Cerrar accidentalmente una página antes de enviar un comentario o un formulario a medio rellenar puede ser increíblemente frustrante. Uno de nuestros usuarios nos preguntó recientemente si había alguna forma de mostrar un mensaje / ventana emergente de confirmación de navegación para evitarlo.
Esta pequeña pero potente ventana emergente avisa a los usuarios antes de que se vayan, ayudándoles a no perder su progreso. Es una forma estupenda de mejorar la experiencia del usuario y reducir la frustración.
Sin embargo, si no se establece correctamente, esta característica puede convertirse más en una molestia que en una ayuda. Por eso es importante establecerla de la manera correcta: sin problemas y sin interrumpir su sitio.
En esta guía, le mostraremos cómo mostrar fácilmente una ventana emergente de confirmación de navegación en sus formularios de WordPress. Y no te preocupes, ¡es más sencillo de lo que crees!

¿Qué es una ventana emergente de confirmación de navegación? ¿Por qué es necesario?
Supongamos que un usuario está escribiendo un comentario en su blog de WordPress. Ya han escrito bastantes líneas, pero se distraen y se olvidan de enviar los comentarios. Si cierran el navegador, el comentario se perderá.
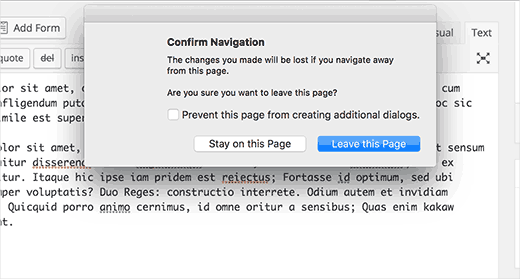
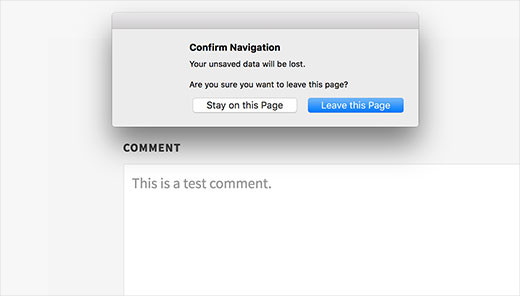
La ventana emergente de confirmación de navegación les da la oportunidad de terminar su comentario.
Esta característica se muestra en acción en la pantalla del editor de entradas de WordPress. Si tiene cambios sin guardar e intenta salir de la página o cerrar el navegador, aparecerá una ventana emergente de advertencia.

Establecer una ventana emergente de confirmación de navegación puede mejorar la experiencia de usuario, las tasas de conversión y la confianza de los usuarios.
💡 A sí se hace: Dar a los usuarios una característica de advertencia muestra que te preocupas por la experiencia de tus usuarios, lo que puede ayudar a fomentar la lealtad y las visitas de retorno. Los usuarios son más propensos a completar formularios o comentarios si saben que no van a perder su progreso.
Con esto en mente, le mostraremos cómo añadir esta característica de advertencia a los comentarios de WordPress o a cualquier otro formulario de su sitio. Aquí tienes un resumen rápido de todo lo que hablaremos en esta guía:
¿Preparados? Primeros pasos.
Consejo 1: Mostrar ventana emergente de confirmación de navegación para formularios no enviados en WordPress
Para este tutorial, vamos a crear un plugin personalizado, pero no te preocupes. También puede descargar el plugin al final de este tutorial para instalarlo en su sitio web.
Sin embargo, para una mejor comprensión del código, le pediremos que intente crear su propio plugin. Puede hacerlo primero en una instalación local o en un sitio de ensayo.
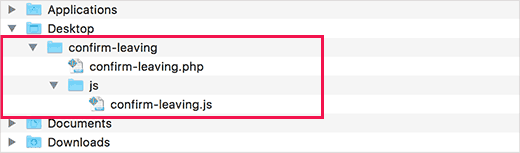
Primero, necesitas crear una nueva carpeta en tu ordenador y llamarla confirm-leaving. Dentro de la carpeta confirm-leaving, crearás otra carpeta y la llamarás js.
Ahora, vamos a abrir un editor de texto plano como el Bloc de notas y crear un nuevo archivo. Dentro, simplemente pega el siguiente código:
<?php/*** Confirm Leaving* Plugin Name: Confirm Leaving* Plugin URI: https://www.wpbeginner.com* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.* Version: 1.0.0* Author: WPBeginner* Author URI: https://www.wpbeginner.com* License: GPL-2.0+* License URI: http://www.gnu.org/licenses/gpl-2.0.txt*/functionwpb_confirm_leaving_js() {wp_enqueue_script('Confirm Leaving', plugins_url('js/confirm-leaving.js',__FILE__),array('jquery'),'1.0.0', true );}add_action('wp_enqueue_scripts','wpb_confirm_leaving_js');
Esta función PHP simplemente añade un archivo JavaScript a la parte frontal de su sitio web.
Guarda este archivo confirm-leaving.php dentro de la carpeta principal de confirm-leaving.
Ahora, necesitamos crear el archivo JavaScript que este plugin está cargando. Usted puede hacer esto mediante la creación de un nuevo archivo en el editor de texto y pegar este código en su interior:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform").change(function() {needToConfirm =true;});})
Este código JavaScript detecta si el usuario tiene cambios sin guardar en el formulario de comentarios. Si un usuario intenta navegar fuera de la página o cerrar la ventana, mostrará una ventana emergente de advertencia.
A continuación, deberá guardar este archivo como confirm-leaving.js dentro de la carpeta js.
Después de guardar ambos archivos, ésta es la estructura de carpetas:

