Conseguir que más gente se ponga en contacto contigo no debería ser una lucha. Un formulario de contacto flotante mantiene el formulario visible en todo momento, lo que facilita que los visitantes se pongan en contacto contigo. Esto puede aumentar las conversiones, reducir el abandono del formulario y mejorar la accesibilidad.
Lo hemos utilizado en nuestros propios sitios para recopilar respuestas / comentarios / opiniones y hacer que la comunicación sea mucho más fluida. La buena noticia es que no necesitas complicarte con el código porque los plugins de WordPress como WPForms y UserFeedback lo hacen muy fácil.
En esta guía, te mostraremos 3 formas sencillas de mostrar un formulario de contacto flotante en WordPress. 🚀

¿Qué es un formulario de contacto flotante y por qué utilizarlo?
Un formulario de contacto flotante permanece en la pantalla, por ejemplo en la esquina inferior o en un panel lateral, mientras los visitantes navegan por un sitio web. Suele aparecer como un pequeño botón o icono que se expande en un formulario completo al hacer clic o al pasar el cursor por encima.
Estas son algunas ventajas de utilizar un formulario de contacto flotante en su sitio WordPress:
- Accesibilidad. Como el formulario flota y permanece fijo, los visitantes del sitio pueden acceder a él desde cualquier página web y en cualquier momento.
- Intrusión mínima. A diferencia de los mensajes / ventanas emergentes que pueden interrumpir la experiencia del usuario, los formularios flotantes suelen ser menos molestos sin dejar de ser perceptibles.
- Llamada a la acción. La presencia constante de un formulario flotante recuerda suavemente a los usuarios que deben participar, lo que ayuda a aumentar las conversiones.
Como propietario de un sitio web, puede utilizar un formulario de contacto flotante para el soporte al cliente, consultas sobre ventas y recogida de comentarios / opiniones.
Permitiendo a los visitantes obtener ayuda al instante mientras navegan por su sitio, hacer preguntas sin salir de la página o compartir sus sugerencias en cualquier momento. Así, un formulario de contacto flotante puede mejorar la experiencia del usuario en su sitio web.
Con WordPress, puede mostrar un formulario de contacto flotante de muchas maneras.
En las siguientes secciones, compartiremos tres métodos sencillos para mostrar un formulario de contacto flotante en un sitio web de WordPress. Sólo tienes que utilizar los enlaces rápidos de abajo para elegir el método que desea utilizar:
- Method 1: Creating a Floating Contact Form in WordPress Using UserFeedback (Easy)
- Method 2: Creating a Floating Contact Form in WordPress Using WPForms and OptinMonster (Most Customizable)
- Method 3: Creating a Floating Contact Form in WordPress Using a Free Plugin (Free + Easy)
- Alternative Method: Use a Chatbot on Your Website
¡Primeros pasos!
Método 1: Crear un formulario de contacto flotante en WordPress utilizando UserFeedback
Si desea crear un sencillo formulario de contacto flotante con opciones de personalización sencillas, este método es para usted.
UserFeedback es un plugin para WordPress que puede ayudarte a crear formularios de respuesta / comentario / opinión personalizables, formularios de contacto flotantes y encuestas de ventana emergente. Este plugin viene con plantillas y preguntas integradas, incluyendo formularios de encuestas para sitios web y tiendas de comercio electrónico.
✅ Hemos utilizado UserFeedback en nuestros propios sitios web, y hemos tenido una gran experiencia con él. Para más información acerca del plugin, ¡marca / comprobar nuestra completa reseña de UserFeedback!
Al utilizar UserFeedback, puede mejorar su sitio web basándose en las opiniones reales de los usuarios, aumentar la satisfacción de los clientes y abordar cualquier problema con prontitud.

Primero, necesitas instalar y activar el plugin UserFeedback. Si no sabes cómo instalar un plugin, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez que tengas UserFeedback activado en tu sitio web, puedes empezar a crear tu primer formulario de encuesta. Desde tu escritorio de WordPress, navega hasta UserFeedback ” Encuestas ” Crear nueva.

Una vez hecho esto, llegarás a la sección “Configuración”.
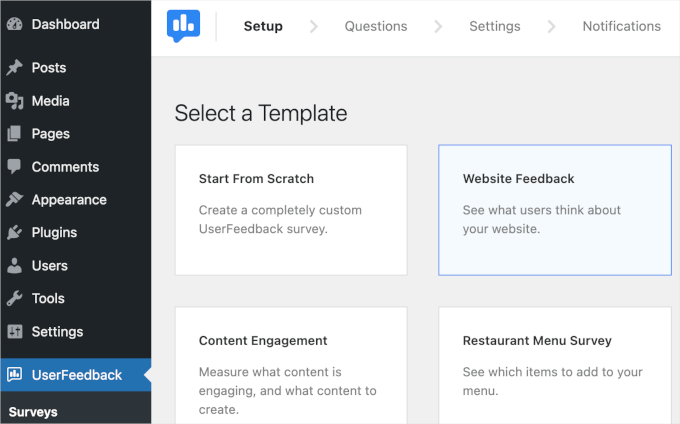
Con UserFeedback, puedes empezar con una página en blanco con la opción “Empezar desde cero” o utilizar una plantilla ya creada. En esta guía, utilizaremos la plantilla ‘Website Feedback’.
Para elegir la plantilla, basta con hacer clic sobre ella.

