¿Sabe qué es mejor que mostrar “Más de 10.000 clientes satisfechos” en su sitio web? Cuando esos números realmente cuentan desde cero. Esta atractiva animación, llamada contador numérico, puede hacer que sus estadísticas y logros destaquen de verdad.
En ocasiones hemos utilizado contadores numéricos en las páginas de destino de nuestros socios cuando queríamos destacar hitos importantes o captar la atención de los visitantes. Son especialmente eficaces para mostrar datos como el número de clientes, el número de descargas o los proyectos completados.
¿Y lo mejor? Añadir estos contadores animados a tu sitio WordPress es mucho más sencillo de lo que esperas. En esta guía, te mostraremos dos métodos sencillos para crear llamativas animaciones numéricas.

Antes de añadir una animación para contar números en WordPress…. 📊
Antes de sumergirnos en el “cómo”, consideremos rápidamente dónde funcionan mejor estos contadores animados en su sitio web de WordPress:
- Secciones destacadas en la página de inicio para mostrar los logros más importantes
- Páginas de productos para destacar las tasas de satisfacción de los clientes
- Páginas Acerca de para mostrar los hitos de la empresa
- Páginas de destino que destaquen la prueba social
- Secciones de precios para mostrar la base de clientes o ahorros
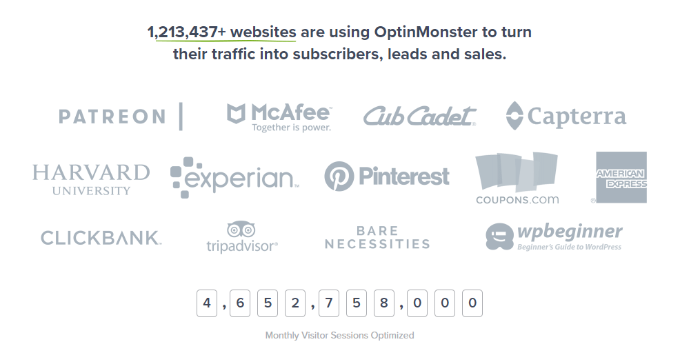
Por nuestra experiencia, hemos comprobado que la colocación estratégica es tan importante como la propia animación. Por ejemplo, OptinMonster utiliza eficazmente un contador numérico para mostrar las sesiones mensuales de visitantes optimizadas, colocándolo justo donde los clientes potenciales están tomando sus decisiones.

Añadir y personalizar un contador de números en WordPress normalmente requiere editar código. Esto puede ser complicado para los principiantes que no saben cómo escribir código.
Dicho esto, vamos a ver cómo se puede mostrar un contador de números animado en WordPress. Cubriremos 2 métodos simples usando un maquetador de sitios web premium y un plugin gratuito.
Puede enlazar los siguientes enlaces para saltar a la sección que prefiera:
💡 ¡No dejes que los temas limitados de WordPress te frenen! Nuestros expertos en diseño de WordPress pueden crear un tema de WordPress personalizado con elementos interactivos como contadores animados que se adapten perfectamente a tu marca.
Opción 1: Crear una página de destino con animación de recuento de números con un maquetador de páginas
Si está construyendo una página de destino y desea un control total sobre el aspecto y el comportamiento de sus contadores numéricos, un maquetador de páginas es su mejor opción.
Hemos probado docenas de maquetadores de páginas de WordPress a lo largo de los años, y SeedProd destaca constantemente por sus amplias opciones de personalización, especialmente para elementos dinámicos como los contadores numéricos.
Para este tutorial, utilizaremos la versión SeedProd Pro porque incluye bloques avanzados y permite añadir un contador. También hay una versión SeedProd Lite que puedes probar gratis.
Para más información, puede marcar / comprobar nuestra reseña / valoración en profundidad de SeedProd.
Lo primero que tienes que hacer es instalar y activar SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, SeedProd le pedirá que introduzca la clave de licencia. Encontrará la clave de licencia en el área de su cuenta y en el correo electrónico de confirmación de la compra.

A continuación, deberá dirigirse a SeedProd ” Páginas de destino desde su panel de administrador de WordPress.
SeedProd le permite crear páginas de destino personalizadas con un diseño profesional, incluyendo una página próximamente disponible, una página de modo de mantenimiento, una página de acceso y una página 404.
Siga adelante y haga clic en el botón “Añadir nueva página de destino”.

Después, puede seleccionar una plantilla SeedProd para su página de destino y mostrar el contador de números animado.
Basta con pasar el cursor sobre una plantilla y hacer clic en el botón naranja de marcar / comprobar.

Se abrirá una ventana emergente. Introduzca el nombre y la URL de la página.
A continuación, haga clic en el botón “Guardar y empezar a editar la página”.

