Presentar a los usuarios registrados en su sitio web de WordPress puede aumentar la participación y crear un mayor sentido de comunidad. Es una buena forma de reconocer a tus miembros y demostrar que valoras su participación.
Sin embargo, si su sitio tiene muchos usuarios, destacarlos a todos puede resultar abrumador. Mostrar unos pocos al azar es más manejable y eficaz.
Dicho esto, mostrar aleatoriamente a los usuarios registrados puede dar lugar a otro problema. Si no tienes cuidado, puedes mostrar a los mismos usuarios con demasiada frecuencia y desanimar a otros a sentirse apreciados.
En este artículo, te guiaremos a través de los pasos para mostrar una lista de usuarios registrados al azar en tu sitio WordPress. Aprenderás a configurarlo de forma fácil y eficaz, al tiempo que te aseguras de que todos tus miembros se sientan incluidos.

¿Por qué se muestran aleatoriamente los usuarios registrados en WordPress?
Si gestiona cualquier tipo de sitio web WordPress que permita el registro de usuarios, es posible que desee destacar a sus usuarios registrados.
Se trata de una práctica valiosa tanto si corres como si no:
- Un blog de varios autores
- Un sitio de socios
- Un curso en línea
- Un foro, o
- Otro tipo de sitio multiusuario.
Sus usuarios son las superestrellas de su sitio, y es una buena idea reconocerlos.
Hay muchas formas de destacar usuarios y autores en su sitio. Por ejemplo, puede añadir un cuadro de información sobre el autor y mostrar los usuarios registrados recientemente.
Sin embargo, a los sitios populares les resultará difícil incluir a todos sus miembros en una lista. Puede que desee mostrar diferentes usuarios aleatorios cada vez que alguien visite su sitio web.
En las siguientes secciones, le mostraremos cómo mostrar usuarios aleatoriamente en WordPress. He aquí un vistazo rápido a todos los pasos que cubriremos:
- Adding Custom Code to Display Registered Users
- Displaying Random Registered Users in a Widget (For Classic Theme Users)
- Displaying Random Registered Users in a Post or Page (For Block Theme Users)
- Displaying Random Registered Users in a WordPress Template (Advanced)
- Bonus Tip: Showing Real-Time Online Users in WordPress
¡Adelante!
Añadir código personalizado para mostrar los usuarios registrados
Para mostrar una lista de usuarios aleatorios, primero tendrás que añadir código a tus archivos de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Es habitual encontrar tutoriales de WordPress con instrucciones para añadir fragmentos de código al archivo functions.php de tu tema en un plugin específico del sitio.
Sin embargo, el problema es que incluso el más mínimo error en el fragmento de código personalizado puede romper su sitio. Por ejemplo, un problema en el código puede hacer que tu sitio sea inaccesible.
Por lo tanto, recomendamos utilizar el plugin WPCode.

WPCode es un plugin fácil de usar para principiantes que te permite añadir código de forma segura a cualquier parte de tu sitio web WordPress. Mantiene todos tus códigos en un solo lugar y evita los errores que se producirían si tuvieras que editar los archivos de tu tema manualmente.
Para saber más sobre este plugin, puedes leer nuestra reseña completa de WPCode.
Lo primero que hay que hacer es instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, puedes leer nuestra guía sobre cómo instalar un plugin de WordPress.
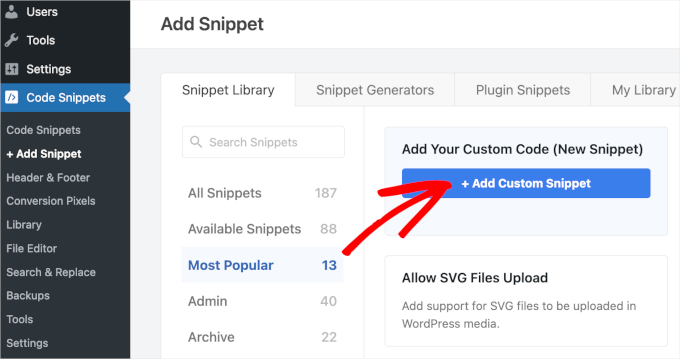
Tras la activación, puede ir a Fragmentos de código ” + Añadir fragmento desde el área de administración de WordPress.
Esto le enviará a la biblioteca de fragmentos, donde podrá utilizar una serie de fragmentos de código ya creados. En este caso, haremos clic en “Añadir código personalizado” para añadir nuestro fragmento de código exclusivo a nuestro sitio web.

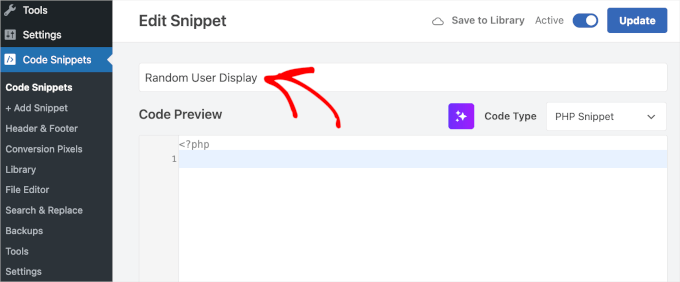
En la siguiente pantalla, elegirás ‘PHP Snippet’ como tipo de código.
Esto le llevará a la página del editor de código.
Desde aquí, puedes nombrar tu fragmento, como ‘Random User Display’.

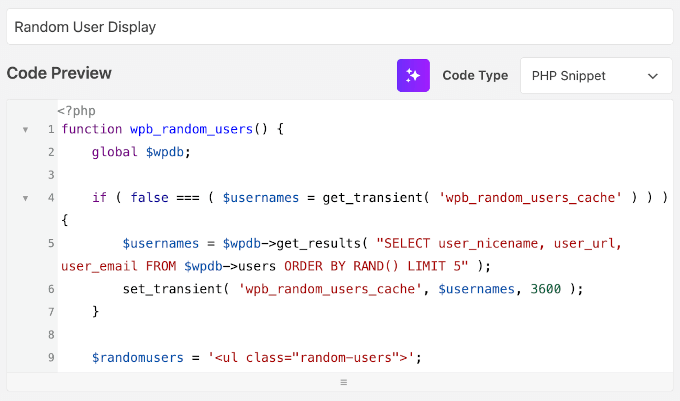
A continuación, puede añadir el siguiente fragmento de código en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_random_users() { global $wpdb; if ( false === ( $usernames = get_transient( 'wpb_random_users_cache' ) ) ) { $usernames = $wpdb->get_results( "SELECT user_nicename, user_url, user_email FROM $wpdb->users ORDER BY RAND() LIMIT 5" ); set_transient( 'wpb_random_users_cache', $usernames, HOUR_IN_SECONDS ); } $randomusers = '<ul class="random-users">'; // Display users in a list foreach ( $usernames as $username ) { if ( ! $username->user_url ) : $randomusers .= '<li>' . get_avatar( $username->user_email, 45 ) . $username->user_nicename . "</li>"; else : $randomusers .= '<li>' . get_avatar( $username->user_email, 45 ) . '<a href="' . $username->user_url . '">' . $username->user_nicename . "</a></li>"; endif; } $randomusers .= '</ul>'; return $randomusers;}add_shortcode( 'randomusers', 'wpb_random_users' ); |
Importante: Debes reemplazar el texto donde dice ‘HOUR_IN_SECONDS’ por el número de segundos que quieres que expire la caché. Por ejemplo, nosotros hemos puesto ‘3600’. Para saber más sobre la caché, puedes leer nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
Este es el aspecto que debería tener en WPCode:

Esto creará una lista de 5 usuarios aleatorios. Puedes tener más o menos usuarios en la lista cambiando el número en ‘LIMIT 5’ en la línea 5.
El fragmento de código consulta la tabla de usuarios de WordPress en su base de datos y selecciona una fila al azar. A continuación, muestra los resultados en una lista con viñetas con el avatar y el nombre del usuario. Si un usuario ha proporcionado la URL del sitio web en su perfil, también vinculará el nombre de usuario a su sitio web.
Una vez que hayas añadido el fragmento de código, deberás cambiar el interruptor “Inactivo” a “Activo”.
A continuación, haga clic en el botón “Guardar fragmento”.