Nota: Aunque la versión gratuita de UserFeedback está disponible, puedes actualizar a la versión Premium para desbloquear más plantillas, acceder a más tipos de preguntas, establecer ajustes de segmentación y comportamiento, etc. En este tutorial, vamos a utilizar UserFeedback Pro.
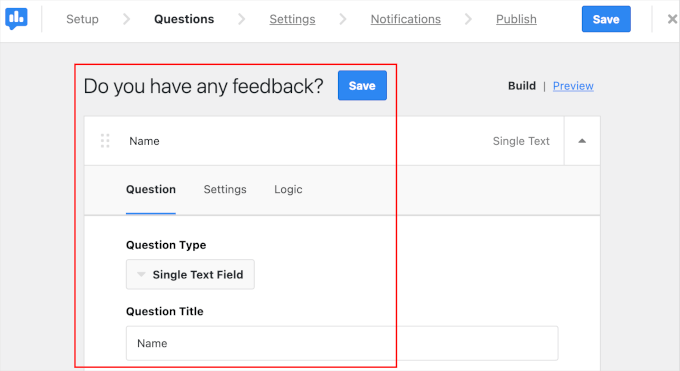
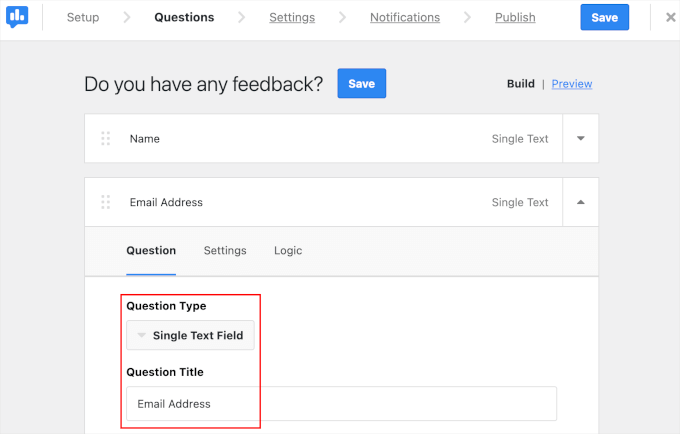
A continuación, vamos a editar el texto. En este ejemplo, cambiaremos la etiqueta “Comentarios sobre el sitio web” por “¿Tiene algún comentario / opinión?”.
A continuación, puede hacer clic en el menú desplegable “Tipo de pregunta” para elegir cómo pueden responder los visitantes a esta pregunta. En este ejemplo, elegiremos “Campo de texto único”.
Después, puedes cambiar la pregunta por “Nombre”.

Ahora, necesitará otro campo de pregunta para la dirección de correo electrónico del usuario.
Puedes desplazarte un poco hacia abajo y hacer clic en el botón “Añadir pregunta”. Una vez hecho esto, sigue adelante y establece el tipo de pregunta y el título como hiciste en el paso anterior.

El siguiente paso es configurar los ajustes del formulario.
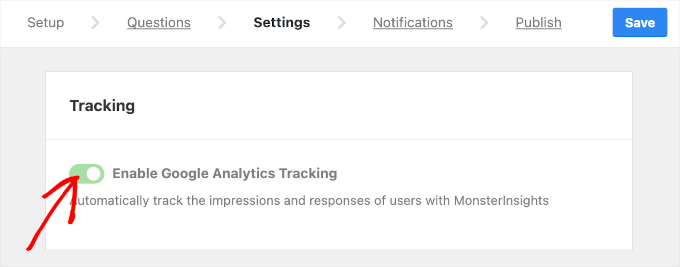
En la pestaña “Ajustes”, puedes activar el seguimiento de las vistas y respuestas de tus formularios mediante Google Analytics y MonsterInsights. Simplemente activa el conmutador “Activar seguimiento de Google Analytics” para utilizar la característica.

🔍 Nota rápida: Si desea obtener más información acerca del uso de Google Analytics para el seguimiento, puede leer nuestra guía sobre cómo establecer los objetivos de Google Analytics para su sitio de WordPress.
Después de eso, es posible que desee desplazarse por la pestaña para configurar la orientación y el comportamiento.
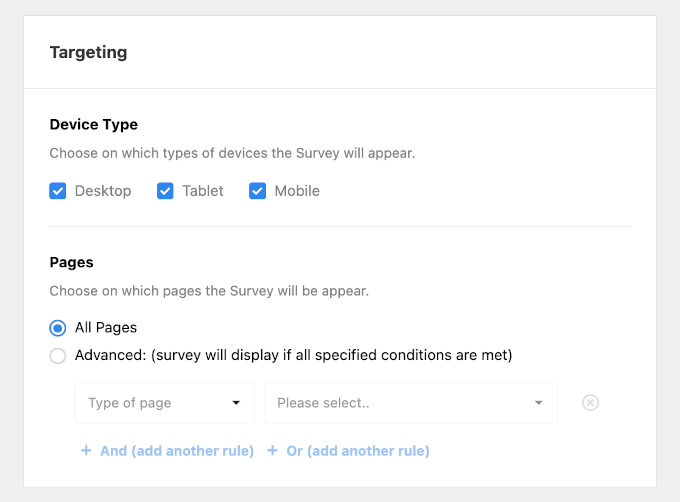
En la sección “Targeting”, puede elegir el tipo de dispositivo y la página web que mostrará su formulario de encuesta.
Las opciones de tipo de dispositivo incluyen escritorio, tableta y móvil. Si quieres que el formulario se muestre en todos esos dispositivos, puedes seleccionar los tres.
A continuación, puedes elegir todas las páginas en las que quieres que aparezca el formulario flotante. Te recomendamos que elijas la opción “Todas las páginas” para que los visitantes puedan acceder al formulario desde cualquier parte de tu sitio web.

