¿Quiere añadir tarjetas de recetas a su contenido en WordPress?
Millones de personas buscan recetas en Internet cada día. Ya sea para preparar una cena rápida entre semana o para impresionar a los invitados con un postre espectacular, las tarjetas de recetas con instrucciones fáciles de seguir pueden guiar a los lectores para recrear el plato deseado.
En este artículo, le mostraremos paso a paso cómo hacer tarjetas de recetas en WordPress.

¿Qué son las tarjetas de recetas y por qué utilizarlas?
Las tarjetas de recetas proporcionan los ingredientes y las instrucciones para cocinar un plato concreto. Suelen tener un formato estructurado con secciones como:
- Título de la receta
- Lista de ingredientes
- Instrucciones paso a paso
- Notas o consejos adicionales
- Información nutricional
Son básicamente planos para preparar platos deliciosos. Las tarjetas de recetas son perfectas para cocineros de todos los niveles, especialmente para personas ocupadas que necesitan ideas para comidas rápidas y fáciles. Tienen un formato ordenado que permite a los lectores recrear tus platos de forma fácil y sencilla.

Además, son muy compartibles, lo que ayuda a aumentar la presencia en los medios sociales. Además, las tarjetas de recetas utilizan datos estructurados(marcado schema), lo que significa que tienen más probabilidades de aparecer en las primeras posiciones de los motores de búsqueda.
Lo más probable es que, si tiene un blog de comida, un sitio web de restaurantes o es un profesional de la salud y el bienestar, ya haya pensado en añadir recetas a su sitio.
Lo mejor de todo es que no hace falta un código complejo ni muchos conocimientos técnicos para hacerlo. Veamos cómo se hace.
Añadir tarjetas de recetas con WP Tasty Recipes
La mejor manera de añadir tarjetas de recetas es con un plugin de recetas como WP Tasty Recipes. Es un plugin sencillo que te permite personalizar tus recetas de muchas maneras.
Paso 1: Instalación del plugin WP Tasty Recipes
Para empezar, tendrás que instalar y activar el plugin WP Tasty Recipes. Para más información, marca / comprobar nuestro tutorial detallado sobre cómo instalar un plugin de WordPress.
A continuación, dirígete al Escritorio de WP Tasty “ desde tu administrador de WordPress. Haz clic en “Introducir licencia”.

Aparecerá una ventana emergente. Simplemente pega tu clave de licencia de la página de descargas desde tu cuenta WP Tasty.
Seleccione “Todos los plugins” y pulse el botón “Guardar licencia”.

Paso 2: Ajustar el diseño de la tarjeta de recetas
A continuación, conviene ajustar el diseño de la tarjeta de recetas a sus necesidades.
Vaya a la página WP Tasty ” Recetas Sabrosas desde su escritorio de WordPress.
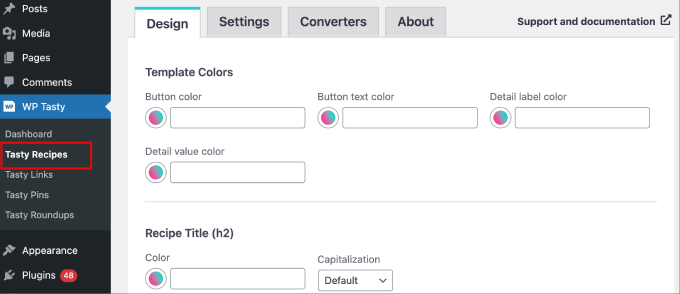
En la pestaña Diseño, puede personalizar el aspecto de su tarjeta de recetas.

Puede personalizar elementos como los colores de los botones, los colores de los títulos y subtítulos, las valoraciones / puntuaciones con estrellas e incluso un pie de página social.
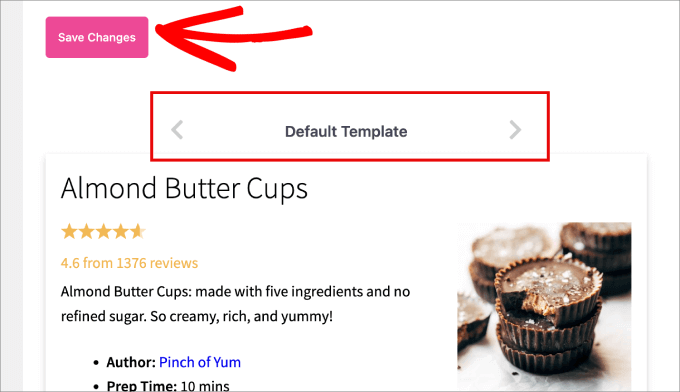
Si se desplaza hasta la parte inferior, observará que está seleccionada la “Plantilla por defecto”.