Ahora, necesitas conectarte a tu sitio WordPress usando un cliente FTP. Para obtener instrucciones paso a paso, puede consultar nuestra guía sobre cómo utilizar FTP para subir archivos de WordPress.
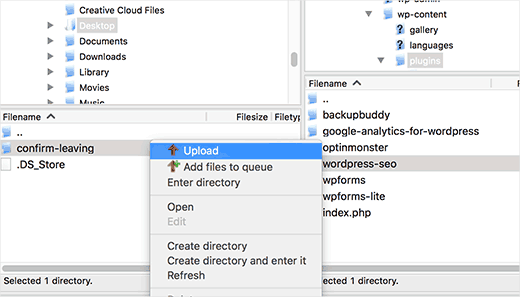
Una vez conectado, tendrás que subir la carpeta confirm-leaving a la carpeta/wp-contents/plugins/ de tu sitio web.

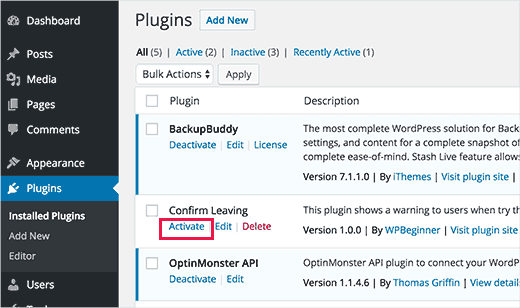
A continuación, acceda al área de administración de WordPress y diríjase a “Plugins”.
Desde aquí, deberías ver el plugin ‘Confirm Leaving’ en la lista de plugins instalados. A continuación, puede hacer clic en el enlace ‘activar’ debajo de él.

Eso es todo. Ahora puede visitar cualquier entrada de su sitio web, escribir un texto en cualquier campo del formulario de comentarios y, a continuación, intentar salir de la página sin enviar el comentario.
Aparecerá un mensaje / ventana emergente, advirtiéndole de que está a punto de abandonar una página con cambios no guardados.

Consejo 2: Añada la ventana emergente de advertencia a otros formularios de su sitio WordPress
Puede utilizar el mismo código base para cualquier formulario de su sitio WordPress. Aquí, le mostraremos un ejemplo de su uso para orientar un formulario de contacto.
En este ejemplo, estamos utilizando el plugin WPForms para crear un formulario de contacto. Pero, las instrucciones paso a paso seguirán funcionando si utiliza un plugin de formulario de contacto diferente en su sitio web.
¿No tienes un formulario de contacto y quieres crear uno? Entonces puedes marcar / comprobar nuestra guía sobre cómo crear un formulario de contacto.
✋ Nota rápida: En WPBeginner, utilizamos WPForms para incrustar muchos formularios diferentes, incluyendo nuestro formulario de contacto, encuesta anual de los lectores, y las solicitudes de migración. Si tienes curiosidad acerca de la herramienta y lo que puede hacer, ¡puedes dirigirte a nuestra completa reseña / valoración de WPForms!
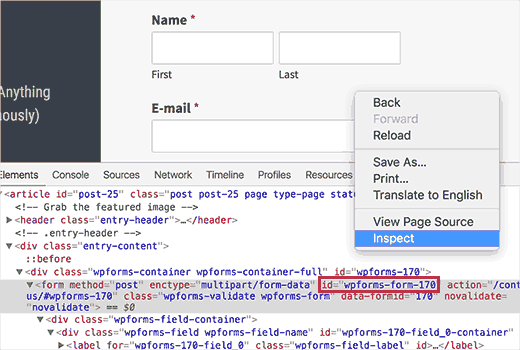
Lo primero que tienes que hacer es ir a la página en la que has incrustado tu formulario de contacto. A continuación, pasa el ratón por el primer campo del formulario de contacto, haz clic con el botón derecho y selecciona “Inspeccionar” en el menú del navegador.

