Resaltar texto en WordPress es una forma eficaz de llamar la atención sobre la información importante, haciendo que su contenido sea más atractivo y fácil de navegar.
Puede ser ideal para mostrar una llamada a la acción, una oferta especial o simplemente para añadir énfasis a frases concretas.
Por ejemplo, hemos destacado la CTA en el menú de navegación de muchos de los sitios web de nuestras marcas asociadas, como WPForms, OptinMonster y MonsterInsights. Esto ayuda a llamar la atención de los usuarios y les anima a pasar a la acción, ayudando en última instancia a convertir visitantes en clientes.
En este artículo, le mostraremos cómo resaltar fácilmente texto en una entrada o página de WordPress.

Por qué y cuándo resaltar texto en WordPress
El resaltado de texto es una forma sencilla de destacar información importante en su contenido. Dirige la atención del usuario hacia detalles que no quieres que se pierdan.
Por ejemplo, si destaca una oferta de descuento en su sitio web de WordPress con un color diferente, atraerá la atención del lector y le ayudará a generar más ventas.
A continuación se muestra un ejemplo de resaltado de texto en una entrada de blog:

Resaltar el texto en un color diferente también puede ayudar a los usuarios con deficiencias visuales o dificultades de lectura a navegar y comprender el contenido más fácilmente. Incluso puede mejorar el aspecto de su contenido y hacerlo más atractivo visualmente.
Sin embargo, resaltar demasiado texto en su página puede distraer y reducir su eficacia. Por eso recomendamos resaltar solo texto con información importante, como llamadas a la acción, advertencias y otros detalles a los que los lectores deban prestar atención.
Dicho esto, echemos un vistazo a cómo resaltar texto fácilmente en WordPress. Puede utilizar los enlaces rápidos a continuación para saltar al método que desea utilizar:
Método 1: Resaltar texto en WordPress usando el editor de bloques
Este método es para ti si quieres resaltar texto fácilmente en WordPress usando el editor de bloques (Gutenberg).
En primer lugar, tendrá que abrir una entrada existente o una nueva en el editor de contenido desde la barra lateral del administrador de WordPress.
Una vez allí, sólo tiene que seleccionar el texto que desea resaltar y hacer clic en el icono “Más” de la barra de herramientas del bloque situada en la parte superior. Se abrirá un menú desplegable en el que deberá elegir la opción “Resaltar” de la lista.

Se abrirá un selector de color en la pantalla. Desde aquí, primero tendrá que cambiar a la pestaña “Fondo”.
A continuación, elija un color de resaltado predeterminado entre las opciones disponibles.
También puede seleccionar un color personalizado para resaltar el texto al hacer clic en la opción “Personalizado” para iniciar una herramienta “Cuentagotas”.

Por último, no olvide hacer clic en el botón “Publicar” o “Actualizar” para guardar los cambios.
Ahora puede visitar su blog de WordPress para comprobar el texto marcado en acción.

Método 2: Resaltar texto en WordPress usando WPCode (Recomendado)
Si desea utilizar constantemente un color específico para resaltar el texto en todo su sitio web WordPress, entonces este método es para usted.
Puedes resaltar texto fácilmente en WordPress añadiendo código CSS a los archivos de tu tema. Sin embargo, el más mínimo error al introducir el código podría romper su sitio web, haciéndolo inaccesible.
Por eso recomendamos usar WPCode, que es el mejor plugin de fragmentos de código para WordPress del mercado. Es la forma más fácil y segura de añadir código a tu sitio web sin editar directamente los archivos de tu tema.
Crear un fragmento de código con WPCode
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, la actualización al plan de pago desbloqueará más características como una biblioteca en la nube de fragmentos de código, lógica condicional inteligente y mucho más.
Una vez activado, diríjase a la página Fragmentos de código ” + Añadir fragmento desde la barra lateral del administrador de WordPress.
A continuación, sólo tiene que hacer clic en el botón “+ Añadir fragmento de código personalizado” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A continuación, debe seleccionar un tipo de código. Para este tutorial, seleccione la opción “Fragmento de código CSS”.

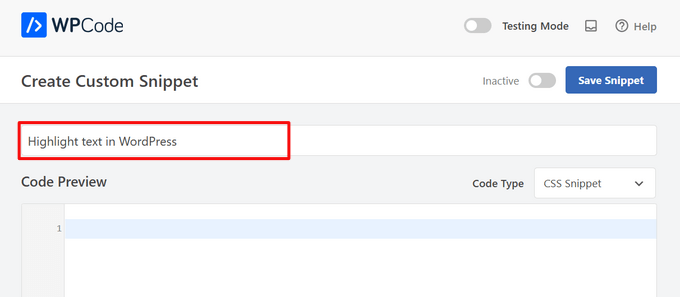
Esto le llevará a la página “Crear fragmento de código personalizado”, donde puede empezar escribiendo un nombre para su fragmento de código.
El nombre es solo para su referencia y puede ser cualquier cosa que le ayude a recordar para qué sirve el código.

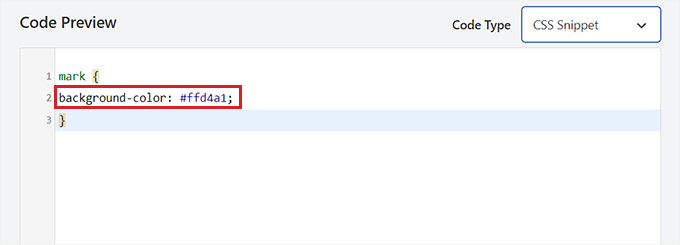
A continuación, copie y pegue el siguiente código en la casilla “Vista previa del código”:
1 2 3 | mark {background-color: #ffd4a1;} |
Una vez hecho esto, añada el código hexadecimal de su color de realce preferido junto a la línea de color de fondo en el código.
En nuestro ejemplo, estamos utilizando #ffd4a1, que es un color marrón claro.

A continuación, desplácese hasta la sección “Inserción”.
Desde aquí, seleccione el método ‘Auto Insertar’ para ejecutar el código al activarlo.

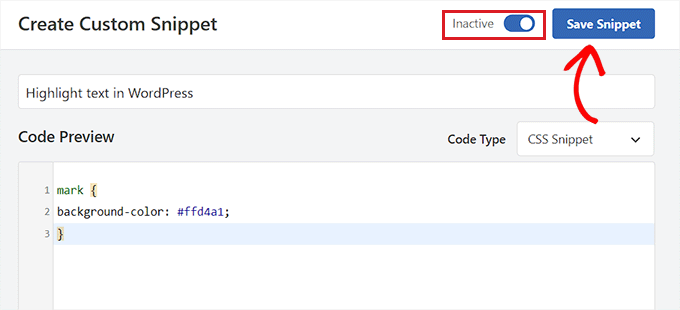
A continuación, dirígete a la parte superior de la página y cambia el conmutador “Inactivo” a “Activo”.
Por último, haga clic en el botón “Guardar fragmento de código” para guardar los cambios.

Resaltar texto en el editor de bloques
Ahora que el fragmento de código CSS ha sido activado, tendremos que añadir algo de código HTML en el editor de WordPress para resaltar el texto en el sitio web.
En primer lugar, abra una entrada existente o nueva en el editor de bloques de WordPress.
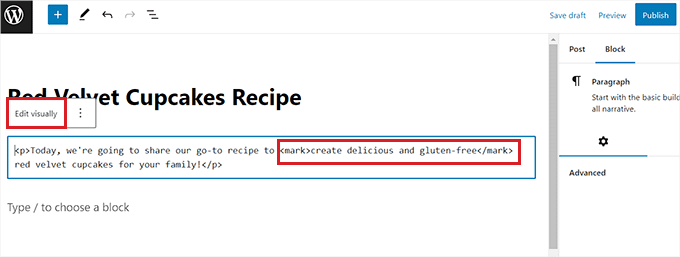
Desde aquí, haga clic en el icono “Opciones” de la barra de herramientas del bloque situada en la parte superior. Se abrirá un nuevo menú desplegable en el que deberá seleccionar la opción “Editar como HTML”.

Ahora verá el contenido del bloque en formato HTML.
Aquí, simplemente envuelva el texto que desea resaltar dentro de las etiquetas <mark> </mark> de la siguiente manera:
<mark>highlighted-text</mark> |
Esto resaltará el texto en el color hexadecimal que eligió en su fragmento de código WPCode.
A continuación, haga clic en la opción “Editar visualmente” de la barra de herramientas del bloque para volver al editor visual.

Cuando haya terminado, haga clic en el botón “Actualizar” o “Publicar” para guardar los cambios.
Ahora, puede visitar su sitio web para comprobar el texto marcado en acción.

Bonificación: Utilice SeedProd para destacar páginas importantes de su sitio web
Además de resaltar el texto de las entradas de tu blog, también puedes resaltar secciones importantes de tu sitio WordPress, como el formulario de contacto o un cupón de regalo.
Por ejemplo, si tiene una tienda en línea y acaba de lanzar una oferta de temporada, puede destacarla en su sitio web.
Puede destacar estas secciones creando páginas de destino para ellas. Se trata de páginas independientes de su sitio web diseñadas para generar clientes potenciales.
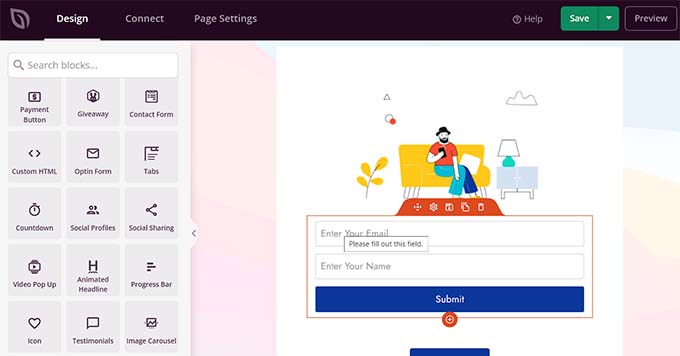
Para crear páginas de aterrizaje visualmente atractivas para su sitio web, le recomendamos utilizar SeedProd. Es el mejor constructor de páginas de aterrizaje de WordPress en el mercado que viene con un constructor de arrastrar y soltar, más de 350 plantillas prediseñadas y más de 90 bloques.

SeedProd hace que sea muy fácil crear atractivas páginas de destino que destacan las secciones importantes de su sitio web como un formulario de contacto, anuncio de venta, regalos, testimonios, formularios optin, páginas de acceso, y mucho más.
Para más detalles, puede consultar nuestro tutorial sobre cómo crear una página de destino en WordPress.

Aparte de eso, también puede utilizar SeedProd para crear temas personalizados, próximas páginas, páginas de mantenimiento, y mucho más.
Para más información, consulte nuestra reseña / valoración completa de SeedProd.
Esperamos que esta guía te haya ayudado a aprender cómo resaltar texto en WordPress. También puedes consultar nuestra guía paso a paso sobre cómo personalizar los colores en WordPress para que tu sitio web sea más agradable estéticamente y nuestra comparativa de los mejores creadores de sitios web con IA para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Ralph
Such a simple way to make something stand out! Great!
This must be related to my theme customization, but when I highlight text itself or the background, it changes the font. Which is weird as at customizing I set all fonts in all scenarios to only 2 fonts. First for headings and second for all the rest. I have to spend another evening on that, I guess.
WPBeginner Support
That is very strange, we would recommend reaching out to your theme’s support to see if there is some kind of styling conflict.
Admin
Prakash Joshi
Hello,… thanks for the post.
I tried using mark HTML and advanced editor tools. But there’s one problem. The highlighted text is being bold automatically. Why is this happening ? Do you have any solutions??
WPBeginner Support
If it happens automatically then you would want to check with the support for your specific theme to ensure it is not a conflict with the theme’s default styling.
Admin
Luqman khokhar
Nice post about, highlight the specific text as per my experience 2nd and 3rd option is fine because lots of plugins are not a good approach. They can slow your site.
WPBeginner Support
Thank you but the number of plugins is not the main factor for your site speed, we would recommend taking a look at our recommendations below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin