Nadie quiere visitar un sitio web que cargue lentamente o que responda con lentitud al hacer clic en un enlace o en un botón. Por eso medimos el rendimiento de nuestro sitio web WPBeginner utilizando Google’s Core Web Vitals. Es como un informe sobre la experiencia del usuario de nuestro sitio web.
Google comprueba la rapidez con la que se cargan las páginas, la fluidez con la que responden a las interacciones y la estabilidad del contenido en la pantalla. Estas señales son importantes para la experiencia del usuario y el SEO.
La buena noticia es que no necesita ser un asistente técnico para optimizar Core Web Vitals para WordPress. En esta guía, le mostraremos pasos sencillos y prácticos para optimizar su sitio de WordPress para una experiencia de usuario más rápida, fluida y agradable.

He aquí un breve resumen de lo que trataremos en esta guía:
¿Qué es Google Core Web Vitals?
Las Google Core Web Vitals son métricas de rendimiento de sitios web que Google considera importantes en la experiencia general del usuario de un sitio web. Estas puntuaciones vitales web formarán parte de la puntuación general de experiencia de página de Google que influirá en su clasificación SEO.
Lo cierto es que a nadie le gusta que un sitio web cargue lentamente, incluido Google.
Aunque su sitio web WordPress cargue rápido, es posible que no sea totalmente funcional para que los usuarios hagan lo que quieren o accedan a la información que necesitan.
Core Web Vitals le ayuda a medir la rapidez con la que se carga su sitio web, lo rápido que se hace visible y lo pronto que está listo para sus usuarios.

Para ello, Google utiliza tres pruebas de calidad:
- Pintura de mayor contenido (LCP)
- Interacción con la siguiente pintura (INP)
- Desplazamiento acumulativo de la estructura / disposición / diseño / plantilla (CLS)
Nota: Hasta marzo de 2024 Google utilizó la prueba de retardo de la primera entrada (FID) en lugar de INP. Esta puntuación se sigue informando en muchas pruebas de velocidad y rendimiento de WordPress.
Ahora bien, los nombres de estas pruebas pueden sonar demasiado técnicos, pero lo que hacen es bastante fácil de entender.
Veamos cómo funciona cada una de las pruebas de Core Web Vitals, qué miden y cómo puedes mejorar tu puntuación.
Pintura de mayor contenido (LCP)
Largest Contentful Paint (LCP) busca la rapidez con la que el contenido principal (ya sea una imagen, un artículo o una descripción) se hace visible para los usuarios.
Por ejemplo, puede que su sitio web se cargue rápido, pero que el contenido más grande no aparezca en pantalla tan rápido como el resto de la página.
Otras herramientas de prueba de velocidad le darán una puntuación alta, pero desde el punto de vista del usuario, la página sigue siendo lenta.
Por eso Google mide el LCP como parte de su puntuación vital web, para que los propietarios de sitios web puedan tener una idea más vacila.
Interacción con la siguiente pintura (INP)
Interaction to Next Paint (INP) mide el tiempo que tarda su sitio web en actualizarse visualmente en respuesta a la interacción de un usuario con él, por ejemplo al hacer clic en algo. Esta actualización visual se denomina “pintura siguiente”.
Imaginemos que un usuario rellena un formulario de contacto y hace clic en el botón “Enviar”. INP medirá el tiempo que transcurre entre que el usuario realiza estas interacciones y ve realmente el contenido actualizado en su sitio web.
Desplazamiento acumulativo de la estructura / disposición / diseño / plantilla (CLS)
El desplazamiento acumulativo de la disposición (CLS) mide el tiempo que tarda un sitio web en ser visualmente estable.
Cuando se carga un sitio web, algunos elementos tardan más en cargarse que otros. Durante este tiempo, el contenido de su sitio web puede seguir moviéndose en la pantalla.
Por ejemplo, si un usuario está leyendo un párrafo en un dispositivo móvil y encima se carga un vídeo incrustado, todo el contenido se desplaza hacia abajo.
Esto puede ser realmente frustrante si un usuario está tratando de realizar una acción, como añadir un producto al carrito donde el botón se desplaza hacia abajo debido a otros elementos que se mueven en la página.
Cómo comprobar la puntuación de Google Core Web Vitals
La forma más sencilla de comprobar la puntuación de Google Core Web Vitals es utilizar la herramienta PageSpeed Insights. Solo tienes que introducir la URL que deseas probar y hacer clic en el botón “Analizar”.

