Muchos usuarios de WordPress empiezan con Contact Form 7 porque es gratuito y popular. Pero esa emoción inicial a menudo se convierte en frustración cuando ven lo simples que se ven los formularios predeterminados.
El estilo básico en gris puede chocar con el resto de tu sitio y hacer que el diseño general se sienta menos pulido.
Desafortunadamente, Contact Form 7 no viene con un editor visual ni opciones de estilo integradas. Eso significa que incluso los cambios pequeños pueden sentirse abrumadores si no te sientes cómodo con el código.
Así que, si alguna vez te has sentido atascado intentando que tus formularios coincidan con tu marca, ¡definitivamente no estás solo!
La buena noticia es que no necesitas ser un desarrollador para solucionar esto. Con solo unos pocos ajustes de CSS, puedes estilizar tus formularios para que se vean limpios, modernos y completamente acordes a tu marca.
En esta guía para principiantes, te mostraremos exactamente cómo personalizar Contact Form 7 paso a paso, sin necesidad de codificación avanzada ni habilidades de diseño.

¿Por qué estilizar tus formularios de Contact Form 7?
Contact Form 7 es uno de los plugins de formularios de contacto para WordPress más populares. Es gratuito y te permite agregar un formulario de WordPress usando un shortcode.
Sin embargo, Contact Form 7 es muy limitado en funciones.
Uno de los problemas con Contact Form 7 es que los formularios tienen un estilo simple. Además, el plugin no ofrece ninguna opción integrada para cambiar el estilo de tus formularios.
Esto hace que sea difícil hacer coincidir el diseño del formulario de contacto con tu tema del sitio web. O si quieres editar la fuente y el color de fondo para que tu formulario destaque.
📦 Consejo de experto: Si deseas formularios más personalizables con funciones avanzadas, te recomendamos WPForms. Viene con un creador de formularios de arrastrar y soltar, herramientas de IA, más de 2,000 plantillas de formularios preconstruidas y numerosas opciones de personalización.
De hecho, usamos WPForms para casi todos nuestros formularios, desde el formulario de contacto de WPBeginner hasta nuestras encuestas anuales para lectores y el formulario de solicitud de migración de sitio. Echa un vistazo a nuestra reseña detallada de WPForms para ver por qué recomendamos encarecidamente este creador de formularios.
Si tienes un presupuesto limitado, existe una versión gratuita de WPForms. Incluye más de 60 plantillas, lógica condicional, pagos de Stripe y más.
¡Tenemos una comparación directa de Contact Form 7 vs WPForms que puedes consultar!
Dicho esto, veremos cómo estilizar un formulario de Contact Form 7 en WordPress. Aquí tienes todo lo que cubriremos en las siguientes secciones:
- Primeros pasos con Contact Form 7
- Método 1: Estilizar formularios de Contact Form 7 usando CSS personalizado
- Método 2: Estilizar formularios de Contact Form 7 con CSS Hero
- Consejo adicional 💡: Una forma sin código para estilizar formularios de WordPress
¡Empecemos!
Primeros pasos con Contact Form 7
Primero, necesitarás instalar y activar el plugin Contact Form 7 en tu sitio web. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
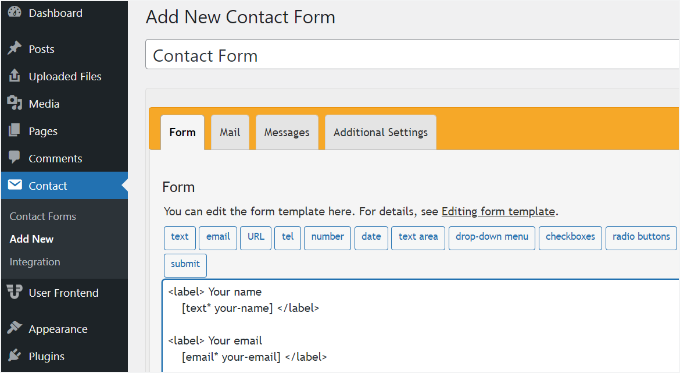
Al activarlo, puedes dirigirte a Contacto » Añadir nuevo desde tu panel de WordPress.

Ahora puedes editar el formulario para tu sitio web y comenzar ingresando un título para tu formulario.
