¿Quieres acelerar tu sitio de WordPress? ¿Quieres conocer los trucos de optimización de WordPress que pueden ayudarte a reducir el tiempo de carga de tu sitio? En este artículo, te mostraremos cómo acelerar WordPress compartiendo cómo optimizamos nuestro sitio List25 para mejorar el rendimiento.
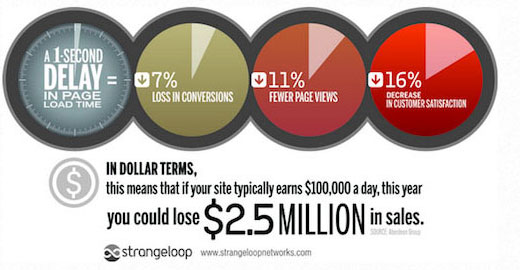
Probablemente hayas escuchado que la velocidad de WordPress es importante para el SEO. Un sitio más rápido tiene una mejor participación del usuario, más visitas a páginas y mejores ventas. En un estudio de caso de strangeloop, descubrieron que un retraso de un segundo puede costarte el 7% de las ventas, un 11% menos de visitas a páginas y una disminución del 16% en la satisfacción del cliente.

Entonces, ¿cómo aceleras realmente WordPress?
Bueno, en lugar de solo compartir una lista de consejos de velocidad, decidimos hacer un estudio de caso completo para mostrarte los resultados de nuestro sitio List25 junto con cómo lo logramos todo.
Resumen
List25 es un blog de entretenimiento iniciado por nuestro fundador Syed Balkhi. El sitio tiene más de 1.5 millones de suscriptores, y el canal de YouTube tiene más de un cuarto de BILLÓN de vistas.
El contenido del sitio son principalmente imágenes y videos que consumen terabytes de ancho de banda, por lo que la optimización general de la velocidad fue crucial para nosotros para mantener los costos bajos, reducir el abandono de páginas y mejorar el tiempo en el sitio.
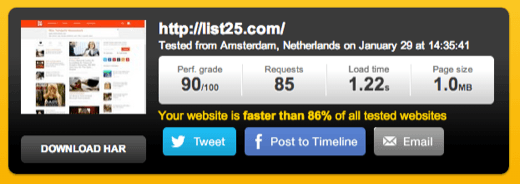
Antes de comenzar la optimización, nuestra página de inicio tardó 2.21 segundos en cargarse según Pingdom. Después de que terminamos, nuestro tiempo de carga de página se redujo a 1.21 segundos (~45% más rápido).
Durante esta optimización, pudimos acelerar nuestro tiempo de respuesta del servidor, mejorar nuestra puntuación de rendimiento de velocidad de página, reducir el número total de solicitudes y mejorar el tiempo de carga general.
Echemos un vistazo a las técnicas de optimización que nos ayudaron a acelerar nuestro sitio de WordPress.
Alojamiento de WordPress
Tener un buen servicio de alojamiento web es crucial para la velocidad de tu sitio web. A medida que nuestro sitio se hizo más popular, simplemente superamos a nuestra empresa de alojamiento anterior (HostGator).
Sus servidores simplemente no podían manejar un sitio de este tamaño porque List25 recibe decenas de millones de visitas a páginas. HostGator es excelente para sitios más pequeños, pero no para algo de esta magnitud.
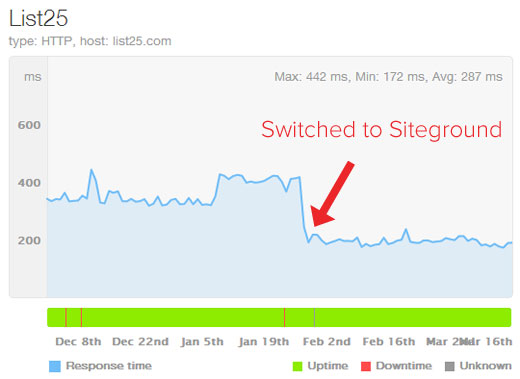
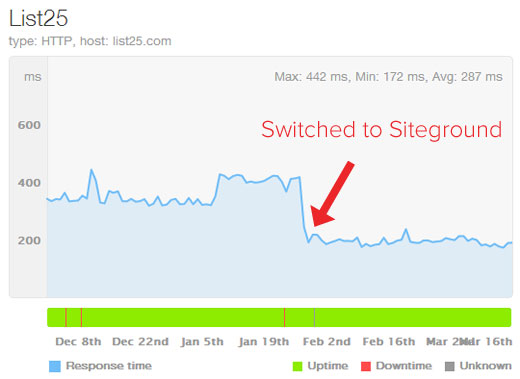
Buscamos varias opciones de alojamiento administrado de WordPress, y finalmente terminamos usando SiteGround para alojar List25 porque ofrecieron el mejor valor general para este sitio.
Puedes ver la mejora en nuestro tiempo de respuesta del servidor de inmediato. Pasamos de un máximo de 442 ms a 172 ms de tiempo de respuesta. Eso es una mejora del 256%.

