Quitar / ocultar bloques innecesarios en el editor de contenido puede limpiar tu menú de bloques. También te ayuda a centrarte, ya que te permite encontrar rápidamente los bloques que necesitas.
Varios de nuestros escritores han desactivado los bloques innecesarios en su editor Gutenberg para mantener la interfaz limpia y sencilla. Desde que hicieron este cambio, han informado de un gran aumento tanto de la productividad como de la concentración al escribir.
En este artículo, le mostraremos instrucciones paso a paso sobre cómo quitar / eliminar un bloqueo en WordPress.

¿Por qué quitar, ocultar o borrar un bloque en WordPress?
Si tienes un blog de WordPress, entonces estarás usando el editor Gutenberg para crear entradas de blog y páginas para tu sitio web. Aquí, notarás algunos bloques en el menú que probablemente nunca usarás en tu sitio.
Por ejemplo, el editor de contenidos ofrece un bloque Verso que puede utilizarse para insertar poesía o letras de canciones. Sin embargo, si tienes un blog de comida o moda, entonces este bloque de núcleo es completamente irrelevante para tu contenido.

En ese caso, puedes simplemente quitar / eliminar estos bloques del editor de entradas para crear una interfaz más limpia y centrada.
Sin embargo, si no desea eliminar el bloque y su funcionalidad, puede ocultarlo utilizando la función de visibilidad de bloque predeterminada de WordPress. De esta forma, el bloque no se elimina por completo y puedes acceder a él fácilmente si lo necesitas.
Por otro lado, si has cometido un error en tu entrada o quieres borrar algún contenido, entonces no necesitas quitar / ocultar un bloque para ello. Sólo tienes que borrar ese bloque específico dentro de la entrada.
Esto borrará el contenido que añadió usando ese bloque sin quitar el bloque de WordPress completamente. Por ejemplo, si ha añadido varios bloques de encabezado, puede borrar uno de ellos para que el contenido sea más legible.

Dicho esto, vamos a ver cómo quitar / eliminar fácilmente bloques en WordPress. Hemos añadido cuatro métodos en este tutorial, y puede utilizar los enlaces de abajo para saltar al método de su elección:
Método 1: Borrar un bloque en el editor de WordPress
Si desea eliminar bloques en su contenido, entonces este método es para usted. Ten en cuenta que estos bloques no se eliminarán del menú de bloques, sino que se borrarán de las entradas del blog de WordPress de las que formaban parte.
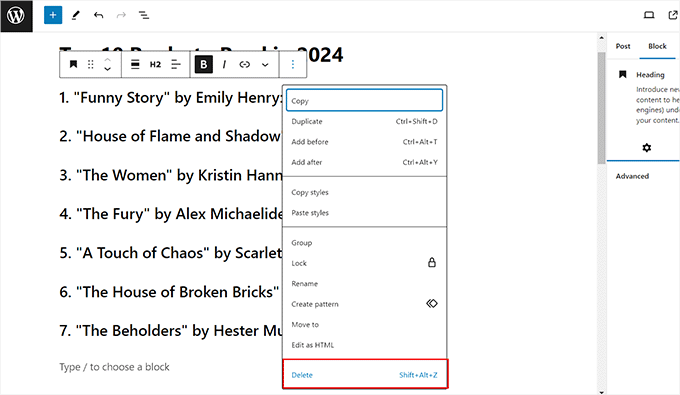
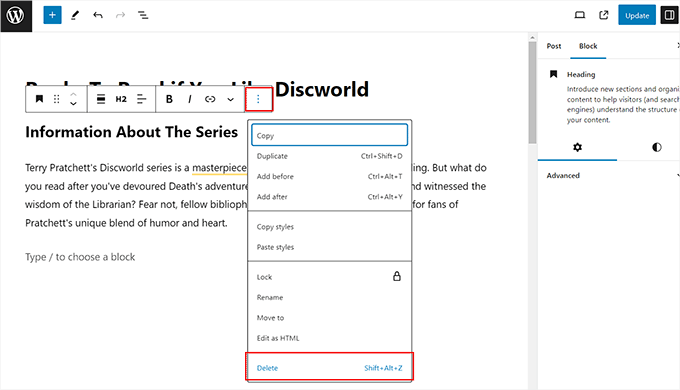
En primer lugar, debe seleccionar el bloque que desea eliminar haciendo clic sobre él.
A continuación, haz clic en el icono de tres puntos de la barra de herramientas de bloqueo para abrir una indicación. A continuación, seleccione la opción “Eliminar” para quitar el bloqueo de la entrada de su blog.

