La venta dirigida es una forma sencilla pero potente de aumentar los ingresos de su tienda sin gastar más dinero en publicidad. Al animar a los clientes a actualizar a un producto de mayor precio o añadir características premium, puede aumentar el valor medio del pedido al tiempo que mejora su experiencia de compra.
Imagínese que un cliente compra una cafetera básica y, justo antes de finalizar la compra, ve una versión actualizada con características avanzadas por sólo un poco más: ¡ganamos todos!
Como expertos en WordPress con más de 16 años de experiencia, hemos ayudado a innumerables propietarios de negocios a optimizar sus tiendas WooCommerce y aumentar sus ingresos utilizando diversas estrategias, incluyendo la venta dirigida.
En esta guía, le mostraremos cómo hacer ventas dirigidas de productos en WooCommerce, para que pueda maximizar las ventas y aprovechar al máximo cada interacción con el cliente.

¿Por qué hacer ventas dirigidas en WooCommerce?
Si añade ventas dirigidas a su proceso de finalización de compra / pago, puede incitar a los usuarios a actualizar sus productos y servicios.
Este tipo de productos aportan más valor a sus clientes porque son de mayor calidad, incluyen más características y son más lucrativos para su negocio.
Por ejemplo, supongamos que un cliente añade unas zapatillas de senderismo a su carrito. Puedes ofrecerle zapatos de senderismo de mayor calidad que sean más cómodos, duraderos y versátiles. Del mismo modo, si vendes software o plugins en tu tienda WooCommerce, puedes ofrecer actualizaciones y extensiones a tus clientes.
Dado que la venta dirigida persuade a los clientes para que compren un producto de mayor precio, conseguirá aumentar el valor medio de sus pedidos e incrementar los ingresos de su tienda en línea. También ayuda a aumentar la visibilidad de productos que no se compran con frecuencia.
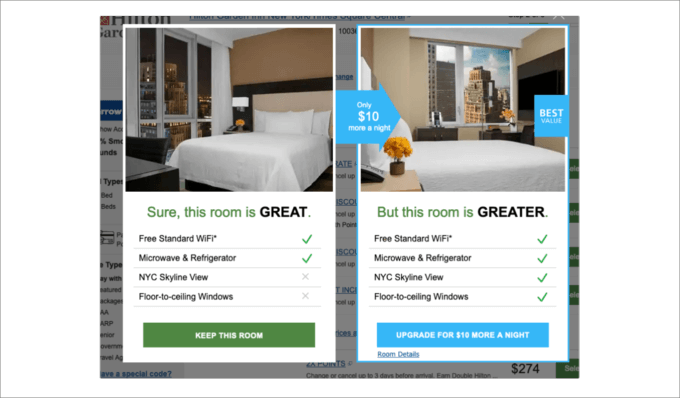
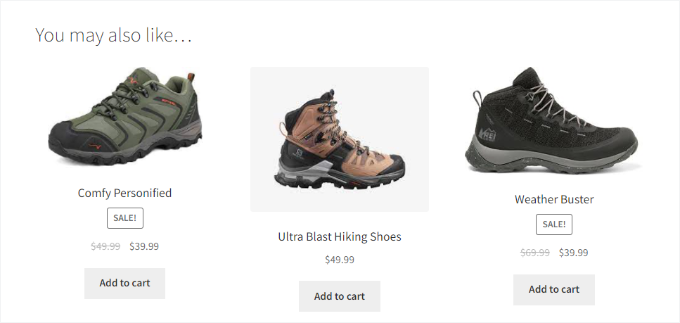
He aquí un ejemplo de venta dirigida. Puede mostrarles lo buena que es su selección actual, pero ofreciéndoles una actualización que incluya aún más características o productos.

Con esto en mente, te mostraremos cómo hacer ventas dirigidas en WooCommerce. Cubriremos múltiples métodos, así que puedes hacer clic en los enlaces de abajo para saltar a tu sección preferida:
Primeros pasos.
Método 1: Añadir productos de ventas dirigidas en WooCommerce
En WooCommerce, puedes enlazar diferentes productos y mostrarlos como ventas dirigidas en la página del producto.
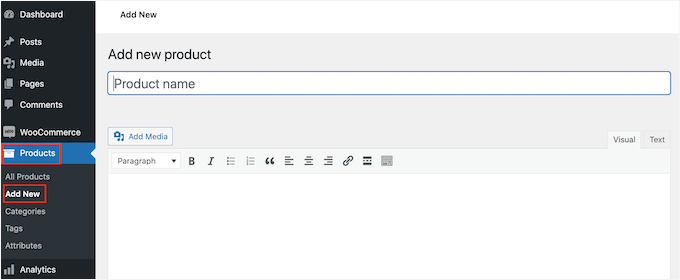
Para empezar, tendrá que ir a Productos ” Añadir nuevo desde el escritorio de WordPress. También puedes editar un producto existente.

