Por defecto, WordPress utiliza la carga diferida para retrasar la descarga de medios, lo que mejora los tiempos de carga.
En WPBeginner, utilizamos esta característica en algunos de nuestros sitios para acelerar las cosas. Ayuda a que las páginas se carguen más rápido retrasando las imágenes hasta que son realmente necesarias.
Sin embargo, hay muchas razones para desactivar la carga diferida, ya sea para optimizar elementos específicos, diagnosticar incidencias, garantizar la compatibilidad de plugins o evitar una mala experiencia de usuario.
En este artículo, le mostraremos cómo desactivar fácilmente la carga diferida en WordPress.

¿Qué es la carga diferida?
WordPress introdujo por primera vez la carga diferida de imágenes en WordPress 5.5. Más tarde, extendió la característica de carga diferida a incrustaciones iframe (como vídeos de YouTube, Spotify y otras incrustaciones).
Esta práctica ayuda a mejorar el rendimiento de su sitio y la velocidad de la página al cargar primero el contenido de la zona visible.
Un sitio web más rápido no sólo es bueno para los usuarios, sino que también puede mejorar la clasificación de su sitio web, ya que los motores de búsqueda como Google consideran la velocidad un factor de clasificación importante.
Aparte de imágenes e incrustaciones, también puede diferir fácilmente la carga de comentarios y Gravatars para mejorar aún más la velocidad de carga de la página.
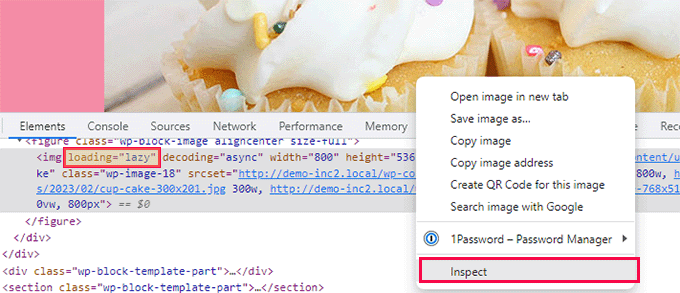
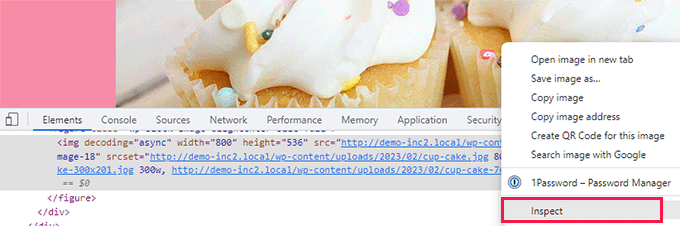
Puede ver la funcionalidad de carga diferida en acción haciendo clic con el botón derecho en una imagen y seleccionando la herramienta Inspeccionar en su navegador.

Esto dividirá la pantalla de su navegador y le mostrará el código fuente HTML. Desde aquí, podrá ver el atributo “loading=lazy” añadido a la imagen.
Normalmente, no recomendamos desactivar la carga diferida debido a sus ventajas generales para su sitio web WordPress. Desactivarlo puede resultar en una velocidad más lenta del sitio web, tasas de conversión más bajas y rankings SEO más bajos.
Sin embargo, la carga diferida puede perjudicar la experiencia del usuario en algunos sitios web.
Por ejemplo, si tiene un sitio web de fotografía en el que las imágenes son el aspecto más importante de su contenido, cargarlas de forma diferida puede arruinar la experiencia de usuario de sus clientes.
En otros casos, puede que esté utilizando una solución de carga diferida diferente y sólo quiera desactivar la carga diferida por defecto de WordPress.
Dicho esto, veamos cómo desactivar fácilmente la carga diferida en WordPress.
Para este tutorial, le mostraremos un método de código y un método de plugins. Puede utilizar los enlaces de abajo para saltar a cualquier opción que prefiera:
Método 1: Desactivar Lazy Load en WordPress Usando WPCode (Recomendado)
Puede desactivar la característica de carga diferida en WordPress añadiendo código personalizado al archivo functions.php de su tema.
Sin embargo, tenga en cuenta que el más mínimo error al añadir el código puede romper su sitio web y hacerlo inaccesible.
Por eso recomendamos utilizar WPCode para añadir código personalizado.
Es el mejor plugin de WordPress de fragmentos de código personalizados del mercado. Además, hace que añadir código a tu sitio web sea súper fácil y seguro.
Lo hemos probado a fondo en nuestro sitio web de demostración y vimos excelentes resultados. Para saber más, vea nuestra reseña / valoración completa de WPCode.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
🚨 Nota: WPCode también tiene una versión gratuita que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago te dará acceso a características como una biblioteca en la nube de fragmentos de código, lógica condicional y mucho más.
Una vez activado, visite la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress.
Desde aquí, haga clic en el botón “Usar fragmento de código” situado bajo la opción “Añadir su código personalizado (nuevo fragmento de código)”.

