¿Le gustaría ocultar las subcategorías en WordPress, o darles un estilo para que su lista de categorías sea más fácil de leer?
En WordPress, tus entradas pueden organizarse en diferentes categorías y subcategorías, lo que ayuda a la navegación y al SEO. Sin embargo, según nuestra experiencia, una larga lista de subcategorías no siempre queda bien en tu sitio.
En este tutorial, le mostraremos cómo puede ocultar las subcategorías y cambiar su estilo utilizando un fragmento de código.

¿Por qué utilizar subcategorías en WordPress?
Cuando escriba entradas para su sitio WordPress, puede organizarlas utilizando categorías y etiquetas. Al categorizar el contenido correctamente, puedes mejorar tu SEO, lo que atraerá más tráfico a tu sitio.
Organizar sus entradas también mejorará la navegación de su sitio para que los visitantes puedan encontrar más fácilmente el contenido que buscan. Incluso puedes crear subcategorías cuando la estructura de tu sitio sea más compleja.
Por ejemplo, un blog de viajes podría tener una categoría para destinos turísticos en Estados Unidos. A medida que crezca su contenido, puede tener sentido crear subcategorías para ciudades como Chicago, Los Ángeles y Nueva York.
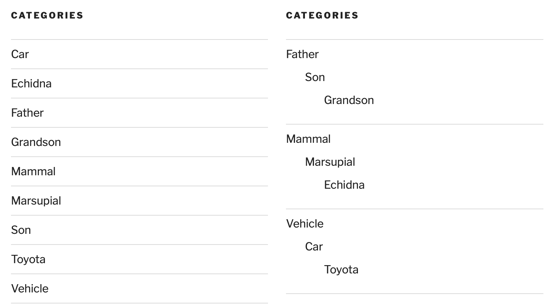
Si muestra sus categorías en un widget de WordPress, puede utilizar una lista plana o una jerarquía. Así es como se ve cada opción en nuestro sitio de demostración.

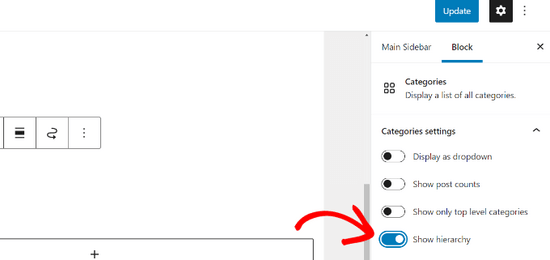
Para ello, visite Apariencia ” Widgets en el escritorio de WordPress y marque la casilla “Mostrar jerarquía” en el widget Categorías.

Pero sea cual sea la opción que elija, la lista acabará siendo larga e inmanejable, y no quedará bien en su sitio de WordPress.
En esta guía, le mostraremos cómo ocultar subcategorías para que su lista de categorías sea más fácil de navegar y le mostraremos cómo dar estilo a las subcategorías para que tengan un aspecto más limpio. Puede utilizar los enlaces rápidos a continuación para saltar a la sección que más le interese:
Cómo ocultar sus subcategorías en WordPress usando CSS
En este artículo, utilizaremos fragmentos de código CSS para ocultar y dar estilo a tus subcategorías. Puedes añadir los fragmentos directamente al archivo style.css de tu tema, a un plugin de fragmentos de código como WPCode, o añadirlos usando el Personalizador de Temas en tu escritorio de WordPress.
Añadir CSS puede ser complicado para los principiantes, y cometer un error podría romper tu sitio WordPress. Si eres nuevo en el uso de fragmentos de código, entonces puede que quieras comprobar nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio WordPress.
Dicho esto, veamos cómo ocultar subcategorías en WordPress.
Tendrá que copiar el siguiente código y pegarlo en el archivo style.css de su tema, en su plugin de fragmentos de código o en su Personalizador de temas de WordPress.
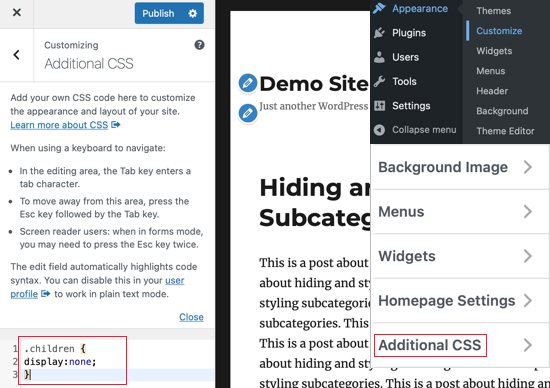
1 2 3 | .children {display:none;} |
Para utilizar el Personalizador de temas, primero debe ir a Apariencia ” Personalizar y, a continuación, hacer clic en “CSS adicional” en la parte inferior de la lista. Después de eso, sólo tiene que pegar el código y luego haga clic en el botón ‘Publicar’.

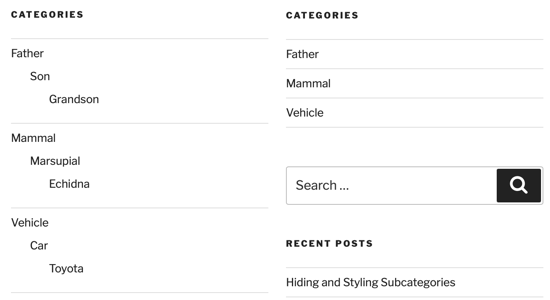
Ahora puede visitar su sitio WordPress para asegurarse de que las subcategorías están ocultas. Aquí están las capturas de pantalla antes y después de nuestro sitio web de prueba.

Eso se ve mucho más limpio, pero ahora sus visitantes no pueden ver las subcategorías. Puede que quiera comprobar nuestra guía sobre cómo mostrar subcategorías en sus páginas de categorías de WordPress.
Si lo hace así, cuando sus visitantes hagan clic en la categoría Estados Unidos verán enlaces en esa página a las subcategorías, como Chicago, Los Ángeles y Nueva York.
Cómo dar estilo a sus subcategorías en WordPress usando CSS
También puedes utilizar CSS para personalizar el aspecto de tus categorías y subcategorías. Esto dependerá de su propio conocimiento de CSS y de lo que le gustaría cambiar acerca de la forma en que se ven en su tema actual.
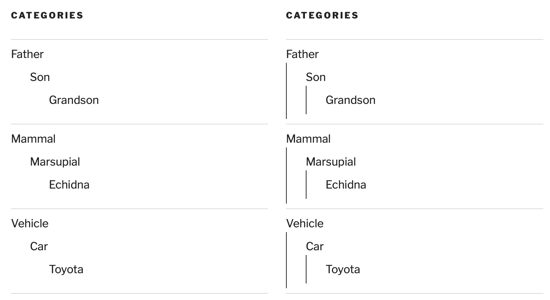
Por ejemplo, si muestra sus subcategorías en una jerarquía, añadir barras verticales le permitirá ver rápidamente qué categorías están en el mismo nivel. Veamos cómo hacerlo.
Cambiar el estilo de sus subcategorías sigue el mismo procedimiento que ocultarlas. Usted necesita copiar el código de abajo y pegarlo en style.css, el plugin WPCode, o el Personalizador de temas de WordPress.
1 2 3 4 5 | .children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;} |
Si utiliza el Personalizador de temas, no olvide hacer clic en el botón “Publicar”.
Una vez hecho esto, puede visitar su sitio de WordPress para obtener una vista previa de los cambios. Aquí tienes capturas de pantalla del antes y el después de nuestro sitio web de prueba.

No dudes en hacer ajustes en el código para personalizar el estilo a tu gusto.
También puede utilizar CSS para dar estilo a otros elementos de su tema de WordPress. Por ejemplo, puede utilizar CSS para dar un estilo diferente a las distintas categorías.
Guías de expertos sobre categorías y subcategorías en WordPress
Ahora que sabe cómo ocultar o dar estilo a sus subcategorías, puede que quiera ver otros tutoriales sobre el uso de categorías y subcategorías en WordPress:
- Cómo incluir categoría y subcategoría en las URL de WordPress
- Cómo mostrar categorías vacías en los widgets de WordPress
- Cómo mostrar descripciones de categorías en WordPress
- Cómo añadir imágenes de taxonomía (iconos de categoría) en WordPress
Esperamos que este tutorial te haya ayudado a aprender cómo ocultar tus subcategorías en WordPress, así como a cambiar su estilo. También puedes comprobar nuestra lista de plugins de WordPress imprescindibles para hacer crecer tu sitio o nuestro tutorial sobre cómo mostrar entradas relacionadas en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Farukh Hussain
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Quoc Thai
Thank you for your tutorials ! :))
Phaoloo
Simple and useful as always