Esto iniciará el editor de arrastrar y soltar de SeedProd.
A continuación, puede editar la plantilla de su página añadiendo diferentes bloques o haciendo clic en los elementos existentes en la página.
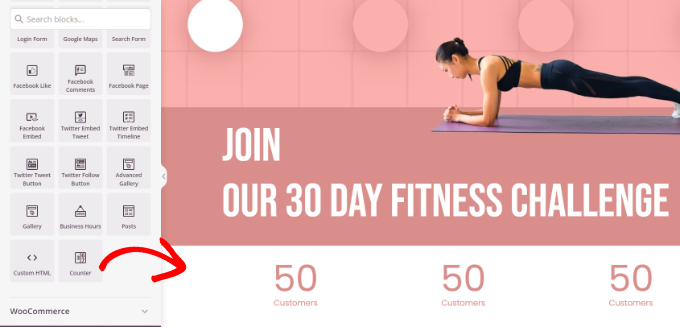
Para añadir un recuento numérico animado, sólo tienes que arrastrar el bloque Contador del menú de la izquierda y soltarlo en la plantilla.

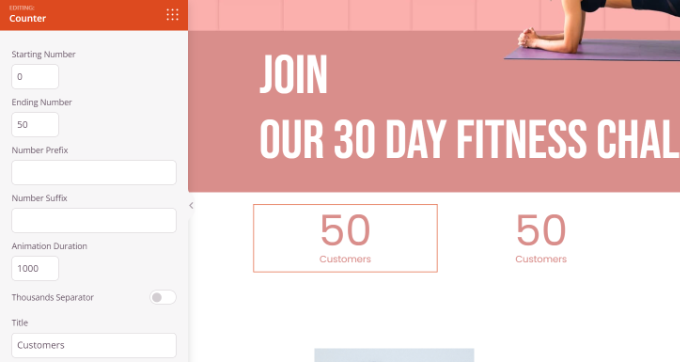
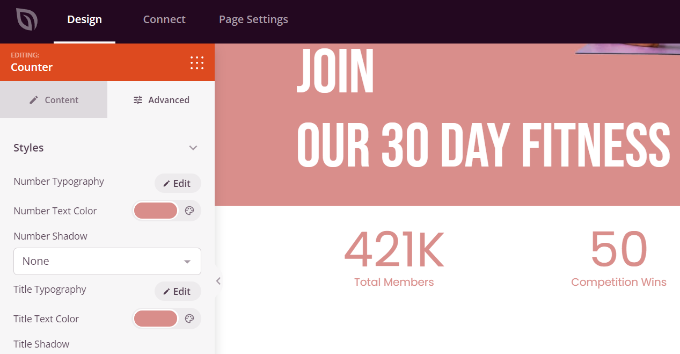
A continuación, puede seleccionar el bloque Contador para personalizarlo aún más.
Por ejemplo, hay opciones para cambiar los números inicial y final del contador, introducir un prefijo y un sufijo numérico y editar el título.

A continuación, puede cambiar a la pestaña “Avanzado”, debajo de los ajustes del bloque Contador, a la izquierda.
Aquí encontrará más opciones para cambiar el estilo, la combinación de colores, el espaciado, el tipo de letra, etc. del bloque Contador.

A continuación, haz clic en el conmutador “Guardar” de la parte superior.
Ahora puede elegir “Publicar” en el menú desplegable.

Para ver el contador numérico animado en acción, visite su blog de WordPress.
Este es el aspecto que tenía en nuestro sitio de demostración.

Opción 2: Añadir una animación de conteo rápido de números a cualquier página utilizando un plugin.
A veces un maquetador de páginas puede ser demasiado cuando todo lo que necesitas es un simple contador de números. Ahí es donde entra en juego el plugin Counter Number. Es una solución gratuita y ligera que hace una cosa y lo hace bien: lo que le permite añadir animaciones de números en cualquier parte de su sitio utilizando shortcodes simples.
En primer lugar, tendrá que instalar y activar el plugin Counter Number. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
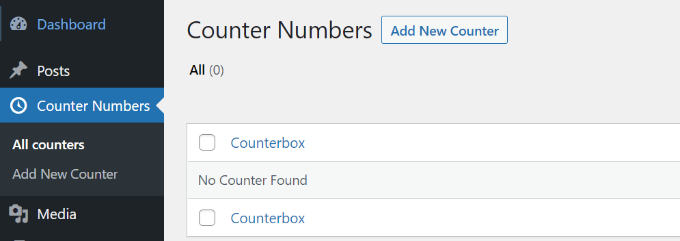
Una vez activado, puede ir a Números de contador ” Todos los contadores desde su escritorio de WordPress y hacer clic en el botón “Añadir nuevo contador”.

