Cuando empezamos a trabajar con WordPress, no teníamos ni idea de cómo diseñar un sitio web correctamente. Pero a base de ensayo y error, hemos descubierto los elementos clave del diseño de WordPress que hacen que un sitio web sea realmente excepcional.
A lo largo del tiempo, hemos creado y rediseñado innumerables sitios web de WordPress para nuestras empresas y proyectos personales. Ahora, muchos usuarios recurren a nosotros para que les guiemos en el diseño.
Si eres nuevo en el diseño web con WordPress, probablemente necesites muchos consejos. Lo entendemos: Internet está inundado de recursos de WordPress y a menudo hay muchos consejos contradictorios sobre qué hacer y qué no hacer cuando se trata de diseño.
Pero no se preocupe. En este artículo, te guiaremos a través de los elementos de diseño esenciales de WordPress. Cubriremos todos los aspectos, desde la elección del tema y la combinación de colores adecuados hasta la optimización del diseño para aumentar la participación de los usuarios y las conversiones.

Lo primero es lo primero: Elija la herramienta adecuada para diseñar su sitio WordPress
Antes de repasar los mejores elementos de diseño para sitios web de WordPress, hablemos de cómo utilizar la herramienta adecuada para editar su sitio.
Hemos probado muchas formas de crear sitios web, desde los sencillos constructores de arrastrar y soltar hasta la codificación a mano cuando necesitamos añadir funciones especiales. Cada método tiene sus ventajas, según lo que necesites.
Dicho esto, consideramos que la mejor herramienta de diseño de sitios web de WordPress es la que:
- Se adapta a tus habilidades y a lo que quieres hacer. Si eres nuevo en esto, los creadores de páginas de arrastrar y soltar son geniales porque son fáciles de usar y no necesitan codificación. Pero si sabes programar, puede que te guste el control de hacer las cosas con código.
- Tiene todas las funciones que necesitas. Algunos creadores de temas, como SeedProd, tienen bloques especiales como testimonios y temporizadores de cuenta atrás que pueden ayudar a convertir a los visitantes en clientes. Otros sólo tienen partes básicas de diseño de sitios web. Piensa en lo que necesita tu sitio para funcionar bien.
- Funciona bien con otros programas que utilices. Ya sea para el marketing por correo electrónico o para programas de diseño como Figma, todo debe funcionar a la perfección. Esto hace que sea más fácil añadir elementos de diseño interesantes a tu sitio web WordPress.
- Se ajusta a tu presupuesto. No querrás gastarte demasiado en una herramienta con funciones que no vas a utilizar. Busca algo que te ofrezca lo máximo por tu dinero.
Hemos escrito un montón de comentarios y listas de varias herramientas de diseño web, incluyendo AI constructores de sitios web. Pero siempre volvemos a SeedProd como nuestro favorito.

Como constructor de temas, SeedProd es fácil de usar, pero todavía tiene un montón de características. Puedes arrastrar y soltar cosas donde quieras, y tiene más bloques y elementos que lo que viene con WordPress normalmente.
SeedProd incluso tiene una característica interesante que utiliza la IA para hacer un sitio web completo para usted. Sólo tienes que decirle lo que quieres, y en menos de un minuto, usted tiene un nuevo sitio.
Puede obtener más información al respecto en nuestro análisis completo de SeedProd.

Si no eres fan de SeedProd, entonces otro constructor de páginas que nos gusta usar es Thrive Architect. Este constructor de páginas es un poco más avanzado, pero se integra con un montón de herramientas de optimización de la tasa de conversión, incluyendo Thrive Ultimatum.
También nos gusta una herramienta llamada CSS Hero. Es genial si estás usando un tema clásico de WordPress pero quieres cambiar su aspecto sin codificar o necesitas más flexibilidad que la que ofrece el desarrollador del tema.
Puedes leer más sobre él en nuestra reseña de CSS Hero.

Por supuesto, siempre puedes utilizar las herramientas integradas de WordPress, como el editor de sitio completo. Esta función te permite personalizar tu tema mediante bloques, como si estuvieras escribiendo un post o creando una página. Pero puede que necesites algunos plugins de bloques Gutenberg para obtener opciones de diseño más avanzadas.
Una vez que haya elegido la herramienta adecuada, estará listo para diseñar un sitio web de WordPress que tenga un aspecto excelente y sea fácil de usar. Estos son los temas que trataremos, y puedes utilizar los enlaces rápidos que aparecen a continuación para navegar por este artículo:
- Must-Have WordPress Web Design Elements
- Responsive WordPress Theme
- Color Scheme That Represents Your Brand
- Readable Fonts
- Effective Website Header
- Easy-to-Navigate Menu Bar
- Comprehensive Footer Section
- Impressive Above-the-Fold Section
- Easy-to-Use Contact Form Page
- Web Accessibility Features
- Top Web Design Elements for WordPress Blogs
- Helpful Sidebar
- Content Recommendation Blocks
- Readability Aids
- Relevant Featured Image
- Clear Visual Elements
- WordPress Design Elements to Convert Visitors Into Customers
- Waitlist Coming Soon Landing Page
- Eye-Catching Call-to-Action Button
- Easy-to-Read Feature Boxes
- Social Proof Elements
- Attention-Grabbing Banners
- High-Converting Cart and Checkout Pages
- Nice-to-Have WordPress Design Elements to Impress Your Visitors
- Need Help With Web Design? WPBeginner Pro Services to the Rescue
Elementos imprescindibles del diseño web de WordPress
Después de haber trabajado en numerosos sitios web de WordPress, hemos aprendido que las necesidades de diseño pueden variar enormemente.
Sin embargo, hay algunos elementos clave que todo sitio debe tener, independientemente de su nicho o propósito. Estos componentes esenciales forman la espina dorsal de un diseño eficaz de sitios web en WordPress y contribuyen a una gran experiencia de usuario.
En esta sección, exploraremos estos elementos de diseño imprescindibles para su sitio de WordPress. Hablaremos de varios plugins y temas que pueden ayudarte a implementar estas características.
Ten en cuenta que no todas las herramientas se adaptan a tus necesidades específicas. Si quieres probarlas sin riesgo, prueba a utilizar WordPress Playground. Te permite experimentar con diferentes elementos de diseño sin afectar a tu sitio en vivo.
1. Tema de WordPress con capacidad de respuesta
La base de cualquier diseño de sitio web de WordPress es un tema funcional, atractivo y compatible con dispositivos móviles. Sin él, tu sitio puede tener problemas para ofrecer una experiencia de usuario coherente en distintos dispositivos, lo que resulta muy perjudicial en el mundo actual, en el que prima la movilidad.

