Compartir las entradas y páginas de tu blog de WordPress es más fácil si creas enlaces cortos y fáciles de recordar. Estas URL abreviadas son perfectas para compartir en medios sociales, correos electrónicos, mensajes de texto y comunidades online.
No solo tienen un aspecto más profesional y son más fáciles de compartir, sino que, además, con un plugin acortador de URL, puede hacer un seguimiento de las tasas de clics para ver qué plataformas son más eficaces para compartir contenidos.
En este artículo, te mostraremos cómo generar enlaces cortos en WordPress usando el plugin Pretty Links, que hemos usado en WPBeginner. También repasaremos cómo añadir el botón ‘Get Shortlink’ al editor clásico de WordPress.

¿Por qué crear un enlace corto en WordPress?
Compartir el contenido de tu web en los medios sociales puede generar participación y atraer nuevos usuarios a tu sitio web. Pero pegar enlaces o URL largas no siempre es lo mejor.
Esto se debe a que algunas plataformas de medios sociales limitan el número de caracteres que puedes utilizar. Una URL más corta ofrece más espacio para contenido más útil, lo que puede generar más participación y tráfico en tu sitio web de WordPress.
Por eso se crearon servicios de acortadores de URL como Bitly y TinyURL. Toman un enlace largo y lo acortan para que no ocupe tanto espacio.
Por ejemplo, si utiliza estructuras de URL compatibles con SEO, es posible que tenga URL largas con un aspecto similar al siguiente:
https://www.wpbeginner.com/es/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Nuestro breve enlace a esa entrada ahorra mucho espacio:
http://wpbeg.in/b6xh7G
Nota: Estamos utilizando un dominio personalizado, wpbeg.in, para nuestros enlaces cortos, que es un poco más técnico para establecer y requeriría que usted compre otro dominio. Tenemos un tutorial aparte sobre cómo crear tu propia URL corta personalizada.
En el pasado, WordPress facilitaba la tarea de enlazar una entrada o página de tu blog. Había un botón Obtener enlace corto situado justo al lado del área de enlace permanente del editor clásico.

Sin embargo, si ha iniciado su blog recientemente, entonces no verá esta característica en su sitio de WordPress porque fue eliminada después de la versión 4.4 de WordPress. WordPress sigue enlazando, pero el botón ha sido eliminado.
Aún así, hay algunas formas de enlazar brevemente tus entradas y páginas de WordPress.
Cubriremos el mejor plugin para acortar enlaces, además de un par de formas de restaurar el botón ‘Obtener enlace corto’ en el editor clásico. Basta con hacer clic en los enlaces de abajo para ir directamente a cada opción:
Método 1: Crear enlaces cortos con el plugin Pretty Links
Empezaremos con un método que funciona para todos. El plugin Pretty Links es uno de los mejores acortadores de URL para WordPress. No depende del editor clásico y creará su propio enlace corto a partir de cualquier URL.

Funciona con todos los enlaces, incluidas las páginas ajenas a tu blog o sitio web. Así que, además de permitirte compartir tu propio contenido, también es la herramienta perfecta para acortar enlaces de afiliados.
Para empezar, tendrá que instalar y activar el plugin gratuito Pretty Links. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Hay una versión Pro de Pretty Links con características más potentes como auto-enlace de palabras clave, categorías de enlaces y etiquetas, pero para este tutorial, vamos a utilizar la versión gratuita.
Una vez que active el plugin, se añadirá una sección de Pretty Links a su escritorio de WordPress. Para crear su primer enlace corto, debe ir a la página Pretty Links ” Añadir enlace.
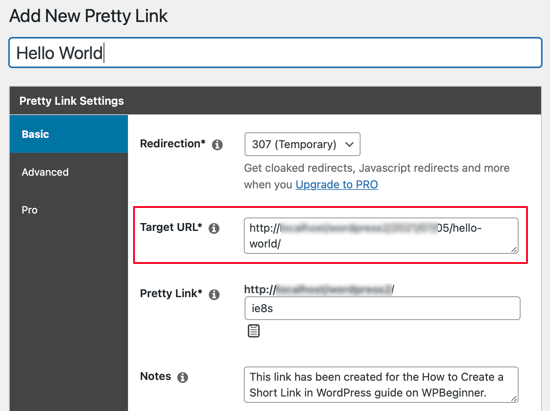
A continuación, tienes que pegar la URL original de la página que quieres compartir en el campo de texto “URL de destino”. Se creará automáticamente un breve enlace bonito, pero puede personalizarlo si desea que sea más legible.

Una vez que haya creado unos cuantos enlaces cortos, es posible que no recuerde para qué sirven.
Por eso, es una buena idea teclear el título de la página web y pensar en escribir algunas notas de cualquier cosa que necesites recordar.

Una vez rellenado el formulario Enlaces bonitos, haga clic en el botón “Actualizar” para activar el enlace corto.

Ahora verá una lista de todos sus Pretty Links. Para copiar uno en el portapapeles, basta con hacer clic en el icono “Copiar” situado a la derecha de la pantalla.
Después, puedes pegarlo en cualquiera de tus medios sociales. Pretty Links incluso llevará un seguimiento de cuántos clics recibe cada enlace.

Aunque Pretty Links tiene análisis incorporados, puede mejorarlos aún más conectándolo con Google Analytics mediante el plugin MonsterInsights.
Para obtener más información, consulte nuestra guía paso a paso sobre cómo establecer correctamente Google Analytics en WordPress.
Método 2: Usando el plugin Bring Back the Shortlink Button para el Editor Clásico
Este es un método sencillo para volver a añadir el botón Obtener enlace corto al editor clásico.
En primer lugar, debe instalar y activar el plugin Bring Back the Shortlink Button. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Al activarlo, este plugin añadirá automáticamente el botón Obtener enlace corto al editor clásico. Para comprobar que ha funcionado, simplemente edita cualquiera de tus entradas.

