Según las estadísticas, alrededor del 70% de los carritos de la compra son abandonados por los clientes de su tienda online.
Mediante el envío de correos electrónicos de seguimiento específicos, puede recordarles que vuelvan para completar sus transacciones, mejorando la experiencia del cliente y aumentando las conversiones.
Hemos trabajado con muchas tiendas online y probado diferentes campañas de correo electrónico, utilizando los datos de los clientes para obtener información valiosa. Como resultado, hemos podido minimizar las pérdidas potenciales y aumentar los ingresos.
En este artículo, te mostraremos cómo establecer fácilmente correos electrónicos de carrito abandonado en WooCommerce. También te mostraremos diferentes formas de llegar a estos clientes y conseguir sus ofertas.

¿Por qué enviar correos electrónicos de carritos abandonados de WooCommerce a los clientes?
Cuando los usuarios visitan tu tienda online, suelen empezar a añadir productos a sus carritos de la compra, pero algunos de ellos abandonan los artículos antes de finalizar sus compras. Esto puede ocurrir por múltiples razones, como los elevados gastos de envío, un proceso de finalización de compra lento o la necesidad de crear una cuenta en su sitio web.
Sin embargo, puedes recuperar fácilmente las ventas de tu carrito abandonado enviando correos electrónicos a estos compradores potenciales. Estos correos electrónicos sobre carritos abandonados recordarán a los clientes acerca de los elementos de su carrito y les instarán a volver a visitar tu tienda WooCommerce para realizar una compra.
Es una estrategia de marketing rentable que puede mejorar la percepción de su marca, reforzar las relaciones con sus clientes y aumentar su tasa de conversión hasta un 30%.
Dicho esto, vamos a ver cómo establecer fácilmente los correos electrónicos de carrito abandonado de WooCommerce, paso a paso. También cubriremos SMS de carrito abandonado, ventanas emergentes y avisos, así que puedes usar los enlaces rápidos de abajo para saltar al método que quieras usar:
Establecer correos electrónicos de carritos abandonados de WooCommerce
Puedes establecer fácilmente correos electrónicos automatizados de carrito abandonado de WooCommerce utilizando FunnelKit Automations.
Es la mejor herramienta de automatización de marketing para tiendas WooCommerce que viene con un maquetador de arrastrar y soltar y secuencias de correo electrónico preconstruidas que puedes establecer en pocos minutos.
Durante las pruebas, nos dimos cuenta de que incluso puede diseñar sus correos electrónicos desde cero y crear flujos de trabajo sin necesidad de código. Para obtener más información, consulte nuestra reseña / valoración de FunnelKit Automations.
En primer lugar, debe instalar y activar el plugin FunnelKit Automations. Para obtener instrucciones detalladas, consulte nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
🚨 Nota: FunnelKit Automations también tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago le dará acceso a más características como retrasos inteligentes, automatización ilimitada, marketing por SMS y más.
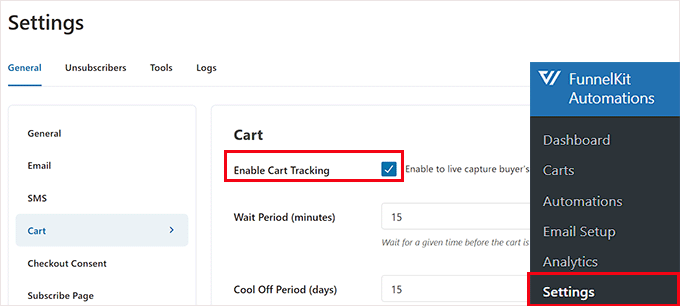
Una vez activado, visite la página FunnelKit Automations ” Ajustes desde la barra lateral de administración de WordPress y cambie a la pestaña ‘Carrito’ en la columna de la izquierda.
Una vez hecho esto, marque la casilla ‘Activar seguimiento de carritos’. No podrá ejecutar un flujo de trabajo automatizado para carritos abandonados hasta que permita que FunnelKit Automations realice un seguimiento de los carritos de productos en su sitio web.

Aquí también puede establecer otros ajustes, como el periodo de espera para marcar un carrito como recuperable, los correos electrónicos de la lista negra y el consentimiento del RGPD.
Después, basta con hacer clic en el botón “Guardar ajustes” para guardar los cambios.
A continuación, diríjase a la página FunnelKit Automations ” Automations desde el escritorio de WordPress.
Aquí, haga clic en el botón “Añadir nueva automatización” situado en la esquina superior derecha de la pantalla.

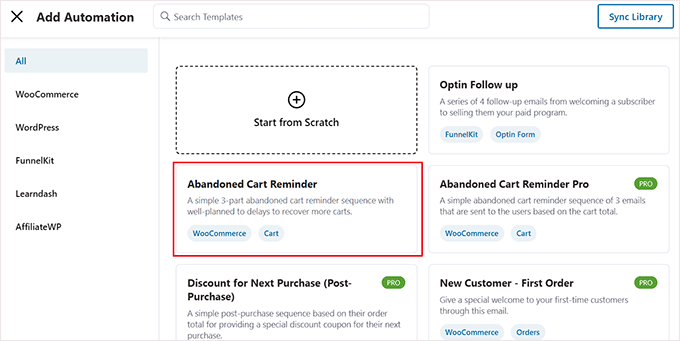
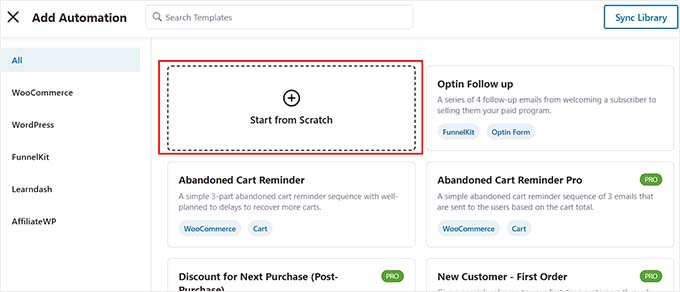
Esto le llevará a la página “Añadir automatización”, donde podrá seleccionar entre plantillas prediseñadas con ejemplos de correos electrónicos de carritos abandonados y flujos de trabajo.
Para este tutorial, elegiremos el flujo de trabajo “Recordatorio de carrito abandonado” que enviará a los usuarios 3 correos electrónicos de carrito abandonado a lo largo del tiempo.

