¿Has avisado alguna vez de que algunas tiendas online parecen leerte la mente cuando te sugieren productos? Estás mirando una cámara y, de repente, te muestran el objetivo, la tarjeta de memoria y la funda perfectos para acompañarla.
No se trata de magia, sino de una potente estrategia de marketing denominada “productos que se compran juntos con frecuencia”.
Utilizamos un enfoque similar para vender nuestra solución completa de Thrive Themes. Cuando alguien considera comprar un solo plugin, mostramos la solución completa a su lado. De esta manera, pueden ver cuánto más valor podrían obtener por su dinero.
Según nuestra experiencia, esta estrategia es muy eficaz para impulsar las ofertas y aumentar el valor medio de los pedidos (AOV).
Así que, en esta guía, te mostraremos varias formas de añadir productos que se compran juntos con frecuencia en WooCommerce. Tanto si quieres una solución sencilla o características avanzadas, cubriremos métodos que funcionan para cada presupuesto y nivel de habilidad.

¿Dónde debe mostrar en su tienda en línea los productos que se compran con frecuencia?
¿Quiere aumentar las ofertas de su tienda? Añadir productos que se compran con frecuencia es una forma estupenda de hacerlo. Los estudios demuestran que las recomendaciones de productos pueden aportar hasta un 31% de los ingresos de tu tienda online.
Los mejores lugares para mostrar estas recomendaciones personalizadas son:
- Página de productos – Cuando los clientes están investigando activamente los artículos, es el momento perfecto para mostrar juntos los productos comprados con frecuencia y las recomendaciones de productos que complementan su interés principal.
- Página del carrito de la compra – Los clientes que revisan su carrito ya están comprometidos a comprar, por lo que están más abiertos a sugerencias de venta cruzada. El modelo de compra conjunta funciona especialmente bien en este caso.
- Página de finalización de compra / pago – Esta es su última oportunidad para aumentar el valor medio del pedido. Este enfoque funciona como esos tentadores productos complementarios que puede encontrar cerca de la caja de una tienda física.
- Mensajes / ventanas emergentes inteligentes: pueden aparecer en cualquier momento del proceso de compra. Pueden dirigirse a los clientes en función de su comportamiento de navegación y del contenido de su carrito.
Ahora, ¡sigue leyendo para aprender a mostrar estas recomendaciones en WooCommerce!
Cómo mostrar productos comprados frecuentemente juntos en WooCommerce
WooCommerce te ofrece varias formas de establecer el modelo de compra frecuente conjunta. Por lo tanto, puede que te estés preguntando cuál es la mejor para tus necesidades.
Esto es lo que debe saber.
El método más sencillo es utilizar la característica de productos enlazados incorporada en WooCommerce, que no le costará nada extra ni requerirá nuevos plugins.
¿Desea más opciones? El maquetador de embudos de FunnelKit puede ser justo lo que está buscando. Le permite crear una página de finalizar compra / pago personalizada y / o añadir un carrito deslizante que muestra los productos comprados juntos con frecuencia de una manera que atraiga a los clientes.
Por otro lado, si te gusta la característica de productos enlazados de WooCommerce pero quieres que tus sugerencias de productos se vean mejor, entonces puedes probar el plugin gratuito YITH WooCommerce Frequently Bought Together.
¿Quiere llamar la atención con mensajes / ventanas emergentes? OptinMonster es perfecto para mostrar recomendaciones de productos en el momento justo. Incluso le permite personalizar las sugerencias en función de las reseñas / valoración de los clientes y el comportamiento de compra.
¿Listo para aprender a establecerlos? Te mostraremos cada método paso a paso. Utiliza estos enlaces rápidos para saltar al que quieras probar:
💡 Nota: Para que cualquiera de estos métodos funcione, necesitas tener ya establecida tu tienda WooCommerce. Si necesitas ayuda para hacerlo, marca / comprueba nuestras guías paso a paso sobre cómo crear una tienda online y nuestro tutorial WooCommerce simplificado.
Método 1: Usar la característica de productos enlazados de WooCommerce (Gratis + Simple)
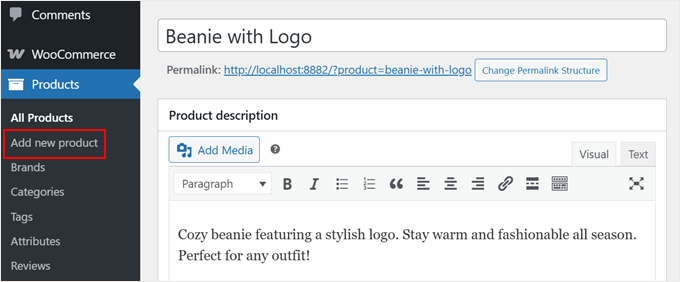
Empecemos por encabezado de Productos ” Añadir nuevo producto en su escritorio de WordPress para crear un nuevo producto. O bien, puede editar uno que ya tiene para establecer sus productos comprados juntos con frecuencia.
Si necesitas ayuda para añadir un nuevo producto, lee nuestra guía WooCommerce simplificado.

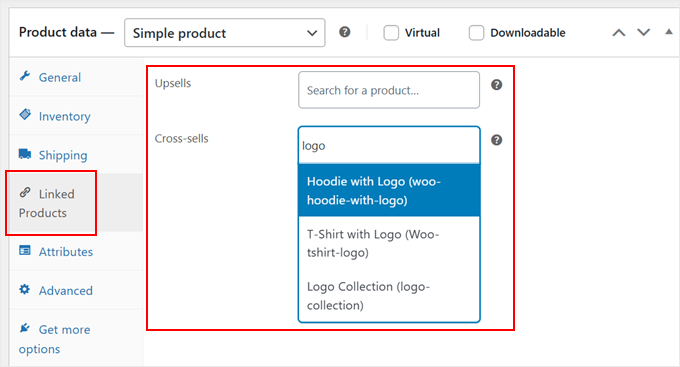
Ahora, desplácese hacia abajo y busque la sección “Datos del producto”. A continuación, haga clic en la pestaña “Productos enlazados” de la izquierda.
Aquí es donde puede crear sus recomendaciones de productos.

