Recientemente, uno de nuestros lectores nos preguntó cómo se puede mover JavaScripts a la parte inferior en WordPress para aumentar su puntuación de velocidad de página de Google. Nos alegramos de que nos preguntaran, porque sinceramente queríamos escribir acerca de esto. Anteriormente, hemos hablado acerca de cómo añadir correctamente JavaScripts y estilos CSS en WordPress. En este artículo, le mostraremos cómo mover JavaScripts a la parte inferior en WordPress, para que pueda mejorar el tiempo de carga de su sitio y su puntuación de velocidad de página de Google.
Ventajas de mover JavaScripts a la parte inferior
JavaScript es un idioma de programación del lado del cliente. Lo ejecuta y ejecuta el navegador / explorador del usuario y no su servidor web. Cuando se coloca JavaScript en la parte superior, los navegadores pueden ejecutar o procesar JavaScript antes de cargar el resto de la página. Si los JavaScripts se colocan en la parte inferior, el servidor web procesará rápidamente la página y, a continuación, el navegador / explorador del usuario ejecutará los JavaScripts. Como todo el procesamiento del lado del servidor ya está hecho, el JavaScript se cargará en segundo plano haciendo que la carga total sea más rápida.
Esto mejorará su puntuación de velocidad al realizar pruebas con Google page speed o Yslow. Google y otros motores de búsqueda consideran ahora la velocidad de página como una de las matrices de rendimiento a la hora de mostrar los resultados de búsqueda. Esto significa que los sitios web que se cargan más rápido aparecerán de forma más prominente en los resultados de búsqueda.
La forma correcta de añadir scripts en WordPress
WordPress tiene un potente sistema de cola que permite a los desarrolladores de temas y plugins añadir sus scripts en cola y cargarlos cuando sea necesario. Poner en cola scripts y estilos correctamente puede mejorar significativamente la velocidad de carga de su página.
Para mostrarle un ejemplo básico, vamos a añadir un poco de JavaScript en un tema de WordPress. Guarda tu JavaScript en un archivo .js y coloca ese archivo .js en el directorio js de tu tema. Si su tema no tiene un directorio para JavaScripts, entonces cree uno. Después de colocar tu archivo script, edita el archivo functions. php de tu tema y añade este código:
1 2 3 4 5 | function wpb_adding_scripts() {wp_register_script('my-amazing-script', get_template_directory_uri() . '/js/my-amazing-script.js','','1.1', true);wp_enqueue_script('my-amazing-script');}add_action( 'wp_enqueue_scripts', 'wpb_adding_scripts' ); |
En este código, hemos utilizado la función wp_register_script(). Esta función tiene los siguientes parámetros:
1 2 3 | <?phpwp_register_script( $handle, $src, $deps, $ver, $in_footer );?> |
Para añadir el script en el pie de página o en la parte inferior de una página de WordPress, lo único que hay que hacer es establecer el parámetro $in_footer en true.
También hemos utilizado otra función get_template_directory_uri() que devuelve la URL del directorio de plantillas. Esta función debe usarse para encolar y registrar scripts y estilos en los temas de WordPress. Para plugins usaremos la función plugins_url().
El Problema:
El problema es que algunas veces los plugins de WordPress añaden su propio JavaScript a las páginas dentro de <head> o dentro del cuerpo de la página. Para poder mover esos scripts a la parte inferior, necesitas editar los archivos de tus plugins y moverlos correctamente a la parte inferior.
Encontrar la fuente de JavaScript
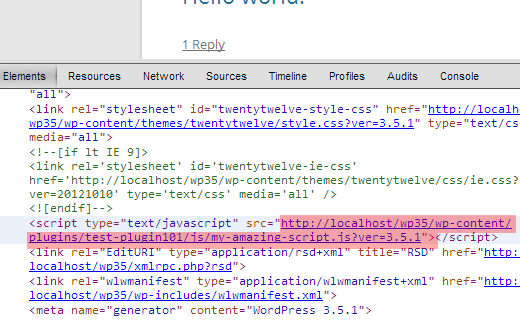
Abra su sitio en el navegador / explorador web y vea la fuente de la página. Verá el enlace al archivo JavaScript indicando la ubicación y el origen del archivo. Por ejemplo, la siguiente captura de pantalla nos indica que nuestro script pertenece a un plugin llamado ‘test-plugin101’. El archivo de script se encuentra en el directorio js.

A veces verá JavaScript añadido directamente en la página y no enlazado a través de un archivo .js separado. En ese caso, deberá desactivar todos sus plugins uno por uno. Actualice la página después de desactivar cada plugin hasta que encuentre el que añade el script a sus páginas. Si el JavaScript no desaparece incluso después de desactivar todos los plugins, intente cambiar a otro tema para ver si el JavaScript es añadido por su tema.
