Los formularios emergentes pueden ser una potente herramienta para captar clientes potenciales, aumentar las conversiones y atraer a los visitantes del sitio web. Puede ir un paso más allá mostrando ventanas emergentes cuando los visitantes enlazan un enlace o una imagen.
Esta es una forma probada de hacer crecer su lista de correo electrónico. Es más eficaz porque comienza con una acción del usuario. Los sitios más populares lo utilizan a menudo para ofrecer un incentivo de suscripción y conseguir aún más suscriptores.
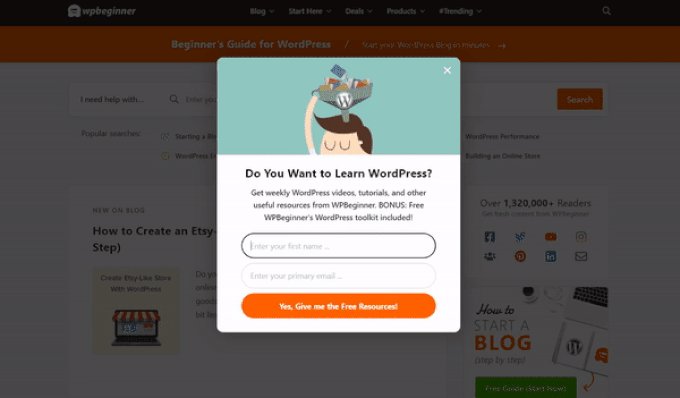
En WPBeginner también utilizamos esta técnica para recopilar direcciones de correo electrónico. Por ejemplo, si haces clic en el icono del sobre del panel de la derecha, verás un formulario emergente para suscribirte a nuestro boletín.
En este artículo, mostraremos cómo abrir una ventana emergente de WordPress al enlazar un enlace o una imagen, paso a paso.

¿Qué es un formulario emergente “al hacer clic”?
Los formularios emergentes al hacer clic son cajas de luz emergentes que se abren cuando un usuario hace clic en un enlace, botón o imagen de su sitio web WordPress.
Normalmente, los mensajes / ventanas emergentes aparecen en los sitios web cuando un usuario llega o cuando está a punto de marcharse. Los formularios emergentes al hacer clic se activan por la interacción del usuario.
También utilizamos ventanas emergentes al hacer clic en WPBeginner para hacer crecer nuestra lista de correo electrónico. Por ejemplo, aparecerá una ventana emergente cuando un usuario haga clic en el icono de correo electrónico en la barra lateral siguiente a todos los iconos sociales.

¿Por qué son tan eficaces los formularios emergentes al hacer clic?
Un formulario de mensaje / ventana emergente al hacer clic es eficaz porque utiliza el potente efecto Zeigarnik. Se trata de un principio psicológico que afirma que los usuarios que inician una acción por sí mismos tienen más probabilidades de terminarla.
Cuando alguien hace clic en un enlace o botón para activar su ventana emergente, ya ha mostrado interés. Cuando aparezca el mensaje / ventana emergente, será más probable que lo utilicen.
Por ejemplo, puede utilizar un mensaje / ventana emergente al hacer clic para ofrecer un imán de clientes potenciales. Puede tratarse de un recurso descargable gratuito, como un libro electrónico o un archivo PDF, que los usuarios pueden obtener a cambio de su dirección de correo electrónico.
Sin embargo, hay otras formas de utilizar mensajes / ventanas emergentes al hacer clic en su sitio web. Por ejemplo, puede pedir a los usuarios que reclamen un código de cupón, obtengan más información sobre un producto, rellenen encuestas, etc.
Para obtener más información, consulte nuestra guía sobre cómo utilizar la psicología de las ventanas emergentes para aumentar las suscripciones en un 250%.
Dicho esto, veamos cómo crear fácilmente una caja de luz emergente para tu sitio web.
Creación de una ventana emergente al hacer clic en WordPress
La forma más fácil de crear un mensaje / ventana emergente al hacer clic es utilizando OptinMonster. Es el mejor plugin de mensajes / ventana emergente para WordPress y software de generación de clientes potenciales.
Para más información, vea nuestra reseña / valoración completa de OptinMonster.
En primer lugar, tendrás que acceder a una cuenta de OptinMonster. Necesitarás la cuenta Pro (o superior) porque incluye la característica MonsterLinks™ que te permite crear mensajes / ventanas emergentes al hacer clic.
Sólo tiene que visitar el sitio web de OptinMonster y hacer clic en el botón “Obtener OptinMonster ahora” para empezar.

A continuación, debe instalar y activar el plugin OptinMonster en su sitio web WordPress. Para obtener ayuda, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Esto le permite conectar su cuenta OptinMonster a su sitio WordPress.
Una vez activado el plugin, tendrás que conectar tu cuenta. Debería acceder automáticamente a la página de bienvenida de su escritorio de WordPress.
Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

A continuación, se abrirá una nueva ventana.
Puede hacer clic en el botón “Conectar con WordPress” para añadir su sitio a OptinMonster.

Una vez que haya conectado su cuenta de OptinMonster a su sitio de WordPress, puede crear su mensaje / ventana emergente al hacer clic.
Simplemente vaya a OptinMonster ” Campañas desde su escritorio de WordPress y haga clic en el botón “Crear su primera campaña”.

A continuación, OptinMonster le pedirá que seleccione plantillas o playbooks.
Puede elegir la opción “Plantillas” y seleccionar una plantilla de campaña prediseñada para personalizarla. Por otro lado, la opción “Playbooks” le permite elegir campañas listas para usar inspiradas en marcas líderes.

Para este tutorial, utilizaremos la opción “Plantillas”.
A continuación, deberá seleccionar un tipo de campaña y una plantilla.
El Tipo de campaña ya debería estar establecido en Mensaje / ventana emergente. Si no, simplemente haga clic en Popup para seleccionarlo. A continuación, tendrá que elegir una plantilla de campaña.

Podrá modificar la plantilla más adelante. Vamos a utilizar la plantilla ‘Básica’ para este tutorial.
Basta con pasar el cursor por encima de la plantilla y hacer clic en el botón “Usar plantilla”.
Ahora se le indicará que introduzca un nombre para su campaña. Esto es sólo para ti. No te preocupes, los usuarios no lo verán.
Sólo tienes que introducir un nombre y hacer clic en “Empezar a construir” para crear tu ventana emergente.
OptinMonster cargará automáticamente la plantilla en el editor de arrastrar y soltar.
Puedes editar el texto por defecto y añadir o eliminar elementos de tu plantilla. Solo tienes que arrastrar bloques desde el menú de la izquierda y soltarlos en la plantilla.
También puede quitar cualquier elemento del formulario al hacer clic en él y utilizar las opciones del menú de la izquierda. Por ejemplo, quitaremos el campo “Nombre” del formulario.
En primer lugar, tendrá que hacer clic en la pestaña “Optin” de la parte inferior de la pantalla. Después, haz clic en el campo para seleccionarlo y verás las opciones disponibles en la columna de la izquierda, incluida la opción de quitarlo / eliminarlo.
Una vez diseñado el mensaje / ventana emergente, el siguiente paso es diseñar la vista Éxito, que la gente ve después de rellenar el formulario.
Basta con cambiar a la vista “Éxito” en la parte superior de la pantalla.
Puede editar la vista de éxito del mismo modo que editó la vista de opt-in. Por ejemplo, es posible que desee cambiar el texto o incluir un enlace para descargar un imán de clientes potenciales.
Conecte su ventana emergente a su lista de correo electrónico
Una vez que esté satisfecho con su ventana emergente, haga clic en la pestaña Integraciones en la parte superior de la pantalla. Tendrás que enlazar OptinMonster con tu servicio de marketing por correo electrónico para poder añadir personas a tu lista de correo electrónico.
¿Necesita un servicio de marketing por correo electrónico o quiere cambiar el que está utilizando? Le recomendamos Constant Contact. Simplemente haga clic en este enlace para obtener un 20% de descuento exclusivo para los lectores de WPBeginner.
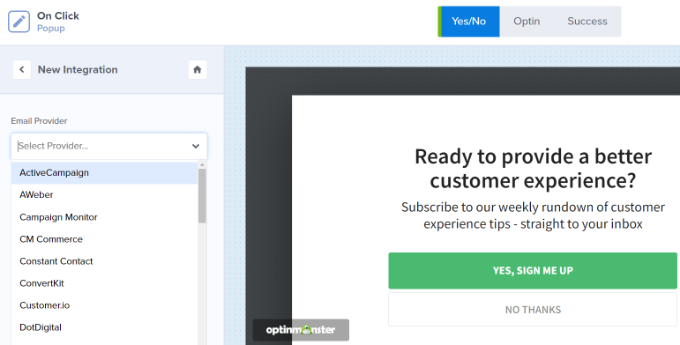
Desde aquí, haga clic en el botón “+ Añadir nueva integración” situado en la parte izquierda de la pantalla.
A continuación, puede seleccionar su proveedor de correo electrónico en la lista desplegable.
A partir de aquí, sólo tiene que seguir las instrucciones para conectarlo a OptinMonster.

Establecer que su ventana emergente aparezca al hacer clic
Ahora, debe configurar su ventana emergente para que aparezca cuando el usuario haga clic en un enlace.
Siga adelante y haga clic en la pestaña Reglas de visualización, en la parte superior de la pantalla.

La regla de visualización por defecto de OptinMonster es ‘tiempo en página’. Esto significa que la ventana emergente por defecto aparecerá después de que el usuario haya estado mirando esa página durante un tiempo determinado.
Sin embargo, puedes hacer clic en el desplegable y seleccionar en su lugar la opción ‘MonsterLink™’ (Al hacer clic)’.

Después de eso, deberías ver tu MonsterLink™ en las reglas de visualización.
Puedes hacer clic en el enlace para copiar tu código MonsterLink™. Lo necesitarás en un momento.