Tiene dos formas de mostrar productos relacionados. La sección “Ventas dirigidas” le permite mostrar los lotes que se compran juntos con frecuencia directamente en la página del producto.
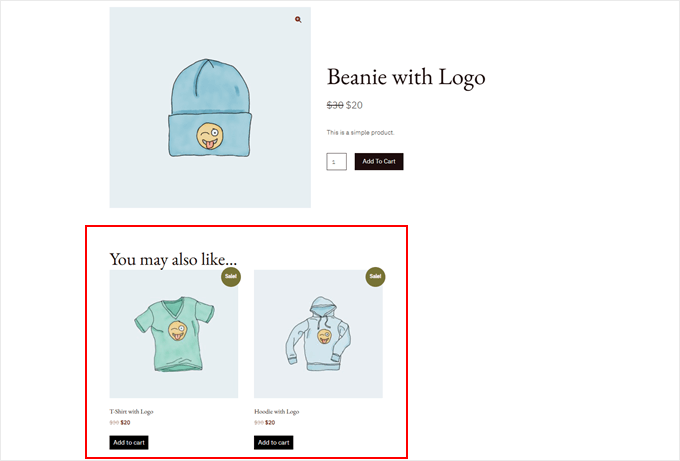
Si está activado / activo, verá una sección “Puede que también le guste…” debajo de la información principal del producto.

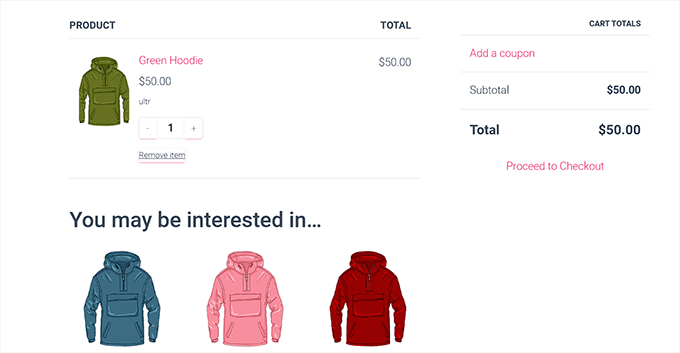
La sección “Ventas cruzadas” es diferente. Aquí es donde puede sugerir elementos / artículos complementarios cuando los clientes están revisando sus carritos de la compra.
Los productos aparecerán en una sección “Puede que le interese…” debajo de su pedido / orden.

Para ambas secciones, escriba el nombre del producto que desea sugerir y elija entre los resultados de búsqueda que aparecen.
En esta etapa, puedes continuar estableciendo tu producto WooCommerce. Por ejemplo, puede:
- Añada una sección de preguntas y respuestas sobre el producto.
- Cree una galería de imágenes de productos.
- Añadir etiquetas, categorías o atributos de productos.
- Incrustar un vídeo del producto.
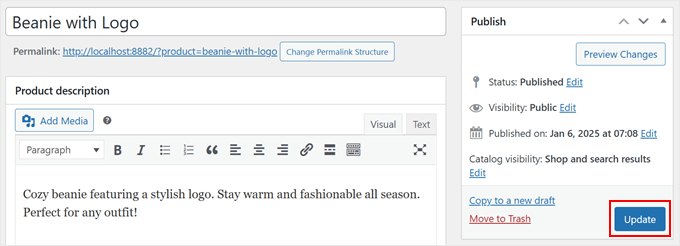
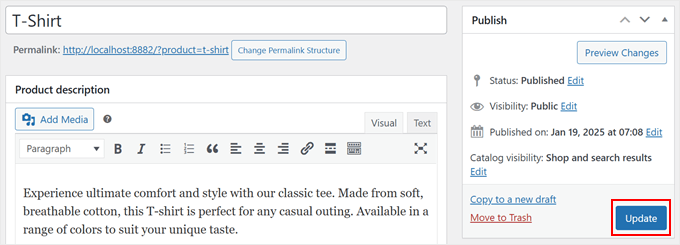
Cuando estés contento con tu configuración de WooCommerce frecuentemente comprado juntos, simplemente pulsa ‘Publicar’ o ‘Actualizar’ en la parte superior de la página para guardarlo todo.

Método 2: Utilice el maquetador de embudos FunnelKit (carritos y pagos personalizados)
FunnelKit es un potente maquetador de ventas que te permite crear experiencias de compra personalizadas en WooCommerce. Lo hemos utilizado muchas veces en nuestros propios tutoriales, como cuando mostramos cómo crear páginas de agradecimiento personalizadas.
Nos encanta recomendar FunnelKit a nuestros lectores porque te da más control sobre cómo y dónde mostrar sugerencias de productos. Puedes leer nuestra reseña / valoración detallada de FunnelKit Funnel Builder para ver por qué la versión pro es nuestra elección para crear experiencias de compra de alta conversión.
Dicho esto, hay dos formas inteligentes de mostrar sugerencias de productos con FunnelKit. La primera es un carrito deslizante que sigue a tus clientes mientras navegan por tu tienda.
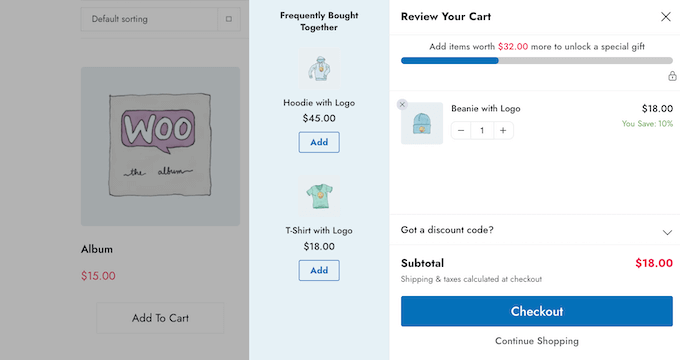
Cuando alguien añade un elemento / artículo a su carrito, aparece el carrito deslizante con productos relacionados cuidadosamente elegidos. Es como un asistente de tienda que hace sugerencias personalizadas.
El segundo método atrapa a los clientes al finalizar la compra / pago mediante bultos de pedido. Esto es perfecto para sugerencias de última hora, similares a los elementos tentadores que se encuentran cerca de la caja de una tienda física.
La diferencia es que usted puede mostrar elementos que complementan específicamente lo que ya está en el carrito del cliente.
Puedes usar ambos métodos juntos o solo implementar uno de ellos para aumentar las ofertas de WooCommerce. Así que, veamos cada método uno por uno.
Pero lo primero es lo primero, hay tres plugins de WordPress que necesitas instalar y activar:
- WooCommerce Finalización compra / pago por FunnelKit (gratis)
- Carrito deslizante WooCommerce por FunnelKit (gratis)
- FunnelKit Maquetador de embudos Pro
Las dos primeras opciones son gratuitas, mientras que la última requiere una licencia premium. No se puede dejar de lado este plugin, ya que activará las características que necesita para mostrar productos comprados juntos con frecuencia.
Si no está familiarizado con la adición de plugins a su sitio, entonces marque / compruebe nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez que haya instalado y activado los tres plugins, puede dirigirse a la página FunnelKit ” Ajustes desde el área de administración. A continuación, cambie a la pestaña “Licencia” en la columna de la izquierda.