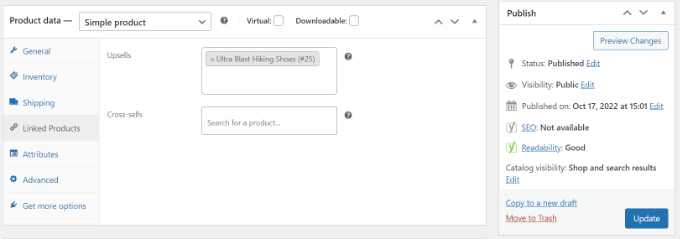
A continuación, puede desplazarse hasta la sección “Datos del producto” y hacer clic en la pestaña “Productos enlazados”.
Aquí puede añadir diferentes productos en la sección “Venta dirigida”. Simplemente introduzca un nombre y busque el producto que desea vender dirigido.

Siga adelante y actualice su página de productos.
Ahora puede visitar su tienda WooCommerce y ver los productos de venta dirigida en la sección ‘También te puede gustar’.

Método 2: Crear una ventana emergente de WooCommerce para realizar ventas dirigidas de productos
Una gran manera de hacer ventas dirigidas a tus productos es mostrando una caja de luz emergente en tu tienda WooCommerce. Puede captar instantáneamente la atención de los usuarios y ayudar a aumentar las ofertas.
Puede ofrecer descuentos u ofertas por tiempo limitado en productos de gran valor. Además, puedes mostrarlo en páginas específicas cuando un usuario pase un tiempo determinado en una página o esté a punto de salir de tu tienda.

La mejor manera de crear una ventana emergente de WooCommerce es usando OptinMonster, el mejor plugin de ventanas emergentes para WordPress del mercado.
En WPBeginner, somos un gran fan de OptinMonster; lo utilizamos en nuestro sitio web para mostrar cajas de luz, banners de cabecera, deslizar y ventanas emergentes integradas para ofertas especiales. Si quieres más información acerca de la plataforma, puedes consultar nuestra reseña / valoración de OptinMonster.
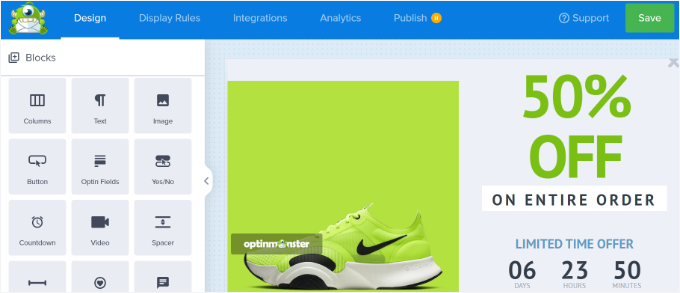
Puede elegir entre múltiples plantillas de mensajes / ventanas emergentes y tipos de campaña predefinidos.

Además, puede utilizar el maquetador de campañas de arrastrar y soltar para personalizar su mensaje / ventana emergente de venta dirigida.
Puede editar diferentes bloques, incluidos los existentes en la plantilla.

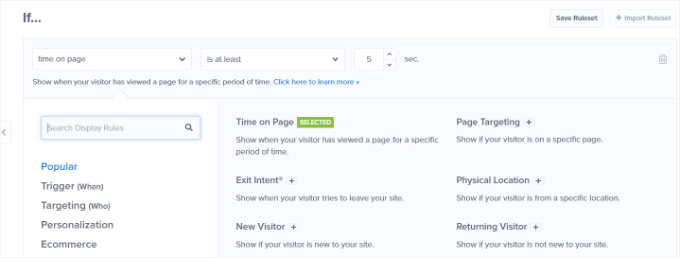
Después de personalizar su ventana emergente, puede dirigirse a la pestaña de reglas de visualización y configurar cuándo desea mostrarla a sus clientes.
OptinMonster ofrece potentes opciones, incluyendo su tecnología Exit-Intent®. Esto le permite mostrar su campaña justo cuando el usuario está a punto de abandonar su sitio web. Además, hay muchas opciones de visualización relacionadas con el comercio electrónico.
Por ejemplo, puede mostrar su campaña cuando un visitante ve un producto en particular en su tienda WooCommerce o añade un cierto número de elementos a un carrito.

