Como propietarios de sitios web en WordPress, todos nos esforzamos por ofrecer una experiencia de usuario rápida y óptima. Esto no solo mantiene la participación de los visitantes, sino que también ayuda a nuestros sitios web a posicionarse mejor en los resultados de búsqueda.
Al mejorar el rendimiento de WordPress, muchos principiantes pasan por alto el CSS no utilizado. Se trata de código añadido por temas o plugins que no es esencial para la funcionalidad o el diseño de su sitio. Cargar ese código innecesario puede hacer que las páginas web se carguen más lentamente.
Nuestro equipo lleva más de una década optimizando sitios web con WordPress. En esta guía, le mostraremos los métodos que consideramos más eficaces para eliminar CSS no utilizados sin romper su sitio web, y le guiaremos a través del proceso paso a paso.

¿Qué es el CSS no utilizado en WordPress?
CSS no utilizado en WordPress es código CSS que se carga en su sitio web, pero que en realidad no es necesario para mostrar la página.
El código adicional puede hacer que el navegador de un visitante tarde un poco más en procesar / mostrar una página, lo que crea una mala experiencia de usuario. Los tiempos de carga más lentos pueden incluso afectar a tu posicionamiento en las búsquedas, lo que se traduce en menos tráfico hacia tu sitio.
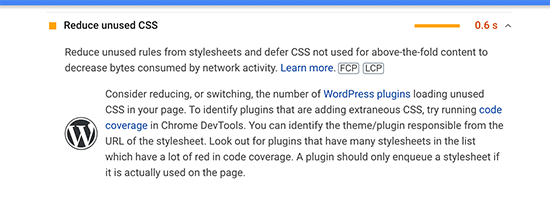
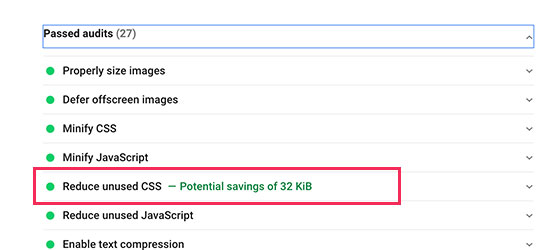
Puedes ver cómo está afectando a tu sitio web el código CSS no utilizado utilizando Google Pagespeed Insights. Se le mostrará una sección titulada “Eliminar CSS no utilizado” con los detalles de los archivos CSS que están afectando a sus tiempos de carga.

¿Por qué se añade CSS no utilizado en WordPress?
CSS se utiliza para dar estilo a la apariencia de su sitio web WordPress. El tema de WordPress incluye CSS, la mayor parte en un único archivo style.css.
Además del CSS de tu tema, tus plugins de WordPress también cargarán su propio CSS.
Por ejemplo, WooCommerce cargará CSS para mostrar los productos, un plugin maquetador de páginas añadirá su propio CSS para mostrar tus páginas personalizadas, y un plugin maquetador de formularios incluirá CSS para dar estilo a tus formularios.
Luego, tienes tus fuentes web, fuentes de iconos y otros elementos que necesitarán añadir también sus propios archivos CSS.
Normalmente, estos archivos son muy pequeños y se cargan rápidamente. Sin embargo, si su sitio WordPress tiene muchos de ellos, los efectos pueden añadirse y tener un impacto notable en la velocidad de su sitio.
Cómo eliminar CSS no utilizados en WordPress
Hay varias formas de reducir el CSS no utilizado en tu sitio web WordPress.
Sin embargo, sería una tarea bastante difícil quitar completamente todo el CSS no utilizado en WordPress. Debido a la forma en que WordPress funciona entre bastidores, algunos CSS no utilizados pueden ser difíciles de encontrar y eliminar.
Dicho esto, le mostraremos dos métodos para quitar / eliminar el CSS no utilizado, y usted puede elegir el que más le convenga.
Método 1: Quitar CSS no utilizados en WordPress usando WP Rocket
Este método es más fácil y se recomienda para principiantes. Mejora en gran medida la entrega general de los archivos CSS en su sitio web WordPress, incluyendo la eliminación de la mayor parte del CSS no utilizado.
Creemos que es la mejor solución para los principiantes, ya que es más fácil y logra el objetivo principal de proporcionar una mejor experiencia para sus usuarios. Esto significa que su sitio web carga rápido en las herramientas de prueba de velocidad y también se siente rápido para sus usuarios.
Primero, necesitas instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
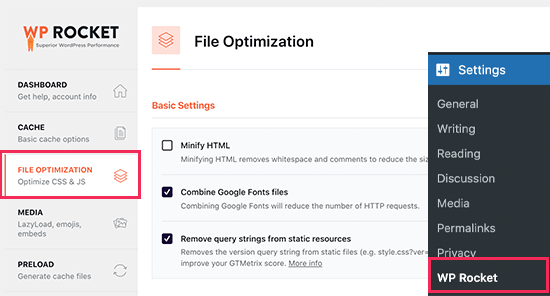
Una vez activado, debe visitar la página Ajustes ” WP Rocket y cambiar a la pestaña ‘Optimización de archivos’.

