Es posible que hayas notado que los bloques de categorías en Gutenberg y el widget del editor del sitio en WordPress no muestran categorías que aún están vacías, es decir, categorías sin ninguna entrada publicada.
Aunque este comportamiento por defecto mantiene las cosas limpias, puede que te estés perdiendo algo. En nuestra experiencia, mostrar categorías vacías puede ser beneficioso, especialmente cuando estás trabajando en la organización de tu contenido o planeas añadir entradas en el futuro.
Mostrar estas categorías puede ayudar a mejorar la estructura de su sitio, facilitar la navegación a los visitantes y mantener su contenido organizado.
En este artículo, le mostraremos cómo mostrar fácilmente estas categorías vacías en widgets o bloques de WordPress.

¿Por qué mostrar categorías vacías en WordPress?
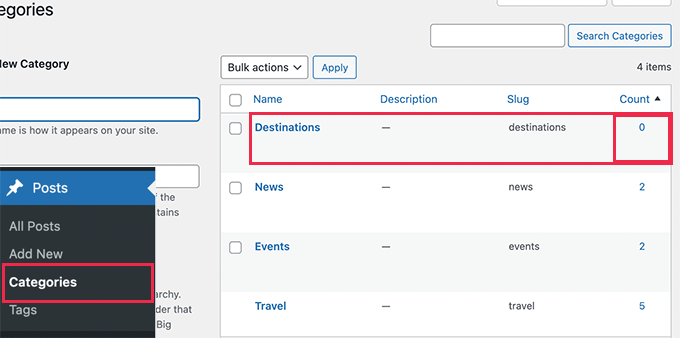
Por defecto, el widget o bloque de categorías de WordPress no muestra categorías vacías.
Las categorías vacías son categorías que actualmente no tienen ninguna entrada asignada.

Sin embargo, si está creando un sitio web, puede que necesite mostrar categorías vacías en los widgets de la barra lateral o en cualquier otro lugar.
Ver categorías vacías en los widgets puede indicar a los propietarios de sitios web que creen contenidos para esas categorías, colmando así las lagunas de su estrategia de contenidos.
Aparte de eso, si tiene un sitio de noticias o una entrada de blog con capacidad para publicar como invitado, puede que también quiera mostrar categorías vacías. Eso es porque puede animar a los usuarios a contribuir con contenido relevante para esas categorías. Por ejemplo, si los usuarios ven una categoría vacía relacionada con un debate sobre el que tienen conocimientos, es posible que se sientan más inclinados a enviar contenidos para esa categoría.
Dicho esto, echemos un vistazo a cómo mostrar fácilmente categorías vacías en su barra lateral de WordPress o widgets de bloque. Puede hacer clic en los enlaces de abajo para saltar al método que prefiera:
Método 1. Mostrar categorías vacías en widgets de WordPress con WPCode
Aunque puede añadir fragmentos de código en el archivo functions. php de su tema, es mejor utilizar un plugin como WPCode.
El problema de añadir código personalizado a los archivos del núcleo de WordPress es que incluso el más pequeño de los errores puede romper su sitio de WordPress, por lo que es inaccesible.
Recomendamos usar WPCode, que es el plugin de fragmentos de código más popular que existe. Con él, usted puede añadir fácilmente y con seguridad cualquier código que desee a su sitio de WordPress.
Si no lo ha hecho antes, compruebe nuestra guía sobre cómo añadir fragmentos de código personalizados en WordPress.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
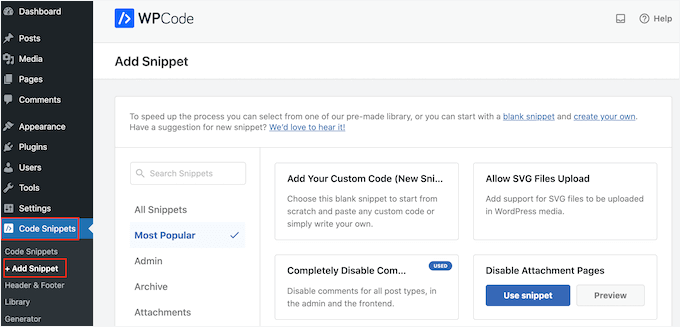
Una vez activado, deberá ir a Fragmentos de código “ + Añadir fragmento.

Esto le lleva a la biblioteca de fragmentos, que le ofrece docenas de shortcodes probados que funcionan para casos de uso específicos como permitir la subida de archivos SVG, desactivar comentarios y mucho más.
Para empezar, busque la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo.