Para más detalles, puedes consultar nuestra guía sobre cómo crear una ventana emergente de WooCommerce para aumentar las ofertas.
Método 3: Ofrecer ventas dirigidas con un solo clic en la página de finalizar compra / pago
Otra forma de hacer ventas dirigidas en WooCommerce es mostrando tus productos en diferentes puntos del recorrido del cliente.
Por ejemplo, puede mostrar productos de alto precio en la página de finalizar compra / pago y permitir a los usuarios añadirlos instantáneamente al carrito antes de realizar un pedido. Esto le ayudará a optimizar su embudo de ventas, aumentar las ventas y obtener más ingresos.
La forma más fácil de realizar ventas dirigidas durante finalizar compra / pago es utilizando FunnelKit, anteriormente conocido como WooFunnels.
Es el mejor plugin de automatización y embudo de ventas de WordPress, y ofrece una opción de venta dirigida con un solo clic que puede añadir a su página de finalización de compra / pago.

Para obtener más información acerca de la plataforma, puede leer nuestra reseña / valoración completa de FunnelKit Automations.
En primer lugar, tendrás que instalar y activar el plugin Funnel Builder Pro. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
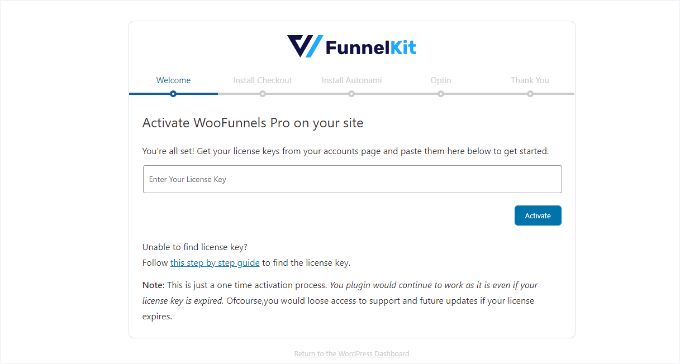
Una vez activado, verá el asistente de configuración de FunnelKit. Puedes empezar introduciendo la clave de licencia y siguiendo las instrucciones en pantalla para configurar el plugin.

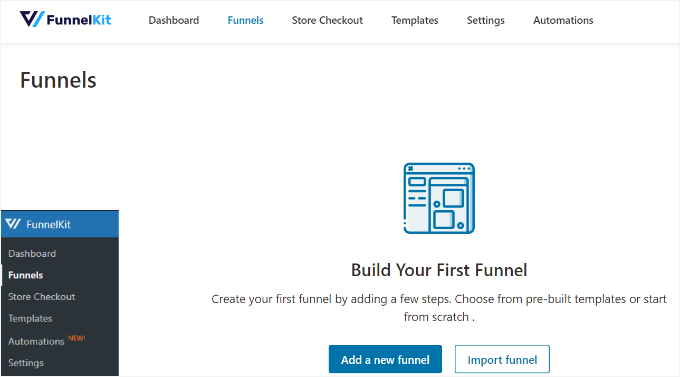
Una vez establecido el plugin, puede ir a FunnelKit ” Funnels desde su escritorio de WordPress.
Después, basta con hacer clic en el botón “Añadir nuevo embudo”.

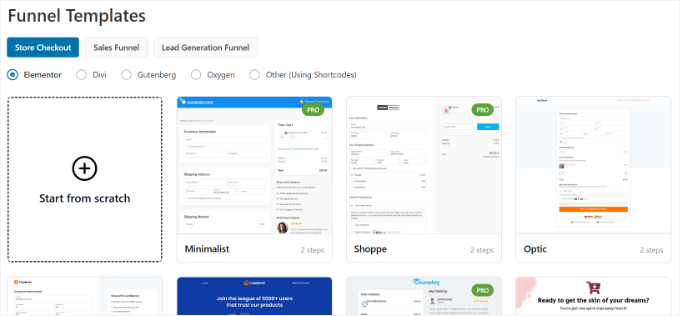
FunnelKit ofrece diferentes plantillas de embudo para su tienda WooCommerce, incluyendo finalizar compra / pago de la tienda, embudo de ventas y embudo de generación de clientes potenciales.
Seleccione una plantilla para su tienda online. Vamos a utilizar la plantilla de finalizar compra / pago ‘Optic’ para este tutorial.