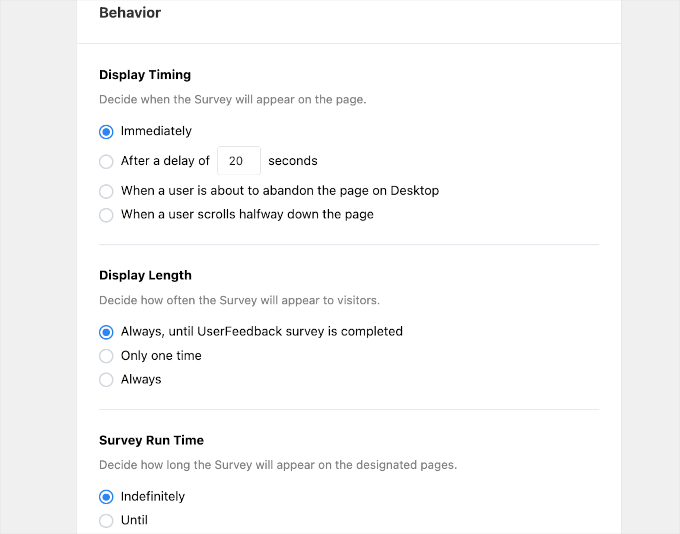
Una vez hecho esto, vamos a desplazarnos hacia abajo y configurar el comportamiento del formulario. Aquí, usted establecerá:
- Tiempo de visualización. Elija cuándo aparecerá su formulario en sus páginas.
- Duración de la visualización. Defina la frecuencia con la que se mostrará el formulario a los visitantes.
- Tiempo de ejecución de la encuesta. Especifique cuánto tiempo aparecerá su formulario en las páginas designadas.

Ahora, estás listo para pasar al siguiente paso.
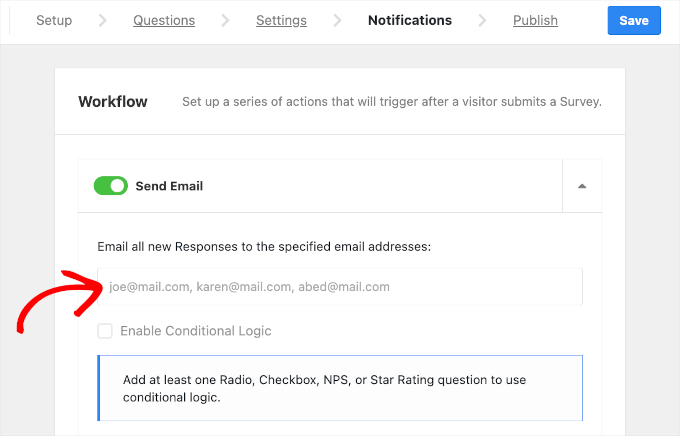
En la pestaña “Notificaciones”, introduzca la dirección de correo electrónico que recibirá los avisos de envío de formularios. Puedes añadir varios destinatarios, pero deberás separarlos por comas.

Por último, es posible que desee dedicar algo de tiempo a marcar / comprobar su formulario por última vez antes de finalizarlo.
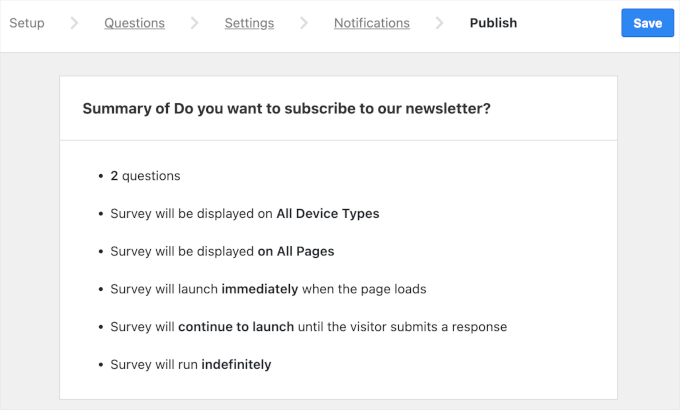
En la parte superior de la pestaña “Publicar”, verá “Resumen de las respuestas / comentarios / opinión del sitio web”. Puedes repasar las viñetas una a una para ver si las configuraciones de tu formulario son correctas.

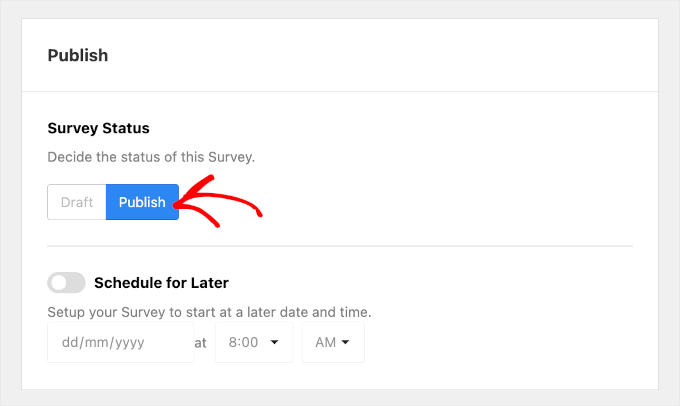
Si todo parece correcto, puede desplazarse hasta la sección “Publicar”.
Allí podrá cambiar el estado de “borrador” a “publicar”.
También puedes programar un lanzamiento conmutando la opción “Programar para más tarde” y definiendo la fecha y la hora.