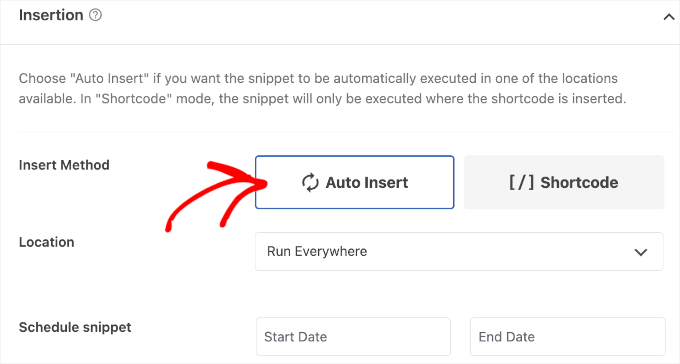
Una vez guardado, vamos a la sección “Inserción”.
Aquí, usted notará que hay 2 métodos de inserción – ‘Auto Insertar’ y ‘Shortcode’.
Como el fragmento de código que acabas de añadir ha asignado el shortcode [randomusers ] que puedes usar en tus posts, páginas y widgets, entonces dejarás el método de inserción como ‘Auto Insertar’.

A continuación, tendremos que añadir el shortcode [randomusers] a nuestro menú lateral o cualquier otra área para mostrar la lista de usuarios registrados. Vamos a cubrir 2 métodos diferentes.
Mostrar usuarios registrados aleatoriamente en un widget
Este método es más fácil para los principiantes. Le permite mostrar los usuarios recién registrados mediante el siguiente shortcode:
[randomusers] |
Puedes pegar el shortcode en un post, página o widget donde desees mostrar la lista de usuarios registrados al azar. Para este tutorial, vamos a añadir la lista a un widget.
Tendrás que ir a Apariencia ” Widgets y, a continuación, hacer clic en el icono de inserción de bloques “+” situado junto a “Widgets”.

Esto abrirá el área de personalización de Widgets.
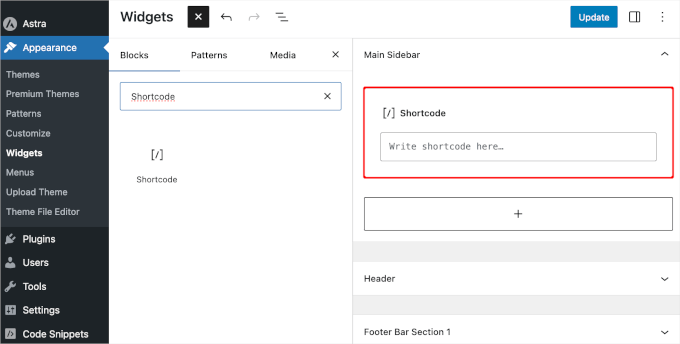
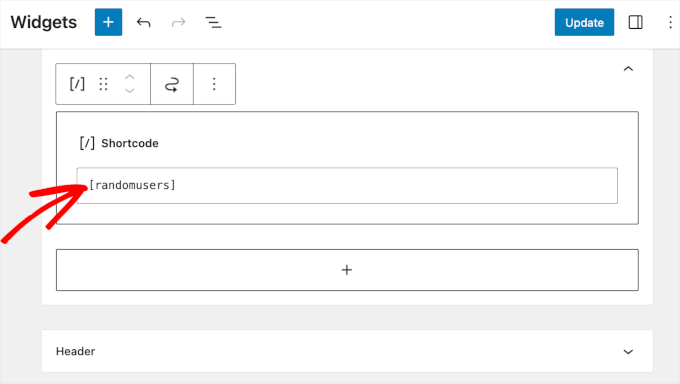
A continuación, busca y selecciona el bloque “Shortcode” y arrástralo a la barra lateral o a otra zona de widgets.

