Una excelente manera de ser más productivo en WordPress es personalizando el editor de contenido.
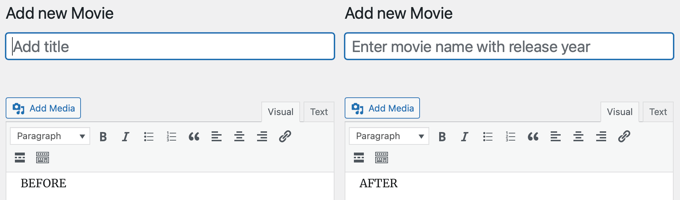
Un ejemplo es el marcador de posición por defecto “Añadir título”, que indica dónde añadir el titular de la entrada. A veces, mostrar un texto más relevante puede cambiar el proceso de creación de contenidos.
Como desarrolladores experimentados de WordPress, hemos aprendido que los pequeños retoques pueden tener un gran impacto en la eficiencia y la organización. Personalizar el texto del marcador de posición es uno de esos cambios sutiles pero potentes que pueden mejorar tu experiencia de escritura.
En este artículo, le mostraremos cómo sustituir fácilmente el marcador de posición “Añadir título” por un texto que se ajuste a su estrategia de contenidos. Hagamos que el editor de WordPress funcione aún mejor para ti.

Cuándo y por qué debe sustituir el texto del marcador de posición del título
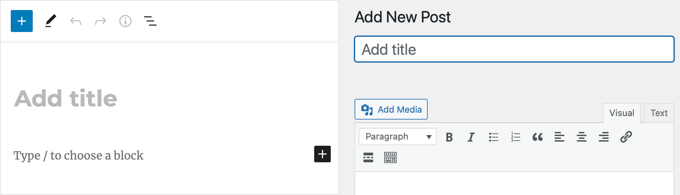
Al crear una nueva entrada en su sitio web de WordPress, el marcador de posición “Añadir título” es una indicación útil que le permite a usted y a sus autores saber cómo empezar.
Esto es así tanto si utilizas el editor de bloques como el editor clásico.

Sin embargo, cuando se utilizan tipos de contenido personalizados o se crea un CMS personalizado para clientes, puede ser más útil para los usuarios cambiar el texto por algo menos genérico.
Digamos que ha creado un tipo de contenido personalizado para crear perfiles personales y desea que el nombre de la persona se utilice como título. Si sustituye el texto del marcador de posición, puede indicar a los usuarios que utilicen este campo para introducir el nombre.
O si ha creado un tipo de contenido personalizado para una base de datos de películas, entonces un texto marcador de posición más útil podría ser ‘Introduzca el nombre de la película con el año de la versión’.
Dicho esto, veamos cómo sustituir el texto “Añadir título” en WordPress.
Sustitución del texto del marcador de posición del título en WordPress
Para sustituir el texto del marcador de posición del título en WordPress, tendrás que añadir código a los archivos de tu tema de WordPress. Si necesitas ayuda para añadir código a tu sitio, puedes seguir nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
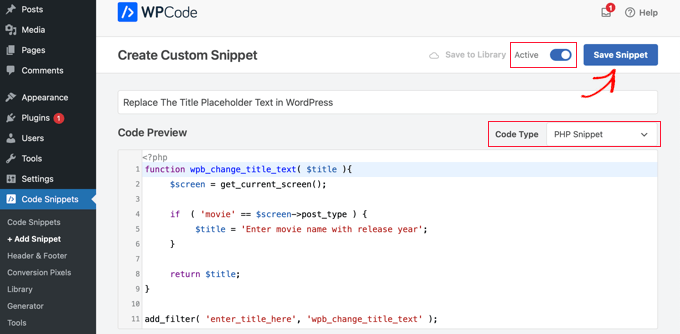
Todo lo que tienes que hacer es añadir este fragmento de código al archivo functions.php de tu tema o utilizar el plugin gratuito WPCode (recomendado) para añadir código personalizado de forma segura:
1 2 3 4 5 6 7 8 9 10 11 | function wpb_change_title_text( $title ){ $screen = get_current_screen(); if ( 'movie' == $screen->post_type ) { $title = 'Enter movie name with release year'; } return $title;} add_filter( 'enter_title_here', 'wpb_change_title_text' ); |

