Los plugins de WordPress son potentes herramientas que amplían la funcionalidad de tu sitio web. Pero nuestros lectores nos preguntan a menudo si demasiados plugins o plugins mal codificados pueden afectar al tiempo de carga de un sitio. Después de todo, un sitio web lento provoca la frustración de los visitantes, mayores tasas de rebote y una peor clasificación en las búsquedas.
Tenemos mucha experiencia de primera mano en el uso de plugins en sitios web de WordPress. En el camino, hemos aprendido que es posible tener tanto un sitio web rico en características como un rendimiento óptimo.
Este artículo le mostrará cómo los plugins de WordPress afectan al tiempo de carga de su sitio y cómo puede controlarlos para mantener su sitio web funcionando al máximo rendimiento.

Esta es una guía completa sobre los plugins y el rendimiento de WordPress. Utiliza los siguientes enlaces para navegar por este artículo:
- How Do WordPress Plugins Work?
- How Plugins Affect a Site's Load Time
- Will Too Many Plugins Slow Down WordPress?
- Will Inactive Plugins Slow Down WordPress?
- How to Choose Faster Plugins
- How to Control Your Plugins Using Plugin Organizer
- How to Check Files Loaded by WordPress Plugins (Advanced)
- How to Manually Optimize WordPress Plugin Assets (Advanced)
- How to Manually Disable Plugin Stylesheets in WordPress (Advanced)
- How to Manually Disable Plugin JavaScript in WordPress (Advanced)
- How to Load Scripts Only on Specific Pages (Advanced)
¿Cómo funcionan los plugins de WordPress?
Los plugins de WordPress son como aplicaciones para tu sitio de WordPress. Puedes instalarlos para añadir más características, como formularios de contacto, galerías de fotos o una tienda de comercio electrónico.
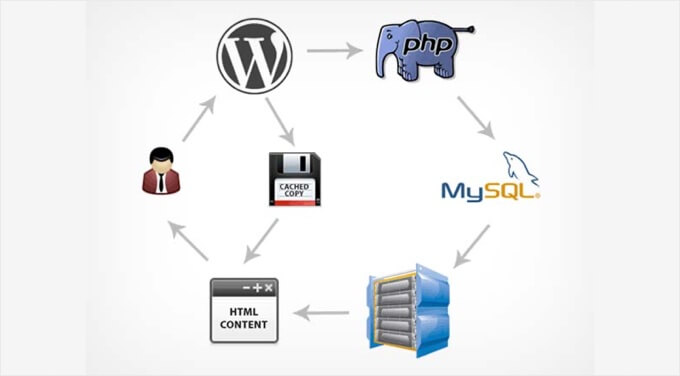
Tanto el núcleo de WordPress como los plugins están escritos en PHP. Este código PHP se ejecuta en su servidor web y utiliza sus recursos.
Por eso es importante elegir un alojamiento WordPress rápido que le permita gestionar fácilmente los recursos de su servidor y hacer funcionar su sitio con eficacia.
Cuando alguien visita su sitio web, WordPress carga primero sus archivos de núcleo y luego carga todos sus plugins activos. Puede obtener más información en nuestra guía acerca de los plugins de WordPress y su funcionamiento.
Cómo afectan los plugins al tiempo de carga de un sitio web
Así, aunque los plugins de WordPress añaden características sorprendentes, también consumen recursos que pueden afectar a la velocidad de carga de su sitio.
Algunos plugins buscan información en la base de datos de tu sitio web. Si un plugin tiene que buscar demasiada información o no lo hace de forma eficiente, puede hacer que tu sitio web responda con lentitud.
Otros plugins añaden archivos que deben descargarse en los ordenadores de sus visitantes. Estos archivos pueden ser imágenes, hojas de estilos que controlan el aspecto de su sitio web o archivos JavaScript que hacen que su sitio sea interactivo. Cada archivo adicional añade un poco más de tiempo a la carga del sitio web.

Con esto en mente, asegúrese de elegir cuidadosamente plugins bien codificados para su sitio web. También debes evitar ejecutar demasiados plugins innecesariamente.
Veamos estos problemas en detalle.
