¿Quieres generar expectación para tu próximo gran artículo? Mostrar una lista de publicaciones próximas es una forma inteligente de mantener a los lectores regresando por más.
En WPBeginner, hemos aprendido que compartir tu calendario de contenido ayuda a construir una comunidad leal. Anima a los visitantes a suscribirse para no perderse nada.
Por defecto, WordPress oculta estos elementos programados hasta que se publican. Esto significa que podrías estar perdiendo una gran oportunidad para captar la atención de tu audiencia.
En esta guía, te mostraremos cómo listar fácilmente las próximas publicaciones programadas en WordPress.

¿Por qué mostrar las próximas publicaciones futuras en WordPress?
Si has estado administrando un blog de WordPress por un tiempo, sabrás que publicar artículos en un momento determinado puede hacer que más personas los lean.
Sin embargo, no puedes simplemente sentarte y esperar el momento adecuado para presionar el botón de publicar. Es por eso que WordPress tiene una función de programación incorporada que te permite programar publicaciones para que se publiquen más tarde.
Esto puede ayudarte a concentrarte en crear contenido y administrar tu calendario editorial como un profesional.
Una vez que hayas programado las publicaciones en tu sitio, también es una buena idea mostrar una lista de estos próximos artículos para crear expectación en torno a ellas y aumentar la participación en tu blog.
Mostrar publicaciones futuras programadas puede ser especialmente efectivo para contenido como historias serializadas, lanzamientos de productos o anuncios de eventos.
Puede animar a los usuarios a discutir temas próximos en la sección de comentarios o en redes sociales, suscribirse a tu boletín informativo o incluso pre-registrarte para eventos.
Dicho esto, veamos cómo listar fácilmente las próximas publicaciones programadas en WordPress.
Cómo mostrar una lista de publicaciones programadas próximas en WordPress
Puedes mostrar fácilmente una lista de próximas publicaciones programadas en tu sitio de WordPress agregando código personalizado al archivo functions.php de tu tema. Sin embargo, incluso un pequeño error en el código puede dañar tu sitio. Es por eso que generalmente no recomendamos editar el archivo functions.php directamente.
Es por eso que recomendamos agregar siempre código personalizado usando WPCode. Es el mejor plugin de fragmentos de código de WordPress del mercado que hace que sea seguro y fácil agregar código a tu sitio web.
Lo hemos probado a fondo en tiempo real y lo encontramos súper fácil de usar para principiantes y confiable. Para obtener más información sobre nuestra experiencia, consulta nuestra reseña de WPCode.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener instrucciones detalladas, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode tiene un plan gratuito que puedes usar para este tutorial. Sin embargo, actualizar al plan pro te dará acceso a más funciones como una biblioteca en la nube para fragmentos de código, lógica condicional avanzada y más.
Al activar, visita la página Fragmentos de código » + Agregar fragmento desde el panel de WordPress y haz clic en el botón ‘Usar fragmento’ bajo la opción ‘Agregar tu código personalizado (Nuevo fragmento)’.

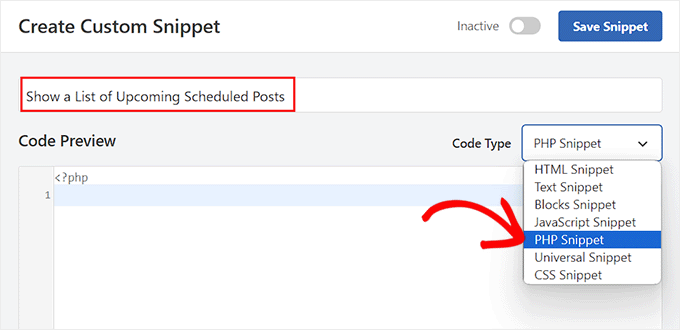
Esto te llevará a la página ‘Crear fragmento personalizado’, donde puedes comenzar agregando un nombre para tu fragmento de código. El nombre es solo para tu identificación y puede ser lo que quieras.
Después de eso, elige ‘Fragmento de PHP’ como Tipo de código en el menú desplegable de la derecha.

A continuación, necesitas copiar y pegar el siguiente código personalizado en el cuadro ‘Vista previa del código’:
function wpb_upcoming_posts() {
// The query to fetch future posts
$the_query = new WP_Query(array(
'post_status' => 'future',
'posts_per_page' => 3,
'orderby' => 'date',
'order' => 'ASC'
));
// The loop to display posts
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$output .= '<li>' . get_the_title() .' ('. get_the_time('d-M-Y') . ')</li>';
}
echo '</ul>';
} else {
// Show this when no future posts are found
$output .= '<p>No posts planned yet.</p>';
}
// Reset post data
wp_reset_postdata();
// Return output
return $output;
}
// Add shortcode
add_shortcode('upcoming_posts', 'wpb_upcoming_posts');
// Enable shortcode execution inside text widgets
add_filter('widget_text', 'do_shortcode');
Después de eso, desplázate hacia abajo hasta la sección ‘Inserción’ y elige el modo ‘Inserción automática’.
Ten en cuenta que aún tendrás que agregar un shortcode para mostrar una lista de próximas publicaciones en tu sitio web de WordPress.

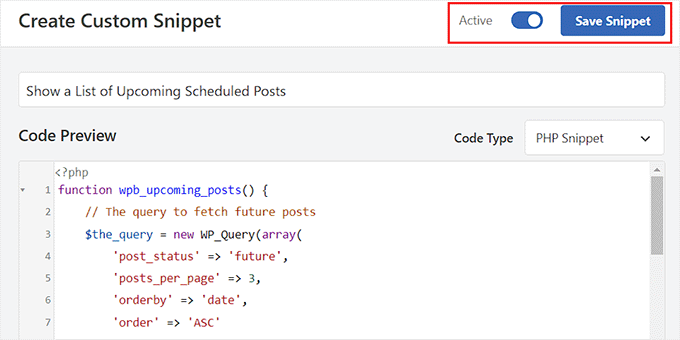
Finalmente, desplázate de nuevo a la parte superior de la página para cambiar el interruptor 'Inactivo' a 'Activo'.
Una vez que lo hagas, simplemente haz clic en el botón ‘Guardar fragmento’ para almacenar tu configuración.

Mostrar una lista de próximas publicaciones programadas en la barra lateral de un tema clásico
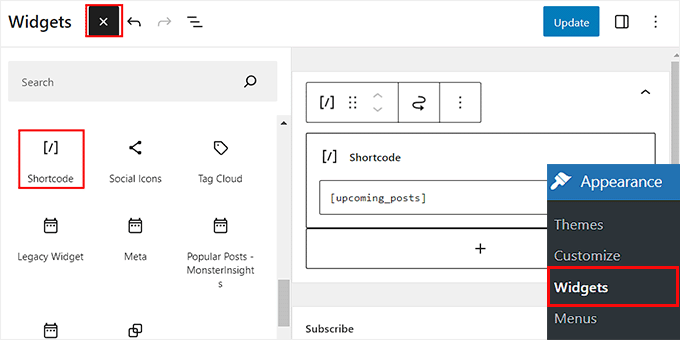
Para mostrar una lista de próximas publicaciones en la barra lateral de WordPress, visita la página Apariencia » Widgets desde el panel de WordPress. Ten en cuenta que esta opción solo estará disponible si estás utilizando un tema clásico (no de bloques).
Para abrir el menú de bloques, haz clic en el botón ‘+’ para agregar un bloque en la esquina superior izquierda de la pantalla.
Desde aquí, arrastra y suelta el bloque de Shortcode en la sección de la barra lateral. Después de eso, agrega el siguiente shortcode en el bloque:
[upcoming_posts]

A continuación, haz clic en el botón ‘Actualizar’ en la parte superior para almacenar tu configuración.
Ahora, puedes visitar tu sitio de WordPress para ver la lista de próximas publicaciones programadas en acción.

Mostrar una lista de próximas publicaciones programadas en el editor de sitio completo
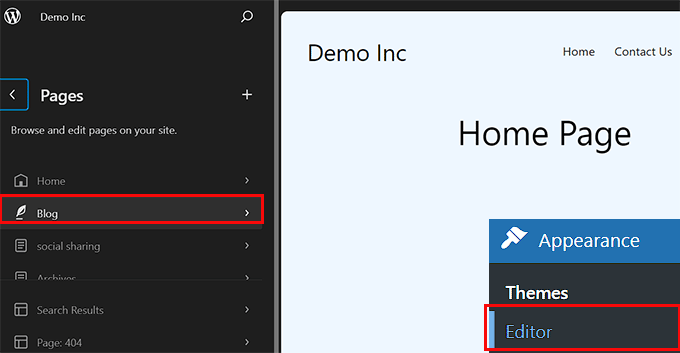
Si estás utilizando un tema basado en bloques, el menú de Widgets no estará disponible para ti. En ese caso, necesitas visitar la página Apariencia » Editor desde el panel de WordPress.
Una vez que se abra el editor, haz clic en ‘Páginas’ y luego simplemente elige una página donde quieras agregar el shortcode de las opciones de la izquierda.

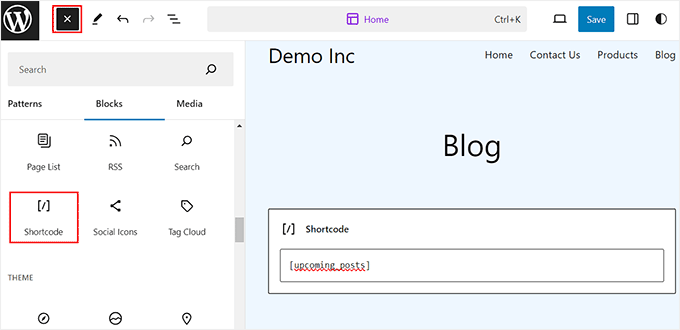
La página de tu elección se lanzará ahora en el editor de sitio completo. Aquí, debes hacer clic en el botón ‘+’ para agregar un bloque, abrir el menú de bloques y agregar el bloque de Shortcode a la página.
Después de eso, simplemente agrega el siguiente shortcode al bloque: [upcoming_posts]

Finalmente, haz clic en el botón 'Guardar' en la parte superior para almacenar tu configuración.
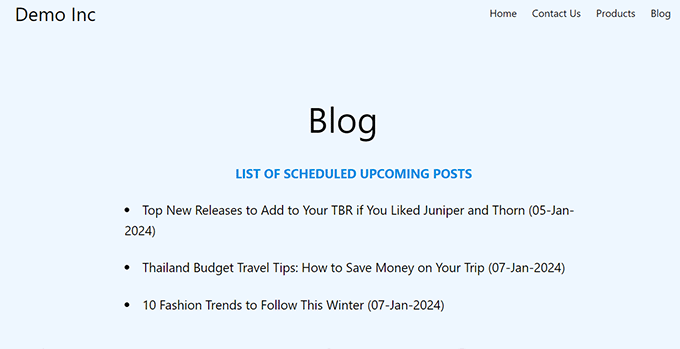
Ahora, simplemente visita tu sitio de WordPress para ver la lista de publicaciones futuras programadas.

Bono: Cómo mostrar publicaciones recientes en WordPress
Además de mostrar las próximas publicaciones, es posible que también desees mostrar una lista de las publicaciones publicadas recientemente en tu sitio de WordPress.
Hacer esto puede ayudar a presentar a los visitantes contenido nuevo y animarlos a explorar tu sitio web más.
Puedes mostrar fácilmente una lista de publicaciones nuevas en WordPress usando el bloque Últimas publicaciones en el editor de Gutenberg.

Después de eso, puedes personalizar aún más este bloque agregando extractos de publicaciones, nombre del autor, fecha de publicación o imagen destacada.
Para más información, puedes ver nuestro tutorial sobre cómo mostrar entradas recientes en WordPress.
Preguntas Frecuentes Sobre Publicaciones Programadas
En nuestra experiencia ayudando a los usuarios a administrar sus calendarios editoriales, a menudo recibimos preguntas sobre cómo manejar el contenido próximo. Aquí tienes respuestas a algunas de las preguntas más comunes sobre cómo mostrar publicaciones futuras en WordPress.
1. ¿Por qué las publicaciones próximas no tienen enlaces clickeables?
Es posible que notes que el fragmento de código lista el título y la fecha, pero no enlaza a la publicación real. Esto es intencional. Dado que la publicación aún está programada y no se ha publicado, un visitante público que haga clic en ese enlace vería un error de 'Página 404 No Encontrada'. Es mejor simplemente mostrar el título para generar anticipación sin dirigir a los usuarios a una página rota.
2. ¿Puedo mostrar publicaciones próximas de una categoría específica?
Sí, puedes modificar el fragmento de código para filtrar por categoría. Dentro del array de WP_Query, simplemente agrega una línea para el nombre de la categoría así: 'category_name' => 'eventos',. Asegúrate de agregar esta línea antes del paréntesis de cierre del array.
3. ¿Puedo usar este método para tipos de publicación personalizados?
Absolutamente. Si estás usando tipos de publicación personalizados como 'Películas' o 'Libros', solo necesitas ajustar el código. En el fragmento donde se define la consulta, puedes agregar 'post_type' => 'tu_slug_de_tipo_de_publicacion' para indicarle a WordPress que busque esos elementos específicos en lugar de las publicaciones de blog estándar.
4. ¿Qué pasa si mis publicaciones programadas no aparecen en la lista?
Si tu lista está vacía, primero asegúrate de que realmente tienes publicaciones con un estado de 'Programado' o 'Futuro' en tu panel de control. También, revisa la configuración de Zona horaria de WordPress en Ajustes » Generales. Si la hora de tu sitio no coincide con tu hora local, es posible que WordPress aún no considere las publicaciones como elementos "futuros".
Recursos adicionales
Esperamos que este artículo te haya ayudado a aprender cómo listar las próximas publicaciones programadas en WordPress. También podrías estar interesado en estos recursos adicionales:
- Cómo programar tus publicaciones en WordPress (Guía para principiantes)
- Consejos para crear un calendario editorial impactante en WordPress
- Cómo programar publicaciones en bloque en WordPress (paso a paso)
- Cómo mostrar las publicaciones recientes en WordPress
- Los mejores plugins de publicaciones populares para WordPress (comparados)
- Cómo mostrar anuncios en tu blog de WordPress
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Hajjalah
Gracias por tu guía, coloqué con éxito futuras publicaciones próximas en mi barra lateral usando el método del fragmento de código. Pero todavía tengo una pregunta sobre esto. ¿Hay alguna forma de habilitar la imagen destacada para las publicaciones programadas que se muestren usando el método del código?
Soporte de WPBeginner
It would require some changes to the code, we will look into the possibility in the future
Administrador
Ivan Salko
Funciona pero muestra:
Advertencia: Variable no definida $output
¿Alguien puede ayudarme?
Soporte de WPBeginner
Esa advertencia aparece con mayor frecuencia cuando tienes WP Debug habilitado en tu sitio para verificar advertencias y errores. Si no estás probando errores, te recomendaríamos primero intentar deshabilitarlo siguiendo nuestra guía a continuación:
https://www.wpbeginner.com/wp-tutorials/how-to-turn-off-php-errors-in-wordpress/
Administrador
Ivan Salko
It works !!! You are the best. Thank you.
Jiří Vaněk
A veces uso publicaciones programadas y esta es una muy buena manera de tentar a la gente a que vuelva a visitarme. Es una idea muy ingeniosa. Gracias por el tutorial sobre cómo hacerlo.
Pobitro Deb
¿Puedo hacer una publicación de video para la publicación programada?
Soporte de WPBeginner
If you wanted to make a video teaser, that would normally be best done by publishing a post for the specific teaser
Administrador
Mrteesurez
Esta es una gran idea.
Mostrar las próximas publicaciones programadas informará a los usuarios sobre las nuevas publicaciones y hará que regresen para leer la publicación cuando se publique o esté en vivo. También le dará al usuario la oportunidad de sugerir las próximas publicaciones que necesitan leer y que les beneficien mejor.
Implementaré esta idea, gracias.
Patrick
Hola,
¡fue un artículo muy útil! Solía codificar durante mucho tiempo porque era exactamente lo que necesitaba. Desafortunadamente, ya no parece funcionar y no he encontrado una manera de arreglarlo.
Soporte de WPBeginner
Según las pruebas, el código todavía funciona. Querrás usar el bloque de shortcode si no lo estás haciendo actualmente y eso debería permitir que el shortcode vuelva a funcionar en tu área de widgets.
Administrador
Patrick
¡Me retracto! El código, de hecho, todavía funciona PERFECTAMENTE. Cometí un error en la forma en que lo agregué al functions.php del tema.
Soporte de WPBeginner
Glad to hear you solved the issue!
Susanne Tamir
Gran función, exactamente lo que necesito, pero falta una cosa: el título no está enlazado a la publicación. ¿Cómo enlazo el título a la publicación en este código? Muchas gracias.
Soporte de WPBeginner
No tenemos un método recomendado para eso, ya que esto mostraría las próximas publicaciones que aún no se han publicado, por lo que no hay nada a lo que enviar a los usuarios.
Administrador
rashid
es genial y exactamente lo que necesitaba,
ahora estoy pensando en hacer que la prueba de publicación sea un enlace, y al pasar el cursor se puede dar información adicional,
además, ¿es posible agregar una URL detrás de ellos (ejemplo: registrarse para un próximo evento.)
Antuan
¿Tengo que hacer un par para que me dejen en una página normal todos los eventos futuros con sus títulos, fechas e imágenes destacadas? Gracias.
kimberly
gracias, se ve súper fácil
shabir
gracias por compartir algo tan maravilloso.
Rogier
Gracias por compartir este código manual. Me pregunto cómo se podría modificar para Tipos de Publicación Personalizados? Por ejemplo, para un tipo de publicación de 'evento'? Es algo que podrías revelar? (Ninguno de los plugins de publicación programada funciona para tipos de publicación personalizados.)
may
i think you can do that by adding (‘post_type’ => ‘addcustomposttype’,) this in array im not sure but this one is working in my custom post type btw thank you wpbeginner for the tut
Cecilio
He encontrado un problema en el código:
Para excluir las publicaciones fijadas, agrega esta línea a la consulta:
‘ignore_sticky_posts’ => 1,
Useful article
MarkDeafMcGuire
Me gusta usar el Calendario Editorial. Te permite arrastrar y soltar publicaciones desde un punto de vista de calendario. Útil para temas de tendencia y para ver lagunas en la programación de publicaciones.
Calendario editorial
¿Es un plugin?