Haga clic en las flechas izquierda y derecha y elija la plantilla que le parezca más atractiva visualmente y que mejor se adapte al diseño de su sitio.
Desde ahí, asegúrate de hacer clic en “Guardar cambios”.
Paso 3: Añadir tarjetas de recetas a una entrada en WordPress
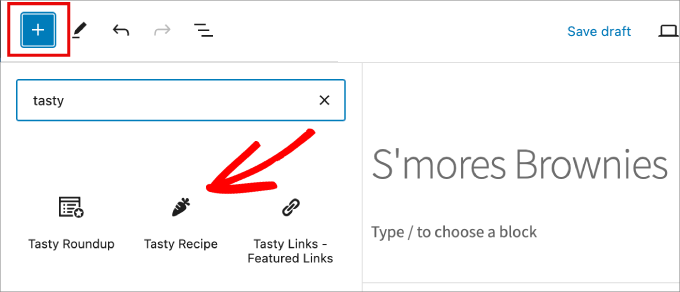
A continuación, dirígete a la entrada a la que quieras añadir tu tarjeta de receta. Haz clic en el icono “+” de la parte superior izquierda del editor de bloques para añadir un nuevo bloque.
Aquí puede buscar y seleccionar el bloque “Receta sabrosa”.

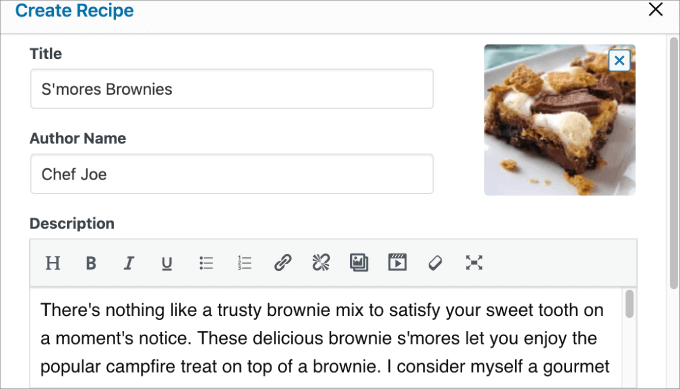
A partir de ahí, aparecerá una ventana en la pantalla. Aquí es donde tendrás que añadir toda la información acerca de tu receta.
Es importante añadir tantos detalles como sea posible para que Google pueda identificar fácilmente la información y ofrecerle las mejores posibilidades de mostrar fragmentos de código enriquecidos en los resultados de búsqueda.

Aquí podrás añadir la siguiente información:
- Título
- Imagen de la receta
- Nombre del autor
- Descripción
- Ingredientes
- Instrucciones
- Notas
- Detalles como tiempo de preparación, tiempo de cocción, rendimiento, categoría, etc.
- Palabras clave
- URL del vídeo
- Equipamiento
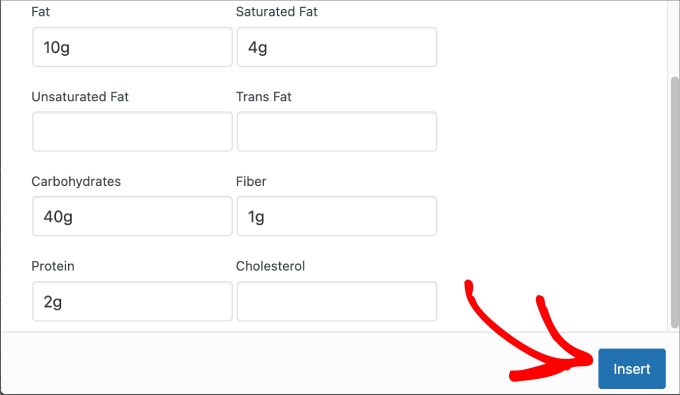
- Nutrición
Una vez que hayas rellenado la información acerca de tu receta, haz clic en el botón “Insertar” de la parte inferior.

Después, sólo te queda asegurarte de que tu tarjeta de recetas está activa en el sitio.
Paso 4: Publicar su tarjeta de recetas
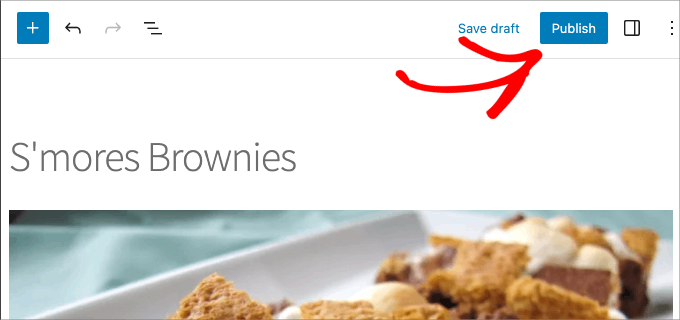
Ahora, ya estás listo para publicar tu tarjeta de recetas. Sólo tienes que pulsar el botón “Publicar” o “Actualizar” de la parte superior.

