Hemos creado muchos tipos de sitios web en WordPress, por lo que sabemos que los sitios de transporte y logística se encuentran entre los más difíciles de hacer bien.
Las complejas características necesarias para la gestión de flotas, el seguimiento en tiempo real y los sistemas de reservas pueden abrumar incluso a los maquetadores de sitios web experimentados.
En esta guía paso a paso, le guiaremos a través de la creación de un sitio web profesional de transporte y logística que realmente sirva a las necesidades de su negocio. No tendrás que perder el tiempo experimentando con docenas de plugins o luchando con códigos complejos.
En su lugar, le mostraremos las herramientas y métodos exactos que hemos demostrado que funcionan mejor para características como los sistemas de reservas, la gestión de flotas y el seguimiento en tiempo real.

⚡ ¿Necesitas un sitio web profesional sin complicaciones? Nuestro equipo en WPBeginner Pro Services puede construir un sitio web de negocios totalmente funcional, sin importar la industria en la que se encuentre. Podemos crear el sitio web perfecto para usted desde cero, optimizar su rendimiento y mantenerlo seguro en todo momento.
¡Concierte hoy mismo una cita GRATUITA con WPBeginner Pro Services!
¿Qué características debe tener un sitio de logística y transporte?
Tanto si acaba de empezar su negocio de transporte o logística como si ya es una empresa importante, tener un sitio web profesional ya no es opcional: es imprescindible para conectar con los clientes en línea.
Hemos advertido que, sin un sitio web profesional, las empresas suelen tener dificultades para dar a conocer sus servicios y comunicarse eficazmente con sus clientes potenciales. Esto es especialmente cierto en el mundo digital actual, donde todo el mundo espera encontrar información en línea.
Piense en grandes nombres como DHL. Han establecido el listón muy alto de lo que los clientes esperan de un sitio web de logística. Por lo que hemos visto, características como el seguimiento de los envíos son ahora una expectativa estándar, no sólo un extra. Ofrecerlas se ha convertido en algo crucial para seguir siendo competitivos.
Más allá del mero seguimiento, un sitio web de logística y transporte de primera categoría debe seguir las mejores prácticas de cualquier sitio web. Estamos hablando de cosas como un diseño adaptable (para que se vea bien en cualquier dispositivo), velocidades de carga rápidas (¡a nadie le gusta esperar!) y una seguridad sólida para evitar accesos no deseados.
Con esto en mente, veamos cómo crear un sitio web de transporte y logística con WordPress, el maquetador de sitios web más popular del mercado. Puedes utilizar los enlaces rápidos que aparecen a continuación para navegar por los pasos:
- Step 1: Get a Hosting Plan and Domain Name
- Step 2: Create a New WordPress Website
- Step 3: Choose a Transportation and Logistics WordPress Theme
- Step 4: Create a Homepage With a Services Section
- Step 5: Set Up Your Important Web Pages
- Step 6: Install a Cargo Tracking Plugin for Your Logistics Site
- Step 7: Add a Shipping Calculator Form to Your WordPress Site
- Step 8: Create a Booking Form for Scheduling Pickups
- Step 9: Enable Payment Methods in Your Transportation Website
- Step 10: Create a Request a Quote Form for Your Business
- Step 11: Add Live Chat to Your Company Website
Paso 1: Obtener un plan de alojamiento y un nombre de dominio
El primer paso es acceder a un servicio de alojamiento de WordPress. Si no estás familiarizado con el alojamiento web, se trata básicamente de un servicio que almacena y muestra los archivos de tu sitio web para que sean accesibles al público.
En WPBeginner, recomendamos utilizar Bluehost para su alojamiento WordPress. Además de ofrecer una gran relación calidad-precio, también son rápidos y fáciles de usar, incluso para los principiantes que se inician en el alojamiento web.

Bluehost también tiene un gran descuento para los lectores de WPBeginner, junto con un nombre de dominio gratuito y un certificado SSL (para mejorar la seguridad). Puedes acceder haciendo clic en el botón de abajo:
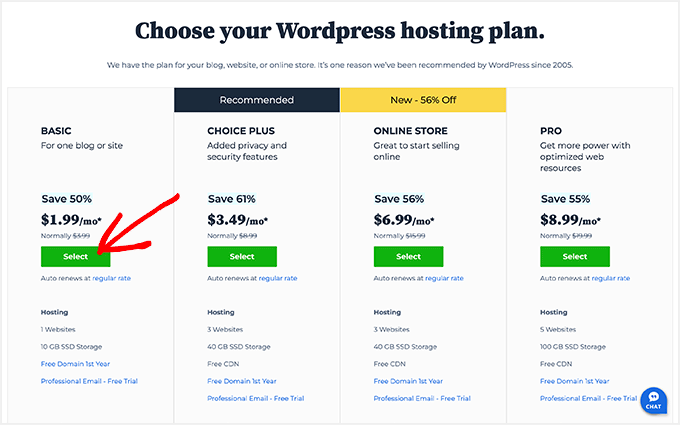
Dado que va a gestionar un sitio web de logística, le recomendamos el plan Bluehost Pro. Está diseñado para un alto tráfico, por lo que su sitio se mantendrá en línea y funcionará sin problemas, incluso cuando muchos clientes están haciendo el seguimiento de sus entregas al mismo tiempo. No tendrá que preocuparse de que su sitio se bloquee durante las horas punta.
Sólo tiene que hacer clic en “Seleccionar” debajo del plan que desea comprar.

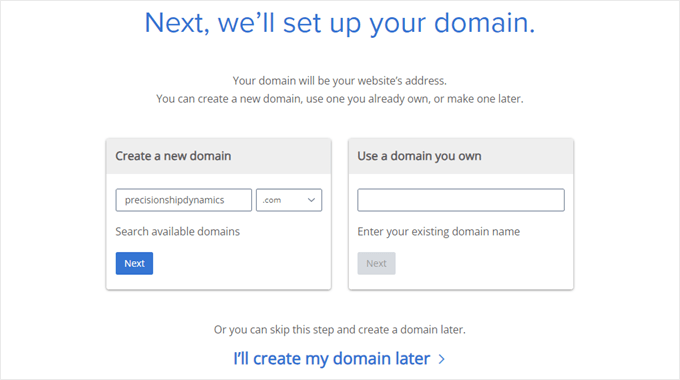
Una vez que haya elegido un plan, tendrá que elegir un nombre de dominio, que es la dirección en línea de su sitio web.
En general, es mejor utilizar un dominio que incluya el nombre de su marca, como fedex.com o dhl.com. Si quieres, también puedes añadir después una palabra clave relacionada con el transporte o la logística, como murphylogistics.com.
Si necesitas ayuda para elegir el mejor nombre de dominio, consulta nuestra guía sobre cómo elegir un nombre de dominio para tu sitio web en WordPress. También puedes probar el generador de nombres de empresa gratuito de WPBeginner para jugar con algunas opciones.
Una vez que haya elegido un nombre de dominio, sólo tiene que hacer clic en “Siguiente”.

