Para ofrecer una experiencia de usuario coherente, es necesario que su sitio de WordPress tenga un aspecto atractivo y funcione correctamente en distintos navegadores.
Los problemas de compatibilidad de los navegadores pueden afectar al rendimiento del sitio, su disposición y la participación de los usuarios. Probar su sitio en varios navegadores le ayuda a identificar y corregir estos problemas antes de que afecten a sus visitantes. Le ayudará a asegurarse de que su sitio web se ve bien en distintos navegadores, tamaños de pantalla, sistemas operativos y dispositivos móviles.
Durante los últimos 16 años, hemos creado y gestionado innumerables sitios web en WordPress, actualizando constantemente su estructura / disposición / diseño / plantilla y añadiendo nuevas características. Para garantizar una experiencia fluida en los distintos navegadores, probamos a fondo nuestros sitios web después de cada cambio. Este enfoque garantiza que nuestros visitantes disfruten de una experiencia uniforme, independientemente del dispositivo o navegador que utilicen.
En este artículo, le mostraremos cómo probar fácilmente un sitio de WordPress en diferentes navegadores.

¿Qué es la prueba entre navegadores y por qué es necesaria?
Las pruebas entre navegadores consisten en probar el sitio web en distintos navegadores, tamaños de pantalla, sistemas operativos y dispositivos móviles para asegurarse de que funciona correctamente.
Probar un sitio WordPress en diferentes navegadores le permite ver cómo se ve su sitio para todos sus visitantes.
Es posible que utilices un navegador popular como Google Chrome, que tiene una cuota de mercado del 65% en ordenadores de sobremesa y del 66% en dispositivos móviles.
Sin embargo, otros navegadores como Firefox, Microsoft Edge, Safari y Opera siguen siendo ampliamente utilizados por millones de usuarios en todo el mundo.
Aunque todos los navegadores parezcan similares, cada uno utiliza un código diferente, lo que significa que manejan los elementos del sitio web de forma distinta de vez en cuando. Como propietario de un sitio web, esto significa que su sitio web puede tener un aspecto diferente en los distintos navegadores.
Si su blog de WordPress no funciona correctamente en uno de esos navegadores, se está perdiendo todas esas visitas y tráfico.
Dado que no se trata de errores comunes de WordPress que sean visibles para todo el mundo, es posible que pasen meses sin enterarse de la existencia de la incidencia hasta que alguien informe de ella.
Por eso se considera una buena práctica probar el sitio en distintos navegadores, plataformas y tamaños de pantalla. Así te aseguras de que tu sitio web ofrece la misma experiencia de usuario a todos los usuarios.
Por suerte, existen herramientas de pruebas entre navegadores que pueden ayudar a automatizar el proceso con un solo clic.
Pero antes de compartir la lista de las mejores herramientas de pruebas entre navegadores para WordPress, es importante saber qué navegadores son populares entre sus usuarios para saber cuáles probar.
Cómo saber qué navegadores y dispositivos utilizan los visitantes de su sitio web
Teniendo en cuenta el número de sistemas operativos, navegadores y combinaciones de versiones de navegadores disponibles, las pruebas entre navegadores pueden resultar tediosas para los propietarios de pequeñas empresas.
Sin embargo, si conoce los navegadores / exploradores, sistemas operativos y dispositivos más utilizados por los visitantes de su sitio web, esta información puede facilitarle mucho el proceso. Dependiendo de sus estadísticas específicas, puede que le baste con probar solo algunas combinaciones populares.
La forma más sencilla de averiguar qué navegadores, sistemas operativos y dispositivos son populares entre sus usuarios es utilizar Google Analytics.
Sin embargo, establecer Google Analytics de la forma correcta puede resultar complicado para muchos propietarios de sitios web.
Por eso recomendamos usar MonsterInsights. Es la mejor solución de análisis para WordPress, utilizada por más de 3 millones de sitios web.
Para obtener más información, consulte nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.

