¿Sigues utilizando el editor clásico de WordPress? No eres el único. En WPBeginner, nosotros mismos fuimos fans del editor clásico durante mucho tiempo; nos habíamos sentido tan cómodos con él que al principio nos resistimos al cambio a Gutenberg.
Pero después de hacer la transición, estamos realmente agradecidos de haberlo hecho. El editor de bloques ha transformado nuestra forma de crear tutoriales, haciendo mucho más fácil añadir estructuras personalizadas, patrones de contenido y bloques reutilizables que usamos con frecuencia.
Dicho esto, entendemos las dudas. Cuando se gestiona un sitio web ajetreado, cualquier cambio importante parece arriesgado. ¿La buena noticia? Con la preparación adecuada, puede probar el editor de bloques sin interrumpir su flujo de trabajo actual.
En esta guía, compartiremos el proceso exacto que utilizamos para probar y realizar la transición al editor de bloques, basándonos en nuestra experiencia gestionando miles de entradas de WordPress.

Por qué probar tu sitio WordPress antes de actualizarlo a Gutenberg?
WordPress 5.0 trajo una forma totalmente nueva de crear contenido con un editor completamente nuevo llamado editor de bloques o Gutenberg. Utiliza bloques, que son elementos de contenido que puedes mover por el editor.

Sin embargo, algunos usuarios todavía son reacios a actualizar sus sitios web de WordPress al editor de bloques, temiendo que algo no funcione o que Gutenberg pueda romper su sitio web.
Gutenberg se ha desarrollado durante un largo periodo de tiempo y los desarrolladores de temas y plugins han tenido tiempo suficiente para hacer que sus productos sean compatibles con Gutenberg. Todos los principales plugins de WordPress ya son totalmente compatibles con Gutenberg, y la mayoría de los temas funcionarán sin problemas.
Sin embargo, para evitar cualquier conflicto, es posible que desee probar su sitio con Gutenberg y versiones más recientes de WordPress. Esto te permitirá encontrar si alguno de tus plugins o temas es incompatible. También puede detectar errores inesperados de WordPress y corregirlos antes de actualizar su sitio en vivo.
Dicho esto, ahora vamos a seguir adelante y comprobar cómo probar su sitio web para la actualización al editor de bloques Gutenberg paso a paso. Puede utilizar estos enlaces rápidos para navegar a través de este tutorial:
Paso 1: Cree una copia de seguridad completa de su sitio web
Siempre debe crear una copia de seguridad completa de su sitio web WordPress antes de cualquier actualización importante. Las copias de seguridad le protegen contra cualquier daño y evitan los problemas que puedan surgir durante el proceso de actualización.
Mantener copias de seguridad periódicas de su sitio web es importante incluso si no lo está actualizando, ya que pueden guardarle o ahorrarle dinero en situaciones catastróficas como ataques de malware, piratería informática, etc.
Hay un montón de plugins de copia de seguridad de WordPress que usted puede elegir. Te recomendamos Duplicator porque te permite crear copias de seguridad manuales y automáticas y almacenarlas en varias ubicaciones.
Paso 2: Pruebe su sitio en un servidor local o en un sitio de ensayo
Después de haber creado una copia de seguridad completa de tu sitio web, ya estás listo para probar tu sitio web con la versión más reciente de WordPress y el editor Gutenberg.
Existen dos métodos comunes para probar nuevas actualizaciones sin afectar realmente a su sitio en vivo:
- Pruebe su sitio web en un servidor local instalado en su ordenador.
- Pruebe su sitio web en un servidor de ensayo.
Ambas opciones le permiten probar WordPress con el editor de bloques y su contenido, plugins y temas existentes.
1. Pruebe su sitio web en un servidor local
Utilizar un servidor local significa simplemente instalar su sitio WordPress en su ordenador personal con un software como WAMP o MAMP (para Mac).
En este método, primero moverá una copia de su sitio WordPress activo al servidor local utilizando un plugin de migración como Duplicator.