Ahora, sólo tiene que introducir su clave de licencia y hacer clic en el botón “Activar” y “Guardar cambios”. Puedes obtener esta información desde tu cuenta en el sitio web de FunnelKit.
Opción 1: Mostrar los productos que se compran con frecuencia en el carrito deslizante
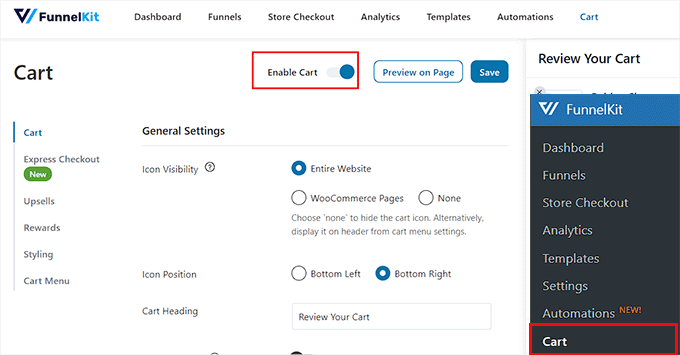
En primer lugar, vaya a FunnelKit ” Carrito y active el interruptor “Activar carrito”.

A continuación, personaliza el funcionamiento de tu carrito deslizante. Puedes ajustar dónde se sitúa el icono, si quieres mostrar cupones o retocar los ajustes para finalizar compra / pago.
¿Quieres conocer todos los detalles? Comprueba nuestra guía para establecer un carrito deslizante en WooCommerce.
Ahora, haga clic en la pestaña “Ventas dirigidas” del menú de la izquierda y active la opción “Activar ventas dirigidas del carrito”.

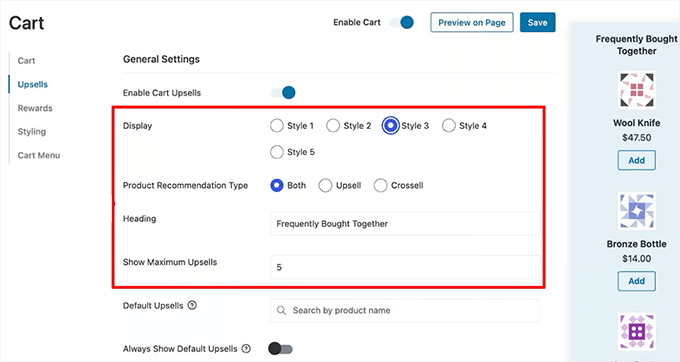
Verás nuevas opciones para organizar tus recomendaciones de productos. Puede echar un vistazo a la vista previa en la parte superior derecha para ver el aspecto de cada disposición.
A continuación, junto a “Tipo de recomendación de productos”, elija si desea mostrar ventas cruzadas, ventas dirigidas o ambas.
También puede añadir un encabezado llamativo en la parte superior y elegir el número máximo de productos que desea mostrar.

En esta fase, puede desplazarse hacia abajo para encontrar todos los productos de su tienda en la sección “Anuncios / ventas dirigidas / ventas cruzadas”.
Haga clic en cualquier producto y pulse “Añadir venta dirigida” o “Añadir venta cruzada” para establecer sus recomendaciones.
💡 Nota del experto: Las ventas dirigidas son las versiones de lujo de lo que ya está en el carrito de la compra de alguien (por ejemplo, café normal frente a café en grano de calidad superior). Mientras tanto, las ventas cruzadas son elementos relacionados que van bien juntos (como los filtros de café con ese café).

Al hacer clic en cualquiera de los dos botones, aparece una ventana emergente en la que puede buscar y elegir los productos que desea recomendar.
Hazlo con tantos productos como quieras.

Por último, pulsa “Guardar” en la parte superior cuando hayas terminado, ¡y ya está todo establecido!
Dirígete a tu sitio web WordPress para ver tu carrito deslizante con tus recomendaciones de productos en acción.

Opción 2: Mostrar productos que se compran juntos con frecuencia en el proceso de finalizar compra / pago
Si desea mostrar los elementos / artículos comprados juntos con frecuencia durante el proceso de finalizar compra, entonces debe ir a FunnelKit ” Store Checkout.
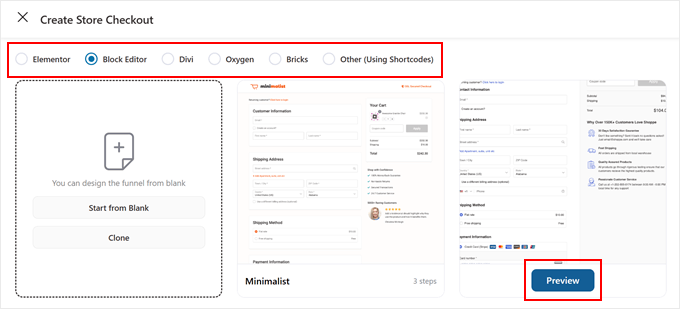
A continuación, cambie a la pestaña “Finalizar compra / pago en tienda” y haga clic en el botón “Crear finalización de compra / pago en tienda”.

FunnelKit ofrece varias plantillas para finalizar compra / pago que puedes personalizar usando el editor de bloques o populares plugins de maquetadores de páginas como Divi o Bricks. Puedes elegir tu plataforma de edición preferida en la parte superior de la página.
Si quieres más información sobre cómo modificar esta plantilla, puedes comprobar nuestra guía práctica sobre cómo personalizar la página de finalizar compra / pago de WooCommerce.
A continuación, haga clic en “Vista previa” en la plantilla de finalización de compra / pago que le interese.

La mayoría de las plantillas de FunnelKit incluyen una página de finalizar compra / pago, además de páginas de ventas dirigidas y de agradecimiento para maximizar sus oportunidades de venta cruzada.
Para este tutorial, añadiremos un bump de pedido a la página de finalizar compra / pago y una oferta de producto en la página de ventas dirigidas.
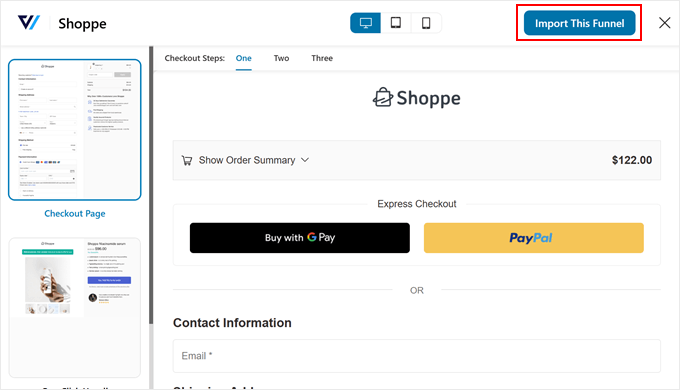
Si está satisfecho con el aspecto de la plantilla, puede hacer clic en el botón “Importar este embudo”.