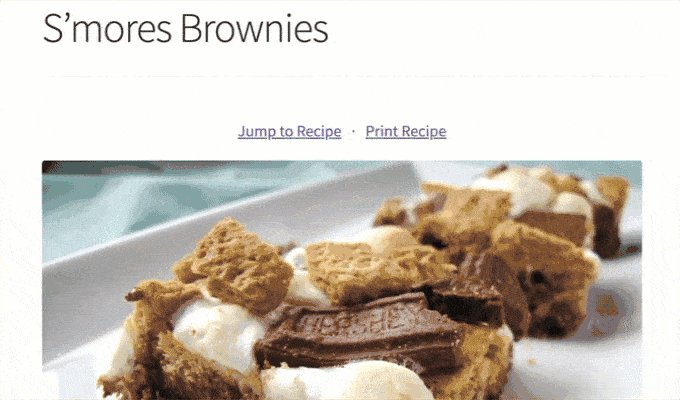
Ahora, sólo tiene que ir a la portada de su sitio web para ver su tarjeta de recetas en acción.
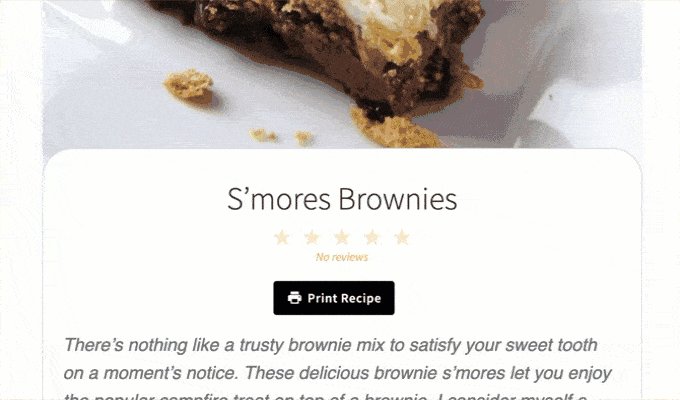
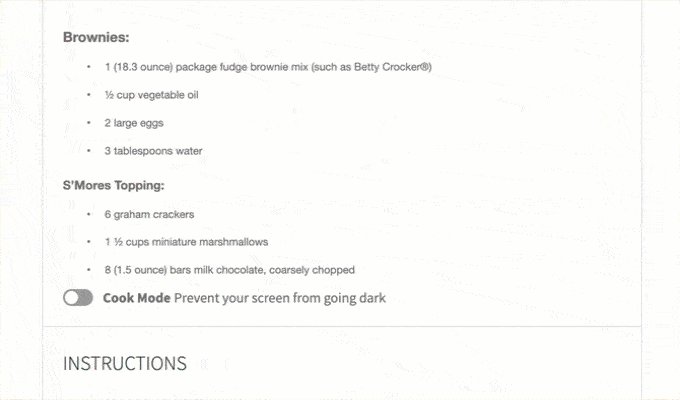
Este es el aspecto de nuestra tarjeta S’mores Brownies en la interfaz de nuestro sitio de demostración.

Paso 5: Añadir el botón “Pin It” a su tarjeta de recetas (opcional)
Si te has actualizado al plan ‘All Access’ de WP Tasty o has comprado el producto Tasty Pins, entonces también puedes añadir un botón ‘Pin It’ a tu tarjeta de recetas para que tus lectores puedan añadir fácilmente la receta a un tablero de Pinterest.
Cuando los lectores coloquen su receta en Pinterest, se mostrará su imagen a más usuarios de la plataforma. Como resultado, puede atraer más tráfico a tu sitio web.
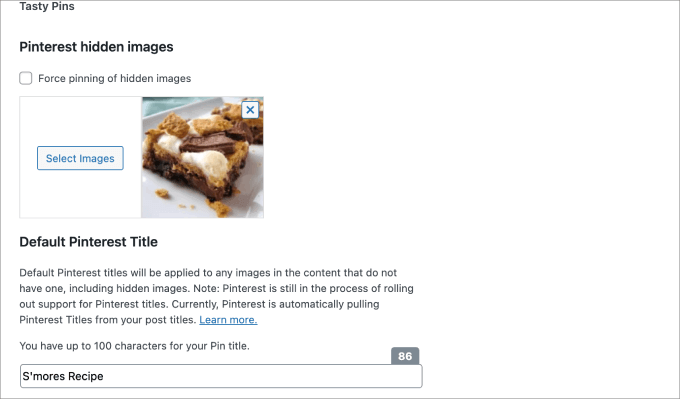
Desplázate hasta la parte inferior del editor de bloques y añade una imagen, un título y un texto de Pinterest, que se utilizarán para optimizar tus imágenes para SEO y Pinterest.