No olvide sustituir “película” por su propio tipo de contenido personalizado y el texto “Introduzca el nombre de la película con el año de la versión” por su texto personalizado.
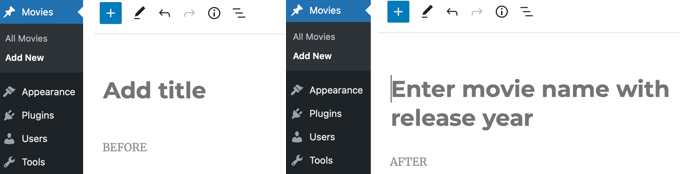
Este código cambiará el texto del marcador de posición para el tipo de contenido personalizado ‘película’ cuando se utiliza el editor de bloques.

Observe en la captura de pantalla anterior que el marcador de posición “Añadir título” se ha sustituido por “Introduzca el nombre de la película con el año de la versión” al crear un nuevo tipo de entradas de Película.
Lo mejor es que el mismo fragmento de código también funcionará si utilizas el editor clásico de WordPress.

¿Cómo funciona este fragmento de código?
Expliquemos el código. En primer lugar, creamos una función wpb_change_title_text. Dentro de la función, hemos añadido un comprobar si el usuario está en una pantalla particular tipo de contenido personalizado.
Cuando detecta que un usuario está en esa pantalla particular de tipo de contenido personalizado, entonces devolverá nuestro texto de título personalizado. Después de eso, simplemente enganchamos nuestra función al filtro enter_title_here, que le permite cambiar el texto del título por defecto.
Eso es todo. Ahora puede crear una nueva entrada en su tipo de contenido personalizado, y verá su propio texto marcador de posición personalizado en el campo de título.
Guías de expertos sobre títulos en WordPress
Esperamos que esta guía práctica te haya ayudado a aprender cómo reemplazar el texto del marcador de posición ‘Introducir título aquí’ o ‘Añadir título’ en WordPress. Puede que también quieras ver otros artículos relacionados con los títulos de WordPress:
- SEO Título vs H1 Título de la entrada en WordPress: ¿Cuál es la diferencia?
- Cómo utilizar correctamente las etiquetas de encabezado en WordPress (explicación de H1-H6)
- Cómo truncar automáticamente los títulos de las entradas de blog en WordPress
- Cómo dividir el título de una entrada o página en WordPress
- Cómo ocultar el título de entradas y páginas de WordPress selectivas
- Cómo añadir el prefijo de entrada patrocinada al título de la entrada en WordPress
- Cómo utilizar el analizador de titulares en WordPress para mejorar los títulos SEO
- Cómo crear una lista de palabras prohibidas para los títulos de WordPress
- Cómo evitar la duplicación de títulos de entradas en WordPress
- Cómo añadir subtítulos a entradas y páginas en WordPress (paso a paso)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





raju
Really.. great tutorial. It has helpmed a lot. I have small question. how to change “Title” column to my “custom colomn” in custom post type list and i want to give edit option for that custom column as like “title”. I have been to google about this, it has been found that, by default “Title” comes with “Edit, Trash” etc links. but I want to change “title” to custom column with same edit, trash columns. Thanks in advance.
Max
This is great.
I always wondered if this was possible.
Is there a plugin that can do this?
WPBeginner Staff
You can call PHP scripts by using PHP include, require and require_once functions.
Mike
This is pretty easy to fix, nice one.
I have a quick question regarding the functions.php. I’ve seen people adding functions in separate .php files in their “inc” folder of their theme. To this day I’m unsure on how to link these other files into the functions.php. Any idea?
Davide De Maestri
Great! Easy, but really nice usability fix for dummy clients ^^! Thank you guys
Daron Spence
Very nice! I was just contemplating how to do this for a plugin before I went to bed last night. You guys just made my day a lot better!