En nuestra experiencia, una de las cosas básicas que debes aprender en WordPress es cómo usar códigos cortos en los widgets de tu barra lateral.
Esto se debe a que muchos plugins usan códigos cortos para mostrar su contenido en lugar de tener sus propios widgets. Saber cómo usar códigos cortos en las barras laterales te permite hacer más con tu sitio y aprovechar al máximo diferentes plugins.
Este artículo te mostrará cómo usar códigos cortos en los widgets de tu barra lateral de WordPress. Cubriremos métodos tanto para temas clásicos como para temas de bloques.

¿Por qué usar códigos cortos en los widgets de tu barra lateral de WordPress?
Los códigos cortos te permiten agregar contenido y funciones avanzadas a tu sitio web, incluyendo formularios de contacto, tablas, mejores comentaristas y mucho más. WordPress viene con varios códigos cortos integrados, pero algunos plugins también agregan sus propios códigos cortos.
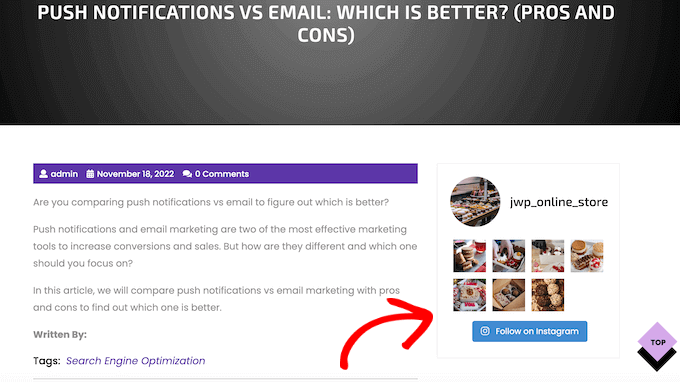
Por ejemplo, puedes mostrar fotos de Instagram en la barra lateral de WordPress usando un código corto proporcionado por Smash Balloon Instagram Feed.

Este contenido aparecerá entonces en todo tu sitio web de WordPress, por lo que no necesitas agregarlo a cada página y publicación manualmente. Esto puede ahorrarte mucho tiempo y esfuerzo y ayuda a mantener el diseño de tu sitio consistente.
Teniendo esto en cuenta, veamos algunas formas diferentes de agregar y usar shortcodes en las barras laterales de WordPress. Simplemente usa los enlaces rápidos a continuación para saltar directamente al método que deseas usar.
- Método 1: Agregar un Shortcode al Editor de Widgets de Bloques de WordPress (Temas Clásicos)
- Método 2. Agregar un Shortcode al Editor de Sitio Completo (Temas de Bloques)
- Method 3: Using the Custom HTML Widget (More Customizable)
Método 1: Agregar un Shortcode al Editor de Widgets de Bloques de WordPress (Temas Clásicos)
La mayoría de los temas de WordPress clásicos, gratuitos y de pago, vienen con barras laterales listas para widgets. Teniendo esto en cuenta, a menudo puedes simplemente agregar un widget de Shortcode a la barra lateral de tu sitio web.
Primero, ve a Apariencia » Widgets en tu panel de control. Aquí verás todas las diferentes áreas donde puedes agregar widgets en WordPress, incluida la barra lateral.