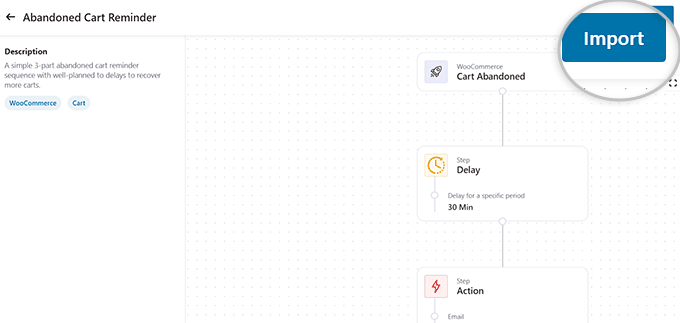
Aparecerá una nueva pantalla en la que podrá ver el desencadenante, la acción y los retrasos de este flujo de trabajo.
Desde aquí, haga clic en el botón “Importar” situado en la esquina superior derecha de la pantalla para guardar esta plantilla.

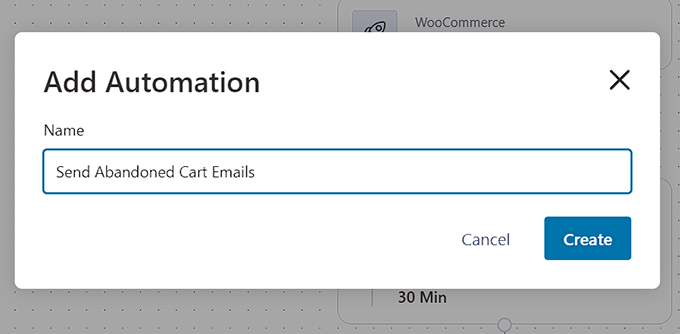
Una vez hecho esto, se abrirá una indicación de “Añadir automatización” en la pantalla.
Aquí, escriba un nombre para el flujo de trabajo a su gusto y haga clic en el botón “Crear”.

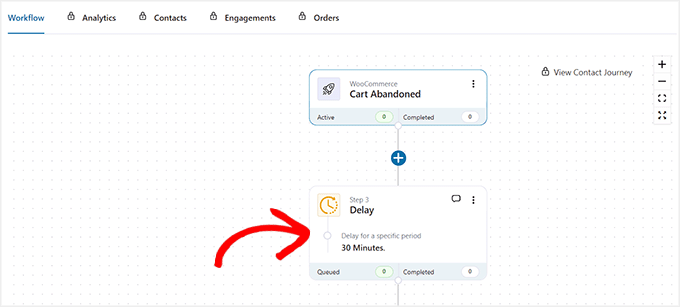
FunnelKit abrirá ahora la plantilla en su editor de automatización, donde podrá editar el desencadenante, el retraso y las acciones de su flujo de trabajo.
Incluso puedes añadir otras acciones y retrasos al hacer clic en el botón “+”.
Aquí, el activador se ha establecido en “Carrito abandonado”, lo que significa que la automatización se iniciará cuando un cliente abandone su carrito.
Ahora, debes hacer clic en la acción “Retraso” para establecer sus ajustes.

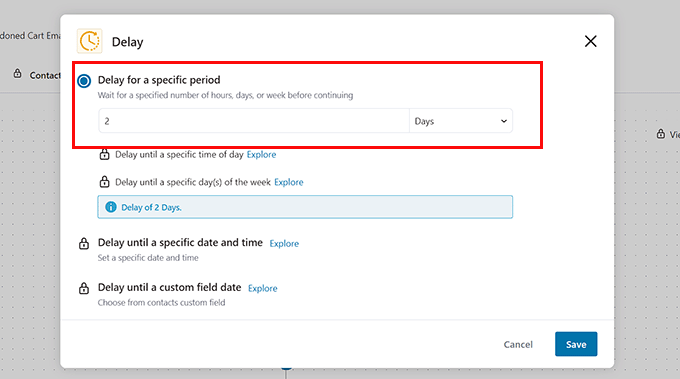
Se abrirá una indicación en la pantalla en la que podrá configurar la hora del primer correo electrónico de carrito abandonado.
Por ejemplo, si desea enviar el primer correo electrónico dos días después del abandono del carrito, puede escribir “2” y seleccionar “Días” en el menú desplegable.
Después, haz clic en el botón “Guardar” para establecer los ajustes.