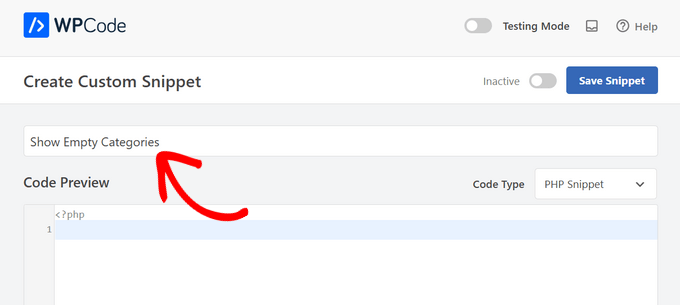
A continuación, debe elegir “Fragmento de código PHP” como tipo de código de la lista de opciones que aparecen en la pantalla.

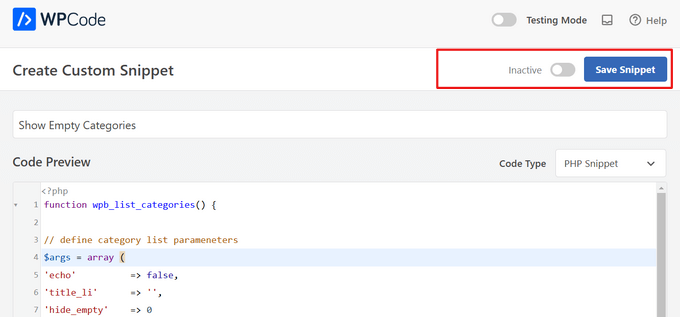
En la página “Crear fragmento de código personalizado”, asegúrese de añadir un título para el fragmento, como “Mostrar categorías vacías”.

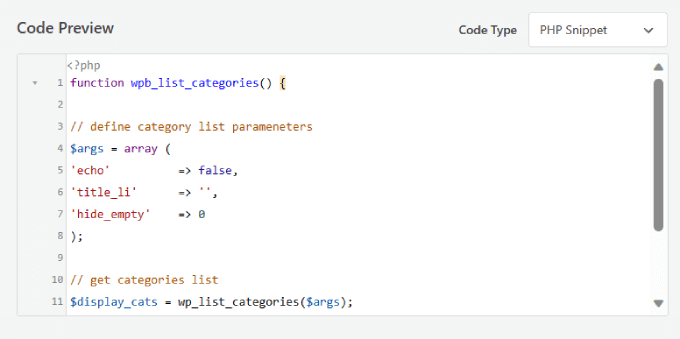
A continuación, en el cuadro Vista previa del código, añada el siguiente código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats; } |
Debería ser algo parecido a esto:

Este código simplemente crea una lista de categorías personalizadas que incluye tanto categorías vacías como pobladas.
Después, tendrás que activar el conmutador de “Inactivo” a “Activo” en la esquina superior derecha.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código”.

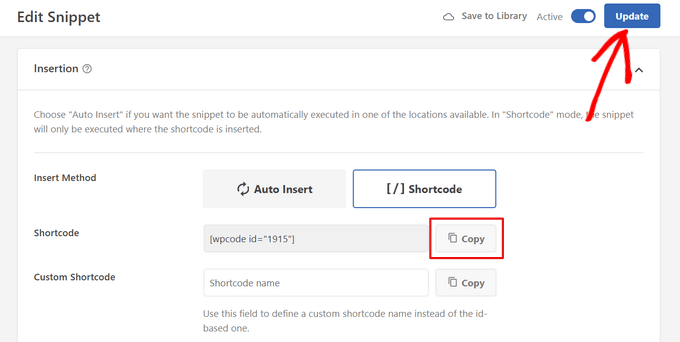
Ahora, desplácese hasta la sección Inserción de la página. Selecciona la opción “Shortcode” situada a continuación de “Método de inserción”.
No olvide hacer clic en el botón “Actualizar” después de establecer Shortcode como método de inserción.
Como quieres añadir las categorías a la barra lateral principal, tendrás que copiar el ‘Shortcode’ generado por WPCode.