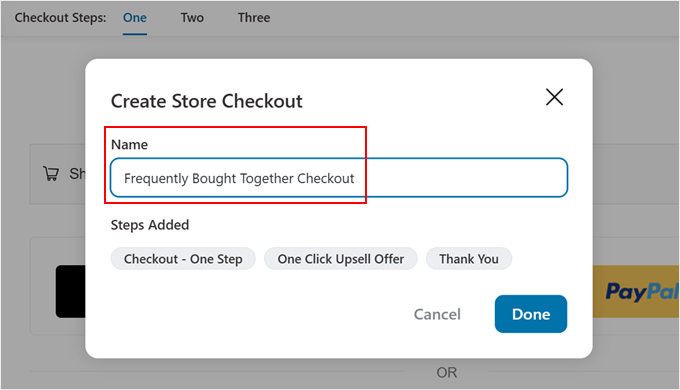
A continuación, se le pedirá que dé un nombre a su finalización de compra / pago. Esto le ayudará a realizar un seguimiento de las diferentes rutas de finalización de compra / pago si crea varias rutas de recomendación de productos personalizadas.
A continuación, haga clic en “Listo”.

Ya puede empezar a añadir lotes comprados juntos con frecuencia al proceso de finalizar compra / pago.
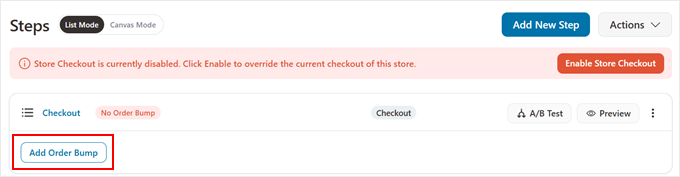
Para añadir a la página de finalización de la compra / pago el lote comprado con frecuencia conjuntamente, puede hacer clic en el botón “Añadir pedido / orden” de la sección “Finalización de la compra / pago”.

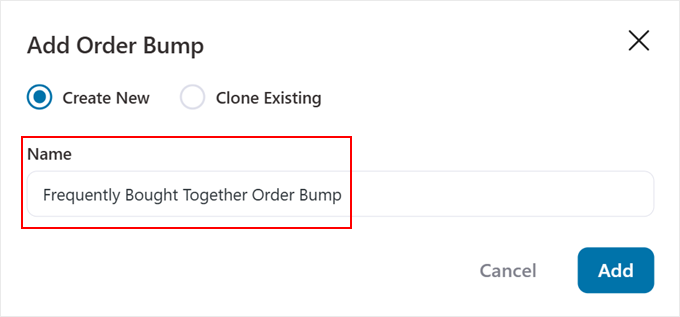
Ahora, dale un nombre a la protuberancia de tu pedido / orden.
Recomendamos utilizar algo sencillo como “Bump de pedidos / órdenes frecuentes”.
Una vez elegido el nombre, haz clic en el botón “Añadir”.

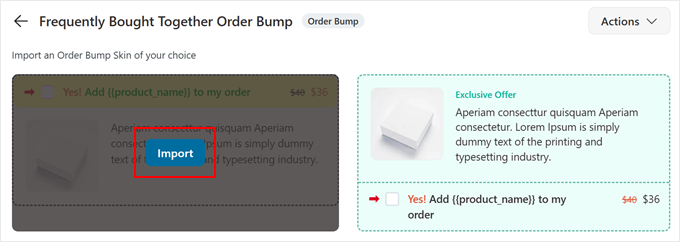
FunnelKit le mostrará ahora varias opciones de diseño para sus recomendaciones de productos.
Puedes elegir uno que se adapte al estilo de tu tienda de comercio electrónico. Después, haz clic en “Importar”.

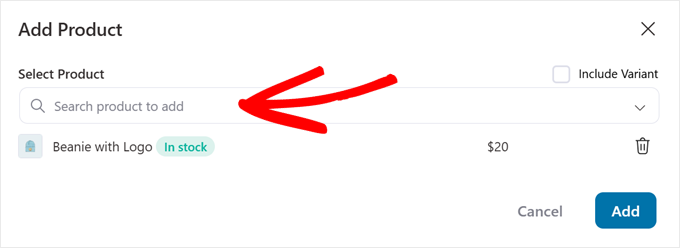
En el mensaje / ventana emergente de selección de productos, añada los artículos que desea mostrar como comprados frecuentemente juntos. También puede incluir variantes de productos para ofrecer más opciones a los clientes.
Cuando hayas terminado, simplemente haz clic en “Añadir”.

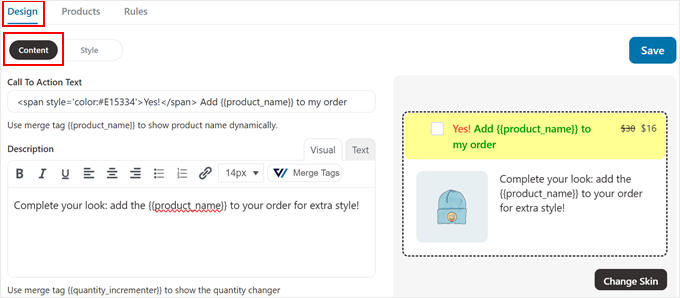
Ahora, en la pestaña “Diseño”, puede cambiar el texto y el estilo de la protuberancia del pedido.
Para cambiar el texto de la llamada a la acción y la descripción del producto de la protuberancia del pedido, puede cambiar al menú “Contenido” situado debajo.

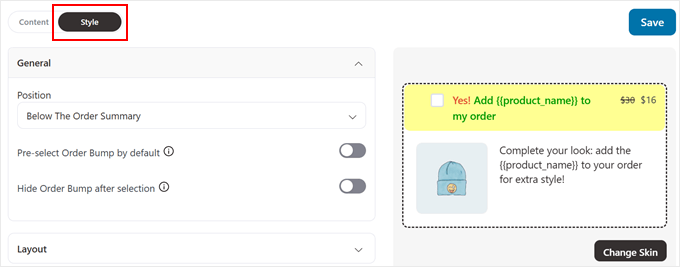
Si cambia al menú “Estilo”, podrá personalizar los colores, la posición y la disposición de la protuberancia del pedido, entre otras cosas.
Asegúrese de que el diseño destaca pero no desentona en su tienda en línea.