Desde aquí, querrás localizar la línea que comienza con la etiqueta <form> para encontrar el atributo ID. En este ejemplo, el ID de nuestro formulario es wpforms-form-170.
Una vez que hayas encontrado la etiqueta, sigue adelante y copia el atributo ID.
Ahora, vamos a editar el archivo confirm-leaving.js y añadir el atributo ID después de #commentform. Asegúrate de separar #commentform del ID de tu formulario con una coma. También tendrás que añadir un signo # como prefijo al atributo ID de tu formulario.
Tu código tendrá ahora este aspecto:
jQuery(document).ready(function($) {$(document).ready(function() {needToConfirm =false;window.onbeforeunload = askConfirm;});functionaskConfirm() {if(needToConfirm) {// Put your custom message herereturn"Your unsaved data will be lost.";}}$("#commentform,#wpforms-form-170").change(function() {needToConfirm =true;});})
Si todo va bien, puede guardar los cambios y volver a subir el archivo a su sitio web.
Ahora, puede introducir cualquier texto en cualquier campo de su formulario de contacto y luego intentar salir de la página sin enviar el formulario. Aparecerá un mensaje / ventana emergente con una advertencia de que tiene cambios sin guardar.
Puede descargar el plugin de confirmación de salida aquí, luego instalar y activar el plugin como de costumbre. Si necesitas ayuda, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
Tenga en cuenta que está orientado al formulario de comentarios, pero puede editar el plugin para orientarlo a su formulario de registro de usuario, encuestas, formulario de respuesta, formulario de solicitud de empleo o cualquier otro formulario.
Consejo adicional: Mejore el rendimiento de sus formularios de WordPress
Después de añadir la ventana emergente de confirmación de navegación, es una buena idea hacer un seguimiento de la frecuencia con la que los usuarios abandonan sus formularios.
Saber cuántas personas abandonan sin terminar puede ayudarle a ver lo bien que les está funcionando su sitio. De este modo, podrá averiguar qué puede estar provocando que se marchen e introducir mejoras.
Una de las mejores herramientas para el seguimiento del abandono de formularios es MonsterInsights.
Es el mejor plugin de Google Analytics, que facilita ver cómo interactúan los usuarios con tus formularios y dónde tienden a abandonar, todo desde tu escritorio de WordPress.