Una vez hecho esto, basta con hacer clic en “Guardar y publicar” para que aparezca el formulario.
¡Y ya está!
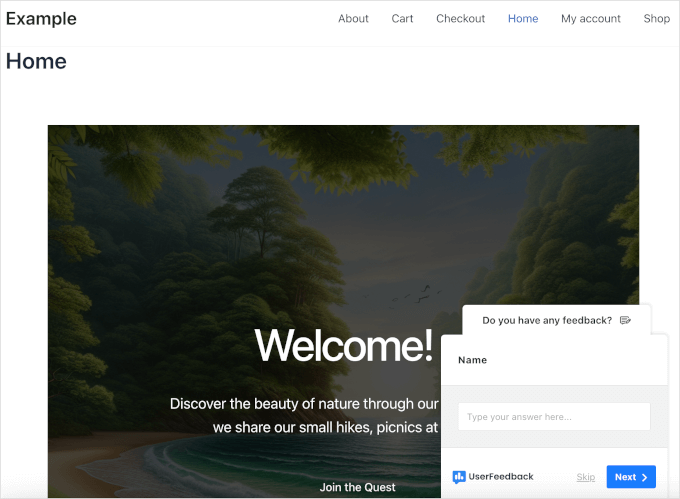
Has mostrado correctamente un formulario de contacto flotante en tu sitio web WordPress utilizando UserFeedback.

Método 2: Crear un Formulario de Contacto Flotante en WordPress Usando WPForms y OptinMonster
Si desea más control de diseño sobre su formulario de contacto flotante, entonces este es el método para usted. Usaremos WPForms para crear el formulario y OptinMonster para hacerlo flotar en su sitio WordPress.
WPForms es un plugin fácil de usar, de arrastrar y soltar, para crear formularios de WordPress. Con más de 2.000 plantillas disponibles, puede establecer rápidamente un formulario en tan sólo unos clics.
✅ En WPBeginner, utilizamos WPForms para recopilar los contactos, comentarios / opiniones y solicitudes de migración de los usuarios. ¡Descubre por qué nos encanta este plugin en nuestra detallada reseña / valoración de WPForms!

Para crear formularios con WPForms, lo primero que debe hacer es instalar y activar el plugin en su sitio web. Si necesitas más ayuda, puedes leer nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puede navegar a WPForms ” Añadir nuevo desde su escritorio de WordPress.

Esto le redirigirá a la interfaz del maquetador de formularios.
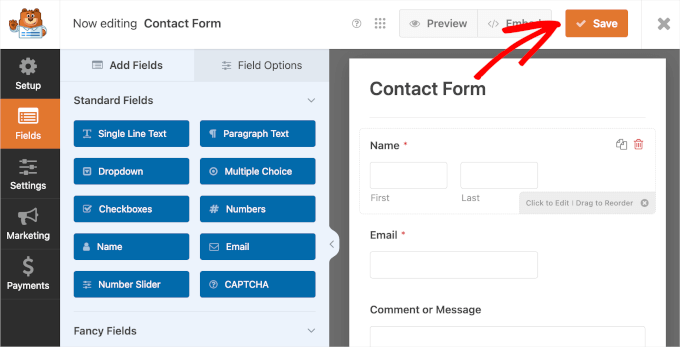
Allí, todo lo que necesitas hacer es escribir el nombre de tu formulario y seleccionar una plantilla. En este ejemplo, vamos a crear un formulario de contacto y llamarlo ‘Formulario de contacto’.

Después de nombrar su formulario, puede desplazarse por el panel para construir su formulario con IA o seleccionar una plantilla.
🌟 WPForms IA le ayuda a crear formularios rápidamente. Todo lo que tienes que hacer es describir lo que necesitas. En lugar de agregar campos manualmente, la IA lo hace por usted en segundos. Ya sea que necesite un simple formulario de registro de usuario, un formulario interactivo de solicitud de empleo o una encuesta detallada, ¡WPForms IA agiliza el proceso!

En esta guía, vamos a utilizar la plantilla “Formulario de contacto simple”.
Para empezar a construir, puedes pasar el cursor por encima del cuadro de plantilla y hacer clic en “Usar plantilla”.

Esto le redirigirá al panel ‘Campos’ del maquetador de formularios.
A partir de aquí, es posible que desee reseña / valoración de su formulario de contacto y ajustar el contenido pre-hechos. Si todo parece correcto, puedes seguir adelante y hacer clic en el botón “Guardar”.

Para obtener instrucciones detalladas, no dudes en consultar nuestra guía práctica sobre cómo crear un formulario de contacto.
Una vez que hayas terminado de crear tu formulario, es hora de establecer sus ajustes para que se muestre como un formulario flotante.
Para ello, tendrás que instalar OptinMonster y conectar tu sitio web WordPress al plugin. Es un potente plugin de generación de clientes potenciales y ventanas emergentes.
La herramienta puede ayudarle a crear y gestionar campañas para convertir visitantes en suscriptores y clientes de pago. Puede comprobar nuestra guía detallada sobre cómo crear una lista de correo electrónico con OptinMonster.
✅ ¿Tienes curiosidad acerca de cómo promocionamos ofertas especiales en ventanas emergentes y banners de cabecera? ¡Utilizamos OptinMonster! Consulte nuestra reseña / valoración completa de OptinMonster para obtener más información.