Siteground ha creado optimizadores de rendimiento para plataformas específicas como WordPress, Joomla y Magento. Basado en la plataforma de tu sitio, ellos optimizan especialmente tus servidores, lo que resulta en un mejor rendimiento general.
Escribimos un artículo sobre cuándo deberías cambiar tu alojamiento web de WordPress que habla sobre los 7 indicadores clave.
Si estás buscando cambiar de proveedor de hosting, definitivamente dale una oportunidad a SiteGround. Los usuarios de WPBeginner obtienen un descuento exclusivo del 60% en hosting + dominio gratis.
Plugin de caché
Cuando se trata de acelerar WordPress, el caché es el segundo factor más importante después de tu hosting web.
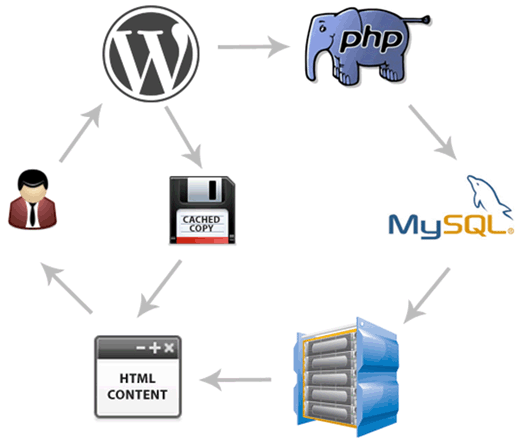
Normalmente, cuando un visitante llega a tu sitio de WordPress, tu servidor pasa la solicitud PHP a la Base de Datos MySQL, la cual encuentra la página solicitada, la genera sobre la marcha y se la muestra al visitante. Esto consume muchos recursos. Cuando tienes caché, ahorras tiempo y recursos.
El siguiente diagrama resalta el proceso. En términos sencillos, piensa en el caché como la creación de un acceso directo en tu escritorio que te ayuda a acceder al archivo más rápido.