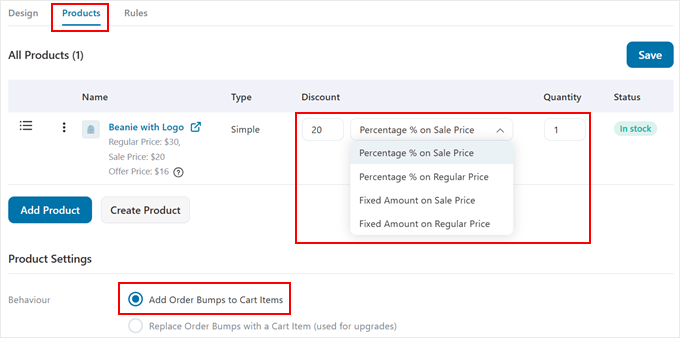
Una vez que estés satisfecho con el texto y el estilo, puedes pasar a la sección “Productos”. Aquí es donde puedes ajustar tus ofertas de compras frecuentes en WooCommerce.
Puede añadir varios productos, establecer porcentajes de descuento y ajustar las cantidades para crear irresistibles lotes de productos.
Además, asegúrese de activar la opción de “Añadir bultos del pedido a los artículos del carrito” para que los clientes puedan añadir fácilmente sus sugerencias a sus compras.

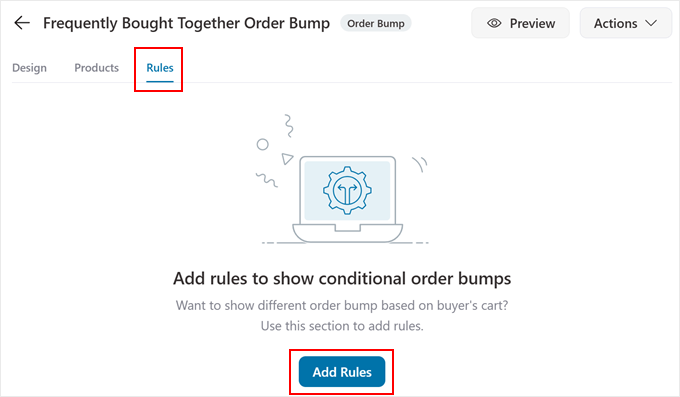
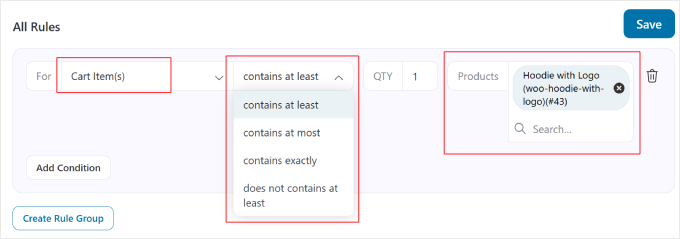
Ahora, cambie a la pestaña “Reglas”. Aquí es donde usted puede conseguir estratégico con sus productos populares relacionados.
Para empezar, haga clic en “Añadir reglas”.

Hay varios tipos de reglas lógicas condicionales que puede aplicar. Pero como nos estamos centrando en los productos que se compran juntos con frecuencia, seleccionaremos ‘Elemento(s) del carrito’. Esto le permite mostrar recomendaciones específicas de productos basadas en lo que los clientes ya tienen en sus carritos.
Para el siguiente desplegable, tienes algunas opciones.
Si elige “contiene exactamente”, sus sugerencias aparecerán solo cuando los clientes tengan ese elemento / artículo específico en su carrito. Esto hace que tus recomendaciones sean más relevantes y tengan más posibilidades de conversión.
Sin embargo, también puede elegir “contiene al menos” si desea que sus sugerencias aparezcan incluso cuando los clientes tengan elementos adicionales en su carrito.
Por ejemplo, si alguien tiene una cámara y otros artículos en su carrito, y el aumento de pedido es para una funda de cámara, seguirá viendo ese aumento de pedido al finalizar la compra / pago.
A continuación, en el campo “Productos”, puede elegir qué elementos / artículos van junto con el bulto del pedido. También puedes aumentar la cantidad de los productos.

No olvides hacer clic en “Guardar” para almacenar los cambios.
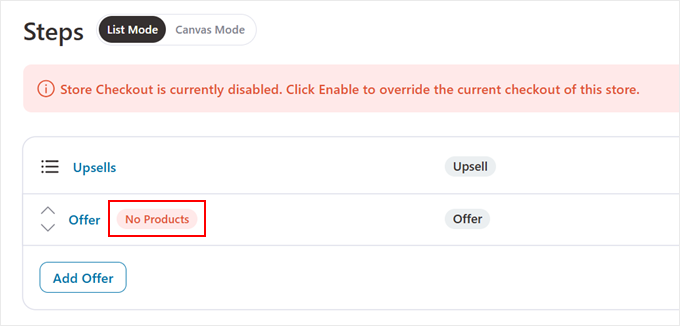
Ahora, vuelva a la página anterior. Aquí, desplácese un poco hacia abajo y haga clic en “Sin productos” en la sección “Ventas dirigidas”. Aquí es donde puede añadir una oferta que aparecerá justo después de que el cliente finalice su información de compra / pago.

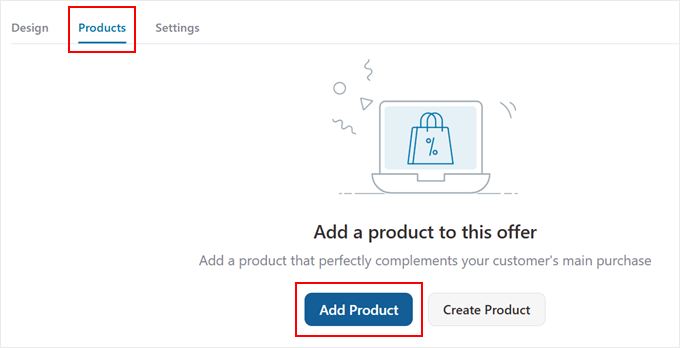
En la página siguiente, el plugin le llevará a la pestaña “Productos”.
Aquí, basta con hacer clic en “Añadir producto”.