Una vez activado, puede hacer clic en el elemento / artículo “OptinMonster” del menú de su escritorio de WordPress.
A continuación, verá la pantalla de bienvenida, donde puede hacer clic en “Conectar su cuenta existente” para empezar a utilizar el plugin.

Se abrirá una nueva ventana y aquí puedes hacer clic en “Conectar con WordPress”.
OptinMonster le pedirá los datos de su cuenta para completar el proceso.

Una vez verificado, ya está todo establecido para crear su primera campaña.
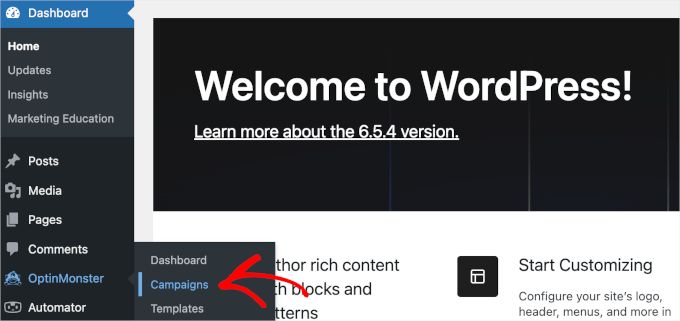
Para empezar, simplemente vaya a OptinMonster ” Campañas desde su escritorio de WordPress.

Una vez que hayas llegado a “Campañas”, estarás listo para crear y establecer tu formulario flotante.
Para empezar, sólo tiene que hacer clic en el botón “Crear su primera campaña”.

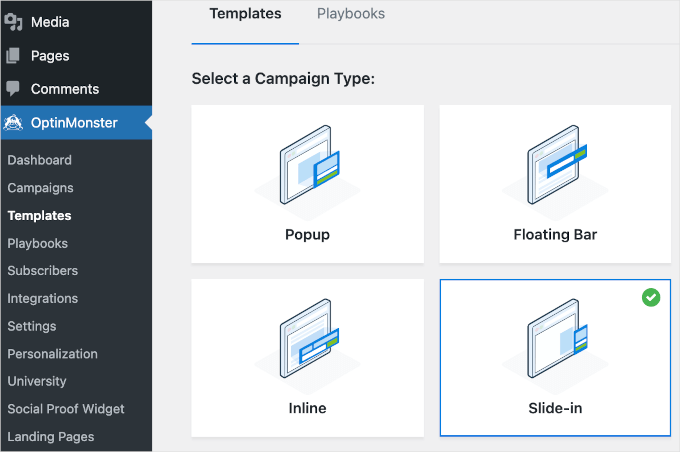
Ahora, es el momento de seleccionar un tipo de campaña.
OptinMonster tiene varios tipos de campaña, incluyendo una barra flotante. Aunque pueda parecer el tipo de campaña perfecto, una barra flotante tiene un espacio limitado. Por lo tanto, es mejor utilizarla para otros casos, como anunciar promociones de ventas o compartir códigos de cupones.
Si quieres aprender más acerca de cómo utilizar una barra flotante, te recomendamos que compruebes nuestra guía sobre cómo crear una barra de pie de página flotante y fija en WordPress.
Para mantener su diseño ordenado, puede ir con ‘Slide-in’ como su tipo de campaña para añadir su formulario de contacto WPForms.
Un deslizador flotante permanecerá en la esquina inferior derecha de la pantalla del usuario. Así, puede ayudar a mantener su contenido legible, el diseño web organizado y la experiencia del usuario genial.
Basta con hacer clic en el tipo de campaña para utilizarlo.

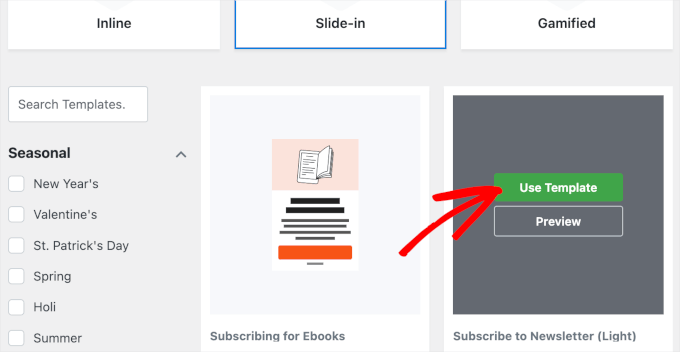
A continuación, vamos a desplazarnos por el panel y seleccionar una plantilla.
Para utilizar una plantilla, basta con pasar el cursor sobre el bloque de plantilla y hacer clic en “Utilizar plantilla”. En este caso, hemos elegido “Suscribirse al boletín (Light)”.

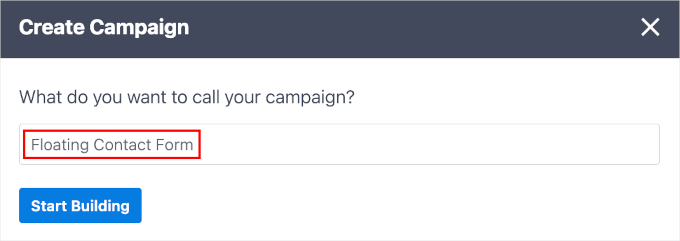
Una vez que haya elegido el tipo de campaña y la plantilla, aparecerá una ventana emergente.
Sólo tendrá que dar un nombre a su campaña. En este ejemplo, llamaremos a nuestra campaña ‘Formulario de contacto flotante’.
Después de decidir el nombre, puede hacer clic en “Empezar a construir”.