A continuación, se le pedirá que introduzca los datos de su cuenta, dirección de correo electrónico profesional, nombre, país, número de teléfono, etc.
También verá opciones adicionales que puede adquirir. Por lo general, no recomendamos comprarlos directamente, ya que siempre puedes añadirlos más adelante si tu empresa los necesita.

En esta fase, puede introducir sus datos de pago para completar la compra.
A continuación, recibirá un correo electrónico de confirmación con las credenciales de acceso a su tablero de Bluehost, que es el panel de control donde gestionará su sitio de logística.
Paso 2: Crear un nuevo sitio web en WordPress
Nota: Si ha elegido otros servicios de alojamiento como SiteGround, DreamHost, HostGator o WP Engine, lea nuestra guía sobre cómo instalar WordPress para obtener instrucciones paso a paso.
Si ha utilizado nuestro enlace Bluehost antes, entonces Bluehost instalará automáticamente WordPress en su servicio de alojamiento por defecto, por lo que puede omitir esta sección.
Dicho esto, si te has saltado este paso o quieres establecer otro sitio de WordPress en el mismo plan de alojamiento, puedes seguir estas instrucciones.
En primer lugar, vaya a la pestaña “Sitios web” del panel de control de Bluehost. A continuación, haga clic en el botón “Añadir sitio”.

Aparecerá el asistente de configuración del sitio web de Bluehost.
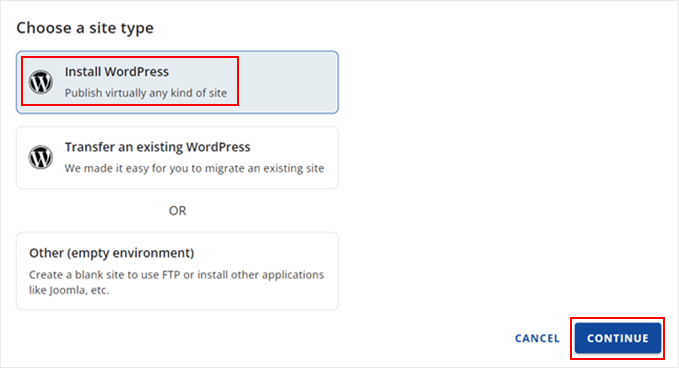
Para empezar, sólo tienes que seleccionar “Instalar WordPress” y hacer clic en “Continuar”.

Ahora puede introducir un título para su sitio web.
Después, basta con hacer clic en “Continuar”.

En esta fase, puede conectar un nombre de dominio a su sitio web.
Puede añadir su dominio actual o utilizar un subdominio temporal hasta que esté listo para comprar un nuevo nombre de dominio.

Ahora, espere unos instantes a que Bluehost instale WordPress.
Una vez que WordPress se haya instalado correctamente, volverás a la pestaña “Sitios web” de tu cuenta de Bluehost y verás tu nuevo sitio web en la lista. Para acceder a la administración / escritorio de su sitio WordPress (que es donde gestionará todo), haga clic en el botón “Editar sitio”. Esto le llevará directamente a su panel de administrador / administración de WordPress.

Alternativamente, puede utilizar su URL de acceso a WordPress (como example.com/wp-admin/) en su navegador / explorador. Asegúrese de sustituir el nombre de dominio por el suyo propio.
Ahora estás listo para pasar a los siguientes pasos y empezar a construir ese impresionante sitio web de transporte y logística. ¡Sigamos adelante!
Paso 3: Elegir un tema de WordPress para transporte y logística
Los temas de WordPress facilitan la creación de sitios web atractivos sin necesidad de conocimientos de diseño web. Todo lo que tienes que hacer es elegir un tema que te guste, instalarlo y retocar algunos de los elementos de diseño.
Cuando instale WordPress por primera vez, tendrá instalado uno de los temas por defecto, que puede no ser el más adecuado para una empresa de transporte y logística.

Pero no se preocupe. Hay muchos otros fantásticos temas de WordPress diseñados específicamente para empresas de logística y transporte que puede explorar.
Para asegurarnos de que eliges el tema perfecto y lo estableces correctamente, hemos reunido algunas guías útiles para ti:
- Guía para principiantes: Cómo instalar un tema de WordPress
- Los mejores y más populares temas de WordPress
- Los mejores temas de WordPress para empresas (selección de expertos)
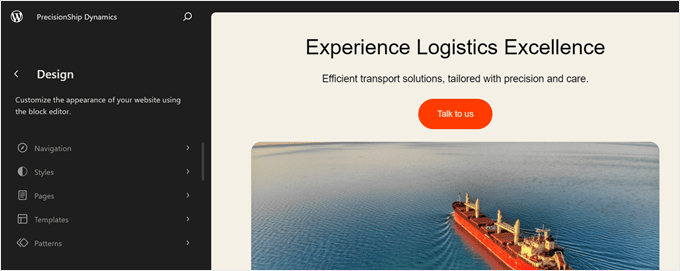
Cómo editar un tema de WordPress sobre logística y transporte
Una de las mejores cosas acerca de WordPress es que te da varias maneras de personalizar tu tema de WordPress. Esto significa que puedes elegir el método que mejor se adapte a ti.
Una potente opción es utilizar el editor de sitio completo de WordPress (FSE). Este es el método más adecuado si utilizas un tema de WordPress moderno.
Si eres nuevo en esto, ¡no te preocupes! Nosotros te ayudamos. Marque / compruebe nuestra guía para principiantes sobre la edición completa del sitio de WordPress para obtener instrucciones paso a paso.

