¿Quieres ocultar un widget específico de WordPress para los usuarios de móviles?
Los widgets son contenidos dinámicos que suelen aparecer en la barra lateral o el pie de página del sitio web. A veces, un widget puede verse bien en un ordenador de sobremesa o portátil, pero no en dispositivos móviles más pequeños.
En este artículo, le mostraremos cómo ocultar un widget de WordPress en dispositivos móviles sin escribir ningún código.

¿Por qué ocultar un widget en el móvil en WordPress?
Puede que su sitio web se vea muy bien en pantallas de ordenador de tamaño normal, pero eso no significa necesariamente que también se vea bien en pantallas más pequeñas.
Aunque la estructura / disposición / diseño / plantilla de su sitio de WordPress no parezca abarrotada desde el primer momento, es importante desplazarse siempre hasta el final.
En la mayoría de los temas adaptables de WordPress, los widgets aparecerán en distintos lugares en función del tamaño de la pantalla del visitante. A menudo, los temas de WordPress desplazan los widgets a la parte inferior de la página.
Veamos un ejemplo.
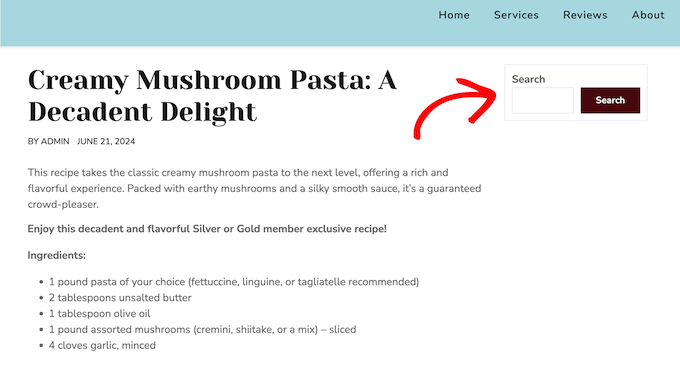
La siguiente imagen muestra el aspecto de un sitio en un ordenador de sobremesa. Como puede ver, el widget de búsqueda aparece en la parte superior de la barra lateral.

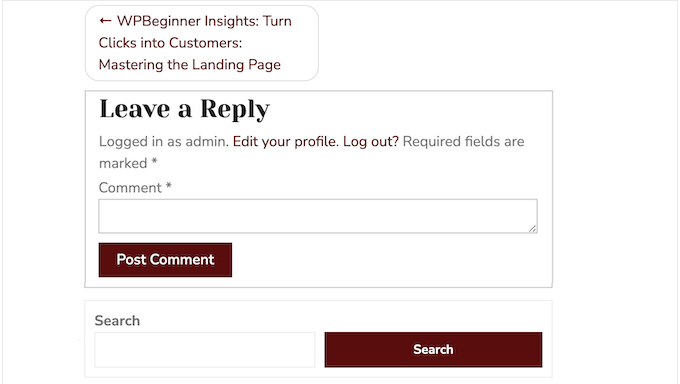
Sin embargo, el widget de la barra lateral aparece debajo del contenido cuando se ve en un smartphone.
Esto significa que los visitantes tendrán que desplazarse hasta el final de la página para buscar entradas de su blog, productos u otros contenidos.

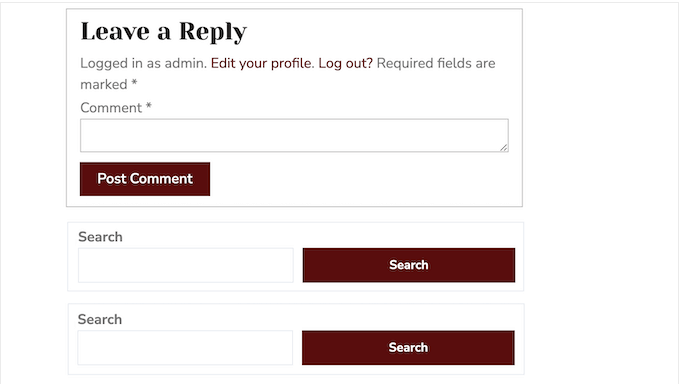
Peor aún, a veces este comportamiento hace que aparezcan dos widgets idénticos uno al lado del otro.
Por ejemplo, muchos propietarios de blogs WordPress colocan un widget de información de contacto tanto en la barra lateral como en el pie de página. Si estos widgets se mueven, los visitantes móviles pueden ver los mismos widgets uno al lado del otro.
Dicho esto, veamos cómo ocultar fácilmente un widget en el móvil en WordPress.
Cómo ocultar un widget en el móvil en WordPress
La forma más sencilla de ocultar los widgets para los usuarios de móviles es utilizar el plugin Widget Options. Este plugin permite mostrar diferentes widgets en función de la fecha, el perfil del usuario, el dispositivo, etc.
En primer lugar, debes instalar y activar el plugin Widget Options. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
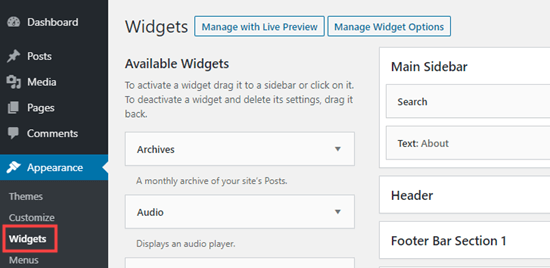
Para activarlo, debe ir a la página Apariencia ” Widgets en su escritorio de WordPress.