Esto aplicará un botón “Pin It” a todas las imágenes relacionadas con la tarjeta de receta, haciendo que su contenido sea mucho más fácil de compartir.
Bonificación: Añadir recetas SEO-Friendly con Schema en WordPress
Hacer tarjetas de recetas es solo una pieza del rompecabezas. También tiene que asegurarse de atraer el máximo tráfico posible a sus recetas. En última instancia, eso podría generar más ventas de tu libro de cocina, ventas de afiliados o reservas de tus servicios.
La mejor forma de hacerlo es añadir un marcado schema de recetas en WordPress utilizando el plugin All in One SEO.
Una vez instalado y activado, tendrá la posibilidad de generar cualquier tipo de schema en sus entradas o páginas.
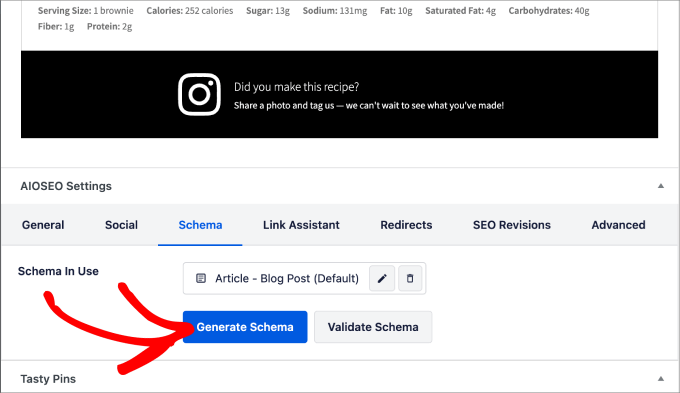
Desplácese hasta la parte inferior del editor de bloques, donde dice “Ajustes de AIOSEO”. A continuación, en la pestaña “Esquema”, seleccione “Generar esquema”.

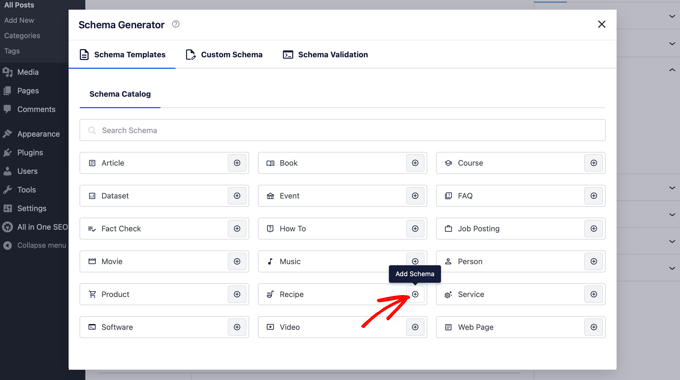
A partir de aquí, aparecerá una ventana emergente en la que verás una variedad de plantillas de schema entre las que elegir. Esto hace todo el trabajo pesado por ti, ya que crea datos estructurados basados en el tipo de entradas que estás publicando.
En este caso, haríamos clic en el icono “+” situado al lado de “Receta”.

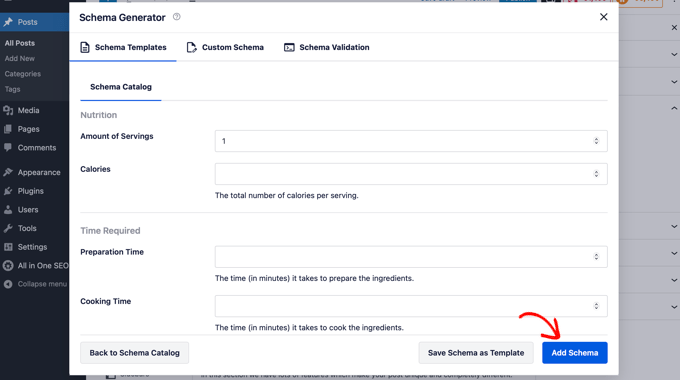
Introducirá todos los detalles de su receta en el generador de esquemas.
Ni usted ni sus visitantes podrán ver la diferencia en su sitio web, pero los robots de los motores de búsqueda tendrán la información que necesitan para los fragmentos de código destacados.

Para más detalles, compruebe nuestra guía práctica completa sobre cómo añadir un esquema de recetas SEO-friendly en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo hacer tarjetas de recetas en WordPress. Quizá también quieras ver nuestra muestra de los mejores temas de WordPress para blogs de recetas y nuestro tutorial sobre cómo crear fácilmente un sitio web de restaurantes con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.