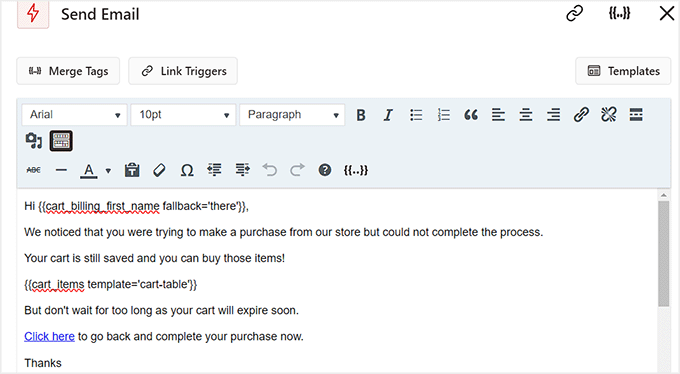
A continuación, desplácese al paso “Acción” del flujo de trabajo y haga clic en él para abrir la indicación.
Desde aquí, puedes cambiar el asunto y el texto del correo electrónico de abandono de carrito que quieres enviar a tus usuarios. También puedes utilizar etiquetas merge para añadir contenido dinámico como el nombre del usuario y los elementos de su carrito.
Cuando hayas terminado, haz clic en el botón “Guardar” para establecer los ajustes.

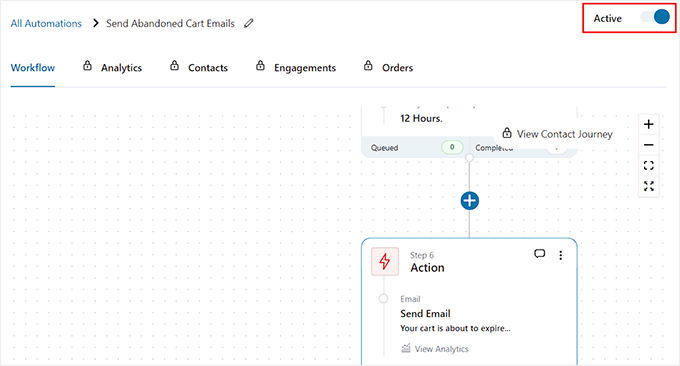
A continuación, puede configurar la segunda y tercera demora y los correos electrónicos de acción para el abandono del carrito de forma similar.
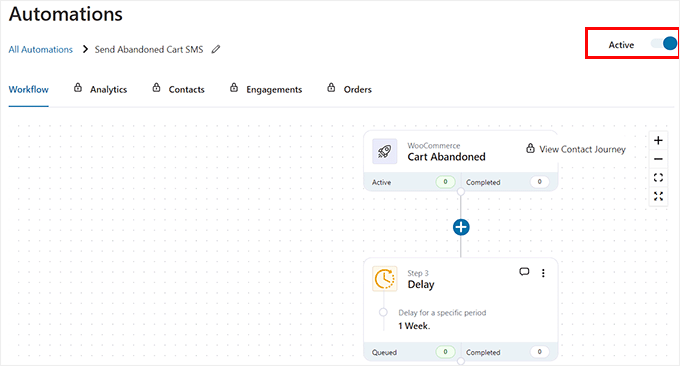
Por último, cambie el conmutador “Inactivo” a “Activo” para activar su flujo de trabajo automatizado.

Los clientes potenciales que abandonaron carritos en su tienda recibirán ahora estos correos electrónicos después de varios retrasos.
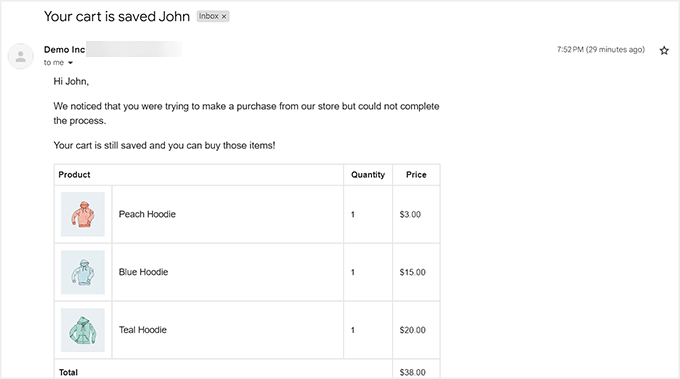
Este es un ejemplo de correo electrónico automático de carrito abandonado de nuestro sitio de pruebas:

Enviar SMS de abandono de carrito WooCommerce
Además de los correos electrónicos de abandono de carrito, también es buena idea enviar SMS de abandono de carrito a los usuarios. Esto se debe a que las tasas de apertura de los mensajes SMS son significativamente más altas que el marketing por correo electrónico, por lo que es más probable que sus mensajes lleguen a sus clientes potenciales.
Además, el envío de SMS garantiza que sus mensajes se vean al instante en comparación con otros canales de comunicación.
Es súper fácil establecer SMS de abandono de carrito de WooCommerce con FunnelKit Automations.
En primer lugar, debes instalar y activar el plugin FunnelKit Automations. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
🚨 Nota: Necesitarás el plan premium del plugin para desbloquear la característica Twilio SMS y enviar mensajes automáticos a los usuarios.
Una vez activado, visite la página FunnelKit ” Automatizaciones desde el escritorio de WordPress y haga clic en el botón “Añadir nueva automatización”.

Ahora se le dirigirá a la página “Añadir automatización”, donde verá una lista de plantillas de flujos de trabajo automatizados prefabricados.
Sin embargo, como FunnelKit Automations no dispone de una plantilla para el envío de mensajes SMS, deberá hacer clic en el botón “Empezar de cero”.