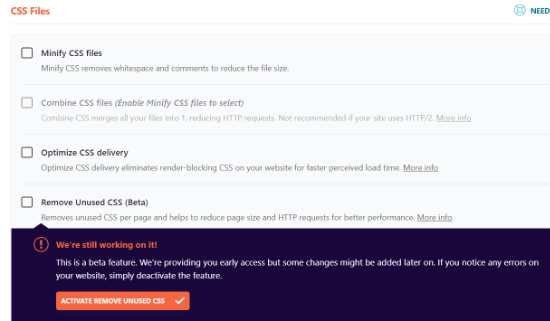
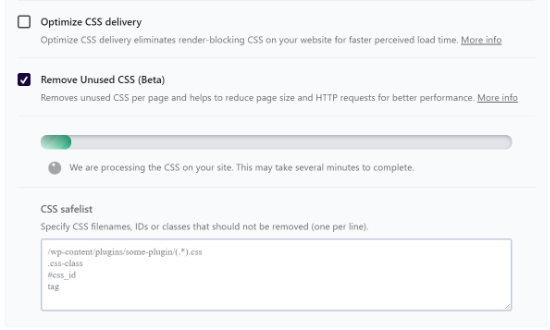
A continuación, desplácese hasta la sección Archivos CSS y marque la casilla situada junto a la opción “Quitar CSS no utilizados (Beta)”.
Como esta característica de WP Rocket está en beta, te preguntará de nuevo si quieres activar los ajustes. Puede seguir adelante y hacer clic en el botón ‘Activar Quitar CSS no utilizado’.

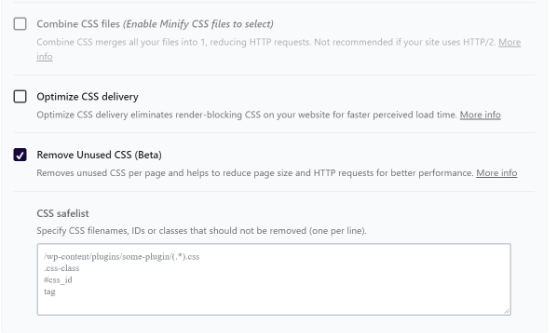
Una vez activada la opción “Quitar CSS no utilizado”, puede especificar los nombres de archivo, ID o clases CSS que no deben eliminarse en el cuadro “Lista segura de CSS”.
Basta con introducirlos en la casilla.

A continuación, deberá guardar los cambios desplazándose hacia abajo y haciendo clic en el botón “Guardar cambios”.
Cuando lo hagas, WP Rocket empezará a procesar tus archivos CSS y te mostrará una barra de progreso.

El plugin tardará unos minutos en procesar y eliminar los archivos CSS no utilizados de su sitio web.
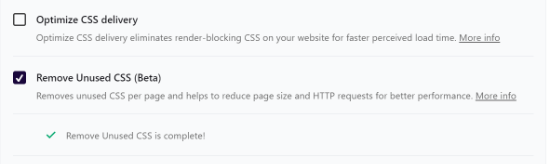
Cuando el plugin haya completado el proceso, aparecerá el mensaje “Eliminar CSS no utilizado ha finalizado”.

Ahora, visite la herramienta Google Pagespeed Insights y compruebe el rendimiento de su sitio.
Quitar CSS que bloquea el procesamiento / mostrar en WordPress
WP Rocket te permite optimizar tus archivos CSS y eliminar los CSS que bloquean el procesado / mostrado de tu sitio web.
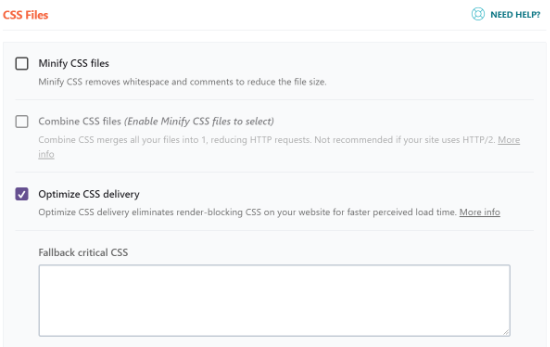
Para empezar, puedes navegar a la pestaña ‘Optimización de Archivos’ en WP Rocket. Desde aquí, desplázate hacia abajo hasta la sección Archivos CSS y luego marca la casilla siguiente a la opción ‘Optimizar la entrega de CSS’.

Esta opción genera un archivo CSS que solo contiene el código CSS necesario para mostrar la parte visible de su sitio web. Primero carga ese archivo, muestra la página a los visitantes y, a continuación, carga otros archivos CSS mediante una tecnología denominada carga diferida.
Al eliminar este CSS que bloquea el procesamiento, su sitio web será visible para los usuarios mucho más rápidamente que si tuviera que cargar todos los archivos CSS antes de mostrar la página.
Después de activar la opción ‘Optimizar la entrega de CSS’, haz clic en el botón ‘Guardar cambios’ y espera a que WP Rocket genere el archivo CSS necesario para todas tus entradas y páginas. También vaciará automáticamente la caché de tu sitio web.
Una vez hecho esto, puedes volver a comprobar el rendimiento de tu sitio web con Google Pagespeed Insights.
Más retoques en la entrega de archivos para aumentar el rendimiento
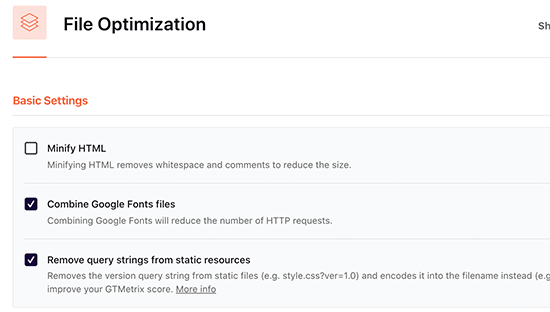
WP Rocket también permite quitar / eliminar cadenas de consulta de archivos estáticos, combinar archivos de Google Fonts y minimizar HTML.
Todos estos retoques añaden pequeñas mejoras a su velocidad general, lo que se suma a una experiencia de carga más rápida para sus visitantes.

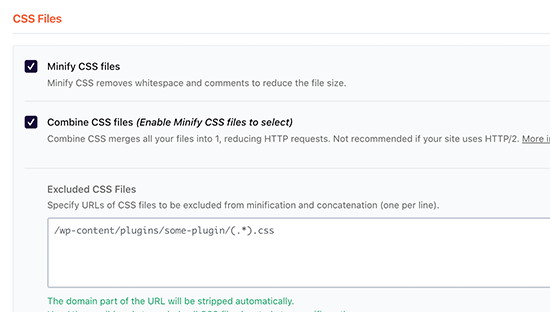
También verás opciones para minimizar y combinar archivos CSS. Estas opciones reducirán las peticiones HTTP y te proporcionarán un aumento adicional de la velocidad.
Sin embargo, tendrá que comprobar cuidadosamente su sitio web para asegurarse de que nada se rompe después de habilitar estos ajustes.

