Destacar los comentarios de los autores en WordPress es una forma eficaz de aumentar la participación en tu blog. Cuando los lectores ven que un autor participa activamente en el debate, es más probable que se unan a la conversación.
En WPBeginner, hemos visto de primera mano cómo esto crea un sentido de comunidad y fomenta la interacción, lo que en última instancia conduce a un público más vibrante y comprometido.
En este artículo, le mostraremos cómo resaltar fácilmente los comentarios del autor en WordPress para aumentar la participación.

¿Por qué resaltar los comentarios de los autores en WordPress?
Los comentarios son una excelente forma de fomentar la participación de los usuarios en su sitio web. Si quieres conseguir más comentarios en tus artículos, puedes fomentarlo participando activamente en los debates.
En un blog nuevo de WordPress, puedes responder fácilmente a los comentarios y participar en los debates con tus lectores. Si tienes un blog con varios autores, también puedes animar a los autores a colaborar en la moderación de los comentarios.
Sin embargo, la mayoría de los temas de WordPress no distinguen entre comentarios, y se listan utilizando el mismo estilo.

Un lector ocasional puede desplazarse por los comentarios sin darse cuenta del contenido adicional aportado por el autor en el debate.
Resaltar los comentarios del autor ayuda a remediarlo y hace que los comentarios del autor destaquen y sean más notorios.
El objetivo final es animar a los nuevos usuarios a participar en los comentarios y, en última instancia, suscribirse a su boletín de noticias o convertirse en clientes.
Dicho esto, veamos cómo resaltar fácilmente los comentarios de los autores en WordPress.
Resaltar el autor del comentario en WordPress
La forma más fácil de resaltar los comentarios por autor de la entrada es añadiendo CSS personalizado a tu tema de WordPress. Esto le permite añadir fácilmente el código necesario y ver una vista previa en vivo de cómo se vería en su sitio web sin guardarlo.
En primer lugar, debe visitar Apariencia ” Personalizar en el área de administrador de WordPress. Esto iniciará la interfaz del Personalizador de temas de WordPress. Verás un montón de opciones en una columna a la izquierda y una vista previa de tu sitio web.

Desde aquí, tienes que hacer clic en la pestaña “CSS adicional”. Esto abrirá un área de texto donde añadirás el CSS personalizado.

Sin embargo, le gustaría ver cómo se verá el CSS personalizado cuando se aplique. Para ello, debe navegar a una entrada del blog que contenga comentarios de un autor de la entrada.

Desplácese hasta la sección de comentarios y añada el siguiente CSS personalizado en el cuadro CSS personalizado de la izquierda.
1 2 3 | .bypostauthor { background-color: #e7f8fb;} |
Inmediatamente notará que el comentario del autor cambia para coincidir con el CSS personalizado que introdujo.

¿Cómo funciona todo esto?
Como ves, WordPress añade algunas clases CSS por defecto a diferentes áreas de tu sitio web. Estas clases CSS están ahí independientemente del tema de WordPress que estés utilizando.
En este código de ejemplo, hemos utilizado la clase CSS .bypostauthor, que se añade a todos los comentarios añadidos por el autor de una entrada.
Vamos a añadir algunos estilos CSS más para que destaque aún más. He aquí un ejemplo de código que añade una pequeña etiqueta “Autor” a los comentarios del autor de la entrada y un borde alrededor de la imagen del avatar del autor.
1 2 3 4 5 6 7 8 9 10 11 12 | .bypostauthor:before { content:"Author";float:right;background-color:#FF1100;padding:5px;font-size:small;font-weight:bold;color:#FFFFFF;}.bypostauthor .avatar {border:1px dotted #FF1100;} |
Así se veía en nuestro sitio web de prueba.

Resaltar comentarios por perfil de usuario en WordPress
En la actualidad, muchos blogs de WordPress cuentan con miembros del equipo encargados de responder a los comentarios. En los sitios web más populares, el autor de la entrada, el administrador y los moderadores responden a los comentarios para fomentar la participación de los usuarios.
¿Cómo destacar un comentario añadido por un miembro del personal que no es el autor real de la entrada?
Existe un sencillo truco para conseguirlo. Sin embargo, requiere que añadas código personalizado a tu sitio web WordPress. Si no lo has hecho antes, consulta nuestro artículo sobre cómo pegar fragmentos de código de la web en WordPress.
En primer lugar, debe añadir el siguiente código al archivo functions. php de su tema o en un plugin de fragmentos de código:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :class WPB_Comment_Author_Role_Label {public function __construct() {add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );} // Get comment author role function wpb_get_comment_author_role($author, $comment_id, $comment) { $authoremail = get_comment_author_email( $comment); // Check if user is registeredif (email_exists($authoremail)) {$commet_user_role = get_user_by( 'email', $authoremail );$comment_user_role = $commet_user_role->roles[0];// HTML output to add next to comment author name$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';} else { $this->comment_user_role = '';} return $author;} // Display comment author function wpb_comment_author_role($author) { return $author .= $this->comment_user_role; } }new WPB_Comment_Author_Role_Label;endif; |
En lugar de editar el archivo functions.php de tu tema, te recomendamos añadir este código con WPCode. Este plugin de fragmentos de código hace que sea seguro y fácil añadir código personalizado en WordPress.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado el plugin, diríjase a Fragmentos de código ” Añadir fragmento desde su escritorio de WordPress.
A continuación, pase el ratón por encima de la opción “Añadir código personalizado (nuevo fragmento)” y haga clic en el botón “Añadir fragmento personalizado”.

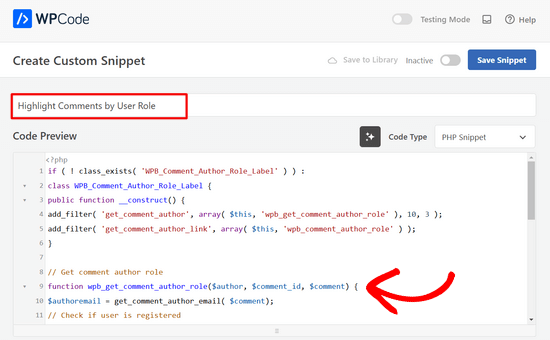
A continuación, seleccione ‘PHP Snippet’ como el tipo de código de las opciones que aparecen en la pantalla.

Ahora puede añadir un título a su fragmento y pegar el código anterior en el cuadro “Vista previa del código”.

Después, sólo tiene que cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código” situado en la parte superior de la página.

Este código simplemente añade la etiqueta del perfil del usuario al lado del nombre del autor del comentario. Así es como se vería sin ningún estilo personalizado.

Hagámoslo un poco más bonito añadiendo algo de CSS personalizado. Ve a la página Apariencia ” Personalizador y cambia a la pestaña CSS adicional.
Puedes usar el siguiente CSS para dar estilo a la etiqueta de rol de usuario en los comentarios.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | .comment-author-label { padding: 5px; font-size: 14px; border-radius: 3px;} .comment-author-label-editor { background-color:#efefef;}.comment-author-label-author {background-color:#faeeee;} .comment-author-label-contributor {background-color:#f0faee; }.comment-author-label-subscriber {background-color:#eef5fa; } .comment-author-label-administrator { background-color:#fde9ff;} |
Así es como se ve en nuestro sitio de prueba. No dudes en modificar el código para adaptarlo a los colores y el estilo de tu tema.

Para más detalles, puede leer nuestro artículo sobre cómo añadir etiquetas de perfiles de usuario a los comentarios de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo resaltar los comentarios de los autores en WordPress. Puede que también quieras ver nuestro tutorial sobre cómo resaltar nuevas entradas para visitantes recurrentes en WordPress y nuestra selección de los mejores plugins para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Rafael
Not work for me
I use custom theme with comments.php from twenty Twenty Thirteen.
Where can I add more CSS classes ?
WPBeginner Support
Hi Rafael,
Please see our guide on how to add custom CSS in WordPress.
Admin
Irfan Ali
Thank you very much.
Haina
Hi! Whenever somenone leaves a comment on my website, the author name appears in gray. How can I change that do black? Also, a “permalink” word is always bellow the date and time of the comment . How can I get rid of that? Any help will be much appreciated. Thanks.
WPBeginner Support
Hi Haina,
Please take a look at our guide on how to style WordPress comments.
Admin
Haina
Thanks for the quick reply. However, my understanding of CSS is less than “fair”. If you could give me direct instructions on how to get the comment author name in black, it would be great. If not, I understand also. Thanks.
Martin
How is it possible to exclude any replies to the authors comment from the styling?
Peter Huan
I tried to it but i could not. I was added to my theme opition by myself.
May be i was changed “div”…
Thank you for topic.
Fahad
There is a problem with changing the background if the auther is the creator of the comment and someone else replied, since the nested reply will also have the same highlighted background!
deven
Nice post … but is there any plugin for doing the same ( there are some but 2-3 yers old ) looking for a new one with more customize options.
char
Is there a way to give each author (the main ones) different color comments?
Editorial Staff
Yes, it is possible to assign different color comments for registered users. The class would look like .comment-author-username. Replace username with the author’s username.
Admin
Ahmad Raza
I followed the way you described but i have not found <li id=”comment-“> template in my comments.php
Any solution?
Editorial Staff
Just updated the article, so it is more current.
Admin
Gretchen Louise
I’d love to see this tutorial updated to apply to Genesis and multi-author blogs!
Keith Davis
Useful tip.
When I read post comments, I tend to read the author’s comments on the assumption that what he says carries more authority.
I’m OK with the CSS but never sure about the php.
You may have enticed me to start messing with the php!
joyoge bookmark
nice tutorial, thank you
janghuan
In my wordpress version,I just need to add a exist class that the wordpress generates.It’s “comment-author-admin”.Maybe the class “bypostauthor” that wordpress generates also does work.
Blake Imeson
This method would fail for multi-author blogs right?
Editorial Staff
You can probably add a comma and add more user IDs, but it will show all editor’s comment in highlighted version, so yes it will be a fail if you look at it that way.
Admin