Después de eso, puedes introducir el shortcode [randomusers] desde WPCode.
No olvide hacer clic en el botón “Actualizar” para hacer efectivos los cambios.

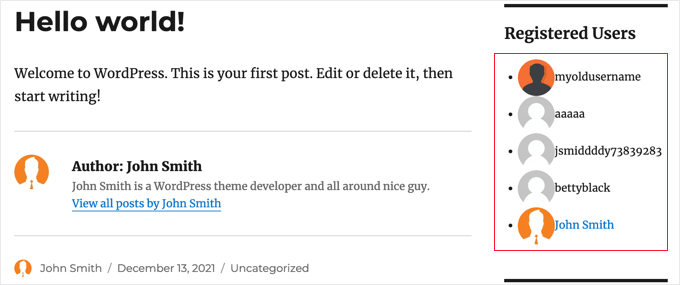
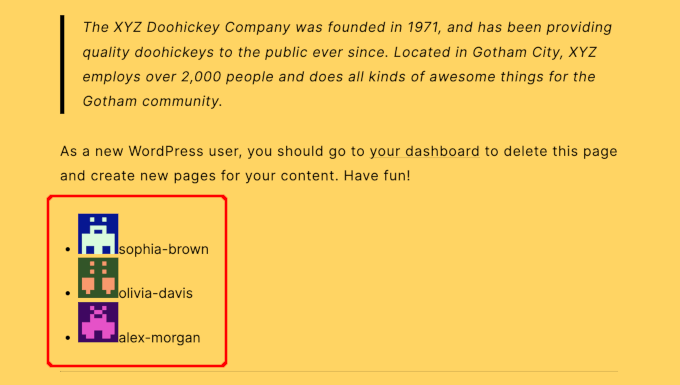
Ahora, puede visitar su sitio web para ver su lista de usuarios registrados al azar.
Para ajustar cómo aparecen, tendrás que añadir CSS personalizado a tu sitio web.

Mostrar usuarios registrados al azar en una entrada o página
Si utilizas un tema de bloques, es posible que no dispongas de barra lateral. En su lugar, puede mostrar sus usuarios registrados al azar en un post o página.
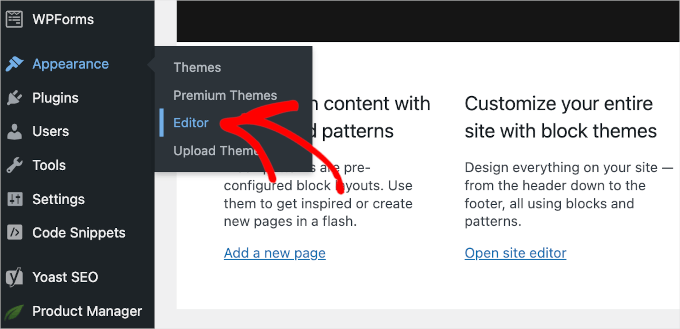
El primer paso es acceder a la función de edición de todo el sitio, así que vamos a navegar a Apariencia ” Editor.

Una vez dentro, verás la plantilla de inicio de tu tema.
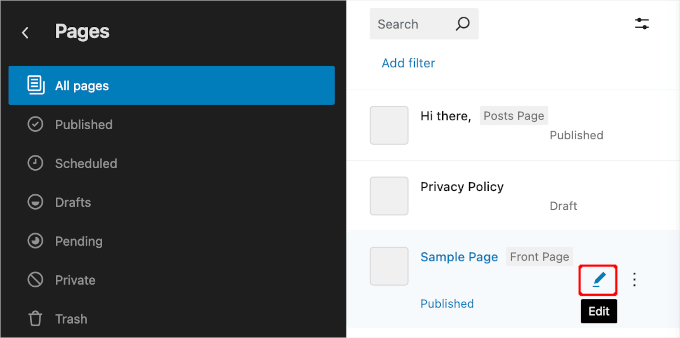
Para editar una página, hagamos clic en “Páginas” en el menú de navegación vertical de la izquierda.