Otra opción es utilizar el Personalizador de temas, que es la opción por defecto para los temas clásicos de WordPress. Puedes leer más acerca de cómo editar un tema usando el Personalizador de Temas en nuestro artículo.
Sin embargo, nuestra recomendación es utilizar un plugin maquetador de páginas como SeedProd.
Aunque las características de edición integradas en WordPress son buenas, sus opciones de personalización pueden ser un poco básicas. Dado que estás trabajando en un sitio web profesional, quieres causar una gran primera impresión a tus visitantes.
SeedProd ofrece un maquetador flexible de arrastrar y soltar con varias fuentes, opciones de color, widgets e incluso animaciones para personalizar el diseño de su sitio web.

Además, tendrá acceso a más de 300 plantillas de temas optimizadas para las conversiones desde el primer momento.
Esto incluye muchas plantillas que están diseñadas específicamente para empresas, y vienen con secciones incorporadas donde puede añadir sus reseñas / valoraciones de clientes, testimonios, botones de llamada a la acción y otros contenidos imprescindibles.

Hemos sido grandes fans de SeedProd durante años, e incluso lo hemos utilizado para construir muchos de nuestros sitios web asociados, incluyendo los sitios WP Charitable, WPForms, y Duplicator. Incluso el sitio web de SeedProd fue construido usando SeedProd.
Eso significa que tenemos una idea bastante buena acerca de los pros y los contras de este plugin. Para ayudarle a decidir si SeedProd es la elección correcta para su sitio web de transporte y logística, compruebe nuestra detallada reseña / valoración de SeedProd.
Si decides usar un tema SeedProd, entonces empezarás instalando el plugin SeedProd. Aunque existe una versión gratuita de SeedProd, le recomendamos que adquiera un plan Pro o Elite. Ambos vienen con el maquetador de temas, que le permite personalizar cada parte del tema.
Si no estás seguro de cómo instalar SeedProd, ¡no te preocupes! Comprueba nuestra sencilla guía sobre cómo instalar un plugin de WordPress.
Una vez hecho esto, active su licencia. Sólo tienes que pegar tu clave de licencia y hacer clic en “Verificar clave”.

Después, vaya a SeedProd ” Maquetador de temas.
Ahora, sólo tienes que hacer clic en“Kits de plantillas de temas“.

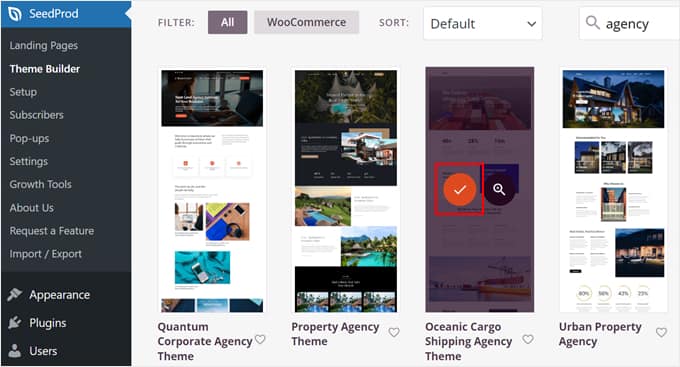
Ahora verá docenas de plantillas en la pantalla.
Para un sitio web de transporte y logística, puede utilizar el tema Agencia de envío de carga oceánica. El kit de plantillas del tema ya cuenta con una atractiva página de servicios, por lo que solo tienes que ajustar la información y las imágenes para adaptarlas a tu negocio.
Basta con pasar el cursor sobre el tema y hacer clic en la marca de verificación naranja.

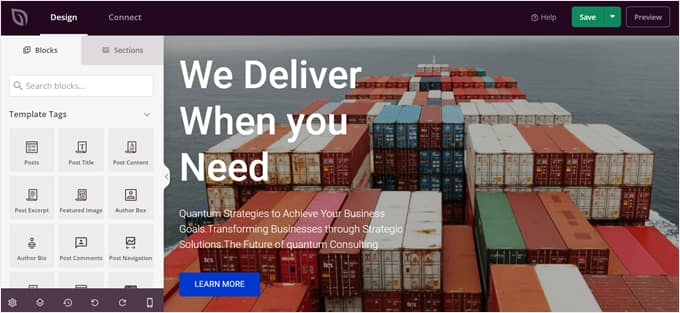
Ahora será dirigido al maquetador de páginas SeedProd, donde podrá arrastrar y soltar bloques, añadir nuevas secciones, cambiar el fondo, crear efectos animados, etc.
Todas las áreas son personalizables, así que no dudes en jugar con el editor.

Para más información acerca del uso de SeedProd, puede comprobar nuestra guía sobre cómo crear un tema personalizado en WordPress.
Paso 4: Crear una página de inicio con una sección de servicios
Al editar el diseño de su sitio web, uno de los aspectos más importantes a los que debe prestar atención es la página de inicio.
Al ser la primera página que verán los visitantes, la página de inicio tiene que causar una buena impresión y ofrecer a los usuarios suficiente información acerca de su empresa de logística.
Normalmente, los nuevos sitios web de WordPress tienen una página de inicio que muestra las últimas entradas de su blog.

Como tiene un sitio de negocios, es una buena idea separar la página del blog de la página de inicio y crear una nueva página de inicio estática personalizada desde cero. De lo contrario, la gente puede pensar que su sitio web es principalmente para blogs y no para negocios.
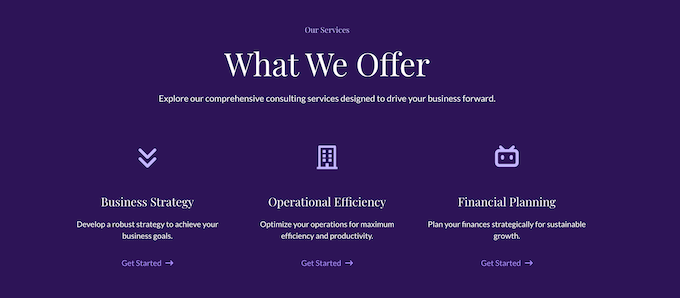
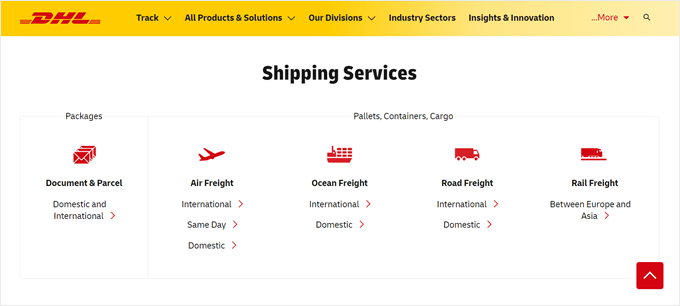
También puede añadir una sección de servicios a su página de inicio para ofrecer a los usuarios una visión general de los servicios de logística y transporte que ofrece. Este es un buen ejemplo de DHL:

