Los cumpleaños y aniversarios de compras son oportunidades perfectas para conectar con sus clientes.
Enviar correos electrónicos personalizados de cumpleaños y aniversarios es una buena forma de agradecer la fidelidad de tus clientes. Al reconocer estas fechas especiales, puedes hacer que tus clientes se sientan valorados, aumentar el compromiso e impulsar las ventas ofreciendo incentivos como códigos de cupones personalizados y descuentos.
A través de nuestras investigaciones, hemos descubierto que las tiendas que envían correos electrónicos automáticos de aniversario o cumpleaños con códigos de descuento suelen motivar a los clientes para que vuelvan al sitio y realicen otra compra, lo que ayuda a mejorar las conversiones.
En este artículo, te mostraremos cómo enviar fácilmente recordatorios de cumpleaños y correos electrónicos de aniversario de compra en WooCommerce.

¿Por qué enviar correos electrónicos automáticos de cumpleaños y aniversarios?
Si tiene una tienda de comercio electrónico, una lista de correo electrónico le permite promocionar sus productos y servicios entre personas que ya han mostrado interés en su negocio.
Consejo profesional: Aunque WordPress puede enviar mensajes, nunca debes utilizar WordPress para enviar correos electrónicos. Para encontrar una alternativa mejor, consulta nuestra selección experta de los mejores servicios de marketing por correo electrónico para pequeñas empresas.
Después de crear una lista de correo electrónico, es importante mantener la participación de los suscriptores y su interés por lo que usted les cuenta. Una opción es enviar correos electrónicos automáticos de cumpleaños y aniversarios.
De inmediato, los clientes se sienten más valorados y apreciados, lo que puede aumentar su fidelidad a la marca. Sin embargo, a menudo se puede conseguir aún más participación y ventas ofreciendo recompensas como descuentos, códigos de cupones y regalos.

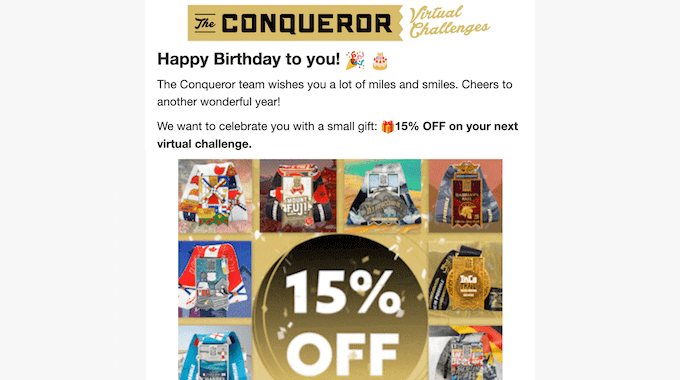
Estas campañas de marketing por correo electrónico suelen ser muy populares entre los clientes. De hecho, según Omnisend, los correos electrónicos de cumpleaños tienen una tasa de apertura del 45%, una tasa de clics del 12% y una tasa de conversión del 3%, muy superior a la media nacional.
Dicho esto, veamos cómo puedes enviar correos electrónicos automatizados de cumpleaños y aniversarios en WooCommerce.
Cómo enviar correos electrónicos automáticos de cumpleaños y aniversarios
La forma más fácil de enviar correos electrónicos automatizados de cumpleaños y aniversarios en WooCommerce es utilizando FunnelKit Automations Pro. Es la mejor herramienta de automatización para sitios web de WooCommerce y le permite personalizar sus correos electrónicos de WooCommerce utilizando un maquetador de arrastrar y soltar, y crear campañas automatizadas de correo electrónico y SMS.
En primer lugar, tendrás que instalar y activar el plugin FunnelKit Automations Pro. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
También necesitará el plugin gratuito FunnelKit Automations, ya que el plugin premium lo utiliza como base para sus características más avanzadas.
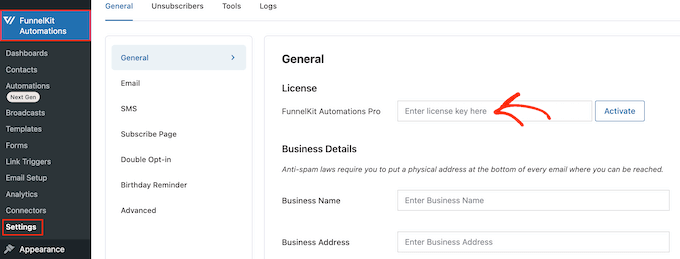
Una vez activado, diríjase a FunnelKit Automations ” Ajustes y añada la licencia al campo ‘FunnelKit Automations Pro’.

Encontrará esta información en su cuenta del sitio web de FunnelKit. Tras introducir la clave, basta con hacer clic en el botón “Activar”.
Ya está listo para crear correos electrónicos automáticos de recordatorio de cumpleaños y aniversarios. Simplemente usa los enlaces rápidos de abajo para ir directamente a la campaña de correo electrónico que quieres crear.
Cómo enviar correos electrónicos automáticos de cumpleaños en WooCommerce
Los mensajes de cumpleaños personalizados pueden ayudarle a establecer una relación más estrecha con sus clientes, al tiempo que fomentan la fidelidad a la marca.
Aún mejor, puedes añadir un regalo a tus mensajes de cumpleaños, como un código de cupón personalizado, una actualización gratuita o una descarga digital gratuita, como un libro electrónico. Estos regalos pueden aumentar la participación, hacer que los clientes visiten tu sitio web e incluso conseguir más ventas.
Dicho esto, veamos cómo puedes enviar correos electrónicos de cumpleaños automatizados utilizando el plugin FunnelKit Automations.
Paso 1. Obtener la fecha de nacimiento del cliente Obtenga la fecha de nacimiento del cliente
Antes de poder enviar correos electrónicos de cumpleaños automatizados, necesitarás conocer la fecha de nacimiento del cliente. Puedes recopilar esta información en la página de finalizar compra / pago de WooCommerce, en la página Mi cuenta o en la página de agradecimiento.
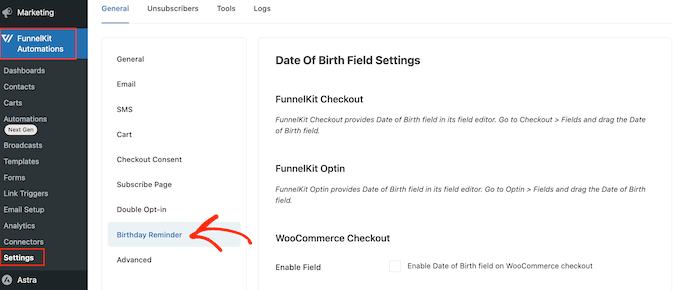
Para empezar, vaya a FunnelKit Automations ” Ajustes en el escritorio de WordPress.
En el menú de la izquierda, seleccione “Recordatorios de cumpleaños”.

Ahora puede elegir dónde añadir el campo de fecha de nacimiento.
La primera opción es recopilar esta información en la página finalizar compra / pago.

Al hacer que este campo forme parte del proceso de finalizar compra / pago, se garantiza la obtención de la información. Sin embargo, esto añade un paso más al proceso de compra, lo que puede aumentar las tasas de abandono del carrito.
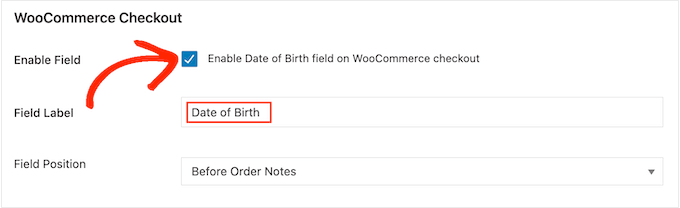
Para añadir un campo a la página de finalizar compra / pago de WooCommerce, simplemente marca la casilla siguiente a: ‘Activar campo Fecha de nacimiento en finalizar compra / pago de WooCommerce.’
Por defecto, FunnelKit utilizará la etiqueta ‘Fecha de nacimiento’, pero puede sustituirla por su propia frase personalizada, como ‘Cumpleaños’, escribiendo en ‘Etiqueta de campo’.

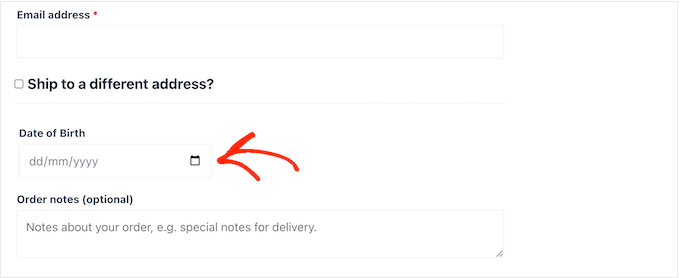
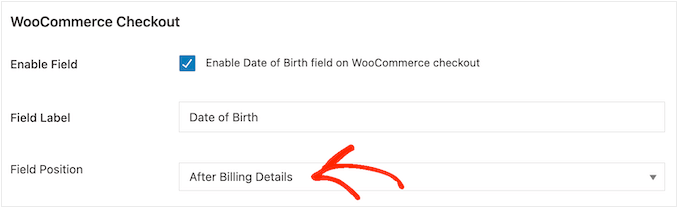
También puedes cambiar el lugar donde aparece el campo en la página de finalizar compra / pago de WooCommerce abriendo el desplegable ‘Posición del campo’.
A continuación, elija entre Después de los detalles de facturación, Antes de las notas de pedido o Después de las notas de pedido.

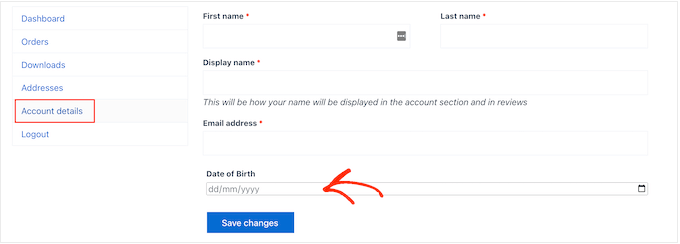
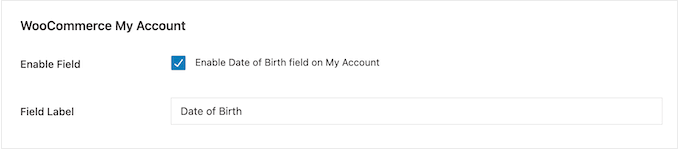
Otra opción es añadir el campo a la sección “Detalles de la cuenta” de la página Mi cuenta de WooCommerce.
Esto le permite recoger la fecha de nacimiento sin añadir fricción al proceso de compra. Sin embargo, no hay garantía de que todos los clientes visiten la página Mi cuenta e introduzcan su fecha de nacimiento.