Nota: Una vez instalado Google Analytics, deberá esperar un par de semanas para recopilar datos relevantes acerca de sus usuarios.
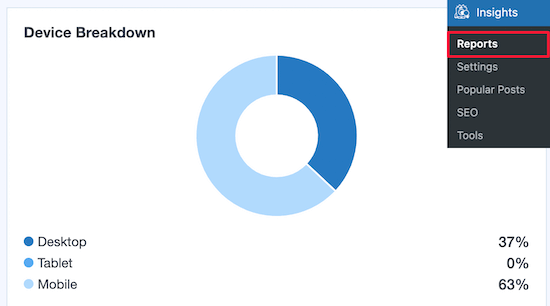
A continuación, podrá ver qué dispositivos utilizan sus visitantes para acceder a su sitio web. Para ello, debe visitar la página Insights ” Informes en su escritorio de WordPress.
Al desplazarse por la pantalla, verá una sección de “Desglose por dispositivos” que le muestra los dispositivos que utilizan sus visitantes para acceder a su sitio web.

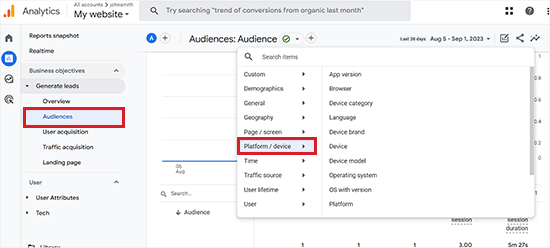
Para averiguar qué navegadores son populares entre sus usuarios, debe acceder a su cuenta de Google Analytics y visitar la página Generar clientes potenciales ” Públicos.
Una vez hecho esto, haga clic en el botón “+” situado junto a la opción “Audiencias” para abrir una indicación y haga clic en la pestaña “Plataforma/Dispositivo” de la misma.
Desde aquí, puede averiguar qué navegadores / exploradores, sistemas operativos y dispositivos son los más utilizados por los visitantes de su sitio web.

Una vez que tenga esta lista, podrá guardar o ahorrar tiempo centrándose en las combinaciones principales y evitando el resto.
Las mejores herramientas de pruebas entre navegadores para WordPress
Las herramientas de prueba entre navegadores le facilitan la comprobación de su sitio de WordPress en varios navegadores, sistemas operativos y dispositivos con sólo unos clics.
Aquí está nuestra lista de las mejores herramientas de pruebas entre navegadores para sitios WordPress.
1. BitBar

BitBar es una herramienta de pruebas entre navegadores fácil de usar y muy potente, con características de pruebas en vivo y capturas de pantalla.
Utilizamos esta herramienta aquí en Awesome Motive para probar nuestros sitios web como WPBeginner y nuestros premium WordPress plugins.
Es un servicio de pago, pero ofrecen una cuenta de prueba gratuita con 100 minutos para probar el producto.
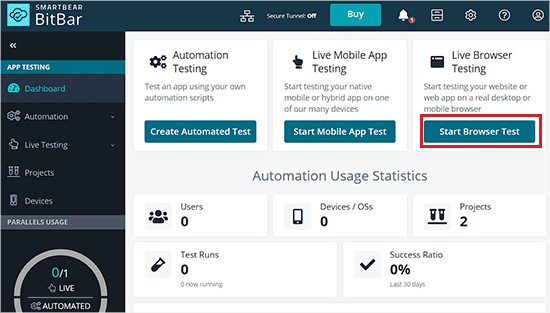
Tras crear su cuenta de prueba, haga clic en el botón “Iniciar periodo de prueba del navegador” del panel de control.

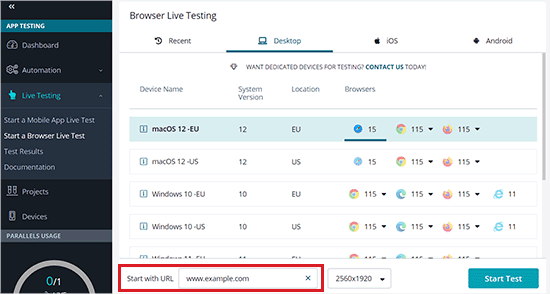
Accederá a una nueva pantalla en la que podrá seleccionar un sistema operativo y un navegador / explorador.
A continuación, añade la URL de tu sitio web y BitBar te mostrará en una nueva pantalla cómo se ve en el navegador que hayas seleccionado.

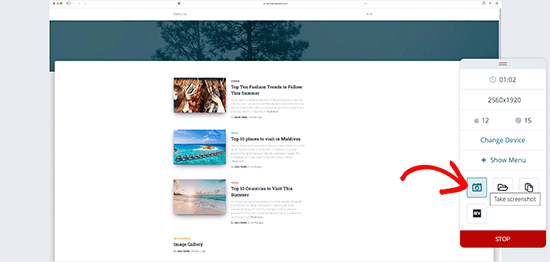
Desde aquí, también puedes obtener capturas de pantalla del dispositivo que hayas elegido al hacer clic en el icono “Capturas de pantalla” y ejecutar una nueva prueba de capturas de pantalla.
Esto le permitirá obtener capturas de pantalla en dispositivos Mac, Windows, Android e iOS con Chrome, Firefox, Safari, Microsoft Edge, Internet Explorer y cientos de navegadores web más.

Ten en cuenta que la cuenta gratuita está limitada en cuanto a los navegadores y combinaciones de sistemas operativos que puedes ejecutar. Sin embargo, cubre los navegadores más populares en las principales plataformas móviles y de escritorio.
Precios: A partir de 45 dólares al mes si se factura anualmente y permite realizar capturas de pantalla ilimitadas, pruebas manuales y mucho más.
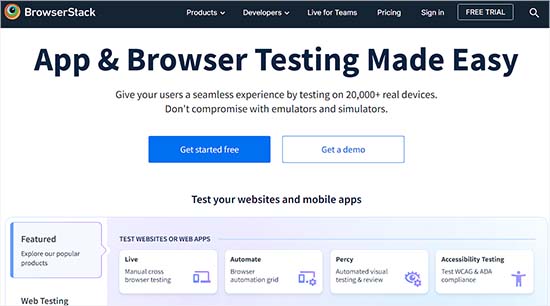
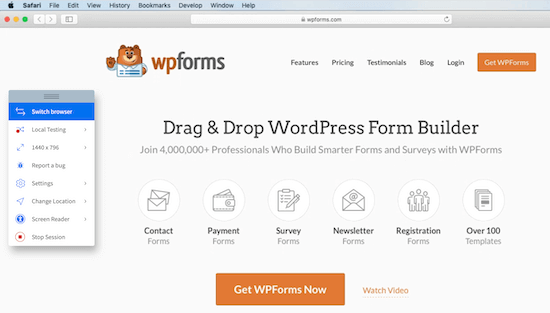
2. BrowserStack

BrowserStack es una herramienta de pago de pruebas entre navegadores y plataformas para aplicaciones móviles y sitios web.
También ofrecen una cuenta de prueba gratuita limitada, que le proporciona 30 minutos de pruebas interactivas del navegador / explorador, 100 minutos de pruebas automatizadas y 5000 capturas de pantalla.
Incluye características de prueba en vivo y de captura de pantalla. Puede seleccionar la plataforma que desea probar y, a continuación, seleccionar un navegador / explorador.
BrowserStack cargará el emulador virtual con una ventana de navegador / explorador real. Sólo tiene que introducir la URL que desea probar para iniciar la prueba.

Los resultados son bastante precisos, y la velocidad es bastante satisfactoria. No obstante, tendrás que realizar las pruebas manualmente abriendo cada navegador / explorador.
Precios: Comienza a partir de 29 dólares al mes cuando se factura anualmente y te da minutos de prueba ilimitados y soporte tanto para Windows como para macOS.
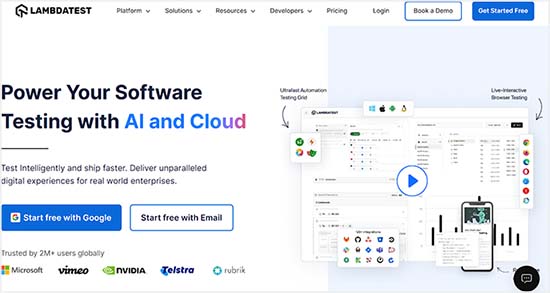
3. LambdaTest