El plugin agregará automáticamente el nombre predeterminado del formulario, dirección de correo electrónico, asunto y campos de mensaje. Sin embargo, también puedes agregar más campos simplemente arrastrándolos y soltándolos donde quieras.
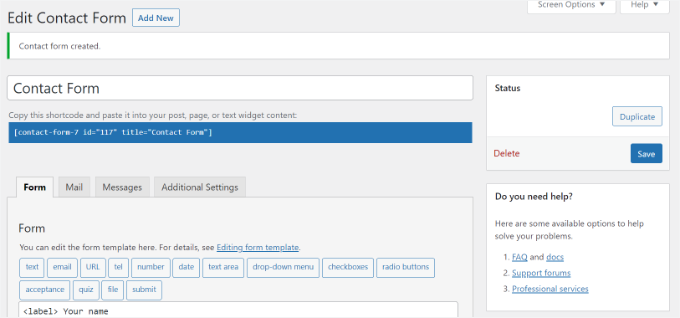
Cuando hayas terminado, no olvides hacer clic en el botón 'Guardar' y copiar el shortcode.

Lo siguiente que debes hacer es incrustar el formulario en tu publicación de blog o página.
Para hacer eso, simplemente edita una publicación o agrega una nueva.
Una vez que estés en el editor de WordPress, haz clic en el signo '+' en la parte superior y luego agrega un bloque de Shortcode.

Después de eso, simplemente ingresa el shortcode para tu formulario de Contact Form 7 en el bloque de shortcode. Se verá algo así:
[contact-form-7 id="117" title="Contact Form"]
Ahora, publica tu blog de WordPress para ver el formulario de contacto en acción.
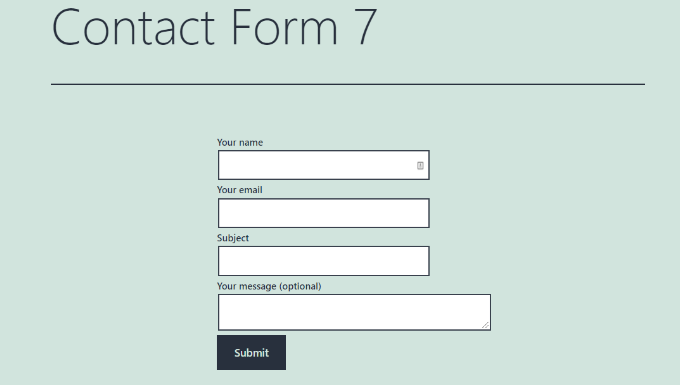
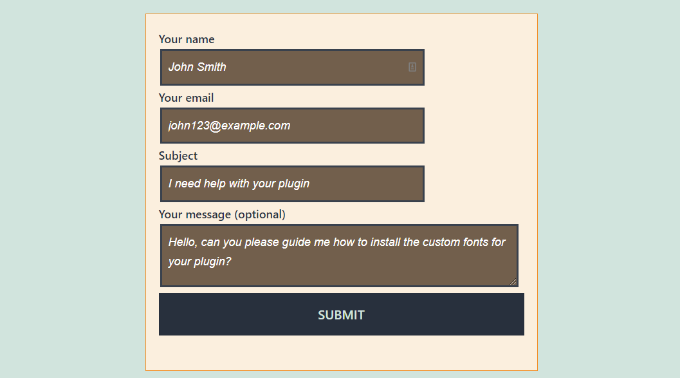
Para este artículo, usamos el formulario de contacto predeterminado y lo agregamos a una página de WordPress. Así es como se veía el formulario de contacto en nuestro sitio de prueba.

Ahora, ¿estás listo para personalizar tu formulario de Contact Form 7 en WordPress?
Método 1: Estilizar formularios de Contact Form 7 usando CSS personalizado
Dado que Contact Form 7 no tiene opciones de estilo integradas, necesitarás usar CSS para estilizar tus formularios.
Contact Form 7 genera código compatible con los estándares para los formularios. Cada elemento en el formulario tiene un ID y una clase CSS asociados, lo que facilita la personalización si conoces CSS.
Cada formulario de Contact Form 7 utiliza la clase CSS .wpcf7 que puedes usar para estilizar tu formulario.
En este ejemplo, usaremos la fuente personalizada llamada Lora en nuestros campos de entrada y cambiaremos el color de fondo del formulario.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Si necesitas ayuda para agregar CSS personalizado, consulta nuestra guía sobre cómo agregar fácilmente CSS personalizado a un sitio de WordPress.