Para añadir este campo a la página Mi cuenta, sólo tiene que marcar / comprobar la casilla situada junto a la opción “Activar el campo Fecha de nacimiento en Mi cuenta”.
Para cambiar la etiqueta, simplemente escriba su mensaje personalizado en ‘Etiqueta de campo’.

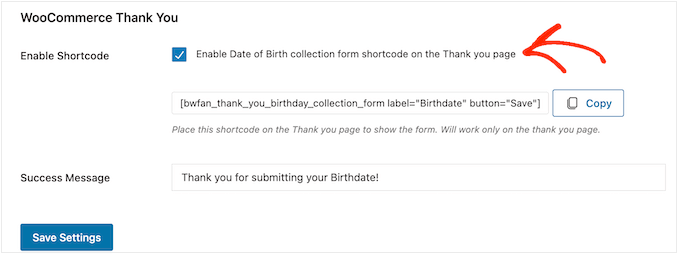
Por último, puede añadir el campo de cumpleaños a la página de agradecimiento mediante un shortcode.
De este modo, puede recopilar la fecha de nacimiento sin añadir más pasos al proceso de finalizar compra / pago. El cliente también verá la página de agradecimiento cada vez que realice una compra, por lo que tendrá varias oportunidades de introducir su fecha de nacimiento.
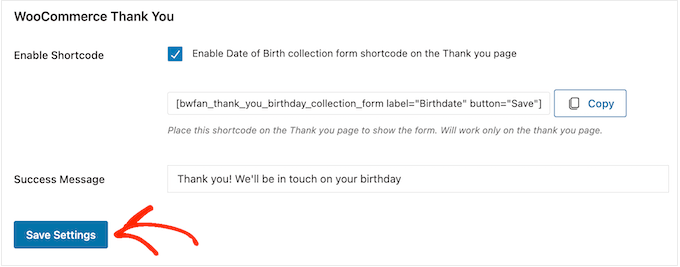
Para crear un shortcode, marque la casilla “Activar shortcode de formulario de recogida de fecha de nacimiento en la página Gracias”.

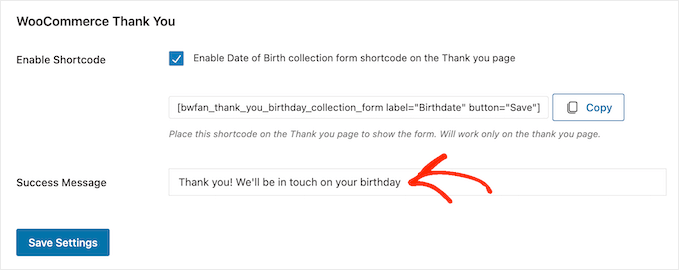
Por defecto, FunnelKit mostrará el siguiente mensaje cuando un cliente introduzca su fecha de nacimiento: Gracias por introducir su fecha de nacimiento.
Para sustituirlo por su propio mensaje, simplemente escriba en el campo “Mensaje de éxito”.

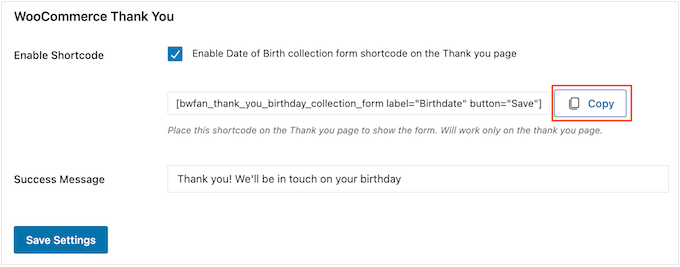
Después de eso, FunnelKit creará el shortcode.
Simplemente haga clic en el botón “Copiar” para copiar el código en el portapapeles de su ordenador.

Ya puedes añadir el shortcode a tu página de agradecimiento de WooCommerce. Si aún no tienes una página personalizada, consulta nuestra guía sobre cómo crear fácilmente páginas de agradecimiento personalizadas de WooCommerce.
Para más información sobre cómo colocar el shortcode en la página de agradecimiento, compruebe nuestra guía sobre cómo añadir un shortcode en WordPress.
Cuando estés satisfecho con cómo se ha establecido el campo, haz clic en “Guardar ajustes” para activarlo.

Paso 2. Crear una automatización de correo electrónico de cumpleaños para WooCommerce
Ahora que ya has registrado la fecha de nacimiento del cliente, es hora de crear un flujo de trabajo automatizado de feliz cumpleaños.
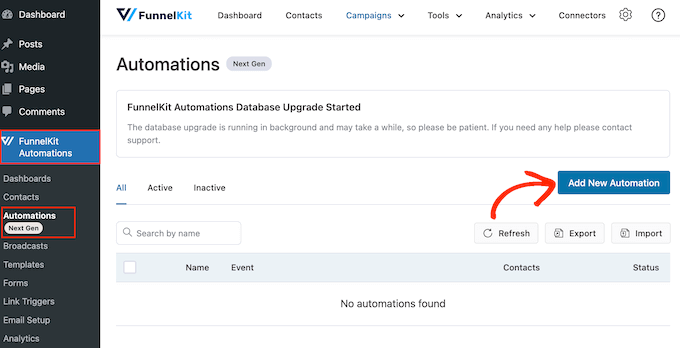
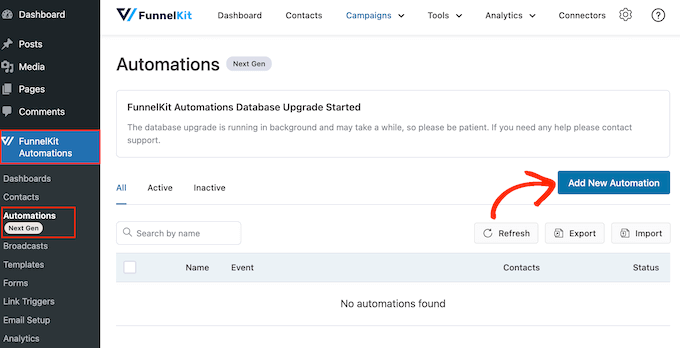
Para empezar, vaya a FunnelKit Automations ” Automations (Next-Gen) y haga clic en el botón ‘Añadir nueva automatización’.

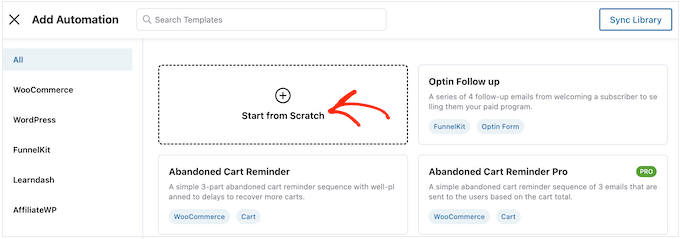
Aquí verá todas las campañas de correo electrónico ya preparadas que puede utilizar para recuperar carritos abandonados, vender cursos en línea y mucho más.
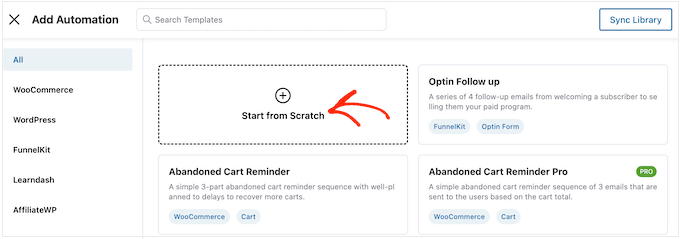
Para enviar correos electrónicos automáticos de cumpleaños, haz clic en “Empezar de cero”.

Ahora puede escribir un nombre para la automatización. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en “Crear”.

Esto inicia el maquetador de automatización de correo electrónico fácil de usar de FunnelKit, listo para crear el flujo de trabajo de WooCommerce.
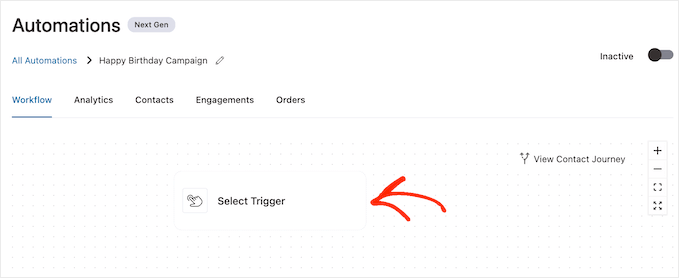
Para empezar, haga clic en “Seleccionar activador”.

Ahora puede elegir la acción que activará el flujo de trabajo automatizado en WordPress.
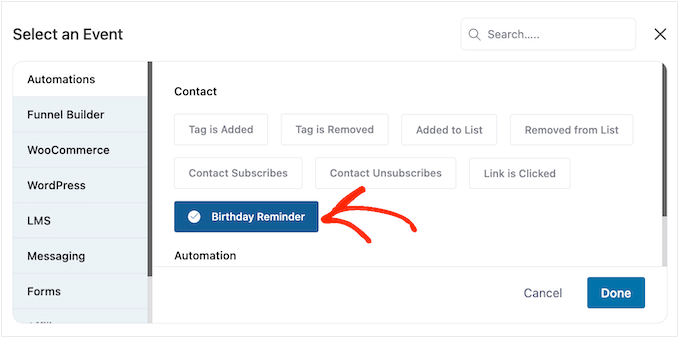
En la ventana emergente que aparece, haz clic en “Recordatorio de cumpleaños”.