También le recomendamos encarecidamente enlazar esta sección a su página de “Servicios”. De este modo, puede ofrecer a los visitantes una breve descripción general aquí y luego proporcionar todos los detalles sobre cada servicio en su propia página. De este modo, todo estará ordenado y organizado.
Para obtener guías para crear una página de inicio atractiva, puede comprobar nuestro artículo sobre cómo crear una página de inicio personalizada y cómo crear una sección de servicios en WordPress.
Paso 5: Establezca sus páginas web importantes
Una vez que haya establecido su página de inicio, es hora de crear otras páginas en su sitio web WordPress de transporte y logística.
Tenemos un artículo que detalla las páginas más importantes que debe tener su sitio WordPress. Pero para este tipo de negocio, aquí hay algunas páginas que recomendamos crear de inmediato:
- Página(s) de servicios – Aquí detallará los servicios que ofrece. Puede incluir los tipos de suministros y cajas de envío, los tipos de entrega y sus precios. No dudes en crear una página hija dedicada a todos tus servicios para ofrecer más detalles.
- Página de contacto – Aquí, los clientes potenciales pueden ponerse en contacto con usted, o los clientes existentes pueden llegar en busca de ayuda. Le recomendamos que añada un formulario de contacto con WPForms y que incluya información de contacto relevante, como la dirección y el número de teléfono de su empresa.
- Página de ubicaciones de servicios – Destaque las zonas en las que están disponibles sus servicios de transporte y logística. Esto será útil si tiene varios puntos de recogida y entrega a los que puedan dirigirse los clientes.
- Página de seguimiento de envíos – Esta página permite a los clientes supervisar / seguir / vigilar sus envíos en tiempo real. Por ahora, basta con crear una página en blanco con un nombre vacio como ‘Seguimiento de envíos’. No se preocupe por añadir la funcionalidad de seguimiento todavía – le mostraremos exactamente cómo establecerlo en el siguiente paso.
- Página de reserva para recogidas – Aquí es donde sus clientes pueden programar fácilmente una recogida para sus paquetes. Cree una página para esto, algo como “Programar una recogida” o “Reservar una recogida”. Le mostraremos cómo añadir el formulario de reserva a esta página en un paso posterior, así que no se preocupe por esa parte todavía.
- Portal declientes – Cree un portal seguro y fácil de usar para que los clientes puedan acceder a su historial de envíos, pagos, facturas y cualquier otro dato relevante. Marca / comprueba nuestro artículo sobre cómo hacer un portal de clientes para obtener una guía paso a paso.
- Página de FAQ – Responda a las preguntas más comunes que los clientes puedan tener para que puedan entender mejor sus servicios y se sientan seguros acerca de hacer negocios con usted. Puede obtener más información acerca de este debate en nuestro artículo sobre cómo añadir una sección de FAQ en WordPress.
Para más información, consulte nuestro artículo sobre cómo crear una página personalizada en WordPress.
Paso 6: Instale un plugin de seguimiento de carga para su sitio de logística
Hemos mencionado anteriormente que necesitará una página de seguimiento de envíos para que los clientes puedan supervisar sus entregas. Después de establecer la página para esto, tendrá que instalar un plugin de seguimiento de carga para mostrar la información de envío del usuario.
WPCargo es un plugin de seguimiento de envíos que puedes utilizar. El plugin gratuito viene con la funcionalidad estándar de seguimiento de envíos, incluyendo IDs de seguimiento automático, herramientas de gestión de envíos y formularios de seguimiento. Esto puede ser suficiente si tu negocio es nuevo y esas son todas las características que necesitas por el momento.
También hay un plugin premium que te da acceso a un escáner de códigos de barras, un gestor de campos personalizados y mucho más.
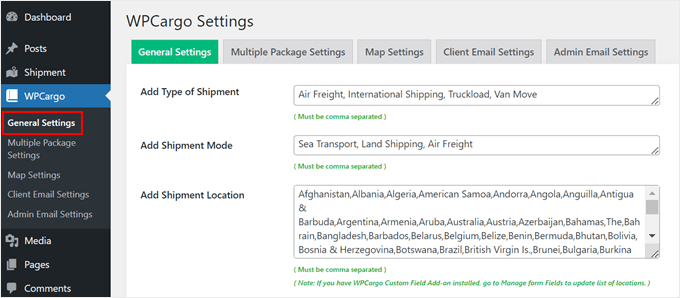
Para utilizar WPCargo, debe instalar y activar el plugin. A continuación, vaya a WPCargo ” Ajustes generales desde su escritorio de WordPress.
En esta página, puede añadir información acerca de sus servicios, como los tipos de envíos, los modos de envío, las ubicaciones de los envíos y los transportistas de los envíos.
Toda esta información le será útil cuando necesite añadir un nuevo envío desde el administrador de WordPress.

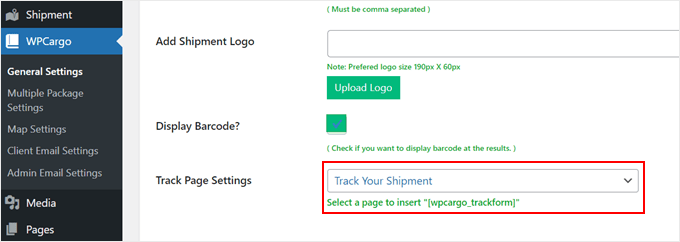
Una de las cosas que debes hacer en esta pestaña es desplazarte hasta ‘Ajustes de seguimiento de página’.
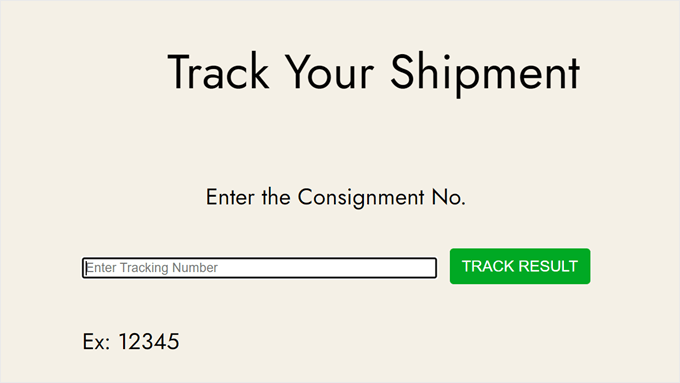
A continuación, seleccione una página para insertar el shortcode [wpcargo_trackform].