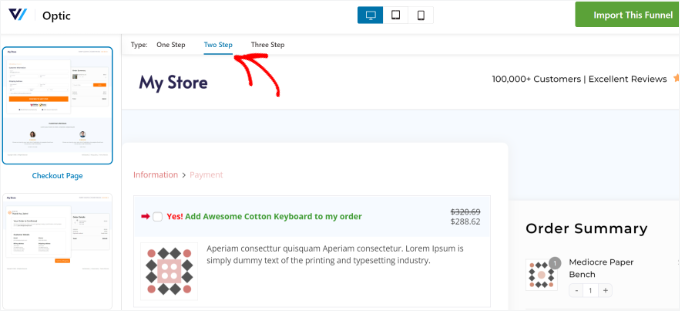
A continuación, puede obtener una vista previa de la plantilla y elegir si desea un embudo de uno, dos o tres pasos. La diferencia entre estos es que puedes mostrar diferentes pasos para finalizar compra / pago en otras páginas.
Por ejemplo, en el proceso de finalizar compra / pago en un solo paso, toda la información se muestra en una sola página. Por otro lado, en una finalización compra / pago en tres pasos se mostraría la información básica, los detalles del envío y el pago en varias páginas.
Después, basta con hacer clic en el botón “Importar este embudo” de la parte superior.

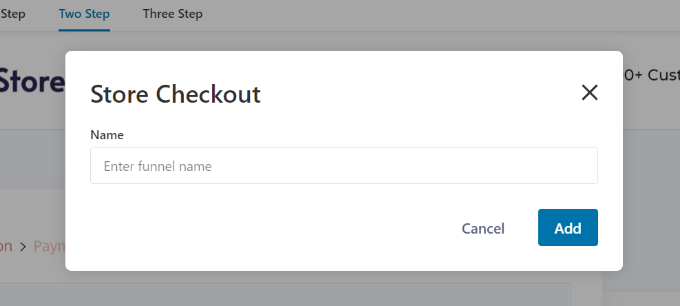
A continuación, se abrirá una ventana emergente en la que deberá introducir un nombre para su embudo.
Adelante, haz clic en el botón “Añadir”.

FunnelKit importará la plantilla.
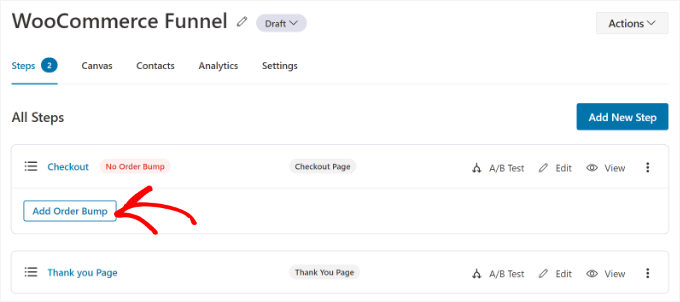
En la siguiente pantalla verá diferentes páginas del embudo. Puedes editar cada una de estas páginas y añadir pasos adicionales.
Para añadir una opción de venta dirigida con un solo clic, sólo tiene que hacer clic en el botón “Añadir pedido dirigido” situado debajo del paso Finalizar compra / pago.

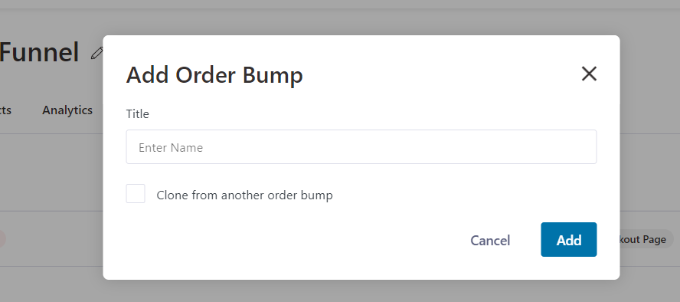
A continuación, se abrirá una ventana emergente.
Introduzca un nombre para su “Pedido Bump” y haga clic en el botón “Añadir”.