A continuación, seleccione “Hecho” para añadir el activador a su flujo de trabajo.
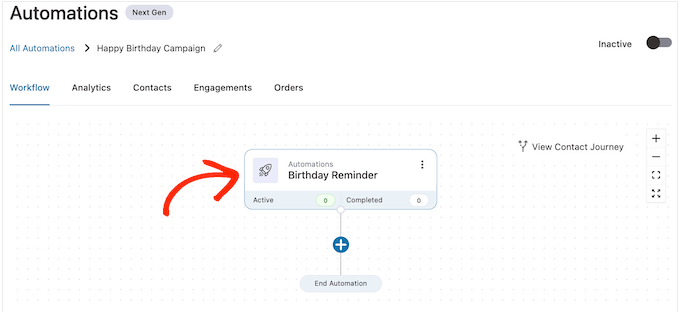
El siguiente paso es configurar el activador, así que adelante y haz clic en “Recordatorio de cumpleaños”.

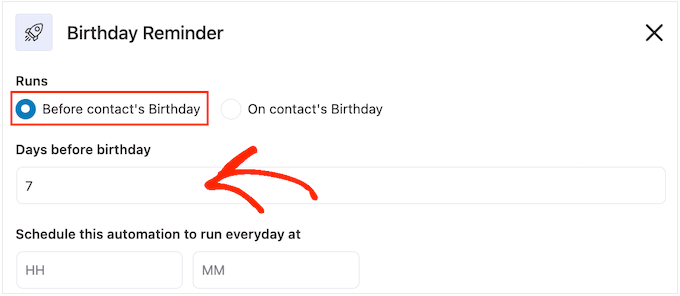
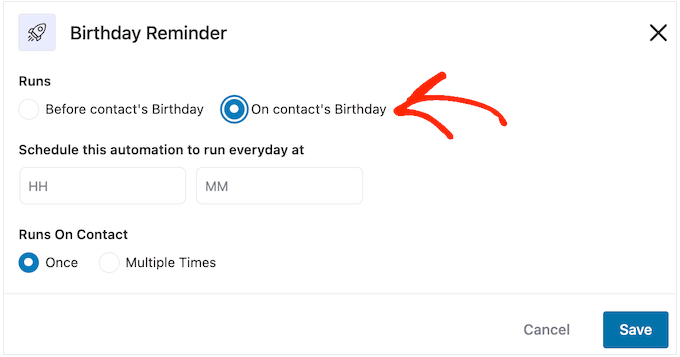
En el mensaje / ventana emergente que aparece, puede elegir si desea ejecutar la automatización el día del cumpleaños del contacto, o antes del cumpleaños del contacto.
En esta guía, le mostraremos cómo crear correos electrónicos de seguimiento. Por ejemplo, puede enviar al cliente un código de cupón personalizado 7 días antes de su cumpleaños, y luego un correo electrónico de seguimiento acerca de que su cupón está a punto de caducar.
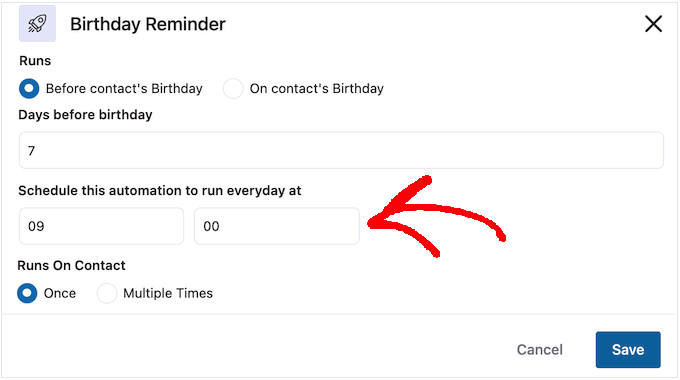
Teniendo esto en cuenta, puedes seleccionar “Antes del cumpleaños del contacto” y, a continuación, escribir el número de días.

Otra opción es seleccionar “En el cumpleaños del contacto”.
Esta es una buena opción si simplemente está deseando al cliente un feliz cumpleaños, o le está enviando un cupón de regalo que no caduca.

Una vez hecho esto, debe indicar a FunnelKit cuándo debe enviar el correo electrónico de cumpleaños. Por lo general, querrá utilizar el momento en que es más probable que sus clientes estén en línea.
Dicho esto, ayuda saber tanto como sea posible acerca de sus clientes. Si aún no lo ha hecho, le recomendamos que instale Google Analytics en WordPress. Esto te ayudará a saber más acerca de tus clientes, incluyendo su ubicación y zona horaria.
Supervisando y ajustando continuamente todos sus correos electrónicos personalizados de WooCommerce, debería poder mejorar sus tasas de apertura y de conversión.
Para enviar el correo electrónico automático de cumpleaños a una hora determinada, sólo tiene que escribir en los campos que muestran “HH” (hora) y “MM” (minuto) por defecto.

Es posible que un cliente esté en el mismo flujo de trabajo varias veces simultáneamente.
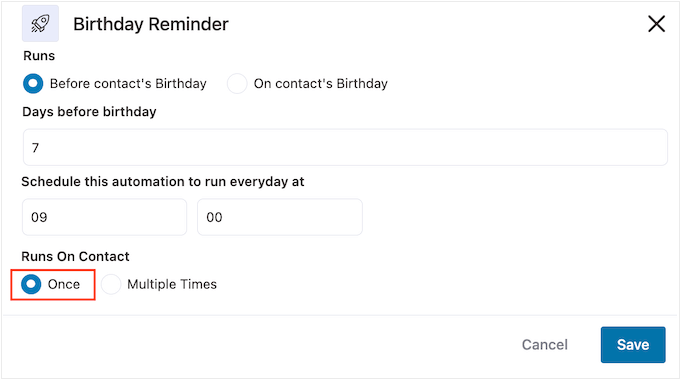
Esto puede ser una buena idea para algunos flujos de trabajo automatizados, como automatizaciones de ventas dirigidas o ventas cruzadas en las que se pueden estar ejecutando varias campañas a la vez. Sin embargo, esto no tiene sentido para una campaña de cumpleaños automatizada, así que asegúrate de seleccionar “Una vez”.

Cuando estés satisfecho con cómo se ha establecido la activación, sólo tienes que hacer clic en el botón “Guardar”.
Paso 3. Crear un cupón de cumpleaños personalizado Crear un cupón de cumpleaños personalizado (opcional)
Muchas empresas envían a sus clientes un código de cupón el día de su cumpleaños. Esto puede hacer que los clientes se sientan valorados y, al mismo tiempo, aumentar la participación y las ofertas.
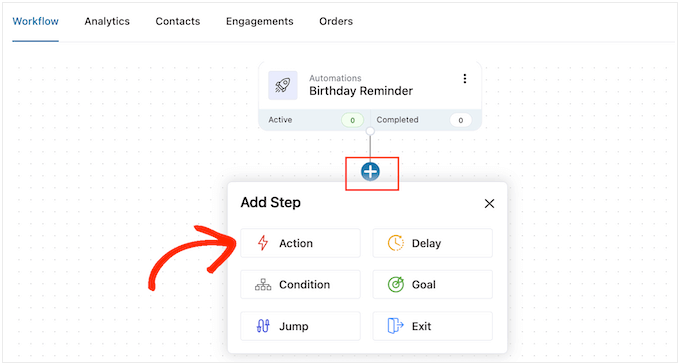
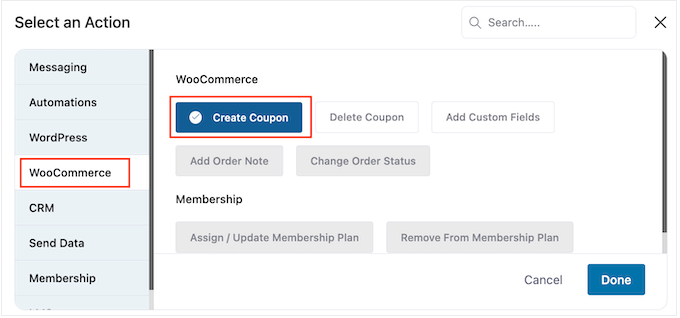
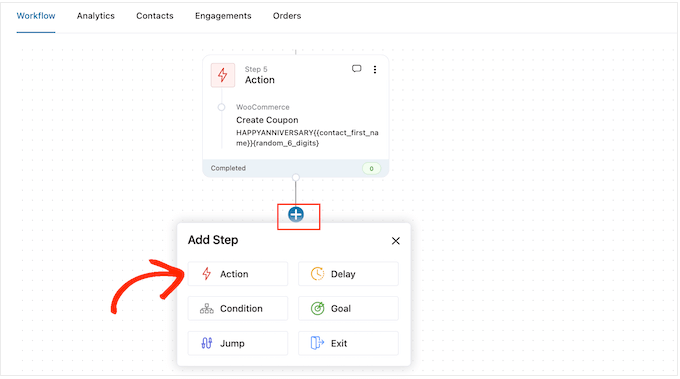
Teniendo esto en cuenta, quizá quieras crear un cupón personalizado que añadirás al correo electrónico de cumpleaños. Para ello, haz clic en el signo “+” y selecciona “Acción”.

En la ventana emergente que aparece, haz clic en la pestaña ‘WooCommerce’.
A continuación, seleccione “Crear cupón”.

