En WPBeginner, nos tomamos muy en serio el mantener a los visitantes de nuestro sitio web seguros y protegidos. Aunque a menudo se pasa por alto, mantener jQuery actualizado es crucial para la seguridad y funcionalidad de un sitio web.
A la hora de educar a nuestros lectores acerca de la seguridad de los sitios web, nunca insistiremos lo suficiente en la importancia de las actualizaciones oportunas.
Ejecutar una versión obsoleta de jQuery puede abrir la puerta a vulnerabilidades, provocar problemas de compatibilidad con temas y plugins, e incluso hacer que su sitio se bloquee.
En este artículo, le mostraremos cómo actualizar jQuery a la última versión en WordPress, asegurando que su sitio permanezca estable, seguro y rindiendo al máximo.

¿Por qué actualizar jQuery a la última versión en WordPress?
Su sitio web WordPress, así como muchos plugins y temas que utiliza, dependen de JavaScript en combinación con jQuery para crear características rápidas, interactivas y atractivas.
Es importante mantener jQuery actualizado para mantener la seguridad de su sitio web. La última versión corrige fallos y vulnerabilidades de versiones anteriores que pueden poner en peligro su sitio.
Si estás ejecutando la última versión de WordPress, entonces no necesitas actualizar manualmente jQuery. Lo hará automáticamente por ti. Pero si estás usando una versión más antigua de WordPress, como WordPress 5.4 o anterior, entonces es recomendable que hagas la actualización.
Además, si has sustituido el jQuery predeterminado de WordPress por Google Library, no se actualizará automáticamente a la última versión.
Nota del editor: es importante destacar que la actualización de jQuery puede romper la funcionalidad de plugins más antiguos, por lo que después de la actualización, debe probar su sitio web. En la mayoría de los casos, no es un problema, pero en caso de que se encuentre con problemas, entonces usted puede fácilmente volver a la versión anterior.
Dicho esto, veamos cómo actualizar jQuery a la última versión en WordPress. Esto es lo que vamos a cubrir en este tutorial:
Cómo determinar si su versión de jQuery está desfasada
Puede encontrar fácilmente la versión de jQuery que está ejecutando su sitio web utilizando la consola JavaScript de su navegador / explorador.
En primer lugar, deberá visitar su sitio web y abrir la consola JavaScript. Si utiliza Google Chrome, puede hacerlo seleccionando Ver ” Desarrollador ” Consola JavaScript en el menú.
A continuación, debes pegar el siguiente comando en la consola:
1 | jQuery.fn.jquery |
Este comando mostrará la versión de jQuery que está ejecutando su sitio web.

Debería ver la versión 3.5.1 o superior. Si su sitio web está ejecutando una versión que comienza con 1.7 o inferior, entonces usted debe actualizar definitivamente.
Método 1: Actualizar jQuery a la última versión estable
El plugin jQuery Updater actualiza jQuery a la última versión estable oficial. Es probable que sea más actual que la versión que viene con WordPress.
En primer lugar, debes instalar y activar el plugin jQuery Updater. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, su sitio web empezará a ejecutar la última versión de jQuery. Sin embargo, antes de ver el cambio, es posible que tenga que vaciar la caché del navegador y la caché de WordPress.
El plugin incluye el script jQuery Migrate para ayudar con la compatibilidad hacia atrás. Sin embargo, si encuentra que tiene problemas con algunos de sus plugins, entonces puede simplemente desactivar el plugin jQuery Updater para devolver su sitio a su estado original.
Método 2: Controle la versión de jQuery que se ejecuta en su sitio web
El plugin Version Control for jQuery le permite controlar la versión de jQuery que se ejecuta en su sitio web. Esto permite a los usuarios de WordPress ejecutar un sitio web de WordPress estable, y los desarrolladores de WordPress pueden marcar / comprobar si su código funciona con varias versiones de jQuery.
Para empezar, necesitas instalar y activar el plugin jQuery Updater. Si necesitas ayuda, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin instalará por defecto la última versión de jQuery. También instala el script jQuery Migrate para ayudar con la compatibilidad con versiones anteriores.
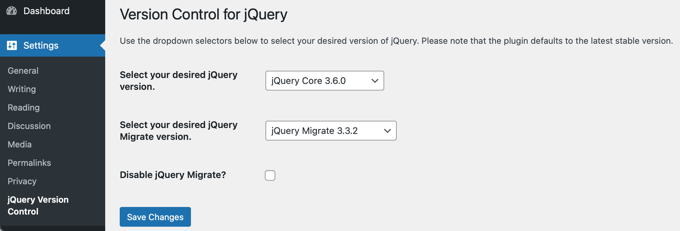
Si lo necesita, puede seleccionar una versión diferente de jQuery visitando la página Ajustes ” Control de versión de jQuery.

Desde aquí, puede seleccionar las versiones de jQuery y jQuery Migrate que desea ejecutar en su sitio. Asegúrese de hacer clic en el botón “Guardar cambios” para establecer los ajustes.
Si la versión actualizada de jQuery rompe algunos de sus plugins más antiguos, puede seleccionar una versión anterior en el menú desplegable. Alternativamente, si desactivas el plugin Version Control for jQuery, tu sitio volverá a su estado original.
Guías para expertos sobre actualizaciones de WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo actualizar jQuery a la última versión en WordPress. Puede que también quieras ver algunos artículos relacionados con otras actualizaciones que necesitas realizar en WordPress:
- Guía para principiantes: Cómo actualizar WordPress de forma segura (Infografía)
- Cómo marcar / actualizar la última versión de WordPress
- Cómo comprobar las actualizaciones de seguridad de WordPress (Guía para principiantes)
- Cómo gestionar mejor las actualizaciones automáticas de WordPress
- Cómo actualizar correctamente los plugins de WordPress (paso a paso)
- Cómo actualizar un tema de WordPress sin perder la personalización
- Cómo activar las actualizaciones automáticas de plugins y temas de WordPress
- ¿Debo actualizar primero WordPress o los plugins? (Orden de actualización adecuado)
- Cómo actualizar la versión de PHP en WordPress (de forma correcta)
- ¿Cómo afectan las actualizaciones de PHP de su alojamiento web a los sitios de WordPress?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.