LambdaTest es otra herramienta premium de pruebas entre navegadores tanto para pruebas en vivo como para capturas de pantalla.
Incluye un plan gratuito de por vida que te ofrece 60 minutos de pruebas de navegador / explorador, 10 pruebas adaptables y 10 capturas de pantalla adaptables al mes.
Después de crear una cuenta gratuita, puede elegir si desea ejecutar una prueba en vivo, una prueba adaptable o una prueba de captura de pantalla en varios navegadores. Tienes control total sobre los dispositivos y navegadores web en los que quieres que se ejecute la prueba.
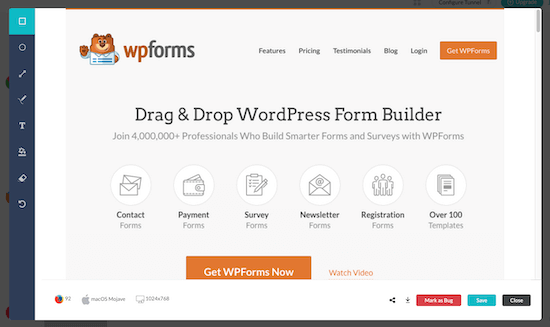
LambdaTest le proporcionará automáticamente los resultados en función del tipo de prueba que esté ejecutando.
Simplemente haga clic en una captura de pantalla y se abrirá en una ventana emergente para que pueda inspeccionarla.

La cuenta gratuita está limitada en cuanto al número de pruebas que puede realizar, pero los resultados son bastante exhaustivos y le proporcionarán un montón de información práctica para mejorar su sitio web.
Precios: Comienza en $ 15 por mes cuando se factura anualmente y ofrece soporte para pruebas ilimitadas en tiempo real, capturas de pantalla y pruebas adaptables.
Necesitarás el plan de mayor precio por 25 dólares al mes cuando se factura anualmente para probar dispositivos reales.
4. Personalizador de temas de WordPress

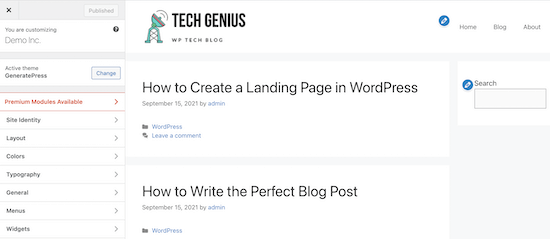
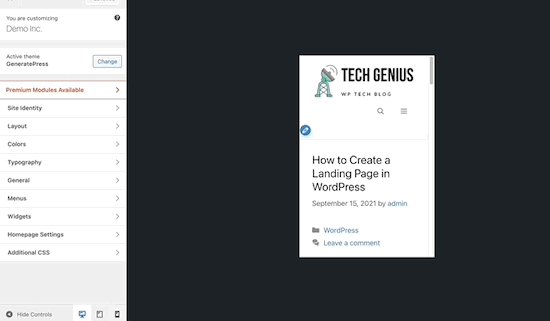
Otra forma de probar tu sitio web es con el Personalizador de temas integrado en WordPress. Esta herramienta forma parte de todas las instalaciones de WordPress y te permite personalizar completamente tu sitio web.
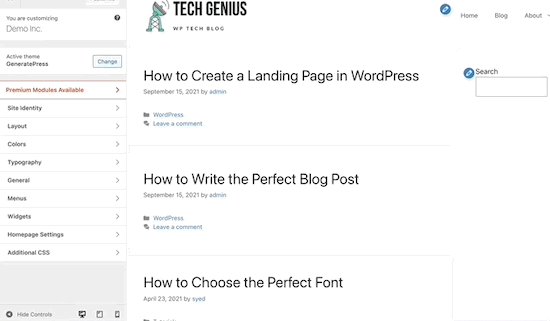
Una vez que haya terminado de personalizar su sitio, puede obtener una vista previa de los cambios y el sitio en vivo en diferentes tamaños de pantalla.
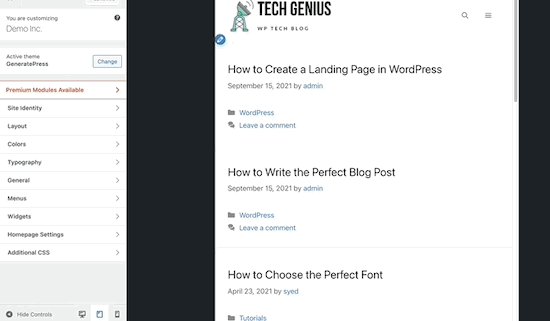
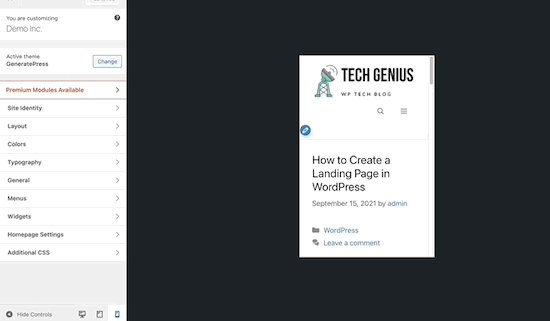
Hay una sección de vista adaptable en la parte inferior de su Personalizador que le permite ver su sitio en escritorio, tableta y móvil.
Sólo tiene que seleccionar el tamaño de pantalla en el que desea obtener una vista previa de su sitio web y la ventana se ajustará automáticamente.