Por último, haga clic en “Listo” para añadir la acción a su flujo de trabajo.
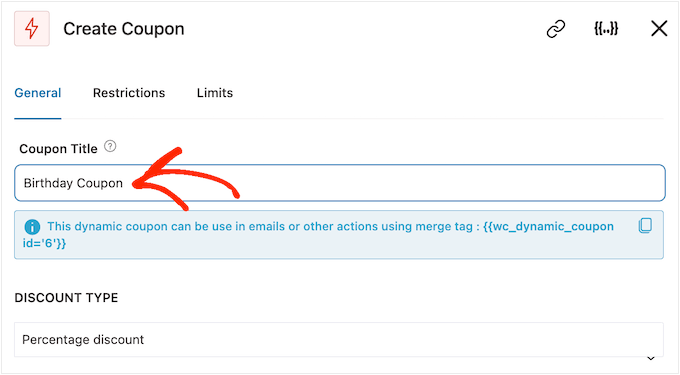
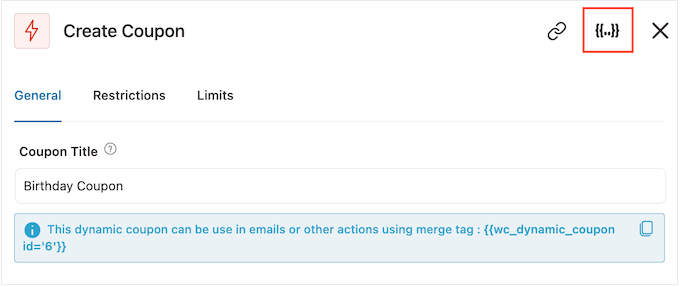
De vuelta en el editor principal de FunnelKit, haz clic en la acción que acabas de añadir. Se abrirá una ventana emergente en la que podrá personalizar la acción “Crear cupón”.
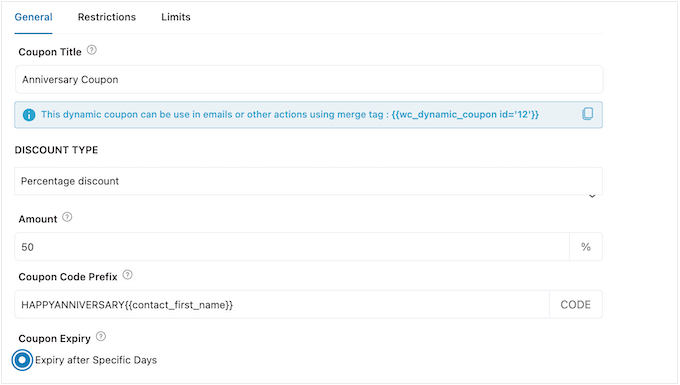
Para empezar, escriba un nombre para el cupón en el campo “Título del cupón”. Esto es sólo para tu referencia, así que puedes usar lo que quieras.

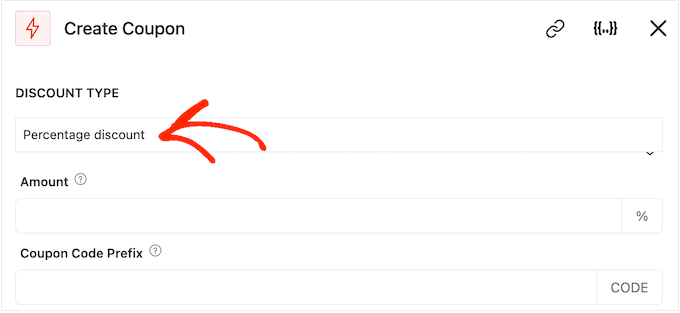
A continuación, elija el tipo de cupón que desea crear utilizando el menú desplegable “Tipo de descuento”.
FunnelKit es compatible con descuentos porcentuales, descuentos fijos por carrito y descuentos fijos por producto.

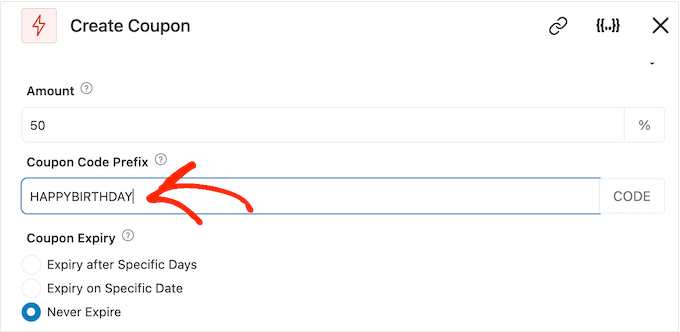
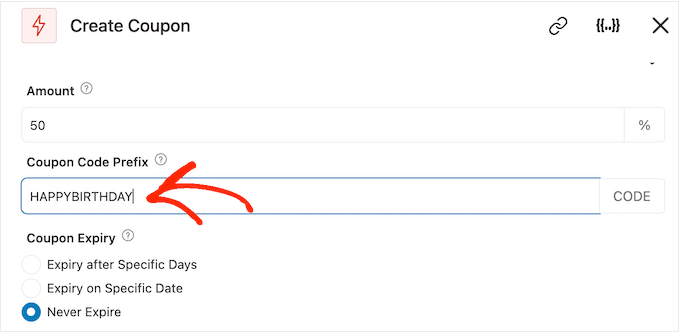
Una vez tomada la decisión, deberá introducir el importe del descuento en el campo “Importe”.
FunnelKit crea automáticamente un código de cupón único para cada contacto. Sin embargo, puede añadir un prefijo al inicio del cupón, que puede ser texto sin formato o etiquetas merge dinámicas.

FunnelKit sustituirá las etiquetas merge por texto real cada vez que cree un código, por lo que es una forma estupenda de crear cupones personalizados.
Dado que estás creando un correo electrónico de cumpleaños, es una buena idea incluir el nombre del cliente en el cupón. Esto puede llamar su atención y también hace que tu código sea más fácil de recordar.
Puede añadir el nombre del cliente mediante una etiqueta merge, así que haga clic en el icono “{{.}}”.
Nota: Algunos productos utilizan otros nombres para las etiquetas merge. WPForms, por ejemplo, las llama etiquetas inteligentes.

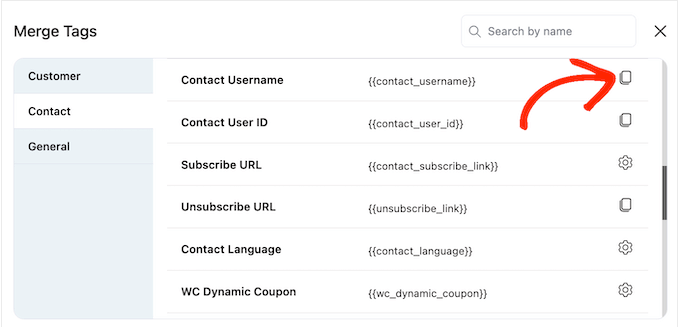
Se abrirá una ventana emergente en la que podrá consultar todas las etiquetas merge disponibles.
Cuando encuentres una etiqueta que quieras utilizar, puede que veas un icono de ‘Copiar’ o de ‘Ajustes’. Si ves el símbolo ‘Copiar’, simplemente haz clic para copiar la etiqueta merge.

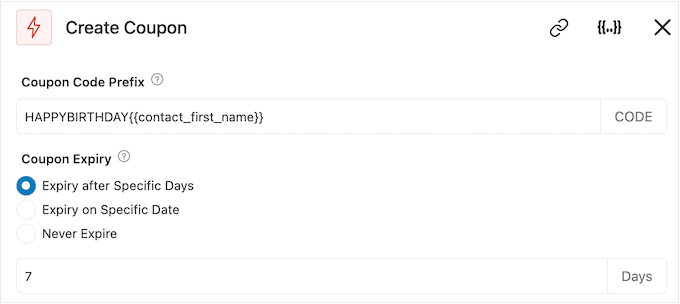
Una vez hecho esto, puede pegar la etiqueta en el campo “Prefijo del código del cupón”.
Como puede ver en la siguiente imagen, puede utilizar una mezcla de texto sin formato y etiquetas.

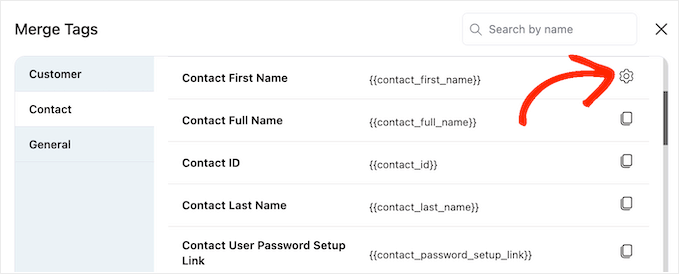
Al examinar las etiquetas, es posible que aparezca el icono “Ajustes” en lugar del icono “Copiar”.
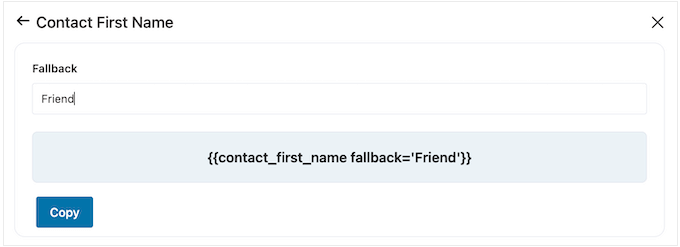
Por ejemplo, la siguiente imagen muestra un icono de “Ajustes” junto a la etiqueta merge Nombre de contacto.

Este icono le permite establecer un valor de reserva, que FunnelKit utilizará si no tiene acceso al valor real.
Si ves un icono de “Ajustes”, haz clic en él y escribe un texto en el campo “Fallback”.

Tras crear una etiqueta merge, haga clic en “Copiar”. Una vez hecho esto, basta con pegar la etiqueta merge en el campo “Prefijo del código del cupón”.
Por defecto, el cupón no caduca nunca. Un sentimiento de urgencia y de FOMO puede animar a los clientes a utilizar el cupón, por lo que es posible que desee seleccionar el botón siguiente a ‘Caduca después de días específicos’ o ‘Caduca en una fecha específica.’
A continuación, puede utilizar los controles para programar el cupón en WooCommerce.

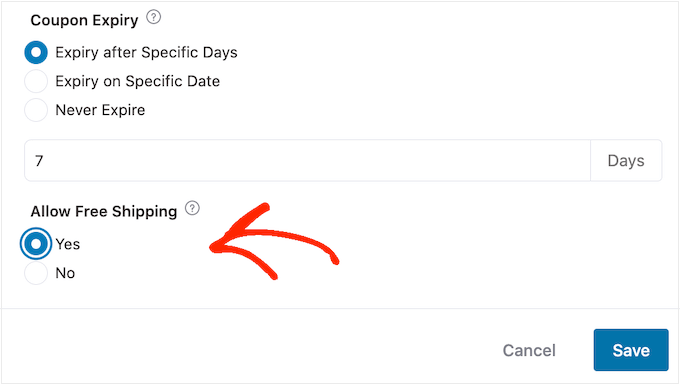
Por último, puede elegir si el cupón ofrece a los compradores un descuento por envío gratuito.
A los clientes les encantan los envíos gratuitos, por lo que le recomendamos que seleccione la opción “Sí” en “Permitir envío gratuito”.