En esta pantalla, verá todos los widgets que ha añadido a su sitio web WordPress.
Para editar un widget, basta con hacer clic en su nombre.

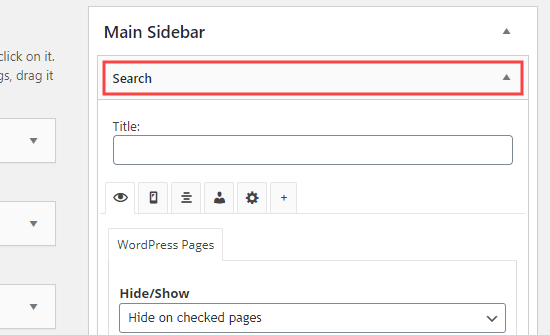
En los ajustes del widget, verás algunas secciones nuevas añadidas por el plugin Widget Options.
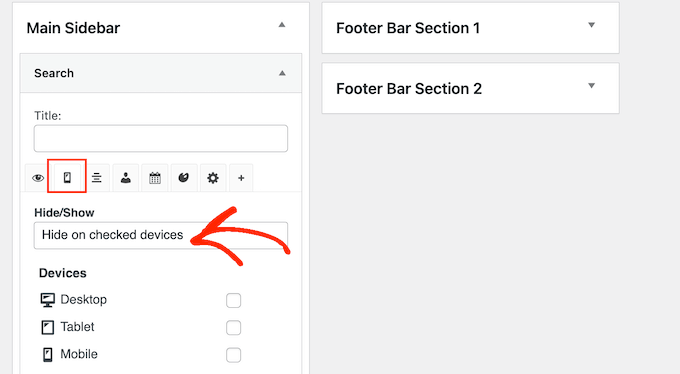
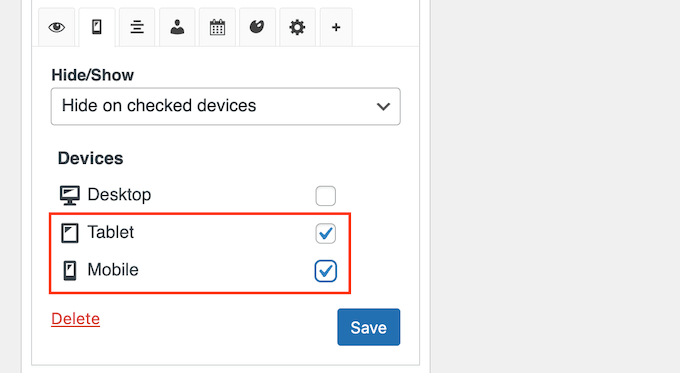
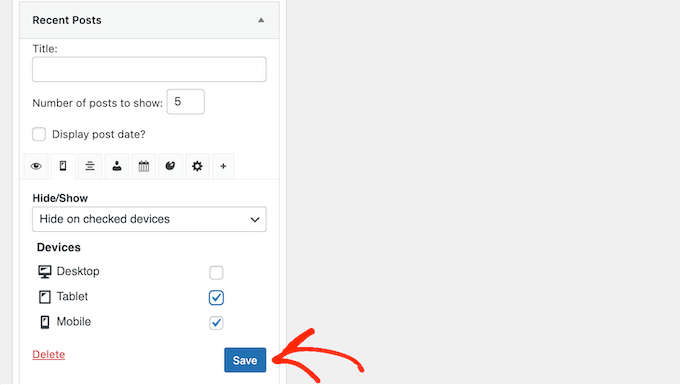
Para empezar, haz clic en el pequeño icono de móvil y asegúrate de que el menú desplegable “Ocultar / Mostrar” muestra “Ocultar en dispositivos marcados”.

Después, sólo tienes que marcar / comprobar cada dispositivo en el que quieras ocultar el widget.
Normalmente querrás marcar / comprobar la casilla siguiente a “Tablet” y “Móvil”.

Después, haz clic en el botón “Guardar” para guardar los cambios.
Ahora, visite su sitio web WordPress desde un dispositivo móvil. El widget ya no aparecerá en el área de widgets.

Cómo hacer una versión móvil de un widget en WordPress
A veces, es posible que desee mostrar una versión de un widget a los visitantes móviles y otra diferente a los usuarios de escritorio.
Por ejemplo, es posible que desee mostrar sus cinco entradas más recientes en el escritorio, pero solo tres entradas en los dispositivos móviles para que la pantalla no se vea desordenada.
Para ello, sólo tienes que añadir dos widgets de entradas recientes a tu sitio. Para más información, consulta nuestra guía paso a paso sobre cómo añadir widgets en WordPress.
A continuación, puede configurar un widget para que aparezca en los ordenadores de sobremesa y el otro para que aparezca en los dispositivos móviles.
Primero, abre el widget que quieres mostrar a los usuarios de escritorio. A continuación, haz clic en el pequeño icono de móvil y asegúrate de que el menú desplegable “Ocultar/mostrar” está establecido en “Ocultar en dispositivos seleccionados”.
A continuación, marca / comprueba las casillas situadas junto a “Tablet” y “Móvil”.

Ahora, este widget solo aparecerá a los visitantes que utilicen un ordenador de sobremesa.
A continuación, puedes realizar cualquier cambio en el widget. Por ejemplo, estamos escribiendo “5” en la casilla siguiente a “Número de entradas a mostrar”.
Cuando hayas terminado, no olvides pulsar el botón “Guardar” para guardar tus ajustes.

Una vez hecho esto, ya puedes hacer que el segundo widget sea solo para móviles.
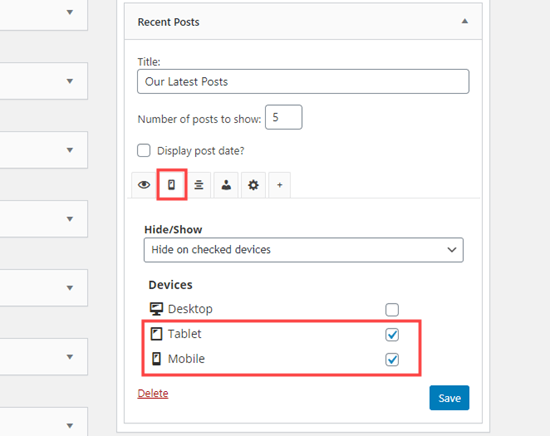
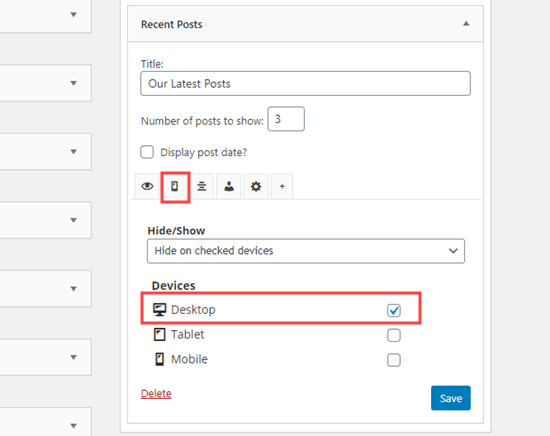
Simplemente repita el mismo proceso descrito anteriormente, pero esta vez, marque la casilla junto a “Escritorio” para ocultar el widget en los dispositivos de escritorio.

Ahora puedes hacer cualquier cambio en tu widget móvil. Por ejemplo, puede escribir “3” en la casilla “Número de entradas a mostrar”.
Como siempre, haz clic en “Guardar” cuando hayas terminado. Ahora tienes una versión de escritorio y una versión móvil del mismo widget.
Esperamos que este artículo te haya ayudado a aprender cómo ocultar un widget en dispositivos móviles en WordPress. Puede que también quieras marcar / comprobar nuestra lista de los widgets más útiles para tu sitio, o ver nuestra guía sobre cómo mostrar u ocultar widgets en páginas específicas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Hajime
Thank you for the easy to understand guide. However, in my AvadaTheme, the device selection tab and checkboxes do not seem to appear.
My AvadaTheme is V7.6.1. Is there a difference in specifications between versions?
WPBeginner Support
There may be a conflict between the plugin and your theme, we would recommend checking with the plugin’s support and they should be able to assist!
Admin
Aymen Boukhatem
thank you so much for your help <3
WPBeginner Support
You’re welcome
Admin
Soorya
Thanks for the guide. It was so helpful
WPBeginner Support
Glad our guide was helpful!
Admin
FRB Dogs "Rich"
This was a great article to quickly allow me to hide extraneous footers that look like duplicates when on a mobile display as the side & footers were on the bottom. I hide one of them on a mobile device and voila! Looks so much more professional. Thank you!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Jean-Claude
Thank you. Very helpful!
JC
WPBeginner Support
You’re welcome
Admin
Mamooty Reev
Does the plugin use php, js, or css to conditionally hide the widgets?
WPBeginner Support
For a question like that, you would want to reach out to the plugin’s support and they would be able to let you know the current method being used.
Admin