Sugerencia: ¿Desea ayuda profesional para mejorar el tiempo de carga de su sitio? Nuestros ingenieros del Servicio de Optimización de la Velocidad del Sitio crearán un informe completo sobre la velocidad y el rendimiento del sitio web y, a continuación, utilizarán esos datos para hacer que su sitio cargue más rápido.
¿Demasiados plugins ralentizan WordPress?
¿Cuántos plugins son demasiados? Muchos usuarios de WordPress se preguntan si su sitio web se ralentizará si instalan demasiados plugins.
Creemos que el problema clave no es la cantidad de plugins, sino su calidad.
Todos los plugins bien codificados intentan mantener al mínimo los archivos que cargan. Usted puede tener docenas de buenos plugins de WordPress como este funcionando en su sitio web sin ningún problema.
Sin embargo, no todos los desarrolladores de plugins son tan cuidadosos. Algunos plugins cargan archivos en cada carga de página, incluso cuando no necesitan esos archivos. Demasiados plugins de este tipo ralentizarán tu sitio web.
Esto significa que el verdadero problema es elegir plugins rápidos y evitar los mal codificados.
Para más información sobre este problema, consulte nuestra guía sobre cuántos plugins de WordPress debe instalar.
Consejo profesional: Puede reducir el número de plugins utilizando WPCode, un potente plugin de gestión de fragmentos de código para WordPress. Fácilmente hará innecesarios al menos 5 plugins.
¿Los plugins inactivos ralentizan WordPress?
Puede desactivar temporalmente un plugin en WordPress desactivándolo. Esto no borra el plugin, por lo que puedes reactivarlo fácilmente cuando lo necesites.
Puede que te preguntes si los plugins inactivos ralentizan tu sitio web. No lo hacen.
WordPress no carga los plugins inactivos, por lo que no utilizarán los recursos de su sitio web. Los plugins inactivos no consultarán tu base de datos ni accederán a archivos.
Sin embargo, si no piensas utilizar un plugin inactivo en el futuro, te recomendamos que lo borres. Los plugins inactivos seguirán pidiendo ser actualizados, y los hackers a veces pueden utilizarlos para acceder a su sitio.
Para más detalles, consulte nuestra guía llamada: ¿Los plugins inactivos ralentizan WordPress?
Cómo elegir plugins más rápidos
Como hemos dicho antes, lo más importante es elegir plugins bien codificados. Se trata de plugins con buenas reseñas / valoraciones y recomendados por fuentes de confianza.
Puede empezar leyendo nuestra guía detallada sobre cómo elegir los mejores plugins para WordPress.
Deberá prestar especial atención a la facilidad de uso y el rendimiento del plugin. Estas son algunas de las mejores opciones:
- WPForms, el plugin de formularios de contacto para WordPress más rápido y fácil de usar para principiantes
- All in One SEO, un potente plugin SEO para WordPress que enfatiza el rendimiento del sitio web.
- MonsterInsights, el mejor plugin de Google Analytics para WordPress que permite cargar gtag.js localmente para acelerar los resultados de Google Core Web Vitals.
- SeedProd, un maquetador de páginas de WordPress que crea páginas de destino y temas rapidísimos.
Además de estas recomendaciones, puede realizar sus propias pruebas de velocidad. Simplemente comprueba la velocidad de tu sitio antes y después de instalar un plugin para comparar su impacto en el rendimiento.
Si encuentra que un plugin de WordPress está afectando la carga de su sitio, entonces busque un plugin mejor que haga el mismo trabajo sin ralentizar su sitio web.
Cómo controlar tus plugins con Plugin Organizer
Algunos de los plugins que utilices no necesitarán ejecutarse en todas las páginas de tu sitio web. Puedes acelerar tu sitio web ejecutándolos solo donde sean necesarios.
Por ejemplo, si un plugin solo necesita ejecutarse en el área de administración de WordPress, entonces no debería cargarse en el front-end de su sitio web.
Los autores de los plugins no siempre pueden anticipar cómo se utilizarán las características de sus plugins, por lo que pueden cargar el código tanto si es necesario como si no. Ahora bien, si el plugin carga archivos JavaScript y CSS, esto puede aumentar el tiempo de carga de la página de su sitio web.