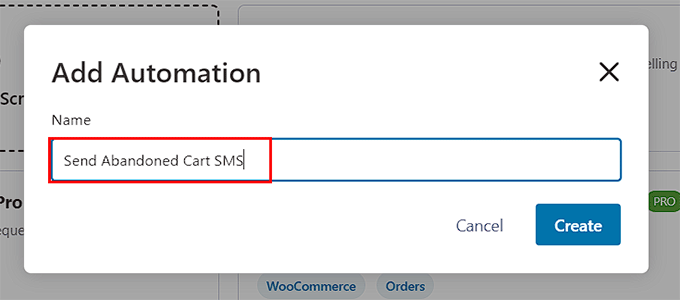
Esto abrirá una indicación en la pantalla pidiéndole que nombre su flujo de trabajo de automatización.
Basta con escribir un título y hacer clic en el botón “Crear”.

Esto abrirá el editor de automatización en la pantalla donde debe hacer clic en el botón “Seleccionar disparador”.
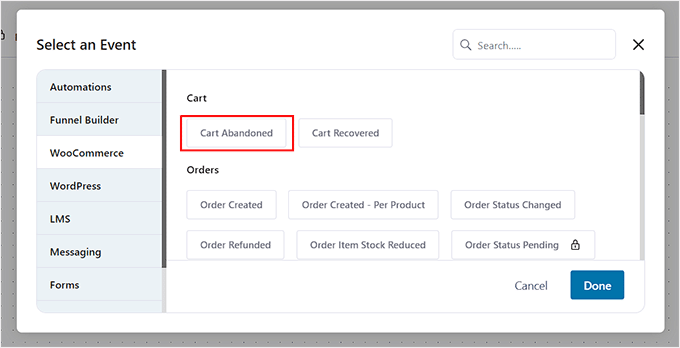
Se abrirá la indicación “Seleccionar un evento” en la pantalla. Desde aquí, cambie a la pestaña “WooCommerce” y seleccione la opción “Carrito abandonado” como desencadenante.
A continuación, haga clic en el botón “Listo”.

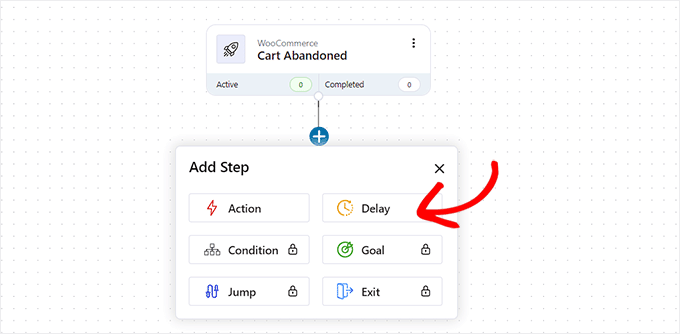
Ahora, haz clic en el botón “+” del editor de automatización.
Se desplegará la pestaña “Añadir paso”, donde deberá seleccionar la opción “Retraso”.

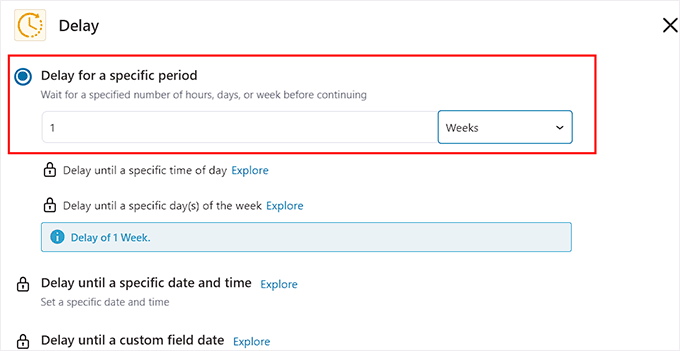
Una vez hecho esto, la indicación “Retraso” se abrirá en la pantalla. Aquí puedes configurar el tiempo de envío del SMS de carrito abandonado.
Por ejemplo, si desea enviar el mensaje de abandono de carrito una semana más tarde, puede seleccionar esa opción en el menú desplegable.
Después, haz clic en el botón “Guardar” para establecer los ajustes.

Ahora vuelve a hacer clic en el botón “+” del editor de automatización para ampliar la pestaña y elige la opción “Acción”.
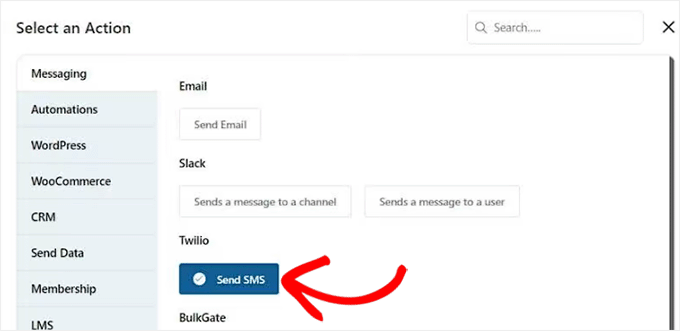
Se abrirá otra indicación en la pantalla en la que deberá seleccionar la opción “Enviar SMS” en la sección “Twilio”.
Nota: La automatización no funcionará si no tienes una cuenta Twilio y un número de teléfono. Para más detalles sobre cómo crear una cuenta, puedes consultar nuestro tutorial sobre cómo enviar avisos SMS de Twilio desde WooCommerce.