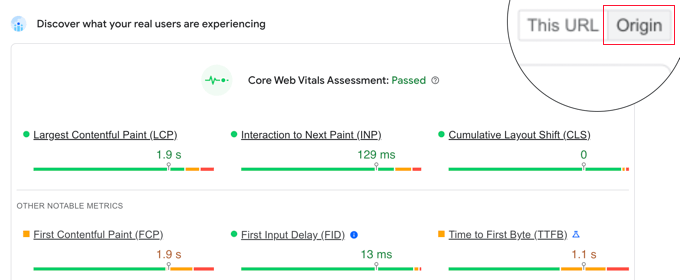
Los resultados vitales del núcleo se muestran en la sección titulada ‘Core Web Vitals Assessment’.
Si su sitio web supera la evaluación, se indicará en verde junto al encabezado.

En el siguiente gráfico, puedes ver la puntuación real de los tres núcleos vitales y algunas otras métricas notables. A continuación se indican los tiempos necesarios para superar las pruebas de Core Web Vitals para cada elemento / artículo.
- Pintura de mayor contenido (LCP): 2,5 segundos o menos
- Interacción con la siguiente pintura (INP): 200 milisegundos o menos
- Desplazamiento acumulativo de estructura / disposición / diseño / plantilla (CLS): 0,1 o menos
Cómo ver las Google Core Web Vitals para un sitio web completo
Ahora, la herramienta Page Speed Insights le permite marcar / comprobar una página individual. Si la página que está comprobando es la raíz de su nombre de dominio, también puede marcar / comprobar la pestaña “Origen”.

Esto le mostrará la puntuación de todas las páginas servidas desde este origen.
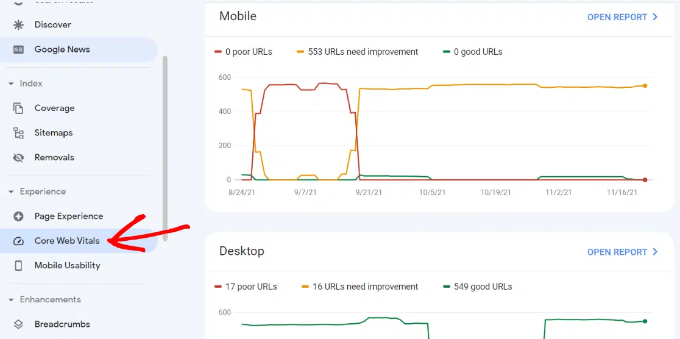
Sin embargo, para profundizar más, también puedes acceder al informe “Core Web Vitals” en el Escritorio de Google Search Console.

Esto le permite ver cuántas URL de su sitio web han superado las pruebas, qué URL necesitan mejoras y qué páginas tienen una puntuación baja.
Para obtener informes aún más detallados de Core Web Vitals, puedes utilizar la prueba de velocidad de Lighthouse accediendo a la herramienta Web.dev Measure, o utilizando la prueba integrada en el navegador Chrome.
Basta con abrir un sitio web en Chrome, hacer clic con el botón derecho del ratón en cualquier parte de la pantalla y seleccionar la opción “Inspeccionar”. En las pestañas, verás una opción llamada ‘Lighthouse’.

A continuación, haga clic en el botón “Generar informe”.
Nota: Debes realizar la prueba de Chrome en modo Incógnito para obtener los resultados más precisos. De lo contrario, las extensiones de tu navegador pueden afectar negativamente a la puntuación vital del núcleo de la web que te muestra.
¿Por qué es importante el núcleo vital de la web?
El núcleo de las Vitales Web es importante porque refleja el rendimiento de su sitio web para los usuarios. No se trata sólo de la velocidad de carga de un sitio web, sino de la rapidez con la que los usuarios pueden utilizarlo.
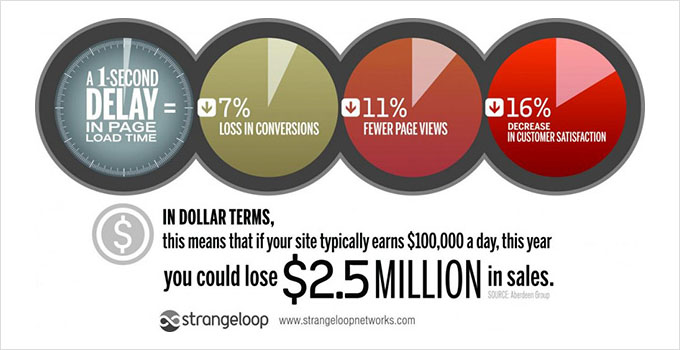
Según un estudio reciente, un retraso de 1 segundo en el tiempo de carga de una página puede suponer una pérdida del 7% en conversiones, un 11% menos de visitas a la página y una disminución del 16% en la satisfacción del cliente.