Para el sitio List25, estamos usando SiteGround SuperCacher, un plugin que ellos crearon especialmente para sus clientes. Además de eso, agregaron opciones avanzadas de caché dinámico usando Varnish (parte de su potenciador de rendimiento).
Si no estás en Siteground, no te preocupes. Puedes configurar el caché en tu sitio de WordPress utilizando una de las muchas soluciones disponibles como W3 Total Cache o WP Super Cache.
En WPBeginner, usamos W3 Total Cache, que proporciona varias opciones de caché de páginas, caché de base de datos y caché de objetos.
A medida que más empresas de hosting se especialicen en WordPress, veremos más soluciones de caché personalizadas. Pagely y WPEngine también ofrecen su propio sistema de caché integrado.
CDN
Las Redes de Entrega de Contenido (CDN) pueden ayudarte a mejorar la velocidad de tu sitio web. Hemos estado usando MaxCDN desde el principio de List25, así que esta parte no cambió.
Hemos escrito un artículo completo sobre qué es una CDN y por qué la necesitas, junto con una infografía.
La CDN nos permite servir todo el CSS, Javascript e imágenes desde una Red de Entrega de Contenido. Esto funciona determinando la ubicación del visitante del sitio y sirviendo el contenido desde un servidor más cercano al visitante.
Si no estás en el mercado para una solución CDN premium, entonces puedes usar Cloudflare.
Combinar archivos para reducir las solicitudes HTTP
A medida que agregas más plugins, a menudo agregan sus propios archivos JavaScript y CSS. Cada archivo adicional es una nueva solicitud HTTP.
Combinamos estos archivos JavaScript y CSS en un solo archivo para cada uno para reducir las solicitudes y acelerar el tiempo de carga. Puedes ver más detalles sobre esto en cómo los plugins de WordPress afectan el tiempo de carga.
Si bien ahora estamos cargando algo de funcionalidad pequeña que podríamos no necesitar en una sección particular del sitio, este código se almacena en caché en la CDN, y los resultados muestran que menos solicitudes de archivos proporcionan un mejor rendimiento que cargar varios archivos JS más pequeños.
Esto es algo que tienes que hacer regularmente porque los plugins que usas cambian con el tiempo.
Sprites de imágenes
Hicimos uso de un sprite de imagen que combinó varios iconos sociales y del sitio en una sola imagen:
![]()
Cada vez que necesitábamos mostrar un icono en particular, usábamos CSS para:
- Cargar la imagen como imagen de fondo
- Definir el ancho y la altura del elemento para el que necesitamos el icono
- Establecer la posición del fondo de nuestra imagen para cargar el icono necesario
Por ejemplo, para cargar los iconos de redes sociales de la barra lateral, usamos:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }
li.widget_social_icons ul li.twitter { background-position: 0 -50px; }
li.widget_social_icons ul li.facebook { background-position: -36px -50px; }
li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }
li.widget_social_icons ul li.google { background-position: -108px -50px; }
li.widget_social_icons ul li.rss { background-position: -144px -50px; }
li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
Las propiedades CSS background-position, width y height nos ayudan a apuntar a la sección específica de la imagen que queremos mostrar:
![]()
Como resultado, solo la primera solicitud de este archivo de imagen está utilizando ancho de banda. Las solicitudes posteriores a la CDN para la imagen resultarán en la carga de la versión en caché (típicamente local), además de solo necesitar solicitar una sola imagen en lugar de 6 iconos sociales diferentes.
Al combinar JavaScript, CSS e imágenes, reducimos significativamente el número de solicitudes.
Minificación de código
La minificación de código implica eliminar espacios en blanco y saltos de línea para reducir el tamaño del archivo, lo que hace que se cargue más rápido cuando se solicita.
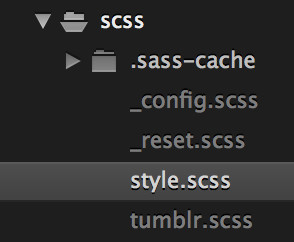
Para List25, usamos SCSS, una hoja de estilos basada en sintaxis (Intro a Sass). Esto nos permite estructurar nuestros archivos CSS en varias áreas de desarrollo en un diseño fácil de leer:

Usamos CodeKit para compilar los archivos SCSS en un solo archivo CSS. CodeKit también elimina espacios en blanco y saltos de línea para asegurar que el archivo sea lo más pequeño posible:
Como resultado, pudimos reducir el tamaño de nuestro archivo CSS en un 28%.
Optimización de imágenes
Optimizamos nuestras imágenes en dos áreas: nuestro tema de WordPress y el contenido subido.
Para nuestro tema de WordPress, utilizamos CodeKit para asegurar que todas las imágenes se comprimieran sin pérdida. Esto garantiza que los tamaños de archivo sean lo más pequeños posible, sin pérdida de calidad.

También educamos a todos nuestros redactores sobre la importancia de guardar imágenes optimizadas para la web. Consulta nuestra guía sobre cómo guardar imágenes optimizadas para la web.
Compartir en redes sociales sin JavaScript
Compartir en redes sociales para List25 es realmente importante, al igual que para cualquier otro sitio web. Sin embargo, los plugins de compartir en redes sociales pueden ralentizar significativamente tu sitio.