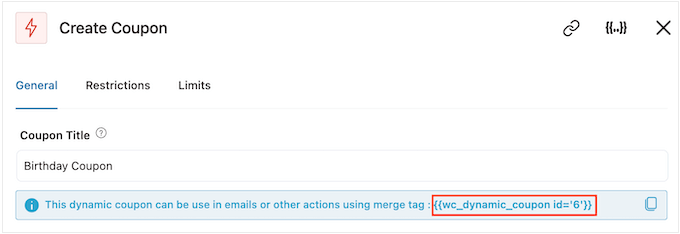
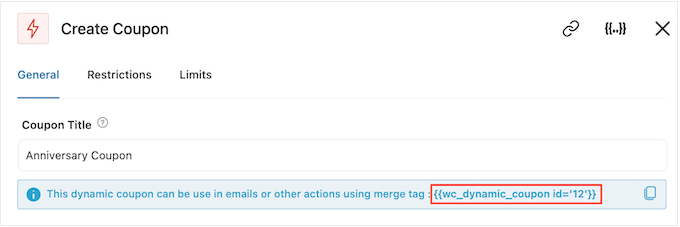
Cuando estés satisfecho con la forma en que se ha establecido el cupón, asegúrate de copiar el código bajo el “Título del cupón”.
Tendrás que añadir este código al correo electrónico del cumpleaños, así que guárdalo en un lugar seguro.

Una vez hecho esto, haz clic en “Guardar” para almacenar los cambios.
Paso 4: Diseñar el correo electrónico de cumpleaños automatizado de WooCommerce
Ahora, es el momento de crear el correo electrónico de WooCommerce que enviarás a los clientes.
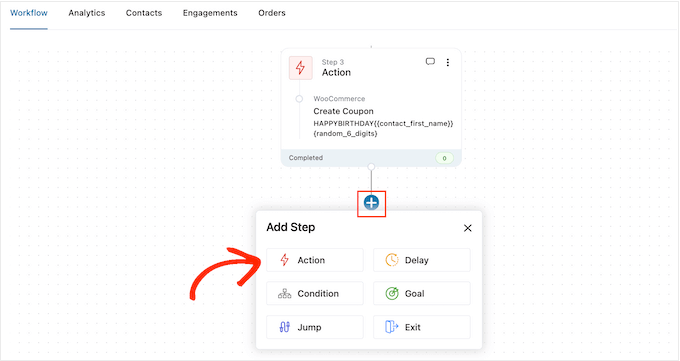
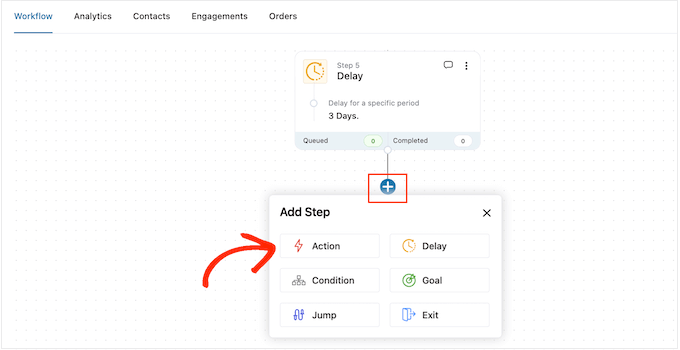
Para empezar, haga clic en el botón “+” y seleccione “Acción”.

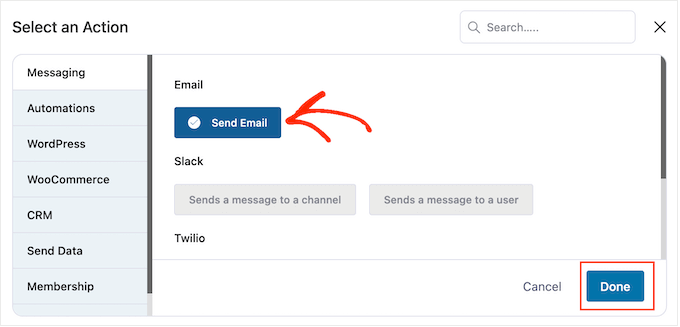
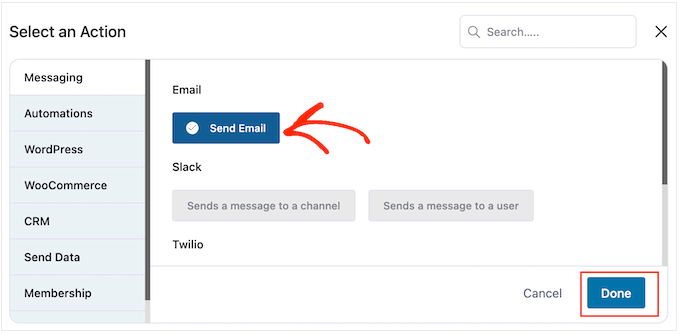
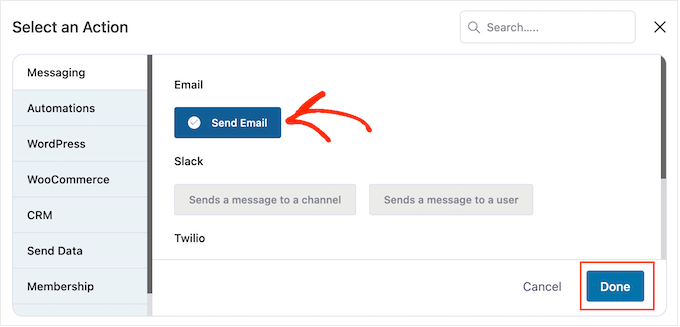
En la ventana emergente que aparece, seleccione “Enviar correo electrónico”.
A continuación, haga clic en “Listo”.

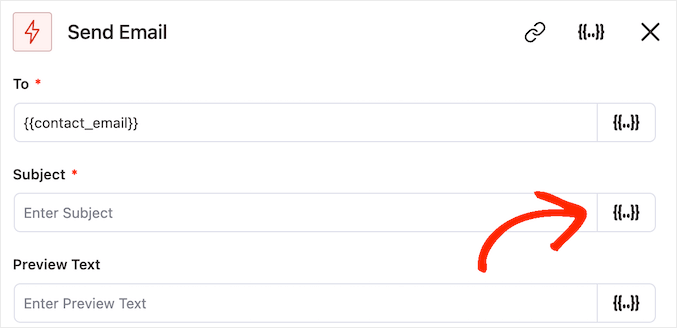
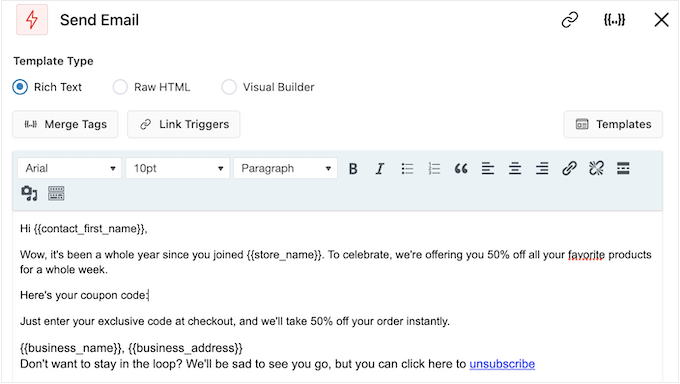
Ahora puedes crear un correo electrónico escribiendo un asunto y visualizándolo previamente.
Puede utilizar una combinación de texto sin formato y etiquetas merge. Para añadir una etiqueta merge, basta con hacer clic en el icono “{{.}}” situado junto al campo en el que desea utilizar la etiqueta.

A continuación, puede añadir etiquetas merge siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el tema y la vista previa, desplázate hasta el pequeño editor de texto.
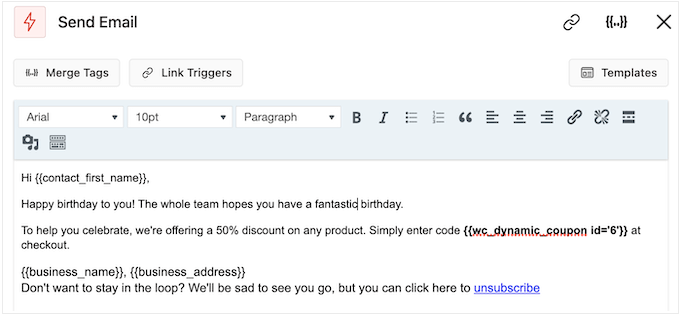
Aquí puede crear el texto del cuerpo del correo electrónico escribiendo en el editor. También puede añadir etiquetas dinámicas seleccionando “Combinar etiquetas” y siguiendo el proceso descrito anteriormente.
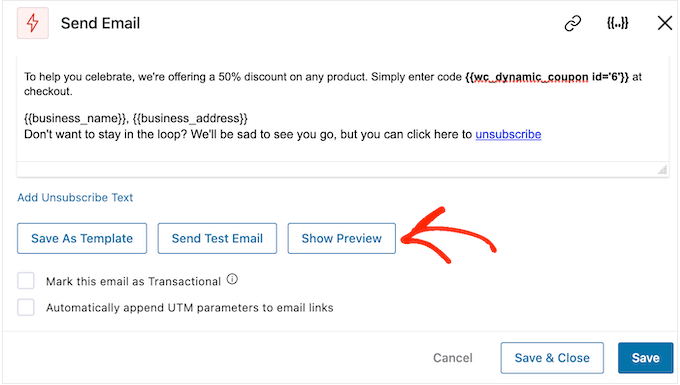
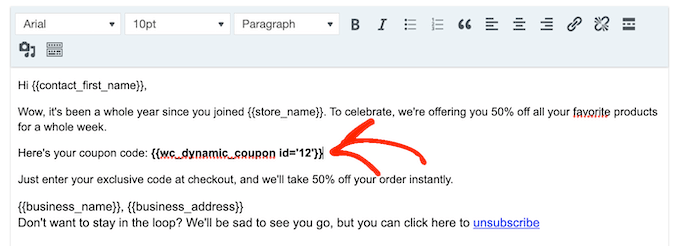
Para añadir su código de cupón, simplemente pegue o escriba el código {{wc_dynamic_coupon id='6'}} que copió en el paso anterior. Vuelve a comprobar el número de identificación del descuento que estás enviando al usuario.

El editor de texto tiene todas las opciones estándar de formato de texto, por lo que puedes añadir enlaces, cambiar el tamaño del texto, cambiar el tipo de letra, etc.
Para ver el aspecto que tendrá el correo electrónico para los clientes, basta con hacer clic en el botón “Mostrar vista previa”.

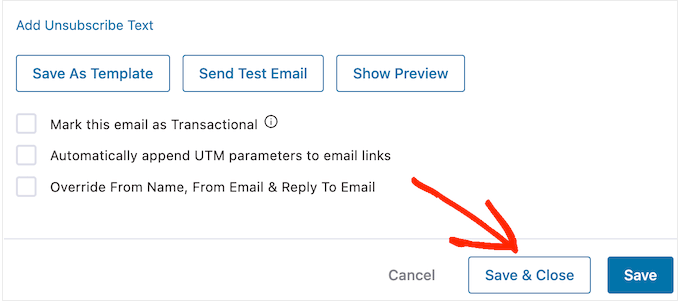
Cuando estés satisfecho con cómo se ha establecido el correo electrónico de cumpleaños, no olvides hacer clic en el botón “Guardar y cerrar”.
Paso 5: Añadir correos electrónicos de seguimiento a la campaña de cumpleaños
Llegados a este punto, puede añadir uno o varios correos electrónicos de seguimiento a la campaña. Por ejemplo, puede enviar por adelantado el cupón de cumpleaños del cliente, seguido de una sencilla felicitación el día de su cumpleaños.
Al crear correos electrónicos de seguimiento, es importante añadir un retraso para que el cliente no reciba todos los mensajes al mismo tiempo.
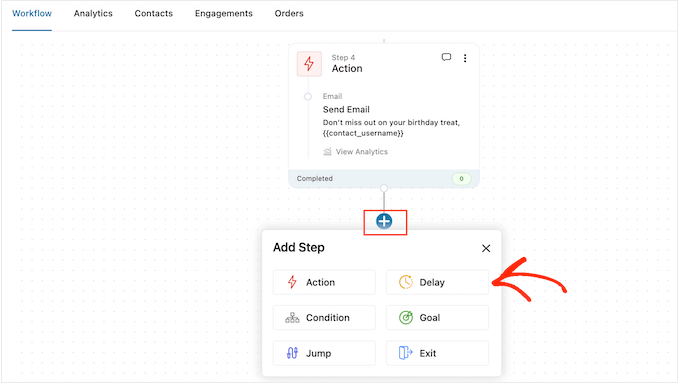
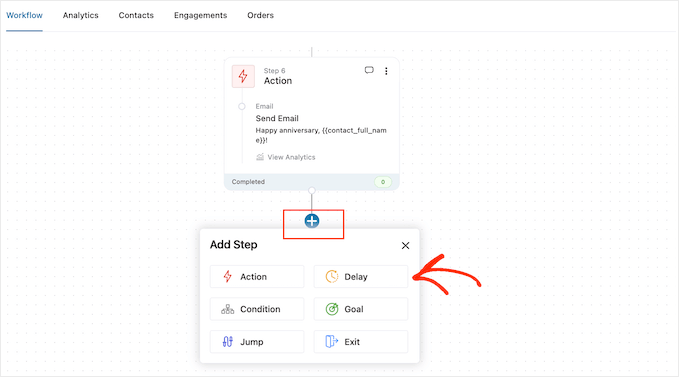
Para ello, haz clic en el icono “+” y selecciona “Retraso”.

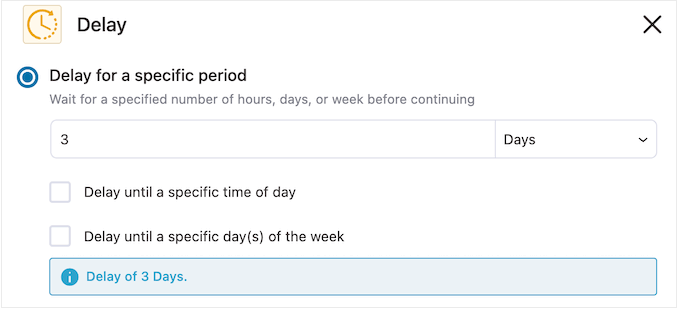
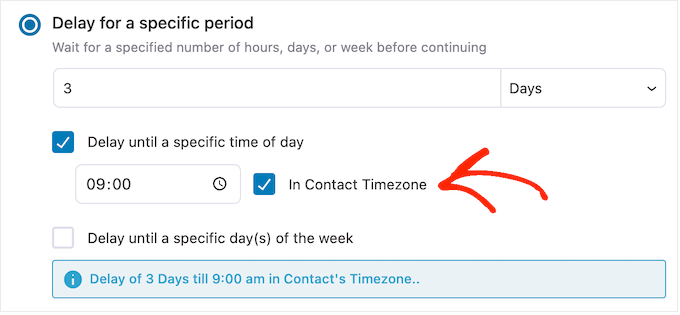
En esta pantalla, abra el menú desplegable que muestra “Minutos” por defecto y elija un valor de la lista. Al crear una secuencia de correo electrónico de cumpleaños, normalmente querrás seleccionar “Días” o “Semanas”.
A continuación, introduzca el valor que desea utilizar, por ejemplo 1 semana o 3 días.

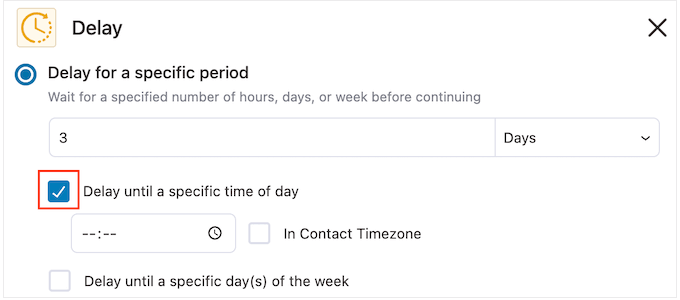
Una vez hecho esto, puede establecer la hora a la que FunnelKit enviará el correo electrónico de seguimiento.
Suele ser una buena idea enviar correos electrónicos a una hora en la que es más probable que el cliente esté en línea, o cuando se suelen obtener las tasas de apertura más altas.
Para ello, sólo tiene que marcar / comprobar la siguiente casilla: ‘Retrasar hasta una hora específica del día’.

Ahora puede establecer una hora utilizando los nuevos ajustes que aparecen.
Por defecto, FunnelKit utilizará la zona horaria de los ajustes de WordPress. Sin embargo, si lo desea, puede programar el mensaje en función de la zona horaria del cliente, marcando la casilla “Zona horaria de contacto”.

Cuando estés satisfecho con cómo se ha establecido el retraso, haz clic en “Guardar”.
Una vez hecho esto, es hora de crear el correo electrónico de seguimiento. Haz clic en el icono “+” y selecciona “Acción”.

En la ventana emergente que aparece, seleccione “Enviar correo electrónico”.
A continuación, haz clic en “Listo”.

Se abrirá una ventana emergente en la que podrá crear un asunto y una vista previa, y escribir el texto del cuerpo siguiendo el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el correo electrónico de seguimiento, no olvides hacer clic en “Guardar y cerrar”.

Para añadir más retrasos y seguimientos, basta con repetir estos pasos.
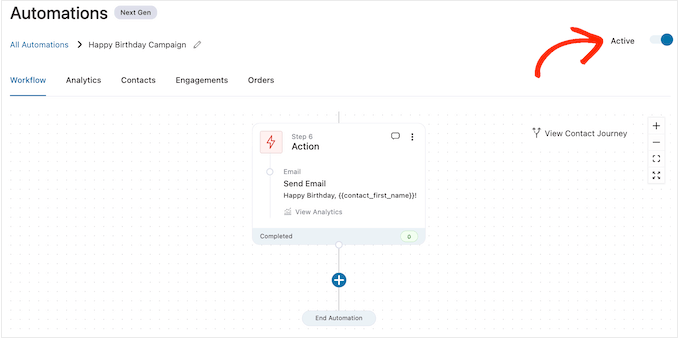
Cuando esté listo para activar la automatización en su sitio web de WordPress, haga clic en el control deslizante “Inactivo” para que se convierta en “Activo”.

Ya está. FunnelKit ahora enviará correos electrónicos de cumpleaños automatizados a sus clientes.
Cómo enviar correos electrónicos de aniversario automatizados en WooCommerce
Los aniversarios de compra son una oportunidad para ponerse en contacto con los clientes y recordarles su tienda online.
También puede utilizar correos electrónicos de aniversario para conseguir más conversiones. Por ejemplo, si vende productos físicos, puede animar a los clientes a volver a pedir el artículo ofreciéndoles un cupón de compra de uno y envío gratuito.
Si vende suscripciones utilizando un plugin como WooCommerce Subscriptions, puede animar al cliente a renovar su suscripción anual ofreciéndole una actualización gratuita.
Aún mejor, puede presentar estos cupones y ofertas especiales como una recompensa exclusiva por ser un cliente fiel. Esto puede hacer que los clientes se sientan valorados y animarles a aprovechar su recompensa.
Paso 1. Crear una automatización de correo electrónico de aniversario para WooCommerce
Para empezar, tendrás que crear una nueva automatización de WooCommerce yendo a FunnelKit Automations ” Automations (Next Gen).
Aquí, seleccione Añadir nueva automatización.

Ahora verás todas las plantillas de automatización listas para usar.
Para crear un correo electrónico de aniversario, haga clic en “Empezar de cero”.

Ahora puede escribir un nombre para la automatización. Esto es sólo para su referencia, por lo que puede utilizar cualquier cosa que desee.
Una vez hecho esto, haz clic en “Crear”.

