Settings desde tu panel de WordPress y luego haz clic en la pestaña ‘Integrations’.
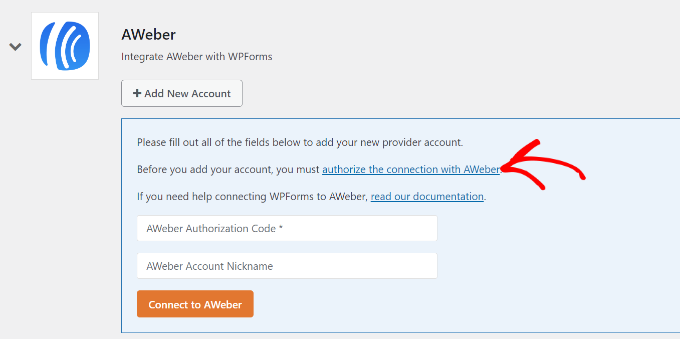
Encontrarás la opción de integración de AWeber allí. Continúa y haz clic en el botón ‘+ Add New Account’.

Ahora verás un enlace etiquetado como ‘authorize the connection with AWeber’.
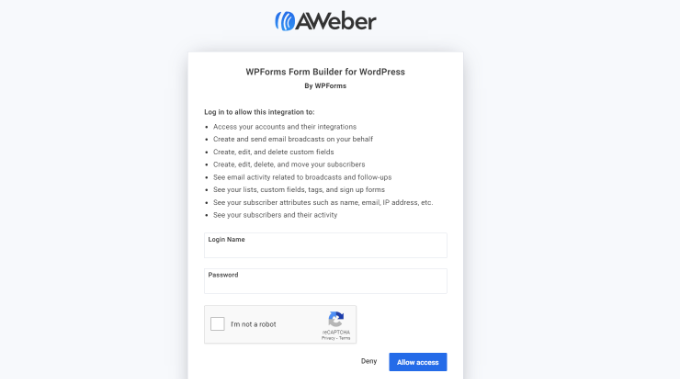
Al hacer clic en el enlace, se abrirá una ventana emergente o una pestaña, donde se te pedirá que inicies sesión en tu cuenta de AWeber.

Después de ingresar tu nombre de usuario y contraseña de la cuenta de AWeber, haz clic en el botón ‘Allow Access’.
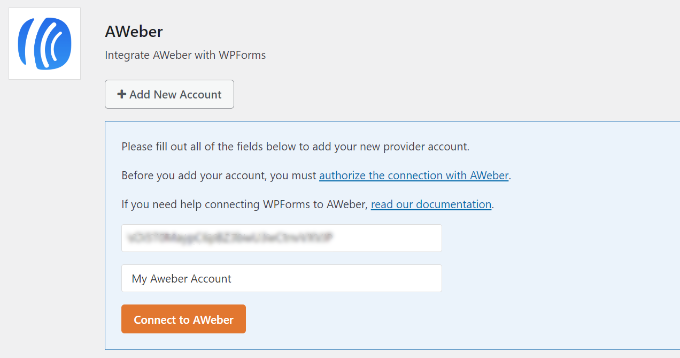
AWeber ahora verificará tus credenciales y luego te mostrará un código de autorización.

Simplemente copia el código y pégalo en la página de configuración de WPForms.
Puedes usar cualquier cosa en el campo 'Apodo de cuenta', ya que se usa para fines internos. Luego, haz clic en el botón 'Conectar a AWeber' para continuar.

WPForms ahora se conectará a tu cuenta de AWeber. Mostrará el estado 'Conectado' junto a tu integración de AWeber.
Paso 3: Creación de formularios de registro de AWeber con WPForms
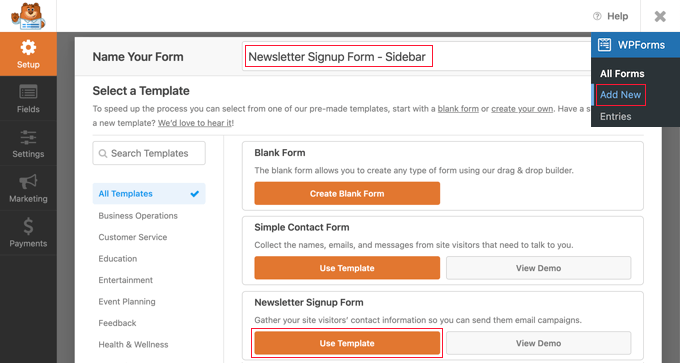
A continuación, puedes crear un nuevo formulario de registro en WPForms. Visita WPForms » Agregar nuevo para crear un nuevo formulario.
WPForms viene con plantillas útiles para crear los formularios más comunes. Una de estas plantillas es el Formulario de registro de boletín informativo, que viene preconfigurado con campos para el formulario de registro de correo electrónico.