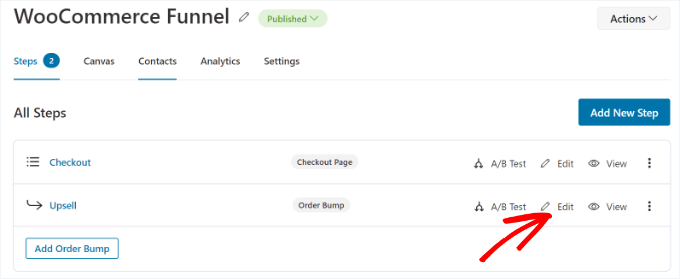
Ahora debería ver su “Pedido Bump” como un subpaso en la página “Finalizar compra / pago”.
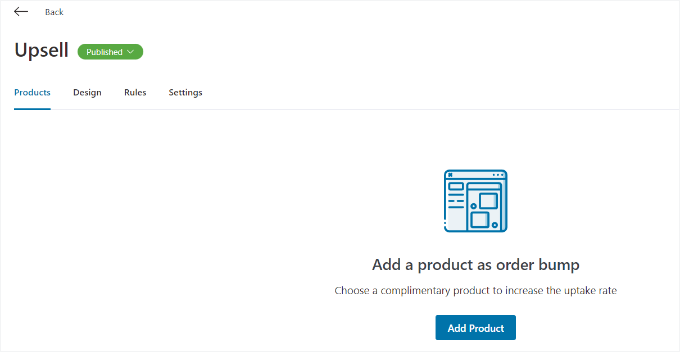
Para añadir productos para ventas dirigidas, puede editar la página de pedido / orden.

A continuación, tendrá que añadir los productos que desea mostrar al finalizar la compra / pago.
Simplemente haga clic en el botón “Añadir producto” para continuar.

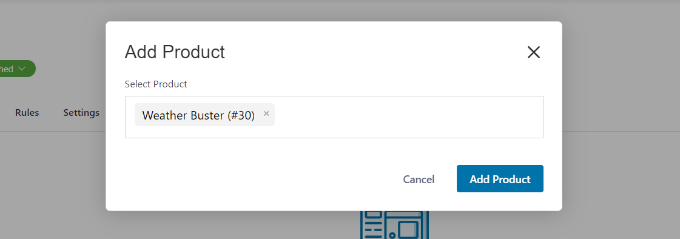
A continuación, se abrirá una ventana emergente para añadir sus productos.
Puede buscar los productos y, a continuación, hacer clic en el botón “Añadir producto”.

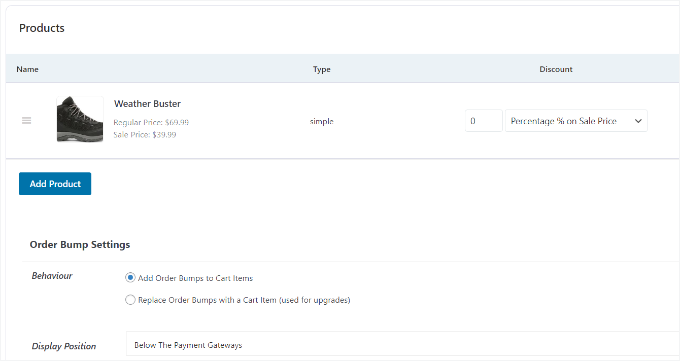
A continuación, verá los productos que acaba de añadir. FunnelKit le permite reorganizar su pedido / orden si hay varios elementos / artículos.
También puede cambiar el comportamiento y la posición de los productos de venta dirigida en la página de finalizar compra / pago. Por ejemplo, el plugin te permite mostrar los productos de venta dirigida debajo de las pasarelas de pago, encima o debajo del resumen del pedido, dentro del mini carrito, o encima del formulario de finalizar compra / pago.

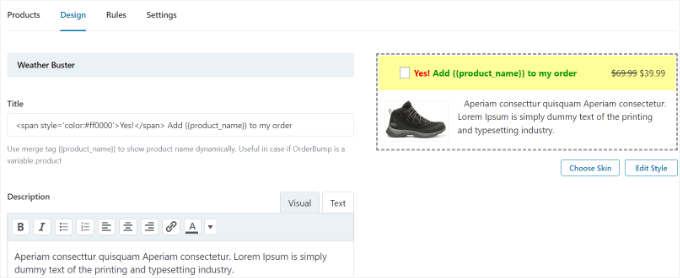
FunnelKit también ofrece opciones para cambiar el diseño del bulto de su pedido / orden.
Basta con cambiar a la pestaña “Diseño” para editar el título, la descripción y el estilo. Hay diferentes estilos para elegir y opciones adicionales para personalizar aún más cada estilo.