A continuación, en el sitio local, puede actualizar a la última versión de WordPress y probar todos sus plugins / temas para la compatibilidad con el editor de bloques.
También puede hacer cambios en el sitio local y subirlos a su sitio en vivo cuando haya terminado.
Si no ha tenido que realizar ningún cambio en el sitio local y todo parece correcto, puede seguir adelante y actualizar su sitio activo a la última versión de WordPress.
2. Pruebe su sitio web en un entorno de puesta en escena
Un sitio web de prueba es una versión de desarrollo independiente de su sitio web en la que puede probar nuevas características.
Suele ser un subdominio de tu sitio de acceso restringido al público. Es donde puede probar nuevas actualizaciones, temas y plugins, o utilizarlo para todo su desarrollo. Una vez que hayas probado todo lo necesario, puedes subirlo a tu sitio real.
La mayoría de las mejores empresas de alojamiento de WordPress ofrecen la instalación de un sitio de ensayo con 1 clic desde su cuenta de alojamiento.
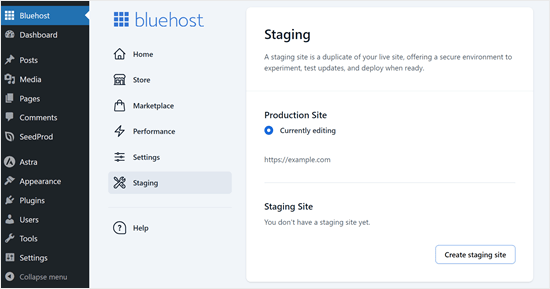
Si su sitio está alojado con Bluehost, encontrará una opción para crear un sitio de ensayo en el menú de Bluehost en su escritorio de administrador de WordPress.

También puede crear sitios de ensayo con 1 clic en Hostinger, WP Engine y SiteGround. Si no utiliza ninguna de estas empresas de alojamiento, pregunte a su proveedor de alojamiento porque es posible que ofrezca esta característica.
Si tu servicio de alojamiento no dispone de la característica de instalación de un sitio de ensayo, aún puedes hacerlo manualmente por tu cuenta. Aquí tienes nuestro tutorial paso a paso sobre cómo establecer un entorno de ensayo en WordPress.
Paso 3: Instale el plugin Classic Editor en caso de problemas de compatibilidad
Ahora, existe la posibilidad de que un tema o plugin no funcione después de actualizar WordPress, lo que significa que todavía tienes trabajo por hacer.
Tienes que ponerte en contacto con el desarrollador del tema o plugin y pedirle que lo haga compatible con la última versión de WordPress.
Si no obtienes una respuesta positiva, entonces necesitas encontrar un tema o plugin alternativo para reemplazar los incompatibles.
Alternativamente, también puedes simplemente desactivar Gutenberg instalando el plugin Classic Editor en tu sitio de WordPress. Esto te permitirá actualizar WordPress de forma segura sin perder el editor clásico con el que estás familiarizado.
Classic Editor es un plugin oficial para WordPress de los colaboradores del núcleo de WordPress que te permite volver al editor clásico de WordPress. Con este plugin, puedes ocultar el editor Gutenberg y crear contenido de la misma forma que antes.
Esta es también una buena opción si no desea tp la actualización de Gutenberg.

Paso 4: Más información acerca del editor Gutenberg
Si estás empezando tu primer blog en WordPress, estás de suerte. Te acostumbrarás rápidamente al nuevo editor de bloques, más rápido, moderno y potente.
Por otro lado, si ya llevas un tiempo utilizando WordPress, el nuevo editor es una experiencia nueva y emocionante para ti.
La mayoría de nosotros estamos acostumbrados a trabajar con el antiguo editor y hemos establecido nuestros flujos de trabajo en torno a él.
La buena noticia es que con Gutenberg puedes seguir haciendo todo lo que hacías en el antiguo editor y algo más.
Para ayudarte a conocer las nuevas características, hemos creado estos artículos:
- Cómo usar el editor de bloques de WordPress (tutorial de Gutenberg)
- Cómo convertir por lotes los bloques clásicos a Gutenberg en WordPress
- Cómo actualizar tus entradas antiguas de WordPress con el editor de bloques Gutenberg
- Cómo añadir una nueva entrada en WordPress y utilizar todas sus características
- Cómo añadir y alinear imágenes en el editor de bloques de WordPress (Gutenberg)
- Cómo seleccionar y utilizar bloques anidados en WordPress
- Guía para principiantes: Cómo utilizar los patrones de bloques de WordPress
- Cómo usar el editor de pantalla completa sin distracciones en WordPress
- Cómo deshacer cambios en WordPress con revisiones de entradas
También puede marcar / comprobar nuestra guía completa sobre el Editor de Sitio Completo, que es como el editor de bloques pero para editar sus temas de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo probar tu sitio de WordPress para actualizarlo a Gutenberg y al editor de bloques. Puede que también te guste ver cómo corregir problemas comunes del editor de bloques, y nuestras selecciones de expertos para los mejores plugins de bloques de Gutenberg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Anibal
You can use DemosWP , it’s a site to créate WordPress installtions for free
WPBeginner Support
Thanks for bringing this site to our attention, we’ll certainly take a look at it.
Admin
Tomy
This is very useful, thanks, very helpful
WPBeginner Support
Glad our article was helpful
Admin