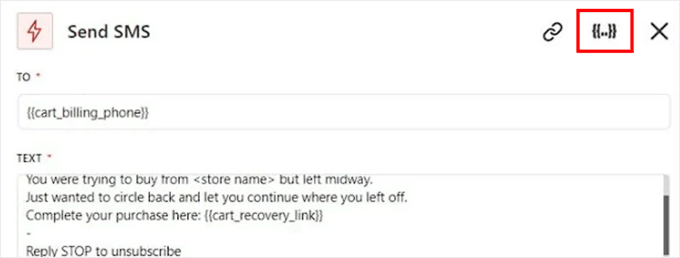
Una vez seleccionada esa opción, puede empezar a escribir el mensaje de texto que se enviará a los usuarios una vez que abandonen sus carritos.
También puede utilizar etiquetas merge para añadir contenido dinámico. Cuando esté satisfecho, sólo tiene que hacer clic en el botón “Guardar” para establecer los ajustes.

Por último, conmute el interruptor “Inactivo” de la esquina superior derecha para activar el flujo de trabajo automatizado.
Ahora los usuarios recibirán un mensaje SMS una semana después del abandono del carrito desde tu número de teléfono Twilio.

Crear ventanas emergentes de abandono de carrito de WooCommerce
Además, le recomendamos que establezca mensajes / ventanas emergentes de carrito abandonado en su sitio web.
Este método es un poco diferente del envío de correos electrónicos porque las ventanas emergentes de abandono de carrito se activarán inmediatamente cuando un visitante añada elementos a su carrito e intente salir de su sitio web.
En general, optar por este método puede animar a los usuarios a realizar una acción inmediata y puede ser muy eficaz, ya que las ventanas emergentes tienen una tasa de conversión superior al 30%.
Para crear ventanas emergentes de abandono de carrito, necesitarás OptinMonster. En nuestra opinión, es la mejor herramienta WordPress de generación de clientes potenciales y optimización de conversiones del mercado.
Viene con un maquetador de arrastrar y soltar y plantillas prefabricadas para crear mensajes emergentes y banners para su sitio web. OptinMonster incluso tiene la tecnología Exit Intent que solo mostrará el mensaje / ventana emergente cuando un usuario está a punto de salir de su sitio web.
En WPBeginner, lo hemos utilizado para crear atractivos banners y ventanas emergentes que convierten. Para más información, vea nuestra reseña / valoración completa de OptinMonster.
En primer lugar, debe visitar el sitio web de OptinMonster y registrarse para obtener una cuenta al hacer clic en el botón “Obtener OptinMonster ahora”.

Una vez hecho esto, debe conectar la cuenta a su sitio WordPress utilizando el plugin OptinMonster. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Al activarla, se abrirá una pantalla de bienvenida en su sitio web. Aquí, haga clic en el botón “Conectar su cuenta existente”.

Una vez que haya conectado su sitio WordPress con OptinMonster, también tendrá que conectarlo con WooCommerce.
Para ello, visite la página OptinMonster ” Ajustes desde el escritorio de WordPress y haga clic en el botón ‘Generar claves automáticamente + Conectar WooCommerce’.
Los plugins WooCommerce y OptinMonster estarán entonces conectados entre sí.

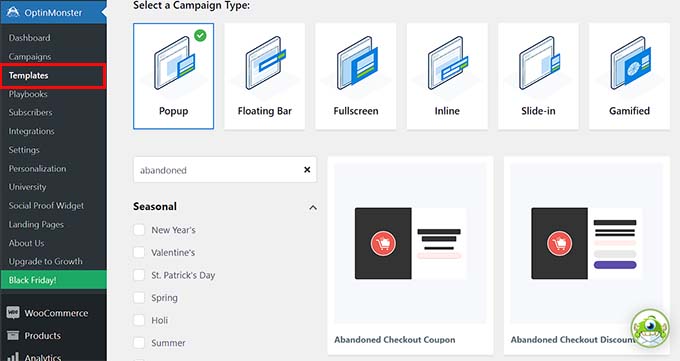
A continuación, visite la página OptinMonster ” Plantillas desde la barra lateral del administrador de WordPress.
Desde aquí, puede seleccionar cualquiera de las plantillas prediseñadas para crear una ventana emergente de abandono de carrito para su tienda.

Una vez hecho esto, se abrirá una indicación en la pantalla, pidiéndole que nombre su campaña.
Sólo tienes que escribir un nombre y hacer clic en el botón “Empezar a construir”.

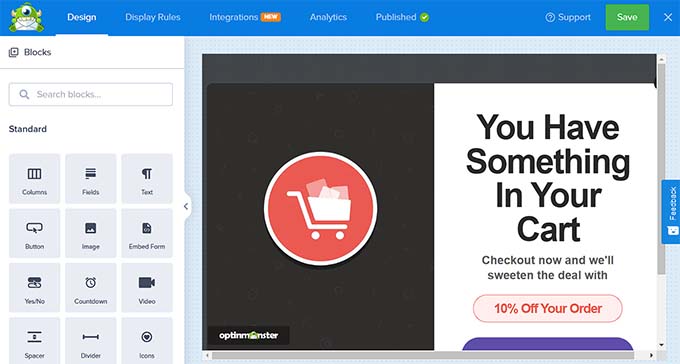
Esto abrirá el maquetador de arrastrar y soltar de OptinMonster, donde notará un mensaje / ventana emergente previa a la derecha con bloques en la columna izquierda.
Aquí puede añadir imágenes, vídeos, CTA, contenido dinámico, botones de medios sociales y mucho más con sólo arrastrar y soltar bloques.
Para obtener instrucciones más detalladas, es posible que desee ver nuestro tutorial sobre cómo crear una ventana emergente WooCommerce para aumentar las ofertas.

