Cuando subes una imagen en WordPress, éste crea automáticamente varias copias en diferentes tamaños. Diferentes temas y plugins pueden aumentar aún más el número de tamaños generados.
Esto ocupa mucho espacio en su base de datos y ralentiza la velocidad de su sitio. Incluso aumenta el tamaño del archivo de copia de seguridad de su sitio web.
En WPBeginner, añadimos muchas imágenes a nuestros artículos. Por eso sabemos lo importante que es asegurarse de que no ocupan demasiado espacio ni generan copias de más. Por eso hemos reunido algunos consejos para ayudarte a manejar tus imágenes de forma más eficiente.
En este artículo, le mostraremos cómo evitar que WordPress genere tamaños de imagen, paso a paso.

¿Por qué evitar que WordPress genere tamaños de imagen?
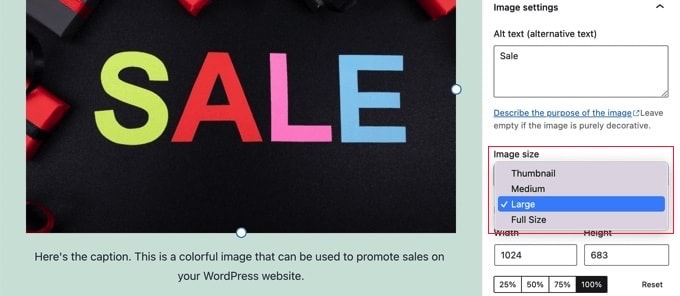
Al subir una imagen a su sitio web WordPress, se generarán automáticamente varias copias de la imagen en diferentes tamaños. Por defecto, los tamaños generados son miniatura, mediano y grande, además de la imagen original.
Los temas y plugins de WordPress también pueden crear tamaños de imagen adicionales. Puede que tengas 5 o 10 copias de cada imagen en diferentes tamaños.

Los distintos tamaños de imagen se generan y almacenan durante el proceso de subida. Esto no afectará a tus visitantes ni ralentizará tu sitio WordPress, pero requiere un poco más de espacio de almacenamiento.
El espacio extra utilizado por estas imágenes adicionales no suele ser un problema. La mayoría de los proveedores de alojamiento de WordPress ofrecen un generoso espacio en disco, suficiente para almacenar miles de imágenes.
Dicho esto, algunos usuarios pueden querer evitar que WordPress genere tantos tamaños de imagen por defecto.
Por ejemplo, cuando los usuarios con miles de imágenes hacen copias de seguridad de sus sitios web, pueden darse cuenta de que la copia de seguridad se ha hecho muy grande y tarda más tiempo en completarse. Otros usuarios descubren que no utilizan algunos tamaños de imagen en absoluto, y desactivarlos les permitirá guardar o ahorrar espacio de almacenamiento.
Sin embargo, debe tener cuidado acerca de la eliminación de tamaños de imagen. Puede que su tema las necesite para miniaturas de entradas, controles deslizantes, adjuntos o tipos de contenido personalizados. Solo elimínelos si está seguro y es consciente del efecto que esto puede tener en su sitio.
Dicho esto, echemos un vistazo a cómo evitar que WordPress genere tamaños de imagen. Le mostraremos dos métodos diferentes, así como un método adicional para desactivar las páginas de imágenes adjuntas:
Método 1: Cómo evitar que WordPress genere tamaños de imagen con código (recomendado)
La forma más fácil de evitar que WordPress genere tamaños de imagen es usando WPCode.
Nosotros mismos hemos probado y utilizado a fondo esta herramienta, y creemos que es el mejor plugin de fragmentos de código para WordPress.
Le permite añadir fácilmente código personalizado en WordPress sin necesidad de editar el archivo functions.php de su tema, por lo que no tiene que preocuparse de romper su sitio.
Además, WPCode viene con una biblioteca integrada de fragmentos de código listos para usar para las características más solicitadas, como desactivar el tamaño de las miniaturas.
Para obtener más información, consulte nuestra reseña / valoración completa de WPCode.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
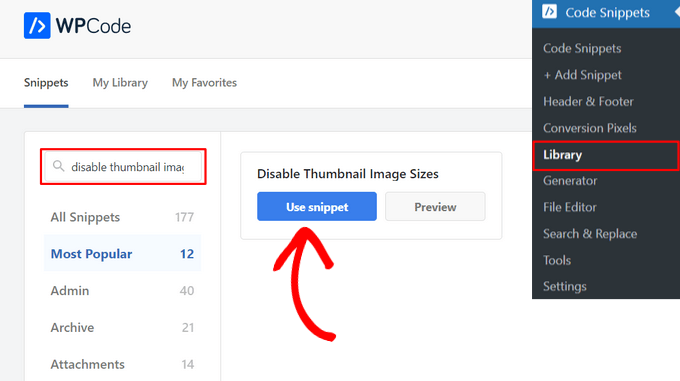
Una vez activado, vaya a Fragmentos de código ” Biblioteca desde el escritorio de administración de WordPress.
A partir de ahí, busque el fragmento de código “Desactivar tamaños de imágenes en miniatura” y haga clic en el botón “Usar fragmento de código”.