Después de probar diferentes temas de WordPress durante años, hemos desarrollado una serie de criterios sobre cómo elegir el mejor tema de WordPress para su sitio web.
En primer lugar, asegúrate de que el tema es responsive. Debe tener buen aspecto y funcionar bien en todos los tamaños de pantalla. Echa un vistazo a nuestra guía sobre cómo ver la versión móvil de los sitios de WordPress desde el escritorio para probar el tema.
A continuación, comprueba si el tema incluye todas las funciones que necesitas. Algunos temas pueden tener diseños con barras laterales, otros incluyen efectos animados y algunos incluso pueden venir con plugins independientes para funciones adicionales.

Además, elija un tema que pueda utilizar a largo plazo. Cambiar de tema de WordPress puede ser complicado y a menudo requiere reconstruir partes del sitio. Asegúrate de que las funciones y los elementos de diseño se adaptan a tus necesidades a largo plazo.
Aparte de eso, querrás comprobar la compatibilidad con plugins populares y creadores de páginas que planees utilizar. Por ejemplo, si estás planeando utilizar WooCommerce para una tienda online, entonces necesitas asegurarte de que el tema es compatible con él.
En una nota relacionada, asegúrate de probar tu tema de WordPress con los estándares más recientes. Este paso es muy importante para asegurarte de que tu tema sigue las reglas de WordPress y los estándares web modernos, lo que puede evitar vulnerabilidades de seguridad y problemas de compatibilidad.

También debe comprobar el rendimiento. Si es posible, prueba la velocidad del sitio web de demostración del tema. Algunos temas pueden contener elementos innecesarios que ralenticen tu sitio.
Además, asegúrese de que el tema tiene una buena documentación y soporte. Comprueba cuándo se actualizó por última vez el tema de WordPress, ya que esto puede ser crucial cuando necesites ayuda.
También puedes activar las actualizaciones automáticas para mantener tu tema siempre actualizado con las últimas funciones y parches de seguridad. Dicho esto, no recomendamos hacer esto si tienes una configuración compleja, ya que algunas actualizaciones pueden romper tu sitio.

Por último, pero no por ello menos importante, tenga en cuenta su presupuesto. Los temas de WordPress premium suelen ser de alta calidad, pero no siempre es así. Con los temas gratuitos, ten cuidado de dónde los descargas. Nuestra guía sobre temas de WordPress gratuitos y premium puede ayudarte a decidir.
Con nuestro propio sitio web, somos bastante exigentes con el tema. Por eso decidimos crear un tema de WordPress personalizado sobre el framework Génesis. Esto nos permite tener un control total sobre nuestro diseño y funcionalidad.
Si utiliza constructores como SeedProd, a menudo vienen con sus propios temas. De este modo, no tendrás que buscar en varias fuentes para encontrar una combinación compatible de tema y constructor de páginas.
En este caso, sólo tienes que elegir uno cuyos colores y estilo se adapten a tus necesidades para no tener que hacer tantos cambios.
Si necesitas más orientación, tenemos una guía completa sobre los mejores y más populares temas de WordPress que puedes consultar.
Y si utilizas SeedProd, echa un vistazo a nuestra lista de las mejores plantillas y kits de sitios web de SeedProd.

2. Combinación de colores que represente su marca
Elegir los colores adecuados es importante a la hora de seleccionar o personalizar un tema de WordPress. Lo ideal sería encontrar un tema con una combinación de colores que encaje a la perfección con tu marca, pero esto no siempre es posible.
En el caso de las empresas, es probable que ya disponga de una paleta de colores establecida que se ajuste a la identidad de su marca, como los colores de su logotipo. Si no es así, ahora es un buen momento para crear una, sobre todo para su sitio web.
Elegir los colores para un sitio web es diferente de otros proyectos de diseño. Estos son algunos de los aspectos que tenemos en cuenta a la hora de elegir una combinación de colores:
- Coherencia – Los colores de su sitio web deben coincidir con la identidad visual existente de su marca para mantener una experiencia de marca cohesiva.
- Personalidad – Los colores pueden mostrar emociones específicas. Por eso querrá elegir colores que reflejen la personalidad de su marca. Por ejemplo, el azul suele asociarse con la confianza, mientras que el verde puede representar el crecimiento.
- Sector: tenga en cuenta las convenciones del sector. Por ejemplo, los sitios web financieros suelen utilizar el azul para transmitir confianza y estabilidad, mientras que los de salud y bienestar se inclinan por el verde y el blanco para dar una sensación de limpieza y naturalidad.
- Legibilidad: asegúrese de que el color del texto contrasta bien con el color de fondo para que los visitantes puedan leer fácilmente el contenido sin forzar la vista. Lo mismo ocurre con el color de los enlaces. Debe destacar sobre el texto normal, pero sin desentonar con el diseño general.
- Jerarquía visual: puede utilizar el color para guiar la atención de los usuarios hacia elementos importantes, como llamadas a la acción o información clave. Por ejemplo, si el sitio web promociona una venta, el botón “Comprar ahora” puede tener un color llamativo que contraste con el color de fondo para atraer la atención.
- Contexto cultural – Ten en cuenta cómo se perciben los colores en las distintas culturas para evitar significados no deseados. Por ejemplo, mientras que el blanco simboliza la pureza en algunas culturas occidentales, en algunas culturas orientales se asocia con el luto.
Para quienes no son diseñadores, elegir la combinación de colores adecuada puede ser todo un reto. Nos gusta utilizar herramientas como Adobe Color CC y Coolors, que recomiendan colores en función del color principal elegido.

De este modo, podrá crear fácilmente una paleta armoniosa que complemente el color principal de su marca.
No existe una regla fija sobre el número de colores que debe utilizar en el diseño de su sitio web, pero en general es una buena práctica mantener la sencillez. Un esquema de colores típico podría incluir:
- Un color primario para la identidad de su marca, a menudo utilizado en logotipos y encabezados.
- Un color secundario para acentuar y crear interés visual, como resaltar secciones importantes.
- Un solo color para los botones de llamada a la acción para que destaquen
- Un color neutro (negro, blanco o gris) para el texto y los enlaces.
Este enfoque crea un diseño equilibrado y visualmente atractivo sin abrumar al usuario. El color primario establece la presencia de la marca, el secundario añade profundidad, el de llamada a la acción guía la interacción del usuario y el neutro garantiza la legibilidad.
¿Todavía no está seguro de cómo es una buena combinación de colores para un sitio web? Hay un montón de buenos ejemplos por ahí, pero vamos a sacar uno de la página principal de All in One SEO (AIOSEO).
Nos gusta porque su esquema de colores sólo incluye blanco, negro, azul y verde, pero los utiliza todos con eficacia.
Se nota que el color característico de AIOSEO es el azul, pero no resulta abrumador. Utiliza el verde para la llamada a la acción para llamar la atención y el blanco y negro para el texto. De este modo, el diseño se mantiene limpio y profesional sin dejar de ser visualmente interesante.
Además, hay mucho espacio en blanco entre todos los elementos, por lo que el diseño no parece recargado.