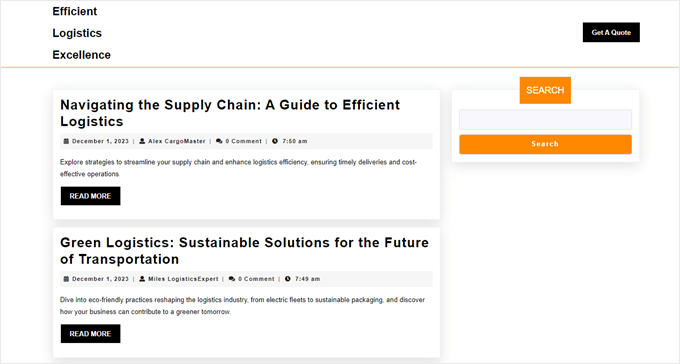
Esta etiqueta mostrará un campo que los usuarios pueden rellenar con el número de seguimiento de su envío y obtener un estado en tiempo real de dónde se encuentra su envío.
Esto es lo que parece:

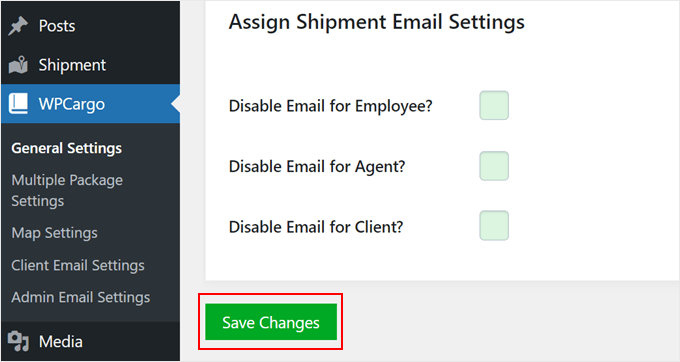
Aparte de eso, puede seguir adelante y configurar otros ajustes, como personalizar el formato del número de envío y asignar correos electrónicos de envío.
Una vez hecho esto, sólo tienes que desplazarte hacia abajo para hacer clic en “Guardar cambios”.

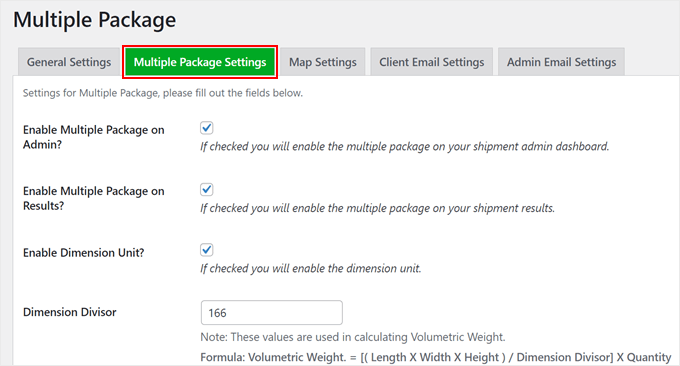
Si cambia a la pestaña “Ajustes de varios paquetes”, podrá elegir si los clientes pueden enviar varios paquetes en un mismo pedido / orden.
Si es así, no dude en especificar qué unidades de dimensión y peso utilizar y qué tipos de envases pueden seleccionar.

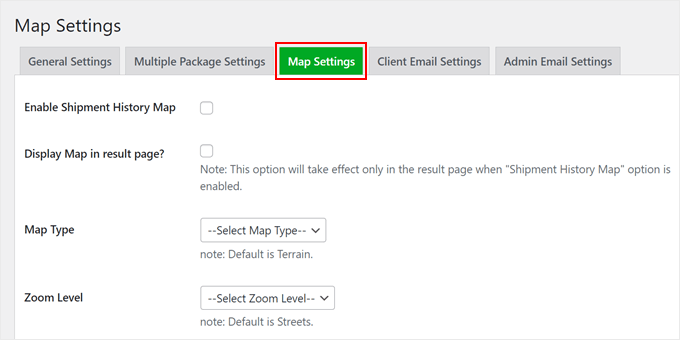
Pasando a la pestaña de ajustes de mapas, puede optar por activar un mapa en el que los usuarios puedan ver su historial de envíos.
Solo recomendamos activar este ajuste si sabes trabajar con las API de Google Maps.

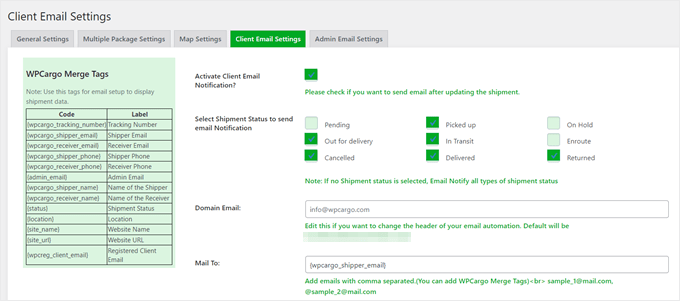
Las pestañas Ajustes de correo electrónico del cliente y Ajustes de correo electrónico del administrador son básicamente similares. Aquí es donde puede personalizar los avisos por correo electrónico enviados a los administradores y clientes del sitio web.
WPCargo viene con prácticas etiquetas shortcode que puede incluir para mostrar los datos del envío. También puede elegir qué estados de envío hará que el plugin envíe un aviso por correo electrónico al cliente.

