Mostrar páginas relacionadas en WordPress mejora el compromiso de los usuarios y mantiene a los visitantes en su sitio web durante más tiempo. Puede ser difícil mantener el interés de los usuarios, pero mostrarles publicaciones relacionadas es una forma excelente de guiarles hacia contenidos adicionales que pueden resultarles valiosos.
En WPBeginner, enlazamos regularmente a artículos relevantes del mismo grupo de temas SEO para ayudar a nuestros lectores a encontrar más ayuda sobre el mismo tema. Pero esto puede ser mucho trabajo, y puede que prefieras mostrar páginas relacionadas automáticamente con un plugin o usando código.
En este artículo, te mostraremos cómo mostrar fácilmente páginas relacionadas en WordPress para que puedas mejorar la experiencia de usuario y conectar a tus usuarios con más contenido.

¿Por qué mostrar páginas relacionadas en WordPress?
Mostrar contenido relacionado es una buena forma de mantener a tus visitantes en tu sitio web WordPress. Puedes mostrar las páginas más importantes de tu contenido para impulsar la participación de los usuarios y aumentar las visitas a las páginas.
También ayuda a mejorar la visibilidad de sus páginas más importantes. Cuando su sitio web empieza a crecer y tiene muchas páginas de destino, puede resultar difícil para los usuarios encontrar nuevos contenidos.
Utilizando páginas relacionadas, puede resolver este problema y mostrar sus mejores contenidos donde la gente pueda encontrarlos fácilmente. De este modo, podrá retener a los usuarios y aumentar el tiempo que pasan en su sitio web.
Otra ventaja de mostrar entradas relacionadas es que te permite enlazar internamente páginas importantes. Esto permite a los motores de búsqueda encontrar nuevos contenidos y mejorar el SEO de WordPress.
Dicho esto, veamos cómo mostrar entradas relacionadas en WordPress.
Mostrar páginas relacionadas en WordPress usando un plugin
La forma más sencilla de mostrar páginas relacionadas en tu sitio web es utilizando el plugin Yet Another Related Posts Plugin (YARPP). Es un plugin gratuito de WordPress para entradas relacionadas que muestra automáticamente las mejores páginas mediante un algoritmo.
Primero, necesitarás instalar y activar el plugin Yet Another Related Posts Plugin (YARPP). Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
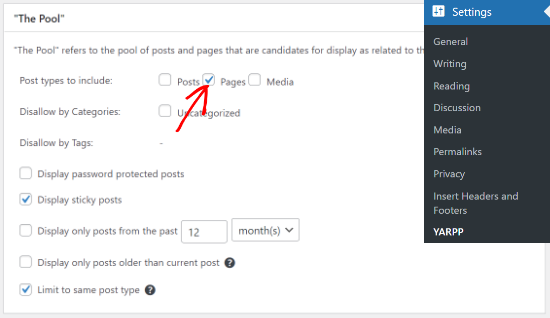
Una vez activado, puede ir a Ajustes ” YARPP desde su área de administrador de WordPress para configurar el plugin.

El plugin te permite elegir si quieres mostrar entradas, páginas y medios en las entradas relacionadas de tu sitio web. Puede seguir adelante y marcar la casilla de verificación ‘Páginas’.
Hay más opciones para no permitir contenidos de determinadas categorías y etiquetas, mostrar contenidos protegidos por contraseña, seleccionar un periodo de tiempo para determinar entradas relacionadas, etc.
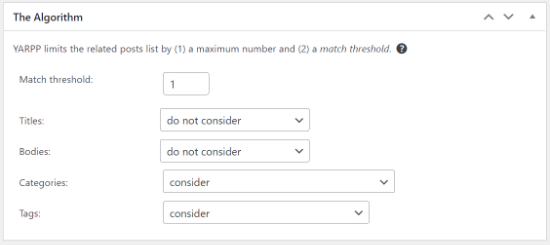
Después, puedes cambiar los ajustes del algoritmo en YARPP, en la sección “El algoritmo”.