Si bien la integración de los scripts de estas cuatro redes sociales no afectó el tiempo de carga de la página en nuestras pruebas, sí ralentizó visiblemente el sitio web al verlo en un dispositivo móvil. Los botones para compartir en redes sociales tardaban unos segundos en aparecer, a pesar de que los scripts se cargaban de forma asíncrona, lo que provocaba que el contenido de la publicación se moviera mientras los botones aparecían a la vista.
Para abordar este problema, pasamos a una solución (casi) sin JavaScript. Cada uno de los botones para compartir de las redes sociales es renderizado por nuestro Plugin de WordPress personalizado, y el JavaScript del tema solo se utiliza para abrir la ventana del navegador web cuando el usuario hace clic en un botón.
Sin embargo, todavía queríamos mostrar el número total de veces que una publicación se compartió en todas las redes sociales. Para hacer esto, produjimos un pequeño Plugin de WordPress personalizado para recuperar y almacenar en caché los recuentos de compartidos en redes sociales de cada red social en la tabla de metadatos de la publicación. Estos recuentos se actualizan cada 24 horas, lo que garantiza que las consultas que consumen mucho tiempo no se ejecuten constantemente.
Puedes usar una API como Sharre o diseccionar el Floating Social Bar para personalizar.
Usando RUM (Real User Monitoring) de Pingdom, este nuevo plugin de compartir redujo el tiempo de carga 'real' de la página de 6 segundos a poco más de 2 segundos. También aseguró que redujéramos el número de solicitudes para scripts de terceros.
Resultado
Mejoramos significativamente la velocidad de nuestro sitio. El tiempo de carga pasó de 2.2 segundos a 1.22 segundos.

Pudimos reducir significativamente nuestro tiempo de respuesta del servidor.

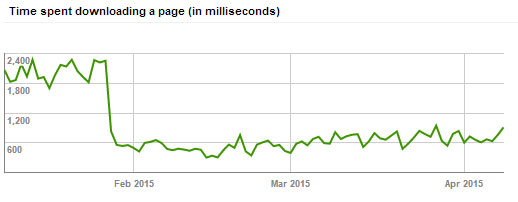
Esto ayudó a reducir el tiempo que tarda Google bot en descargar una página, lo que mejoró nuestra tasa de rastreo.

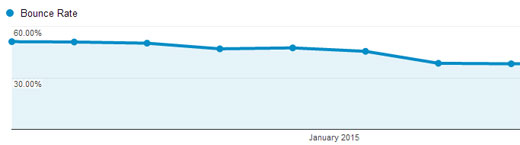
Nuestra tasa de rebote general disminuyó un 7% porque el sitio cargaba más rápido, y al cambiar de proveedor de hosting pudimos reducir los errores del servidor.

Como puedes imaginar, con la menor tasa de rebote, el tiempo en el sitio también aumentó en más de 30 segundos.
Conclusión
Como puedes ver, un sitio web que carga más rápido puede mejorar la participación del visitante. Las técnicas que hemos discutido cubren una variedad de mejoras básicas e intermedias que puedes implementar para optimizar tu sitio de WordPress.
Esperamos que este artículo te haya ayudado a acelerar tu sitio de WordPress. También te puede interesar nuestro artículo sobre 20 plugins imprescindibles para WordPress en 2015.
Si te gustó este artículo, suscríbete a nuestro Canal de YouTube para ver tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.






Jiří Vaněk
Tuve muchos problemas con la velocidad de WordPress cuando mi blog creció a alrededor de 1000+ artículos. Google Search Console comenzó a mostrar números rojos e indicaba una velocidad web insatisfactoria. Probé todo lo posible, desde varias minificaciones hasta ajustes web. Varias veces, incluso rompí el sitio mientras lo ajustaba y tuve que restaurar desde copias de seguridad. Al final, la mejor solución, que sigo usando hoy, fue el plugin WP Rocket. No conozco nada mejor para el caché (especialmente gracias a la función de precarga). Y como tengo una CDN de CloudFlare, la conecté directamente a través del plugin a la CDN. Es una gran combinación que ha acelerado increíblemente el sitio web. Para mí, es el mejor dúo para la velocidad de WordPress.
Peter
I love Performance Guides so much Thanks for Sharing with us. In Germany there not so many Wordpress Blogs. But we have Great Guides too.
Thanks for Sharing with us. In Germany there not so many Wordpress Blogs. But we have Great Guides too.
But don’t forget HTTP/2 this will change a lot. I mean combine fiels no longer good for optimize and priority are comes in the game
Gabe Livan
Para reducir aún más el número de solicitudes HTTP, recomiendo el plugin “WP Asset Clean Up”, ya que elimina todos los estilos y scripts innecesarios que no se necesitan en la página de inicio y otras publicaciones/páginas.
Patrick Evans
Estoy usando Rosehosting para alojar mis sitios web de WordPress y estoy muy satisfecho con la velocidad y confiabilidad de mi VPS.
De sus tutoriales, aprendí a usar sprites de imágenes y a guardar imágenes optimizadas para la web, y mis sitios web son más rápidos ahora.
¡Gracias!
Miro
Me cambié a SiteGround recientemente y estoy muy contento con ellos. También seguí los pasos de este artículo y obtuve muy buenos resultados, excepto por una cosa. Fallé en Combinar Archivos para Reducir Solicitudes HTTP. Los plugins que existen para hacerlo no funcionan bien, además, o bien rompen mi sitio o lo hacen extremadamente lento. ¿Tienes un artículo / un tutorial sobre cómo combinar manualmente archivos para reducir las solicitudes HTTP? ¿Sugerirías a alguien que ofrezca un servicio así (combinar archivos js y css para reducir las solicitudes http)? Gracias
Jane
Gracias por el artículo, chicos.
Definitivamente necesitábamos algo para optimizar nuestra velocidad debido a la gran cantidad de imágenes de alta resolución.
Usamos Wp Cache en nuestro sitio de fotos gratis, pero también notamos que aunque esto ayuda, todavía necesitamos comprimir (redimensionar) las imágenes, ya que toma mucho tiempo cargar 20 imágenes (en la página de inicio).
Entonces, básicamente, redimensionar todo y mantener las imágenes de alta resolución en segundo plano (para descargas).
Que tengas un excelente fin de semana
Jane
Piet
Para las imágenes dices que usas un sprite, pero las imágenes que estás usando se pueden reemplazar fácilmente con un icono de fuente como FontAwesome. Dependiendo de cómo lo instales (yo usaría Bower), ni siquiera es una solicitud http saliente, por lo que podrías ahorrarte la carga de ese archivo de imagen (y todos los cálculos para hacerlo bien, por supuesto).
Jay Castillo
¡Wow! ¡Tus números para List25 con Siteground son increíbles! ¿Usaste el plan GoGeek o hay un plan más grande que no está en su sitio web?
Una cosa más, ¿qué herramienta usaste para obtener los tiempos de respuesta del servidor (el gráfico justo encima de la tasa de rastreo de Google bot)?
Personal editorial
Estamos usando su plan de servidor dedicado con el paquete WordPress Booster. Usamos Pingdom para el gráfico de tiempo de respuesta del servidor.
Administrador
Jay Castillo
¡Entendido, gracias!
Alberto Serrano
Hola, alojé mi sitio en SiteGround pero no sabía que ya tenían un plugin de caché instalado, así que instalé WP Super Cache. ¿Debería deshabilitar uno y cuál sería mejor?
Gracias
Personal editorial
Yup you probably don’t need SuperCache. I would confirm with SiteGround support just to make sure though
Administrador
Lawrence
¡Gracias por esta guía tan útil!
Por favor, ¿configuraste Maxcdn junto con SuperCacher de Siteground?
Recientemente me mudé a Siteground y me encantaría saber cómo configurar Maxcdn, dado que el plugin Supercacher ya está activo en mi cuenta
Soporte de WPBeginner
Hola Lawrence:
Cuando almacenas contenido en caché en tu sitio web, este sigue siendo servido por el mismo servidor. MaxCDN, por otro lado, sirve tu contenido utilizando su red de entrega de contenido, lo que mejora el rendimiento de tu sitio web. En cuanto a las preocupaciones de compatibilidad, es posible que desees contactar a tu proveedor de alojamiento.
Ian Douglas
Por favor, considera lanzar tu plugin personalizado de compartir en redes sociales al público (es decir, gratis para descargar). Compartir en redes sociales siempre ha sido una carga para las páginas, por lo que sería genial tener una opción elegante y rápida.