Siempre que establezcas los ajustes en una pestaña de WPCargo, no olvides guardar los cambios.
Consejo de experto: A veces, los correos electrónicos enviados desde WordPress no se entregan correctamente debido a la configuración del alojamiento de tu sitio. Para evitar que esto ocurra, te recomendamos que utilices el plugin WP Mail SMTP. Para más detalles, puedes ver nuestra guía práctica sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
Añadir un nuevo envío en WPCargo
Si quieres añadir un nuevo envío en WPCargo, tienes que hacerlo en el administrador de WordPress. Solo los perfiles de administrador, empleado y agente de WPCargo tienen este acceso, mientras que los clientes de tu sitio web no.
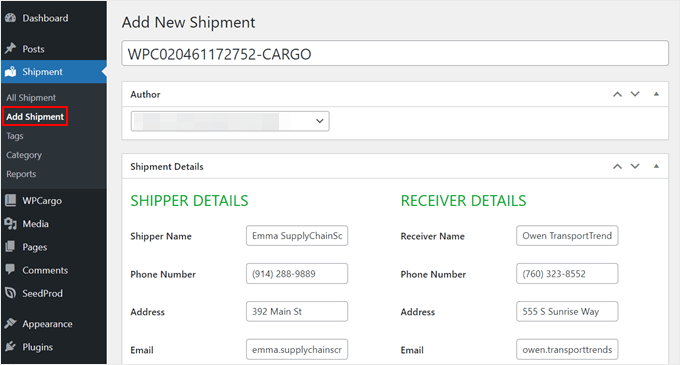
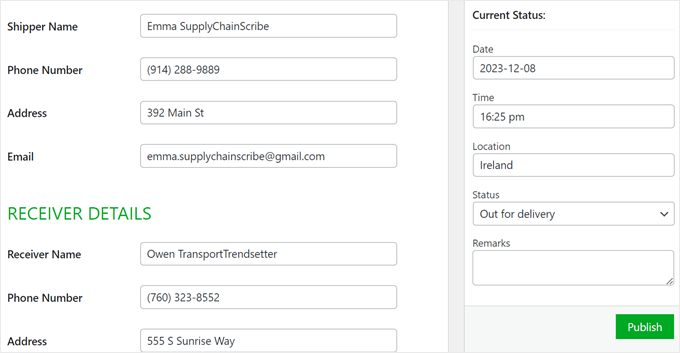
Para añadir un nuevo envío, vaya a WPCargo ” Añadir Envío. A continuación, rellene los datos del remitente y del destinatario.

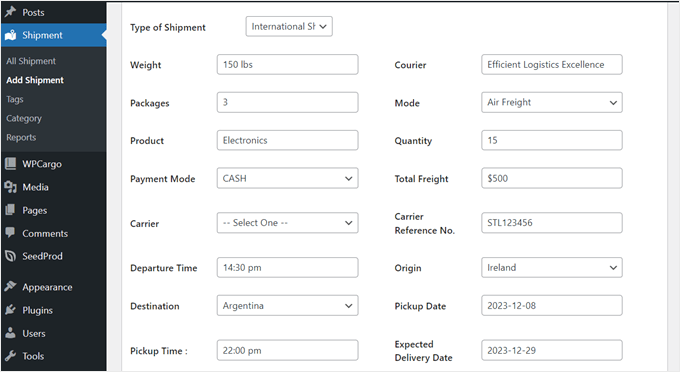
Desplazándose hacia abajo, tendrá que rellenar más información acerca de los detalles del envío.
Todas las cosas que hayas establecido en los ajustes generales aparecerán aquí como opciones que puedes elegir.

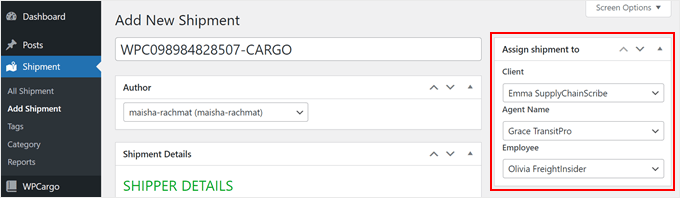
A continuación, vuelva a desplazarse hasta la sección “Asignar envío a”.
Asegúrese de asignar el envío a un Cliente, Agente y Empleado responsable del mismo.

A continuación, desplácese a la sección “Estado actual:” y actualice la fecha, hora, ubicación, estado y observaciones del envío, si las hubiera.
A continuación, haga clic en “Publicar”. Dependiendo de los ajustes de correo electrónico que haya establecido anteriormente, el plugin avisará al cliente acerca del estado del envío.

Para un método alternativo, puede consultar nuestra guía sobre cómo ofrecer seguimiento de envíos en WooCommerce.
Paso 7: Añadir un formulario de calculadora de envíos a su sitio WordPress
Además de un plugin de seguimiento, las empresas de logística suelen tener un formulario de calculadora de envíos en sus sitios web. Esta característica ayuda a los clientes potenciales a ver el precio estimado de sus envíos, lo que puede ser útil si quieren entregar varios paquetes.
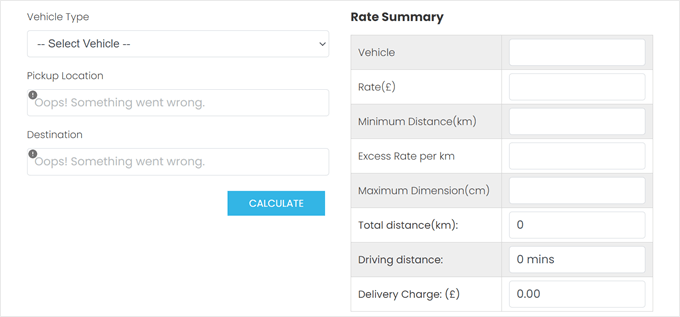
Si utilizas WPCargo, tienen una extensión premium para crear una calculadora de envíos. Permite a los usuarios ver la distancia entre el origen y el destino y las cuotas resultantes en función de la distancia.

Alternativamente, puede utilizar WPForms, que es el plugin de formularios de WordPress más sencillo del mercado.
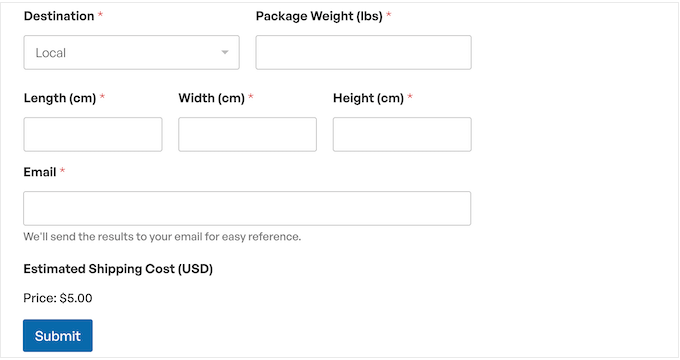
WPForms viene con 1200+ plantillas para varios formularios, incluyendo un formulario de calculadora de costos de envío.