El ajuste más importante es el “Umbral de coincidencia”, que indica al plugin lo estricto que debe ser el algoritmo a la hora de encontrar contenidos relacionados. Cuanto mayor sea el número, más estricto será el algoritmo.
Por defecto, el umbral de coincidencia se establecerá en 1, lo que significa que el algoritmo será menos estricto a la hora de determinar las páginas relacionadas. Sin embargo, puedes aumentarlo hasta un límite máximo de 5.
Le recomendamos que empiece con los ajustes por defecto. Cuando empiece a añadir más páginas a su sitio web, podrá ajustar el umbral.
Otros ajustes que puede retocar en el algoritmo son los títulos, cuerpos, categorías y etiquetas a la hora de encontrar páginas relacionadas.
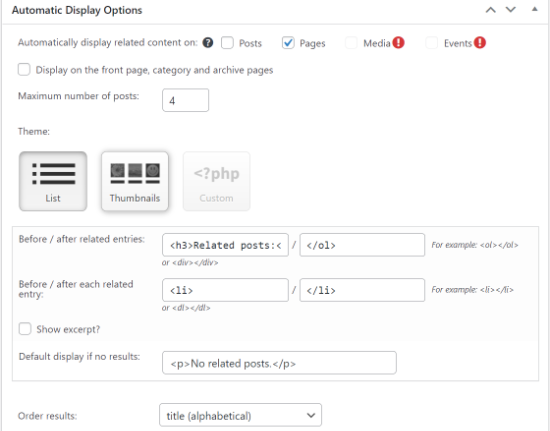
A continuación, puede cambiar cómo aparecerán las páginas relacionadas en su sitio web desplazándose hacia abajo hasta la sección “Opciones de visualización automática”.

El plugin permite mostrar automáticamente contenido relacionado en entradas, páginas y medios. Puedes establecer el número máximo de entradas que se mostrarán en el widget de páginas relacionadas y elegir un tema.
Hay 3 opciones de tema disponibles en el plugin YARPP. Puede seleccionar un anuncio / catálogo / fichas o añadir un tema personalizado para sus páginas relacionadas. Para cada tema, también tienes diferentes opciones para personalizar.
También puede elegir el orden de los resultados de las páginas relacionadas en el menú desplegable “Ordenar resultados”. YARPP muestra páginas relacionadas en función de la puntuación umbral, la fecha o el título.
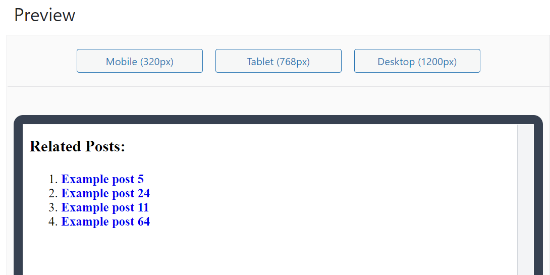
El plugin también mostrará una vista previa de las páginas relacionadas que aparecerán en el sitio web. Puedes cambiar el modo de vista previa a móvil, tableta o escritorio.

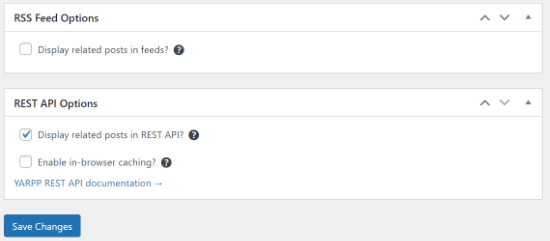
A continuación, puede desplazarse hacia abajo y activar la opción de feeds RSS y las opciones de API REST.
Cuando hayas modificado los ajustes, haz clic en el botón “Guardar cambios”.

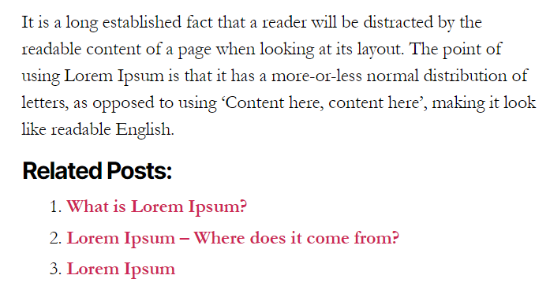
El plugin de WordPress mostrará automáticamente las páginas relacionadas en su sitio web.
Puede visitar cualquier entrada o página para ver las páginas relacionadas en acción.

Tenga en cuenta que YARPP, junto con algunos otros plugins de WordPress, está bloqueado por varios proveedores de alojamiento gestionado de WordPress debido a su uso intensivo de la base de datos.
Si te encuentras con este problema, entonces puedes mostrar páginas relacionadas sin usar un plugin.
Mostrar páginas relacionadas en WordPress usando código
La forma más eficaz de mostrar entradas relacionadas es buscando etiquetas o categorías. Como las páginas de WordPress no tienen etiquetas ni categorías, tendrá que añadirlas mediante un plugin de WordPress.
En primer lugar, deberá instalar y activar el plugin Páginas con categoría y etiqueta en su sitio web. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, deberá añadir etiquetas a sus páginas de WordPress para crear relaciones contextuales.
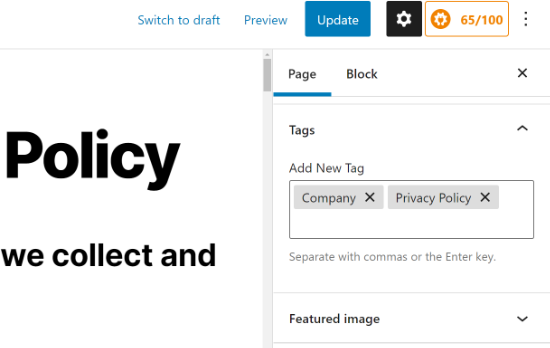
Puede editar cualquier página de su sitio web e introducir etiquetas en el cuadro de ajustes “Etiquetas” del editor de WordPress.