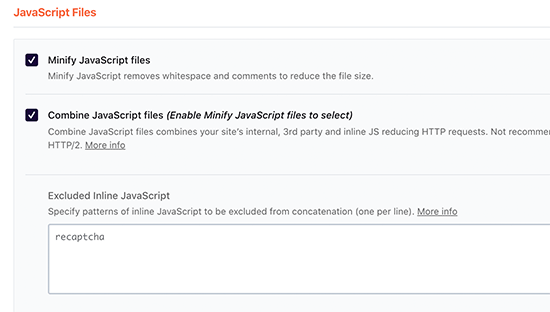
Además, puede aplicar la misma optimización a los archivos JavaScript de su sitio web.
Puede minimizarlos y combinarlos para servirlos como un único archivo y aplazar la carga de los archivos JavaScript para mejorar el rendimiento.

Para más detalles, consulte nuestro tutorial paso a paso sobre cómo establecer correctamente WP Rocket en WordPress.
Método 2: Quitar CSS no utilizado en WordPress usando Asset CleanUp
Este método es un poco avanzado pero increíblemente potente y le permitirá quitar fácilmente cualquier CSS no utilizado de cualquier página de su sitio web WordPress.
Sin embargo, es un poco complicado y tendrás que probar a fondo el funcionamiento y el aspecto de tu sitio web para asegurarte de que no se rompe nada.
En primer lugar, debe instalar y activar el plugin Asset Cleanup. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
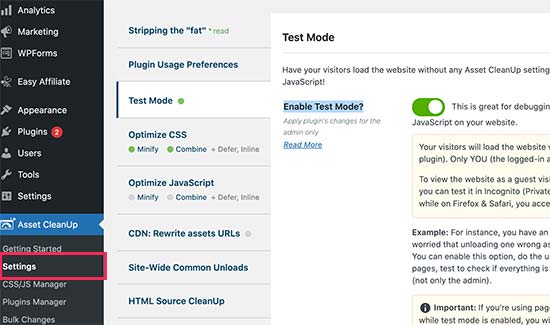
Para activarlo, visite la página “Ajustes” de Asset CleanUp y vaya a la pestaña “Modo de prueba”. A continuación, active la opción “Activar modo de prueba”.

Esto le permite probar diferentes ajustes y probarlos como administrador sin afectar a los visitantes del sitio web.
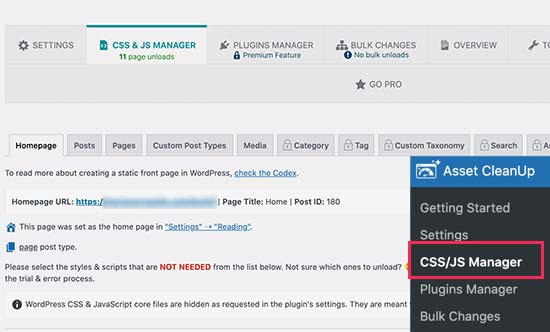
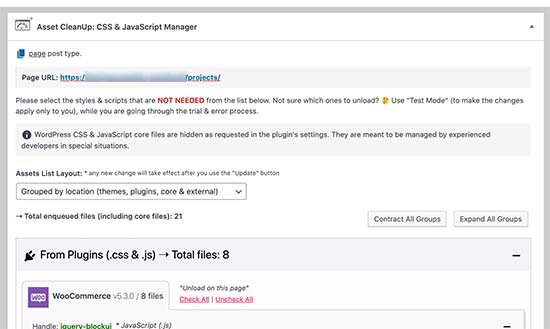
A continuación, visite la página Asset CleanUp ” CSS/JS Manager. Desde aquí, puede descargar los archivos CSS y JavaScript no deseados página por página.