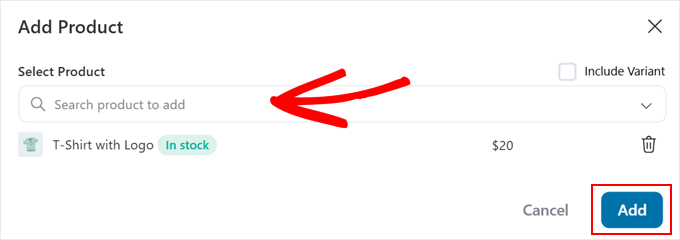
En esta etapa, puede escribir el nombre del producto que desea añadir como oferta.
No dudes en añadir todos los productos que quieras.
Después, cuando hayas terminado, sólo tienes que hacer clic en “Añadir”.

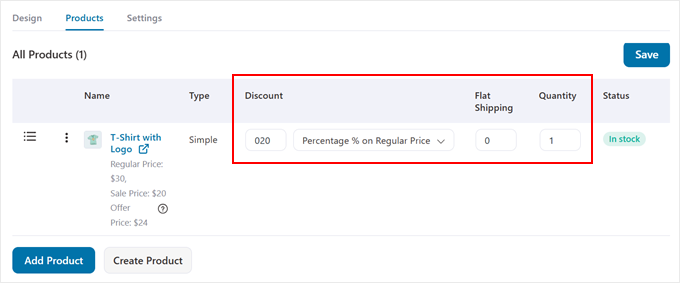
A continuación, puede hacer que sus ofertas sean más tentadoras.
Puede hacerlo ajustando el porcentaje de descuento, eligiendo cómo funciona el descuento, estableciendo tarifas planas de envío y controlando las cantidades de productos.
Estos ajustes le ayudarán a crear ofertas atractivas a las que los clientes no podrán resistirse.

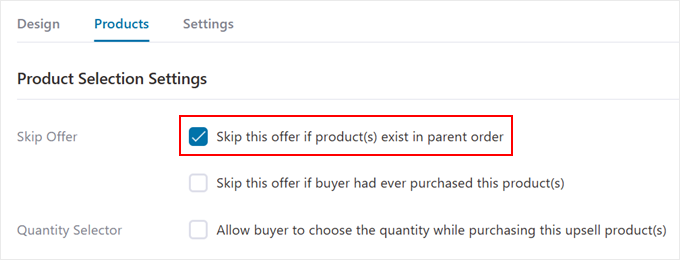
Cuando se desplace hacia abajo, encontrará algunos ajustes inteligentes para evitar situaciones incómodas. Recomendamos activar el ajuste “Omitir esta oferta si el/los producto(s) ya existe(n) en el pedido / orden principal” para evitar sugerir elementos que los clientes ya están comprando.
También puede omitir las ofertas de productos que ya hayan comprado antes o dejar que elijan sus propias cantidades.

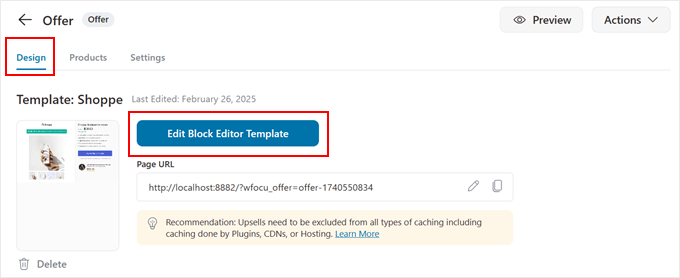
Para cambiar el aspecto de la página de ofertas, vaya a la pestaña “Diseño”.
Aquí verá un botón que le dirigirá al editor de bloques o al maquetador de páginas de su elección. Simplemente haga clic en el botón ‘Editar … Plantilla’ para abrirla.

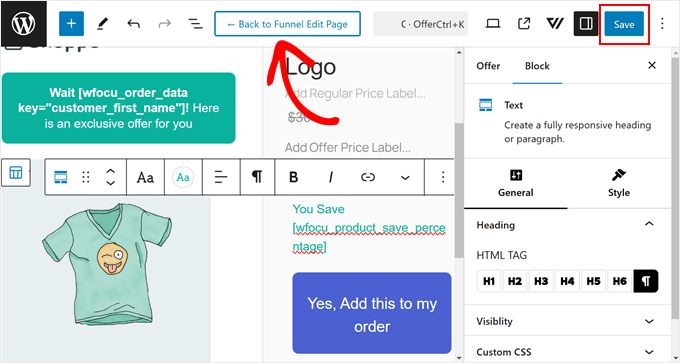
Ahora, no dudes en personalizar la página de ofertas como lo harías al editar cualquier página con la plataforma de edición de tu elección.
Por ejemplo, puede mencionar brevemente las ventajas de reclamar la oferta o cambiar el texto del botón de llamada a la acción para captar mejor la atención.
La página también incluye etiquetas inteligentes que sustituyen automáticamente el texto del marcador de posición por información como el nombre del cliente y el nombre del producto. Le recomendamos que mantenga estas etiquetas para asegurarse de que el mensaje resulte personal y claro para sus clientes.
Si utilizas el editor de bloques y necesitas algunas indicaciones, entonces puedes leer nuestra guía sobre cómo utilizar el editor de bloques de WordPress (tutorial de Gutenberg).
Una vez hecho esto, guarde los cambios y haga clic en el botón “Volver a la página de edición del embudo”.

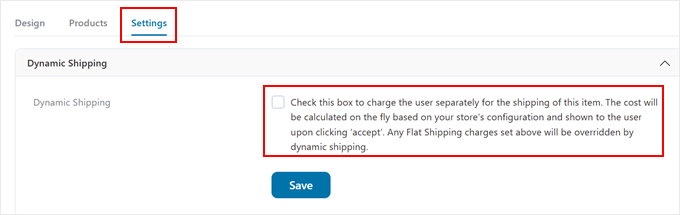
Por último, dirígete a la pestaña “Ajustes” para ver algunas opciones avanzadas.
Aquí puede establecer el “envío dinámico”, que le permite cargar gastos de envío independientes para estos elementos / artículos adicionales.
Esto es útil cuando sus artículos comprados juntos con frecuencia tienen diferentes requisitos de envío.

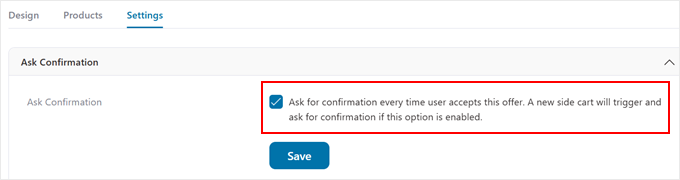
Considere también activar la opción “Preguntar confirmación”.
Esto añade un sencillo paso de confirmación cuando los clientes aceptan su oferta, evitando clics accidentales y asegurándose de que realmente quieren los elementos / artículos adicionales.