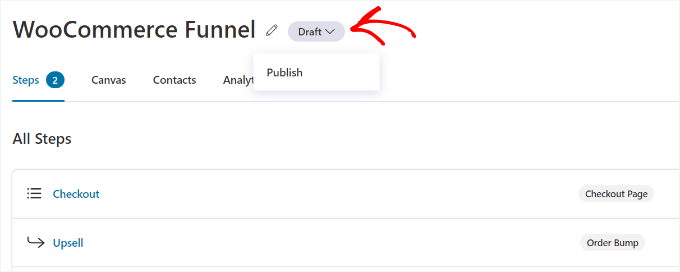
Una vez que haya finalizado, puede volver al panel “Store Checkout” en FunnelKit.
A continuación, deberá hacer clic en el menú desplegable situado junto al título de su tienda finalizar compra / pago y cambiar el estado a ‘Publicar’.

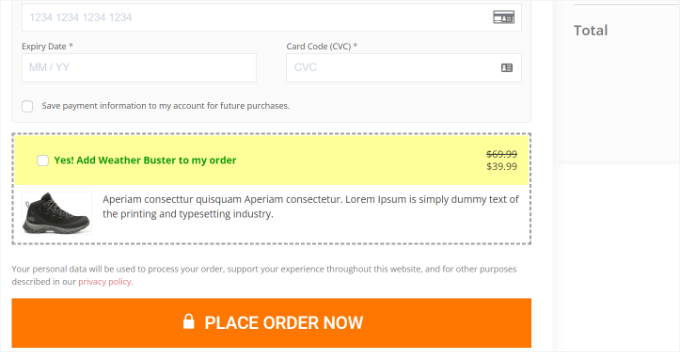
Tu venta dirigida con un clic estará ahora activa en tu tienda WooCommerce. Ya puedes visitar tu tienda online para verla en acción.
Por ejemplo, nuestra oferta de venta dirigida aparece después de la pasarela de pago en la página de finalizar compra / pago. Los clientes pueden añadir el elemento a su pedido con un solo clic.

Método 4: Productos de venta dirigida en una página de agradecimiento personalizada de WooCommerce
Además de mostrar los productos durante la finalización de la compra, puede crear una página de agradecimiento personalizada y productos de venta dirigida en su tienda WooCommerce.
Muchos propietarios de sitios web WordPress pueden pensar en una página de agradecimiento como una pequeña parte de su tienda de comercio electrónico, pero puede tener un gran impacto en sus ofertas. Te da la oportunidad de recomendar elementos / artículos más valiosos, ofrecer un cupón de descuento y aumentar tus ventas.

Con SeedProd, puedes crear fácilmente una página de agradecimiento WooCommere personalizada. Algunos de los sitios de nuestras marcas utilizan este plugin, por lo que estamos seguros de decir que es uno de los mejores plugins de página de destino para WordPress.
Para más detalles, puede comprobar nuestra reseña / valoración de SeedProd.
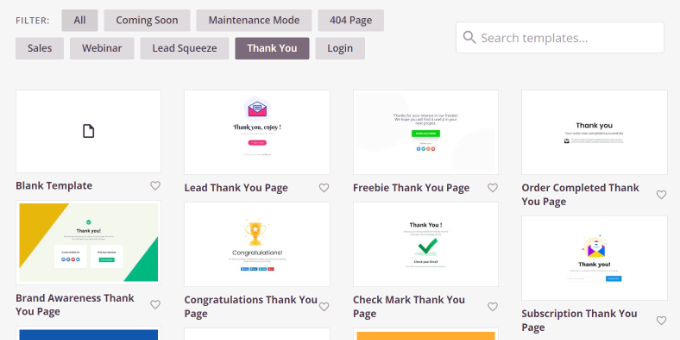
El plugin ofrece diferentes plantillas de páginas prediseñadas y muchas opciones de personalización.