OptinMonster le redirigirá al maquetador de campañas.
La interfaz de creación de campañas tiene dos secciones. La izquierda contiene todas las características que puede añadir a su campaña, y la derecha es la vista previa en directo.
Para más información, puede consultar nuestro tutorial sobre cómo añadir un formulario de contacto deslizable en WordPress.
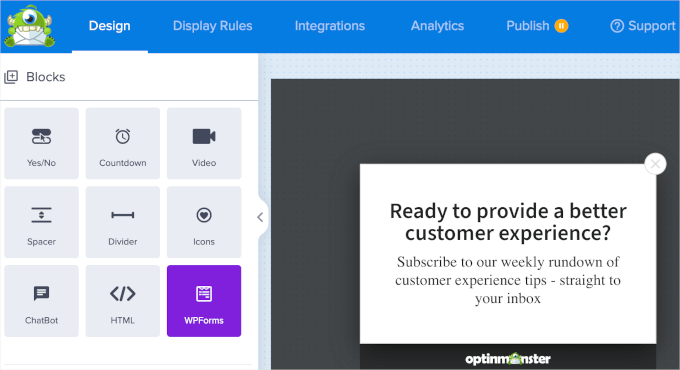
Para añadir su formulario de contacto WPForms, puede desplazarse por el panel izquierdo para localizar el bloque WPForms.

Una vez que lo hayas encontrado, simplemente arrastra y suelta el bloque WPForms a la vista previa en vivo en el panel derecho.
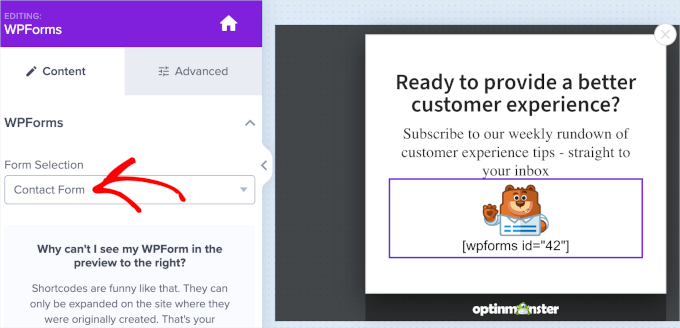
A continuación, verás un desplegable ‘Selección de formulario’. Puedes hacer clic en él y elegir “Formulario de contacto”. El bloque de la vista previa cargará el shortcode del formulario.

Consejo de experto: No te preocupes si no puedes ver previamente tu formulario en el maquetador de campañas. El formulario aparecerá cuando publiques la campaña.
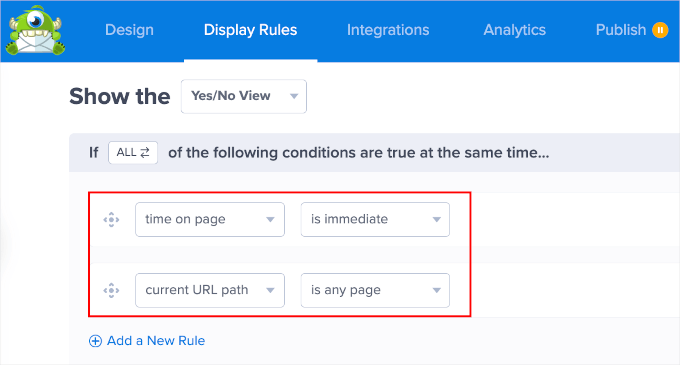
Después de eso, es posible que desee pasar a la pestaña “Reglas de visualización”. Esta pestaña es donde se puede establecer el tiempo de visualización del formulario de contacto flotante y páginas.
Para asegurarte de que tu formulario flota y se mantiene fijo desde el primer segundo, te recomendamos que establezcas los dos primeros desplegables como “tiempo en página” y “es inmediato”.
A continuación, para mostrar el formulario en todas las páginas, puede establecer los siguientes desplegables como “ruta URL actual” y “cualquier página”.

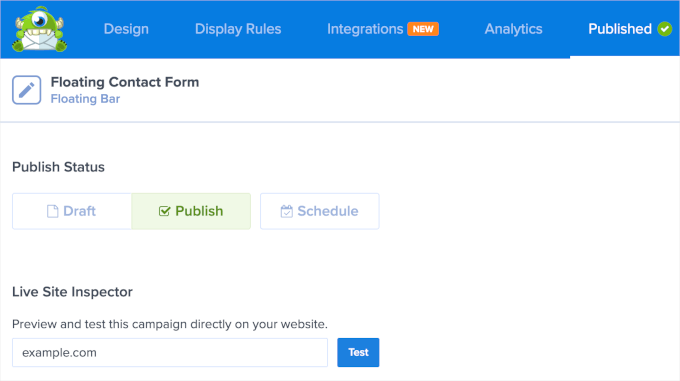
Una vez hecho esto, puede dirigirse a la pestaña “Publicar”.
En esta pestaña, lo primero que tienes que hacer es cambiar el estado de publicación de tu campaña a “Publicar” o “Programar”.
El siguiente paso es utilizar la característica “Live Site Inspector” para comprobar cómo se ve su campaña en su página web. Para ello, escriba la URL de su sitio en el cuadro de texto y haga clic en “Probar”.