Para más detalles, consulte nuestra guía sobre cómo realizar el seguimiento y reducir el abandono de formularios.
✋ Nota rápida: Utilizamos MonsterInsights para realizar el seguimiento de un montón de conversiones, incluyendo botones de llamada a la acción, formularios y enlaces de referencia. Esta ha sido nuestra herramienta de confianza durante mucho tiempo, y la recomendamos encarecidamente a todos los usuarios de WordPress.
Marca / comprueba nuestra extensa reseña de MonsterInsights para saber más acerca de sus características.
En todo caso, también puede realizar una prueba de división A/B. Esto significa probar diferentes versiones de tus formularios para ver cuál tiene mejor rendimiento.
Por ejemplo, puede cambiar el texto de su ventana emergente de confirmación de navegación o personalizar su formulario. Analizando los resultados, podrá determinar qué es lo que mantiene la participación de los usuarios y ayuda a reducir las tasas de abandono.
Thrive Optimize es el mejor plugin para esta tarea. Te permite realizar pruebas A/B sin necesidad de código y mantiene tus datos seguros.
Para obtener más información, puede consultar nuestra guía sobre cómo realizar pruebas A/B en WordPress.
Esperamos que este artículo te haya ayudado a mostrar el mensaje / ventana emergente de confirmación de navegación para formularios de WordPress. Es posible que también desee comprobar nuestras selecciones de expertos de los mejores maquetadores de formularios en línea y nuestra guía sobre cómo añadir mejores avisos personalizados.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Igor
Tried to use your code in bbpress forum. Unfortunately no popup message appears after user dose not post his comment. Tried all variations of changing id in JS file but still nothing appears.
Bob Garrett
Further to my previous query I have now tried using the form’s parent div id and modified the code. This almost works but…
The text shown by the pop-up is not the text entered in the code.
Even if the form is completed and submit hit, then going to another page still results in the warning.
How can I resolve this?
Tom Kelley
Have tried this vvvvv to no avail. Working with Gravity Forms. All else works well, but the warning still comes up when hitting the submit button on a completed form. Any advice?
WPBeginner Support
Nov 27, 2016 at 6:52 am
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Bonnie Ramthun
I’m still trying to figure out how to make sure the popup DOESN’T appear when the user presses the “Submit” button. The confirm leaving popup shouldn’t appear if the user has entered all the information required, but this code makes it pop up every time.
I would so appreciate the help, if there is a solution available.
Swayam Dhawan
I Need the same function when someone navigate from particular page in website and while click on stay , they must navigate to home page of the website.
waiting for the response.
Bonnie Ramthun
I am so happy for your wonderful confirm navigation code! I need it desperately because many of my clients users can’t get it through their head that they need to press the “Submit” button on the form.
The code works perfectly, except for one problem. When I press the “Submit” button on my WPForms form, the confirm navigation code pops up. I would like the “confirm navigation” to happen only when the user doesn’t press the “Submit” button. I can’t figure out how to do this. Can you help?
WPBeginner Support
Hi Bonnie,
We tested the plugin with WPForms and it worked. You will need to edit the confirm-leaving.js file and replace #commentform with the wpforms container div id. Typically it is wpforms-12 where 12 is the ID of your form. You can also see it using the inspect element tool in your browser.
Admin
Will C
I have two separate multi-page gravity forms on my site. When this plugin is active, I get a confirmation popup when clicking “Next Step” on one of the forms (undesired), but not the other. Are you aware of any issues with gravity forms and “window.onbeforeunload”? Thanks
Nipa Sarker
Having same issues with buddy press create group steps.
Nipa Sarker
I ma using the code for buddy-press multi step create group from.It is working fine except while clicking on the next step button or save button it is showing the same alert.
I ma using the form id “#create-group-form” instead of the #commentform
Luis Zarza
Hi, nice post!
It helped a lot. But your solution won’t work while logged in. It only works for users that fill in the form and are logged out. I need it also to work for logged in users, please!
Could you provide a solution for that?
Thanks.
Luis Zarza
Sorry, it does actually works when you create the plugin. At first I did it only throwing the JS to the page I wanted without creating the plugin, because I didn’t want the script to be loaded on all the pages of my site.
Alain Aubry
Hi
Contact Form 7 does not use an ID in their form, how can I make this work?
WPBeginner Support
Contact Form 7 uses an ID with all the forms. The line that contains form ID will look something like this:
<divrole="form"class="wpcf7"id="wpcf7-f85-p11-o1"lang="en-US"dir="ltr">1-click Use in WordPress
In this example, the form’s ID attribute is
wpcf7-f85-p11-o1. Hope this helps.Admin
Betty L Van Fossen
I have two problems. One I get these pop up in my mail all the time,q it’s aggravating. I’m 89 in yrs.therefore a little short on patience and I start using my pointer to fast hitting other things, so I get myself in lots of problems. Two –guess(I know) I have to many cookies they say. What are the cookies –how do I eleminate them? What do you mean subscribe without commenting. I prefer the e-mail. O.K..to personal and meaningful conversation.
Betty L Van Fossen
Does Pop Ups work the same for e-mail as WordPress for removing?
WPBeginner Support
We are not sure what you mean. Can you please explain?
Admin
Betty L Van Fossen
Safari said I could not get in cause I had to many cookies. In the meantime I was on my e-mail and the pop ups came on, while on my e-mail they are always popping up. I got on google and asked for help on cookies and pop ups and gave me lots to choose from. Now word press got in here, what is word press. I’m not going to write a book,just NEED HELP. Answer by e-mail. I’m turning you off now I’m really tired now.
Betty L Van Fossen
I will wait for your reply in my e-mail as I’m tired so will turn off now.