SSL son las siglas de Secure Sockets Layer, una tecnología que mantiene seguros los datos intercambiados entre su sitio web y sus visitantes.
Por ejemplo, protege datos sensibles como datos personales, contraseñas e información de pago.
Asegurar su sitio WordPress con SSL es crucial para proteger sus datos y generar confianza en el usuario.
Utilizamos SSL en todos nuestros sitios para tener la seguridad de que los datos de nuestros usuarios están a salvo.
En este artículo, le mostraremos cómo proteger fácilmente sus páginas de WordPress con SSL, paso a paso.

¿Por qué utilizar SSL para proteger sus páginas de WordPress?
Un certificado SSL es esencial para cualquier sitio web que maneje información sensible porque cifra los datos transmitidos entre su sitio web y los visitantes. Esto dificulta a los hackers el acceso a esa información.
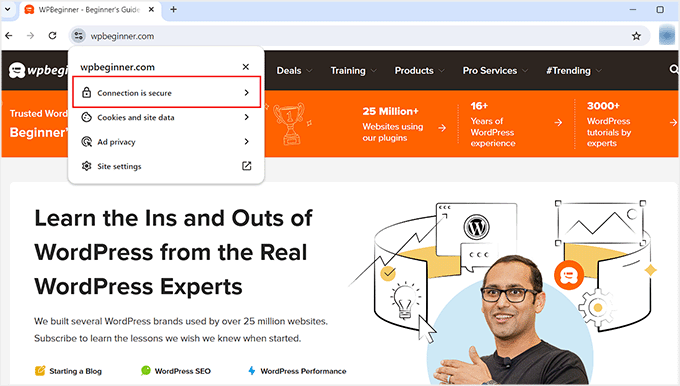
También añade un candado HTTPS en la barra de direcciones del navegador para garantizar a los visitantes que su sitio es seguro, lo que genera confianza y credibilidad.

Además, los motores de búsqueda como Google dan prioridad a los sitios web que utilizan SSL, lo que le proporciona una ventaja competitiva en los resultados de búsqueda.
Si tiene una tienda en línea, también tendrá que añadir un certificado SSL a su sitio web, ya que muchas pasarelas de pago exigen SSL para transacciones seguras.
Cómo obtener un certificado SSL
Antes de poder proteger sus páginas con SSL, tendrá que adquirir un certificado de una autoridad como GoDaddy o Cloudflare. Esto puede costarte entre 50 y 200 dólares al año.
Sin embargo, también puede obtener un certificado SSL gratuito con Let’s Encrypt. Es una autoridad de certificación sin ánimo de lucro que te permite obtener un SSL gratis.

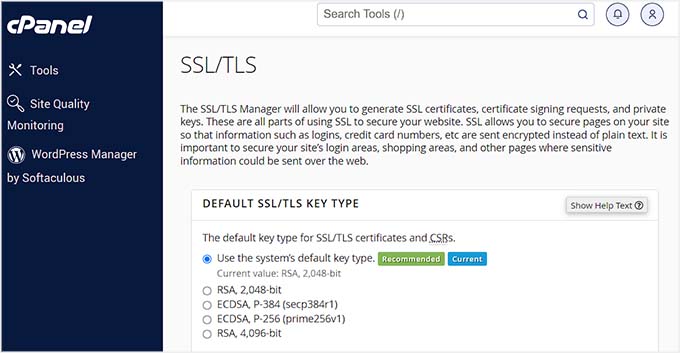
A continuación, deberá instalar el certificado SSL en su servidor. Para más detalles sobre cómo hacerlo, consulte nuestra guía sobre cómo pasar de HTTP a HTTPS.
Alternativamente, muchas empresas de alojamiento populares, como Bluehost y Hostinger, también ofrecen un certificado SSL gratuito con todos sus planes de alojamiento. Esto te guardará o ahorrará, según contexto, la molestia de instalar el certificado SSL por tu cuenta.
Para obtener más información, consulte nuestro tutorial sobre cómo obtener un certificado SSL gratuito para su sitio de WordPress.

Dicho esto, veamos cómo proteger fácilmente sus páginas de WordPress con SSL.
Cómo proteger sus páginas de WordPress con SSL
Una vez establecido el certificado SSL en su servidor, deberá instalar y activar el plugin Easy HTTPS Redirection. Para más detalles, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
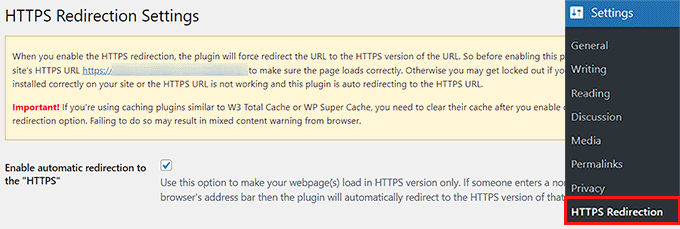
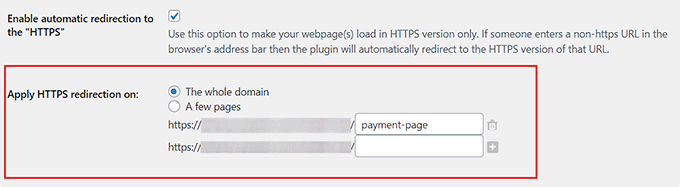
Una vez activado, visite la página Ajustes ” Redirección HTTPS desde el escritorio de WordPress y compruebe la opción “Activar redirección automática a HTTPS”.