¿Quieres aumentar las ofertas y la satisfacción de tus clientes? Aprende a autoaplicar cupones en WooCommerce para que los compradores puedan ahorrar dinero al instante en sus compras.
Cuando todo esté en orden, haz clic en “Guardar” y vuelve a la página anterior.
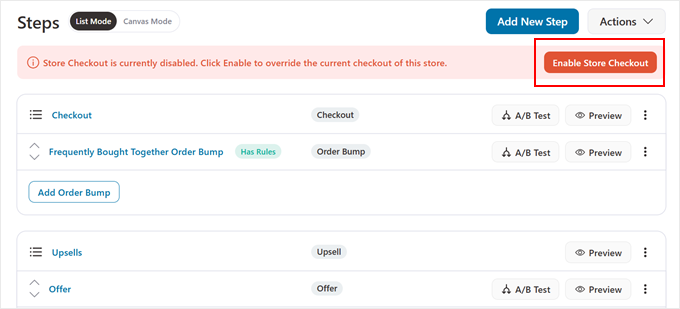
Por último, haga clic en “Activar pago en tienda” para poner en marcha el nuevo proceso de finalización de compra / pago.

¡Ya está!
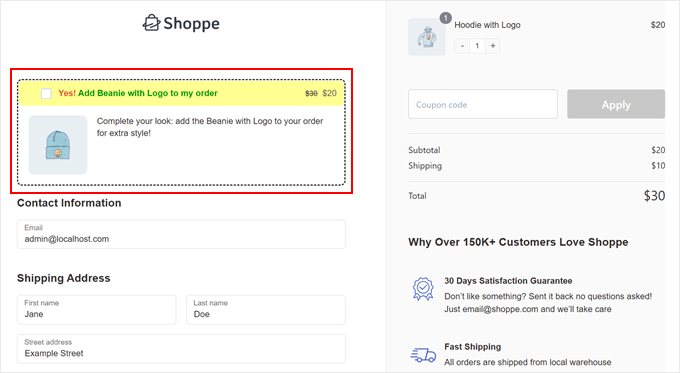
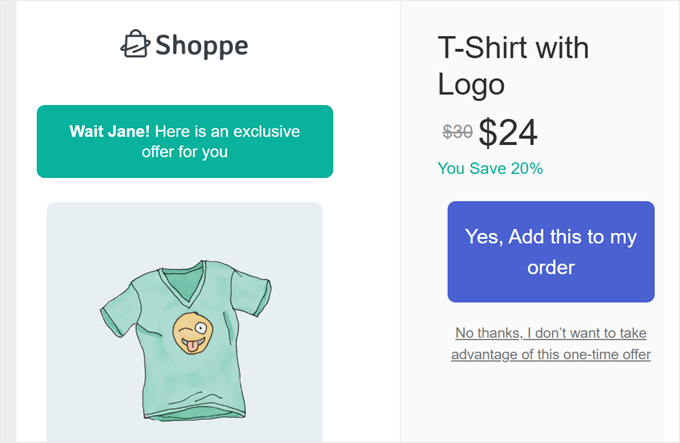
Así es como los clientes verán el bulto de su pedido / orden:

Después de que los clientes finalicen la compra / pago, verán su oferta cuidadosamente elaborada.
Pueden añadir fácilmente estos elementos / artículos complementarios a su pedido con un solo clic, haciendo que el proceso de compra sea cómodo y sin complicaciones.

Método 3: Usar YITH WooCommerce Frecuentemente Comprados Juntos (Gratis + Precio de Lote)
Este método se basa en la herramienta básica de productos enlazados de WooCommerce, pero añade características más atractivas a la página del producto. Principalmente, puede lotear productos relacionados en un paquete cohesivo justo en la página del producto.
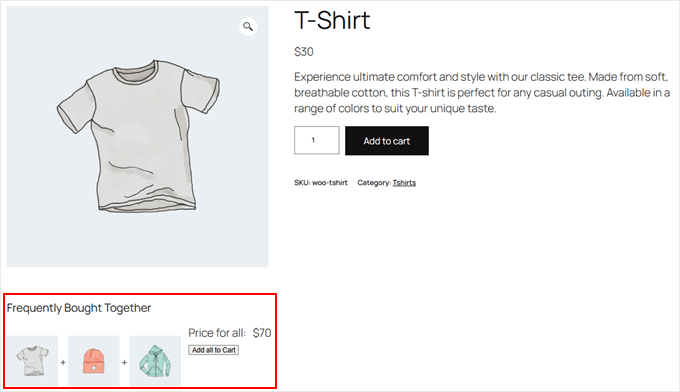
A diferencia de la característica básica “Puede que también te guste…” del Método 1, este plugin de WooCommerce permite a los clientes añadir un lote completo a su carrito con un solo clic. También pueden ver el precio que tendrán que pagar en total.
Además, puede cambiar el título de “Se compran juntos con frecuencia” y el texto del botón para que se ajusten mejor a la marca de su tienda.
La versión gratuita le ofrece todo lo necesario para crear atractivos lotes de productos que capten la atención de sus clientes. Pero también existe una versión pro que te ofrece más opciones de segmentación y visualización para llevar tus recomendaciones de productos al siguiente nivel.
Si no está familiarizado con el proceso, marque / compruebe nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
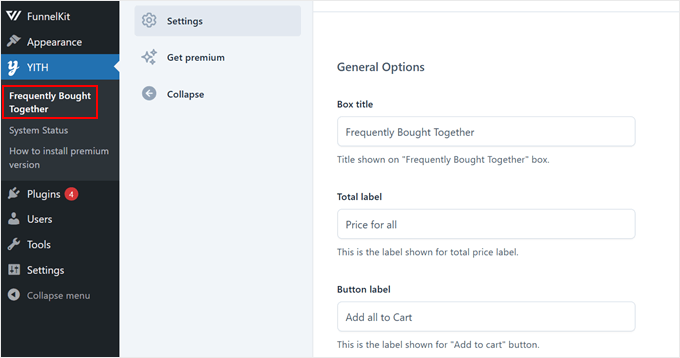
Luego, una vez que haya activado su plugin preferido, diríjase a YITH ” Frequently Bought Together.
En la pestaña “Ajustes”, puede personalizar el modo en que aparecen sus sugerencias en la página del producto.