Por eso es crucial optimizar la velocidad y el rendimiento de su sitio web. Sin embargo, la mayoría de las herramientas de medición del rendimiento no tienen realmente en cuenta la calidad de la experiencia del usuario.
Un sitio web más rápido pero con una experiencia de usuario deficiente sigue costándole conversiones, menos visitas a la página y una escasa satisfacción del cliente. Mejorar Core Web Vitals le ayuda a remediarlo.
La experiencia del usuario también es un factor importante en las clasificaciones SEO. Desde mayo de 2021, el algoritmo de búsqueda de Google incluye la experiencia de página como uno de los factores de clasificación.
Dicho esto, veamos cómo puede mejorar fácilmente sus Vitales Web Básicas para ofrecer una mejor experiencia de usuario en su sitio web.
Cómo mejorar el núcleo de tu web en WordPress (7 consejos)
Mejorar la puntuación del Core Web Vitals en WordPress no es tan difícil. Utilizando algunos consejos esenciales de optimización del rendimiento, puedes superar fácilmente la puntuación de Core Web Vitals.
1. Optimización de su alojamiento WordPress
Su empresa de alojamiento de WordPress desempeña el perfil más importante en el rendimiento de su sitio web.
Son capaces de optimizar sus servidores para WordPress, lo que proporciona a su sitio web una plataforma sólida como una roca sobre la que construir.
Recomendamos utilizar SiteGround para un sitio web de alto rendimiento. Es una de las empresas de alojamiento de WordPress recomendadas oficialmente, y nosotros usamos SiteGround para el sitio web de WPBeginner.

Para dar a tu sitio web el impulso de rendimiento que necesita, SiteGround utiliza Google Cloud Platform para sus servidores junto con PHP ultrarrápido.
Su plugin SG Optimizer es utilizado por más de un millón de sitios web. Aumenta automáticamente el rendimiento y activa la caché integrada, que hace todo lo que hace WP Rocket y más.
Es importante señalar que su plugin SG Optimizer solo funciona en cuentas de alojamiento SiteGround, y estas optimizaciones de rendimiento están disponibles para todos los planes, incluyendo la opción más baja.
Si utilizas otro proveedor de alojamiento WordPress, te recomendamos que utilices WP Rocket junto con algunas otras herramientas para conseguir una mejor puntuación en Core Web Vitals.
WP Rocket es el mejor plugin de cach é para WordPress del mercado. Le permite establecer fácilmente el almacenamiento en caché en su sitio web de WordPress sin entrar en detalles técnicos de gestión de servidores.
2. Mejora de la puntuación de la pintura de mayor contenido (LCP)
Como se mencionó anteriormente, el cuadro de contenido más grande (LCP) es literalmente la parte de contenido más grande dentro del área visible de una página. Por ejemplo, en una entrada de blog de WordPress, podría ser la imagen destacada o el texto del artículo.
Cuanto más rápido se cargue este contenido, más alta será tu puntuación LCP.
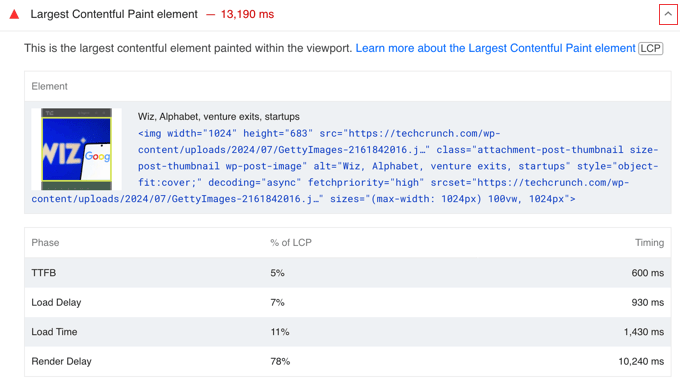
¿Cómo saber qué contenido es considerado el más grande por la prueba? Pues bien, tiene que desplazarse hasta los resultados de la prueba y desplegar la pestaña “Elemento de pintura de mayor contenido”.

Verá los elementos considerados para la puntuación LCP. Si se trata de una imagen grande, puede intentar sustituirla por una imagen más pequeña o una imagen con un tamaño de archivo y una calidad inferiores. Consulte nuestra guía sobre cómo optimizar las imágenes para el rendimiento web.
Si se trata de texto, puede intentar dividirlo en párrafos y encabezados.
3. Mejora de la puntuación de la interacción con la siguiente pintura (INP)
La puntuación de Interacción al Primer Pinta mide el tiempo que transcurre entre que un usuario hace clic en algo de su sitio web y el resultado aparece en su sitio web.
El consejo más importante para mejorar esto es utilizar un mejor alojamiento web o incluso una plataforma de alojamiento gestionado de WordPress.
Otra manera fácil de mejorar la puntuación FID es mediante el uso de un plugin de almacenamiento en caché como WP Rocket. Viene con una característica incorporada que le permite optimizar la entrega de archivos.
Primero, necesitas instalar y activar el plugin WP Rocket. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
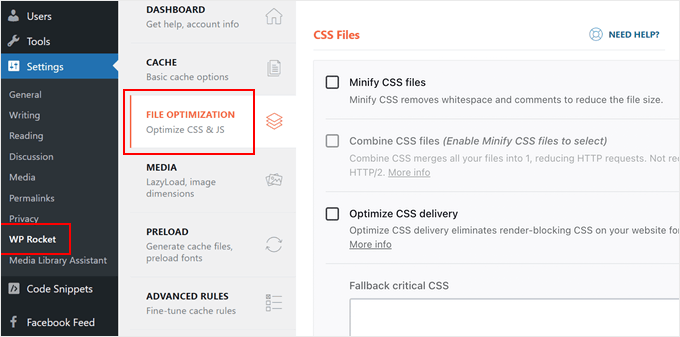
Después de eso, vaya a Ajustes ” WP Rocket página y cambiar a la pestaña ‘Optimización de archivos’.

Desplácese hasta la parte inferior de la página y marque la casilla situada junto a la opción “Cargar JavaScript en diferido”.
No olvides hacer clic en el botón “Guardar cambios” al final de la página para guardar los cambios.

El aplazamiento de JavaScript permite que su sitio web se cargue sin esperar a que se cargue JavaScript. Esto mejora la puntuación de Interacción a Primera Pinta (INP) de las páginas en las que JavaScript puede ser la causa.
Para obtener más consejos, consulte nuestra guía detallada sobre cómo mejorar la puntuación INP de Google en WordPress.
4. Mejora de la puntuación del desplazamiento de disposición acumulativo (CLS)
La puntuación Cumulative Layout Shift (CLS) se ve afectada cuando diferentes elementos de una página web se cargan lentamente y hacen que otros elementos de la pantalla se muevan.
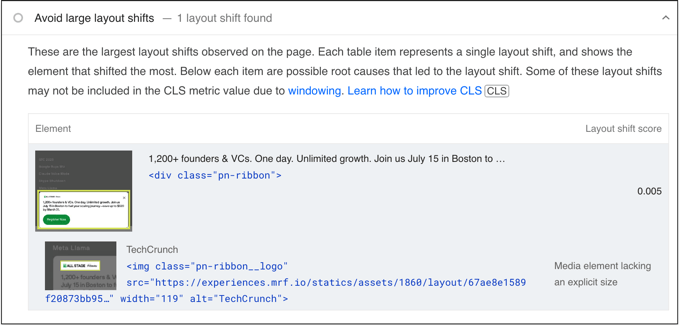
Puede ver qué elementos están afectando a la puntuación CLS ampliando la pestaña “Evitar grandes cambios de disposición” en los resultados de Page Speed Insights.