Tenga en cuenta que el método para personalizar los colores en WordPress varía según el tema. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo personalizar los colores en su sitio web WordPress.
3. Fuentes legibles
Si los visitantes no pueden leer fácilmente el contenido de su sitio web, éste se echará a perder. Por eso es tan importante elegir fuentes legibles. Pero no se preocupe: legible no significa aburrido.
Hay muchas fuentes que son fáciles de leer y visualmente interesantes. Echa un vistazo a nuestras guías sobre las mejores fuentes seguras para la web y los plugins de tipografía para WordPress.
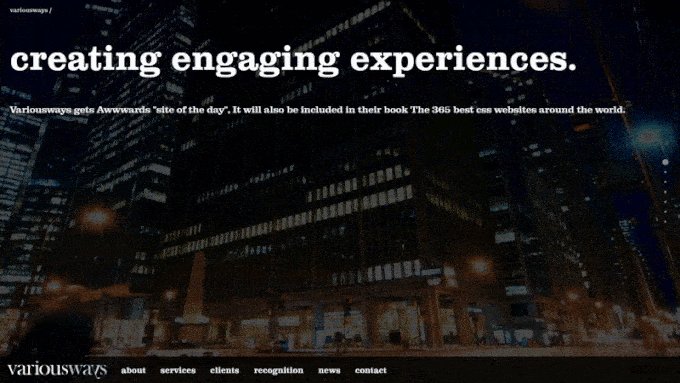
Un gran ejemplo de tipografía eficaz es el sitio web del director artístico Dondre Green. El sitio combina una fuente moderna sin gracias para el cuerpo del texto con otra sin gracias más estilizada para los títulos. Este contraste realza el atractivo visual al tiempo que mantiene la claridad.

Resulta especialmente interesante el uso creativo de los estilos, mezclando fuentes en negrita y cursiva, a veces incluso dentro de una misma palabra. Esto añade un elemento dinámico al texto sin abrumar al lector.
¿No estás seguro de si una fuente es suficientemente legible? Puedes probarla en Google Docs o Microsoft Word.
Si utilizas Google Fonts, su función de comprobador de tipos te permite previsualizar fuentes en distintos tamaños, colores, alineaciones e incluso idiomas.

A la hora de probar las fuentes, deberá tener en cuenta estos factores clave:
- Tamaño: ¿es fácil de leer en distintos dispositivos?
- Interlineado – ¿Hay suficiente espacio entre líneas?
- Espaciado entre letras – ¿Están bien espaciados los caracteres?
- Variaciones de peso: ¿sigue siendo legible en negrita o en versión clara?
- Representación en pantalla: ¿se ve bien en pantallas digitales, no sólo impreso?
Una vez que haya encontrado la fuente deseada, puede añadirla a su sitio de WordPress. Consulta nuestra guía sobre cómo añadir fuentes personalizadas en WordPress para obtener instrucciones paso a paso.
Si utilizas Google Fonts, es posible que quieras que sea respetuoso con la privacidad. Algunos países tienen leyes estrictas de protección de datos que consideran la carga de Google Fonts un problema potencial de privacidad. Por eso, muchos usuarios optan por desactivar Google Fonts y utilizar alternativas alojadas localmente.
Además de las fuentes de texto normales, puedes considerar el uso de fuentes de iconos. Se trata de fuentes especiales que muestran gráficos pequeños y escalables en lugar de letras. Puedes usarlas para botones de redes sociales o indicadores de menú.
Las fuentes de iconos funcionan igual que las fuentes normales, por lo que son fáciles de personalizar y no ralentizan el sitio.

4. Encabezado eficaz del sitio web
La cabecera de un sitio web es la sección superior de una página web y suele ser la misma en todo el sitio. Es una parte crucial del diseño de un sitio web, ya que proporciona navegación, marca y, a menudo, acciones clave para los visitantes.
Una buena cabecera suele incluir un logotipo, un menú de navegación principal y, a veces, un botón de llamada a la acción o una barra de búsqueda. Sin embargo, el aspecto que deba tener tu cabecera dependerá de la finalidad, el contenido y el público objetivo de tu sitio web.
Por ejemplo, si nos fijamos en el sitio web de Awesome Motive, la cabecera es sencilla y centrada. Incluye un logotipo, un menú de navegación con opciones desplegables para acceder a distintas páginas y un botón de llamada a la acción para unirse al equipo de AM, que lleva a la página de empleo.

Por otro lado, un sitio web grande como Britannica tiene una cabecera más completa. Es más gruesa e incluye más elementos: el logotipo, una barra de búsqueda, enlaces a diferentes categorías de enciclopedias, un botón para suscribirse a la membresía de Britannica y un botón para preguntar al Chatbot del sitio.
Incluso hay un botón de menú hamburguesa en la esquina superior izquierda para navegar a más páginas. Este diseño refleja el amplio contenido y las diversas necesidades de los usuarios de un sitio web de enciclopedias.

Además, algunos propietarios de sitios web optan por crear un encabezado personalizado para páginas específicas de su sitio. Esto les permite adaptar la experiencia del usuario a distintos tipos de contenido u objetivos.
Por ejemplo, puede tener un encabezado especial para sus páginas de productos que destaque las características u ofertas clave o un encabezado único para su blog que destaque las categorías más populares.
El editor completo de WordPress y los creadores de páginas como SeedProd ofrecen esta posibilidad, por lo que puede crear y gestionar fácilmente varias cabeceras.

5. Barra de menús de fácil navegación
El menú de navegación forma parte de la cabecera, pero creemos que requiere una sección especial por sí solo. Un menú bien diseñado es muy importante para la experiencia del usuario y puede influir significativamente en la forma en que los visitantes interactúan con su sitio.
Al crear un menú, también hay que tener en cuenta cómo interactuarán con él los usuarios móviles. Un menú es a menudo bastante grande en el escritorio, pero el espacio es limitado en los dispositivos móviles. Por eso es tan importante contar con un menú adaptado a dispositivos móviles en el diseño de sitios web WordPress modernos.
A la hora de decidir qué incluir en su menú, tenga en cuenta estas preguntas:
- ¿Cuáles son las páginas o secciones más importantes de su sitio web a las que los usuarios necesitan acceder rápidamente? Piense en las páginas principales, como la página de inicio, la página de productos o servicios, la página del blog, etc.
- ¿Existe una acción principal que desee que realicen los visitantes, como registrarse o realizar una compra?
Al igual que hay distintos tipos de cabeceras, también hay distintos tipos de menús. La mayoría de los sitios web utilizan un menú horizontal estándar que incluye enlaces a sus páginas principales.
Si son varias las páginas que deben cubrir, lo más probable es que utilicen un menú desplegable o un megamenú, como en el ejemplo siguiente de The Points Guy.