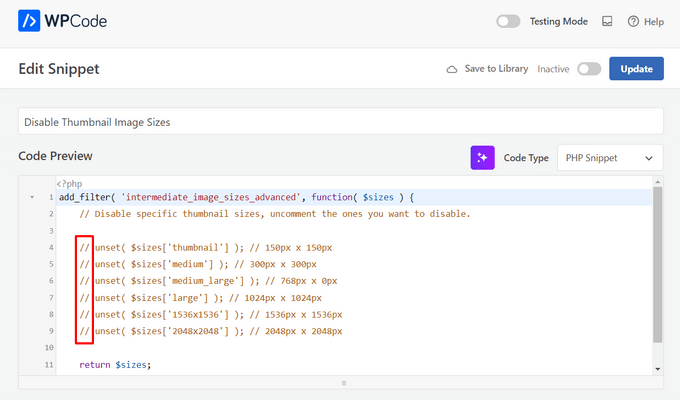
WPCode añadirá automáticamente el código por ti. Este código puede desactivar múltiples tamaños específicos de imágenes como miniatura, mediano, mediano grande, grande, y más.
Debe quitar el // de los tamaños de imagen que desea desactivar.

Después, todo lo que tiene que hacer es conmutar el interruptor de “Inactivo” a “Activo” y hacer clic en el botón “Actualizar” de la parte superior de la página.

Ya está. Ahora no se crearán miniaturas de tamaños adicionales cuando subas imágenes en WordPress.
Método 2: Cómo evitar que WordPress genere tamaños de imagen con un plugin
Este método es para aquellos que prefieren utilizar un plugin
En primer lugar, debe instalar y activar el plugin ThumbPress. Si necesitas ayuda, puedes consultar nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
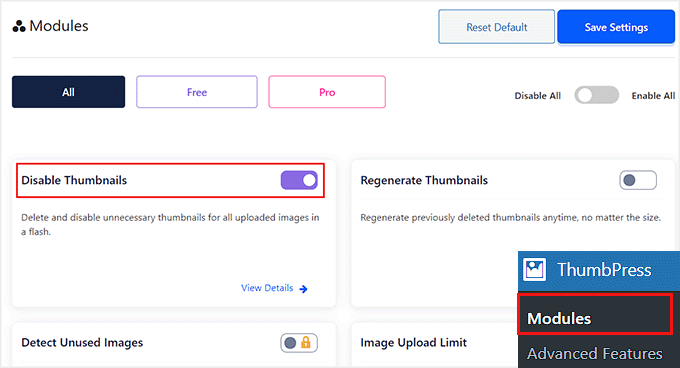
Una vez activado, visite la página ThumbPress ” Módulos desde su escritorio de WordPress y desactive la opción “Desactivar miniaturas”.
Una vez hecho esto, haz clic en el botón “Guardar ajustes” para guardar los cambios.

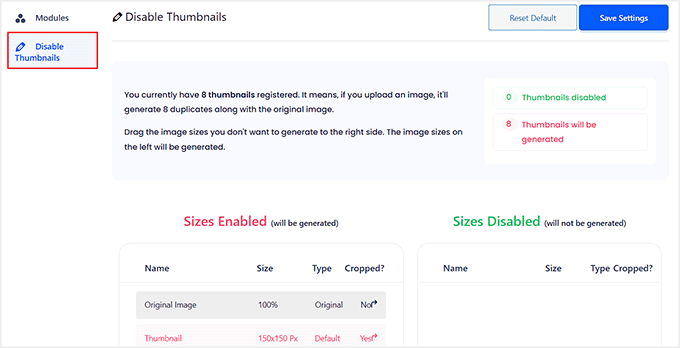
Ahora aparecerá una barra lateral en la columna izquierda de la pantalla. Desde aquí, tienes que elegir la opción “Desactivar miniaturas”.
Se abrirá una nueva página. En la parte izquierda de la pantalla, observará que aparecen todos los tamaños de imagen adicionales. Los marcados en rojo indican que estos tamaños están activados / activos y serán generados.