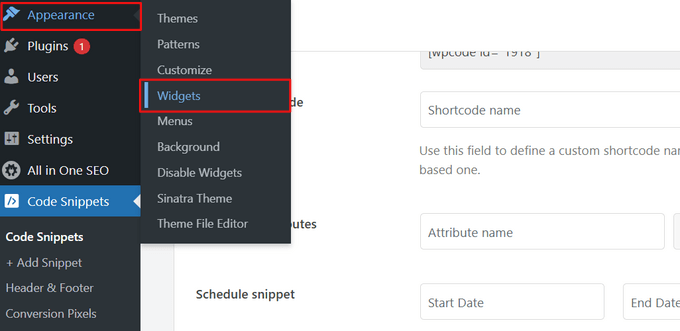
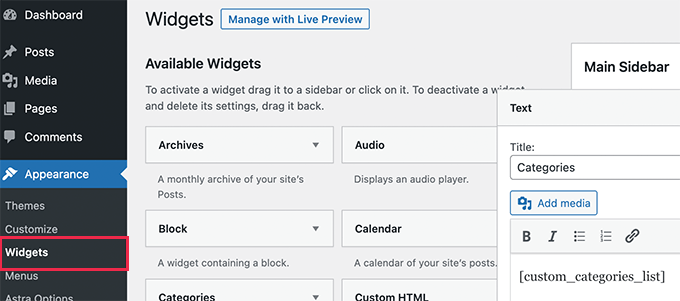
Una vez hecho esto, diríjase a Apariencia “ Widgets en su área de administrador / administración de WordPress.
En esta página puede añadir código a su sitio web.

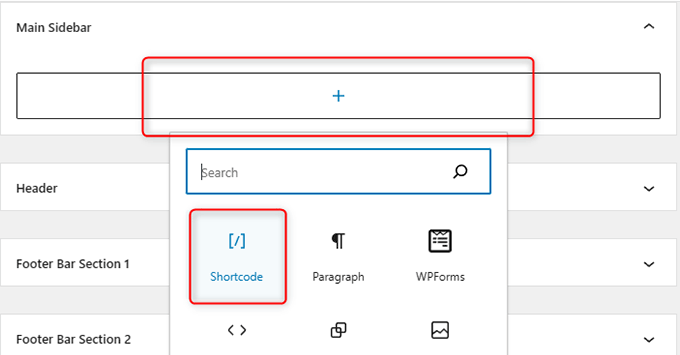
Deberá seleccionar la flecha desplegable de “Barra lateral principal”.
A continuación, haga clic en el icono “+” y elija “Shortcode”.

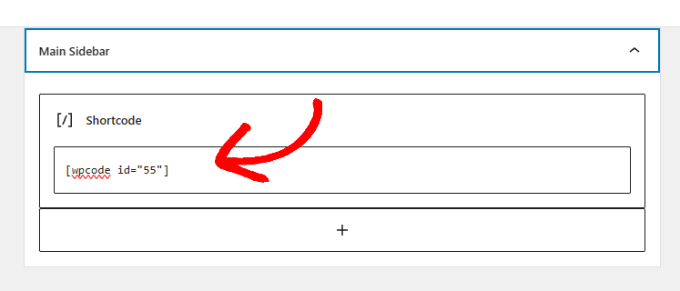
Pegue el shortcode generado por WPCode en el recuadro.
Esto le permite añadir su shortcode personalizado a la barra lateral principal.

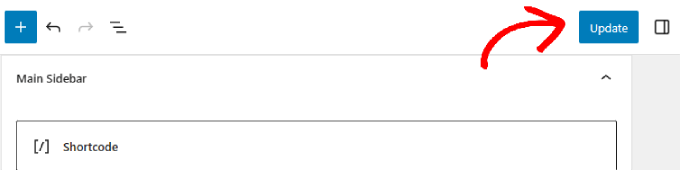
Por último, haga clic en el botón “Actualizar” situado en la esquina superior derecha de la página.
Ahora puede ir a su sitio web para ver su anuncio / catálogo / ficha en acción.

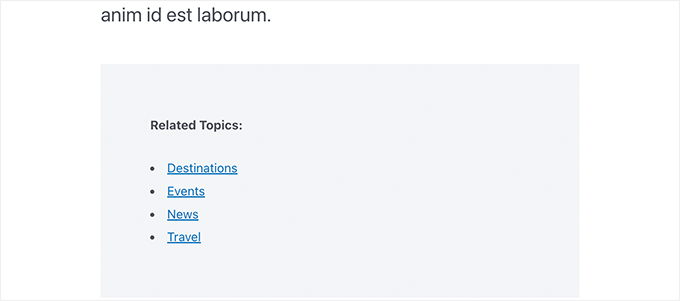
Ahora, puede obtener una vista previa de su sitio web en directo.
Debería mostrar sus categorías vacías así como las categorías con entradas.

