La navegación móvil puede hacer o deshacer la experiencia de usuario de tu sitio WordPress. Y en WPBeginner, hemos descubierto que los ajustes por defecto del menú móvil no siempre se alinean con lo que nuestros usuarios quieren lograr en sus sitios web.
Aunque los temas de WordPress hacen un buen trabajo convirtiendo los menús de escritorio en versiones aptas para móviles, esta conversión automática no siempre es la mejor solución.
Nuestros usuarios a menudo necesitan mostrar diferentes opciones de navegación a sus visitantes móviles, ya sea por simplicidad, promociones especiales o mejora de las tasas de conversión.
En este artículo, le mostraremos cómo ocultar fácilmente el menú móvil por defecto en WordPress para que pueda mostrar un menú personalizado en su lugar.

En este tutorial trataremos dos métodos diferentes, y puedes utilizar los enlaces rápidos que aparecen a continuación para saltar al método que desees utilizar:
Método 1: Ocultar un menú móvil en WordPress usando un plugin
La forma más fácil de ocultar el menú móvil proporcionado por su tema de WordPress es utilizando el plugin WP Mobile Menu.
Este plugin te permite crear un menú único y luego mostrarlo a los usuarios móviles. También puede ocultar el menú móvil que muchos temas proporcionan por defecto.
Cree su menú móvil
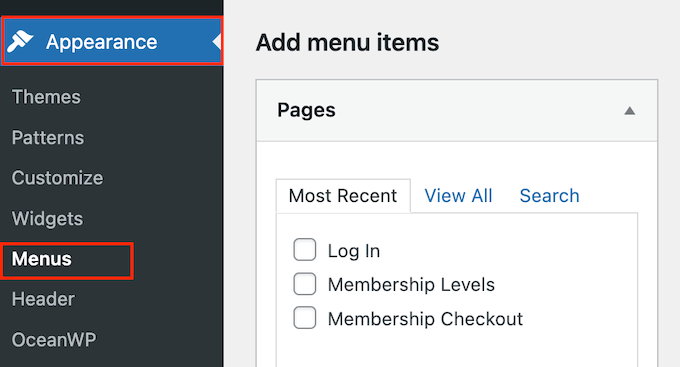
En primer lugar, debe crear el menú de navegación que desea mostrar en los dispositivos móviles. Para primeros pasos, dirígete a la página Apariencia ” Menús en tu escritorio de WordPress.

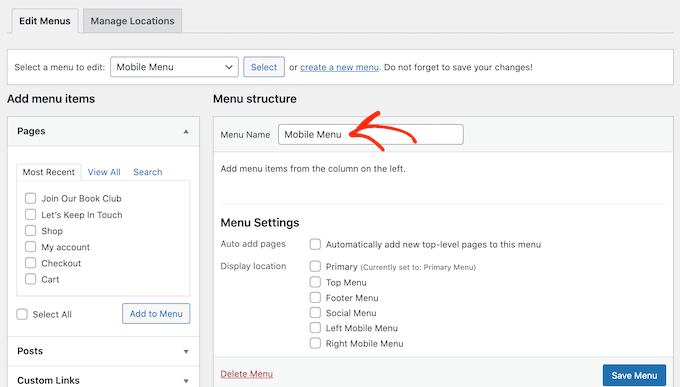
En la pantalla siguiente, tienes que escribir un nombre para el menú. Es una buena idea utilizar algo que te ayude a identificar el menú más adelante, como “Menú móvil”.
Después, puedes seleccionar todas las entradas y páginas que quieras añadir al menú móvil.

Para obtener instrucciones más detalladas, consulte nuestra guía sobre cómo crear un menú de navegación en WordPress.
Cuando esté satisfecho con la estructura / disposición / diseño / plantilla del menú, no olvide hacer clic en el botón “Guardar menú” para guardar los cambios.
Establecer los ajustes de los plugins
Una vez hecho esto, es hora de instalar y activar el plugin WP Mobile Menu. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
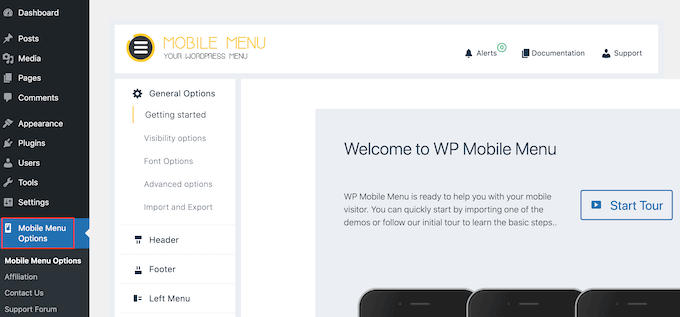
Una vez activado, diríjase a Opciones del menú móvil para configurar los ajustes del plugin.

