El uso de la característica de autocompletado en los formularios de WordPress puede ayudar a los usuarios a completar los formularios más rápidamente, mejorar su experiencia general e incluso aumentar las tasas de envío de formularios.
La población dinámica de campos es lo que hace esto posible. Permite rellenar automáticamente los campos del formulario en función de las elecciones del usuario, las cadenas de consulta u otros tipos de campos.
Pero establecerlo no siempre es sencillo y puede requerir más esfuerzo del esperado.
Sin las herramientas adecuadas, es posible que te encuentres con configuraciones complicadas o plugins que no ofrecen la flexibilidad que necesitas. Esto puede dar lugar a formularios toscos que frustren a los usuarios y perjudiquen las conversiones.
En este artículo, le mostraremos cómo utilizar poblaciones de campos dinámicos en WordPress para autocompletar formularios. Además, te presentaremos WPForms, una herramienta en la que confiamos y que recomendamos para que el proceso sea sencillo y eficaz.

¿Qué es la población de campo dinámica?
La población dinámica de campos es una técnica que permite a los propietarios de sitios web rellenar automáticamente los campos de los formularios en función de la selección del usuario, el tipo de formulario, las cadenas de consulta o la lógica condicional.
Por ejemplo, una tienda de comercio electrónico puede crear un formulario donde el campo del producto en el formulario se rellena dinámicamente utilizando los productos existentes en WooCommerce o cualquier otro software de comercio electrónico.
Del mismo modo, un sitio web inmobiliario puede rellenar automáticamente los campos de anuncios / agentes y tipo de propiedad en sus formularios de citas y generación de clientes potenciales.
Los usuarios avanzados y los desarrolladores también pueden utilizar parámetros de URL para rellenar dinámicamente los campos del formulario utilizando enlaces inteligentes desde boletines de correo electrónico u otras interacciones con sitios web.
Con esto en mente, le mostraremos cómo utilizar fácilmente la población de campos dinámicos en WordPress. He aquí un resumen rápido de todos los pasos que cubriremos en esta guía:
Primeros pasos.
Método 1. Autocompletar archivos de formulario utilizando la población dinámica de campos
Primero, necesita instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
WPForms es el mejor plugin de formularios de contacto para WordPress del mercado. Le permite crear fácilmente formularios en línea utilizando una sencilla herramienta de arrastrar y soltar.
También incluye campos dinámicos, lógica condicional y campos de formulario avanzados. En conjunto, estas características le permiten crear formularios más inteligentes e interactivos en su sitio web.
Puede ver nuestra reseña / valoración completa de WPForms para más detalles.
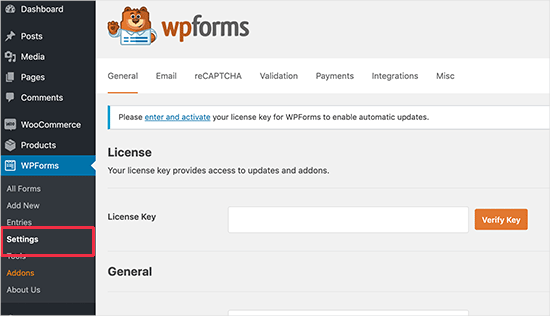
Al activar el plugin, debe visitar la página WPForms ” Ajustes para introducir su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de WPForms.

Nota: También hay una versión gratuita de WPForms que puede probar para ver si le gusta la plataforma.
A continuación, debe visitar WPForms ” Añadir nuevo para crear su primer formulario.
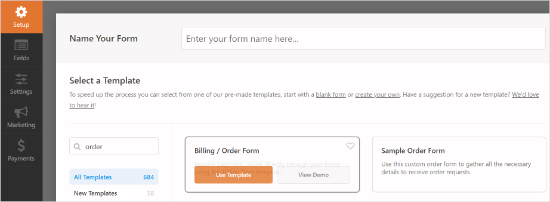
Se le pedirá que proporcione un nombre para su formulario y que seleccione una plantilla para empezar.
Hay numerosas plantillas de formularios para elegir. Para este tutorial, utilizaremos la plantilla ‘Formulario de facturación / pedido’.