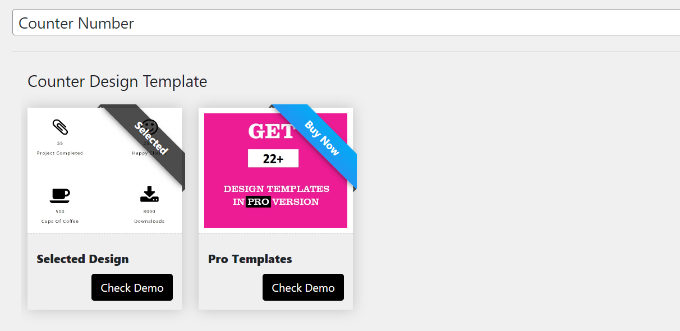
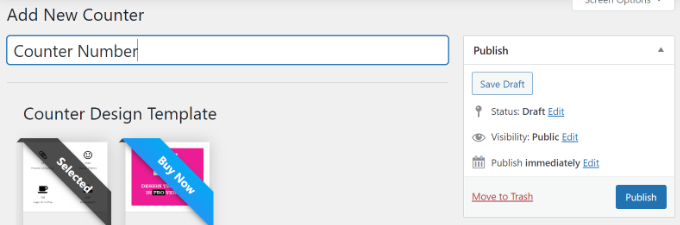
A continuación, puede introducir un título para su número de contador.
En la versión gratuita, solo puede seleccionar la plantilla de diseño sencillo.

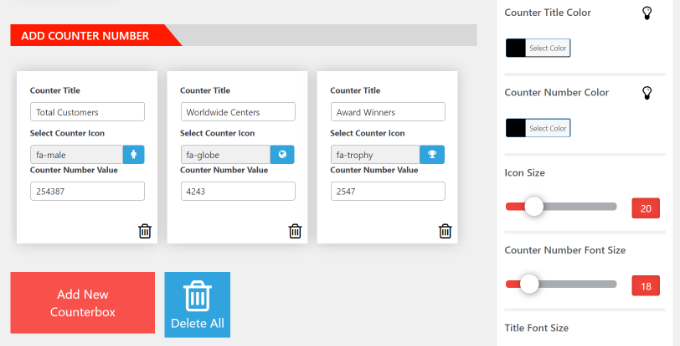
A continuación, puede añadir detalles sobre el número del contador. Hay opciones para editar el título del contador, seleccionar un icono e introducir el valor del número del contador.
Puede añadir tantos números de contador como desee al hacer clic en el botón “Añadir nuevo contador” de la parte inferior.

Además, tiene más opciones de personalización en el panel de la derecha.
Por ejemplo, el plugin permite cambiar el color del título del contador, el color de los números, el tamaño de los iconos, el tamaño de la fuente, la familia de fuentes, etc.
Después de hacer los cambios, desplázate de nuevo a la parte superior y publica tu contador.

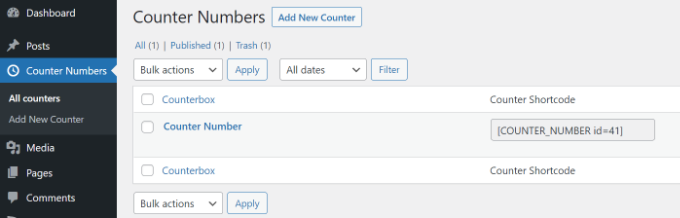
A continuación, puede dirigirse a Números de contador ” Todos los contadores desde su escritorio de WordPress.
Siga adelante y copie el shortcode Counter. Se verá algo como esto:
[COUNTER_NUMBER id=41]

Después, puede colocar este elemento de diseño de WordPress en cualquier parte de su sitio web, desde entradas y páginas hasta barras laterales.
Simplemente añade una nueva entrada o página o edita una existente. Una vez que estés en el editor de contenido, simplemente haz clic en el signo ‘+’ y añade un bloque shortcode.

A continuación, puedes pegar el shortcode del número del contador en el bloque.
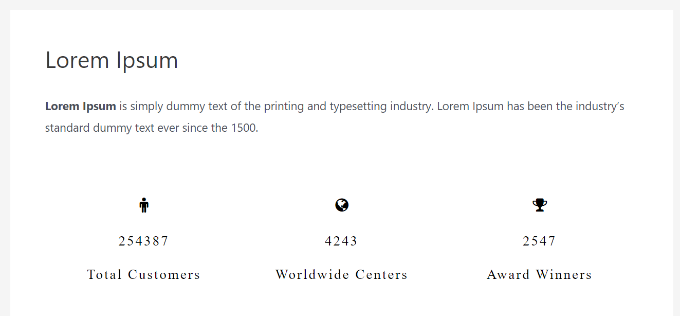
Desde aquí, previsualiza y publica tu página o entrada para ver el recuento animado de números en acción.

Esperamos que este artículo te haya ayudado a aprender cómo mostrar una animación de recuento de números en WordPress. También puedes ver nuestro tutorial sobre cómo añadir un fondo animado en WordPress y nuestra selección experta de los mejores maquetadores de temas de WordPress para diseñar tu tema perfecto.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.