Muchos sitios web también optan por utilizar un panel deslizante o un menú responsive a pantalla completa. La segunda opción es la que utilizamos aquí en WPBeginner cuando nuestro sitio web se ve en el móvil.
Tenemos muchas categorías de blog, así que hacer esto nos permite presentar todas nuestras opciones claramente sin saturar la pantalla.
Esto es lo que parece si utiliza la herramienta Inspeccionar para verlo:

Hay muchos trucos y consejos para dar estilo al menú de navegación. Por ejemplo, algunas personas optan por hacer su menú pegajoso y flotante para que siempre esté visible a medida que los usuarios se desplazan por la página. Esto puede mejorar la navegación, sobre todo en páginas largas.
Algunos usuarios también aplican CSS para resaltar un elemento específico del menú. Esto permite llamar la atención sobre páginas o secciones importantes, pero se pueden seguir gestionando todas las opciones del menú como un único elemento cuando sea necesario.
Si quieres más consejos y trucos sobre cómo dar estilo a tu menú, consulta estas guías:
- Cómo dar estilo a los menús de navegación de WordPress (Actualizado)
- Cómo añadir lógica condicional a los menús en WordPress
6. Sección completa a pie de página
El pie de página es la parte inferior de un sitio web y aparece de forma coherente en todas las páginas. Suele complementar a la cabecera, ofreciendo opciones de navegación adicionales e información importante sin saturar la página principal.
A pesar de estar en la parte inferior, un pie de página es crucial por varias razones. Muchas empresas y tiendas online se han dado cuenta de su potencial y lo utilizan de forma creativa.
La mayoría de los sitios web incluyen enlaces a páginas que de otro modo no cabrían en el menú principal, información sobre derechos de autor y política de privacidad.
Pero hoy en día, a menudo encontrará formularios de suscripción a boletines, testimonios de clientes y, a veces, una lista de ventajas para convencerle de por qué debería comprar en el sitio web.

Un buen ejemplo de pie de página eficaz es el sitio web de SearchWP. Su pie de página incluye enlaces a todas las páginas importantes, integraciones recomendadas y un mapa del sitio.
También han añadido distintivos de seguridad y confianza para reforzar la prueba social. Encima de la gran lista de enlaces, hay un botón de llamada a la acción para conseguir SearchWP, dirigido a los usuarios que se han desplazado hasta abajo y están potencialmente interesados en el producto.

Para obtener más inspiración, consulte nuestros ejemplos de diseño de pie de página de WordPress y nuestra lista de cosas que añadir al pie de página de su sitio web WordPress.
7. Impresionante sección desplegable
Según nuestra experiencia, la parte principal de un sitio web WordPress puede variar mucho en función del tipo de sitio web, por lo que realmente no se puede crear un diseño único para todos. Sin embargo, independientemente del sitio web y del sector, creemos que siempre es bueno tener una sección fuerte por encima de la página.
Por “por encima del pliegue” se entiende el contenido visible en una página web sin necesidad de desplazarse. Es una de las partes más importantes del diseño de un sitio web, ya que es lo primero que ven los visitantes cuando entran en él.

Una sección fuerte de la parte superior de la página suele requerir una imagen principal impresionante, que es un elemento visual grande y llamativo que domina la parte superior de la página. Debe ser relevante para el contenido, de alta calidad y optimizada para su uso en la web.
Tener una imagen principal es común entre las tiendas en línea y los sitios web de negocios, pero incluso los blogs de hoy en día utilizan este enfoque. La utilizan para presentar sus entradas más recientes o más populares o para explicar brevemente de qué trata principalmente el blog.
Un buen ejemplo es el sitio web de Ryan Robinson. Su sección sobre la página muestra una gran imagen suya, un titular contundente, un subtitular que anima a suscribirse con pruebas sociales (“únete a más de 332.947 blogueros”) y un formulario de suscripción al boletín.

Normalmente nos gusta utilizar herramientas sencillas como Canva para crear imágenes principales. Pero no dudes en consultar nuestra lista de alternativas a Canva si buscas opciones diferentes.
Como alternativa, algunos usuarios optan por añadir un fondo de vídeo a pantalla completa. Esto puede dar más vida a su sitio y captar enseguida la atención de los visitantes.
Sin embargo, sólo recomendamos hacer esto si subes tu archivo a una plataforma de alojamiento como YouTube o Vimeo, ya que alojar tus propios vídeos puede ralentizar tu sitio WordPress.

Para inspirarse, consulte nuestra lista de excelentes ejemplos de sitios web en WordPress.
8. Formulario de contacto fácil de usar
Otro elemento de diseño imprescindible en WordPress es un formulario de contacto. Tanto si tienes un blog, una tienda online o un sitio web empresarial, siempre necesitarás un formulario de contacto para que los usuarios puedan enviarte mensajes directamente desde tu sitio web.
Un buen formulario de contacto es sencillo, fácil de usar y sólo recoge la información necesaria. No debe abrumar a los visitantes con demasiados campos o preguntas complejas, ya que esto puede intimidar a los usuarios.

Cuando se tiene un sitio web pequeño, un único formulario de contacto debería ser suficiente. Normalmente, necesitas campos para el nombre, la dirección de correo electrónico para enviar y notificar una respuesta, y la consulta.
Pero una vez que su sitio web haya crecido y pueda identificar las preguntas más frecuentes, es posible que desee personalizar aún más su formulario.
Por ejemplo, en el sitio web de Pinch of Yum han añadido un campo desplegable“Motivo del contacto”. Al seleccionar una opción, aparece un breve mensaje relacionado con el motivo encima del campo de mensaje, que hay que leer primero.
Este enfoque puede ayudar a filtrar las consultas y ofrecer respuestas inmediatas a las preguntas más comunes, mejorando la eficacia y la experiencia del usuario.

Afortunadamente, los plugins constructores de formularios como WPForms pueden crecer fácilmente con las necesidades de su sitio web. Es una de las muchas razones por las que seguimos volviendo a WPForms durante años.
Además de los campos desplegables, puede activar la lógica condicional en su formulario para que los campos aparezcan o se oculten en función de las respuestas del usuario. Esto puede ser útil cuando necesites recopilar información diferente para distintos tipos de consultas.

Si tiene un blog con varios autores, quizá le interese crear páginas de perfil de autor personalizadas y añadir un formulario de contacto en cada una de ellas. De este modo, los lectores podrán ponerse en contacto directamente con autores concretos, lo que aumentará la participación y las oportunidades de establecer contactos.
En el caso de las empresas, la página de contacto puede tener dos finalidades: que los clientes potenciales se pongan en contacto con ella y que los clientes existentes soliciten ayuda. En este caso, es posible que quieras crear dos botones diferentes que lleven a formularios distintos.