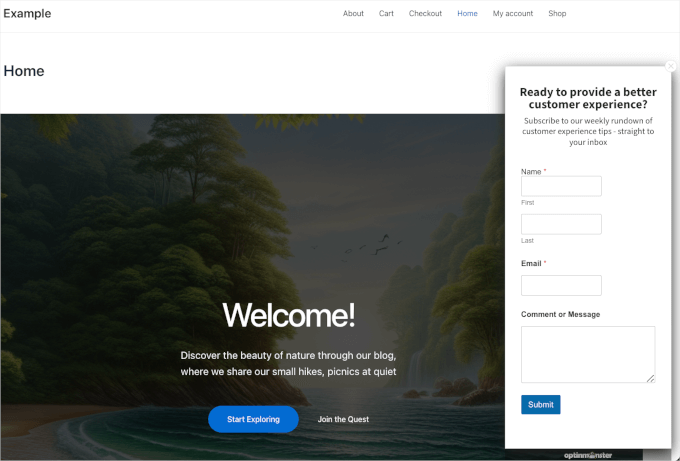
Esto le redirigirá a una nueva pestaña.
Si todo tiene el aspecto deseado, puede volver al maquetador de campañas de OptinMonster y guardar su campaña.
¡Ahí lo tiene! Has creado correctamente un formulario de contacto flotante usando WPForms y OptinMonster.

Método 3: Crear un formulario de contacto flotante en WordPress utilizando un plugin de formulario flotante gratuito
Nuestro último método le permitirá mostrar un icono flotante que redirige a su página de formulario de contacto. Este enfoque es ligeramente diferente, pero puede ser eficaz.
Varios plugins gratuitos le permiten añadir iconos de contacto flotantes a su sitio WordPress. Algunas opciones populares incluyen Simple Floating Menu y Float Menu. Estos plugins suelen requerir que incrustes una URL en sus ajustes.
En este tutorial, demostraremos cómo hacerlo utilizando Simple Floating Menu. Si necesitas ayuda para instalar el plugin, puedes leer nuestra guía sobre cómo instalar un plugin de WordPress.
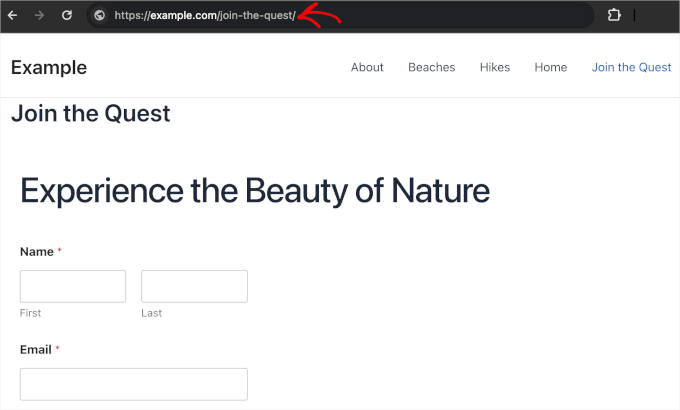
Antes de acceder a la zona de ajustes del plugin Simple Floating Menu, copiemos la URL de la página en la que se muestra el formulario de contacto.
Para ello, vaya a la página en cuestión y copie la URL de la barra de URL.

Ahora, puede abrir Simple Floating Menu desde su escritorio de WordPress.
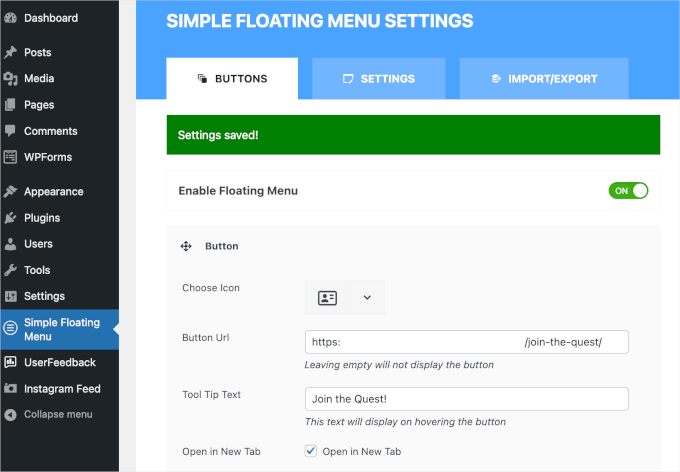
Una vez que estés en el área de ajustes del plugin, querrás activar el icono del formulario flotante. Para ello, activa el carrusel / control deslizante “Activar menú flotante”. Pasará de gris a verde o de desactivado a activado.
A continuación, busque el campo “URL del botón” para pegar la URL.
Una vez que haya introducido la URL del botón, debería ver un aviso si sus ajustes se han guardado correctamente.