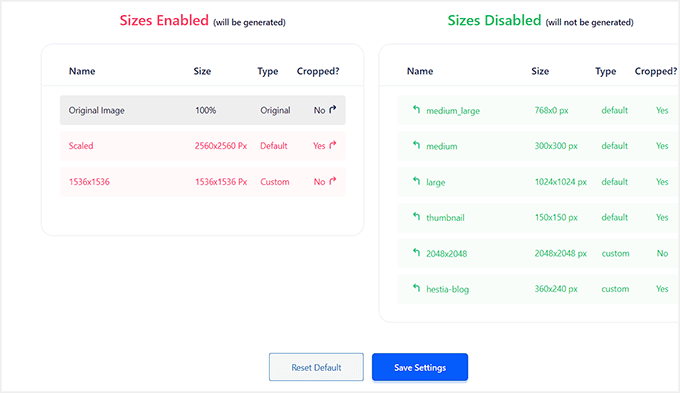
Tendrás que arrastrar cada tamaño que no quieras a la columna de la derecha. Esto lo desactivará para que no se genere cuando subas una imagen.
Por ejemplo, puede borrar todas las miniaturas.
Una vez que haya arrastrado cada tamaño de imagen a la derecha, estas imágenes se mostrarán ahora en verde.

Asegúrate de hacer clic en el botón “Guardar ajustes” para activar los nuevos ajustes.
Ahora, cuando suba nuevas imágenes a su blog de WordPress, no se generarán tamaños de imagen adicionales.
Bonus: Desactivar páginas de imágenes adjuntas en WordPress
Además de quitar los distintos tamaños de imagen, también puede desactivar las páginas de imágenes adjuntas de su sitio web.
Por defecto, WordPress crea una sola página para cada adjunto de medios en su sitio, incluyendo imágenes, audio y archivos de vídeo. Estas páginas solo muestran la imagen en sí, sin texto ni contenido, lo que puede causar una mala impresión a los usuarios.
Además, también puede perjudicar el SEO de su sitio porque los motores de búsqueda valoran el contenido de alta calidad, y las páginas de adjuntos carecen de contexto. En este caso, será una buena idea desactivar las páginas de adjuntos en su sitio web.
Puede hacerlo fácilmente con All in One SEO para WordPress, que es la mejor herramienta SEO del mercado.

Empezamos a usarlo en el sitio WPBeginner y desde entonces hemos notado un aumento en nuestros rankings. Para saber más, consulta nuestra reseña / valoración completa de AIOSEO.
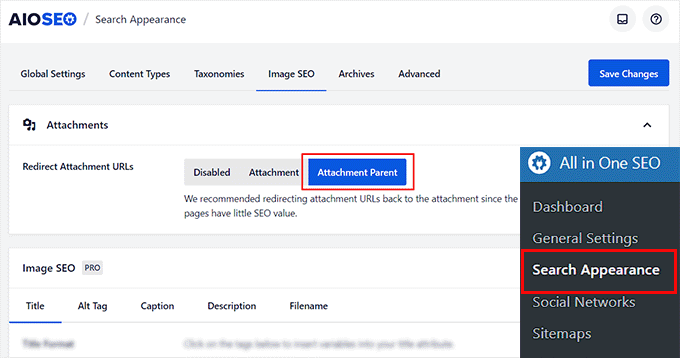
Simplemente instale el plugin y visite la página All in One SEO ” Search Appearance desde el escritorio de WordPress.
Cambia a la pestaña “SEO de imágenes” y selecciona la opción “Adjuntar padre” en la sección “Redirigir URL adjuntas”. Ahora, cuando un usuario aterrice en la página de adjunto de la imagen, será redirigido a la entrada de tu blog.