A continuación, puede añadir etiquetas a todas las páginas que desee relacionar. Por ejemplo, si tiene varias páginas acerca de su empresa, como una página de política de privacidad y otra de contacto, puede añadir una etiqueta “empresa”.
Después de haber añadido etiquetas a unas cuantas páginas, lo siguiente que hay que hacer es añadir código al tema.
A menudo, los tutoriales te dirán que edites el archivo functions. php de tu tema. Sin embargo, si cometes algún error, podrías provocar errores en WordPress o romper tu sitio por completo.
Por eso te recomendamos que utilices el plugin gratuito WPCode. Puede seguir las instrucciones de nuestra guía sobre cómo añadir fácilmente código personalizado en WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
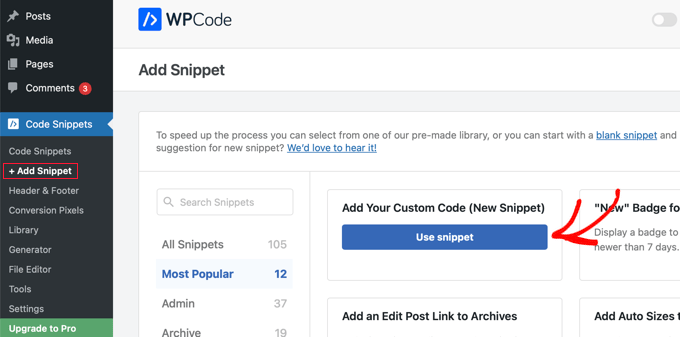
A continuación, diríjase a la página Fragmentos de código ” + Añadir fragmento en su área de administrador. Sitúe el cursor del ratón en la opción “Añadir su código personalizado (nuevo fragmento)” y, a continuación, haga clic en el botón “Usar fragmento”.

Se abrirá una página en la que podrá añadir un fragmento de código personalizado.
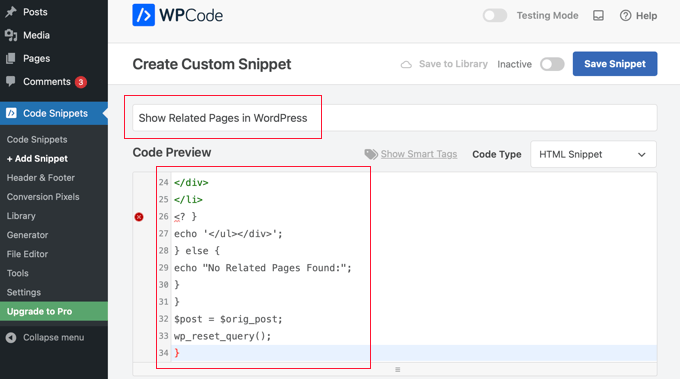
Primero, dale al fragmento de código un título que describa lo que hace, como por ejemplo ‘Mostrar páginas relacionadas en WordPress’. Después debe pegar el siguiente código PHP en el área de vista previa del código.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | function wpb_related_pages() {$orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag)$tag_ids[] = $individual_tag->term_id;$args=array('post_type' => 'page','tag__in' => $tag_ids,'post__not_in' => array($post->ID),'posts_per_page'=>5);$my_query = new WP_Query( $args );if( $my_query->have_posts() ) {echo '<div id="relatedpages"><h3>Related Pages</h3><ul>';while( $my_query->have_posts() ) {$my_query->the_post(); ?><li><div class="relatedthumb"><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_post_thumbnail('thumb'); ?></a></div><div class="relatedcontent"><h3><a href="<? the_permalink()?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3><?php the_time('M j, Y') ?></div></li><? }echo '</ul></div>';} else {echo "No Related Pages Found:";}}$post = $orig_post;wp_reset_query();} |