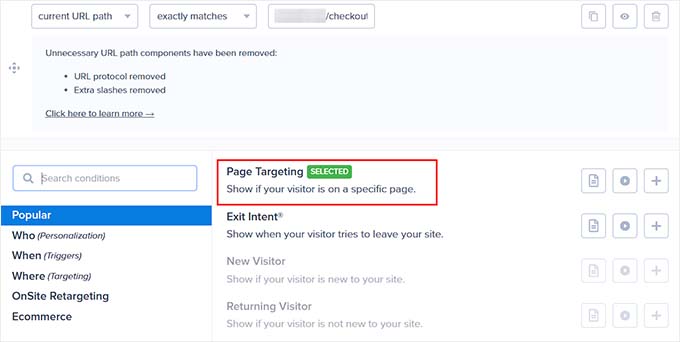
Una vez que esté satisfecho, cambie a la pestaña “Reglas de visualización” de la parte superior y despliegue el menú desplegable “ruta URL actual”.
Se abrirá una lista de diferentes ajustes. A continuación, seleccione la opción “Salir”.
A continuación, puede seleccionar el tipo de dispositivo en el que se mostrará el mensaje / ventana emergente y configurar su sensibilidad.

A continuación, elija la opción “Segmentación de páginas” en el segundo menú desplegable de la izquierda. A continuación, elija la opción “coincidencias exactas” en el menú del centro.
Una vez hecho esto, debe añadir la URL de la página de finalizar compra / pago del producto en el campo de la izquierda.

Ahora, el mensaje / ventana emergente de carrito abandonado solo se mostrará cuando el visitante abandone la página de finalizar compra / pago.
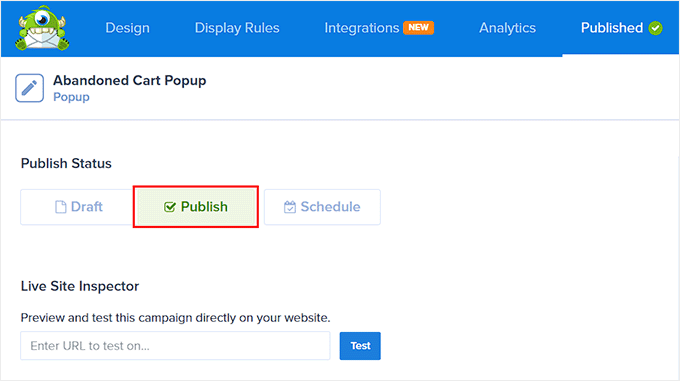
Por último, cambie a la pestaña “Publicar” de la parte superior y haga clic en el botón “Publicar” para almacenar sus ajustes.

La ventana emergente de intención de salida se mostrará ahora cuando el visitante intente salir de su sitio web WordPress.
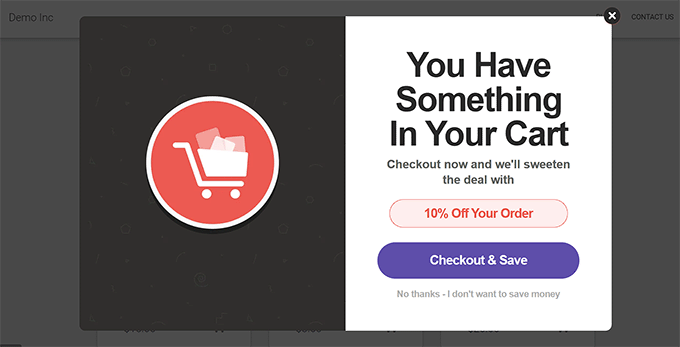
Aquí tienes una vista previa de cómo se verá la ventana emergente de carrito abandonado en tu tienda WooCommerce.

Enviar avisos de abandono de carrito de WooCommerce
Por último, otra forma de reducir el abandono de carritos es establecer avisos instantáneos en su sitio web. Estos mensajes se mostrarán dentro del navegador para los usuarios que ya hayan abandonado tu tienda online.
A diferencia de los mensajes electrónicos o las ventanas emergentes, los avisos instantáneos no requieren recopilar datos adicionales de los usuarios, como direcciones de correo electrónico o números de teléfono. Esto significa que es más probable que los usuarios acepten los avisos, pero no podrás pedirles sus datos de contacto.
Para enviar avisos de abandono de carrito de WooCommerce, puedes utilizar PushEngage, que es el mejor servicio de avisos instantáneos del mercado.
Tiene una característica de campañas personalizadas que puede enviar a los usuarios avisos instantáneos de carrito abandonado. La solución viene con potentes características como pruebas A/B, campañas de goteo automáticas, recordatorios de opt-in inteligentes, y es compatible con todos los dispositivos y navegadores.
En WPBeginner, utilizamos PushEngage para enviar avisos instantáneos a nuestros lectores, lo que les ayuda a volver a nuestro sitio. Para saber más, vea nuestra reseña / valoración completa de PushEngage.
Además de las notificaciones de abandono de carrito, también puede establecer campañas de avisos instantáneos de abandono de navegación, bajadas de precio, anuncios de nuevos productos, etc.
En primer lugar, tienes que visitar el sitio web de PushEngage y hacer clic en el botón “Get Started For Free Now”.

