Ganar dinero con anuncios no se trata solo de tener más anuncios; se trata de *colocarlos* de manera más inteligente.
Vemos que muchos propietarios de sitios de WordPress se apegan a viejos hábitos: colocan anuncios en las barras laterales, encabezados o pies de página, sin darse cuenta de que los lectores a menudo los ignoran. Otros se exceden un poco y sobrecargan sus páginas, lo que termina ahuyentando a los visitantes.
A través de años de pruebas, hemos descubierto un cambio simple que marca una gran diferencia: colocar anuncios *dentro* del contenido de tu blog. Cuando se agregan en puntos de pausa naturales, estos anuncios funcionan mucho mejor y no interrumpen la experiencia de lectura.
En esta guía, te mostraremos cómo insertar anuncios dentro del contenido de tus publicaciones en WordPress. Ya sea que recién estés comenzando o buscando mejorar lo que ya has construido, ¡te cubrimos! 🙌

**¿Por qué insertar anuncios dentro del contenido de tus publicaciones en WordPress?**
Los anuncios de banner y de barra lateral son una excelente manera de ganar dinero en línea blogueando con WordPress. Sin embargo, pueden pasarse por alto fácilmente.
Las personas visitan tu sitio para leer tu contenido y es posible que no presten tanta atención a tu barra lateral u otras áreas de la página. Dado que el contenido de tu publicación recibe la mayor atención de los visitantes, es el lugar perfecto para mostrar anuncios.
Con esto en mente, te mostraremos 3 formas diferentes de insertar anuncios dentro del contenido de tus publicaciones en WordPress. Si prefieres saltar directamente a un método en particular, puedes usar los siguientes enlaces:
- Método 1. Insertar anuncios dentro del contenido de las publicaciones usando WPCode (Automáticamente)
- Método 2. Insertar anuncios dentro del contenido de las publicaciones usando Ad Inserter
- Método 3. Insertar anuncios dentro del contenido de las publicaciones usando código (Avanzado)
- Consejo adicional: Configurar el seguimiento de conversiones
- Preguntas frecuentes: Cómo insertar anuncios dentro del contenido de tus publicaciones en WordPress
¿Listo? Empecemos.
Método 1. Insertar anuncios dentro del contenido de las publicaciones usando WPCode (Automáticamente)
Una forma de insertar anuncios dentro del contenido de tus publicaciones es usando el plugin gratuito WPCode. Es uno de los mejores plugins de fragmentos de código de WordPress del mercado y también funciona como uno de los principales plugins de gestión de anuncios de WordPress.
Lo usamos para administrar fragmentos de código en varias de nuestras marcas asociadas, y ha estado funcionando excepcionalmente bien. Puedes consultar nuestra reseña completa de WPCode para obtener más información sobre el plugin.

Ahora, WPCode te permite insertar fácilmente código para colocar anuncios en cualquiera de las páginas, publicaciones o áreas de widgets de tu sitio web de WordPress.
Puedes mostrar anuncios de redes publicitarias de terceros como Google AdSense. Alternativamente, puedes mostrar tus propios anuncios alojados, lo que es perfecto para vender anuncios en tu blog de WordPress.
Para empezar, necesitarás instalar y activar el plugin WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
💡 Nota: Puedes seguir este tutorial usando el plugin gratuito WPCode. Pero si quieres extras como programar tus fragmentos de código, rastrear cambios o desbloquear la biblioteca completa de código, podría valer la pena echarle un vistazo a WPCode Pro.
Al activarlo, vamos a Fragmentos de código » + Agregar fragmento desde tu panel de WordPress.
En la siguiente pantalla, simplemente pasa el cursor sobre la opción ‘Agregar tu código personalizado (Nuevo fragmento)’ y haz clic en el botón ‘+ Agregar fragmento personalizado’.

Luego, deberás elegir el tipo de código de la lista de opciones que aparecen en la pantalla.
Para este tutorial, haz clic en ‘Fragmento HTML’.

Esto te llevará al editor de código.
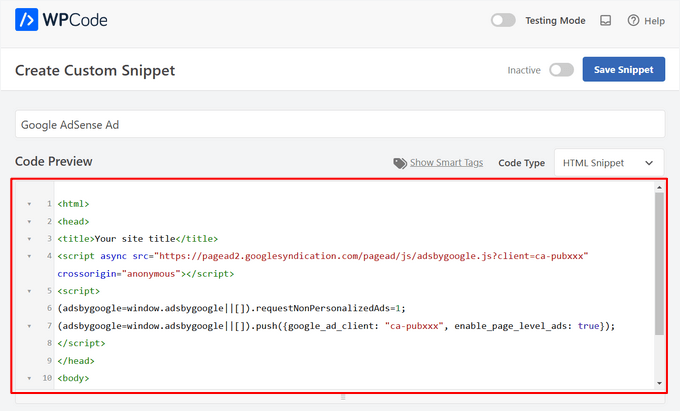
Desde aquí, lo primero que debes hacer es escribir el nombre del fragmento de código en el campo que dice ‘Agregar título para el fragmento’.
Ten en cuenta que los visitantes de tu sitio no verán el título, ya que es solo para tu referencia.

Después de eso, puedes elegir el tipo de anuncio que deseas colocar en tu sitio.
Una opción es usar el código de anuncio proporcionado por un programa como Google AdSense.
Si estás usando el código de Google AdSense, entonces quizás quieras ver nuestra guía sobre los tamaños y formatos de banners de Google AdSense de mayor rendimiento.
También tenemos una guía completa sobre cómo optimizar tus ingresos de AdSense en WordPress.
Otra opción es crear tu propio anuncio. Si optaste por este método, entonces necesitarías obtener el código de la persona que te paga por mostrar el anuncio en tu sitio de WordPress o escribir el código tú mismo.
Una vez que tengas el código del anuncio, simplemente cópialo y pégalo en el cuadro ‘Vista previa del código’.

En el siguiente paso, querrás desplazarte hacia abajo hasta la sección ‘Inserción’. Hay dos opciones principales de inserción que puedes elegir:
- Inserción automática – El código del anuncio se insertará y ejecutará automáticamente en tu sitio web en la ubicación que elijas.
- Shortcode – El código del anuncio no se insertará automáticamente. Obtendrás un shortcode que puedes insertar manualmente en cualquier lugar de tu sitio web de WordPress.
Puedes hacer clic en el método ‘Inserción automática’ para mostrar anuncios automáticamente dentro del contenido de las publicaciones.
Luego, procede a elegir la opción ‘Insertar después del párrafo’ de la lista desplegable junto al campo ‘Ubicación’.

También puedes modificar el ‘Número de inserción’ para elegir el número de párrafos después de los cuales insertar el fragmento.
Por ejemplo, si deseas mostrar el anuncio después del segundo párrafo en lugar del primero, simplemente reemplaza el 1 con un 2.
Además de insertar anuncios después de un párrafo, también puedes mostrar anuncios automáticamente en ubicaciones (funciones de WordPress) como antes o después del contenido, entre publicaciones, antes o después de extractos, y más.

Con la versión premium de WPCode, puedes insertar anuncios en ubicaciones de WooCommerce como antes o después de los productos, el carrito y la página de pago, solo por nombrar algunas.
WPCode Pro también te permite programar tus fragmentos de código de anuncios con una fecha de inicio y fin. Esto es perfecto para mostrar anuncios durante la temporada navideña o para otras promociones de tiempo limitado.
A continuación, puedes desplazarte hacia abajo hasta la sección 'Tipo de dispositivo'. Aquí, siéntete libre de elegir si deseas mostrar tu anuncio en cualquier tipo de dispositivo, solo en escritorio o solo en móvil.

Si deseas limitar las páginas o publicaciones donde se inserta automáticamente el fragmento de código del anuncio, puedes desplazarte hacia abajo hasta la sección 'Lógica condicional inteligente'.
Por ejemplo, puedes ocultar tus anuncios en tipos de página o URLs de página específicos.

Para ayudar a organizar tus anuncios, puedes ir a la sección 'Información básica'.
En esta área, puedes agregar etiquetas y notas para ayudarte a recordar para qué es tu fragmento de código de anuncio.

También hay un campo 'Prioridad' que te permite controlar el orden en que se ejecutan los fragmentos cuando deseas mostrar varios fragmentos en la misma ubicación.
Todos los fragmentos obtienen una prioridad de 10 por defecto. Pero si deseas que tu código de anuncio se muestre antes que otros, simplemente establece la prioridad a un número menor.
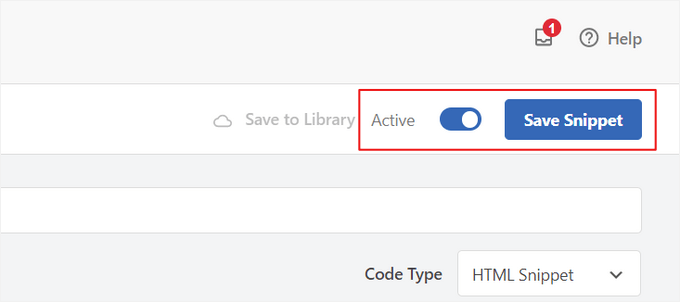
Una vez que hayas terminado de trabajar en tu anuncio, es hora de publicarlo.
Para hacer eso, volvamos a la parte superior de la página y cambia el interruptor de 'Inactivo' a 'Activo'. Luego, haz clic en el botón 'Guardar fragmento'.

¡Eso es todo! Si seleccionaste el método de 'Inserción automática' que se muestra en este tutorial, tu anuncio ahora se insertará automáticamente dentro del contenido de tu publicación.
Si eliges el método de inserción de 'Código corto', puedes crear una nueva página o publicación o abrir una para editar. Luego, simplemente encuentra el lugar exacto donde quieres mostrar este anuncio dentro del contenido de tu publicación y crea un nuevo bloque de código corto.
Luego puedes proceder a pegar el código corto en este bloque. Para obtener instrucciones paso a paso, puedes leer nuestra guía para principiantes sobre cómo agregar un código corto en WordPress.
Ahora, si visitas la página o publicación, verás el anuncio dentro del contenido de tu publicación.
💡 Nota: Si estás mostrando anuncios de Google AdSense, puede tardar entre 20 y 30 minutos para que el anuncio aparezca en la página.
Método 2. Insertar anuncios dentro del contenido de las publicaciones usando Ad Inserter
Otra opción es usar Ad Inserter. Este es un plugin de administración de anuncios de WordPress que puede mostrar tanto anuncios alojados como anuncios proporcionados por una red.
Si estás usando una red, entonces simplemente puedes pegar tu código de anuncio en el plugin Ad Inserter. Sin embargo, si estás creando un anuncio alojado, tendrás que escribir el código tú mismo o conseguirlo de la persona que está pagando para mostrar su anuncio en tu sitio web.
Para empezar, lo primero que necesitarás hacer es instalar y activar el plugin gratuito Ad Inserter. Si necesitas ayuda, por favor consulta nuestra guía sobre cómo instalar un plugin de WordPress.
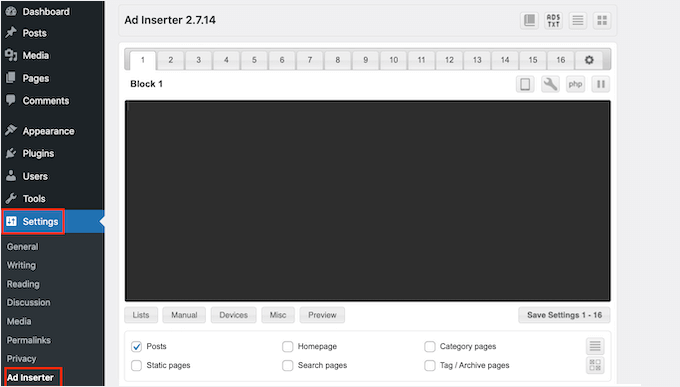
Tras la activación, querrás ir a Configuración » Ad Inserter.

En esta pantalla, cada pestaña representa un anuncio diferente. Esto te permite crear múltiples anuncios y colocarlos en tu sitio web.
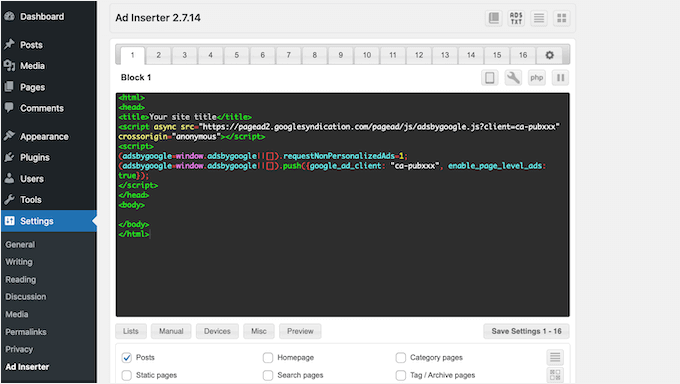
Ahora puedes escribir o copiar/pegar el código del anuncio que deseas mostrar dentro del contenido de tu publicación.

El siguiente paso es colocar este anuncio en tu sitio web.
Una opción es añadir el anuncio a cualquier página, publicación o área preparada para widgets usando un shortcode. Otra opción es indicar a Ad Inserter que agregue automáticamente este anuncio a cada publicación y en una ubicación determinada, como después de cada tercer párrafo.
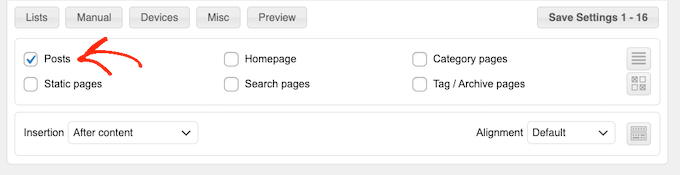
Si deseas agregar este anuncio a tus publicaciones automáticamente, puedes empezar marcando la casilla ‘Post’.

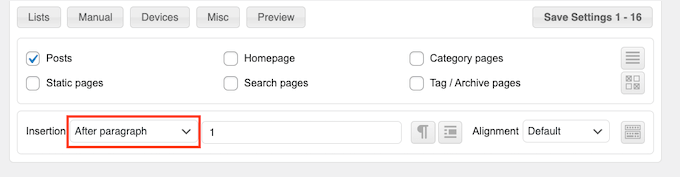
A continuación, deberás abrir el menú desplegable ‘Insertion’ y elegir dónde Ad Inserter debe mostrar este anuncio.
Dado que queremos insertar anuncios dentro del contenido de la publicación, normalmente querrás elegir ‘Before Paragraph’ (Antes del párrafo), ‘After Paragraph’ (Después del párrafo), ‘Before Image’ (Antes de la imagen) o ‘After Image’ (Después de la imagen).

Después de elegir una opción de la lista, puedes escribir exactamente dónde debe aparecer este anuncio.
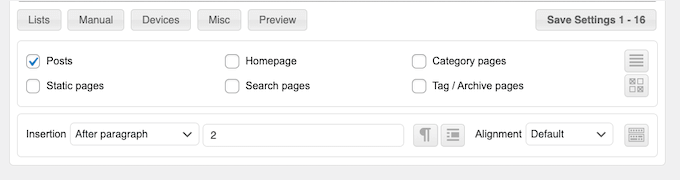
Por ejemplo, si quisieras mostrar el anuncio después del segundo párrafo, escribirías ‘2’, como puedes ver en la siguiente imagen.

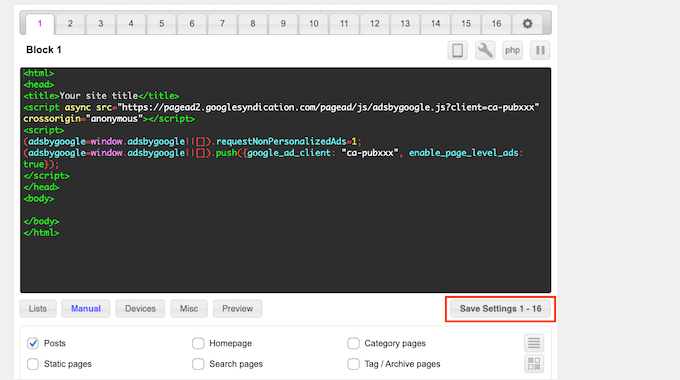
Cuando estés satisfecho con tu configuración, haz clic en el botón ‘Save Settings’ (Guardar configuración).
Ad Inserter ahora insertará este anuncio dentro del contenido de tu publicación en la ubicación elegida.

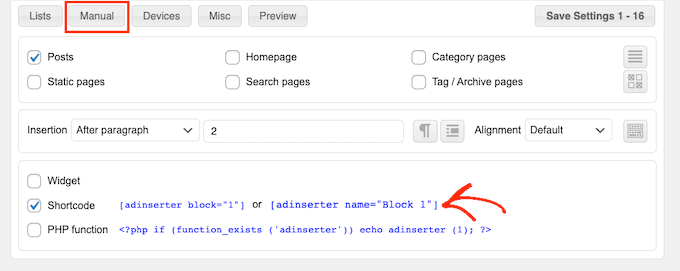
Tal como mencionamos anteriormente, también puedes colocar este anuncio en tu sitio usando un shortcode.
Para hacer esto, haz clic en el botón ‘Manual’ y luego marca la casilla ‘Shortcode’.

Una vez que hayas hecho eso, simplemente copia el shortcode de Ad Inserter. Luego puedes hacer clic en el botón ‘Save Settings’ (Guardar configuración) para guardar tu anuncio.
Cuando termines, puedes colocar este shortcode en cualquier página, publicación o área lista para widgets. Para obtener instrucciones paso a paso, puedes ver nuestra guía sobre cómo agregar un shortcode en WordPress.
Método 3. Insertar anuncios dentro del contenido de la publicación usando código (Avanzado)
También puedes agregar un anuncio al contenido de tu publicación en WordPress usando código.
Dado que estás editando el código de tu sitio, este no es el método más amigable para principiantes. Sin embargo, te permite crear anuncios sin tener que instalar un plugin especial de gestión de anuncios.
Para insertar un anuncio usando código, abre el archivo functions.php de tu tema o usa un plugin de fragmentos de código.
De nuevo, recomendamos usar el plugin gratuito WPCode porque facilita pegar fragmentos en WordPress sin editar el archivo functions.php de tu tema.
Además, WPCode viene con validación inteligente de fragmentos de código para ayudarte a prevenir errores comunes de código y evitar que rompas tu sitio.
Luego puedes agregar el siguiente código:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Este código mostrará un anuncio después del segundo párrafo del contenido de una publicación.
Si quieres mostrar tu anuncio en alguna otra ubicación, entonces simplemente necesitas cambiar la siguiente sección:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
En el código de ejemplo anterior, puedes ver que estamos insertando el anuncio después del tercer párrafo.
Una vez que hayas hecho eso, puedes escribir o pegar tu código de anuncio. Este es el código que controla cómo se ve y funciona tu anuncio.
Agregarás este código como el valor de $ad_code, que es donde dice 'Aquí va el código del anuncio'.
$ad_code = '<div>Ads code goes here</div>';
Después de haber hecho eso, estarás listo para publicar tu anuncio.
Para hacer esto, activa tu plugin específico del sitio, guarda los cambios que hayas hecho en el archivo functions.php de tu sitio, o activa y guarda tu fragmento de código en WPCode.
Ahora, si visitas tu sitio web, deberías ver tu anuncio en vivo.
Consejo adicional: Configurar el seguimiento de conversiones
Al colocar anuncios dentro de tu contenido, el seguimiento de conversiones puede mostrarte qué tan bien funcionan.
¿Los usuarios hacen clic en ellos? ¿Generan ventas o registros?
Esencialmente, el seguimiento de conversiones proporciona información crítica sobre el rendimiento de tus anuncios y la efectividad general de tu sitio web. Por ejemplo, con el seguimiento de conversiones, puedes:
- Optimiza tus esfuerzos: Si descubres que los anuncios de una fuente de tráfico generan más conversiones, puedes enfocarte más en esa fuente para obtener mejores resultados.
- Mide el ROI: El seguimiento de conversiones muestra si tus anuncios están aportando valor. Esto te ayuda a evitar gastar dinero en ubicaciones de bajo rendimiento.
- Identifica obstáculos: Supongamos que los usuarios ven tu contenido pero no convierten (por ejemplo, abandonan un formulario). En ese caso, sabrás exactamente dónde hacer mejoras, como simplificar el formulario o ajustar sus colores para que sean más accesibles.
Ahora, el proceso de configuración puede parecer complicado al principio, ¡pero solo necesitas hacerlo una vez!
Muchas herramientas de WordPress, como plugins o integraciones, simplifican el proceso al ofrecer soporte integrado para el seguimiento de conversiones.
Para más información, puedes consultar nuestra guía definitiva sobre el seguimiento de conversiones en WordPress.
Al combinar la colocación inteligente de anuncios con el seguimiento de conversiones, puedes aumentar los ingresos y obtener información valiosa para optimizar el rendimiento de tu sitio.
Preguntas frecuentes: Cómo insertar anuncios dentro del contenido de tus publicaciones en WordPress
Aquí tienes algunas preguntas comunes que podrías tener al agregar anuncios a tus publicaciones de WordPress:
¿Insertar anuncios ralentizará mi sitio de WordPress?
Puede ser que sí, especialmente si el código del anuncio es pesado o está mal optimizado. Para mantener todo funcionando sin problemas, usa un plugin como WPCode y evita scripts de anuncios de gran tamaño.
¿Puedo controlar qué páginas muestran anuncios?
¡Sí! La mayoría de los plugins de gestión de anuncios te permiten usar lógica condicional para dirigirte a publicaciones, páginas, categorías o incluso roles de usuario específicos. De esta manera, tú mantienes el control sobre dónde aparecen los anuncios.
¿Cómo puedo mejorar la visibilidad de mis anuncios?
Puedes intentar colocar anuncios dentro de tu contenido en lugar de solo en la barra lateral. Esto se debe a que los anuncios en línea tienden a funcionar mejor. También puedes realizar una prueba A/B dividida para mostrar anuncios en diferentes formatos, tamaños o posiciones y ver cuál obtiene más clics.
¿Cómo puedo asegurarme de que los anuncios no afecten la experiencia del usuario?
Recuerda mantener los anuncios mínimos, bien ubicados y relevantes para no abrumar a tus lectores. Los anuncios deben complementar tu contenido, no interrumpirlo.
¿Hay algún plugin que recomiendes para la gestión de anuncios?
¡Sí! WPCode es excelente para insertar y administrar código de anuncios con precisión. Ad Inserter es otra opción sólida si deseas más controles de diseño y funciones de automatización.
Esperamos que este artículo te haya ayudado a aprender cómo insertar anuncios dentro del contenido de tus publicaciones en WordPress. También te puede interesar consultar nuestras guías sobre cómo crear un sitio web de anuncios clasificados o cómo agregar anuncios de Amazon a tu sitio.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Astha
Hola,
¿Cuál es el significado de “Permisos de acceso a anuncios” en tu nueva actualización 1.1.1 de este plugin?
Por favor, explica.
Gracias.
reles
ty
si quiero dos banners?
¿Párrafo 2 y párrafo 5?
phil
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana
Muchas gracias, ya tengo mis anuncios de AdSense que se muestran en medio de la publicación. He probado otros tutoriales, pero este tutorial realmente funciona de maravilla.
Waleed Barakat
¡Wow! ¡Solución increíble! Funciona de maravilla. Gracias
Micheal
Por favor, ¿qué plugin puedo usar para agregar "Leer también (otra publicación)" dentro del contenido de mi publicación para enlazar a otras publicaciones dentro de mi sitio web para que los usuarios lean otra publicación?
Soporte de WPBeginner
Hola Michael,
No necesitas un plugin para eso. Puedes enlazar a las publicaciones en el editor de publicaciones. También puedes usar un plugin de publicaciones relacionadas que mostrará artículos similares de tu sitio web al final de cada publicación.
Administrador
Ed
Trabajando. Acabo de quitar <?php
y pegarlo abajo.
Abhijit Badgujar
Hola,
Instalé tu plugin e hice todos los pasos que indicaste. Pero no veo los anuncios en mi publicación.
Abhijit Badgujar
Hola, cambié la configuración y funcionó. Gracias por el plugin.
Taylor
Hola. Muchas gracias por el código. Sin embargo, ¿es posible aumentar un poco el espacio antes y después del anuncio, como aumentar ligeramente el margen o algo así? Gracias
Taylor
Aamir
¿qué debo hacer si quiero poner anuncios en videos...
tengo un sitio de películas y quiero poner anuncios en los videos de las películas..
por favor, ayúdame...
Vitor Hugo
Buen consejo, lo estaba buscando… pero por alguna razón, el código (el plugin no lo sé, no lo usé, solo el código) inserta una etiqueta de cierre de párrafo huérfana aleatoria () al final de la publicación.
Sam
Al usar código manual a través de functions.php, ¿cómo haces que el texto se ajuste alrededor del código del anuncio?
sandeep kumar
He probado tu plugin INSERT ADS y estoy completamente satisfecho, ya que no requiere ninguna habilidad de codificación.
Bejek
cómo agregar una publicación aleatoria en the_content después de 2 párrafos
Deise de Oliveira
¡Gracias! ¡Es exactamente lo que estaba buscando!
Robert
¿Cómo colocas los anuncios en el centro?
Sam
agregar antes del código del anuncio y terminar con
James Burnette
Tengo un anuncio de Google en la parte superior del contenido y hace que el código de adsense se muestre cuando se comparte en Facebook. ¿Alguna sugerencia?
Byron
Hola,
Quiero tener un [mostrar más] después del segundo párrafo y un [/mostrar más] después del último párrafo de todas las publicaciones, para que se muestre solo en dispositivos móviles.
He probado ad inserter, pero el cierre [/mostrar más] no funciona del todo. ¿Hay algo que puedas recomendarme para que esto funcione?
Gracias
Syed Irfan
¿Qué hacer si quiero agregar más anuncios?
Arta
¿Cómo puedo hacer que un cuadro de Facebook aparezca al final del contenido?
Al igual que list25.com
Cuando terminas de leer y llegas al final del contenido, el cuadro de Facebook se desliza hacia arriba
Soporte de WPBeginner
List25 usa código personalizado para eso. Quizás agreguemos un tutorial al respecto en el futuro. Mientras tanto, ¿has revisado el optin deslizable de OptinMonster? Es mucho más fácil.
Administrador
Arta
Gracias
funcionó bien.
Umer Shah
Hola,
Estoy usando un plugin de inserción de anuncios en mis publicaciones en mi blog, funciona bien excepto por la posición del anuncio que está a la izquierda. ¿Cómo puedo moverlo al centro?
Alex Sume
Hola,
Uso este código y funciona bien en mi blog. Ahora quiero agregar 1 código de anuncio extra más para mostrar después de otro párrafo.
Por favor, ayúdame.
Vincent
El método del plugin es genial y he agregado un par de anuncios; uno aparece después del tercer párrafo y el otro aparece al final del contenido. Esto es exactamente lo que estoy buscando, ya que editar el código siempre es un dolor de cabeza para mí cada vez que se actualiza el tema de mi sitio. Sé que debería usar un tema hijo, pero eso es mucho lío; tu método es mucho más limpio y menos dolor de cabeza. Gracias.
Soporte de WPBeginner
Glad you found it helpful
Administrador
Salman Naqvi
Hola, ¡yo también implementé este código y funcionó bien! Ahora quiero agregar código para mostrar un anuncio al final del contenido. ¿Cómo cambiaría este código PHP para mostrar el anuncio al final?
Saludos
Josh
¿Hay alguna forma de establecer qué anuncios se mostrarán para diferentes categorías de publicaciones? Por ejemplo, podría mostrar una CTA diferente para una publicación de tecnología que para una publicación de finanzas.
¿Posible?
Muhammad muneeb
Quiero agregar anuncios en el lateral del contenido de la publicación, por favor ayúdame con eso.
shane
No estoy contento ahora. Agregué el código y ahora mi sitio está roto. ¿Qué hice mal? ¿Ya ni siquiera puedo cargar mi sitio?
Agregué el código en la última línea tal como se explica aquí. Luego eliminé "ads code goes here" y lo reemplacé con mi código de AdSense. Pero ahora mi sitio ni siquiera carga. AYUDA por favor.
POR FAVOR
Arun Kallarackal
Hola Syed,
El método de plugin específico del sitio que proporcionaste me está funcionando de maravilla. ¡Gracias!
¿Hay alguna forma de activar el plugin específico del sitio solo si una publicación de blog tiene un número mínimo de párrafos?
Por ejemplo, quiero que el anuncio aparezca solo si la publicación del blog tiene al menos 10 párrafos de largo. ¿Hay alguna forma de agregar ese criterio al código específico del sitio que proporcionaste? El anuncio solo debe aparecer si se ha cumplido el criterio de párrafo mínimo.
¡Cualquier ayuda sería apreciada!
Arun
pawan
No funciona en absoluto... Intento todos los pasos pero no funciona. ¿Alguna ayuda.!!
Antonia
Mi archivo functions.php está lleno de cosas. ¿Dónde pego exactamente el código? ¡Gracias!
Soporte de WPBeginner
Al final del archivo. Si tienes una etiqueta
?>al final, pega el código antes de ella.Administrador
Srijan Singh
Hola, agregué los códigos anteriores a mi archivo functions.php pero luego obtuve estos errores:
Advertencia: session_start(): No se puede enviar un limitador de caché de sesión – los encabezados ya se enviaron (la salida comenzó en /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) en /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php en la línea 139
Advertencia: No se puede modificar la información de encabezado – los encabezados ya se enviaron por (la salida comenzó en /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) en /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php en la línea 1228
así que decidí cerrar sesión en mi panel de control, intenté iniciar sesión de nuevo yendo a mi página w-admin, estos son los errores que aparecieron en una pantalla en blanco.
Simplemente no puedo iniciar sesión, ¿podrías ayudarme por favor?
Soporte de WPBeginner
Por favor, consulta nuestra guía sobre qué hacer cuando estás bloqueado del área de administración de WordPress. Elimina el código del archivo functions.
Administrador
Solomon
Por favor, ¿dónde implemento este código en el archivo functions.php? No mencionaste insertar el código después de una línea específica. Gracias
Donovan
Gracias por el plugin. Sin embargo, cuando deselecciono las opciones de publicaciones y páginas en la sección de configuración, no guarda esa configuración.
Se deben marcar las publicaciones o las páginas, o ambas, para que se guarden la configuración.
¿Hay alguna forma de evitar esto?
Denis
Hola,
El plugin funciona bien, pero ¿cómo puedo centrar el div class?
display: block margin left right auto; text-align: center….nada funciona :/
Gracias
Raymond
¡Genial! Gracias por el gran consejo. Logré agregar mi banner en cada página y publicación.
¡Salud!
Husnain Naz
¿Podrías decirme cómo puedo mostrar el anuncio antes del primer párrafo? Estoy usando div float right y me gustaría mostrar el anuncio al lado del primer párrafo.
Indy
Hola,
Excelente fragmento de código. ¿Cómo se puede usar para agregar más de un anuncio? Necesito agregar dos anuncios dentro de la publicación. Esto funciona muy bien para el primero después del párrafo 10, pero cuando intenté agregar:
si ( es_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code2, 16, $content ); }
donde $ad_code2 es el segundo código de AdSense, ¿no muestra nada?
Any help on this will be highly appreciated
Gracias Indy
toxicchili
No devuelvas el contenido hasta que hayas agregado ambos anuncios.
si ( es_single() && ! is_admin() ) { $content = prefix_insert_after_paragraph( $ad_code1, 10, $content ); $content = prefix_insert_after_paragraph( $ad_code2, 16, $content ); return $content; }
Implementé un bucle para agregar el código para cada anuncio antes de devolver el contenido.
En mi ejemplo, en realidad estoy almacenando mis anuncios en una base de datos y luego, según los criterios de segmentación, devuelvo un objeto con todos los anuncios para la ubicación específica de la unidad publicitaria. Luego, itera y agrega cada anuncio. He utilizado varias clases diferentes en mi plugin, por lo que necesitarás cambiar el nombre de la función para que se adapte a la tuya.
si ( es_single() && ! is_admin() ) { $adverts = $this->get_ads_query(3); foreach($adverts as $advert){ $content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content ); } return $content; }
Anubhav
Hola Indy
Puedes usar el otro filtro
Dado este código
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘El código del anuncio va aquí’;
si ( es_single() && ! is_admin() ) { return prefix_insert_after_paragraph( $ad_code, 10, $content ); }
return $content;
Esto debería funcionar. No elimines el filtro anterior, solo agrega esto debajo del filtro existente.
Markart
¡Eres genial! Gracias por el segundo filtro de anuncios. Pero algunas publicaciones no tienen suficientes párrafos.
No tiene el recuento total de párrafos. Quiero agregarlo al final de la publicación en el segundo filtro.
¿Cómo lo hago? ¡Perdón por mi inglés, gracias!
Kabo
Me temo que el código ya no funciona... ¿algún consejo?
¿Quizás necesita estar en Single.PHP para algunos temas?
Evelina
El plugin no funciona en mi blog
Sr. B
Gracias por este código. Vaya, hizo exactamente lo que necesitaba.
elena
Hola, acabo de descargar el plugin y es exactamente lo que necesitaba.
Sin embargo, tengo una pregunta que espero que puedas responder.
Tengo muchos artículos donde mis anuncios no aplican. ¿Hay alguna forma de agregar el anuncio solo cuando lo necesite?
Sé que tienes la opción de incluir o excluir de las publicaciones actuales y futuras, pero ¿qué pasa con las publicaciones antiguas? ¿Tengo que hacerlo manualmente?
arpan
Oye, ¿el método del código entrará en conflicto con la publicación automática en redes sociales?
Raquel Smith
¡Hola! Estoy buscando agregar un botón personalizado de "Pin It" después de la primera imagen en mis publicaciones. Parece que este método podría funcionar. ¿Cómo hago que aparezca después de la primera imagen, no de la primera etiqueta? ¡Gracias!
habeeb
¡Vaya! Me encanta esto. Gracias por la idea. Pero, ¿puedo instalar el plugin para agregar anuncios y, al mismo tiempo, usar el método del código también?
Respuesta urgente por favor...
Soporte de WPBeginner
Sí, puedes hacer eso.
Administrador
Ivan
Sí, puedes hacer eso, pero ¿por qué? Ten en cuenta que la seguridad de tu sitio se ve comprometida al usar plugins para cada pequeña cosa que quieras. Este código funciona y no hay necesidad de un plugin adicional.
Joseph
¿Puedes dar soporte para anuncios flotantes a la izquierda o derecha en publicaciones individuales?
Wayne Elliott
Me uno. Gran plugin. Sería genial la capacidad de alinear a la derecha y envolver el contenido alrededor del siguiente párrafo (¿float: right?). Jugueteé con el CSS personalizado de WP para #boxmap pero no pude hacerlo bien. ¿Algún consejo?
malik
¿Cómo puedo hacer que los anuncios se alineen al centro de la publicación?
Mohammed
Puedes estilizar el elemento div o agregar la etiqueta Your Ad code here para alinear los anuncios en el centro de la publicación.
Espero que ayude.
george
He instalado el plugin y elegido la configuración 'post', pero los anuncios no aparecen en ninguna parte de la publicación. También he agregado el código anterior al archivo functions.php pero tampoco funcionó y solo resultó en una página en blanco. ¿Puedes ayudarme?
mahesh
cuando pongo el código en functions.php me sale un error de base de datos
Xiao
Tienes que quitar la etiqueta <?php y pegar el resto del código en el archivo functions.php.
Nate
¿Cómo funcionaría esta función si quisieras agregar dos anuncios? Digamos uno después del segundo párrafo y luego otro después del cuarto párrafo?
Michael
¿Sí, sería bueno saber cómo hacer esto? También me gustaría agregar otro anuncio en el párrafo 4, por ejemplo, pero duplicar el código resulta en un error.
Favour Ikandu
Por favor, soy nuevo en los blogs y los anuncios, y mucho menos en los códigos. Quiero saber si es posible agregar el código AdSense en las publicaciones usando un smartphone.
Nabeel
Hola, quería saber por qué tienes un anuncio sobre el pliegue en tu sitio.
Por favor, elabora, ya que he leído que es malo para el SEO.
Soporte de WPBeginner
No tenemos ningún anuncio sobre el pliegue. Tenemos un banner que se expande y muestra enlaces a diferentes secciones de nuestro sitio web. Tampoco creemos que los anuncios sobre el pliegue sean malos para el SEO a menos que sean disruptivos. Particularmente en dispositivos móviles, los anuncios colocados justo antes del contenido dificultan que los usuarios toquen en los enlaces.
Administrador