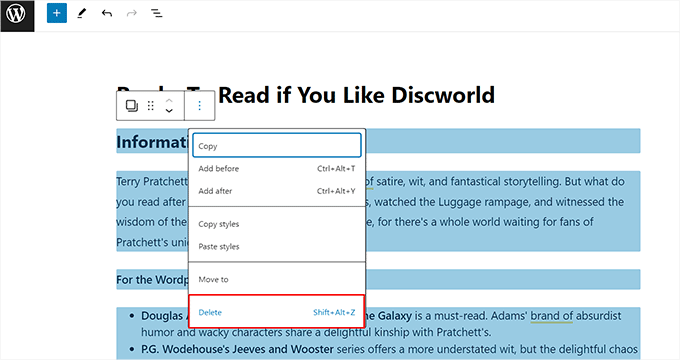
Por otra parte, también puede borrar varios bloques del contenido. En primer lugar, debe seleccionar todos los bloques que desea quitar arrastrando el ratón por ellos.
A continuación, haga clic en el icono de tres puntos de la barra de herramientas de bloqueo y pulse la opción “Borrar” de la indicación.

Si busca un atajo, puede incluso borrar un bloque en el editor de contenidos al hacer clic en los botones Mayús + Alt + Z para Windows y Linux y ⌃ + ⌥ + Z para macOS.
Método 2: Ocultar un bloqueo en WordPress
Si no desea quitar / eliminar completamente un bloqueo, utilice este método.
Puede utilizar la característica de visibilidad de bloques de WordPress para ocultar el bloque del menú y recuperarlo fácilmente cuando lo necesite.
Para ello, debe abrir el editor de bloques y hacer clic en el icono de tres puntos situado en la esquina superior derecha de la pantalla. Se abrirá el menú desplegable, en el que deberá seleccionar la opción “Preferencias”.

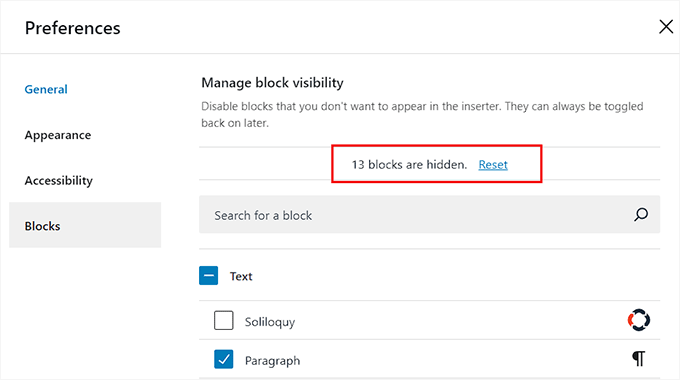
Esto abrirá una ventana emergente en la pantalla. Aquí, cambie a la pestaña ‘Bloques’ y desmarque las casillas junto a los bloques que desea ocultar en el editor de entradas.
También puedes desactivar bloques de plugins desde aquí como el bloque WPForms o el bloque Soliloquy.

Una vez que haya terminado, simplemente haga clic en el icono ‘X’ para salir de la indicación. Ahora ha ocultado correctamente los bloques en WordPress.
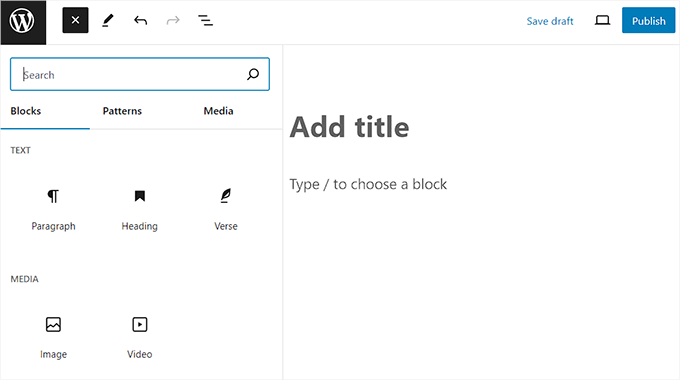
Para ver los resultados, haga clic en el botón “+” de la esquina superior izquierda para abrir el menú de bloques. Aquí, advertirás que los bloques que elegiste ya no están visibles.

Cuando quieras recuperar esos bloques, sólo tienes que volver a hacer clic en el icono de los tres puntos y seleccionar la opción de preferencias.
Una vez que se abra la ventana emergente, cambie a la pestaña “Bloques” y haga clic en el enlace “Restablecer” para que los bloques vuelvan a ser visibles.

Sin embargo, el solo inconveniente de este método es que no se pueden desocultar bloques individuales. Esto significa que aunque quiera hacer visible uno de los bloques ocultos, al hacer clic en el enlace “Restablecer” se ocultarán todos los bloques elegidos.
Si esto le parece un problema, puede utilizar el método siguiente.
Método 3: Quitar los núcleos en WordPress
Puede utilizar este método si desea eliminar completamente los bloques por defecto en el editor de WordPress, como el bloque de imagen, párrafo, encabezado, código o preformateado.
Para eliminar un bloque del núcleo de WordPress, tendrá que añadir un fragmento de código PHP a los archivos de su tema, lo que puede romper su sitio o hacerlo inaccesible si comete un error.
Por eso recomendamos usar WPCode en su lugar. Es el mejor plugin de fragmentos de código de WordPress del mercado y la forma más segura de añadir código personalizado a su sitio web.
Lo usamos para gestionar fragmentos de código en nuestros sitios y nunca nos ha fallado. Para saber más, vea nuestra reseña / valoración completa de WPCode.
Nota: Puedes utilizar la versión gratuita de WPCode para este tutorial. Sin embargo, la actualización al plan pro desbloqueará más características.
Primero, necesitas instalar y activar el plugin WPCode. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress y haga clic en el botón “Usar fragmento” bajo la opción “Añadir su código personalizado (nuevo fragmento)”.

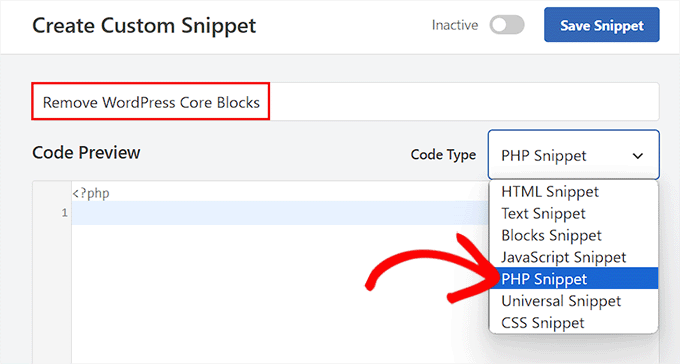
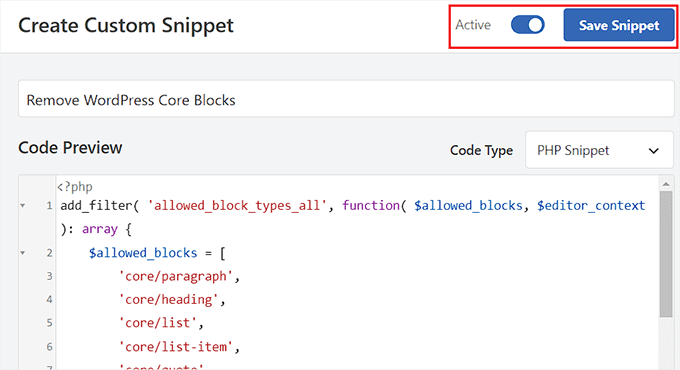
Esto le dirigirá a la página “Crear fragmento de código personalizado”, donde deberá añadir un nombre para el fragmento de código que está creando.
A continuación, seleccione “Fragmento de código PHP” como tipo de código en el menú desplegable de la derecha.

A continuación, deberá añadir el siguiente código personalizado en el cuadro “Vista previa del código”:
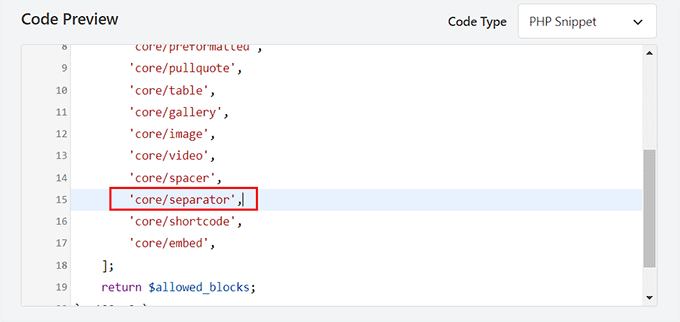
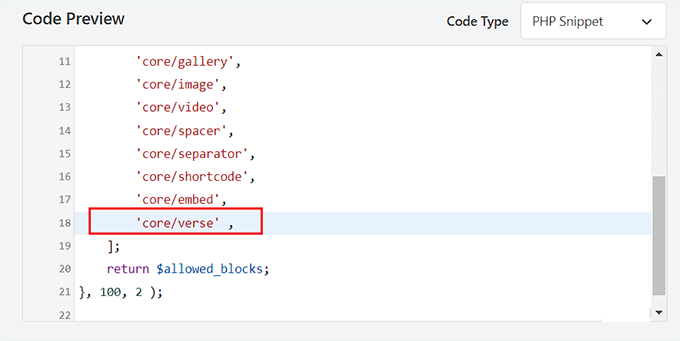
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | add_filter( 'allowed_block_types_all', function( $allowed_blocks, $editor_context ): array { $allowed_blocks = [ 'core/paragraph', 'core/heading', 'core/list', 'core/list-item', 'core/quote', 'core/preformatted', 'core/pullquote', 'core/table', 'core/gallery', 'core/image', 'core/video', 'core/spacer', 'core/separator', 'core/shortcode', 'core/embed', ]; return $allowed_blocks;}, 100, 2 ); |
Una vez hecho esto, notará que el código tiene un anuncio / catálogo / ficha con algunos de los bloques del núcleo de WordPress que necesitará para su sitio. Todos los demás bloques que no se mencionan en esta lista, como el bloque ‘Verse’, se quitarán automáticamente del editor de bloques.
Sin embargo, si también desea eliminar uno de los bloques mencionados en el código, como el bloque “Separador”, puede simplemente quitarlo del fragmento de código.

Del mismo modo, si un bloque no se menciona en el fragmento de código pero no desea eliminarlo, puede añadir su nombre a la lista de bloques.
Para ello, escriba “núcleo/” y añada el nombre del bloque de la siguiente manera:
núcleo/verso ,

A continuación, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”.
Una vez hecho esto, el código personalizado se ejecutará automáticamente en su sitio al activarse.

A continuación, desplázate hasta la parte superior y activa el conmutador “Inactivo”.
Por último, haga clic en el botón “Guardar fragmento de código” para establecer los ajustes.

Ahora puede visitar el editor de bloques para ver los cambios en acción.
Aquí verá que los bloques clásico, portada, separador, archivo y muchos otros se eliminarán del menú de bloques porque no formaban parte de su lista de fragmentos de código.

Método 4: Quitar un bloqueo de plugins en WordPress
Este método se puede utilizar cuando se desea quitar / eliminar un bloque introducido por un plugin.
Muchos plugins de WordPress añaden bloques en el editor de contenido. Estos bloques hacen que sea muy fácil añadir la funcionalidad del plugin a las entradas de tu blog o página.
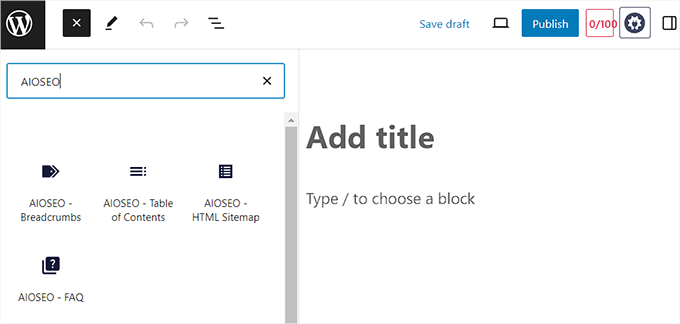
Por ejemplo, All in One SEO para WordPress añade bloques de preguntas frecuentes, migas de pan, tabla de contenidos y mapas del sitio HTML al editor de contenidos.