Esto le llevará a la página de precios, donde tendrá que seleccionar un plan para su tienda online. Ten en cuenta que la característica de campaña activada solo está disponible en el plan Crecimiento.
A continuación, cree su cuenta PushEngage y facilite los datos de su sitio web, como el nombre de dominio, el sector, el tamaño de la empresa, etc.

Una vez creada la cuenta, accederá al Escritorio de PushEngage, donde deberá indicar la URL y el nombre de su sitio web.
También tienes que añadir una imagen que se utilizará como icono del sitio en tus avisos instantáneos.

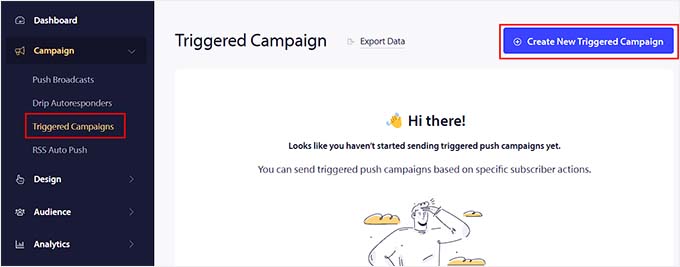
Una vez hecho esto, visite la página Campaña ” Campaña activada desde el panel de control de PushEngage.
Aquí, debe hacer clic en el botón “+ Crear nueva campaña activada”.

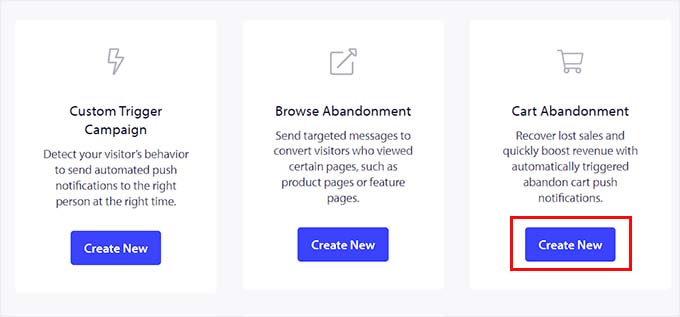
Se abrirá otra pantalla en la que verá una lista de plantillas prediseñadas por PushEngage.
Siga adelante y haga clic en el botón “Crear” situado bajo la plantilla “Abandono de carrito”.

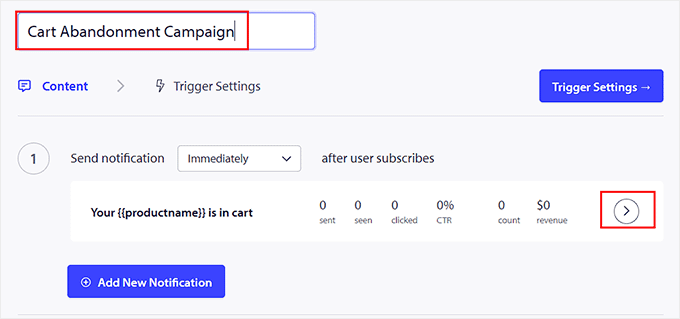
Accederá a otra página en la que podrá empezar por añadir un nombre a la campaña activada que está creando.
Una vez hecho esto, haz clic en el icono “>” de la derecha para establecer los ajustes de los avisos instantáneos.

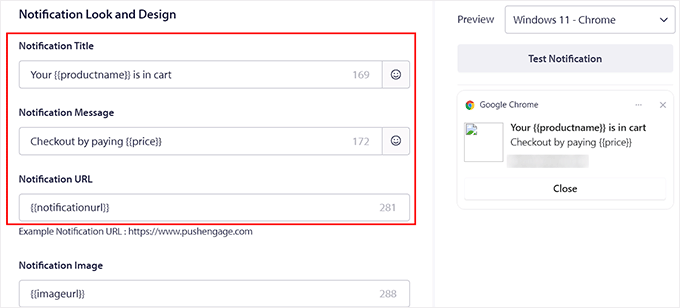
Esto expandirá la pestaña y podrá empezar añadiendo un título de aviso y un mensaje en la indicación.
Aviso: los campos “URL del aviso” y “URL de la imagen” ya contienen variables. Le recomendamos que deje estos ajustes como están.
Cuando el usuario vea este aviso, también verá una imagen del producto que ha añadido a su carrito en la sección de imágenes, mientras que la URL del aviso le dirigirá a la página de finalizar compra / pago.

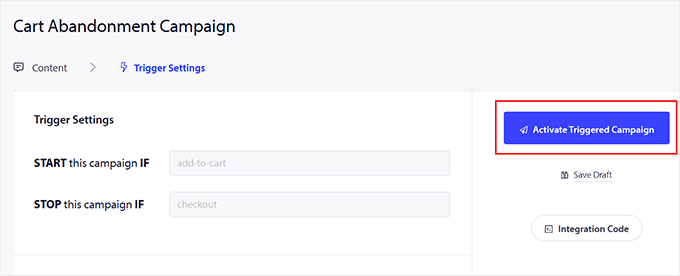
Una vez configurados estos ajustes, pasa a la pestaña “Ajustes de activación” de la parte superior.
Aquí verá que ya se ha configurado la lógica condicional de la campaña. Enviará un aviso instantáneo a los usuarios cuando hayan añadido un elemento / artículo al carrito y hayan abandonado su sitio web. El aviso dejará de mostrarse cuando el usuario vuelva a la página de finalizar compra / pago.
A continuación, haga clic en el botón “Activar campaña activada”. A continuación, haga clic en el botón “Código de integración”.