Incluso puede añadir un botón de llamada si ofrece asistencia telefónica, para que los usuarios puedan ponerse en contacto de la forma que prefieran.
9. Funciones de accesibilidad web
Por último, pero no por ello menos importante en nuestra lista de elementos esenciales del diseño de WordPress, el diseño de su sitio web en WordPress debe ser accesible para todos los usuarios.
Muchos usuarios tienen discapacidades, lo que les dificulta navegar e interactuar con los sitios web. Si su sitio no satisface estas necesidades, es posible que un número significativo de usuarios no pueda acceder a sus contenidos. Esto significa que podría estar perdiendo visitantes valiosos y clientes potenciales.
Además, la accesibilidad no es sólo una cuestión de inclusión: también es una cuestión legal.
La Ley de Estadounidenses con Discapacidades (ADA) permite a los consumidores presentar quejas contra sitios web que no cumplan las directrices de accesibilidad. No solucionar estos problemas puede dañar su reputación y acarrearle pérdidas económicas.
Un gran ejemplo de sitio web accesible es el de Smeg. Este sitio cuenta con una práctica barra de herramientas de accesibilidad que permite ajustar las funciones del sitio web en función de las distintas necesidades.
Además de ajustar el contenido de la página, como el tamaño de las fuentes y la alineación, se pueden elegir perfiles específicos, como apto para convulsiones, apto para TDAH, usuarios invidentes, etc. De este modo, los usuarios tienen una forma rápida de hacer que el sitio web sea más accesible sin tener que cambiar muchos ajustes diferentes.

Aunque WordPress ya incorpora funciones para hacer accesible tu sitio web, puedes hacer mucho más. Para empezar, puedes consultar el sitio web del W3C, que ofrece información exhaustiva sobre las normas de accesibilidad web.
Además, nuestra guía sobre cómo mejorar la accesibilidad de su sitio web en WordPress ofrece medidas prácticas que puede adoptar.
Una forma sencilla de mejorar la accesibilidad es instalar el plugin WP Accessibility. Este plugin añade una barra de herramientas a tu sitio web en la que los usuarios pueden cambiar el tamaño de las fuentes, lo que resulta muy útil para las personas con problemas de visión.
También permite a los usuarios ver su sitio en modo de color de alto contraste, similar al modo oscuro pero más amigable para los usuarios daltónicos.

Otra característica importante es habilitar la navegación con teclas de flecha en su sitio web. Esto es importante para los usuarios discapacitados que utilizan el teclado en lugar del ratón. Es un cambio sencillo que puede mejorar significativamente la experiencia de usuario de muchos visitantes.
Los mejores elementos de diseño web para los blogs de WordPress
Aunque muchos elementos de diseño son universales en diferentes tipos de sitios web, los blogs de WordPress suelen tener características únicas que los diferencian. Veamos algunos elementos de diseño clave específicos para los blogs de WordPress.
10. Barra lateral útil
Una de las cosas que hacen únicos a los blogs es el diseño asociado a ellos. Puede que estés familiarizado con el diseño en el que el contenido principal ocupa el lado izquierdo o derecho, y una barra lateral aparece a lo largo de todas las entradas y páginas.

Nos gusta utilizar una barra lateral porque nos ayuda a presentar contenido que puede ser útil para los lectores, como un plugin de WordPress imprescindible, recursos gratuitos e incluso ofertas y cupones.
Sin embargo, esto es opcional. Hoy en día, no todos los blogs tienen una barra lateral. Encontrarás algunos sin barra lateral o sólo con un elemento flotante, como iconos sociales o una tabla de contenidos para la entrada del blog.
Este enfoque limpio y minimalista se ajusta a las tendencias actuales de diseño web, que dan prioridad a la simplicidad y la concentración.

Pero si decides incluir una barra lateral, tenemos algunos consejos y trucos para sacarle el máximo partido a este elemento:
- Tenga en cuenta el lenguaje de su contenido (es decir, ¿es un lenguaje de derecha a izquierda?) y los hábitos de lectura de los usuarios. La colocación de la barra lateral debe resultar natural para su público. Si necesitas cambiarla, tenemos una guía sobre cómo cambiar el lado de la barra lateral en WordPress.
- Dependiendo del tamaño de su sitio, puede que desee mostrar barras laterales diferentes para determinadas páginas o entradas. Esto puede ayudarle a adaptar la interfaz de usuario a un contenido específico, mejorando la relevancia y el compromiso.
- Añade sólo los widgets de WordPress más necesarios. No abarrotes la barra lateral con tantos elementos que los usuarios se distraigan del contenido principal.
11. Bloques de recomendación de contenidos
Otro elemento clave en el diseño de blogs de WordPress son los bloques de recomendación de contenidos. Ahora bien, cómo y dónde los blogueros los muestran varía según el diseño y las preferencias.
Si la plantilla de una sola entrada tiene una barra lateral, muchos usuarios mostrarán allí las entradas recientes o sus entradas más populares, como en el sitio web de Cookie + Kate.

Otra opción es mostrarlo en la parte inferior del post, que es lo que hacemos en WPBeginner.
De esta forma, los lectores que han terminado el artículo pueden encontrar fácilmente más contenido relevante que explorar, aumentando las páginas vistas y reduciendo las tasas de rebote.

A la hora de recomendar contenidos, lo más importante es considerar la colocación adecuada. Debe ser lo bastante visible para captar la atención del lector, pero no tan prominente que distraiga del contenido principal.
Además, para el contenido relacionado, es posible que desee pensar en lo relevante que es para el post actual. Incluso puede mostrar las entradas con miniaturas para que los lectores puedan hacerse rápidamente una idea visual del contenido recomendado.
Además, hemos encontrado un truco genial para destacar las nuevas entradas para los visitantes que vuelven en WordPress. De este modo, los lectores habituales pueden ver fácilmente el contenido nuevo, lo que les anima a permanecer más tiempo en tu sitio y explorar más.

¿No estás seguro de cuáles son tus entradas más populares? Entonces, te recomendamos que utilices un plugin de análisis como MonsterInsights, que puede extraer estos datos directamente de tu cuenta de Google Analytics.
Esto te ahorra el tiempo y el esfuerzo de rastrear y actualizar manualmente tus entradas populares. Puedes mostrar estos posts populares como un bloque en tu página web, y cambiará automáticamente en función de lo que sea más popular entre tus lectores.
12. Ayudas a la legibilidad
¿Sabía que la capacidad media de atención de un ser humano es ahora menor que la de un pez de colores? Por eso es más importante que nunca añadir elementos a las entradas de tu blog para captar y mantener la atención de los usuarios.
En las entradas de su blog debe considerar la posibilidad de utilizar elementos que aumenten la legibilidad y permitan a los lectores escanear y asimilar fácilmente el contenido.
Por ejemplo, puede añadir un divisor de forma personalizada si la entrada de su blog es especialmente larga. Este elemento de diseño creativo puede romper visualmente el contenido largo, haciéndolo menos intimidante para los lectores.
SeedProd tiene esta característica exacta en su constructor de página, y usted puede personalizar el diseño de la forma, colores, tamaño, y mucho más.