Primero buscará tu página de inicio y te mostrará todos los archivos CSS y JavaScript cargados en esa página.
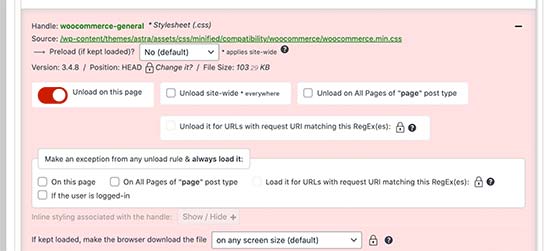
Debe desplazarse hacia abajo y valorar los archivos cargados. Si ve un archivo que no necesita, puede descargarlo para esa página en particular, tipo de contenido o para todo el sitio.

El plugin también le permite elegir entradas o páginas específicas desde aquí, o puede acceder a las mismas opciones editando la entrada o página como lo haría normalmente.
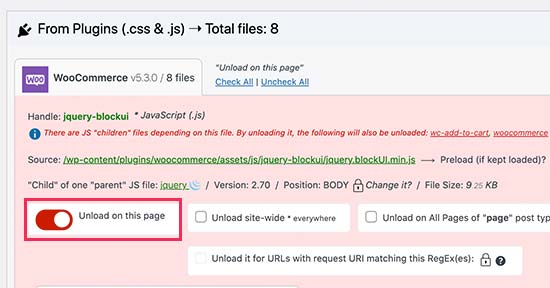
En la pantalla de edición de entradas, encontrará el cuadro Limpieza de activos justo debajo del editor de entradas.

El plugin obtendrá y listará automáticamente todos los archivos y activos cargados cuando un visitante vea esta página en su sitio web.
A continuación, sólo tiene que descargar los archivos CSS o JavaScript que no utilice y que no necesite en esa página.

Importante: No olvide probar su sitio web después de quitar / eliminar cualquier CSS o JavaScript no utilizado para asegurarse de que todo funciona correctamente.
Una vez que haya terminado de descargar y eliminar los archivos CSS y JavaScript no utilizados, puede volver a la página de ajustes del plugin y desactivar el “Modo de prueba”.
No olvides hacer clic en el botón “Actualizar todos los ajustes” para guardar los cambios.
Ahora puedes probar tu sitio web mediante Google Pagespeed Insights para ver el cambio en el aviso de CSS no utilizado.

Guías de expertos para mejorar el rendimiento de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo quitar / eliminar fácilmente CSS no utilizados en WordPress. Puede que también quieras ver otras guías relacionadas con la mejora del rendimiento de WordPress:
- La guía definitiva para aumentar la velocidad y el rendimiento de WordPress
- Cómo acelerar el rendimiento de WooCommerce
- Cómo realizar correctamente una prueba de velocidad de un sitio web (mejores herramientas)
- Métricas importantes que debe medir en su sitio WordPress
- Cómo optimizar el núcleo de la web para WordPress (Guía definitiva)
- Cómo utilizar el plugin GTmetrix para mejorar el rendimiento de un sitio WordPress
- Cómo optimizar fácilmente la entrega de CSS en WordPress
- El alojamiento WordPress más rápido (pruebas de rendimiento)
- Cómo optimizar las imágenes para mejorar el rendimiento web sin perder calidad
- Los mejores plugins de caché de WordPress para acelerar su sitio web
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Steve
I like to remove unused CSS from my site. I am already running the Litespeed cache. I am thinking to use WP Rocket or Asset clean up to do it (I am towards WP Rocket). Is any conflict between these plugins and Litespeed? Thank you!
WPBeginner Support
You would want to reach out to the support for the individual plugins to check for any current conflicts between them.
Admin
Paul Barrett
This may be wishful thinking of the highest order but this article reminded me of something that I’ve wondered about for a while.
One of my complex websites is now four years old and has gone through a steady process of evolution. There is not only unused CSS but media, templates, pages. Is there any plugin to take a website inventory and tell me ALL the unused assets?
WPBeginner Support
We do not currently have a tool for everything but the tool from this article would help with CSS and our guide below should help for the media library!
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin