Resaltar un elemento / artículo del menú en WordPress puede atraer la atención de sus visitantes hacia páginas importantes u ofertas especiales. Esto puede ayudar a mejorar la navegación y la participación de los usuarios.
Si quiere destacar una nueva característica, una oferta o una actualización esencial, hacer que ciertos elementos del menú destaquen puede aumentar la eficacia de su sitio.
Por ejemplo, hemos destacado la página de precios en el menú de navegación principal de muchas de nuestras marcas asociadas para llamar la atención de los usuarios. Este enfoque ha animado a más visitantes a explorar los precios de nuestros productos y se ha traducido en un aumento de las conversiones.
En este artículo, le mostraremos cómo resaltar fácilmente un elemento / artículo del menú en WordPress utilizando código CSS.

¿Por qué resaltar un elemento / artículo del menú en WordPress?
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de su sitio. Suelen presentarse como una barra horizontal en la cabecera de cada página de un sitio web WordPress.
Al resaltar un elemento / artículo en su menú de navegación, puede dirigir fácilmente la atención del usuario a su llamada a la acción más destacada.
Por ejemplo, si desea que los usuarios visiten la página de precios o una entrada concreta de su blog de WordPress, puede resaltar ese elemento en el menú de navegación. Esto puede aumentar el tráfico en esa página e impulsar las ofertas.

Dicho esto, veamos cómo resaltar un elemento / artículo del menú en WordPress utilizando CSS:
Método 1: Resaltar un elemento / artículo del menú con el editor de sitio completo
Si utiliza un tema activado / activo por bloques, dispondrá del Editor del sitio completo en lugar del antiguo Personalizador de temas. También puede resaltar fácilmente un elemento / artículo del menú actual.
Primero, diríjase a la página Apariencia ” Editor desde el escritorio de administrador de WordPress. Esto le dirigirá al editor completo del sitio.
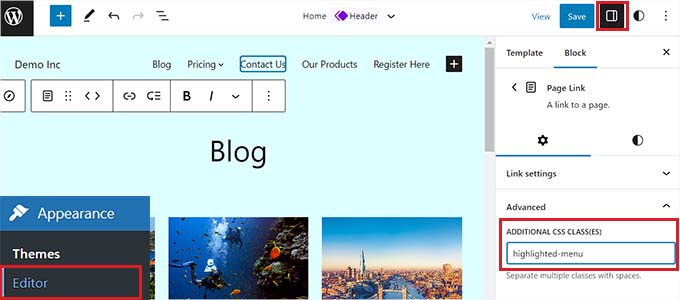
Para ello, haga doble clic en el elemento / artículo del menú que desee resaltar y, a continuación, haga clic en el icono “Ajustes” de la parte superior. Esto abrirá inmediatamente los ajustes de ese elemento / artículo de menú específico en el panel de bloque.
Ahora, simplemente desplácese hacia abajo hasta la pestaña “Avanzado” y haga clic en el icono de la flecha situado a su lado para ampliarla.
Esto abrirá un campo ‘Additional CSS Class’ donde tienes que escribir highlighted-menu.

A continuación, haz clic en el botón “Guardar” de la parte superior de la página para guardar los cambios.
Después de eso, usted tendrá que añadir un poco de CSS a tu tema para el efecto de resaltado. Puede corregir la falta de Personalizador de temas, o puede utilizar un plugin de fragmento de código para añadir código CSS.
Cómo añadir fragmentos de código CSS con WPCode
Para añadir CSS a WordPress, recomendamos usar WPCode porque es el mejor plugin de fragmentos de código para WordPress del mercado que hace que sea seguro y fácil añadir código personalizado.
Primero, necesitas instalar y activar el plugin WPCode. Para más instrucciones, marca / comprobar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene una versión gratuita. Sin embargo, también puedes obtener el plan premium para desbloquear la biblioteca en la nube de fragmentos de código, lógica condicional inteligente y mucho más.
Una vez activado, vaya a la página Fragmentos de código ” + Añadir fragmento desde su panel de administrador de WordPress.
Aquí, pase el ratón sobre la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “+ Añadir fragmento de código personalizado” situado debajo.

A continuación, debe seleccionar “Fragmento de código CSS” como tipo de código en la lista de opciones que aparece.