Paso 2. Añadir un activador de pedido / orden creada
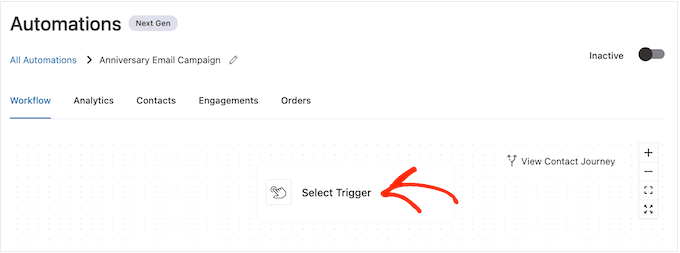
El primer paso es añadir el desencadenante del flujo de trabajo, así que haga clic en “Seleccionar desencadenante”.

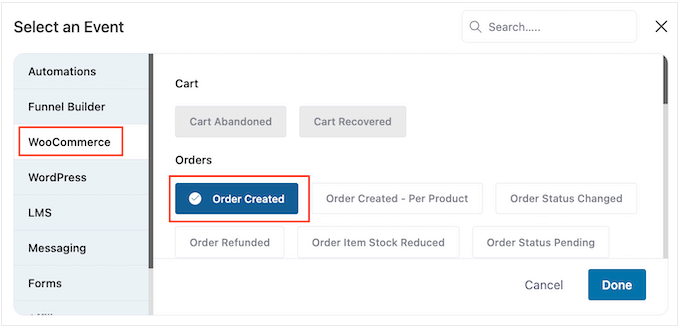
En la ventana emergente que aparece, selecciona la pestaña ‘WooCommerce’.
A continuación, haga clic en “Pedido creado”.

A continuación, haga clic en “Listo” para añadir el activador a su flujo de trabajo.
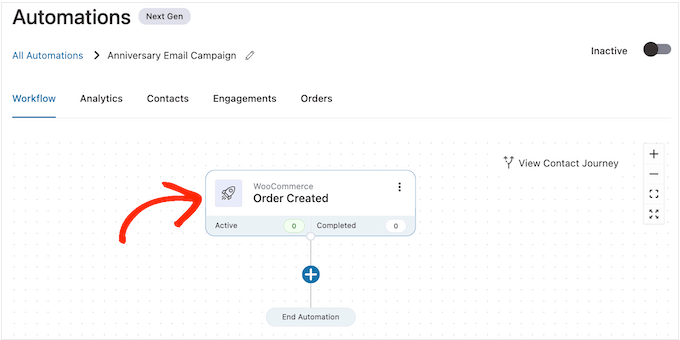
El siguiente paso es configurar el activador, así que adelante y haga clic en “Pedido creado”.

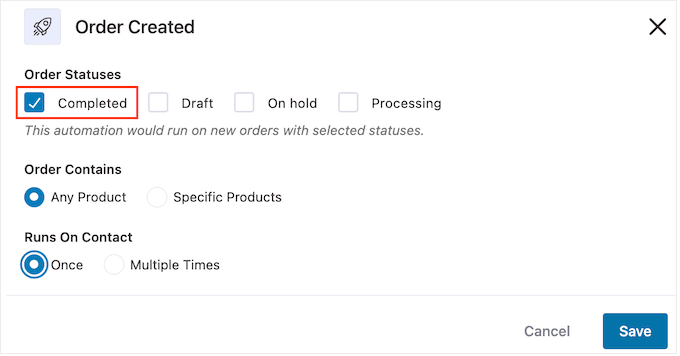
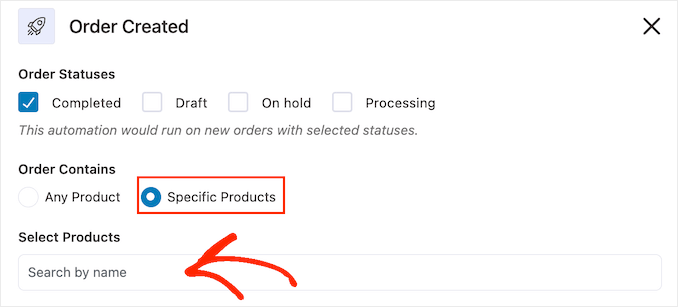
Ahora puede elegir el estado del pedido / orden que utilizará en el activador.
Dado que está enviando un correo electrónico de aniversario de compra, normalmente querrá marcar / comprobar la casilla siguiente a “Completado”.

Sin embargo, puede que desee seleccionar “Borrador” o “Procesando” si los pedidos entrantes tardan en completarse. Por ejemplo, si aprueba los pedidos manualmente, puede ser conveniente utilizar la fecha de creación del pedido en lugar de la fecha de finalización.
Por defecto, FunnelKit ejecutará este flujo de trabajo de automatización para cada producto que el cliente compre. Esta es una buena opción si su mercado online solo tiene unos pocos productos, o si vende elementos más caros y lujosos.
Sin embargo, si sus clientes compran a menudo muchos productos pequeños, ejecutar este flujo de trabajo para cada compra puede crear muchos correos electrónicos de aniversario. Esto puede resultar molesto y frustrante para el cliente.
Dicho esto, es posible que desee ejecutar el flujo de trabajo automatizado de aniversario solo para productos específicos. Para ello, seleccione el botón de opción “Productos específicos” y escriba cada producto en el campo “Buscar por nombre”.

A continuación, puede elegir si el cliente puede estar en este flujo de trabajo varias veces, simultáneamente. El ajuste por defecto es “Una vez”, así que vamos a ver cómo esto podría funcionar en su sitio web de WordPress.
Si un cliente compra el artículo 1, FunnelKit lo añadirá a la automatización del aniversario para el artículo 1. Sin embargo, si el comprador adquiere el artículo 2, no se añadirá al flujo de trabajo de aniversario para el artículo 2, puesto que ya está en el flujo de trabajo.
Esto puede evitar que FunnelKit envíe muchos correos electrónicos de aniversario al mismo cliente, en un corto espacio de tiempo.
Otra opción es añadir al cliente al flujo de trabajo cada vez que compre un elemento / artículo. Esta es una buena opción si vende elementos / artículos más caros o de lujo. Por ejemplo, si tienes una boutique online, puede tener sentido celebrar cada aniversario de compra.
Para realizar este cambio, seleccione el botón siguiente a “Varias veces”. A continuación, haga clic en el siguiente conmutador: Permitir que los contactos actualmente activos en esta automatización vuelvan a entrar.

Cuando estés satisfecho con cómo se ha establecido el activador, haz clic en “Guardar”.
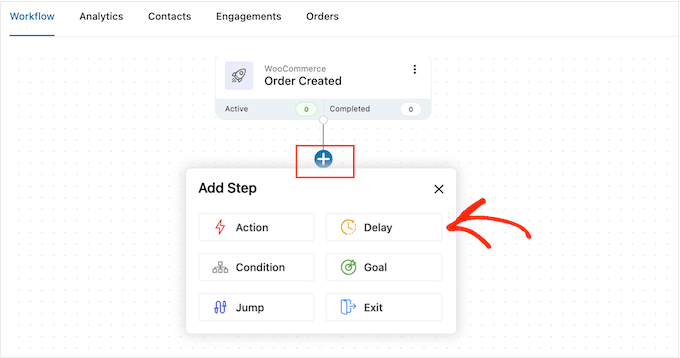
Paso 3. Añadir un retardo
Ahora, necesitas establecer un retraso. Este es el tiempo que la automatización esperará antes de enviar el correo electrónico de aniversario a los clientes.
Para empezar, haz clic en “+” y selecciona “Retraso”.

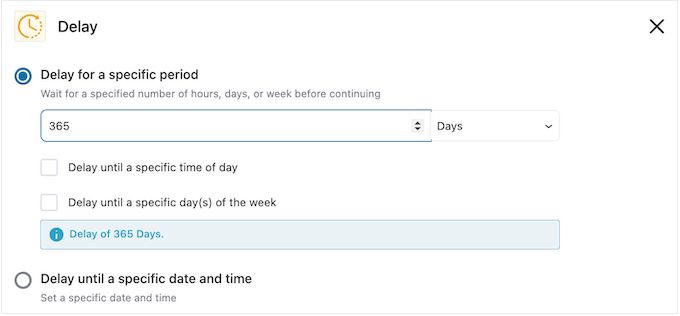
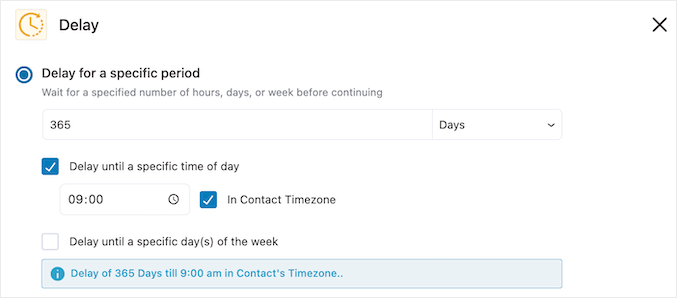
En la ventana emergente, abra el menú desplegable que muestra ‘Minutos’ por defecto y elija un valor de la lista. Al crear un correo electrónico de aniversario, normalmente querrás seleccionar “Meses” o “Días”.
A continuación, introduzca el valor que desea utilizar. Por ejemplo, si quiere que el cliente cumpla un año de su compra, tendrá que establecer un retraso de 12 meses o 365 días.

Normalmente, tiene sentido enviar el correo electrónico del aniversario cuando el cliente está en línea.
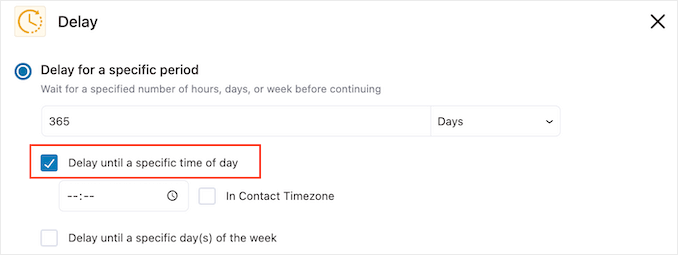
Teniendo esto en cuenta, es posible que desee escribir una hora en “Retrasar hasta una hora específica del día”.