Sin embargo, a veces, es posible que no desee utilizar uno de los bloques que ofrece el plugin porque considera que es irrelevante para su contenido. En ese caso, puedes eliminar el bloque del plugin mediante código personalizado.
Para ello, necesitará WPCode, que es el mejor plugin de fragmentos de código y la forma más segura de añadir código personalizado a su sitio web.
En primer lugar, debes instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress. Aquí, haga clic en el botón “Usar fragmento de código” debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

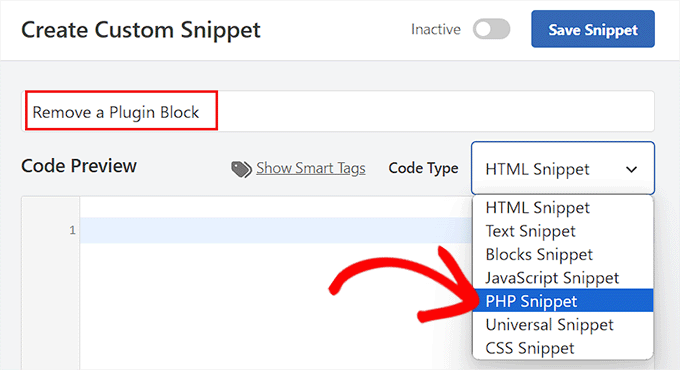
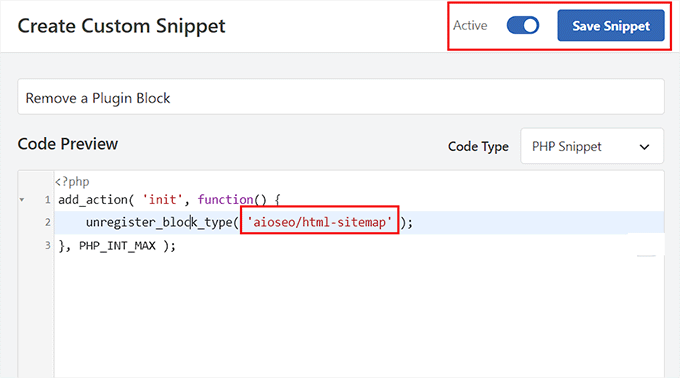
Una vez en la página “Crear fragmento de código personalizado”, puede empezar añadiendo un nombre al fragmento de código para identificarlo.
A continuación, seleccione “Fragmento de código PHP” como tipo de código en el menú desplegable de la derecha.

A continuación, añada el siguiente fragmento de código en el cuadro de vista previa del código:
No olvide sustituir el nombre del bloque del complemento por el del bloque que desea eliminar.
1 2 3 | add_action( 'init', function() { unregister_block_type( 'aioseo/breadcrumbs' );}, PHP_INT_MAX ); |
Para obtener este nombre, debes abrir el editor de Gutenberg y añadir el bloque de plugins a la página/entrada.
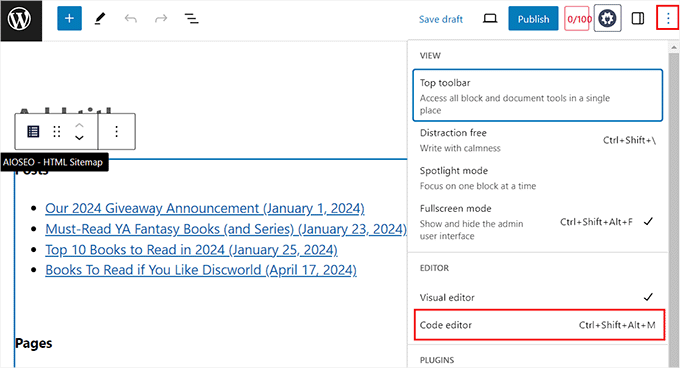
A continuación, haga clic en el icono de tres puntos situado en la esquina superior derecha de la pantalla para abrir el menú desplegable. Desde aquí, cambia al editor de código.