Selecciona la plantilla del Formulario de registro de boletín informativo haciendo clic en el botón 'Usar plantilla'.
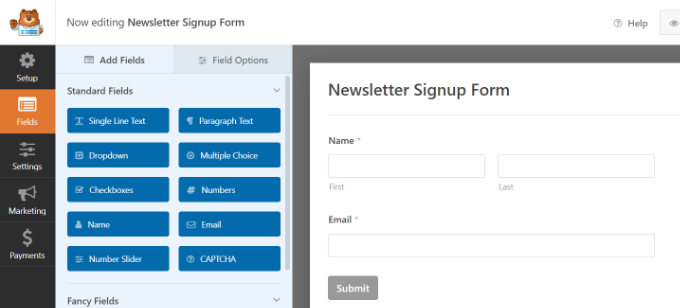
Esto iniciará el constructor de formularios, donde puedes editar el formulario. Puedes agregar o eliminar campos, reorganizarlos, agregar una descripción y más.

Una vez que estés satisfecho con tu formulario, haz clic en la pestaña ‘Marketing’ del menú de la izquierda y luego selecciona AWeber.
Deberás hacer clic en el botón ‘Agregar Nueva Conexión’.

Se te pedirá que proporciones un apodo para esta conexión.
Puedes usar el apodo que prefieras.

WPForms ahora obtendrá la información de tu cuenta de AWeber.
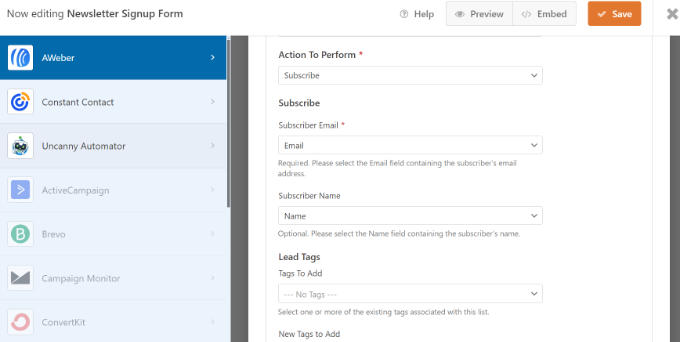
Deberás seleccionar tu cuenta de AWeber y la lista de correo que deseas utilizar.

Después de eso, necesitas seleccionar la lista de campos que deseas agregar a los campos de tu formulario.
Por ejemplo, necesitarás seleccionar una acción a realizar, el correo electrónico del suscriptor, etiquetas de clientes potenciales y más.

No olvides hacer clic en el botón ‘Guardar’. Ahora puedes salir del constructor de formularios.
Paso 4: Incrustar el formulario en WordPress
Hay varias formas de agregar tu formulario de registro de AWeber. WPForms te permite agregar formularios a cualquier publicación, página o widget de WordPress.
También puedes usar la función de incrustación del constructor de formularios para agregar tu formulario de registro en cualquier lugar. Simplemente selecciona una página existente o crea una nueva para mostrar tu formulario de boletín informativo.

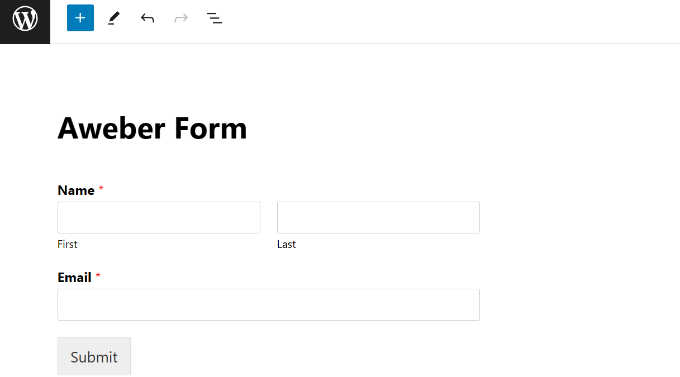
Por ejemplo, si eliges la opción ‘Crear Nueva Página’, el plugin creará automáticamente una página e incrustará tu formulario de registro de AWeber.
Puedes ver una vista previa en el editor de contenido. Una vez que todo esté en orden, simplemente publica tu página.

Por otro lado, también puedes usar el bloque de widget de WPForms para incrustar el formulario en la barra lateral.
Simplemente visita la página Apariencia » Widgets desde tu panel de WordPress y agrega el bloque de widget de WPForms.

Luego puedes seleccionar el formulario que acabas de crear.
Una vez hecho esto, simplemente actualiza la configuración del widget y visita tu sitio para ver el formulario de AWeber en acción.

Esperamos que esta guía definitiva sobre cómo conectar WordPress a AWeber te haya ayudado a crear y hacer crecer tu lista de correo electrónico. También te puede interesar ver nuestra selección experta de herramientas útiles para administrar y hacer crecer tu blog de WordPress y cómo crear una dirección de correo electrónico de negocios gratuita en 5 minutos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Pete
Muy bien, pero no nos dijiste que en wpforms necesitas tener la versión pro para usar este complemento.
Jinka varalakshmi
¿Puedo usar wpforms con sendy?