Cómo hacer que su ventana emergente al hacer clic esté activa
A continuación, puede ir a la pestaña “Publicado” en la parte superior de la página y cambiar el estado de su campaña de “Borrador” a “Publicar”.
Una vez hecho esto, haga clic en el botón “Guardar” de la parte superior de la pantalla y cierre el maquetador de campañas.
A continuación, verás los ‘Ajustes de salida de WordPress’ para tu campaña. Puedes hacer clic en el menú desplegable “Estado” y cambiarlo de “Pendiente” a “Publicado”. Una vez hecho esto, haz clic en el botón “Guardar cambios”.
Añadir su MonsterLink a su sitio web WordPress
Ahora, necesitas añadir el MonsterLink™ especial a tu sitio. Si no lo has copiado antes, puedes conseguirlo volviendo a los ajustes de ‘Reglas de visualización’ de tu campaña.
En primer lugar, tendrás que crear una nueva entrada o página o editar aquella en la que quieras añadir tu enlace.
El MonsterLink™ es código HTML, por lo que debes pegarlo en un bloque HTML personalizado.
Cuando esté en el editor de contenido de WordPress, haga clic en el botón (+) para añadir un bloque HTML personalizado.

Ahora, copia tu MonsterLink™ en ese bloque. Debe ser algo como esto:
1 | <a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Puede cambiar las palabras “Suscríbase ahora” por el texto que desee utilizar para enlazar.
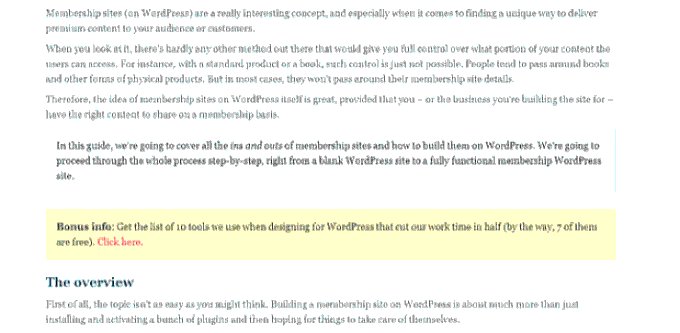
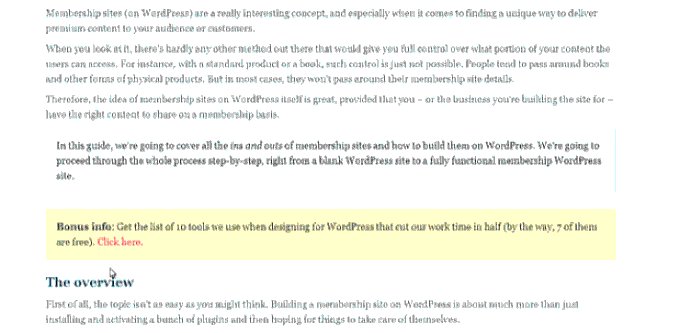
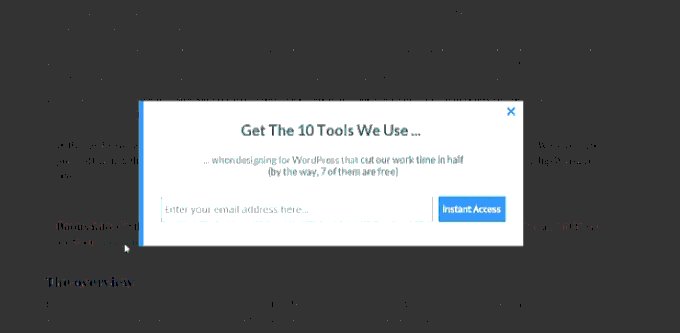
Una vez enlazado, puede previsualizar su página o entrada para asegurarse de que funciona.
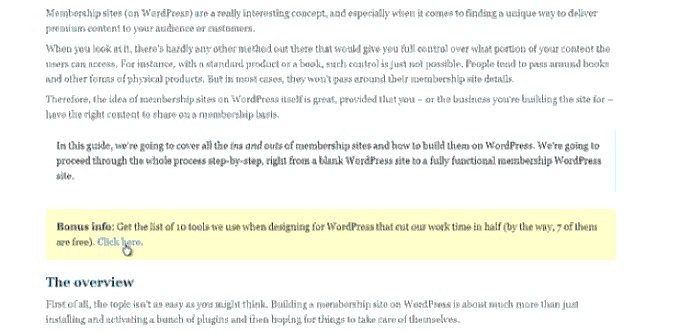
Este es nuestro enlace en acción. Tenga en cuenta que hemos aplicado un poco de estilo al texto para crear un cuadro con texto más grande para ayudar a promover el imán de clientes potenciales:

Sugerencia: No está limitado a enlazar sólo texto utilizando MonsterLinks™. También puede utilizar MonsterLink con botones de llamada a la acción, imágenes, banners o menús de navegación en su sitio web.
Tutorial en vídeo
Esperamos que este tutorial te haya ayudado a aprender cómo activar un formulario de ventana emergente de WordPress al hacer clic. Puede que también quieras ver nuestro tutorial sobre cómo crear un popup de WooCommerce para aumentar las ofertas y los mejores plugins de banners para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Judith
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Admin