También puede utilizar este shortcode en sus entradas y páginas de WordPress.
De este modo, los visitantes pueden navegar por categorías para encontrar debates relacionados.

Método 2. Mostrar categorías vacías en widgets clásicos
Este método se puede utilizar si ha desactivado los widgets de bloque y está utilizando widgets clásicos en su sitio web de WordPress.
La ventaja de este método es que en lugar de crear el shortcode, puede modificar el comportamiento del widget de categoría por defecto.
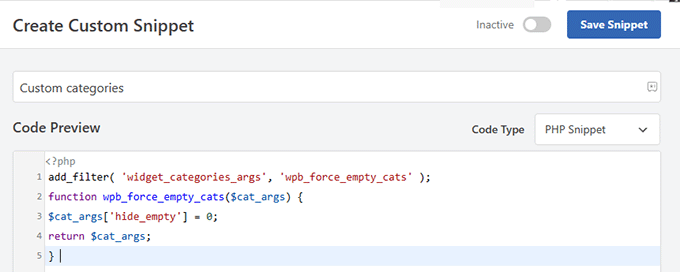
Simplemente añade el siguiente código a WPCode. Puede seguir los mismos pasos del ejemplo anterior:
1 2 3 4 5 | add_filter( 'widget_categories_args', 'wpb_force_empty_cats' ); function wpb_force_empty_cats($cat_args) { $cat_args['hide_empty'] = 0; return $cat_args; } |
Debería verse así:

Después de eso, sólo tienes que añadir el widget a tu barra lateral. Para ello, puede repetir el mismo proceso que el método 1 también.
Todo lo que tienes que hacer es copiar el shortcode generado por WPCode. A continuación, péguelo en el widget de texto y guarde los cambios.

Por último, puede marcar / comprobar los cambios realizados en su sitio web.
Ahora debería ver las categorías vacías en la lista de categorías.

Bonus: Cómo ocultar categorías específicas en WordPress
También puede ocultar categorías en WordPress. Esto te ayudará si tienes una larga lista de categorías saturando tu página de inicio, y solo quieres mostrar las importantes.
Además, centrará la atención del usuario en los detalles importantes que desee destacar en su sitio web.
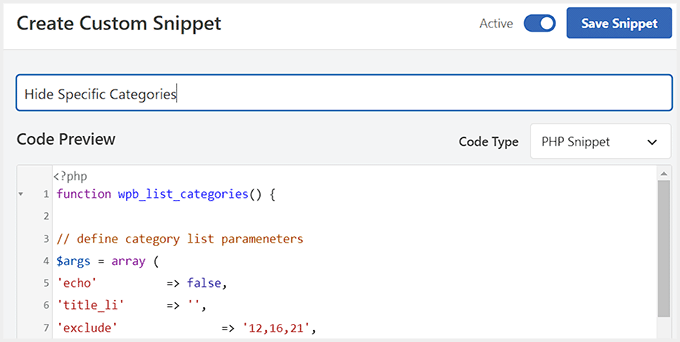
Para ello, deberá descargar WPCode. Después de eso, añadir el siguiente código PHP personalizado en el cuadro de vista previa de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | function wpb_list_categories() { // define category list parameneters$args = array ('echo' => false,'title_li' => '','exclude' => '12,16,21','hide_empty' => 0); // get categories list$display_cats = wp_list_categories($args); //display custom categories listreturn $display_cats;} // create shortcodeadd_shortcode('custom_categories_list','wpb_list_categories'); |
A continuación, puede añadir el ID de las categorías que desea ocultar junto a la opción de exclusión en el código.
Cuando hayas terminado, sólo tienes que activar el conmutador “Activo” y hacer clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Para más detalles, consulte nuestro tutorial sobre cómo mostrar/ocultar categorías en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar categorías vacías en los widgets de WordPress. Puede que también quieras ver estos prácticos consejos, trucos y hacks de WordPress, o echar un vistazo a nuestro tutorial sobre cómo añadir subcategorías en páginas de categorías en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Faisal
Thanks…Its working fine……!!!
Atilla Boz
Hello and thank you. I tried this and it worked but I found out I was searching for something little different. You know when you set it the way that only one line is shown – when I set it that ways it still doen not show the empty cats. You know what I mean? If yes can you help?
Best wishes from Germany, Cologne
Wojciech Warczakowski
Nice and simple, but I wonder what’s the purpose to show empty categories. Is there any other reason except local development?
Eric Nord
nesting categories inside of empty categories
Wojciech Warczakowski
You’re right. We can use empty categories for grouping other categories.
Balaji
Nice & Thanks