Aunque esto no le permitirá obtener una vista previa de su sitio web en diferentes navegadores de forma automática, puede probar la capacidad de adaptación de su sitio web de WordPress en tiempo real.
Cómo analizar capturas de pantalla de pruebas entre navegadores
Ahora que ha aprendido la forma más fácil de probar su sitio WordPress en diferentes navegadores, el siguiente paso es analizar los resultados para ver si hay algo roto que necesite corrección.
Si utilizas un tema de WordPress adaptable con un código de buena calidad, la mayoría de tus capturas de pantalla serán prácticamente iguales.
Sin embargo, en algunos casos, los elementos del sitio web pueden parecer ligeramente diferentes de un navegador / explorador a otro. Si esta diferencia es menor y no afecta a la experiencia del usuario, la estética o la funcionalidad, puedes ignorarla.
Por otro lado, si la diferencia es demasiado notable, afecta a la experiencia del usuario, tiene un aspecto desagradable o impide que los usuarios utilicen su sitio web según lo previsto, entonces requiere su atención.
En la mayoría de las pruebas entre navegadores, descubrirás problemas de CSS con tu tema.
Esto puede corregirse utilizando la característica Inspeccionar elemento para averiguar qué reglas CSS deben actualizarse. Después de eso, puede añadir CSS personalizado para corregir esos problemas.
Si no se ha podido corregir los problemas usted mismo, siempre puede contratar a un desarrollador de WordPress para que le ayude a corregirlos.
Esperamos que este artículo te haya ayudado a aprender cómo probar fácilmente un sitio de WordPress en distintos navegadores. También puedes consultar nuestra guía práctica sobre cómo desinstalar y borrar un tema de WordPress y nuestro tutorial sobre cómo vaciar la caché del navegador en los principales navegadores.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Moinuddin Waheed
Cross browser compatibility check is a must given the number of users across browsers across the world for smooth experience over all the browsers.
I have hardly tested on two to three browsers manually.
Mostly used chrome for development.
This guide has definitely let me think of the necessity to check the compatibility.
Thank you for the detailed guide.
WPBeginner Support
Glad we could share some of the ways you can test your site for different browsers
Admin
Jiří Vaněk
I always tested on individual browsers and then checked responsiveness. This could make my work easier. Thanks for the advice.
WPBeginner Support
You’re welcome, glad we could make the testing process easier for you
Admin
lawmacs
It is always good to do cross browser testing even though we know that explorer and chrome has the bigger portion of the users but we still need to cater for the minority who does not use these browsers very informative post thanks for the heads up