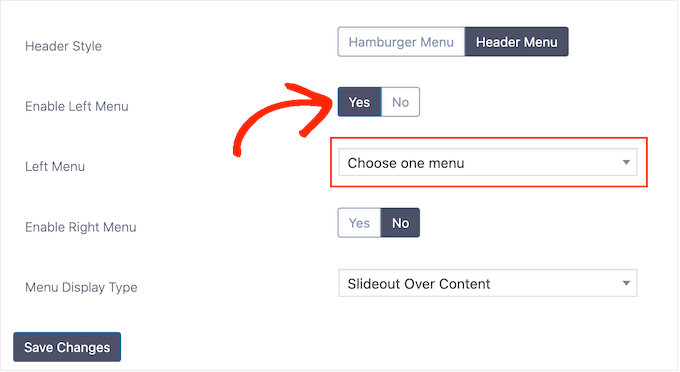
Aquí, debe desplazarse hasta el final de la página y elegir si desea mostrar el menú del móvil en la parte izquierda o derecha de la pantalla mediante los conmutadores “Activar menú izquierda/derecha”.
A continuación, abra el menú desplegable “Elegir un menú” y seleccione el menú móvil que creó anteriormente.

Después, basta con hacer clic en “Guardar cambios”.
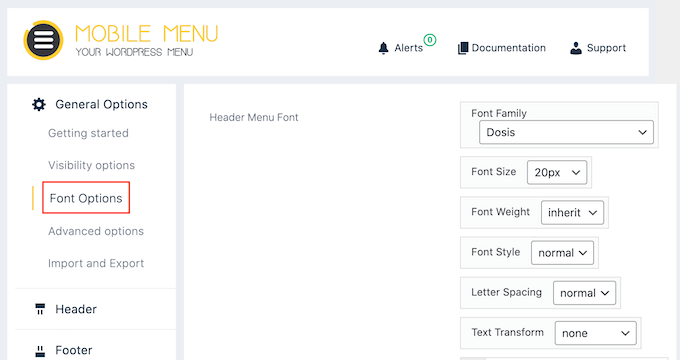
Hay muchas formas de dar estilo al menú de navegación de WordPress. Por ejemplo, puedes seleccionar “Opciones de fuente” y cambiar el tamaño de la fuente, el grosor, el espaciado, etc.

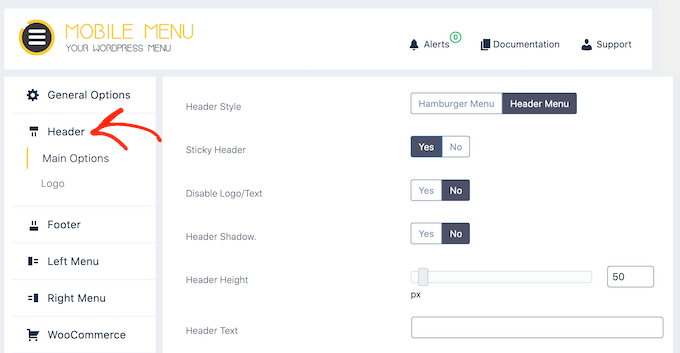
También puedes seleccionar “Estilo de cabecera” y cambiar el aspecto y el comportamiento de la cabecera móvil.
Por ejemplo, puede añadir una sombra, cambiar la altura de la cabecera, crear un menú de navegación fijo, etc.

La mayoría de estos ajustes son sencillos, así que puedes echarles un vistazo y ver qué diferentes tipos de efectos puedes crear. Por ejemplo, puede añadir un icono de imagen o CSS a los menús de WordPress.
Cuando estés satisfecho con cómo se ha establecido el menú del móvil, sólo tienes que hacer clic en “Guardar cambios”.
Añada su menú móvil a WordPress
Ahora que ha establecido el plugin, el siguiente paso es decirle a WordPress dónde mostrar el menú móvil yendo a Apariencia ” Menús.
Si aún no está seleccionado, abra el menú desplegable “Seleccionar un menú para editar” y elija el menú móvil que creó anteriormente.

A continuación, en “Ajustes del menú”, debes seleccionar “Menú móvil izquierdo” o “Menú móvil derecho”, según dónde quieras mostrar el menú.
Después, basta con hacer clic en “Guardar menú”.
Ahora, visite su sitio web en un dispositivo móvil o vea la versión móvil de su sitio WordPress desde el escritorio. Debería ver el menú móvil personalizado.

Diagnosticar problemas: Cómo ocultar el menú predeterminado del móvil
Por defecto, el plugin oculta automáticamente los elementos del menú utilizados por los temas más populares de WordPress. Esto significa que el menú móvil por defecto de tu tema debería ocultarse sin que tengas que hacer nada.
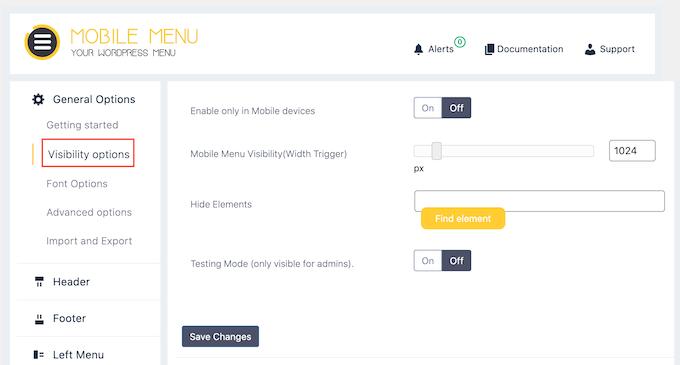
Sin embargo, si el menú móvil por defecto sigue apareciendo, tendrá que ir a Opciones de menú móvil ” Opciones generales ” Opciones de visibilidad en el escritorio de WordPress.

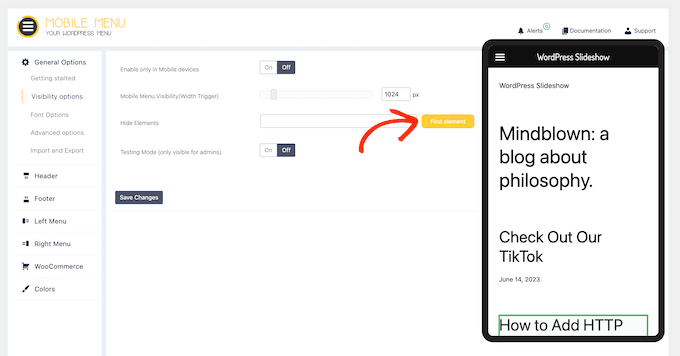
Aquí, haga clic en el botón “Buscar elemento”.
Esto abre una versión móvil de su sitio web.

En esta ventana emergente, haga clic para seleccionar el contenido que desea ocultar en los dispositivos móviles, como el menú proporcionado por su tema de WordPress.
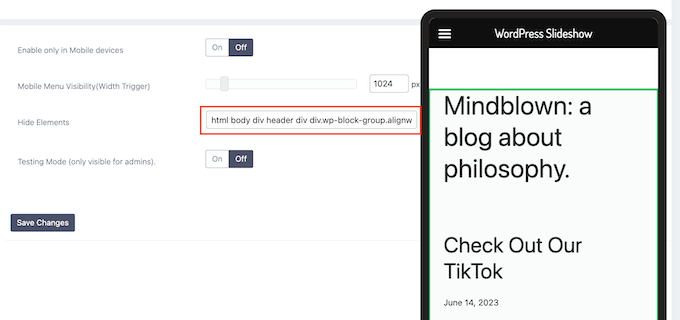
Añade la clase CSS del contenido al campo “Ocultar elementos”.

Una vez hecho esto, haga clic en “Guardar cambios”. Ahora, el menú del tema ya no debería aparecer en los dispositivos móviles.
Método 2: Ocultar el menú móvil usando código CSS
Este método es un poco avanzado y requiere que añada código personalizado a su sitio web.
Para este método, puede elegir entre dos enfoques diferentes. Puede ocultar todo el menú móvil por defecto utilizando CSS, o puede ocultar elementos de menú individuales en dispositivos móviles.
1. Cómo ocultar un menú completo en dispositivos móviles mediante CSS
Una opción es quitar / eliminar por completo el menú móvil por defecto de su tema de WordPress. Es una buena opción si quieres utilizar un método de navegación diferente en el móvil, como enlaces de navegación con migas de pan o imágenes interactivas.
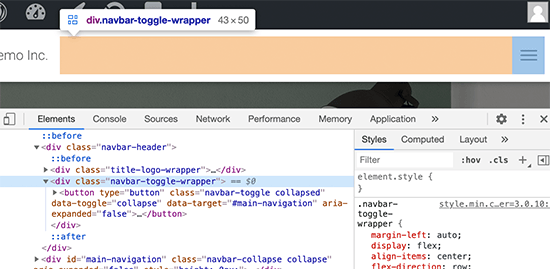
En primer lugar, tienes que encontrar el elemento que necesitas modificar. Para ello, simplemente vaya a su sitio web WordPress y al pasar el cursor sobre el menú de navegación.
A continuación, haga clic con el botón derecho del ratón y seleccione la herramienta Inspeccionar de su navegador.

La pantalla de su navegador se dividirá en dos y verá el código de la página, incluido el código del menú de navegación.
Sin embargo, no queremos cambiar este menú de navegación ya que podemos verlo en la pantalla del escritorio.

Por suerte, hay una forma sencilla de acceder al menú del móvil.
Simplemente arrastre la esquina del navegador para hacerlo más pequeño hasta que WordPress sustituya el menú de navegación de escritorio por el menú móvil.

Ahora, tienes que averiguar el identificador y la clase CSS que utiliza el menú de navegación móvil. Simplemente mueva el ratón sobre el código fuente hasta que su navegador / explorador resalte el área del menú. Esta sección contiene la clase y el identificador que debes utilizar.
Una vez que tengas esta información, puedes ocultar el menú en los dispositivos móviles utilizando un código.
A menudo, las guías de WordPress le pedirán que añada código personalizado a su archivo functions.php. Sin embargo, esto no es muy fácil de usar, e incluso un pequeño error en el código puede causar todo tipo de errores comunes de WordPress. El código personalizado puede incluso romper completamente su sitio web.
En su lugar, es más seguro añadir código personalizado utilizando WPCode.
Este plugin gratuito facilita añadir CSS personalizado, PHP, HTML y mucho más a WordPress sin poner en riesgo tu sitio. Basta con pegar el código del plugin en el editor de WPCode, y luego activar y desactivar el código con el clic de un botón.
Para empezar, tendrás que instalar y activar WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
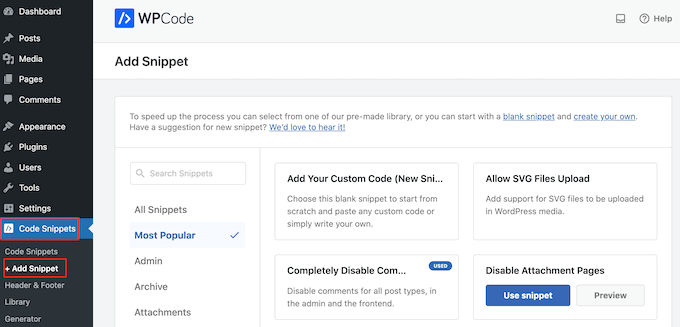
Después, vaya a Fragmentos de código ” Añadir fragmento en el escritorio de WordPress.

Aquí verás todos los fragmentos de código prefabricados que puedes añadir a tu sitio. Esto incluye un fragmento de código que te permite desactivar completamente los comentarios, subir tipos de archivo que WordPress no suele soportar, desactivar páginas de adjuntos y mucho más.
Para añadir CSS personalizado a su sitio, sólo tiene que pasar el cursor por encima de “Añadir su código personalizado” y, a continuación, hacer clic en el botón “+ Añadir fragmento de código personalizado”.

A continuación, seleccione “Fragmento de código CSS” como tipo de código de la lista de opciones que aparecen en pantalla.

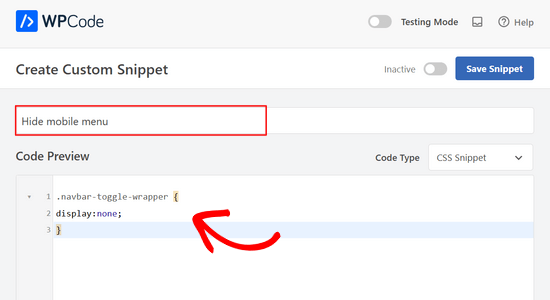
Accederá a la página Crear fragmento de código personalizado.
Para empezar, escriba un título para el fragmento de código. Puede ser cualquier cosa que le ayude a identificar el fragmento en su escritorio de WordPress.

Después, puedes pegar o escribir el siguiente código en el editor de código:
1 2 3 | .navbar-toggle-wrapper {display:none;} |
No olvide sustituir .navbar-toggle-wrapper por el identificador que encontró utilizando la herramienta Inspeccionar de su navegador.
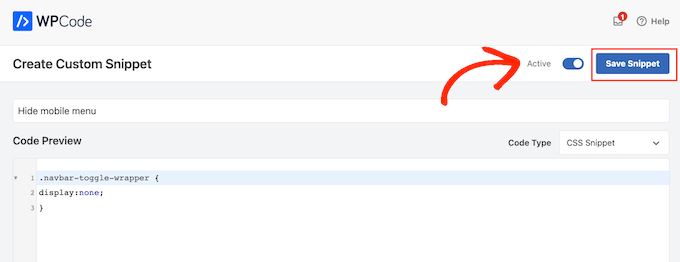
Cuando esté listo para publicar el fragmento de código, desplácese a la parte superior de la pantalla y haga clic en el conmutador “Inactivo” para que cambie a “Activo”.
Por último, haga clic en “Guardar fragmento de código” para que el fragmento pase a la acción.

Ahora, el menú móvil de tu tema estará oculto en smartphones y tablets.
2. Ocultar elementos de menú específicos en el menú móvil usando CSS
Este método le permite crear un menú de navegación y, a continuación, mostrar u ocultar selectivamente los elementos que no desea que aparezcan en los dispositivos móviles o de escritorio.
De esta manera, puede utilizar el mismo menú de navegación para los visitantes de móviles y de escritorio. En primer lugar, ve a Apariencia ” Menús.

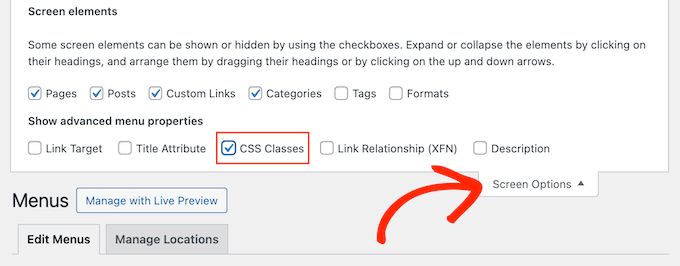
Una vez hecho esto, haga clic en el botón “Opciones de pantalla” situado en la esquina superior derecha de la pantalla.
Desde aquí, debe marcar / comprobar la casilla siguiente a la opción “Clases CSS”.

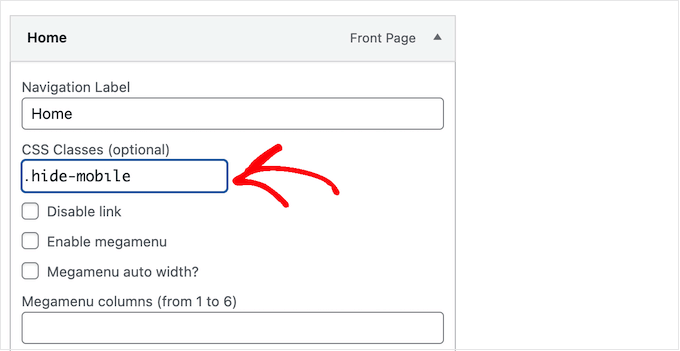
A continuación, desplácese hasta un elemento / artículo del menú que desee ocultar en el móvil y haga clic para ampliarlo.
En los ajustes del elemento / artículo del menú, verás la opción de añadir una clase CSS. Aquí, simplemente sigue adelante y añade una clase CSS .hide-mobile.

Repita el proceso para todos los elementos del menú que desee ocultar en el móvil.
Del mismo modo, puede hacer clic en cualquier elemento / artículo del menú que desee ocultar en ordenadores de sobremesa. Sin embargo, esta vez añada la clase CSS .hide-desktop.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar menú” para guardar los cambios.
Una vez hecho esto, ya puede ocultar estos elementos del menú utilizando CSS personalizado. Simplemente cree un nuevo fragmento de código personalizado siguiendo el mismo proceso descrito anteriormente.
Ahora, puedes añadir el siguiente CSS al editor de código WPCode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @media (min-width: 980px){ .hide-desktop{ display: none !important; }} @media (max-width: 980px){ .hide-mobile{ display: none !important; }} |
Después, sólo tiene que publicar el fragmento de código.
Ahora, si visita su blog de WordPress, verá que los elementos del menú que quería ocultar en el escritorio ya no están visibles. Para probar cómo se ve el menú en el móvil, simplemente reduzca la pantalla del navegador hasta que WordPress cambie al menú móvil.
Esperamos que este artículo te haya ayudado a aprender cómo ocultar fácilmente un menú móvil en WordPress. Puede que también quieras ver nuestra selección de expertos sobre los mejores maquetadores de páginas para arrastrar y soltar en WordPress y nuestra guía práctica sobre cómo añadir lógica condicional a los menús.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.