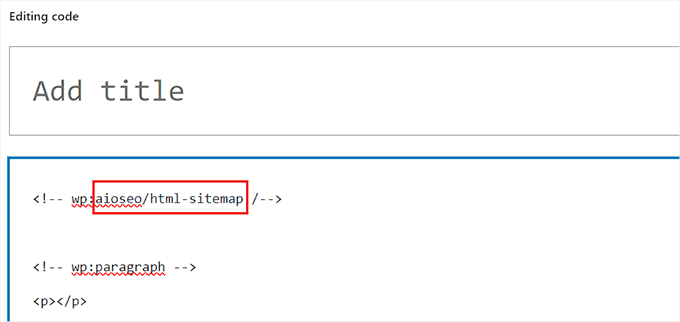
Una vez hecho esto, notará que el editor de código mostrará el nombre del bloque justo después de wp.
Copie este nombre y vuelva a la página “Crear fragmento de código personalizado”, donde deberá pegarlo.

A continuación, desplácese hasta la sección “Inserción” y seleccione el modo “Inserción automática”.
Esta opción ejecutará automáticamente el fragmento de código personalizado una vez activado.

A continuación, activa el conmutador “Inactivo”.
A continuación, haga clic en el botón “Guardar fragmento de código” de la parte superior para establecer los ajustes.

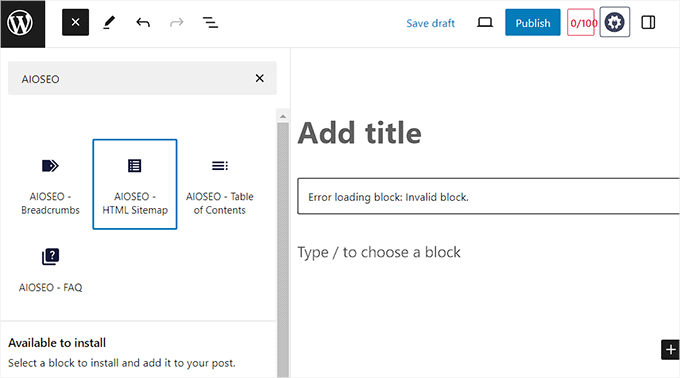
Ahora, abra el editor de bloques en su sitio web WordPress y busque el bloque que ha eliminado.
Aquí, verá que el bloque que quitó seguirá apareciendo en el menú, pero una vez que lo añada a la página o entrada, sólo mostrará un error de bloque no válido.

Bonificación: Crear un bloque reutilizable en WordPress
Además de ocultar bloques innecesarios, crear y utilizar bloques reutilizables es otra forma de ahorrar tiempo y esfuerzo. Se trata de un bloque que puede guardarse y utilizarse posteriormente en otras páginas y entradas.
Por ejemplo, puedes crear un bloque reutilizable para CTA, formularios de respuesta / comentario/ opinión, productos de afiliación, etc. Para ello, debes abrir el editor de bloques y escribir el contenido que quieres convertir en un bloque reutilizable.
A continuación, haga clic en el icono de tres puntos de la barra de herramientas de bloques para abrir un menú desplegable. Selecciona la opción “Crear patrón”.

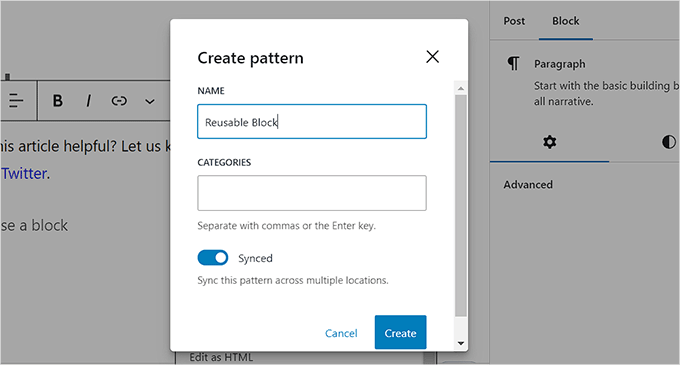
A continuación, añada un nombre al bloque y haga clic en el botón “Crear” para establecer los ajustes.
Ahora, el bloque reutilizable se guardará en la base de datos de WordPress y podrá añadirlo fácilmente a sus páginas o entradas mediante el menú de bloques.

Para más información, consulte nuestro tutorial sobre cómo crear un bloque reutilizable en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo eliminar bloques fácilmente en WordPress. Puede que también quieras ver nuestra guía para principiantes sobre cómo usar el editor de bloques de WordPress y nuestra lista de problemas comunes del editor de bloques y cómo corregirlos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.