Muchos blogs, como HubSpot, añaden una barra de progreso de lectura para mostrar a los usuarios hasta dónde se han desplazado por un artículo.
Este elemento, sencillo pero eficaz, mejora la experiencia del usuario al dar a los lectores una indicación visual de su progreso, animándoles a completar el post.

También puede considerar la posibilidad de añadir letras mayúsculas a su contenido, quizá no al principio de cada párrafo, pero sí para las nuevas secciones o capítulos. Esto puede crear interés visual y guiar la mirada del lector.
He aquí un ejemplo de The New Yorker:

Si tiene mucha información que compartir pero quiere que el contenido principal sea conciso, considere la posibilidad de añadir notas a pie de página sencillas pero elegantes. De este modo, podrá ofrecer más detalles sin sobrecargar el texto principal.
Otro truco útil es mostrar vistas previas en directo de los enlaces internos. Esta función permite a los lectores echar un vistazo al contenido enlazado sin salir de la página actual. Es un enfoque innovador de la vinculación interna que puede mantener la atención de los usuarios mientras leen su contenido.

13. Imagen destacada relevante
Aunque las entradas de blog se basan principalmente en texto, las imágenes desempeñan un papel crucial, especialmente la imagen destacada.
Imagina que tienes un blog gastronómico y publicas una nueva receta, pero no hay ninguna imagen destacada que muestre el plato. Cómo se puede atraer a los lectores para que hagan clic y exploren la entrada?

Una buena imagen destacada debe ser:
- Pertinente al contenido del post
- Alta calidad y atractivo visual
- Tamaño adecuado para su tema de WordPress (consulte la documentación de su tema para obtener más información)
- Optimizado para la web para garantizar una carga rápida
- Coherente con la estética general de su marca
Para las imágenes destacadas de WPBeginner, nuestro objetivo es crear una imagen sencilla que muestre de qué trata la entrada. Sin embargo, debe ser lo suficientemente interesante como para que los lectores vean la entrada.
Intentamos que no sea demasiado artística, ya que puede que los usuarios no capten inmediatamente lo que la imagen intenta comunicar.

Puedes crear imágenes destacadas personalizadas con herramientas en línea como Adobe Express o Canva, o utilizar imágenes libres de derechos para ahorrar tiempo. Solo tienes que asegurarte de que tienes derecho a usarlas y de que se ajustan al estilo de tu blog.
Entendemos que no siempre es posible crear una imagen destacada única para cada entrada, dado el tiempo y el coste potencial que ello implica. En tales casos, es bueno establecer una imagen destacada alternativa. Esto garantiza que incluso las publicaciones sin una imagen personalizada tengan una representación visual.
Si quieres más variedad, consulta nuestra guía sobre la configuración de imágenes destacadas en función de las categorías de las entradas. Este enfoque añade diversidad visual a tu blog y ayuda a los usuarios a ver fácilmente entradas con diferentes temas.
14. Elementos visuales claros
No a todo el mundo le gusta leer largos trozos de texto en sus pantallas. Por eso recomendamos añadir elementos visuales a las entradas de tu blog siempre que sea necesario para que los usuarios puedan entender mejor tu contenido.
Sin embargo, a veces no basta con simples imágenes o fotografías. Puede que necesite elementos visuales más interactivos o informativos para captar realmente la atención de sus lectores y comunicar sus ideas.
Además, los elementos visuales pueden hacer que el texto sea más expresivo y cercano. Por ejemplo, los emojis pueden añadir personalidad y emoción a tu texto, ayudando a comunicar el tono y a crear una experiencia de lectura más atractiva.
Un truco que puede incorporar al diseño de su sitio web en WordPress es añadir zonas activas de imágenes interactivas. Esta función es especialmente útil para reseñas de productos o tutoriales, ya que permite a los lectores explorar distintas partes de una imagen para obtener información más detallada.

Si muestra citas largas o bloques de código largos, puede insertar una barra de desplazamiento personalizada en esos elementos. Esto permite a los lectores desplazarse fácilmente sin perder su lugar en el contenido principal.
Otro elemento visual interesante es una barra de progreso. Puedes utilizarla para mostrar el estado de finalización de un proyecto, un hito de aprendizaje, el nivel de habilidad, información nutricional, etc.

Elementos de diseño de WordPress para convertir visitantes en clientes
A continuación, veamos algunas características clave del diseño de WordPress que pueden convertir su sitio web en una potente herramienta para atraer y fidelizar clientes.
15. Lista de espera Próximamente Página de destino
Tanto si está poniendo en marcha un negocio basado en servicios como una tienda online, le recomendamos que cree una página de aterrizaje con una lista de espera. Se trata de una parte importante del diseño de un sitio web que puede crear expectación y captar clientes potenciales antes del lanzamiento completo del sitio.
Es diferente de una página normal de “Próximamente” porque el objetivo no es sólo informar a los visitantes sobre su próximo lanzamiento. También se trata de que participen activamente y se animen a apuntarse a una lista de espera. Este enfoque puede ayudarte a despertar interés y a crear una base inicial de clientes.

Tenemos una guía sobre cómo crear una página de aterrizaje de lista de espera para obtener más información. El tutorial utiliza SeedProd, por lo que es fácil de usar incluso si no eres un experto en diseño.
Dicho esto, he aquí algunos elementos clave que puede añadir a su página de aterrizaje de la lista de espera:
- Un widget de temporizador de cuenta atrás para crear un sentido de urgencia y emoción acerca de su lanzamiento. SeedProd ofrece este elemento por defecto, por lo que no es necesario instalar un plugin independiente para habilitarlo.
- Un formulario de suscripción por correo electrónico para captar la información de los visitantes. Recomendamos utilizar un color llamativo para el botón de llamada a la acción.
- Una ventana emergente de intención de salida para captar a los visitantes que están a punto de abandonar su página. Puedes usar OptinMonster para esto, que es lo que usamos para aumentar nuestros suscriptores de correo electrónico en un 600%.
- Algunos elementos visuales, como las imágenes, ofrecen a los usuarios una vista previa de lo que está vendiendo. Puede tratarse de una imagen del producto parcialmente oculta, una instantánea entre bastidores de su servicio en acción o incluso una representación gráfica estilizada de lo que va a ofrecer.
- Botones de redes sociales para que los usuarios te sigan en tus perfiles sociales oficiales. De este modo, podrán recibir las últimas actualizaciones sobre el lanzamiento de tu producto o servicio.
- Enlaces para compartir en redes sociales para que los usuarios puedan ayudar a difundir su negocio.
Este es un buen ejemplo de página de aterrizaje de lista de espera de Every Tuesday. Esta lista de espera está tratando de crear expectación para una próxima inscripción en un curso de fontmaking.
Nos gusta que muestre ejemplos de trabajos anteriores de antiguos alumnos. Esto funciona como prueba social y muestra lo que pueden conseguir los futuros estudiantes.

16. Botón de llamada a la acción llamativo
Hemos mencionado los botones de llamada a la acción (CTA ) varias veces a lo largo de esta guía, y por una buena razón. Son una de las partes más importantes del diseño de sitios web de WordPress, ya que influyen directamente en el comportamiento del usuario e impulsan las conversiones.
Pero si cree que cualquier forma de botón es suficiente, piénselo otra vez. Ya hemos hablado antes de la importancia del color, pero hay mucha ciencia detrás de lo que hace que un CTA sea eficaz. Es un elemento clave que puede marcar la diferencia en sus tasas de conversión.
En primer lugar, es mejor incluir sólo una CTA principal por página para evitar la confusión y la parálisis en la toma de decisiones. De lo contrario, se corre el riesgo de abrumar a los visitantes.
Esto no significa que sólo pueda mostrar el botón una vez, sino que debe centrarse en una acción principal que desee que realicen los usuarios.
Tomemos como ejemplo la página de inicio de RafflePress. Por encima del pliegue, el botón CTA “Obtener RafflePress” se repite dos veces en el menú y en la sección principal.
También incluye un enlace a “Ver ejemplo en vivo”, pero no está diseñado como el botón “Obtener RafflePress”, por lo que no compite por la atención.

En segundo lugar, aunque las CTA genéricas como “Más información” o “Inscríbete” están bien, puedes llevarlas al siguiente nivel si las centras más en los beneficios.
Cuando elabore su llamada a la acción, asegúrese de resaltar brevemente los beneficios que ofrece y explique qué obtendrán los usuarios si actúan. Si pueden ver lo que ganan, estarán más motivados para hacer clic.
John Turner, cofundador de SeedProd
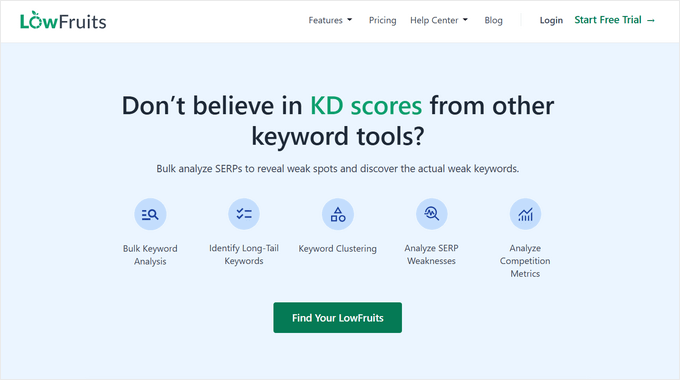
Un buen ejemplo es LowFruits, una herramienta de búsqueda de palabras clave.
Su CTA es “Find your lowfruits”, que es inteligente y describe los beneficios que obtendrán los usuarios: palabras clave como frutos maduros para los que es fácil posicionarse.

John Turner habla más sobre estas mejores prácticas de llamada a la acción que pueden aumentar sus conversiones en su artículo como invitado para WPBeginner.
Por último, asegúrese de que se puede hacer clic en el botón CTA en dispositivos de sobremesa, móviles y tabletas. Un botón que funciona perfectamente en un ordenador de sobremesa pero que es difícil de pulsar en un móvil puede perjudicar significativamente sus tasas de conversión. Esto es especialmente cierto dado el creciente número de usuarios móviles.
17. Cajas de características fáciles de leer
Si vendes un solo producto, una plataforma SaaS o tienes un negocio basado en servicios, entonces mostrar cuadros de características es una buena idea. Esta sección suele enumerar las características clave de su producto o servicio, pero cuando está llena de texto, puede resultar difícil de leer y digerir.
Por eso muchos sitios web de empresas incluyen ahora cuadros de funciones con iconos. Estas señales visuales ayudan a los usuarios a identificar y comprender rápidamente cada función, lo que mejora la experiencia general del usuario.
Además, los iconos rompen visualmente con el texto y hacen que el diseño resulte más atractivo y menos abrumador.
Además, intentamos añadir un pequeño encabezado que describa la característica de forma breve y clara. No queremos que sea demasiado largo para no saturar la página.
La página de inicio de Charitable lo demuestra muy bien:

18. Elementos de prueba social
Cuando investigábamos para nuestro artículo sobre estadísticas de comercio electrónico, descubrimos que el 95% de los compradores buscan opiniones y otras formas de prueba social antes de realizar una compra.
Esto tiene sentido. Si los clientes potenciales ven reseñas / valoraciones positivas en su sitio web, se sentirán más seguros a la hora de decidirse a comprarle.
Si utiliza un plugin de página de destino como SeedProd, tendrá acceso a bloques diseñados específicamente para mostrar la prueba social.

Por ejemplo, puede añadir testimonios rotativos. Se trata de un deslizador que muestra varios testimonios de un mismo lugar a la vez, y los usuarios solo tienen que utilizar los botones de flecha para leerlos.
También puede mostrar animaciones de recuento de números. Sirven para indicar a los usuarios cuántos clientes has atendido, productos has vendido o cualquier otra estadística impresionante sobre tu negocio.

No se limite a colocar estas reseñas en su página de inicio. También puedes mostrarlas en otras partes de tu sitio, como incluirlas en la animación de precarga, por ejemplo.
¿Quieres mostrar testimonios sin usar un constructor de páginas? Prueba a utilizar el plugin Reviews Feed de Smash Balloon. Este plugin lo hace aún más fácil, ya que puede extraer contenido de reseñas de sitios de terceros como Google, Yelp, Facebook y más.
De esta forma, puede mostrar automáticamente opiniones frescas y auténticas de varias plataformas directamente en su sitio de WordPress.

19. Pancartas llamativas
Es posible que haya creado una página de destino de Google Ad para su producto o servicio. Pero si la gente no está convirtiendo y usted está perdiendo dinero, entonces puede ser el momento de considerar otras estrategias.
A veces, los visitantes sólo necesitan un suave empujón para realizar una compra. Aquí es donde los banners web pueden ser útiles en el diseño de su sitio web WordPress.
Nos referimos a elementos dinámicos como barras de pie de página adhesivas que muestran ofertas especiales o teletipos que anuncian ofertas por tiempo limitado.
Pueden destacar información importante, promocionar sus campañas e impulsar las conversiones sin ser excesivamente intrusivos.

Nuestra plataforma preferida para esto es OptinMonster. Aunque muchos lo conocen como un plugin de ventanas emergentes, lo hemos utilizado con éxito para mostrar varias promociones en nuestro sitio web.
Por ejemplo, durante el Black Friday, añadimos un banner flotante en nuestro sitio web para dirigir a los usuarios a nuestra colección de más de 100 ofertas exclusivas. Lo hicimos adhesivo para que siguiera a los usuarios a medida que se desplazaban, pero lo hicimos lo bastante pequeño para que no afectara a la experiencia del usuario.

Este enfoque del diseño de banners se basa en el equilibrio. El objetivo es captar la atención sin abrumar a los visitantes, creando una interfaz de usuario que guíe en lugar de empujar.
Al diseñar estos banners para sitios web, deberá tener en cuenta cómo encajan en el diseño general de su sitio web de WordPress.
Deben parecer parte del diseño de su sitio web, pero deben destacar lo suficiente como para captar la atención del usuario. Recomendamos utilizar colores que complementen la paleta de su sitio web y que, al mismo tiempo, ofrezcan suficiente contraste.
20. Páginas de compra y pago de alta conversión
El proceso de compra es la parte más importante de la experiencia del usuario de comercio electrónico. De hecho, en nuestro artículo sobre estadísticas de abandono de carritos de la compra, descubrimos que 7 de cada 10 personas abandonan sus carritos antes de completar una compra. Esto supone una enorme pérdida de ingresos potenciales.
Si su tasa de abandono de carritos es alta, debería revisar las páginas de carrito y de pago. Puede que haya elementos de diseño que hagan dudar a la gente de su compra o que les dejen frustrados.
Por ejemplo, en cuanto al diseño, puede que tenga demasiados campos solicitando información, o que el precio total en la página del carrito y en la de la caja sean muy diferentes. Estos problemas pueden perjudicar la experiencia del usuario y las tasas de conversión.
La página de pago deWPCode es un buen ejemplo. Como se trata de un producto digital, solo piden la información más relevante, como tu correo electrónico, nombre y apellidos, y número de teléfono.
La sección de pago también se encuentra en la misma página, lo que reduce el número de pasos que debe dar el cliente para completar su compra. El descuento se aplica automáticamente, por lo que no es necesario buscar e introducir manualmente un código de cupón.

Aparte de eso, hay elementos de prueba social, como un bloque de testimonios, que ayudan a tranquilizar a los clientes que podrían estar dudando en convertirse.
Tenemos guías sobre cómo crear una página de carrito de WooCommerce personalizada y cómo personalizar el checkout de WooCommerce para más información.
También debe prestar atención a la página de agradecimiento posterior a la conversión, ya que es una buena oportunidad para aumentar el valor medio del pedido. Puedes sugerir productos relacionados con la compra o mostrar un código de cupón exclusivo para la próxima compra.
La mejor herramienta para optimizar estas páginas es FunnelKit, que es un constructor de embudos de ventas para WooCommerce que viene con plantillas de páginas de agradecimiento ya hechas. Puedes leer más sobre sus características y capacidades en nuestra reseña de FunnelKit.

Elementos de diseño de WordPress para impresionar a sus visitantes
Aunque los elementos de diseño de WordPress de los que hemos hablado hasta ahora son esenciales para que un sitio web de WordPress funcione correctamente, existen características de diseño adicionales que pueden llevar su sitio al siguiente nivel.
Estos elementos no son necesariamente imprescindibles, pero pueden crear una impresión duradera en sus visitantes y diferenciar su sitio de la competencia:
- Añada un fondo animado: haga que su sitio parezca más animado para captar inmediatamente la atención de sus visitantes.
- Utilice contenidos dinámicos para la personalización – Esto le permite adaptar el contenido en función de factores como el comportamiento del usuario o su ubicación.
- Estiliza cada entrada de WordPress de forma diferente – Haz que cada entrada tenga un aspecto único para que coincida con su tema.
- Añada una notificación de pestaña del navegador: vuelva a captar a los visitantes que hayan salido de su sitio y estén en otra pestaña.
- Añada un widget de encuesta de opinión sobre el diseño del sitio web: recoge información valiosa de los usuarios para mejorar continuamente el diseño y la funcionalidad de su sitio.
¿Necesitas ayuda con el diseño web? WPBeginner Pro Services al rescate
Gestionar todos los elementos de diseño de WordPress necesarios para un sitio web eficaz puede dar mucho miedo. Si prefieres centrarte en hacer crecer tu negocio, ¿por qué no dejas que los expertos se encarguen de tu diseño web?
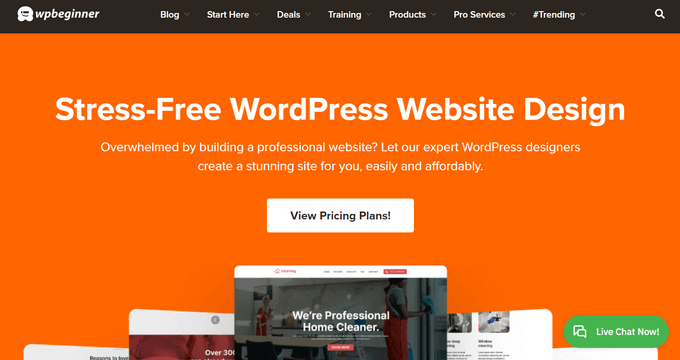
WPBeginner Pro Services ofrece soluciones de diseño de sitios web WordPress sin complicaciones.
Ponemos a su disposición un gestor de proyectos dedicado que trabajará con usted para crear un diseño personalizado adaptado a sus necesidades específicas. También configuraremos todas las funciones necesarias de SEO y optimización de la velocidad para garantizar que su sitio funcione al máximo.

¿Ya tiene un sitio web pero cree que necesita una renovación? Nuestro equipo también se especializa en el rediseño de sitios web de WordPress, dando nueva vida a su sitio existente sin empezar de cero.
¿Desea más información? Llame hoy mismo a nuestros expertos. Ellos te ayudarán a encontrar el plan que mejor se adapte a tus objetivos y presupuesto para asegurarte de que consigues un sitio WordPress profesional y de alto rendimiento sin el estrés del diseño DIY.
Esperamos que este artículo te haya ayudado a descubrir los elementos de diseño clave para un sitio web de WordPress eficaz. También te recomendamos que eches un vistazo a nuestra selección experta de las mejores herramientas para crear y vender productos digitales y a nuestra guía sobre las cosas que debes hacer antes de poner en marcha un negocio de diseño web con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.