Así se veía nuestro formulario de contacto después de aplicar este CSS.

Estilizando múltiples formularios de Contact Form 7
Si estás utilizando varios formularios de contacto y quieres estilarlos de manera diferente, necesitarás usar el ID generado por Contact Form 7 para cada formulario.
El problema con el CSS que usamos anteriormente es que se aplicará a todos los formularios de Contact Form 7 en tu sitio web.
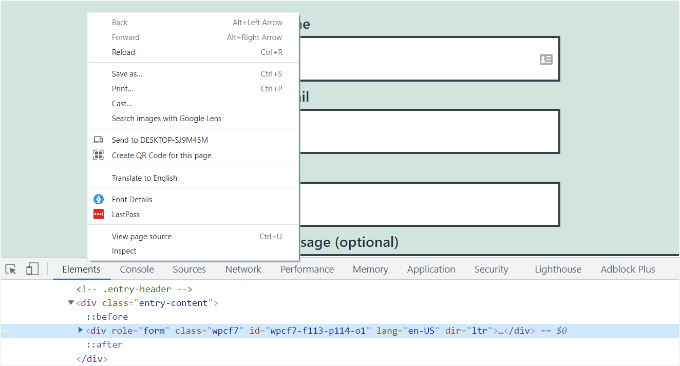
Para empezar, simplemente abre una página que contenga el formulario que deseas modificar. Luego, lleva el mouse al primer campo del formulario, haz clic derecho y selecciona la opción ‘Inspeccionar‘.
La pantalla del navegador se dividirá y verás el código fuente de la página. En el código fuente, necesitas localizar la línea de inicio del código del formulario.

Como puedes ver en la captura de pantalla anterior, nuestro código de formulario de contacto comienza con la línea:
<div role="form" class="wpcf7" id="wpcf7-f113-p114-o1" lang="en-US" dir="ltr">
El atributo ID es un identificador único generado por Contact Form 7 para este formulario en particular. Es una combinación del ID del formulario y el ID de la publicación donde se agrega este formulario.
Usaremos este ID en nuestro CSS para estilizar nuestro formulario de contacto y reemplazaremos .wpcf7 en nuestro primer fragmento de CSS con #wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
#wpcf7-f113-p114-o1 input[type="text"],
#wpcf7-f113-p114-o1 input[type="email"],
#wpcf7-f113-p114-o1 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, "Open Sans", sans-serif;
font-style:italic;
}
#wpcf7-f113-p114-o1 input[type="submit"],
#wpcf7-f113-p114-o1 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
Ahora puedes repetir el paso para todos tus formularios y reemplazar el ID del formulario para cada formulario de Contact Form 7 que desees personalizar.
Método 2: Estilizar formularios de Contact Form 7 con CSS Hero
Una forma más fácil de cambiar el estilo de los formularios de Contact Form 7 es usando CSS Hero. Te permite editar tus formularios sin necesidad de escribir CSS.
Simplemente instala y activa el plugin CSS Hero en tu sitio web. Puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
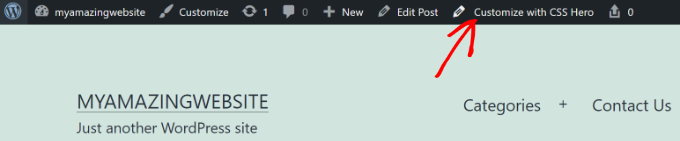
A continuación, ve a la página que contiene tu formulario y haz clic en la opción ‘Personalizar con CSS Hero’ en la barra de herramientas superior.

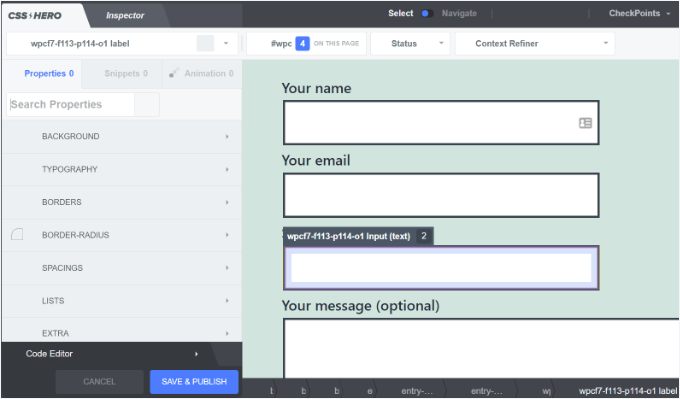
CSS Hero te proporcionará una interfaz de usuario sencilla para editar el CSS sin escribir código.