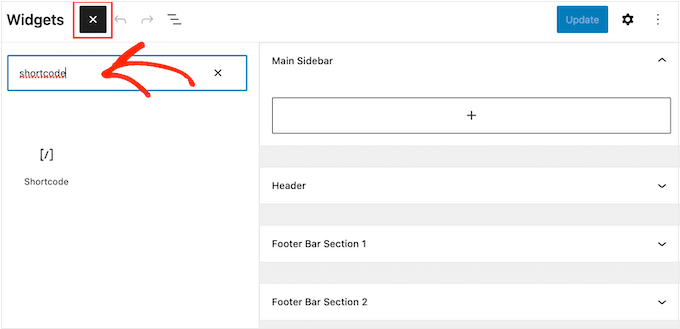
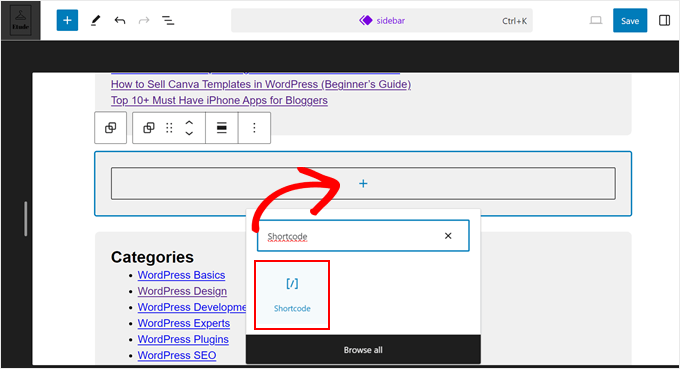
Simplemente haz clic en el botón ‘+ Agregar Bloque’ y comienza a escribir ‘Shortcode’.
Cuando aparezca el bloque correcto, arrástralo a la barra lateral de WordPress.

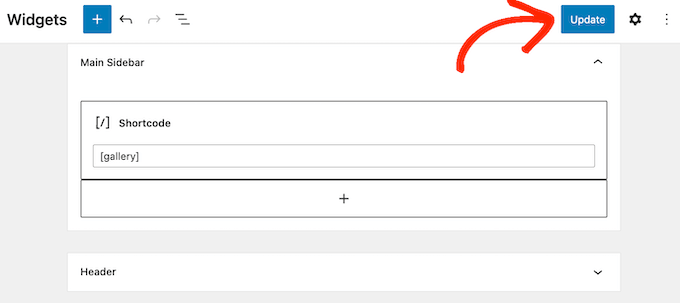
Ahora puedes agregar tu shortcode al bloque.
Cuando hayas terminado, no olvides hacer clic en ‘Actualizar’ para que los cambios se apliquen en vivo.

Ahora puedes visitar tu blog o sitio web de WordPress para ver el shortcode en acción.
Método 2. Agregar un Shortcode al Editor de Sitio Completo (Temas de Bloques)
Si estás utilizando un tema de bloques, puedes agregar un shortcode a la barra lateral usando el Editor de Sitio Completo. En tu panel de control de WordPress, ve a Temas » Editor.

Ahora verá algunas configuraciones para editar su tema de bloques.
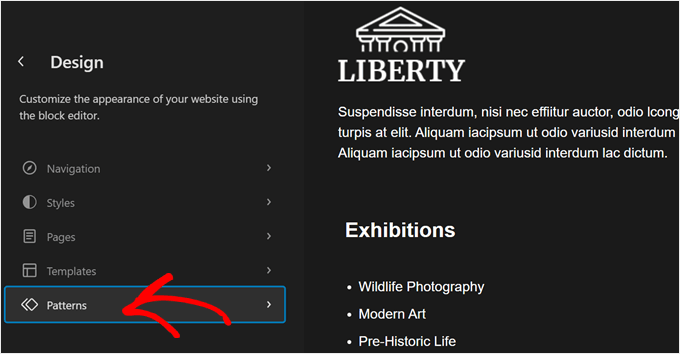
Para editar la barra lateral de su tema, normalmente deberá hacer clic en el menú de ‘Patrones‘.