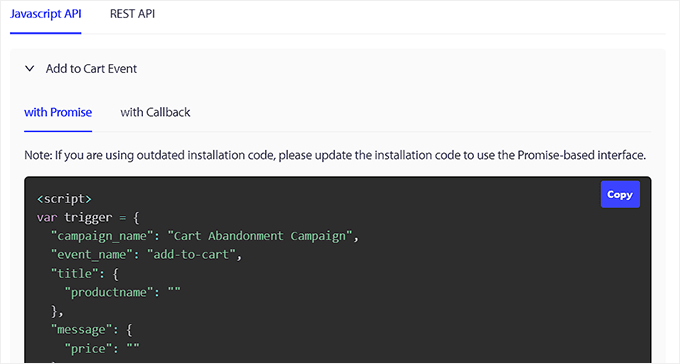
Esto abrirá una indicación en la pantalla mostrando múltiples fragmentos de código para su sitio web, incluyendo el evento de añadir al carrito, el evento de finalizar compra / pago y el seguimiento de objetivos.
Simplemente copie estos fragmentos de código y péguelos en su sitio WordPress. Tenga en cuenta que necesitará un desarrollador para rellenar estos fragmentos de código con las variables utilizadas en su sitio web.
Si no desea contratar a un desarrollador, también puede ponerse en contacto con el equipo de PushEngage Customer Success, y ellos establecerán la campaña por usted.

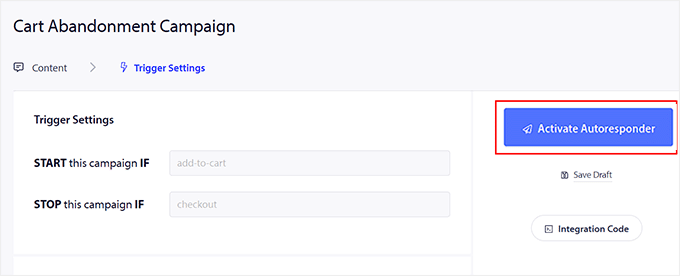
Por último, haga clic en el botón “Activar Autorespuesta” para almacenar sus ajustes.
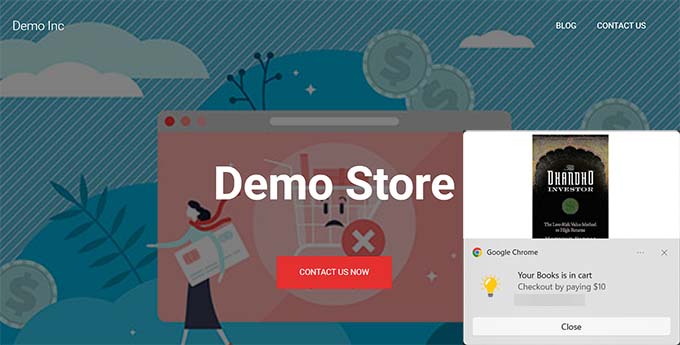
Ahora, a los clientes que abandonen sus carritos se les enviará un aviso instantáneo de abandono de carrito.

He aquí un ejemplo de aviso de abandono de carrito enviado a un usuario.
Como puede ver, el aviso contiene una foto del producto y un enlace a la página de finalizar compra / pago.

También puede conectar el software PushEngage con su sitio WordPress para crear diferentes tipos de avisos instantáneos, incluido el envío de notificaciones tras una oferta, transacciones correctas, etc.
Para más detalles, consulte nuestra guía práctica sobre cómo añadir avisos instantáneos a su sitio WordPress.
Bonificación: Utilizar las automatizaciones de WooCommerce para aumentar las ofertas
Además de enviar correos electrónicos de abandono de carrito, también puedes utilizar otros flujos de trabajo automatizados para aumentar las ventas de tu WooCommerce.
Un flujo de trabajo automatizado es una secuencia de tareas que se ejecuta una vez que se activa un evento en su sitio web. Basta con establecer el desencadenante y la acción, y la automatización se encargará del resto.
Por ejemplo, puede enviar cupones automatizados para que los usuarios vuelvan a su sitio web o crear estrategias de marketing por correo electrónico personalizadas.
Puedes hacer todo esto usando Uncanny Automator. Nos encanta porque es súper fácil de usar y puede conectar tu tienda WooCommerce con más de 150 herramientas para crear flujos de trabajo automatizados. Estas herramientas incluyen WPForms, Zoom Meetings, Facebook, Twilio, WhatsApp, y toneladas más.

Hemos probado esta herramienta exhaustivamente para nuestra reseña / valoración completa de Uncanny Automator. Durante nuestra evaluación, descubrimos que le permite enviar correos electrónicos y mensajes SMS a los usuarios en una transacción fallida, estados de productos, cupones, reseñas / valoración de productos, y mucho más.
También puede crear, actualizar y borrar usuarios en función de varios desencadenantes, como el registro de usuarios o el envío de formularios.
Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo crear flujos de trabajo automatizados en WordPress con Uncanny Automator.
Esperamos que este artículo te haya ayudado a aprender a utilizar los avisos instantáneos, SMS y mensajes emergentes de WooCommerce sobre el abandono del carrito. Puede que también quieras ver nuestro tutorial sobre cómo personalizar la página de finalizar compra / pago de W ooCommerce y nuestras selecciones de expertos sobre los mejores plugins de WooCommerce para tu tienda online.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.