Esto le mostrará los elementos que están causando el mayor impacto de cambio de disposición durante la carga de la página.
Para asegurarse de que la disposición visual de su página no se desplaza a medida que se cargan otros elementos, debe indicar a los navegadores las dimensiones (anchura y altura) de los elementos como imágenes, vídeos incrustados, anuncios como Google AdSense, etc.
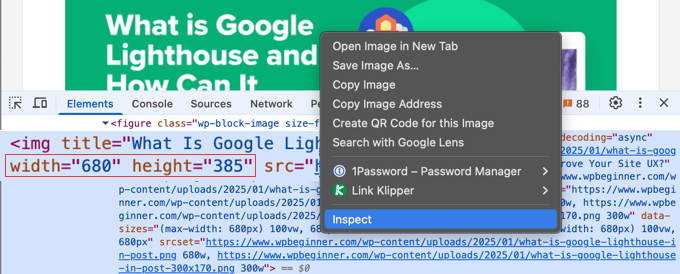
WordPress añade automáticamente atributos de altura y anchura a las imágenes que añades. Sin embargo, puede seguir marcando / comprobando el resto de medios, especialmente los incrustados, para asegurarse de que todos ellos tienen atributos de altura y anchura.
Una forma de hacerlo es utilizando la herramienta de inspección. Basta con hacer clic con el botón derecho del ratón en el navegador / explorador y seleccionar ‘Inspeccionar’ para abrir la consola de desarrollador.
A continuación, puede señalar y hacer clic en los distintos elementos de la página para resaltar su código fuente. Allí podrá ver si el elemento tiene definidos atributos de anchura y altura.

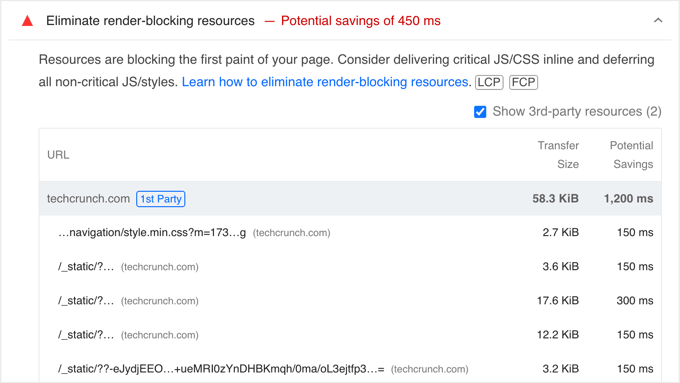
5. Eliminar los elementos que bloquean el procesado / mostrar
Los elementos que bloquean el procesamiento / mostrar son los elementos que tardan más en cargarse pero que impiden que otros elementos se carguen primero. Esto afecta a la puntuación general de Core Web Vitals y a la experiencia del usuario en el sitio web.
Los resultados de Page Speed Insights te mostrarán los elementos que bloquean el procesado / mostrado. Suelen ser archivos JavaScript o CSS añadidos por tus plugins de WordPress y herramientas de terceros como Google Analytics, Facebook Pixel, Google Ads, etc.

Sin embargo, la mayoría de estos elementos se añaden programáticamente a su sitio mediante diferentes plugins o temas. Esto hace que sea más difícil para un usuario principiante quitarlos o cargarlos correctamente.
Tenemos una guía paso a paso sobre cómo eliminar fácilmente los elementos de bloqueo de procesar / mostrar en WordPress sin meterse con cualquier código en su sitio web.
6. Dimensionar correctamente las imágenes en WordPress
Otra causa común de las puntuaciones más bajas de Core Web Vitals son las imágenes muy grandes. Muchos usuarios de WordPress suben imágenes de alta resolución a sus sitios web, que tardan más en cargarse y, en la mayoría de los casos, no son necesarias.

Esto resulta aún más problemático para los usuarios de dispositivos móviles. Tu tema adaptable de WordPress y WordPress ajustarán automáticamente la imagen a la pantalla del móvil del usuario, pero seguirían cargando un archivo más grande.
Disponemos de una guía detallada sobre cómo optimizar correctamente las imágenes de su sitio web en WordPress sin perder calidad ni afectar al rendimiento.
7. Utilizar un servidor CDN para mejorar la puntuación de Core Web Vitals
LasCDN o redes de distribución de contenidos son servicios de terceros que le permiten servir el contenido estático de su sitio web desde varios servidores repartidos por todo el mundo.
Esto permite a los usuarios descargar archivos estáticos como imágenes y CSS de los servidores más cercanos. También reduce la carga de su sitio web, que puede seguir cargando otros elementos.
Puedes utilizar una aplicación de cortafuegos en la nube como Sucuri, que viene con un servicio CDN integrado. Sucuri también te ayuda a bloquear solicitudes malintencionadas y de Spam, lo que libera aún más recursos de tu sitio web.
También puede utilizar Cloudflare CDN gratuito como alternativa. Viene con protección básica de cortafuegos y servicio CDN que mejoraría la puntuación de Core Web Vitals de tu sitio web.
Guías de expertos para medir y mejorar el rendimiento de WordPress
Ahora que ya sabe cómo optimizar Core Web Vitals, puede que le interese ver otros artículos relacionados con la medición y mejora del rendimiento de WordPress:
- La guía definitiva para aumentar la velocidad y el rendimiento de WordPress
- Cómo acelerar el rendimiento de WooCommerce
- Cómo realizar correctamente una prueba de velocidad de un sitio web (mejores herramientas)
- Cómo poner a prueba un sitio web en WordPress
- Qué es la puntuación INP de Google y cómo mejorarla en WordPress
- Cómo utilizar el plugin GTmetrix para mejorar el rendimiento de un sitio WordPress
- Métricas importantes que debe medir en su sitio WordPress
- El alojamiento WordPress más rápido (pruebas de rendimiento)
- Cómo optimizar las imágenes para mejorar el rendimiento web sin perder calidad
Esperamos que esta guía le haya ayudado a aprender a optimizar Core Web Vitals para WordPress. Otro aspecto importante de una buena experiencia de usuario es la seguridad.
Le recomendamos que siga nuestra lista de comprobación de seguridad de WordPress para asegurarse de que el rendimiento de su sitio web no se ve afectado por ataques de Spam o DDoS.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Initially, I struggled a lot with WordPress speed. I have one website on my own server with 4 vCPUs and 8GB of RAM. Even then, I kept seeing red figures. By this, I mean that very often, optimization isn’t just about server performance or hosting but also about how you optimize WordPress itself. In this context, I have to say that the WP Rocket plugin helped me the most. Only after implementing this plugin did I finally get into the green numbers. Perhaps what helped the most was the preloading of URL links and a relatively sophisticated cache. Probably no cache plugin is as genuinely good as WP Rocket. Regarding SEO, I started gaining better positions only after the website was properly optimized.
WPBeginner Support
Thank you for sharing what you use for your site
Admin
Mohammed Haider
I have a website on WordPress. I am not able to pass the core Web vitals. is there a free WordPress plug in which can help me achieve this.
WPBeginner Support
There are many different parts to the web vital score, we would recommend taking a look at the “How to Improve Your Core Web Vitals in WordPress” section for our recommendations.
Admin
Jiří Vaněk
Autooptimize plugin with some kind of cache plugin is for free and can help really a lot.
Ladyson
Don’t forget that many drag-n-drop theme creators make problems with their code.
Updating them regularly you can also solve the problem of low scoring. They are optimizing their code for Web Vitals.
WPBeginner Support
That is certainly something to keep in mind as well
Admin
miamiatz
Google are good at inventing useful things. The issue of Cumulative Layout Shift is a critical one in most digital devices.
You want to click on something just to notice that the link/icon/button you intended to click has moved to a different place and you end up clicking on something else.
This issue is found even in core android apps and non core apps including social media apps, news apps, even financial apps. It is ridiculous.
Thumbs up to google for inventing these Core Web Vitals.
I have one or two points to make to those interested in the web vitals:
Most WordPress themes come with stylesheets that are loaded one after another.
Customs CSS declared using the theme customizer are loaded the last.
Now if you declare size or shape of something (even fonts) in the custom CSS that was declared different in the theme CSS files, the item will be loaded with default theme style first then adjusted to obey CSS declaration found in the custom CSS.
This causes layout shifts.
Editorial Staff
Thank you for sharing these insights. Yes, optimizing CSS delivery can help along with lazy loading items.
Admin
Ackson Mwape
Thanks a lot for the timely article.
Editorial Staff
Always a pleasure Ackson
Admin