Usando el plugin, puedes hacer clic en cualquier campo, encabezado y otros elementos de tu formulario y editar el color de fondo, fuente, bordes, espaciado y mucho más.

Después de haber personalizado tu formulario, simplemente haz clic en el botón ‘Guardar y Publicar’ en la parte inferior.
Consejo adicional 💡: Una forma sin código para estilizar formularios de WordPress
Si te resulta un poco técnico trabajar con CSS en Contact Form 7, existe una solución mucho más fácil y sin código: WPForms.
WPForms es el mejor creador de formularios del mercado. Viene con un editor visual y temas prediseñados, para que puedas personalizar completamente tus formularios sin escribir una sola línea de código.
Así de fácil es estilizar un formulario en WPForms:
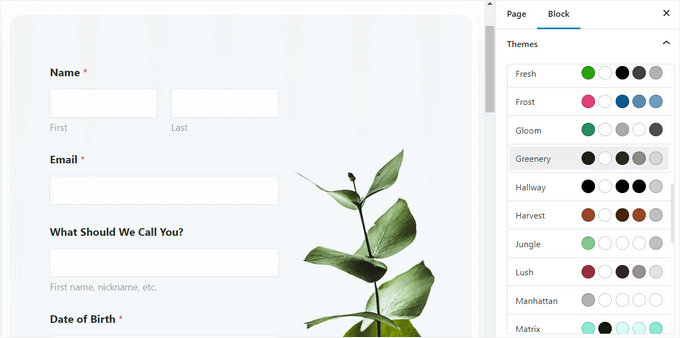
Después de agregar tu formulario a una página, abre el panel de configuración de bloques a la derecha y desplázate hasta la sección 'Temas'.
Luego, puedes simplemente elegir entre más de 40 temas hermosos y prediseñados para que coincidan instantáneamente con el diseño de tu sitio.

Además de eso, puedes:
- Ajustar el tamaño de los campos, bordes y colores
- Modificar las fuentes de las etiquetas, subetiquetas y mensajes de error
- Estilizar el botón de envío para que coincida con tu marca
Para obtener instrucciones paso a paso, puedes ver nuestra guía sobre cómo personalizar y estilizar formularios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo estilizar formularios de Contact Form 7 en WordPress. También te puede interesar ver nuestros consejos de expertos para usar lógica condicional en formularios de WordPress y nuestra guía definitiva para usar formularios de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Alejandro
¡Gracias!
Sus instrucciones fueron muy útiles.
¡Gracias por tomarse el tiempo de compartirlas!
Soporte de WPBeginner
Glad our guide was helpful
Administrador
hmi
Hola señor, ¿dónde puedo encontrar el código CSS de los campos?
Gracias
Soporte de WPBeginner
Para encontrar el CSS actual, deberías usar la opción 'inspeccionar elemento':
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Tony Tran
no puedo cambiar el color de fondo del botón de envío css….por favor ayúdenme
Soporte de WPBeginner
Es posible que estés apuntando al objeto incorrecto, quizás quieras echar un vistazo a nuestro artículo aquí:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Deshave
El botón de envío en el PDF ya no funciona desde que subí el formulario al sitio web de WordPress.
Soporte de WPBeginner
El PDF incrustado que recomendamos es para ver contenido. Para completar formularios, recomendamos usar un plugin de formularios.
Administrador
zeeshan alam
Gracias por compartir, señor
Soporte de WPBeginner
You’re welcome
Administrador
Steve
Hola, ¿es posible agregar un mensaje si no he completado uno o más 'campos requeridos' para recibir un mensaje? Porque solo obtengo las 'flechas rojas' en los 'campos requeridos' que no he completado. Adicionalmente, quiero un mensaje de error como
“Uno o más campos obligatorios tienen un error. Por favor, revise e intente de nuevo.”
Pero solo tengo las flechas rojas, y el problema es que en los teléfonos móviles las flechas rojas no están en la ventana y el cliente no las ve.
Soporte de WPBeginner
Necesitarías contactar al soporte de Contact Form 7 para saber qué tienen disponible actualmente.
Administrador
FRED_VERSATILE
Hola,
Gracias por este tutorial.
Me gustaría agregar una imagen personalizada a la derecha de la etiqueta “enviar”, en el botón.
Lo he hecho con un :before para los otros botones en mi sitio web, pero no encuentro el elemento en el formulario de envío para poner el CSS…
Soporte de WPBeginner
Dependiendo de tu formulario, cambiaría lo que debes apuntar. Si usas la herramienta de inspeccionar elemento, deberías poder ver el ID o la clase del objeto:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
También podrías usar :after en lugar de :before como otra opción.
Administrador
Muhammad Tahir
Cómo cambiar el color del texto de respuesta de un formulario de contacto ESPECÍFICO
waqas
¿Podemos agregar un campo de hora en Contact Form 7 sin un plugin?
Mary Lou Hoffman
Soy novata, ¡pero decidida a resolver esto! Así que, por favor, dame pasos de bebé si respondes.
Tengo un formulario de contact7 en mi sitio web. La fuente se muestra en blanco sobre un fondo blanco para las etiquetas (Tu nombre, Tu correo electrónico, etc.).
¿Cómo cambio el color? ¿A dónde voy para decirle que cambie de color?
Intenté copiar y pegar algunos de los códigos que ustedes tenían en sus respuestas anteriores, pero solo aparecieron en mi página, pero no cambiaron la fuente.
Karu Price
Puedes apuntar al área de la etiqueta así:
.wpcf7 form p label { color: white; background: black; font-family: sans-serif; }
Rita Accarpio
¡Hola!
Estoy aquí luchando con los encabezados del modal. Cambié el fondo del formulario a un color más oscuro, pero ahora quiero cambiar el color del encabezado. No parece cambiar en absoluto con todas las opciones diferentes que he probado hasta ahora.
¿Sabes alguna manera de hacer esto? ¡Ayúdame por favor!
¡Gracias!
Chris
¡Gracias!
Abhijeet
Quiero reducir el espacio entre los cuadros de nombre y correo electrónico... ¿cómo hacerlo?
Naveen
Gracias por una excelente publicación, fue muy útil.
Josh
Esto ayudó muchísimo. ¡Gracias!
Joel Desrosiers
Mi formulario de contacto tiene un fondo de imagen oscuro, así que necesito que "tu nombre", "tu correo electrónico" y "tu mensaje" sean blancos. No puedo encontrar una clase o ID para esos elementos, intenté con "inspeccionar elemento" pero no encuentro nada que funcione. Este es el único formulario de contacto en este sitio. Estoy usando CSS en la hoja de estilos de mi child theme y probé diferentes opciones pero no puedo cambiar el color. ¿Alguien puede ayudarme?
Merriann Fu
Soy bastante nuevo en WordPress y los plugins en general, pero tengo este plugin instalado y todo funciona correctamente, pero en lugar de ver el mensaje de la persona, solo muestra [tu-mensaje] en el cuerpo del correo electrónico. Tengo todo configurado como arriba y escrito correctamente, así que no estoy seguro de cuál es el problema. ¡Cualquier ayuda sería muy apreciada! ¡Gracias!
Don Walley
Tengo el mismo problema. Soy nuevo en los formularios en WP pero también estoy atascado. Estoy tratando de crear una página de registro con el nombre de la empresa, dirección, etc., junto con información de contacto personal y un menú desplegable para que hagan su elección y, por supuesto, un campo de comentarios. Después de probar esto numerosas veces, obtengo lo mismo que tú; el contenido del campo de comentarios.
Ojalá hubiera habido un ejemplo o dos en la página de Documentación de Contact 7; algo más que solo el Formulario de Contacto predeterminado.
Miguel Ceballos
No creo que Contact Form 7 sea el más popular. Viene preinstalado con muchos temas e instalaciones de WordPress, esa es la razón por la que tienen tantos usuarios. Es muy frustrante editar cualquier cosa en este plugin.
Osama Ali Khan
Hola, si alguien quiere un formulario de contacto con fondo transparente o quiere agregar el formulario de contacto 7 en una imagen de banner grande con fondo transparente, agregue este código a su CSS personalizado.
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea
{
background-color: Transparent;
color: BLUE;
width: 100%;
}
div.wpcf7 { color: white; margin: 0; padding: 0; }
Deborah
Eres un salvavidas absoluto. He estado luchando con esto durante horas. Un punto que haría y que a otros les podría ser útil saber, es que estaba tratando de estilizar el botón de enviar, que estaba en un formulario de contacto 7 que había puesto en mi barra lateral.