Puede cambiar el título de la sección, ajustar cómo se muestra el precio total y personalizar el texto del botón de añadir al carrito para hacerlo más atractivo.
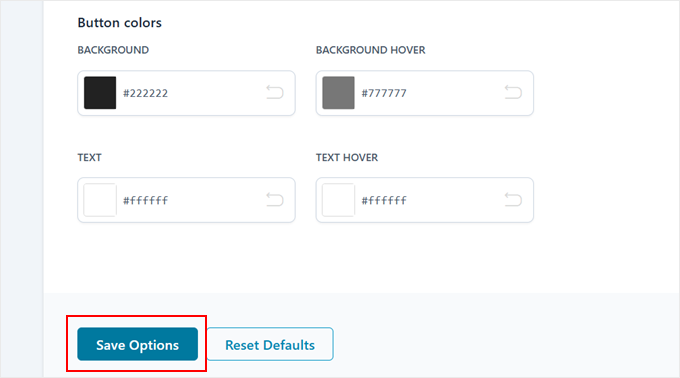
¿Quieres que tus recomendaciones destaquen? Desplázate hacia abajo para cambiar los colores de los botones y adaptarlos al tema de tu tienda.
No olvides hacer clic en “Guardar opciones” cuando hayas terminado.

Ahora, cree un nuevo producto o edite uno existente en WooCommerce.
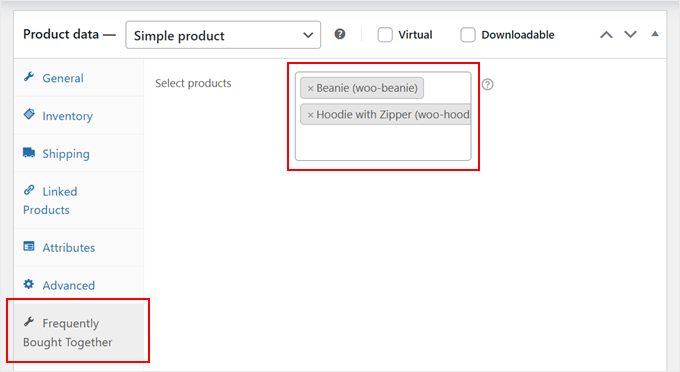
A continuación, desplácese hasta la sección “Datos del producto”. A continuación, elija los productos que desea mostrar en el cuadro de compras frecuentes conjuntas en el campo correspondiente.

Cuando hayas terminado, vuelve a desplazarte hacia arriba.
Por último, haga clic en “Actualizar” o “Publicar” para guardar los cambios.

Cuando visite la página de su producto, ahora debería ver un cuadro con las compras frecuentes que aparece justo debajo de la imagen del producto.
Así:

Método 4: Utilizar OptinMonster (ventanas emergentes de recomendación de productos)
¿Quiere mostrar sus productos más comprados juntos en mensajes / ventanas emergentes llamativos? OptinMonster se lo pone fácil.
Esta plataforma de generación de clientes potenciales y conversión incluye potentes características como la segmentación por intención de salida, que muestra sus recomendaciones de productos justo cuando los visitantes están a punto de salir de su tienda.
Nosotros mismos lo utilizamos en el sitio WPBeginner, y hemos visto grandes resultados en la creación de mensajes / ventana emergentes, deslizar, banners, y mucho más. Para más información, marca / comprueba nuestra reseña / valoración de OptinMonster.
Para empezar, necesitarás dos cosas: una suscripción Pro OptinMonster y el plugin gratuito de WordPress para conectar tu tienda. El plugin ayuda a OptinMonster a comunicarse con WooCommerce para mostrar recomendaciones personalizadas en el momento perfecto.
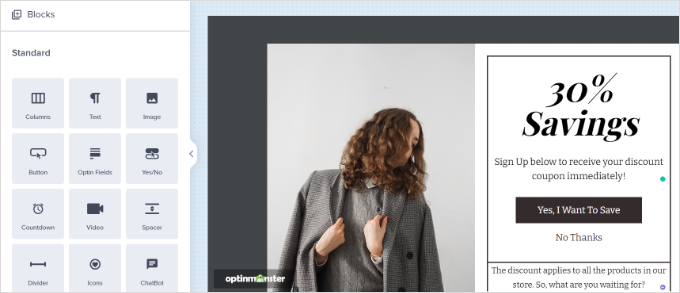
Lo que hace especial a OptinMonster es su colección de plantillas de mensajes / ventanas emergentes prediseñadas para lotes de productos. Puedes personalizarlas fácilmente utilizando su maquetador de arrastrar y soltar páginas para crear características atractivas y que se compren con frecuencia.
También puede añadir imágenes de productos, descripciones e incluso códigos de cupones especiales para que sus ofertas de venta cruzada sean más tentadoras.

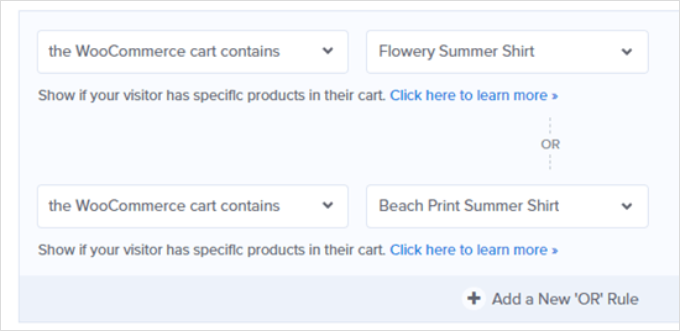
La verdadera potencia proviene de las reglas de segmentación inteligente de OptinMonster. Puede establecer ventanas emergentes para que aparezcan cuando los clientes tengan productos específicos en su carrito, haciendo que sus productos relacionados sean más relevantes.
Por ejemplo, si alguien añade una cámara a su carrito, puedes mostrarle una ventana emergente con los lotes que se compran juntos con más frecuencia, como tarjetas de memoria o bolsas para cámaras.

Para obtener instrucciones de configuración detalladas, compruebe nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas.
¿Quieres establecer una tienda online sin complicaciones? Cuando accedas a nuestros Servicios WPBeginner Pro, nuestro equipo de profesionales se encargará de todo por ti, desde crear un diseño de página de inicio personalizado hasta establecer WooCommerce. Además, te asignaremos un gestor de proyectos dedicado que se asegurará de que tu sitio web adaptable tenga un aspecto estupendo y funcione a la perfección.
Concierte hoy mismo una consulta gratuita con nuestro equipo.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar los productos que se compran juntos con frecuencia en WooCommerce. También puedes marcar / comprobar nuestra guía definitiva sobre SEO para WooCommerce y nuestra selección de los mejores plugins de informes y análisis para WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.