A continuación, puede seleccionar “Todo el dominio” junto a la opción “Aplicar redirección HTTPS en”. Esto protegerá todas las páginas de su sitio WordPress con SSL.
Sin embargo, si sólo quieres asegurar páginas específicas como la página de pago o la página de registro, entonces puedes marcar la opción ‘Unas pocas páginas’. Una vez hecho esto, añade la URL de la página en la que deseas añadir un certificado SSL.
También puede añadir varias URL al hacer clic en el botón “+”.

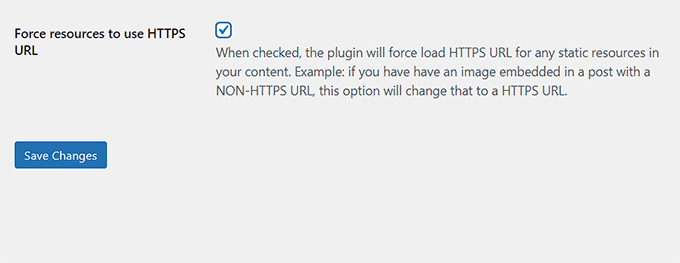
A continuación, debe marcar / comprobar la opción “Forzar recursos a usar URL HTTPS”. Esto protegerá otros contenidos de su sitio web, como imágenes, vídeos, PDF o audio.
Por ejemplo, supongamos que ha incrustado un vídeo en su sitio web con una URL no HTTPS. Este ajuste convertirá automáticamente el enlace a HTTPS para que el vídeo sea seguro.

Cuando haya terminado, haga clic en el botón “Guardar cambios” para guardar los ajustes.
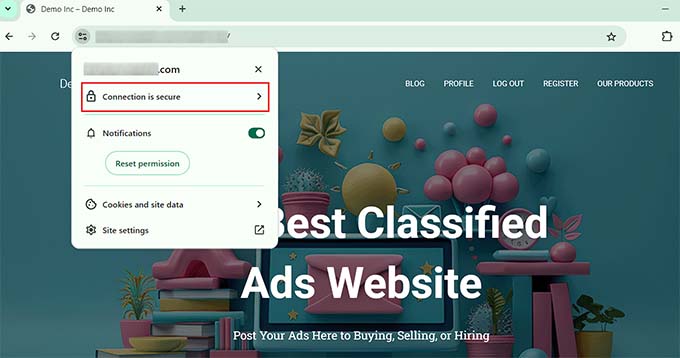
Ahora, visite una página de su sitio WordPress que haya protegido con SSL. Verá el aviso “La conexión es segura” en la parte superior, lo que garantiza que se han aplicado los ajustes.

Bonificación: Cómo corregir errores comunes de SSL en WordPress
Cambiar su sitio web de HTTP a HTTPS con SSL a veces puede causar errores inesperados que afectan negativamente a la experiencia del usuario.
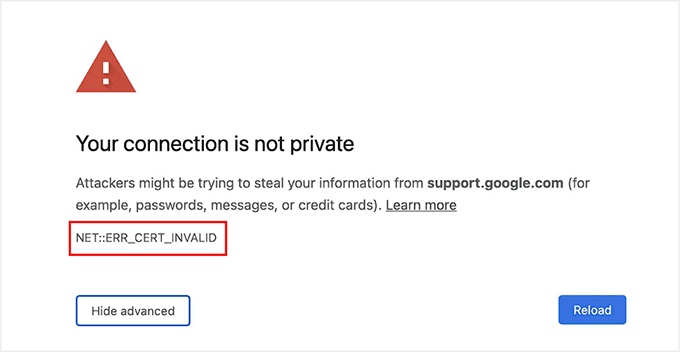
Por ejemplo, el mensaje de error NET::ERR_CERT_INVALID puede mostrarse a los usuarios que visiten su sitio con Google Chrome. Este aviso advierte a los usuarios de que su conexión a su sitio web es insegura.

Básicamente indica que el navegador web del usuario no aceptó el certificado SSL presentado por el sitio web. El motivo más común es un SSL caducado.
En ese caso, basta con ponerse en contacto con la autoridad de certificación o la empresa de alojamiento que emitió el SSL y ellos se encargarán de corregirlo.
Aparte de eso, pasar a HTTPS también puede causar el error‘Demasiadas redirecciones‘. Esto puede ocurrir si tu sitio crea accidentalmente varias redirecciones HTTPS para la misma página, creando un bucle.

Puedes corregirlo fácilmente añadiendo el siguiente código a tu archivo wp-config.php justo antes de la línea que dice ‘Eso es todo, ¡deja de editar! Feliz blog”:
1 2 3 4 5 6 | define('FORCE_SSL_ADMIN', true);// in some setups HTTP_X_FORWARDED_PROTO might contain// a comma-separated list e.g. http,https// so check for https existenceif (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false) $_SERVER['HTTPS']='on'; |
Para obtener más información, consulte nuestro tutorial paso a paso sobre cómo corregir problemas comunes de SSL en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo proteger tus páginas de WordPress con SSL. Puede que también quieras ver nuestra guía para principiantes sobre cómo añadir SSL gratis en WordPress con Let’s Encrypt y nuestra comparación de TLS vs SSL: el protocolo que deberías usar para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




THANKGOD JONATHAN
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C.
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny
Website URL http://www.vmatter.com
Lami
Thank you for this… you just saved my site!
Ariel Frailich
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich
Ah ha! Thank you!
Eric
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray
Having secure pages is very important, especially if you are after donations.
Editorial Staff
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff
Yes the UI has been updated.
Admin
dalee
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck
Nice
Titank
Thanks for sharing! Keep going