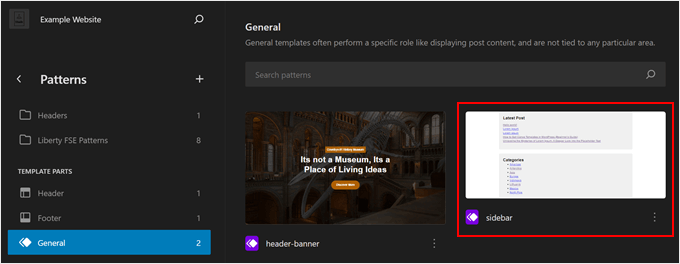
Ahora, desplácese hacia abajo hasta ‘Partes de Plantilla’.
Aquí es donde encontrará las partes de plantilla predeterminadas de su tema de bloques, como encabezados, pies de página y barras laterales. Los temas clásicos suelen categorizar estos elementos como áreas de widgets.
Al igual que los temas clásicos, su tema de bloques puede o no tener una parte de plantilla de barra lateral. En ese caso, es posible que deba crear una usted mismo. Puede leer nuestra guía para principiantes sobre la edición completa del sitio de WordPress sobre cómo hacerlo.
Una vez que haya localizado su barra lateral, simplemente haga clic en ella.

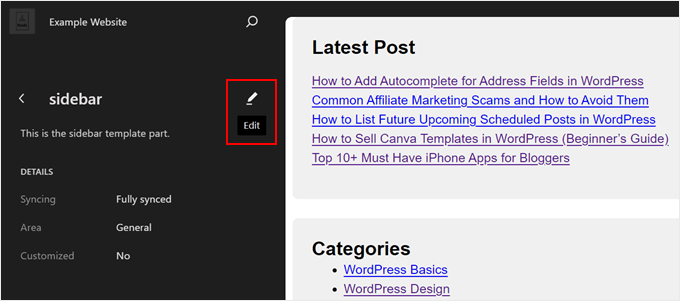
A continuación, simplemente haz clic en el botón de lápiz 'Editar'.
Esto lo llevará al editor de bloques para editar la barra lateral.

Ahora, al igual que al usar el editor de bloques, puedes hacer clic en el botón ‘+ Agregar bloque’ en cualquier lugar.
Después de eso, selecciona el bloque ‘Shortcode’.

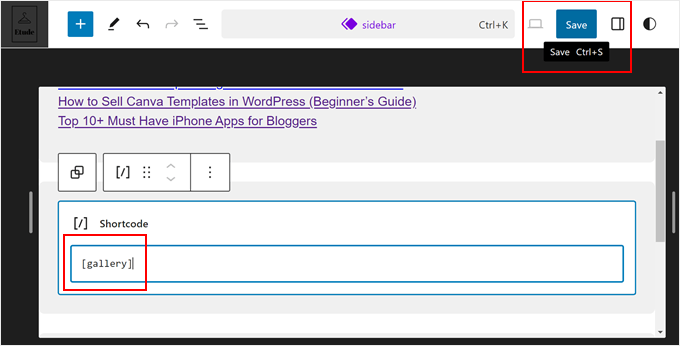
Una vez hecho, simplemente agrega el shortcode como lo harías normalmente.
Luego, haz clic en ‘Guardar’ para hacer oficiales tus cambios.

Consejo Pro: Si recientemente cambiaste a un tema de bloques desde uno clásico y quieres usar tu antiguo widget de barra lateral como un bloque, lee nuestra guía sobre cómo convertir un widget de WordPress en un bloque.
Método 3: Usando el Widget de HTML Personalizado (Más personalizable)
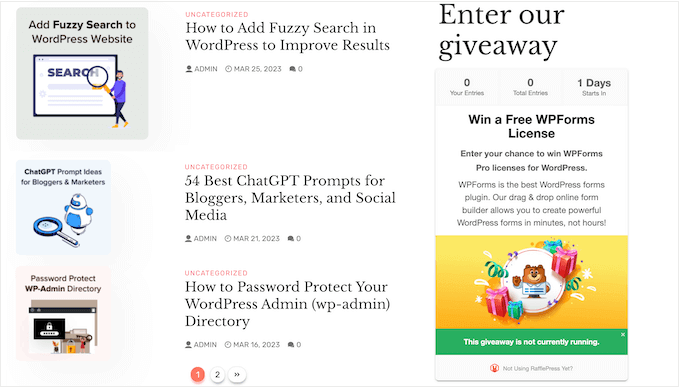
A veces, es posible que desees mostrar otro contenido junto con el shortcode. Por ejemplo, RafflePress puede agregar un concurso o sorteo a tu barra lateral usando un shortcode. Para atraer aún más atención al concurso, es posible que desees mostrar un encabezado encima de la competencia.

En lugar de crear bloques separados de Shortcode y Encabezado, puedes simplemente agregar el shortcode y el texto a un bloque de HTML Personalizado.
Esto te ayuda a organizar el contenido diferente en un diseño agradable. También puedes estilizar el bloque usando HTML, por lo que puedes controlar exactamente cómo se ve en la barra lateral.
Para más detalles, consulta nuestra reseña completa de RafflePress.
El bloque HTML personalizado no admite shortcodes de forma predeterminada, pero puedes cambiar esto fácilmente agregando código personalizado a WordPress. Después de agregar este código, puedes usar shortcodes en cualquier bloque HTML personalizado en todo tu sitio web de WordPress.
A menudo, encontrarás guías con instrucciones para agregar código personalizado al archivo functions.php de tu sitio. Sin embargo, esto no se recomienda, ya que cualquier error en el código puede causar errores comunes de WordPress, o incluso dañar tu sitio por completo.
Ahí es donde entra WPCode.
Este plugin gratuito facilita la adición de CSS, PHP, HTML personalizados y más a WordPress, sin poner tu sitio en riesgo. Aún mejor, viene con una biblioteca de fragmentos listos para usar que incluyen código que te permite usar shortcodes en widgets de texto.
Para empezar, deberás instalar y activar WPCode. Para obtener más información, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
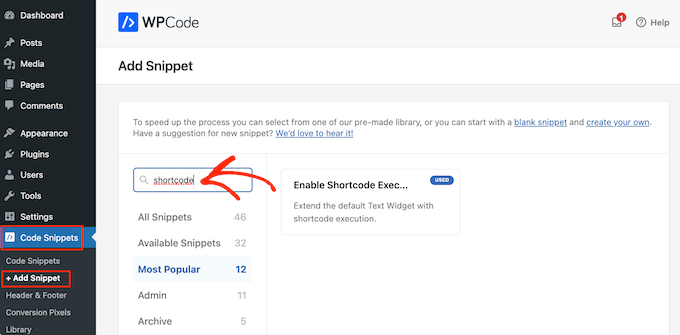
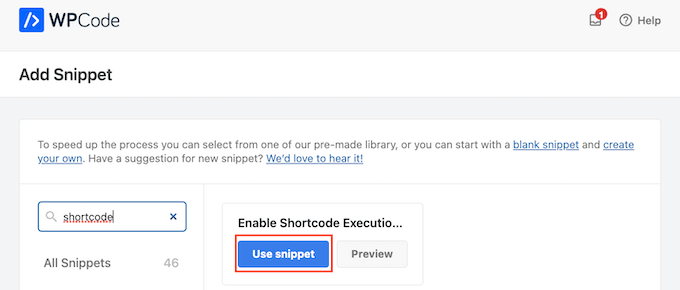
Después de eso, ve a Fragmentos de código » Agregar fragmento en el panel de WordPress. Ahora puedes empezar a escribir 'shortcode'.

Cuando aparezca, pasa el mouse sobre el siguiente fragmento: 'Habilitar ejecución de shortcode en widgets de texto'.
Luego puedes proceder y hacer clic en 'Usar fragmento'.

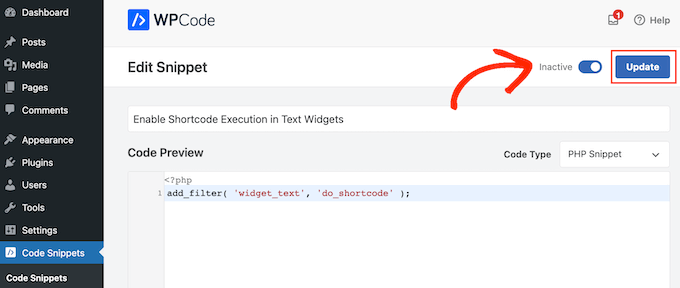
Esto abrirá el fragmento en el editor de WPCode. WPCode configura los ajustes del fragmento por ti, por lo que simplemente puedes hacer clic en el interruptor 'Inactivo' para que se ponga azul.
Hecho esto, haz clic en 'Actualizar' para que el fragmento esté activo.

Ahora, puedes agregar un shortcode a cualquier widget de texto.
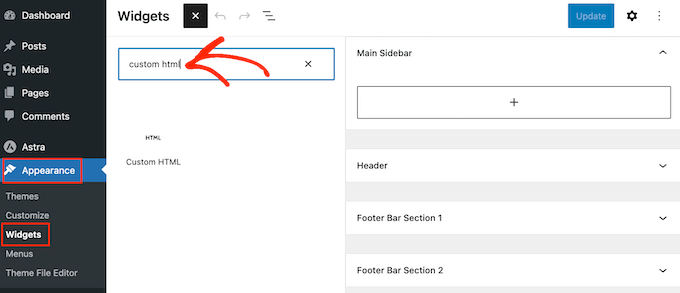
Simplemente ve a Apariencia » Widgets y escribe 'HTML personalizado' en la barra de búsqueda.

Cuando aparezca el bloque correcto, arrástralo a la barra lateral de tu sitio web.
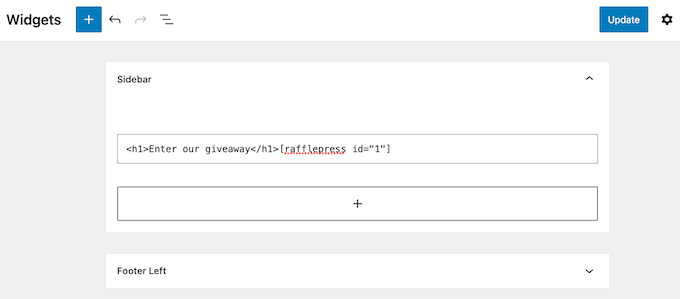
Hecho esto, puedes agregar tu HTML y shortcode al bloque.

Cuando estés satisfecho con la configuración del widget, haz clic en 'Actualizar'.
Ahora, si visitas tu sitio web, verás el shortcode y el HTML personalizado en vivo.
Preguntas frecuentes: Uso de shortcodes en widgets de barra lateral de WordPress
Sin importar el tema que estés usando, deberías poder agregar shortcodes a la barra lateral usando uno de los métodos anteriores.
Sin embargo, si necesitas ayuda adicional, aquí tienes algunas de las preguntas más frecuentes sobre cómo agregar shortcodes a la barra lateral.
¿Cómo cambio la ubicación donde aparece el widget de la barra lateral?
La ubicación de la barra lateral está controlada por tu tema de WordPress. Si no estás satisfecho con la posición de la barra lateral, es posible que puedas cambiarla usando la configuración del tema.
Muchos temas de WordPress te permiten elegir entre diferentes diseños. A menudo, esto incluye mostrar la barra lateral en diferentes lados de la pantalla.
Puedes ir al Personalizador de temas de WordPress o al Editor de sitio completo para ver las áreas de barra lateral disponibles.
¿Cómo agrego una barra lateral a mi tema de WordPress?
Si tu tema no tiene una barra lateral, podrías crear un tema hijo y luego agregar una barra lateral usando código.
Puedes leer nuestra guía sobre cómo agregar encabezados, pies de página y barras laterales personalizados en WordPress para más información.
Si no te sientes cómodo escribiendo código, también puedes crear un tema personalizado de WordPress usando un plugin como SeedProd. Puedes usar este popular plugin de constructor de páginas para diseñar tu propio tema y barra lateral usando un editor simple de arrastrar y soltar.
Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo crear un tema personalizado de WordPress sin ningún código.
¿Cómo uso un shortcode diferente en cada publicación o página?
A veces, es posible que desees usar diferentes shortcodes en algunas de tus publicaciones y páginas. Por ejemplo, podrías querer mostrar las publicaciones más populares en tu página de archivo y mostrar anuncios en tu página de inicio.
Para obtener más información, consulta nuestra guía sobre cómo mostrar barras laterales diferentes para cada publicación y página en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo agregar shortcodes fácilmente a los widgets de tu barra lateral de WordPress. También te puede interesar nuestra guía sobre cómo mostrar u ocultar widgets en páginas específicas de WordPress y nuestras selecciones expertas de los mejores temas compatibles con Gutenberg.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Dennis Muthomi
He descubierto que crear una plantilla estandarizada que combine códigos cortos con HTML personalizado y clases CSS facilita mucho el mantenimiento de una marca coherente, al tiempo que permite ajustes de estilo específicos para el cliente.
Usar WPCode en lugar de editar directamente functions.php me ha salvado de muchos problemas potenciales en diferentes sitios. ¡Gran consejo al incluir ese enfoque más seguro en la guía!
Mrteesurez
¿Te refieres a que, en el último método, puedo agregar shortcodes en el cuadro de widget HTML original y que funcione bien, igual que en el cuadro de widget de shortcode?
Soporte de WPBeginner
For now you should be able to
Administrador
Ralph
Los shortcodes son una de las mejores cosas de WordPress. Ahorran tanto tiempo cuando solo tenemos que cambiar el código en 1 lugar y en todas partes se actualiza solo. ¡Me encantan!
Usé Ad Inserter durante años, pero está limitado a 20 shortcodes en la versión gratuita. Definitivamente cambiaré al método de WordPress ahora que lo conozco.
Soporte de WPBeginner
Glad you found it helpful
Administrador
Arkanum
Thanks! For me it’s work
Soporte de WPBeginner
Glad our guide helped
Administrador
Zdenko Zec
Hola. Lo he probado en mi sitio web desarrollado en localhost pero no funciona. Lo he intentado tanto con el widget de texto como añadiendo el filtro a functions.php y usando el HTML personalizado. ¿Podrías compartir tus ideas al respecto? Saludos.
Soporte de WPBeginner
Es posible que desees asegurarte de que el shortcode que estás utilizando sea un shortcode que funcione.
Administrador
¡¡Muchas gracias!!
¡Gran publicación! Muchas gracias.
Soporte de WPBeginner
You’re welcome
Administrador
Muhammad Zeeshan
Hola
Buenos días
En realidad, solo quiero mostrar el texto de la publicación en una página específica, ¿cómo puedo hacer esto?
Soporte de WPBeginner
Por lo que parece que estás buscando, quizás quieras echar un vistazo a:
https://www.wpbeginner.com/plugins/how-to-insert-wordpress-page-content-to-another-page-or-post/
Administrador
Rahul
Anoche instalé un plugin para códigos cortos. Pero no pude usarlo. Pero ahora lo logré
Soporte de WPBeginner
Glad our article could help
Administrador
Ahmer
Esta es una publicación muy buena e informativa sobre cómo usar códigos cortos.
Estaba buscando un artículo así.
Los códigos cortos realmente marcan la diferencia en los blogs y muchas personas no saben cómo usarlos correctamente.
MikeL
La opción de código personalizado solo funciona en el área de CONTENIDO del widget de texto, pero no en el área del TÍTULO.
nicole
¿dónde vas para crear realmente los códigos cortos? Estoy buscando dónde encontrar la configuración que se muestra en esta captura de pantalla:
Neville
Hola,
Tengo experiencia en desarrollo web, pero soy nuevo en WooCommerce. Estoy construyendo un sitio web para un cliente, basado en el tema Avada WP (5.6.1). Esto está en desarrollo:
Verás que hay un carrusel en la página de inicio, pero he estado buscando sin éxito un plugin para reemplazarlo que me permita mostrar productos variables en estilo de galería/cuadrícula. Necesita funcionar con las variaciones de productos de Woocommerce, por ejemplo, precio, categoría, descripción breve. Añadir al carrito también sería ideal.
¿Me pregunto si se podrían usar códigos cortos para crear esto?
Si es así, ¿cómo se podrían agregar para reemplazar el carrusel?
Gracias.
Neville
Brendan
Hola,
Intenté usar el widget de código corto como sugeriste, pero todavía no puedo alinear los widgets en el pie de página uno al lado del otro en lugar de uno encima del otro.
¿Puedes ayudar por favor?
¡Gracias!
Brendan
lukman
No funciona
Mathiew Burkett
Hola
He creado el plugin específico del sitio y activado el plugin.
Estoy intentando que un shortcode funcione en un área diferente donde un shortcode actualmente no funciona con mi tema.
Estoy usando el tema versión Socrates 3.08.
Aquí hay un enlace a una captura de pantalla que creé que muestra los dos lugares que he rodeado con un círculo rojo donde necesito que funcione un shortcode y hice clic derecho en el área donde necesito agregar el plugin y lo inspeccioné para encontrar el código en el área de mi tema donde estoy intentando que funcione un shortcode y también agregué la captura de pantalla del código.
¿Alguien podría decirme si hay una función que podría agregar al plugin específico del sitio que haga que un shortcode funcione en las dos áreas que he rodeado?
Gurpreet Singh Saini
Gracias, está funcionando.
Bilal
sí, está funcionando.
A WP Life
Hola,
El usuario informó después de la nueva actualización de WordPress 4.5.3.
Shortcode no funciona en el widget de texto.
Nuestro plugin es
Necesito ayuda, gracias de antemano.
A WP Life
Soporte de WPBeginner
Por favor, informe el conflicto al autor del plugin.
Administrador
Vinicius
¡Gracias!
Monuruzzaman Milon
Realmente increíble, me encantan todas tus publicaciones de blog. Porque estoy aprendiendo sobre el desarrollo de temas de WordPress. Realmente me ayuda con el hook add_filter.
Gracias,
Alfredo
Muchas gracias.
Arra Referees
Gracias por esto. Me salvó la vida. Estaba usando un plugin (GCAL) con un widget de barra lateral especial, pero no me permitía agregar un enlace al calendario debajo sin meterme en el código. Simplemente agregar esto y usar el código corto realmente hizo el trabajo. Muchas gracias. Funciona en 4.1.1
Manuel Meurer
¡Excelente consejo, todavía funciona muy bien en Wordpress 4.0!
cob-web
This saved my day – thanks!
slim shady
¿interpretará [ ] todo como un shortcode?
Soporte de WPBeginner
No, solo si un shortcode está registrado. Por ejemplo, si no tienes un shortcode [manzanas], se mostrará tal cual.
Administrador
firoz
Quiero un shortcode en la barra lateral
queenofthehivemomof5
Intenté ponerlo al final de la plantilla functions PHP dentro de las etiquetas php y todavía obtengo el código RAW envuelto alrededor de mi shortcode. El shortcode se muestra, solo muestra [raw] [/raw] a cada lado.
¿Alguna otra sugerencia? ¡Gracias de antemano!
wpbeginner
@queenofthehivemomof5 Necesitas pegarlo entre las etiquetas php y asegurarte de que no sea parte de ninguna otra función... así que es mejor colocarlo al final.
queenofthehivemomof5
¿Hay alguna parte específica del archivo fuctions.php en la que deba pegarlo? No parece estar funcionando para mí. Obtengo la salida de mi shortcode pero está rodeada por "Raw".
[raw][/raw]TABLA 1TABLA 2TABLA 3[raw][/raw]Contenido de la pestaña 1[raw] [raw] [raw][/raw] (algo así)
edward.caissie
Esta línea de código se puede agregar a un plugin que tenga un shortcode y hará lo mismo... aunque agregar la línea de código al archivo functions.php de un Tema Hijo sería un método más a prueba de futuro.