Desactivando esos plugins en las páginas donde no los necesite mejorará su tiempo de carga.
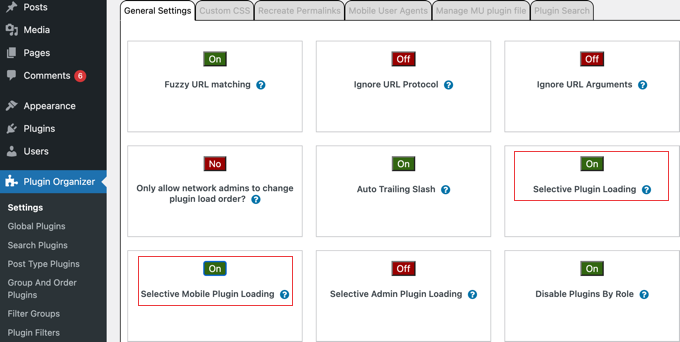
Aquí es donde Plugin Organizer puede ayudar. Es un plugin de WordPress que te permite controlar tus otros plugins de las siguientes maneras:
- Le permite activar / desactivar selectivamente plugins específicos basados en URL.
- Le permite activar o desactivar plugins para diferentes perfiles de usuario.
- Te permite activar o desactivar plugins en función del tipo de entradas.
- Permite reorganizar el pedido / orden de carga de los plugins.
- Te permite desactivar ciertos plugins y cargarlos solo cuando sea necesario.
Con estas características, Plugin Organizer te permitirá controlar tus plugins y ajustar el rendimiento de tu sitio web.
Aviso: Puede que haya notado que el plugin Organizer no ha sido probado con las 3 últimas versiones de WordPress. Sin embargo, hemos probado cuidadosamente el plugin, y funciona correctamente en el momento de escribir.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo utilizar Plugin Organizer para acelerar su sitio WordPress.
Y como más de la mitad de los visitantes de su sitio web utilizarán teléfonos inteligentes u otros dispositivos, debe asegurarse de que su sitio también se carga rápidamente para ellos.
Puedes hacerlo usando el Organizador de Plugins para desactivar plugins específicos en el móvil. Para saber cómo, consulta nuestra guía sobre cómo desactivar plugins específicos de WordPress para usuarios móviles.

Sin embargo, si prefiere controlar sus plugins de WordPress sin instalar otro plugin, le explicaremos cómo hacerlo paso a paso en el resto de esta guía. Sin embargo, esto es solo recomendable para usuarios más técnicos.
Cómo marcar / comprobar archivos cargados por plugins de WordPress (Avanzado)
Para ver cómo afectan los plugins al tiempo de carga de tu página, tienes que comprobar qué archivos cargan tus plugins de WordPress. Por suerte, hay muchas herramientas que puedes utilizar para averiguarlo.
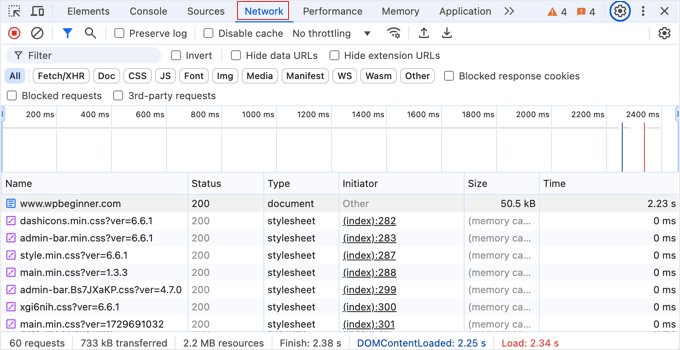
Una forma sencilla es utilizar las herramientas para desarrolladores de tu navegador. En Google Chrome o Firefox, basta con hacer clic con el botón derecho del ratón en el sitio web y seleccionar “Inspeccionar”. Se abrirá el panel de herramientas de desarrollo.