A estas alturas, tu icono flotante ya debería estar activo en tu sitio web WordPress. Sin embargo, puede personalizar aún más la posición y el aspecto del botón.
Encima del campo “URL del botón”, puedes cambiar el icono por defecto por algo más relevante. Este plugin ofrece docenas de opciones de iconos, así que si alguna vez te sientes atascado, es una buena idea utilizar la característica de filtro.
El ‘Texto de sugerencia de la herramienta‘ aparecerá cuando los visitantes del sitio pasen el cursor sobre el icono flotante. Recomendamos rellenar este campo para que los visitantes sepan a dónde les llevará el icono.
A continuación, si desea redirigir a los visitantes a una nueva página tras hacer clic en el icono, sólo tiene que marcar la casilla de verificación del campo “Abrir en una nueva pestaña”.
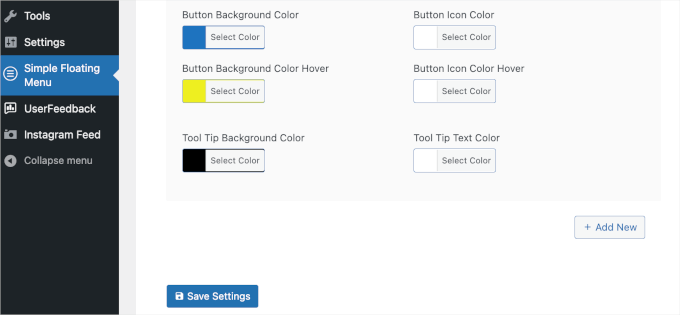
Puede editar los colores del icono flotante desplazándose por la pantalla. No dudes en ser creativo con los colores del fondo, el icono y el efecto hover, siempre que coincidan con la personalidad de tu marca o sitio web.
Cuando hayas terminado, sigue adelante y haz clic en “Guardar ajustes”.

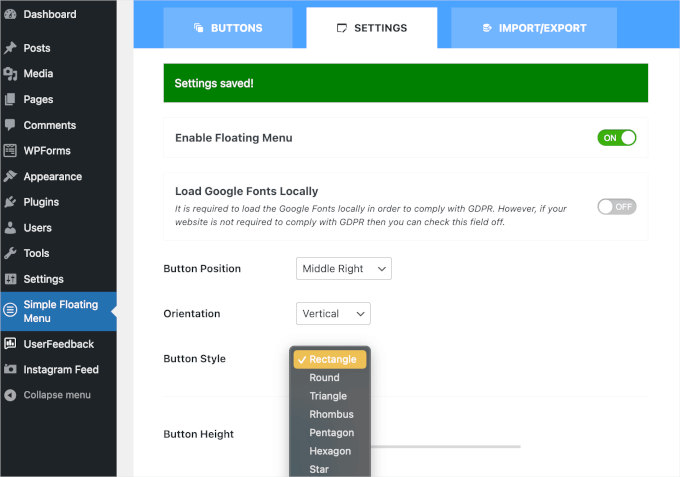
A continuación, puede pasar a la pestaña “Ajustes” para ver más características de personalización.
En esta pestaña, puede elegir dónde desea que aparezca el formulario en su sitio, por ejemplo, arriba a la izquierda, en el centro a la derecha o abajo a la derecha.
También hay ajustes de orientación de los botones. Puede elegir vertical u horizontal.
También puede cambiar el estilo del botón. La forma por defecto es un rectángulo, pero puede optar por una ronda, triángulo, o incluso una estrella.

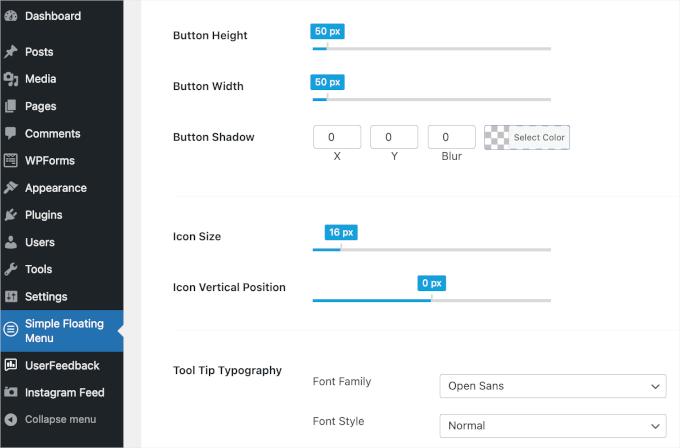
Puede encontrar más ajustes de personalización en el panel inferior.
Sólo tienes que ajustar el tamaño de tu icono flotante, los estilos de sombra, la tipografía y mucho más para hacerlo más único.
Una vez hecho esto, sólo te queda guardar para no perder tus progresos.

Ahora, puedes seguir adelante y ver cómo se ve el icono flotante en tu sitio web.
Este es el aspecto de nuestro icono flotante:

Método alternativo: Utiliza un Chatbot en tu sitio web
Un formulario de contacto flotante es una buena forma de permitir que los visitantes se pongan en contacto contigo. Pero si lo que quieres es ofrecer respuestas inmediatas a tus usuarios, puede que merezca la pena instalar un chatbot en su lugar.
Un chatbot puede funcionar con IA o ser gestionado directamente por su equipo de soporte. Por ejemplo, una herramienta como ChatBot puede obtener información de su sitio web y centro de ayuda para ofrecer respuestas basadas en IA de forma inmediata a sus visitantes.

Para más detalles sobre cómo establecer esto, puedes ver nuestro tutorial sobre cómo añadir un chatbot en WordPress. Y para aprender más acerca del software, ¡tenemos una completa reseña / valoración de ChatBot!
Esperamos que esta guía te haya ayudado a crear y mostrar un formulario de contacto flotante en WordPress. A continuación, quizá quieras marcar / comprobar nuestra guía sobre cómo crear formularios más interactivos en WordPress y nuestra selección experta de los mejores plugins para formularios de contacto en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.