Si has pasado algún tiempo en WPBeginner, te habrás dado cuenta de que tenemos un montón de formularios. Formularios de contacto, formularios de migración de sitios web, encuestas anuales de usuarios, un formulario de envío para nuestro Centro de Soluciones – ¿y adivina qué? Todos funcionan con WPForms.
Hemos estado usando WPForms durante años, así que nos gusta pensar que sabemos un par de cosas acerca de este popular plugin. Para ayudarle a decidir si es el adecuado para su sitio web de transporte, hemos escrito una reseña / valoración detallada de WPForms basada en nuestras propias experiencias.
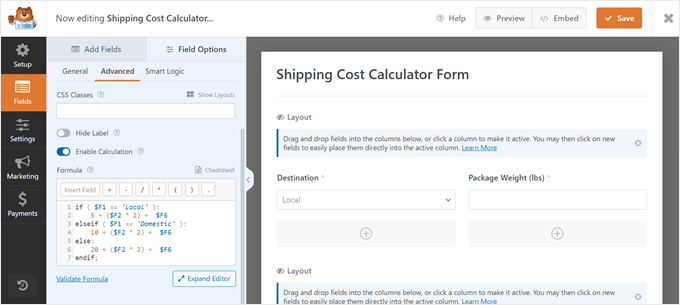
Si decide utilizar WPForms, sólo tiene que instalarlo, elegir una plantilla y personalizar los campos del formulario a su gusto.
El formulario de la calculadora de gastos de envío ya incluye una extensión de cálculos que calculará automáticamente el precio del envío basándose en la información del usuario.

Para más información acerca de este debate, compruebe nuestra guía sobre cómo añadir una calculadora de envíos en WordPress.
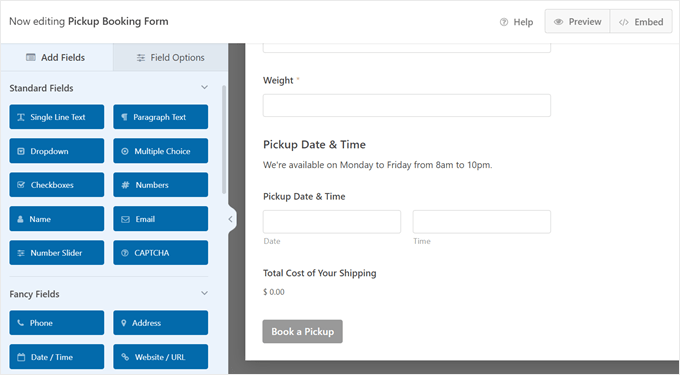
Paso 8: Crear un formulario de reserva para programar las recogidas
Si ofrece servicios de recogida de paquetes, es una buena idea crear un formulario de reserva para que los clientes puedan programar fácilmente sus recogidas en su sitio web.
Un formulario de reserva en un sitio de logística suele pedir información como:
- Los datos del remitente, como su información de contacto y dirección de origen.
- Los datos del destinatario, incluidos sus datos de contacto y la dirección de destino.
- Peso y dimensiones del paquete.
- Los materiales de envío que necesitan, como el tipo de caja que quieren utilizar.
- El tipo de entrega, como entrega urgente o entrega ordinaria.
- Fecha y hora de recogida.
Para esta última parte, le recomendamos que especifique la disponibilidad de su horario de recogida. De esta forma, los clientes no podrán insertar una fecha y hora que estén fuera de tu horario de trabajo.
Puede mostrar este formulario de reserva en una página dedicada a la programación de recogidas y en la página de cuenta de su portal de clientes.

Nuestra guía sobre cómo crear un formulario de reserva en WordPress le guiará a través de todo el proceso.
Paso 9: Activar métodos de pago en su sitio web de transporte
Para aceptar pagos por sus servicios de transporte y logística, deberá activar algunos métodos de pago en su sitio web.
Normalmente, los sitios web WordPress instalan un plugin de comercio electrónico o carrito de la compra para aceptar pagos. Puedes seguir nuestra guía sobre cómo hacer una tienda online para más detalles.
Si buscas una solución más sencilla, te recomendamos que utilices el plugin WP Simple Pay. Es un plugin de pago de Stripe que te permite crear un formulario de pago sin tener que añadir una característica innecesaria de carrito de la compra a tu sitio web.

Dado que WP Simple Pay utiliza Stripe, dispondrá de múltiples métodos de pago por defecto, incluyendo opciones de pago compra-ahora-paga-después.
Más de 14.000 personas confían en WP Simple Pay para cobrar y gestionar sus pagos online, convirtiéndolo en el plugin de Stripe más popular para WordPress. Pero eso no significa necesariamente que sea la opción correcta para ti. Para ayudarte a tomar esta decisión, hemos puesto este plugin a prueba y hemos escrito una reseña / valoración en profundidad de WP Simple Pay.
Si decide seguir adelante con WP Simply Pay, también tenemos una guía paso a paso sobre cómo aceptar fácilmente pagos con tarjeta de crédito.
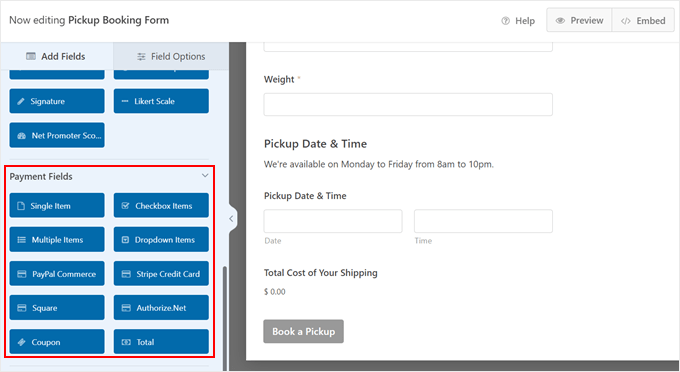
Alternativamente, si ha instalado WPForms, puede añadir una función de pago a sus formularios conectando el plugin con Stripe. O bien, puede instalar extensiones de pago como Square, PayPal Commerce y Authorize.Net.