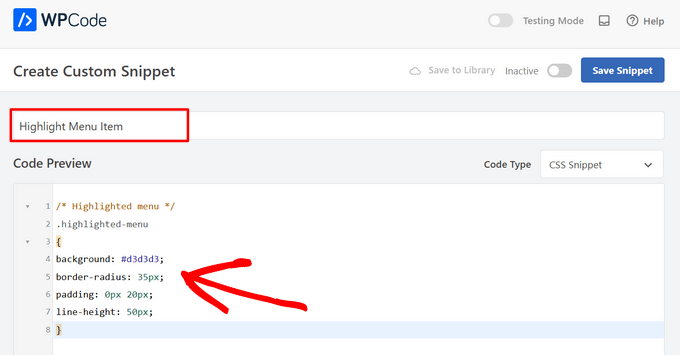
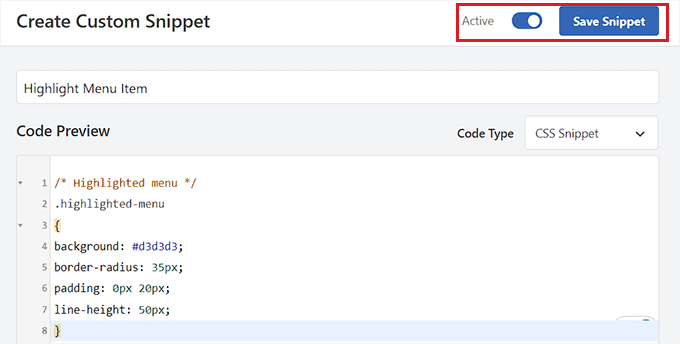
Ahora accederá a la página “Crear fragmento de código personalizado”, donde podrá empezar por elegir un nombre para su fragmento de código.
A continuación, copie y pegue el siguiente código CSS en el cuadro “Vista previa del código”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Así es como debe quedar:

Una vez hecho esto, desplácese hasta la sección “Inserción”.
Aquí, sólo tienes que elegir el modo ‘Auto Insertar’ para que el código se ejecute automáticamente en todo tu sitio web.

Ahora, ve a la parte superior de la página y activa el conmutador de “Inactivo” a “Activo”.
A continuación, basta con hacer clic en el botón “Guardar fragmento de código” para establecer los ajustes.

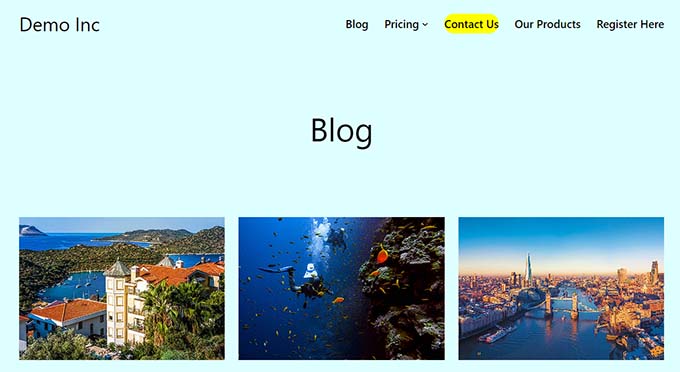
Ahora ha resaltado correctamente un elemento / artículo del menú en WordPress utilizando un editor de sitio completo.
Este es el aspecto que tendrá el elemento / artículo después de añadir el código CSS.

Cómo acceder al Personalizador de temas con un tema en bloque
Si desea utilizar el Personalizador de temas y un tema de FSE, sólo tiene que copiar y pegar la URL siguiente en su navegador. Asegúrese de sustituir ‘example.com’ por el nombre de dominio de su sitio:
1 | https://example.com/wp-admin/customize.php |
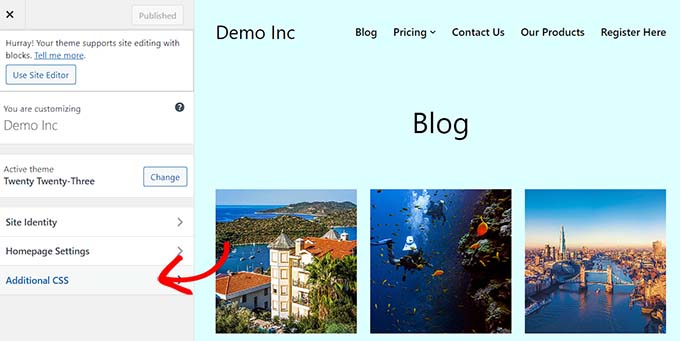
Esto abrirá el Personalizador de temas para tu tema en bloque, donde tienes que desplegar la pestaña ‘CSS adicional’.

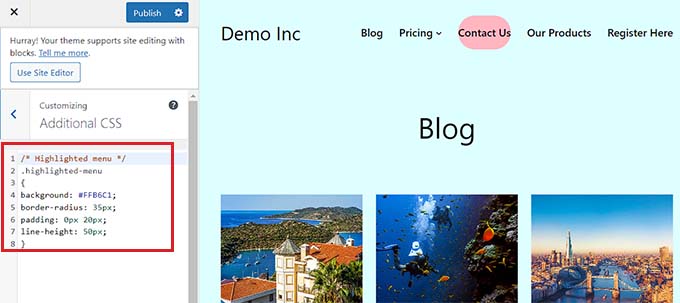
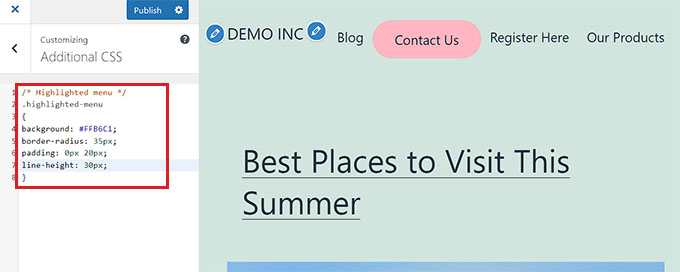
A continuación, copie y pegue el fragmento de código CSS en el cuadro “CSS adicional”:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Después, basta con hacer clic en el botón “Publicar” de la parte superior para almacenar los ajustes.

Método 2: Resaltar un elemento del menú utilizando un Personalizador de temas
Si está utilizando un tema antiguo de WordPress, entonces es probable que tenga un personalizador de temas activado por defecto. Resaltar un elemento del menú en un Personalizador de temas es un proceso bastante sencillo.
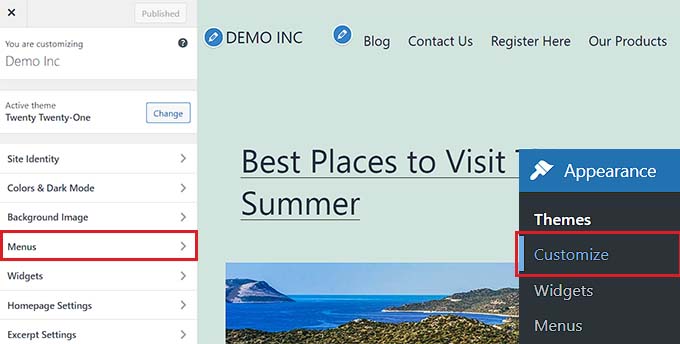
En primer lugar, simplemente vaya a Apariencia ” Personalizar en su escritorio de WordPress para iniciar el personalizador de temas. Una vez abierto, haz clic en la pestaña “Menús” de la barra lateral izquierda.

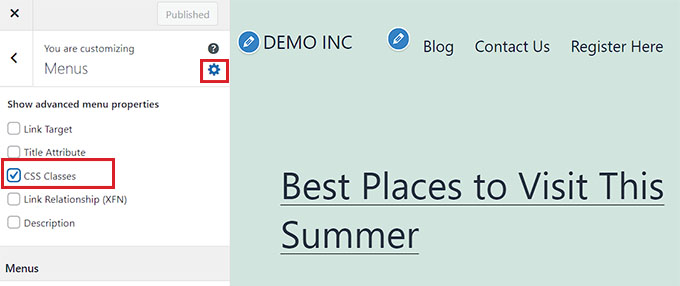
Desde aquí, haga clic en el icono de engranaje de la parte superior derecha para mostrar las propiedades avanzadas.
Ahora, sigue adelante y marca la casilla ‘Clases CSS’.

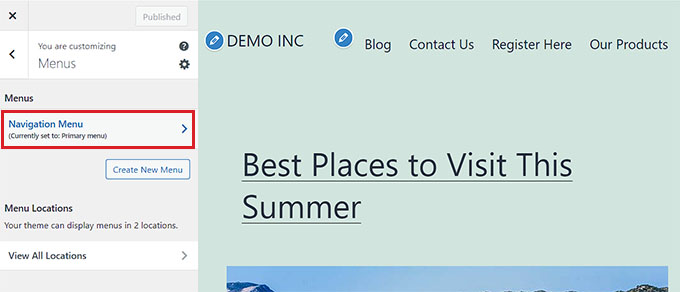
A continuación, desplácese hasta la sección “Menús”.
Si tiene varios menús de WordPress, simplemente haga clic en el menú con los elementos de menú que desea resaltar.

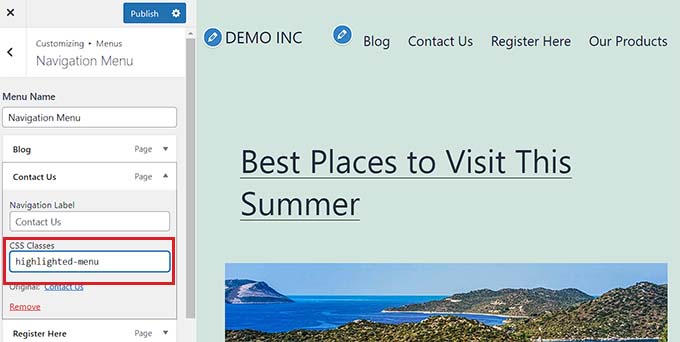
Se abrirá una nueva pestaña en la que podrá seleccionar el elemento / artículo del menú que desee destacar. Puede ser “Contacte con nosotros”, como en nuestro ejemplo, o puede ser su página de precios o el enlace a su tienda online.
Simplemente haga clic en el elemento / artículo de su elección para ampliar algunos ajustes. Aquí, haz clic en el campo ‘Clases CSS’.
Todo lo que tienes que hacer es escribir 'highlighted-menu' en el campo. Puedes añadir esta clase CSS a varios elementos del menú y todos ellos aparecerán resaltados.

A continuación, vaya a la pestaña “CSS adicional” del Personalizador de temas.
A continuación, copia y pega el siguiente código CSS:
1 2 3 4 5 6 7 8 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px 20px;line-height: 50px;} |
Enhorabuena. Ha marcado correctamente un elemento / artículo del menú.
Nota: Puede que tu tema no tenga un campo ‘CSS adicional’ en el Personalizador de temas. Si no es así, comprueba los ajustes del tema para saber cómo añadir CSS personalizado. Si no lo encuentras, puedes ponerte en contacto con el desarrollador o añadirlo mediante WPCode.
Por último, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar tus ajustes.

Personalizar el elemento destacado del menú
Ahora que ha resaltado el elemento del menú, puede retocar el código CSS para personalizar el elemento del menú como desee.
Por ejemplo, puede cambiar el color de fondo de su elemento / artículo de menú.

Simplemente busque el siguiente código en el fragmento de código CSS que acaba de pegar:
1 | background: #FFB6C1 |
Después de localizarlo, sólo tiene que sustituir el número del código de color rosa por el código hexadecimal de cualquier color de su elección:
1 | background: #7FFFD4; |
Arriba está el código hexadecimal de aguamarina.

Puede comprobar nuestra guía para añadir fácilmente CSS personalizado para obtener otras ideas sobre cómo personalizar el elemento de menú resaltado.
Cuando esté satisfecho con sus elecciones, sólo tiene que hacer clic en el botón “Publicar” del Personalizador de temas o en “Guardar fragmento de código” en WPCode para guardar los cambios.
Esperamos que este artículo te haya ayudado a aprender cómo resaltar un icono de menú en WordPress. Puede que también quieras comprobar nuestra guía para principiantes sobre cómo dar estilo a los menús de navegación de WordPress o nuestro tutorial sobre cómo añadir iconos de imagen con menús de navegación en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Have a question or suggestion? Please leave a comment to start the discussion.