Algo que hemos encontrado útil mientras administramos nuestro blog de WordPress con varios autores es personalizar los perfiles de autor. A veces, los campos de perfil predeterminados simplemente no se ajustan a nuestras necesidades.
Eliminar estos campos predeterminados puede darte más control sobre cómo se presentan los autores, lo cual es importante si estás representando tu blog como personal editorial o si tienes convenciones de nomenclatura específicas sobre cómo los autores deben presentarse.
En este artículo, te mostraremos cómo eliminar los campos de perfil de autor predeterminados en WordPress.

¿Cuándo deberías eliminar los campos de perfil de autor predeterminados?
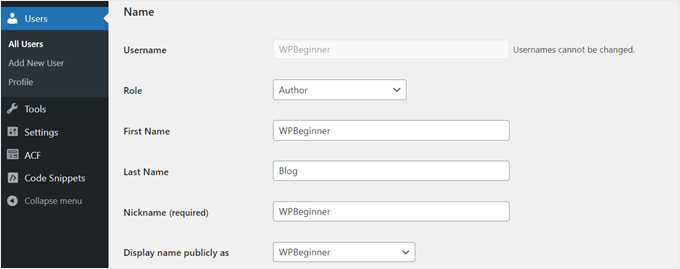
Cuando crees un nuevo usuario en tu sitio web de WordPress, deberás completar los mismos campos predeterminados.

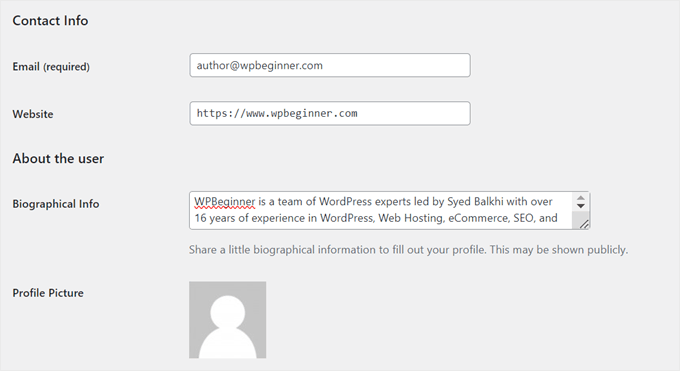
Estos generalmente incluyen Nombre y Apellido, Nombre a mostrar públicamente como, Información de contacto (correo electrónico y sitio web), Información biográfica y Foto de perfil.
Estos campos permanecen exactamente iguales sin importar si estás creando un blog, una tienda WooCommerce, un sitio de membresía, o alguna otra forma de sitio web de WordPress.

Algunos roles de usuario de WordPress no administradores, como Autor, tienen la capacidad de editar estos campos. Esta capacidad puede ser útil en caso de que necesiten cambiar cierta información en su perfil de autor público.
Sin embargo, hay casos en los que es posible que necesites eliminar estos campos predeterminados para tus usuarios Autores. Eliminar campos no utilizados ayuda a mantener una identidad de marca coherente en todo el contenido, especialmente si los artículos se publican bajo el nombre de la empresa en lugar de autores individuales.
Simplificar la interfaz de edición del perfil de Autor también hace que sea más rápido y fácil agregar nuevos autores a tu sitio, centrándose solo en la información esencial.
Dicho esto, veamos cómo puedes eliminar los campos predeterminados del perfil de autor en WordPress.
Cómo eliminar los campos predeterminados del perfil de autor con WPCode
Para eliminar los campos predeterminados del perfil de autor, hemos creado algunos fragmentos de código sencillos que podrías agregar a tu archivo functions.php.
Normalmente, necesitarás agregar fragmentos de código personalizados editando manualmente el archivo de tu tema. Sin embargo, esta no es la forma más segura de hacerlo, ya que puede generar errores no intencionales.
Debido a eso, usaremos WPCode. Este plugin de fragmentos de código facilita la inserción de código en WordPress sin tener que trabajar directamente con los archivos de tu tema. Como resultado, es menos probable que rompas tu sitio web.
Esta guía utilizará la versión gratuita de WPCode, pero siéntete libre de actualizar a la versión Pro para obtener funciones más avanzadas como el modo de prueba y la lógica condicional.
El primer paso es instalar el plugin de WordPress en tu panel. Una vez que el plugin esté activo, ve a Fragmentos de código » + Añadir fragmento.
Luego, selecciona 'Añadir tu código personalizado (Nuevo fragmento)' y haz clic en el botón 'Usar fragmento'.

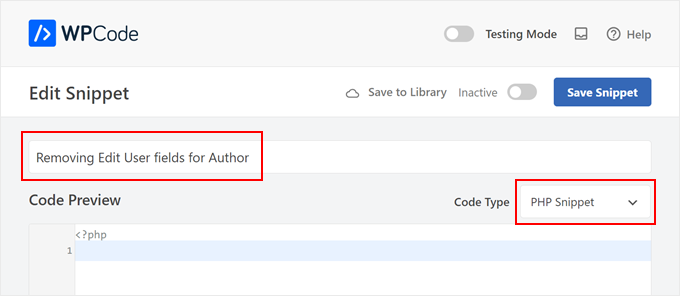
Ahora, procede a darle un nombre a tu nuevo fragmento. Puede ser algo simple como 'Eliminar campos de edición de usuario para autor'.
Luego, asegúrate de cambiar el Tipo de código a ‘Fragmento de PHP’.

En el cuadro de Vista previa del código, copia el siguiente código y pega el fragmento dentro del cuadro:
add_action('admin_footer-profile.php', 'remove_profile_fields');
function remove_profile_fields() {
if(is_admin() && current_user_can('author')) { // Check if the current user has the 'Author' role
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Remove the sections titled "Name", "Contact Info", and "About Yourself"
$('h2:contains("Name"), h2:contains("Contact Info"), h2:contains("About Yourself")').each(function() {
// Remove the next form-table and the h2 itself
$(this).next('.form-table').remove();
$(this).remove();
});
});
</script>
<?php
}
}
El código utiliza el hook de acción admin_footer-profile.php para inyectar JavaScript personalizado en el pie de página del administrador de la página de edición de perfil. Esto asegura que el script se ejecute después de que la página se haya cargado completamente, lo que permite que se dirija a los elementos generados dinámicamente por WordPress.
Primero, el código verifica si el usuario actual tiene el rol de “Autor” utilizando la función current_user_can('author'). Esta es una medida de seguridad para garantizar que solo los usuarios con el rol especificado puedan tener estas secciones eliminadas.
Si el usuario es un Autor, el código inyecta JavaScript en la página. Este JavaScript utiliza jQuery para encontrar los elementos <h2> que contienen el texto “Nombre”, “Información de contacto” y “Acerca de ti”.
Luego, elimina el elemento next .form-table que sigue a cada <h2>, que contiene los campos del formulario para esas secciones, y elimina los elementos <h2> en sí.
Una vez que hayas pegado el código, asegúrate de que el Método de inserción sea ‘Inserción automática’ y la Ubicación sea ‘Ejecutar en todas partes’. Luego, simplemente haz clic en el interruptor Inactivo en la parte superior para cambiarlo a Activo, y haz clic en el botón ‘Guardar fragmento’.

Eso es todo con respecto al código que necesitas agregar. Para ver si funciona, intenta iniciar sesión en tu área de administración de WordPress como Autor y ve a Perfil.
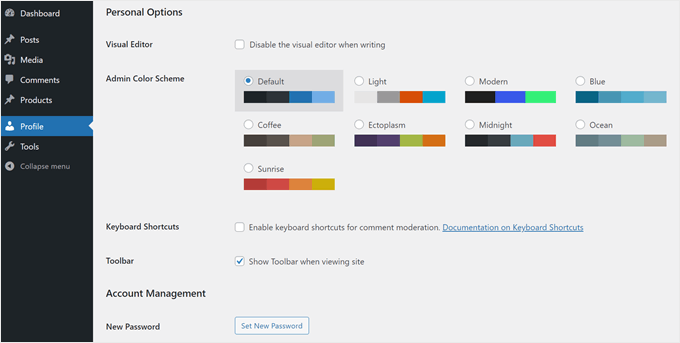
Si solo ves la configuración de Opciones personales, Administración de cuentas y Contraseñas de aplicación, entonces el código funciona.

Para obtener más consejos sobre cómo administrar autores en WordPress, consulta estas guías:
- Cómo evitar que los autores eliminen publicaciones en WordPress
- Cómo restringir autores a categorías específicas en WordPress
- Cómo enviar correos electrónicos a los autores cuando se publican artículos en WordPress
- Cómo cambiar el autor de una publicación en WordPress
- Cómo reescribir el nombre del autor invitado con campos personalizados en WordPress
- Plugins para administrar eficientemente blogs de múltiples autores en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo eliminar los campos de perfil de autor predeterminados en WordPress. También te puede interesar nuestra selección de los mejores plugins gratuitos de gestión de usuarios para WordPress y nuestra guía definitiva sobre cómo gestionar contraseñas de WordPress de forma segura.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Michelle
Este es otro ejemplo de la valiosa información disponible en WP Beginner. Gracias, chicos.
Andrew
Esto es genial. Ya lo he implementado en dos sitios. ¡Muchas gracias!
gifer
aah excellent post, thanks a lot
I think wp should remove these by themself,
why aim,jabber lol they should add facebook and twitter
Tony Dunsworth
Gracias por este, chicos. Restringimos todo esto, así que esta es una herramienta perfecta para asegurarnos de que tampoco tengamos que verlo.
Mad Mike
Este es otro ejemplo de la valiosa información disponible en WP Beginner. Gracias, chicos.