WPForms ahora cargará su formulario con campos preseleccionados. Puede hacer clic para editar los campos del formulario o utilizar la característica de arrastrar y soltar para moverlos hacia arriba y hacia abajo. También puede añadir y eliminar campos de formulario con sólo un clic.
Añadamos ahora un nuevo campo de formulario para rellenarlo con opciones dinámicas.
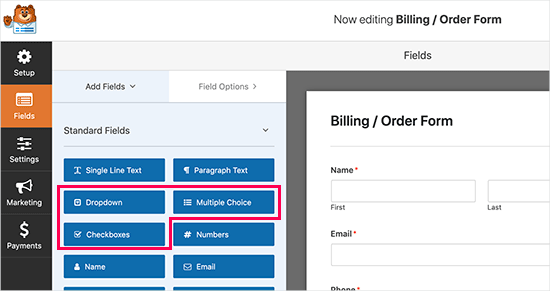
Puede añadir un campo desplegable, de opción múltiple o de casilla de verificación a su formulario para utilizar opciones de elección dinámicas. Simplemente haga clic en un campo de la columna izquierda y arrástrelo para añadirlo a su formulario.

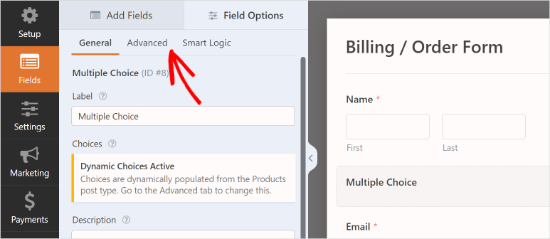
A continuación, puede hacer clic para editar los campos del formulario.
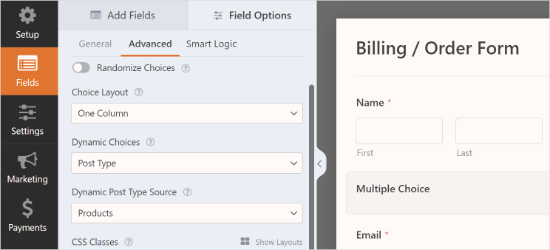
Basta con cambiar al menú Avanzado de la columna de la izquierda.

A continuación, seleccione “Opciones dinámicas”.
WPForms es compatible con tipos de entradas y taxonomías registradas en su sitio WordPress.
Para este tutorial, seleccionaremos ‘Post Type’ como ‘Dynamic Choices’ y ‘Products’ como ‘Dynamic Post Type Source’.

Ahora WPForms cargará y mostrará automáticamente los campos en la vista previa del formulario.
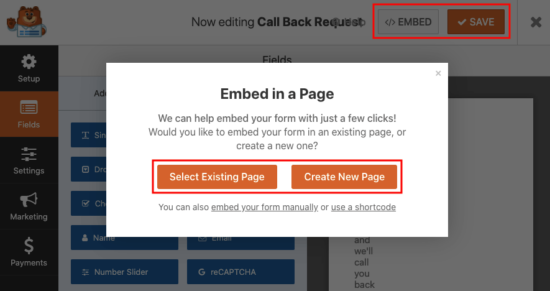
Para incrustar el formulario, basta con hacer clic en el botón “Incrustar” situado en la parte superior del maquetador de formularios. Desde aquí, puedes seleccionar una página existente para incrustar el formulario o crear una página nueva.

Alternativamente, puede utilizar el bloque WPForms para añadir el formulario a una entrada o página de WordPress. Sigue adelante y edita la entrada o página en la que deseas añadir el formulario.
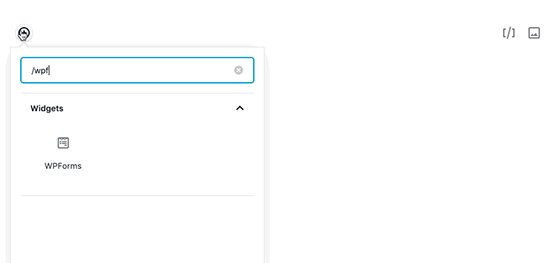
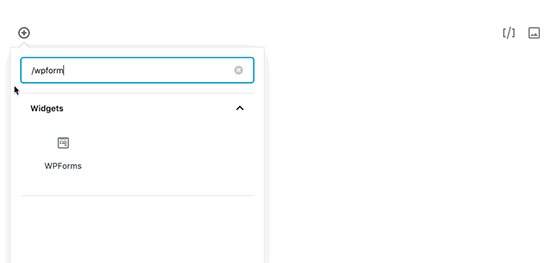
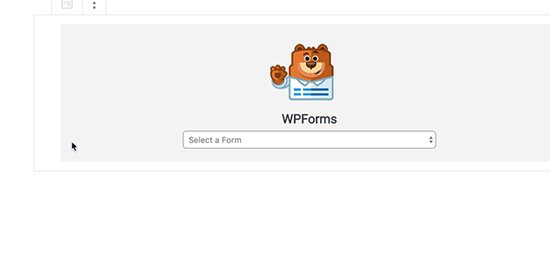
Una vez que estés en el editor de contenido de WordPress, puedes añadir el bloque WPForms a tu área de edición de entradas. Después de eso, sólo tienes que seleccionar el formulario que has creado anteriormente en el menú desplegable.

Ahora puedes guardar tu entrada o página.
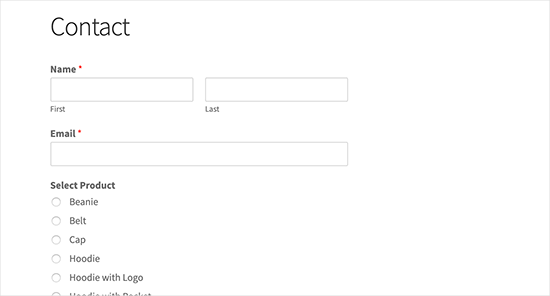
A continuación, es posible que desee visitar su sitio web para ver su formulario con valores de campo dinámicos en acción.

Método 2. Rellenar automáticamente los campos del formulario con parámetros URL
WPForms también le permite rellenar dinámicamente los campos del formulario utilizando parámetros URL. Esta característica le permite crear enlaces inteligentes que automáticamente pasan la información al formulario y lo rellenan para que sus usuarios lo envíen.
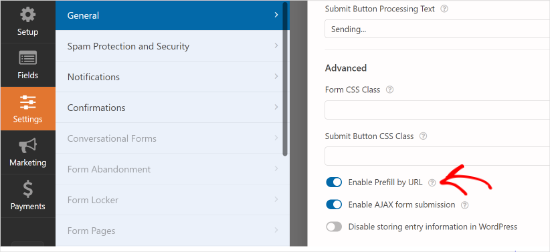
Primero, necesita crear un nuevo formulario o editar uno existente en WPForms. Una vez que haya terminado de crear su formulario, usted querrá cambiar a la pestaña ‘Ajustes’ en la columna de la izquierda y luego seleccione la pestaña ‘General’.
En esta pantalla, debe hacer clic en el conmutador de la opción “Activar Relleno previo por URL”.

Ahora puede guardar su formulario y salir del maquetador de formularios. Tu formulario ya está listo para rellenar campos dinámicamente usando parámetros URL.
Crear enlaces con parámetros URL
WPForms acepta campos de formulario dinámicos pasados a través de parámetros URL en un formato específico.
1 | https://example.com/contact/?wpf15_1=value |
Vamos a desglosarlo.
- La parte de la URL que precede al signo de interrogación ‘?’ es la URL de la página que contiene el formulario. Por ejemplo, la página del formulario de contacto.
- wpf – Indica el inicio de los parámetros del campo de formulario WPForm.
- 15 – Es el ID de su formulario
- _1 – Es el ID del campo
- =valor – = Indica el inicio del valor que desea pasar al formulario, seguido del valor real del campo.
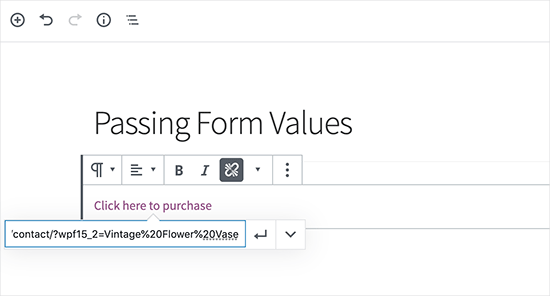
Este es un ejemplo de URL en el que pasamos el título de un producto como campo de texto a un formulario de respuesta / comentario / opinión.
1 | https://example.com/contact/?wpf15_2=Vintage%20Flower%20Vase |

Observe que hemos utilizado %20 para indicar los espacios entre palabras en el título del producto.
Encontrando IDs de Formularios y Campos en WPForms
Para crear parámetros URL, necesitará conocer los ID de formulario y de campo.
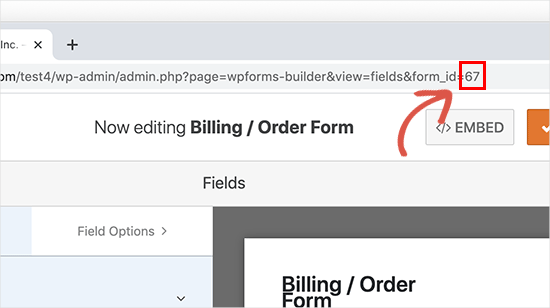
Para encontrar estos valores, simplemente edite su formulario, y verá el ID del formulario en la barra de direcciones de su navegador.

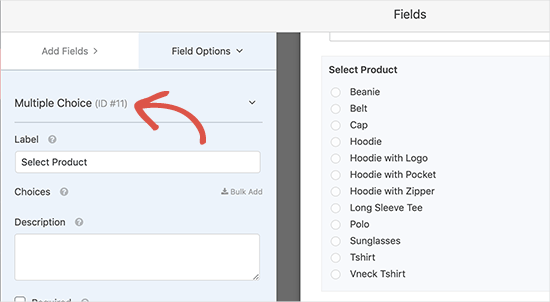
Del mismo modo, para encontrar el ID del campo del formulario, basta con hacer clic en él para editarlo.
Verá las propiedades de los campos de formulario en la columna de la izquierda, junto con el ID del campo en la parte superior.

¿Y si quisieras pasar un valor a un subcampo?
Simplemente añada el identificador del subcampo después del ID del campo en su URL de la siguiente manera:
1 | https://example.com/contact/?wpf15_3_city=london |
Para más detalles, puede ver la documentación para desarrolladores de WPForms, que muestra más ejemplos de uso de diferentes parámetros para todos los tipos de campos de formulario.
Ahora puede utilizar esta característica en combinación con su software CRM o servicio de marketing por correo electrónico para enviar enlaces de formularios inteligentes a sus usuarios. La mayoría de las plataformas de marketing vienen con sus propias etiquetas MERGE personalizadas que puedes añadir en la URL inteligente para rellenar automáticamente la información personal del formulario.
Descargo de responsabilidad: También puede utilizar la característica de población dinámica de campos con otros plugins de formularios como Formidable Forms, Gravity Forms u otros. Sin embargo, recomendamos el uso de WPForms porque hace que todo el proceso sea fácil, y lo conocemos bien porque construimos el producto.
Para más detalles, por favor vea nuestra comparación entre WPForms vs Formularios Formularios vs Gravity Forms.
Consejo adicional: Añadir Autocompletar para campos de dirección
Otra forma de mejorar sus formularios es añadiendo campos de dirección de autocompletado en WordPress. Esta característica hace que sea más rápido y más fácil para los usuarios introducir sus direcciones al tiempo que reduce los errores.
Por ejemplo, en una tienda online, la función de autocompletar puede acelerar el proceso de finalizar compra / pago. Cuando los clientes empiezan a escribir su dirección, aparecen opciones sugeridas basadas en su ubicación actual. Estas sugerencias suelen funcionar con Google Places y la API de Google Maps.

Al ayudar a los compradores a finalizar la compra / pago rápidamente, puede aumentar las ventas y animar a los clientes a repetir.
Para obtener más información, puede consultar nuestra guía sobre cómo establecer la función de autocompletar para los campos de dirección en WordPress.
Esperamos que este artículo te haya ayudado a aprender a utilizar la población de campos dinámicos en WordPress para autocompletar formularios. También puedes consultar nuestro artículo sobre cómo hacer un seguimiento y reducir el abandono de formularios en WordPress y nuestra selección de los mejores maquetadores de formularios online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





David R
Hi, Great article!
I was wondering if this will work with a QR code. In other words, can I create a QRcode from this URL with all form field parameters, and when scanned, will it direct the user to the page and fill in all fields?
Thank you.
WPBeginner Support
As long as it keeps the URL parameters it should work
Admin