Esto funcionó para la primera página en la que estaba, pero luego no funcionó en páginas posteriores. Sin embargo, noté que el código f2 en la segunda página tenía un sufijo de 'o2', y cuando lo agregué a mi css, el estilo en esta página también funcionó.
Gracias de nuevo.
Soporte de WPBeginner
Glad you found it helpful.
Administrador
Mikko
Gracias por una excelente publicación, fue muy útil. Una cosa que todavía me molesta y es que no he encontrado una manera de personalizar las casillas de verificación. ¿Has encontrado alguna manera de cómo sería posible cambiar el tamaño de la casilla de verificación, por ejemplo, para que funcione en todos los navegadores?
¿Parece que la estructura de entrada no se modifica, por lo que no se pueden agregar spans adicionales para simular las casillas de verificación, o estoy en lo correcto?
Me alegra si tienes tiempo para ayudarme, ¡saludos!
Wendy
¡Oh, Dios mío! ¡No tienes idea de lo agradecido que estoy por esta publicación! ¡GRACIAS!
Simplemente quería cambiar la fuente utilizada en el botón de Enviar. Busqué y busqué durante horas y probé varias variaciones de código CSS y nada funcionó hasta que me encontré con tu código y luego le agregué un elemento de fuente. ¡Problema resuelto!
pranav shinde
contact-form-7/includes/css/styles.css (inactivo) esto aparece encima de mi archivo de edición de css, por lo cual ninguno de los cambios se aplica al sitio web, ayúdenme a cómo hacerlo activo
Soporte de WPBeginner
No deberías editar los archivos principales del plugin. En su lugar, deberías agregar tu CSS a la hoja de estilos de tu tema.
Administrador
pranav shinde
sí, entendí, ¿entonces puedes ayudarme a cómo puedo hacerlo? Por favor, ayúdame en detalle.
pranav shinde
muchas gracias señor, muy útil, me suscribiré a su canal
pranav shinde
¿significa que debería copiar este código en el archivo CSS de mis temas, ¿verdad?
Monique
Hola,
Me pregunto si alguien puede ayudarme a arreglar el formulario de contacto para móviles. Puedo ver el formulario pero es demasiado ancho y se corta.
Gracias.
puneet singh
esto es muy útil, un tutorial realmente bueno
Jiniya
Encuentro tu sitio web muy útil. Solo una sugerencia, sería genial si pudieras lanzar una aplicación para tu sitio web pronto... las aplicaciones son más convenientes que seguir correos electrónicos.
Soporte de WPBeginner
Suena como una buena idea. Mientras tanto, puedes acceder a WPBeginner usando la aplicación Feedly en tu dispositivo móvil.
Administrador
Anee
Las características más importantes en WordPress que puedes estilizar fácilmente, no necesitas un conocimiento profundo para administrar tu sitio en WordPress. En el formulario de Contacto 7, puedes tener tu propia estructura que ya hayas diseñado en HTML u otra.
Neil Murray
Si trabajar con CSS está un poco más allá de tus niveles de habilidad actuales, también podrías considerar usar https://wordpress.org/plugins/contact-form-7-skins/.
Contact Form 7 Skins que funciona directamente dentro de la interfaz normal de Contact Form 7, lo que facilita a los usuarios habituales de WordPress la creación de formularios Contact Form 7 de aspecto profesional utilizando una gama de plantillas y estilos compatibles, incluso si no tienes habilidades de HTML y CSS.
Sam
Gracias Neil
Andrew Wilkerson
Gracias Neil, creo que es justo lo que necesitaba. Me emocioné y lo instalé, luego borré mi formulario existente, así que tuve que restaurar una copia de seguridad de mi sitio para que volviera a funcionar. Lo investigaré más cuando tenga tiempo, supongo que tendré que copiar mi formulario actual en él o empezar de cero con uno nuevo. Voy a ver algunos tutoriales. Espero que siga siendo el mejor para usar. Sé que es una publicación antigua aquí, pero dice que se actualizó recientemente en la página del plugin.
Bhongo
Artículo fantástico. Usaré esto para estilizar uno de mis sitios web.
Mark
Otro buen artículo donde no terminas usando otro plugin más.