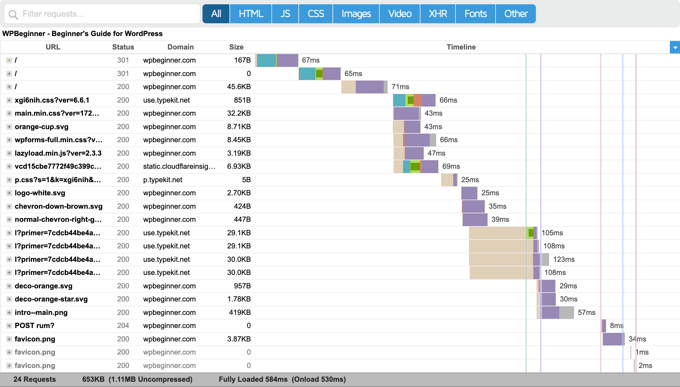
Tienes que hacer clic en la pestaña “Red” y volver a cargar tu sitio web. Mientras la página se recarga, podrás ver cómo tu navegador carga cada archivo.

Presta atención a los archivos que tardan en cargarse. Puedes ver cuánto tarda en cargarse cada archivo en la columna “Tiempo”.
Si sólo desea ver determinados tipos de archivos que pueden afectar a los tiempos de carga, como JS (JavaScript) o CSS, utilice los botones de la parte superior para filtrar la lista.
Para obtener un informe más detallado, también puede utilizar herramientas de terceros como Pingdom y GTmetrix. Estas herramientas le darán información aún más útil acerca de todos los archivos que se cargan y el tiempo que tardan en cargarse.

Cómo optimizar manualmente los plugins de WordPress (Avanzado)
Los usuarios avanzados de WordPress pueden intentar gestionar cómo los plugins de WordPress cargan los archivos en su sitio. Tenga en cuenta que esto requiere algunos conocimientos de código y algunas habilidades de depuración.
Nota importante: Le recomendamos encarecidamente que no pruebe ninguno de los métodos siguientes en un sitio activo. El mejor lugar para experimentar es en una instalación local de WordPress o en un sitio de ensayo con un proveedor de alojamiento WordPress gestionado.
La forma correcta de cargar scripts y hojas de estilos en WordPress es usando las funciones wp_enqueue_style y wp_enqueue_script.
La mayoría de los desarrolladores de plugins para WordPress utilizan estas funciones para cargar los archivos de los plugins, asegurándose de que los archivos se cargan solo cuando y donde se necesitan. WordPress también incluye funciones sencillas para dar de baja esos scripts y hojas de estilos.
Sin embargo, si simplemente desactiva la carga de esos scripts y hojas de estilos, sus plugins no funcionarán correctamente. Para corregir eso, usted tendrá que copiar y pegar los estilos y secuencias de comandos en la hoja de estilos de su tema y archivos JavaScript.
De esta forma, podrá cargarlos todos a la vez, minimizando las peticiones HTTP y disminuyendo eficazmente el tiempo de carga de su página.
Veamos cómo dar de baja fácilmente hojas de estilos y archivos JavaScript en WordPress.
Cómo desactivar manualmente las hojas de estilos de plugins en WordPress (Avanzado)
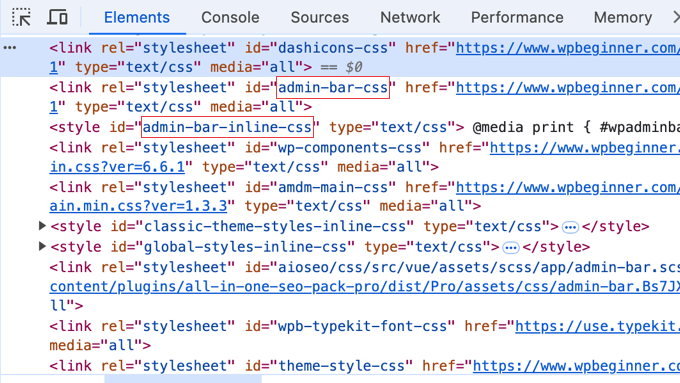
Primero, necesitará encontrar el nombre o handle de la hoja de estilos que desea dar de baja. Puede localizarla utilizando la herramienta de inspección de su navegador.