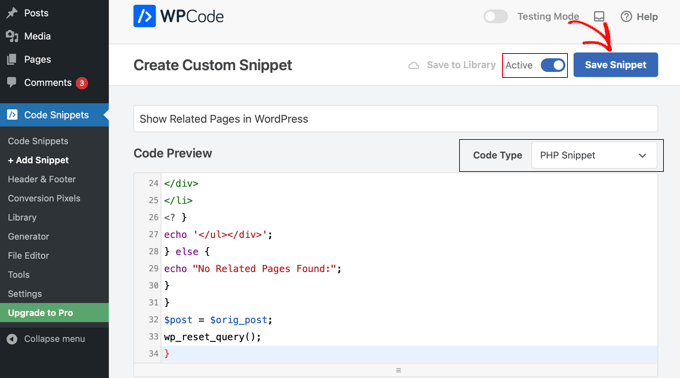
Una vez hecho esto, debe seleccionar “Fragmento de código PHP” en el menú desplegable Tipo de código y, a continuación, hacer clic en el ajuste “Activo” para que se active el conmutador.
Asegúrate de hacer clic en el botón “Guardar fragmento de código” para guardar el código.

Este código busca etiquetas asociadas a una página y ejecuta una consulta a la base de datos para obtener páginas con etiquetas similares.
Para mostrar el anuncio / catálogo / ficha, deberá editar la plantilla de su página. Lo más habitual es que sea el archivo page.php. Simplemente añade esta línea de código donde quieras que aparezcan las páginas relacionadas:
1 | <?php wpb_related_pages(); ?> |
Esto mostrará las páginas relacionadas en cualquier página de WordPress. Si desea cambiar el estilo y la apariencia de sus páginas relacionadas, entonces usted tendrá que añadir CSS personalizado para que coincida con su tema.
A continuación, puede visitar su sitio web para ver las páginas relacionadas en acción.

Guías de expertos para mostrar entradas y páginas importantes en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo mostrar páginas relacionadas en WordPress. Puede que también quieras ver otras guías relacionadas con mostrar entradas y páginas importantes:
- Cómo mostrar entradas relacionadas en WordPress (paso a paso)
- Cómo mostrar entradas relacionadas del mismo autor en WordPress
- Guía práctica: Entradas relacionadas con miniaturas en WordPress sin plugins
- Los mejores plugins de entradas relacionadas para WordPress (Comparativa)
- Cómo mostrar entradas populares por vistas en WordPress
- Los mejores plugins de entradas populares para WordPress (Comparativa)
- Cómo mostrar las etiquetas más populares en WordPress
- Cómo mostrar entradas recientes en WordPress
- Cómo mostrar entradas recientes de una categoría específica en WordPress
- Métodos probados para promocionar entradas antiguas en WordPress
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Riccardo
Your code does not work.
You wrote line 26: <?
instead of: <?php
Alperen
Hi, thanks i just wanna ask something. İ dont wanna use a plugin to add tags or category on pages. İ just have a custom taxonomy for some pages and some post. And i wanna display related pages is by looking for custom taxonomy. İs there a solution ?
panos gew
hey there. completely new, so i havea question, where should i put this line of code ->
Do i have to put this line in functions.php as well?And if yes, i dont want related pages to show up in ANY SINGLE page…
WPBeginner Support
No you need to put it in the template where you want to display related posts. Like single.php, category.php, etc.
Admin
George
Thank you! Works for me.
WPBeginner Fan
My question is what is the code for conditional statement? Something like function_exists ?
WPBeginner Staff
See this article.
Marcelo Luiz
Would it be possible to get a list of pages sisters in a certain hierarchy of pages parents?
Ayebal John Bob
My major question is how do I put in that div that I will need to style in the css
Rich
To reiterate Al Harji’s comment, this tutorial was very timely as this was something I was starting on today with my site. However, when I went to install both YARPP and CRP, WP showed “not available” for both. I’m using GoDaddy’s Managed WP with 2014 theme. This is the first time I’ve received this message for any plugin. Checked the WP support forum but no luck. Any ideas?
Gerald
I was using YARPP for quite a while. The template part is really awesome but so far I didn’t thought about related PAGES. Great idea for an upcoming project. Thanks for the tip!
Ajay
Syed,
Would like to pitch in my plugin Contextual Related Posts – https://wordpress.org/plugins/contextual-related-posts/
You can use it to find related posts for posts, pages as well as other custom post types. It comes armed with a host of settings and some cool thumbnails style.
Al Harji
Great tutorial as always, this one is so timely – thank you!
Ajay, your plugin looks amazing. I am looking forward to trying it and also impressed with so many positive reviews. I use your Top 10 plugin which I love as well.