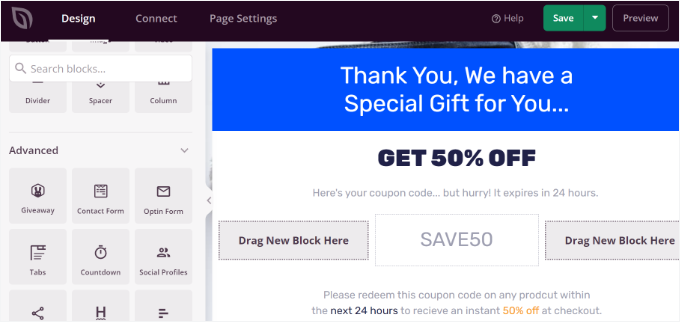
Puede utilizar el maquetador de arrastrar y soltar para personalizar su página de agradecimiento.
Por ejemplo, hay bloques para añadir texto, imágenes, botones, formularios de contacto, temporizadores de cuenta atrás, perfiles sociales y mucho más. Además, puedes controlar y editar cada elemento de tu plantilla.

La mejor parte es que SeedProd ofrece bloques de WooCommerce también.
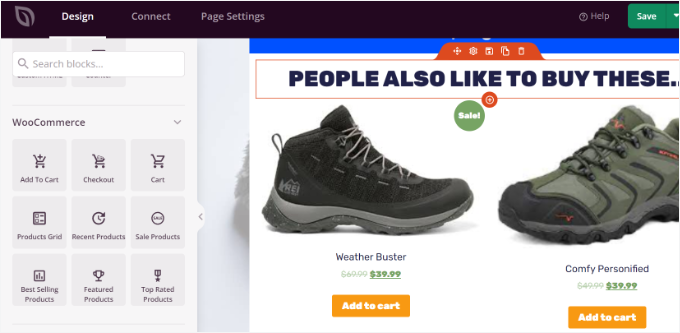
Puede añadir una cuadrícula de productos o simplemente añadir sus productos más vendidos, recientes, destacados o mejor valorados a la página de agradecimiento.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear una página de agradecimiento personalizada de WooCommerce.
Método 5: Añadir automáticamente productos al carrito utilizando un cupón
¿Sabías que puedes hacer ventas dirigidas añadiéndolas automáticamente al carrito del cliente? Por ejemplo, cuando un cliente compra productos por valor de más de 200 dólares, puedes regalarle una caja de productos relacionados.
Con la ayuda del plugin Advanced Coupons, puedes establecer cupones personalizados en WooCommerce y añadir automáticamente productos al carrito cuando se aplique un cupón.
Hemos estudiado a fondo sus características, que puedes ver en nuestra reseña / valoración de los cupones avanzados.
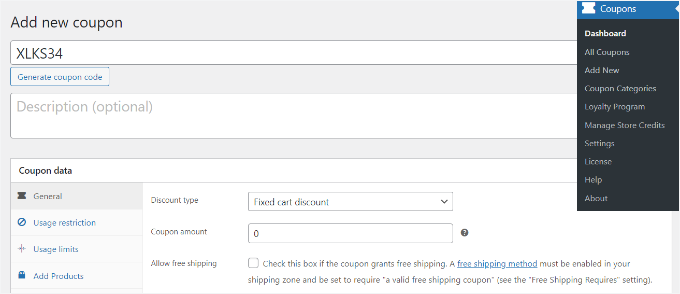
Necesitarás al menos el plan Advanced Coupon Growth para añadir productos a través de cupones. Una vez que hayas establecido el plugin, ve a Cupones ” Añadir nuevo desde tu escritorio de WordPress.

A continuación, puede introducir un código de cupón en la parte superior o hacer clic en el botón “Generar código de cupón” para crear automáticamente un código aleatorio.
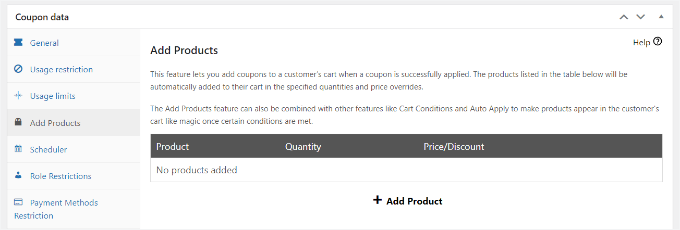
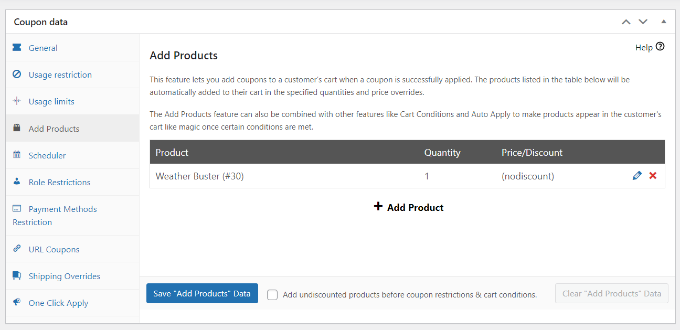
A continuación, desplácese hasta la sección “Datos del cupón” y vaya a la pestaña “Añadir productos”.