Después de encontrar el manejador de la hoja de estilos, puede anular su registro añadiendo este código al archivo functions.php de su tema utilizando un plugin de fragmentos de código como WPCode (recomendado).
1 2 3 4 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' );} |
No olvide cambiar 'gdwpm_styles-css ‘ por el manejador de estilo que desee desactivar.
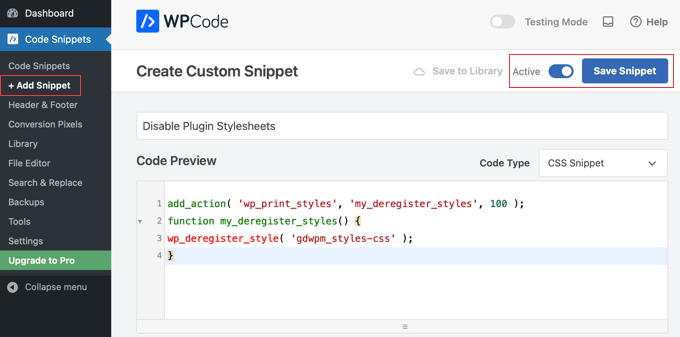
Para añadir este fragmento de código mediante WPCode, basta con crear un fragmento de PHP personalizado, darle un nombre y, a continuación, pegar el código en el panel Vista previa del código.

Después, asegúrese de activar el fragmento de código y haga clic en el botón “Guardar fragmento de código” para guardar el código. Para más detalles, consulte nuestra guía sobre cómo añadir fragmentos de código personalizados en WordPress.
Puede dar de baja tantos manejadores de estilo como desee dentro de esta función.
Por ejemplo, si tienes más de un plugin para el que desregistrar la hoja de estilos, entonces lo harías así:
1 2 3 4 5 6 | add_action( 'wp_print_styles', 'my_deregister_styles', 100 );function my_deregister_styles() { wp_deregister_style( 'gdwpm_styles-css' ); wp_deregister_style( 'bfa-font-awesome-css' ); wp_deregister_style( 'some-other-stylesheet-handle' );} |
Recuerda que desregistrar estas hojas de estilos afectará a las características de los plugins de tu sitio web. Debe copiar el contenido de cada hoja de estilos que desregistre y pegarlo en la hoja de estilos de su tema de WordPress o añadirlo como CSS personalizado.
Cómo desactivar manualmente el plugin JavaScript en WordPress (Avanzado)
Al igual que en el caso de las hojas de estilos, tendrá que averiguar el manejador utilizado por el archivo JavaScript para darlo de baja. Sin embargo, no podrá encontrarlo con la herramienta de inspección.
Para ello, tendrá que profundizar en los archivos de los plugins para averiguar el manejador utilizado por el plugin para cargar un script.
Otra forma de averiguar todos los manejadores utilizados por los plugins es añadir este código al archivo functions.php de tu tema o un nuevo fragmento de código WPCode:
1 2 3 4 5 6 7 8 9 10 | function wpb_display_pluginhandles() {$wp_scripts = wp_scripts();$handlename .= "<ul>"; foreach( $wp_scripts->queue as $handle ) : $handlename .= '<li>' . $handle .'</li>'; endforeach;$handlename .= "</ul>";return $handlename;}add_shortcode( 'pluginhandles', 'wpb_display_pluginhandles'); |
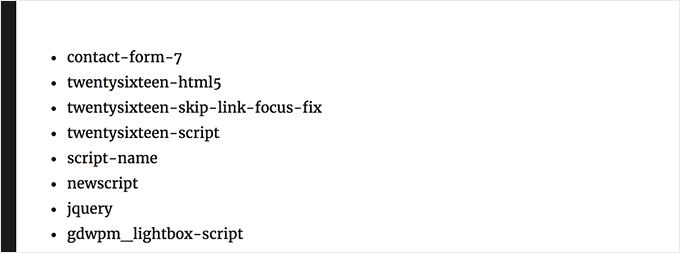
Después de añadir este código, puedes usar el shortcode[pluginhandles] para mostrar un anuncio/ catálogo / fichas de los plugins.