En la siguiente pantalla, debería ver todas las páginas que ha creado en su sitio web de WordPress, incluidas las publicadas, las redactadas y las programadas.
Desde aquí, sólo tiene que elegir la página que desea editar.
Por ejemplo, vamos a añadir el código personalizado de usuario aleatorio a la página ‘Página de muestra’ de nuestro sitio de demostración, así que haremos clic en el icono del lápiz ‘Editar’.

Se abrirá el editor de contenidos de la página.
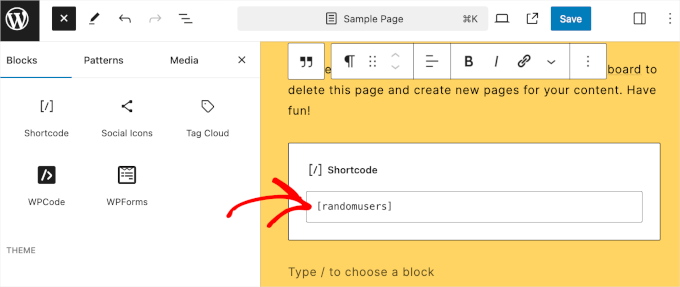
En el editor de contenido, haga clic en el botón de inserción de bloques “+” y, a continuación, utilice la barra de búsqueda para buscar el bloque “Shortcode” y añadir el fragmento de código personalizado.

Una vez añadido el bloque ‘Shortcode’ al editor, sigue adelante e introduce el shortcode [randomusers] .
El editor de contenido no le mostrará la vista previa. Pero no te preocupes; el shortcode funciona perfectamente.
Por lo tanto, puede cerrar la pestaña de vista previa y pulsar el botón “Guardar”, “Actualizar” o “Publicar” en el editor de contenidos.
¡Eso es!
Ahora, si visitas el post o la página, verás que tiene una sección dedicada a mostrar usuarios registrados aleatorios.

Para saber más sobre el editor de temas por bloques de WordPress, puedes consultar nuestra guía para principiantes sobre la edición de sitios completos.
Mostrar usuarios registrados al azar en una plantilla de WordPress
El tercer método consiste en añadir una etiqueta de plantilla a los archivos de plantilla de su tema, como sidebar.php o footer.php.
Para obtener más información, puede consultar nuestra hoja de trucos sobre la jerarquía de plantillas de WordPress, que le ayudará a encontrar el archivo de plantilla de tema adecuado.
A continuación, sólo tiene que añadir el siguiente fragmento de código de etiqueta de plantilla donde desee que se muestre la lista de usuarios registrados:
<?php wpb_random_users(); ?> |
Consejo adicional: Mostrar usuarios en línea en tiempo real en WordPress
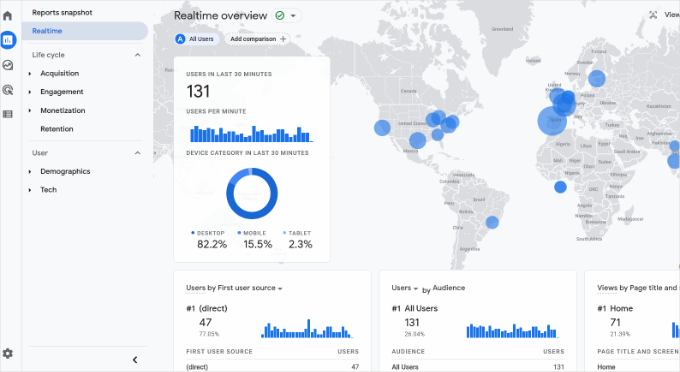
El seguimiento de los usuarios en línea en tiempo real le permite supervisar la actividad de su sitio web WordPress y proporciona actualizaciones en directo sobre el comportamiento de los visitantes.
Por ejemplo, si está realizando una venta flash de 24 horas, el seguimiento en tiempo real le ayuda a ver cómo está funcionando y si está atrayendo a más visitantes. También muestra el impacto inmediato de tus promociones en redes sociales.
Observar la actividad de los usuarios puede ayudarle a encontrar las mejores horas para publicar entradas en el blog. También puedes ver de qué países son los usuarios más activos, lo que te permitirá adaptar tus campañas de marketing en consecuencia.