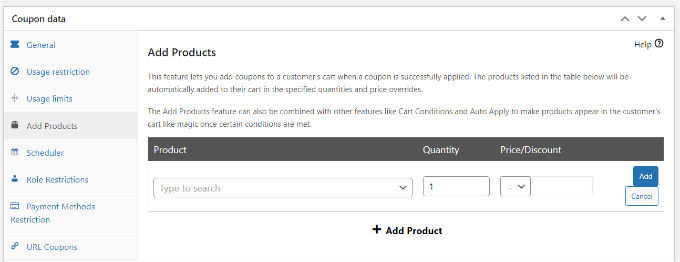
Desde aquí, puede buscar el producto que desea añadir automáticamente a su carrito cuando se aplique el código del cupón.
También hay opciones para establecer la cantidad del pedido y añadir un precio o descuento para el producto seleccionado.

Una vez que haya seleccionado un producto, siga adelante y haga clic en el botón “Añadir”.
Debería ver su producto en la sección “Añadir productos”. No olvide hacer clic en el botón “Guardar datos de añadir productos”.

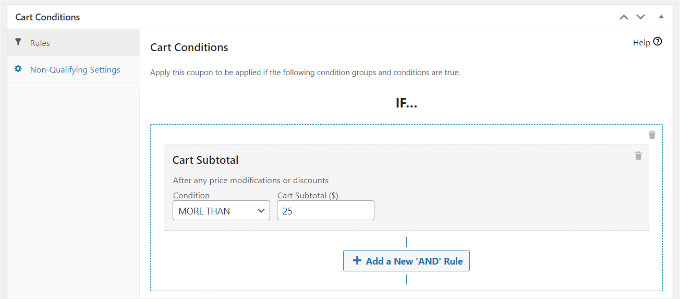
Además, Cupón Avanzado también te permite establecer las condiciones del carrito.
De esta forma, puede establecer reglas para aplicar su código de cupón. Por ejemplo, el código del cupón solo funcionará si la cantidad del carrito o el subtotal es superior a una cantidad determinada o si un cliente añade productos de una categoría específica.

Una vez establecidas estas condiciones, puede publicar su código de cupón.
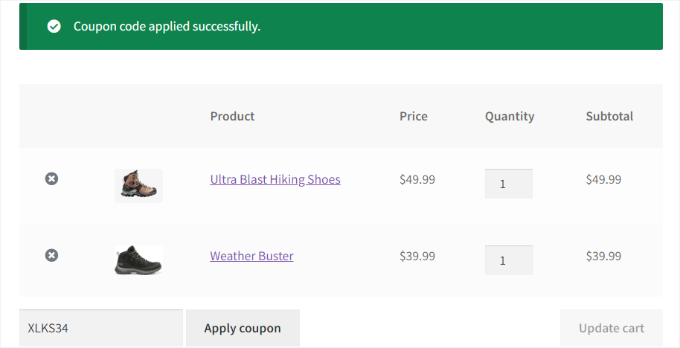
Ahora, su producto se añadirá automáticamente al carrito cada vez que un cliente introduzca el cupón de descuento al finalizar compra / pago.

Para más detalles, consulte nuestra guía sobre cómo autoaplicar cupones en WooCommerce.
Consejo adicional: Mostrar recomendaciones de productos
Para aumentar aún más el valor medio de los pedidos de su tienda, puede considerar la posibilidad de sugerir productos relevantes en su carrito o página de finalizar compra / pago.
Por ejemplo, si alguien añade una chaqueta a su carrito, recomendarle un gorro o un par de guantes como elemento / artículo complementario tiene mucho sentido. Ambos son esenciales para mantenerse abrigado cuando hace frío y suelen ir de la mano.

Puede mostrar estas recomendaciones con herramientas como carritos deslizables, saltos de pedidos, ventas dirigidas, ventas cruzadas o incluso correos electrónicos automatizados después de una compra.
Para más detalles, puede comprobar nuestra guía sobre cómo mostrar recomendaciones de productos en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo hacer ventas dirigidas en WooCommerce. También puedes ver nuestra selección de expertos de los mejores plugins para WooCommerce y nuestra guía sobre cómo acelerar el rendimiento de tu WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.