Una vez que hayas terminado, no olvides hacer clic en el botón “Guardar cambios” para guardar tus ajustes. Para obtener instrucciones detalladas, consulte nuestro tutorial sobre cómo desactivar las páginas de imágenes adjuntas en WordPress.
También puede utilizar AIOSEO para mapas del sitio XML, un asistente de redacción, SEO de imágenes, un asistente de enlaces rotos, AI meta descriptions, y mucho más.
Para más detalles, consulte nuestro tutorial sobre cómo configurar correctamente All in One SEO.
Esperamos que este tutorial te haya ayudado a aprender cómo evitar que WordPress genere tamaños de imagen. Puede que también quieras ver nuestros tutoriales de WordPress sobre cómo añadir imágenes interactivas en WordPress y nuestras selecciones de expertos sobre los mejores plugins de compresión de imágenes para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Daphne
Thank you! I transitioned a site over to Divi, then added several galleries. Was blown away buy the file storage glut. This easy solution brought the total storage down to something managable.
WPBeginner Support
Glad we help keep your media library a manageable size
Admin
Jenn Summers
Hi, today I changed all my settings to 0 like shown in your instructions above. I uploaded a new picture and when I attempted to resize in side bar all I have for options is full size (which is too big) and shareaholic from another plugin in my site. I tried setting back to default settings. And it didn’t change still same two options. Any idea how I can fix this?
WPBeginner Support
If the plugin was already uploaded, you would want to use the regenerate thumbnails plugin for creating a the returned image sizes. We have a guide on how to use it here: https://www.wpbeginner.com/plugins/regenerate-thumbnails-new-image-sizes-wordpress/
Admin
javidan
HI
how to prevent WP to generate variety image size for all images?
in a single post we have 6-7 image and wp will generate 3 size for all of them that not be used except thumbnail
and another question is make gallery but google crawl that page of that single image why?
Scott
Does not work. You have to modify the functions.php flle. This is one of the most irritating thing WP does. You should be prompted to create multiples sizes after uploading files. It should not be assumed. Bad bad…
Amit
Hello,
I have a running image sharing website, usually, we insert more than 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example, If there are 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually, the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this?
I appreciate your help.
Lalit
Please @WPbeginner provided any solution for this query. I am also looking for an answer.
WPBeginner Support
Hi Lalit and Amit,
Unfortunately, this is not as straightforward. Your WordPress theme may have defined its own image sizes, some times WordPress plugins may also define new image sizes. First you will need to figure out the sizes you don’t want to use anymore. This may result in unexpected behavior from your theme and or plugin. You will need to know the name used by the theme or plugin to remove the image size.
add_action('init','remove_plugin_image_sizes');functionremove_plugin_image_sizes() {remove_image_size('image-size-name');}1-click Use in WordPress
Another alternate could be using a plugin like “Optimize Images Resizing”, which stops generating image sizes upon upload and only creates a new image size when you select that size to insert in the post.
Admin
Lalit
Thank you so much for the response.
Yash Gautam
If i stop this from media settings, like set all to 0. is this make any effect on Responsive functionality ?
Mohamed Abdel-Hady
Great article, but I have a question
When I hired a developer to do my WP website, he sat the 3 default image sizes to some numbers which always made my gallery images to look pixelated when clicked on and enlarged inspite of using WP retina 2x plugin to make all my images look “retina-quality”, so I sat those sizes to zeroes and tried re-uploading an image and baam, it looks super sharp, however, my subheader images never look as sharp or crisp …. DOES ANYONE KNOW WHY? IT’S DRIVING ME NUTS!!!
Xuan hoa
And i dont want save original image, how i can do it ? thanks
Steve Woods
I am using Suffusion theme and beside the three native sizes of 200×200, 300×225, 400×300, I am also getting 96×96, 128×128, 128×72 and 480×360. That’s seven sizes!
The problem is that all these different sizes may be seen by Google as duplication. That seems to hold water because only a small fraction of my images are being indexed.
Is there a setting I am missing or plugin that can fix and clean this mess up?
TIA
WPBeginner Support
We feel that Google understands that your site may host several smaller or larger versions of an image. It is not duplicate content.
Admin
Duncan
I want to be able to click on an image in my blog to open it as an enlarged version in a separate pop-up window. How?
Amit Kr Sharma
Hello,
i have a running image sharing website , usually we insert more then 20 images in a single post. I want to prevent WordPress from generating different image sizes for inserted images, except for the post featured image.
For example If there’s 20 images in my post. I want WP to generate image sizes for the Featured image only, and for other inserted images i don’t want different sizes.
Actually the problem is the limited storage space and the other problem is that with those useless image sizes the backup file has more size.
How can I achieve this ?
I appreciate your help.
Jefferson
It helped me a lot! Thank you very much!
ITWEBMOB
But still one major issue , Stop use thumbnail native image
I want Use cache image thumbnail inserted of native image, its create junk on web-space
e.g If I upload one product its make 3-6 thumbnail image from original picture.
How can I use Cache images system e.g. megento, prestashop, opencart with easy one click all cache clear option
note: use spl folder location for store cache images not wp-content/2015/12/
pavlo
Very helpful article, I found what generates 88×88 thumbnails in functions.php of my theme! thanks a lot!
Marius
Thanks for the article. More than a year later it’s still useful! I just managed to change my theme to stop creating potentially thousands of variants of images I intend to have in WordPress galleries. However, what I did was
(1) to comment out the add_image_size( ‘square100’, 100, 100, true ) as suggested, and
(2) to replace the parameters to the_post_thumbnail call (see WP Codex) with an array e g
the_post_thumbnail(‘square100’) became the_post_thumbnail( array(100,100)).
This stopped the unnecessary creation of variants for every image loaded.
To do this I had to override various functions and files in the theme by using a child theme, which is a whole subject on its own, and not to be attempted if you don’t have good knowledge of how child themes work!
Nicolas
Hi do you happen to know how to unregister
add_image_size
set_post_thumbnail_size?
While removing the line works i wouldn’t like to modify the theme and unregister on my child theme, so i don’t have to remember to do it again every time the theme updates.
Thank you.
Jay
I just read this and my theme and wordpress combined is generating 25 copies of each photo! I use a lot of photos on my site, the big question is how do we know which ones we can erase, i think three sizes is more then enough, but 25 sizes!
Any thoughts WPBeginner!
subhojti
thank you
Jens Brogaard
Hi there, I think you’ve overlooked a way to decrease the number of generated image sizes;
First, as you mention, get an overview of image settings in WP, theme and perhaps plugins – jot them down, px by px.
Secondly, decide what is needed according to your visual needs. Often there’s small differences in e.g. thumbnail size but you can do with just one global size.
Then lastly, align as much as possible, i.e. keep all the image settings but try to set as few variations as possible.
I’n not in favor of messing around with the code since too often something will break down the road but this is just good practice of knowing what you want
Mitchell
Jens, would you mind private messaging me? I’m having a heck of time trying to reduce the amount of images on my site. My host is going to shut it down.
mcal2005@gmail.com
Much appreciated!
greg taylor
Is there a computer–mac- windows-or chrome book, etc that lends itself to easier/better writing a wp blog—.com, not org? any overall ease of use for a newbie, like me?
any thoughts on above appreciated.—greg —ww2–disabled vet
Christian Zumbrunnen
There is a plugin called “Regenarete Thumbnails” (and another one “Force Regenerate Thumbnails”) which will resize existing images according to the new configuration. At least the second one promises to also delete the old resized images.
Himanshu Goel
I want to keep the thumbnails and rest I want to ignore, so, I will change only other 2 options than Thumbnail and If this will work…
Really, That will be helpful guys…!
WPBeginner Support
Yes that would work.
Admin
Christian
Thanks for the interesting article !
You mention the “uploads” folder but there is also the: /wp-content/uploads/et_temp folder which in my case is also full of copies of images. Can you shed some light on the purpose of this particular folder. I am using a “Elegant Theme” called Envisioned.
Thanks & Cheers,
CF
WPBeginner Support
Seems like your theme or may be a plugin is responsible for adding images into this folder. Unfortunately, we can not specifically provide help with individual theme and plugin settings. You will need to contact your theme or plugin support and ask them how you can prevent this.
Admin
Mike
FANTASTIC article. Now I just need to figure out how to delete the unneeded images that have already been generated, without deleting the ones I need.
sachin
thank you so much for posting this. i have very tensed about disk space and inodes now i can feel some relief thank you very much….
Karen H.
Thanks for another useful article. I’m just wondering whether removing the various image sizes would have an adverse effect on mobile/responsive WP sites. Don’t we need those sizes so the images can adjust to various screen sizes and orientations?
WPBeginner Support
Not always true. Many themes use jQuery and css to make your images responsive.
Admin