Registrar y poner en cola scripts
Una vez que haya encontrado el plugin o tema que está añadiendo JavaScript en la sección de cabecera, el siguiente paso es averiguar dónde tiene el plugin una llamada al archivo. En uno de los archivos PHP de su tema o plugin verá una llamada a ese archivo .js en particular.
Si el plugin o tema ya está usando la cola para añadir el archivo JavaScript, entonces todo lo que necesitas hacer es cambiar la función wp_register_script en tu plugin o tema y añadir true para el parámetro $in_footer. Así
1 | wp_register_script('script-handle', plugins_url('js/script.js' , __FILE__ ),'','1.0',true); |
Supongamos que su plugin o tema está añadiendo JavaScript sin procesar en la cabecera o entre el contenido. Encuentre el código JavaScript sin procesar en los archivos del plugin o tema, copie el JavaScript y guárdelo en un archivo .js. A continuación, utilice wp_register_script() función como se muestra arriba, para mover JavaScript a la parte inferior.
Nota del editor: Es importante entender que cuando realice cambios en los archivos del núcleo y actualice el plugin, sus cambios no serán anulados. Una mejor manera de hacer esto sería dar de baja el script y volver a registrarlo desde el archivo functions.php de su tema. Vea este tutorial.
Además de mover los scripts al pie de página, también deberías considerar usar un plugin de medios sociales más rápido e imágenes de carga diferida. Además, deberías utilizar W3 Total Cache y MaxCDN para mejorar la velocidad de tu sitio.
Esperamos que este artículo le haya ayudado a mover JavaScripts al pie en WordPress y mejorar la velocidad de su página. Para preguntas y opiniones por favor deje un comentario a continuación.




Ravi
Will my plugins update normally when i move their js to single file? I am a newbie.
WPBeginner Staff
There are multiple ways to do it. One that is most common is to paste JavaScript files loaded by different sources into one single JS file and then enqueue it.
Catharine
Great, thanks!
Catharine
Hi Syed, thanks for the tutorial. However I am a complete noob and have a very basic question. For that piece of code you posted (the entire function etc), do we need to add that in the functions.php file for every single bit of javascript we want to enqueue? I guess what I’m asking is, how would you format that code if you had more than one piece of javascript that was being loaded in the headers of more than one page?
Your help would be greatly appreciated!
Marc Jacobs
hi, great tutorial. I have a question though. I ran my website through Google Page Speed Insights and got the warning that I had to eliminate render blocking Javascript (and css) to boost my page speed. I read the information on this website (great read!), but I cannot seem to find the php-files where the plugin “calls” for the js-files causing my website to lack speed. I have figured out what plug-in is causing most of the delay (Google-maps-ready), but I have no idea how to precoeed frpm there. I have searched every php-file in the plugin folder, but can’s find a js-file named remotely similar to the files mentioned in the google speed test:
…
How do I figure out what php file to edit? Help wouldbe much appreciated!
greeting,
Marc.
WPBeginner Support
A plugin on your site Google Maps Ready is adding those files.
Admin
Basavaraj Tonagatti
Hi, I recently moved to Genesis Framework+Eleven 40 Child Theme. I am also facing the same problem while I run the Google page speed test. But as I don’t know the exact way of doing, finding it difficult to make changes. Can anyone guide me what is the exact cause on my site and how to remove this Javascript issue? (I don’t know any styling languages and I am totally unware about these code languages.)
Joseph Stanley-Hunt
Thanks heaps, I have been wondering how to do this and some other tricks (which I have also found answers to on here).
One question tho, I see there is no in-head in the paramaters. is that meaning that if the in_footer is set to false, it is registered in the head automatically?
WPBeginner Support
Yes, the default value for in_footer is false. So you need to explicitly add in_footer to true otherwise it will appear in the head.
Admin
Mike
The plugin update immediately came to my mind too. Look forward to more advice on this.
Jason
Great article! I have been asking this questions for a long time because so many themes get penalized in Googls speed test due to java scripts loading first. Maybe others have known how to put these scripts in the footer.
Again, thanks and I will try this out and tell you how it works.
Jeremy Myers
Great tutorial.
But once we update the plugin, we will have to do this again, right? And every time the plugin updates?
Is it possible to deregister the js in functions.php and then simply reregister it in the footer somehow?
adam
Hi, thanks for this useful tips. But, how to move .js of W3 Total Cache minify on head?
That’s js location on cache in wp content, not wp plugin.
Lucca
Thx for valueable knowledge – keep up excellent work.
Raj
Nice and Simple guide. Thanks for posting this article to increase the speed of WordPress
Danyel Perales
Nice tip. Thanks for share !