Si tiene clientes B2B que utilizan sus servicios logísticos con regularidad, también le recomendamos que lea nuestro artículo sobre la aceptación de pagos periódicos en WordPress.
Paso 10: Cree un formulario de solicitud de presupuesto para su empresa
Si ofrece servicios de transporte y logística a empresas, puede utilizar una estructura de precios personalizada que varíe en función de las necesidades de la empresa.
En este caso, puede que no sea posible mostrar una lista de precios establecida en su sitio web. En su lugar, el cliente tiene que consultar primero con usted para obtener más información acerca de sus precios.
Lo mejor es crear un formulario de solicitud de presupuesto. A continuación, los usuarios pueden introducir información acerca de su negocio, el tamaño de la empresa y el tipo de servicios de transporte y logística que necesitan. Con esta información, podrás ofrecerles el servicio y la estructura de precios adecuados.
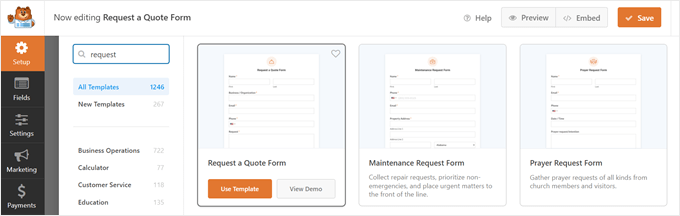
WPForms tiene una plantilla de formulario de ‘Solicitud de presupuesto’ lista, así que puede usarla y simplemente cambiar los campos del formulario según sus necesidades.

Puede obtener más información en nuestro artículo acerca de cómo crear un formulario de solicitud de presupuesto en WordPress.
Para una empresa de transporte y logística, le recomendamos que siga estos consejos para crear su formulario:
- Esobligatorio rellenar los campos importantes del formulario: el tipo de mercancía, las dimensiones, el peso, el origen y el destino. Esto garantiza que el cliente potencial le proporcione suficiente información acerca del envío para que usted pueda ofrecerle la cita / presupuesto adecuado.
- Activar el autocompletado de los campos de dirección – Esta característica ayuda a los usuarios a introducir sus direcciones más rápidamente y evitar errores al insertar su información.
- Mencione el tiempo que tardará en responder : de este modo, el cliente potencial no se preguntará cuándo puede recibir un correo electrónico. Por ejemplo, puedes decir que le responderás en 24 horas.
Paso 11: Añadir chat en directo al sitio web de su empresa
Por desgracia, pueden surgir problemas durante los envíos y provocar retrasos. Cuando esto ocurre, los clientes querrán obtener respuestas rápidamente para no preguntarse si su paquete se ha perdido o está en peligro.
Para solucionar este problema, recomendamos utilizar un software de soporte por chat en directo. Esto permite a los usuarios hablar con usted o con un agente directamente en su sitio web en lugar de tener que enviarle un correo electrónico y esperar una respuesta.
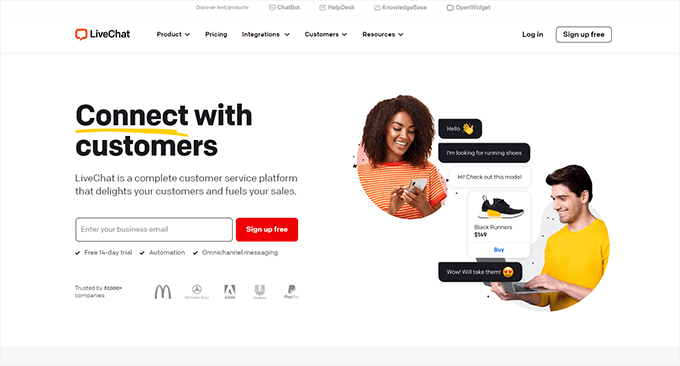
Recomendamos instalar LiveChat, muy conocido en el sector del soporte al cliente. Con esta herramienta, puedes personalizar fácilmente la ventana de chat en vivo en WordPress para que no desentone con el diseño de tu web.

Utilizamos LiveChat a través de nuestro sitio web WPBeginner Pro Services para que pueda visitar cualquier página individual en ese sitio para verlo en acción. También hemos escrito una reseña detallada LiveChat basado en nuestras experiencias con este plugin.
Alternativamente, si usted está listo para sumergirse y empezar a utilizar este plugin de inmediato, a continuación, consulte nuestro tutorial sobre cómo añadir chat en vivo en WordPress.
Si utiliza WhatsApp, también puede añadir un chatbox de WhatsApp para comunicarse directamente con los usuarios. Te recomendamos que lo hagas si esta plataforma de medios sociales es popular en tu región y entre tu público objetivo.

En muchos casos, los usuarios utilizan la característica de chat en vivo y hacen preguntas que muchas otras personas también hacen. Para que responder a estas respuestas sea más eficaz, puedes probar a añadir un chatbot automatizado a tu sitio web.
Con esto, en lugar de conectar al cliente con un agente en directo, tendrá que hablar primero con un chatbot. A continuación, el chatbot mostrará al usuario algunas respuestas prefabricadas en función de lo que pregunte.
Para más detalles, compruebe nuestro artículo sobre cómo añadir un chatbot a su sitio web.
¿Tiene poco tiempo? Deje que WPBeginner Pro Services le ayude
Entendemos que crear un sitio web, incluso con una guía detallada como ésta, puede parecer demasiado. Son muchos los pasos que hay que dar y puede llevar algún tiempo completarlos todos.
Si prefiere omitir el proceso de configuración y tener un sitio web profesional construido para usted, entonces no busque más allá de WPBeginner Pro Services.

Nuestro equipo de expertos en WordPress está especializado en la creación de sitios web de alta calidad para empresas de todos los tamaños. Ellos se encargarán de todo, desde elegir el tema perfecto y establecer características esenciales como el seguimiento de envíos hasta personalizar el diseño web para que se adapte a su marca.
Pero eso no es todo. WPBeginner Pro Services también puede garantizar que su sitio web cargue a la velocidad del rayo para una experiencia de usuario sin problemas, encargarse de las tareas de mantenimiento y las medidas de seguridad, y ayudar a su sitio web a posicionarse mejor en los resultados de búsqueda.
¿Listo para los primeros pasos? Reserve hoy mismo una llamada de consulta gratuita con nuestros expertos en WordPress. Hablarán de tus necesidades específicas y responderán a cualquier pregunta que puedas tener.
Esperamos que este artículo te haya ayudado a aprender cómo crear un sitio web de transporte y logística en WordPress. También puedes marcar / comprobar nuestra guía sobre cómo crear una tienda de camisetas en WordPress y nuestro listado de tipos populares de sitios web que puedes hacer en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.