Al hacer clic en el botón ‘Obtener Shortlink’, le mostrará el Shortlink de WordPress para su entrada o página.

Puede copiar el enlace en el portapapeles para compartirlo con su público en sus correos electrónicos y mensajes.
Método 3: Crear un botón de enlace corto en el editor clásico con código
Este método es para usuarios más avanzados y utiliza código en lugar de un plugin. Añade el botón Shortlink al editor clásico añadiendo un fragmento de código personalizado al archivo functions.php de tu tema.
Sin embargo, no recomendamos la edición de los archivos de su tema a usuarios inexpertos porque si comete un error, podría romper su sitio web.
En su lugar, utilizaremos WPCode, que es el mejor plugin de fragmentos de código para WordPress. Hace que sea fácil añadir código personalizado en WordPress, sin necesidad de editar los archivos de tu tema.

Viene con una biblioteca de fragmentos de código prefabricados, gestión segura de errores, lógica condicional inteligente y mucho más. Puedes consultar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress para más detalles.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones paso a paso, consulte nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, el plugin añadirá un nuevo elemento / artículo llamado “Fragmentos de código” a la barra de administración de WordPress. Al hacer clic en él, se mostrará una lista de todos los fragmentos de código personalizados que haya guardado en su sitio. Como acabas de instalar el plugin, tu lista estará vacía.
Siga adelante y haga clic en el botón “Añadir nuevo” para añadir su primer fragmento de código personalizado en WordPress.

Accederá a la página “Añadir fragmento de código”. Puede elegir un fragmento de código de la biblioteca integrada o añadir su propio código personalizado.
Para este tutorial, elija la opción “Añadir su código personalizado (nuevo fragmento)” al hacer clic en el botón “Usar fragmento” situado debajo.

A continuación, se le indicará que elija un tipo de código de la lista de opciones que aparece. Selecciona “Fragmento de código PHP” para continuar.

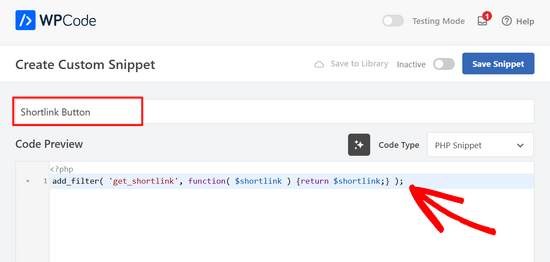
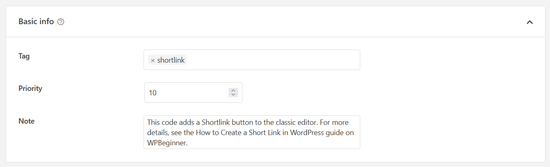
En la pantalla siguiente, comience introduciendo un título para su fragmento de código personalizado. Llamémoslo “Botón de enlace corto”.
Una vez introducido el título, copie y pegue el fragmento de código siguiente en el cuadro “Vista previa del código”.
1 | add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); |

Cuando te encuentres con este fragmento de código en el futuro, es posible que no recuerdes para qué sirve. Así que es una buena idea escribir algo útil en la sección de notas como recordatorio.

También puede asignar etiquetas a su fragmento de código. Esto le ayudará a clasificar sus fragmentos de código por debate y funcionalidad.
A continuación, puede seleccionar cómo desea insertar el código. Para este fragmento de código, querrás dejarlo en el método ‘Auto Insertar’ para que el fragmento de código se inserte y ejecute automáticamente en tu sitio.

Por último, tienes que conmutar el interruptor de “Inactivo” a “Activo” en la esquina superior derecha.
A continuación, haga clic en el botón “Guardar fragmento de código”.

Una vez activado el fragmento de código, se añadirá el botón Shortlink al editor clásico.
Aparecerá en todas tus entradas publicadas cuando las edites.

Esperamos que este artículo te haya ayudado a aprender cómo crear un enlace corto en WordPress. Puede que también quieras aprender cómo añadir enlaces nofollow en WordPress o ver nuestra comparativa de los mejores plugins de enlazado interno para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Until now, I used external url shorteners as external services, it’s great that an internal tool can also be used for a website where I need it.
amr
How to create a new field at the bottom of the article?
Write a short link to the article
And the short link next to the field
WPBeginner Support
We do not have a specific solution for that at the moment but we will certainly share if we find something we would recommend
Admin
Faris Alnaeb
Hello,
Thank you for the topic. I was using the manual method. But now it is not working with WP 5 Gutenberg editor.
Is there a new way for it?
Thank you
David Grant
I would love to see a “Get Shortlink” capability for the Admin Bar when logged in, so one does not have to go to the post/page editor to get the shortlink. Any gurus have any suggestions?
Editorial Staff
If you’re using the WP Bitly plugin, then it does add it to the admin bar as well.
Admin
Memokecil
Is it possible using a shortener to share a link blocked by Fb. And it works automatically for ‘share button’.
My domain was blocked Fb when it encountered an interruption, it was fixed but still blocked, and the ‘share button for Fb’ on my page is no longer useful.
Thank’s WpBeginner.
Editorial Staff
Not 100% sure if that would work, but you can try it by using the WP Bitly plugin as your URL shortener.
Admin