Debería verse así:

Ahora que tienes los manejadores de script, puedes darlos de baja fácilmente usando el código de abajo.
Simplemente añada el código al archivo functions.php de su tema o a un nuevo fragmento de código WPCode, como hizo al desactivar las hojas de estilos:
1 2 3 4 5 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' );} |
También puede utilizar este código para desactivar varios scripts.
Se verá así:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { wp_deregister_script( 'contact-form-7' ); wp_deregister_script( 'gdwpm_lightbox-script' ); wp_deregister_script( 'another-plugin-script' );} |
Ahora, como mencionamos anteriormente, desactivar estos scripts hará que tus plugins dejen de funcionar correctamente. Para evitar esto, tendrá que combinar el código JavaScript. Esto no siempre funciona sin problemas, por lo que necesita saber lo que está haciendo y aprender a base de ensayo y error.
Cómo cargar scripts solo en páginas específicas (Avanzado)
Si sabe que necesitará que el script de un plugin se cargue en una página específica de su sitio web, entonces puede permitir un plugin en esa página en particular.
De esta manera, el script permanece desactivado en todas las demás páginas de su sitio y se carga solo cuando es necesario.
A continuación se explica cómo cargar scripts en páginas específicas:
1 2 3 4 5 6 7 | add_action( 'wp_print_scripts', 'my_deregister_javascript', 100 );function my_deregister_javascript() { if ( !is_page('Contact') ) { wp_deregister_script( 'contact-form-7' ); }} |
Este código simplemente desactiva el script contact-form-7 en todas las páginas excepto en la página de contacto. Simplemente cambia el nombre de la página y el manejador del script plugin por los que quieras usar.
Esperamos que este artículo te haya ayudado a aprender cómo afectan los plugins de WordPress al tiempo de carga de tu sitio. Puede que también quieras ver nuestra guía definitiva para mejorar la velocidad de WordPress y el rendimiento del sitio y nuestra selección experta de los mejores plugins de caché de WordPress para acelerar tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
In the nutshell it is not the number of plugins that make a huge difference but number of poorly coded plugins which makes the task difficult and creates problems for the websites.
one thing in my opinion while selecting a plugin should be to install task specific plugins only.
Not which loads everything in return to do a specific task easily.
Thanks for the guide.
Oscar
I’m not sure I understood everything. I want to use the last code snippet (Load Scripts Only on Specific Pages) for Contact Form 7.
What is unclear to me is on line 4. Does “Contact” refer to the title of the page where the contact form is located? If title of my page is “Contact Us” do I need to change this on line 4?
Thanks in advance. Regards,
WPBeginner Support
Correct, Contact would be the title of the post and you would change it to match the title of the page. You can also look up the page ID and add that number as an alternative if you prefer. Our guide on finding the ID can be found below!
https://www.wpbeginner.com/beginners-guide/how-to-find-post-category-tag-comments-or-user-id-in-wordpress/
Admin
Korii
Really great tips here!
Question re: deregistering plugin stylesheets and scripts and merging them into a single stylesheet and a single script file respectively, will you have to do this every time there is a plugin update? If so, is there a way to get around this?
WPBeginner Support
To protect the changes, you would likely want to create a child theme
Admin
Thomas
I use a couple of plugins when writing copy. (Font, etc) If I deactivate when I’m not using them will it help?
Mike Burk
Very good article! Thanks.
pete
Hi guys,
So, how would I add a Code Pen script to a page if it’s just a CSS only pen? And also, how would I add pens with JS, please?
Many thanks!
PeTe
amin
it’s a really useful post for all(beginners and advanced).also you can use css without blocking render to make your site or plugin faster.like
amin
also you can remove some languages of the plugin.so delet .po and .mo files(if they are not usable) can load you faster.and remove helps files and pictures and you can minify your js and css(not necessary) and some more….
abubakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Jasmine
Thanks for the tips @Wpbeginner. I love you guys!
Matus
Could you please make a list of top social media share buttons for WP?
For example what are you using on your website to do that, plugin, Shareaholic or SumoMe? Or something made yourself?
Jasmine
Try out Social Warfare plugin