Por defecto, FunnelKit utilizará la zona horaria de los ajustes de WordPress.
Sin embargo, si lo desea, puede utilizar la zona horaria del cliente marcando la casilla “Zona horaria de contacto”.

Una vez hecho esto, haz clic en “Guardar” para almacenar tus ajustes.
Paso 4. Crear un código de cupón personalizado (opcional)
Tal vez desee fidelizar a sus clientes enviándoles un código de cupón personalizado.
Esta es una opción especialmente buena si la suscripción de un cliente está a punto de caducar. En lugar de limitarse a recordar al cliente la fecha de caducidad, puede felicitarle por ser un suscriptor fiel y ofrecerle un descuento si renueva su suscripción en WooCommerce.
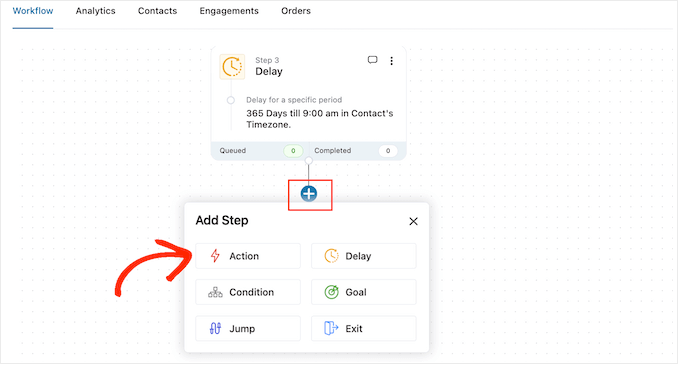
Para crear un código de cupón personalizado, haga clic en el icono ‘+’ del editor de FunnelKit. A continuación, selecciona ‘Acción’.

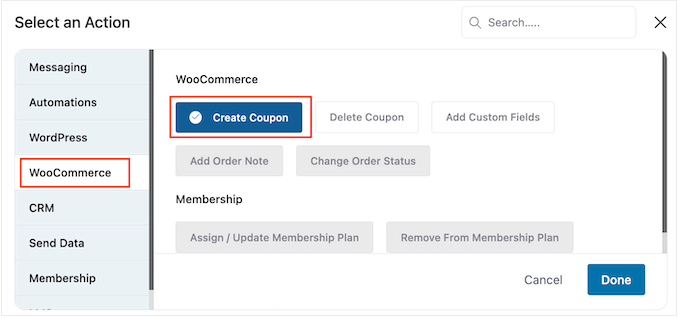
En la ventana emergente que aparece, selecciona la pestaña ‘WooCommerce’.
A continuación, haga clic en “Crear cupón”.

Por último, haga clic en “Listo” para añadir la acción al flujo de trabajo.
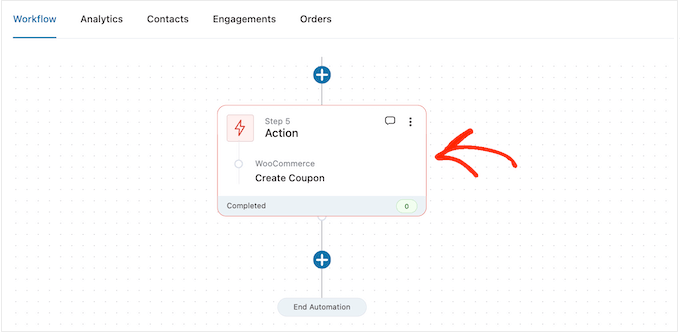
Ahora puede hacer clic en la acción “Crear cupón”.

Se abrirá una ventana emergente en la que podrá crear el cupón y personalizarlo añadiendo etiquetas merge de FunnelKit.
Para obtener instrucciones paso a paso, basta con seguir el mismo proceso descrito anteriormente.

Cuando esté satisfecho con la forma en que se ha establecido el cupón, copie los pequeños fragmentos de código que aparecen bajo el “Título del cupón”.
En el siguiente paso, añadirás este código al correo electrónico del aniversario, así que guárdalo en un lugar seguro.

Cuando haya terminado, haga clic en “Guardar” para añadir el código del cupón a su flujo de trabajo.
Paso 5. Diseñar el correo electrónico de aniversario de WooCommerce
Ahora, es el momento de crear el correo electrónico que FunnelKit enviará a los clientes en su aniversario, al hacer clic en el botón ‘+’.
A continuación, seleccione “Acción”.

En la ventana emergente que aparece, seleccione “Enviar correo electrónico”.
A continuación, haga clic en “Listo”.

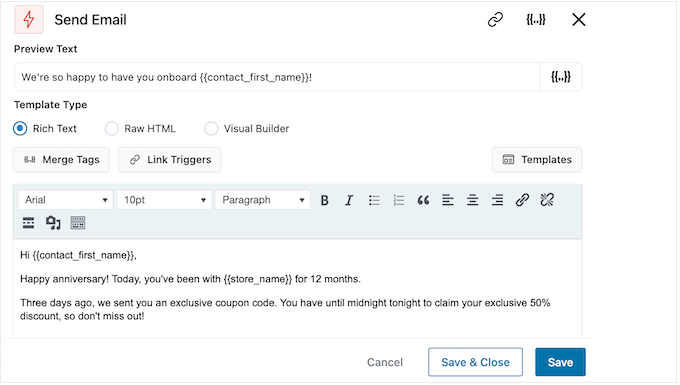
Ahora puedes crear un correo electrónico escribiendo un asunto, una vista previa y el texto del cuerpo.
También puede personalizar el correo electrónico añadiendo etiquetas merge. Por ejemplo, puede incluir el nombre del cliente, el nombre de su tienda y otra información importante.

Para obtener instrucciones paso a paso sobre cómo utilizar las etiquetas merge, sólo tiene que seguir el mismo proceso descrito anteriormente.
Si ha creado un cupón de aniversario, puede añadirlo utilizando el código que ha copiado en el paso anterior.

Cuando estés satisfecho con el correo electrónico del aniversario, sólo tienes que hacer clic en “Guardar y cerrar”.
Paso 6. Añadir correos de seguimiento al flujo de trabajo de correo electrónico de aniversario Añadir correos electrónicos de seguimiento al flujo de trabajo de correo electrónico de aniversario
En este punto, es posible que desee añadir uno o más correos electrónicos de seguimiento a la campaña. Por ejemplo, puede recordar a los clientes cuándo caduca su cupón de aniversario.
Al crear correos electrónicos de seguimiento, es importante añadir un retardo para que los clientes no reciban todos sus mensajes al mismo tiempo.
Para crear un horario, haz clic en el icono “+” y selecciona “Retraso”.

En el mensaje / ventana emergente que aparece, establece el retardo siguiendo el mismo proceso descrito anteriormente. Cuando estés satisfecho con el retraso, haz clic en “Guardar”.
Una vez hecho esto, es hora de crear el correo electrónico de seguimiento. Simplemente añada una acción “Enviar correo electrónico” a su flujo de trabajo repitiendo los mismos pasos descritos anteriormente.
Ahora puede escribir el asunto, la vista previa y el cuerpo del texto.

Cuando estés satisfecho con el correo electrónico de seguimiento, sólo tienes que hacer clic en el botón “Guardar y cerrar”.
Sólo tiene que repetir exactamente los mismos pasos para añadir más retrasos y correos electrónicos de seguimiento.

Paso 7. Publique sus correos electrónicos de aniversario en WooCommerce
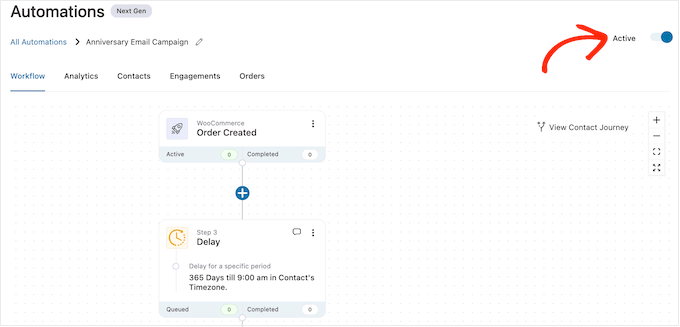
Cuando esté listo para activar la automatización en su sitio web de WordPress, haga clic en el control deslizante “Inactivo” para que aparezca “Activo”.

FunnelKit enviará ahora correos electrónicos de aniversario a todos sus clientes y suscriptores.
Bonificación: Cómo crear una lista de correo electrónico correcta
Crear flujos de trabajo automatizados para cumpleaños y aniversarios es un buen comienzo, pero para obtener los mejores resultados, es importante trabajar también en la creación de su lista de correo electrónico.
Ahí es donde entra OptinMonster.
OptinMonster es uno de los mejores plugins de captura de correo electrónico para WordPress utilizado por más de 1,2 millones de sitios web. Tiene todo lo que necesitas para convertir visitantes en suscriptores de correo electrónico.

OptinMonster le permite crear llamativos formularios de suscripción de correo electrónico, incluyendo mensajes emergentes, barras flotantes, alfombras de bienvenida a pantalla completa, cajas de desplazamiento integradas, formularios de clientes potenciales personalizados en línea, formularios de suscripción para ganar a través de juegos y mucho más.
OptinMonater incluye más de 400 plantillas diseñadas por profesionales que puede personalizar con el editor de arrastrar y soltar.

Para obtener más información, consulte nuestra guía completa sobre cómo crear su lista de correo electrónico en WordPress con OptinMonster.
Esperamos que este artículo te haya ayudado a aprender cómo enviar correos electrónicos automáticos de cumpleaños y recordatorios en WooCommerce. También puedes consultar nuestra guía sobre cómo crear un popup de WooCommerce para aumentar las ventas y los mejores plugins de WooCommerce para tu tienda.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
This is a long and very detailed article. Personalization towards the customer is always great. Even though I know it’s automated, such gestures always bring joy, especially if it’s linked with a coupon or discount. Not only does it show better customer service, but it also potentially boosts sales. Awesome.
Ralph
I think sending customers extra discount coupon on their birthday is really great idea. I works only for 24 hours (or make it 48h for their convenience) but is huge and can give us nice profit.