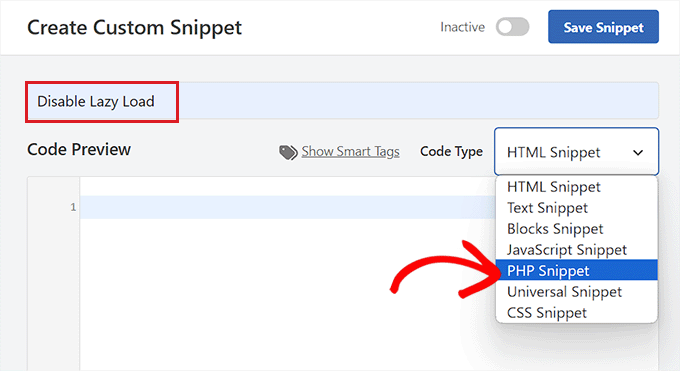
Esto le dirigirá a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
Puede ser cualquier cosa que le ayude a identificar el fragmento de código y lo que hace. Nosotros lo llamamos “Desactivar carga diferida”.
Una vez que haya dado un nombre a su fragmento de código personalizado, seleccione “Fragmento de código PHP” en el menú desplegable “Tipo de código” situado en la esquina derecha de la pantalla.

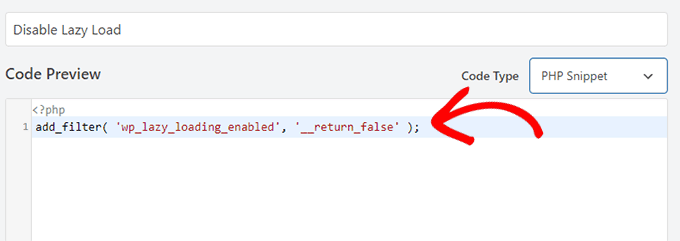
Ahora, copie y pegue el siguiente código PHP en la casilla ‘Vista previa del código’:
1 | add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
Este es el aspecto que tendrá el código una vez pegado.

A continuación, desplácese hasta la sección “Inserción”. Aquí, simplemente elija el modo ‘Auto Insertar’.
Esto asegurará que su código personalizado se ejecute automáticamente en cualquier parte de su sitio WordPress una vez que active el fragmento.

A continuación, desplácese hasta la parte superior de la página y cambie el conmutador “Inactivo” a “Activo”.
Por último, no olvide hacer clic en el botón “Guardar fragmento” para guardar y ejecutar su fragmento de código.

Ahora, la carga diferida estará desactivada en su sitio WordPress.
Puede comprobarlo haciendo clic con el botón derecho en una imagen y seleccionando “Inspeccionar” en el menú del navegador / explorador.

En el código HTML de la imagen, el atributo ‘loading=lazy’ desaparecerá.
Método 2: Desactivar Lazy Load en WordPress usando un plugin
Si no desea añadir código a su sitio, puede utilizar un plugin para desactivar la carga diferida de WordPress.
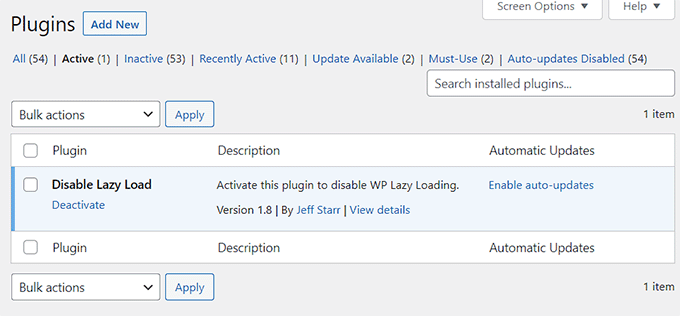
Lo único que tienes que hacer es instalar y activar el plugin Disable Lazy Load. Para más instrucciones, marca / comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

El plugin funciona de forma inmediata y no requiere ninguna configuración. Una vez activado, desactivará automáticamente la característica de carga diferida en su sitio web.
💡 Consejo de experto: ¿Quieres que tu sitio sea más rápido? Nuestro servicio de optimización de la velocidad del sitio ayuda a mejorar los tiempos de carga, impulsar el SEO y mantener la participación de los visitantes. Nos encargamos de la parte técnica para que puedas centrarte en hacer crecer tu negocio.
Para obtener más información, consulte nuestra página WPBeginner Pro Services.
Tutorial en vídeo
Si no prefieres las instrucciones escritas, puedes ver nuestro tutorial en vídeo:
Bonificación: Aumente la velocidad y el rendimiento de su sitio web
Una vez desactivada la carga diferida, puede afectar negativamente a la velocidad y el rendimiento de su sitio web.
En ese caso, puede probar otros consejos para mejorar el rendimiento de su sitio y reducir el tiempo de carga de la página. Por ejemplo, puedes optimizar las imágenes de tu sitio comprimiéndolas, utilizando JPEG o PNG como formatos de archivo, etc.
Además, siempre debe ejecutar la última versión de WordPress, utilizar extractos en la página de inicio, dividir los comentarios en páginas y utilizar temas optimizados para SEO en su sitio web.

Aparte de eso, también puede utilizar plugins de caché como WP Rocket o WP Super Cache para aumentar aún más la velocidad de su sitio.
Para obtener más consejos, puede consultar nuestra guía para principiantes sobre cómo aumentar la velocidad y el rendimiento de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo desactivar correctamente la carga diferida en WordPress. También puedes consultar nuestra guía para principiantes sobre cómo optimizar las imágenes de WordPress para mejorar los tiempos de carga de las páginas o nuestra selección de los mejores plugins de compresión de imágenes para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Dimitrios Charalampidis
This website’s articles have helped me so much… I just wanted to say: Thank you!
WPBeginner Support
You’re welcome! Glad to hear our guides have been helpful!
Admin
Adrian
What about disable lazy load ONLY on featured image (first image above the fold)? Is there an easy way?
WPBeginner Support
We do not have a recommendation for conditionally disabling it but should that change we will be sure to share!
Admin