Por último, mostrar el número de usuarios activos crea una prueba social, haciendo que su sitio parezca popular y digno de confianza. Esto puede aumentar la confianza de los nuevos visitantes a la hora de explorar su contenido, realizar compras o compartir su información de contacto.
Para más detalles, puedes consultar nuestra guía sobre cómo mostrar usuarios en línea en tiempo real en WordPress.
Esperamos que este tutorial te haya ayudado a aprender cómo mostrar aleatoriamente los usuarios registrados en WordPress. A continuación, quizá quieras leer nuestras guías sobre cómo moderar los registros de nuevos usuarios y cómo permitir que los usuarios inviten a sus amigos a registrarse en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




oleksandr
WPBEGINNER STAFF help plz
i insert code, work fine.
i saw “SELECT user_nicename, user_url, user_email
How do make user_url – to go to profile ?
Javier S
HI,
Pretty nice code! Thank You!
I am using Buddypress and bbPress, and I wonder how I can edit the code to use “user_nicename” with the url of profile and not with the website url?
Thanks
KIM
ah, Its working now!
I pasted to the code at the function.php in current theme.
is this correct, right?
when I pasted the code to function.php in root directory, It was not working..
WPBeginner Staff
This is called spam registrations. Check our guide on >a href=”https://www.wpbeginner.com/plugins/how-to-stop-spam-registrations-on-your-wordpress-membership-site/”>how to stop spam registrations in WordPress
WPBeginner Staff
WordPress has a built in user management system. By default when you install WordPress you add the first user which is the administrator. You can add more users to your site by clicking on Users menu item in the admin bar.
See: https://www.wpbeginner.com/glossary/user-role/
However, user registration is turned off by default. So if you would like users to be able to register on your site, then you would go to Settings -> General and scroll down to the registration section. There you can check the box next to ‘any one can register’ to open your site for user registration.
Rachel Dreher
Thank you. I see that now. I do have it selected, and I’ve had a decent number of users added. I’m just not clear on how they are adding themselves.
darkeizer
Hi I want to know if there is a plugin that can let me display a list of people (name, last name, address etc) that are registered in my organization. Not on my site.
I have a access database with this info.
better said, can i host a access file in wordpress?
Beth
How do people register to become a registered user on my WordPress site? Many people register on my site but their emails do not appear to be genuine. Mostly the addresses look like gibberish and the username registered bears no resemblance to the email addresses. I have tried responding asking them to confirm their registration but there are no responses.
WPBeginner Support
Please check out our article on how to stop spam registrations on your WordPress site.
Admin
Rachel Dreher
I have the same question. Where are those people registering? I don’t see a button or link on my site to be able to do that. Sorry if its a stupid question!
Madeline
Hello,
I know this is out of topic but how can I turn off a under construction page so the website is live to the public. Any suggestions? Looking forward a favorable answer. Thank you
Madeline
WPBeginner Support
You can put a page back to draft. Edit the page and from the Publish Meta box, under the Status drop down menu, choose Draft. Your website will remain live but the page will become inaccessible. Once you are done with your changes you can publish the page.
Admin
Madeline Yau
Would this help google search?
Madeline
WPBeginner Support
Probably not.
Admin
Greg Whitehead
If you are to use this in your template files don’t you need to use an echo before the function call?
WPBeginner Support
No.
Admin