Saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress es una gran manera de crear una experiencia más personal para sus visitantes.
En nuestros más de 16 años de experiencia, hemos observado con muchas de nuestras marcas asociadas que un saludo personalizado puede impulsar la participación, hacer que la gente se sienta valorada e incluso animarles a explorar más el sitio. Un simple mensaje de bienvenida puede ayudar mucho a establecer una buena relación con tu público.
Pero establecer saludos personalizados para cada visitante puede parecer mucho trabajo. Ahí es donde resultan útiles herramientas como OptinMonster y LiveChat.
En esta guía, te mostraremos métodos sencillos para crear y mostrar mensajes de bienvenida personalizados para que puedas empezar a conectar con tus visitantes en un abrir y cerrar de ojos.

Por qué y cuándo debe saludar a los usuarios con mensajes de bienvenida en WordPress
No todos los sitios web necesitan recibir a los usuarios con un mensaje de bienvenida personalizado. Sin embargo, si gestionas una tienda online, intentas generar clientes potenciales o potenciar la participación de los usuarios, un mensaje de bienvenida puede ser muy útil.
Hay diferentes tipos de mensajes de bienvenida que puedes utilizar. El objetivo aquí es ofrecer a los usuarios mucho valor con cada mensaje.
Estos son algunos casos de uso para mostrar un mensaje de bienvenida en su sitio de WordPress:
- Cuando los clientes llegan a tu tienda de comercio electrónico, puedes mostrarles un mensaje de bienvenida con ofertas de descuento o ayudarles en el proceso de finalizar la compra / pago.
- Un mensaje de bienvenida ayuda a dar soporte en directo a los usuarios que pueden no estar familiarizados con tus productos y servicios. Puedes animarles a hacer preguntas y resolver cualquier duda que puedan tener.
- Mostrar un mensaje de bienvenida a los visitantes que vuelven puede impulsar las ventas en su sitio. Puede mostrar un mensaje / ventana emergente con productos populares, descuentos y otros incentivos.
- También puede crear mensajes de bienvenida personalizados en diferentes idiomas para su audiencia global. Esto ayuda a impulsar la participación y hace que los usuarios de todo el mundo se sientan bienvenidos.
- En un blog de WordPress, un mensaje de bienvenida puede ayudarte a hacer crecer tu lista de correo electrónico. Puedes animar a los usuarios a descargar un curso gratuito, mostrarles tus mejores contenidos y mucho más.
- Crear un mensaje de bienvenida para un sitio web sin ánimo de lucro puede ayudarte a conseguir más donaciones. Puedes saludar a los usuarios y mostrar las principales causas a las que dar soporte en el mensaje / ventana emergente.
Con esto en mente, te mostraremos cómo saludar fácilmente a cada usuario con un mensaje de bienvenida personalizado en WordPress. Vamos a cubrir 2 métodos, por lo que puede hacer clic en los enlaces de abajo para saltar a cualquier sección:
¡Adelante!
Método 1: Reciba a los usuarios con un mensaje de bienvenida personalizado utilizando OptinMonster
Para este método, vamos a utilizar OptinMonster. Es el software de generación de clientes potenciales más popular del mundo que le ayuda a convertir a los visitantes de su sitio web en suscriptores y clientes.
En WPBeginner, siempre usamos OptinMonster para crear mensajes / ventanas emergentes o banners de cabecera para nuestras ofertas especiales. Para más detalles, vea nuestra reseña / valoración completa de OptinMonster.
En primer lugar, debe acceder a una cuenta de OptinMonster. Simplemente visite el sitio web y haga clic en el botón ‘Get OptinMonster Now’ para empezar.

Después de registrarte, tendrás que instalar y activar el plugin OptinMonster. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Es un plugin gratuito que actúa como conector entre su sitio WordPress y OptinMonster.
Una vez activado, verá el asistente de configuración de OptinMonster y la pantalla de bienvenida. Siga adelante y haga clic en el botón “Conectar su cuenta existente”.

A continuación, se abrirá una nueva ventana.
Debe hacer clic en el botón “Conectar con WordPress” para conectar su sitio web WordPress con OptinMonster.

Ya está listo para crear una nueva campaña para su sitio web.
Simplemente diríjase a OptinMonster ” Campañas desde el panel de administrador de WordPress y haga clic en la opción “Crear su primera campaña”.

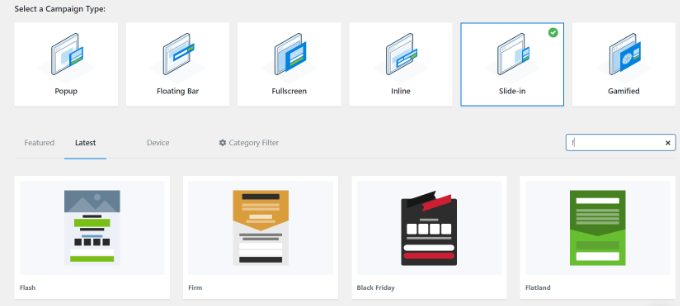
A continuación, debe elegir un tipo de campaña y una plantilla. OptinMonster viene con diferentes tipos de campaña, y puedes utilizar cualquiera de ellos para saludar a los usuarios con un mensaje de bienvenida en WordPress.
Para este tutorial, utilizaremos el tipo de campaña deslizar con la plantilla ‘Flatland’.

A continuación, se le pedirá que dé un nombre a su campaña.
Una vez hecho esto, basta con hacer clic en el botón “Empezar a construir”.

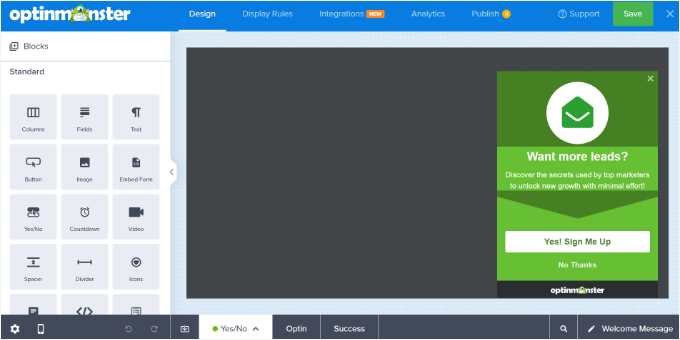
OptinMonster lanzará ahora el editor de arrastrar y soltar, donde podrá añadir cualquier elemento y editarlo.
Puedes añadir diferentes bloques como columnas, texto, vídeo, botones, campos de registro y mucho más.

También puede cambiar el texto del mensaje / ventana emergente de bienvenida.
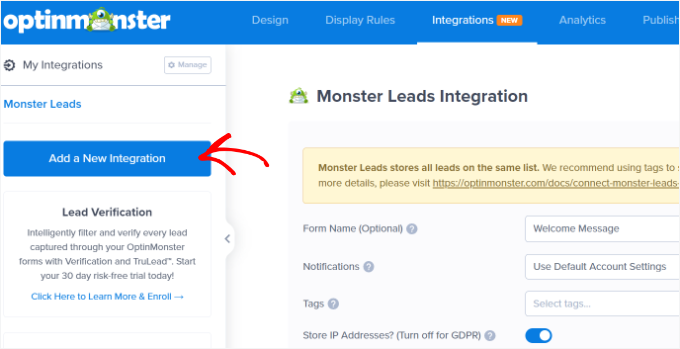
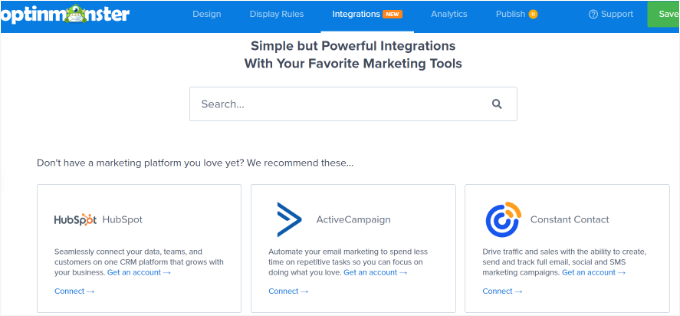
OptinMonster también se integra con sus servicios de marketing por correo electrónico. Sólo tiene que ir a la pestaña “Integraciones” en la parte superior.

A continuación, deberá hacer clic en el botón “Añadir una nueva integración” del menú de la izquierda.
OptinMonster funciona a la perfección con herramientas populares como ActiveCampaign, Constant Contact, HubSpot, etc.
Seleccione la herramienta de marketing por correo electrónico que desee integrar y haga clic en el enlace “Conectar”. A continuación, sigue las instrucciones en pantalla para acceder a tu servicio preferido.

A continuación, tienes que cambiar a la pestaña “Reglas de visualización” para seleccionar cuándo quieres que aparezca la felicitación.
OptinMonster viene con un montón de opciones que puede utilizar para crear mensajes de bienvenida menos intrusivos y altamente participativos.
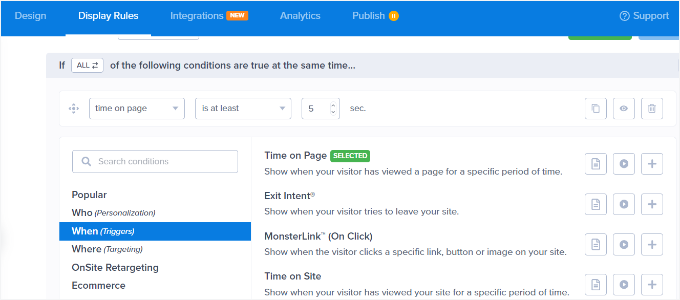
Visualización del mensaje de bienvenida mediante la regla de tiempo en página
Por defecto, OptinMonster utilizará la regla de visualización de tiempo en página para mostrar su campaña de mensaje de bienvenida.
Supongamos que un usuario llega a su tienda de comercio electrónico y pasa 5 segundos en la página de inicio. A continuación, puede mostrar un mensaje / ventana emergente de bienvenida al usuario y mostrar las ventas recientes, los productos más populares u otros incentivos.
Del mismo modo, si tiene un blog de WordPress, puede mostrar artículos populares, los últimos anuncios o información acerca de nuevos productos o servicios a los usuarios en el mensaje de bienvenida.

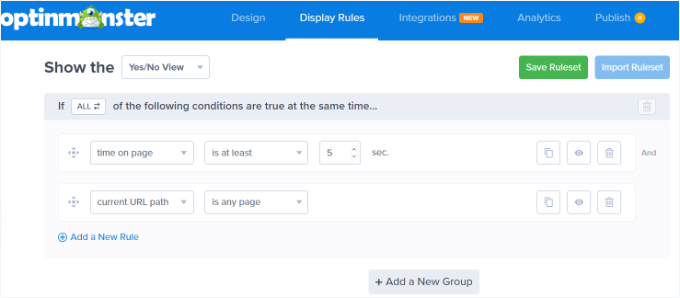
Para empezar, sólo tiene que seleccionar la regla de visualización “Tiempo en página” y establecer el tiempo en 5 segundos.
Si desea mostrar la campaña en todas las páginas de su sitio web, deberá utilizar las reglas “ruta URL actual” y “es cualquier página”.
Sin embargo, puede cambiar estos ajustes y aumentar el tiempo o seleccionar una página en particular para mostrar su mensaje de bienvenida.

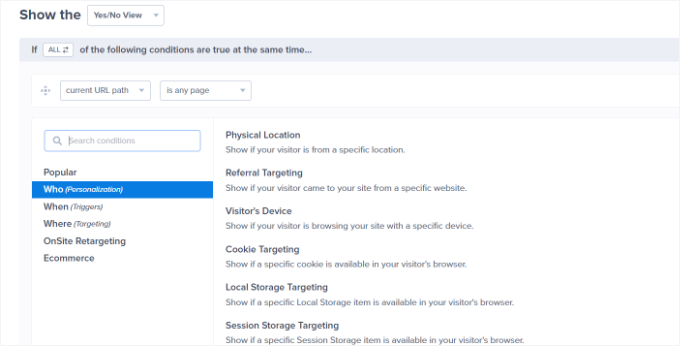
Mostrar mensaje de bienvenida en función de la ubicación
También puede mostrar mensajes diferentes a usuarios de lugares específicos. Incluso puedes crear varias campañas y saludar a los usuarios en sus idiomas nativos.
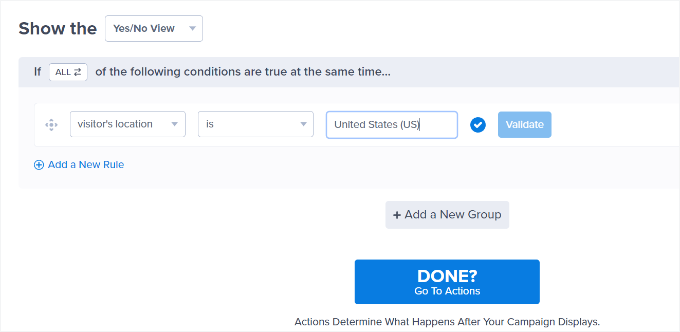
Todo lo que tiene que hacer es seleccionar la regla de visualización “Ubicación física” en OptinMonster.

A continuación, puede introducir el nombre del país en los ajustes de las reglas de visualización.
A continuación, deberá hacer clic en el botón “Validar”.

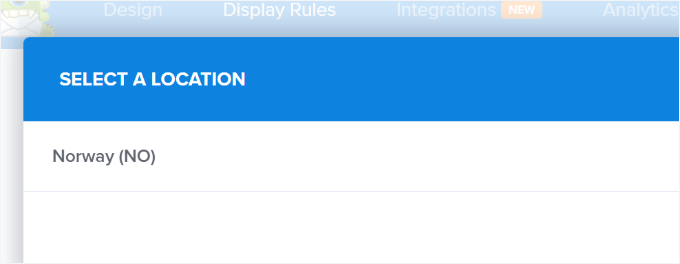
En la pantalla siguiente, deberá confirmar la ubicación introducida.
Basta con hacer clic en el nombre de la ubicación para continuar.

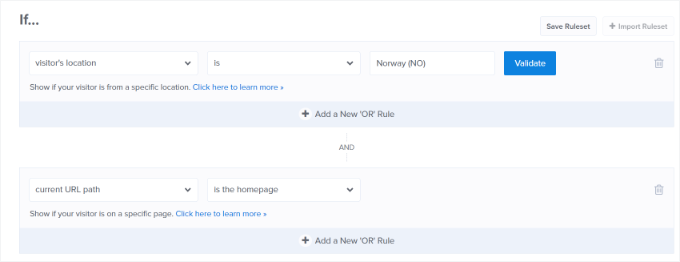
Puede mantener los ajustes para mostrar la campaña en todas las páginas.
Sin embargo, si lo desea, puede editar esto y mostrar su mensaje de bienvenida en una página en particular, como la página de inicio.

Hay muchas más reglas de visualización que puedes utilizar en OptinMonster para mostrar tu mensaje de bienvenida. Por ejemplo, hay opciones para mostrar la campaña en función del dispositivo del usuario, cuando hace clic en un enlace, visita una página concreta, etc.
Publique su campaña de mensajes de bienvenida
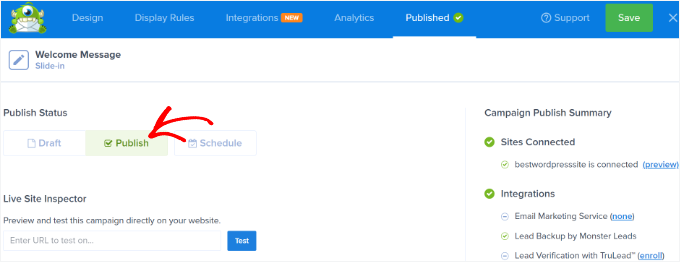
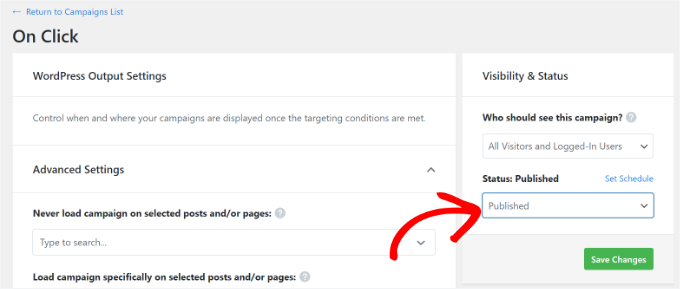
Una vez que su mensaje de bienvenida esté listo, cambie el estado de publicación a “Publicar”. A continuación, puede hacer clic en el botón “Guardar” de la parte superior y salir del maquetador de campañas.

A continuación, verá los ajustes de salida de WordPress para su campaña.
Para asegurarse de que su campaña está activa, haga clic en el menú desplegable “Estado” de la derecha y seleccione la opción “Publicada”.

No olvides guardar los ajustes después de cambiar de estado.
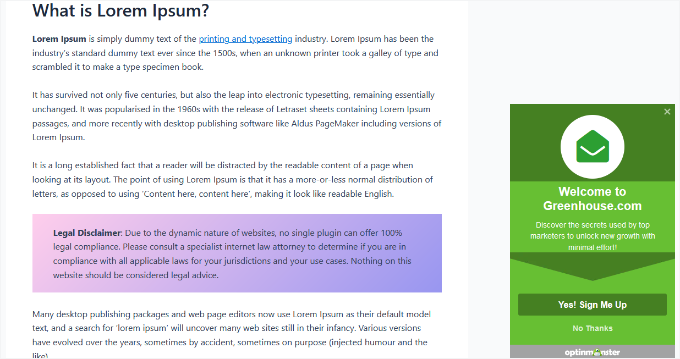
Ahora puede visitar su sitio web para ver su mensaje de bienvenida personalizado en acción.

También puede crear otros mensajes / ventanas emergentes como este utilizando diferentes reglas para otros usuarios. Para más detalles, puedes consultar nuestra guía sobre cómo mostrar contenido personalizado a diferentes usuarios en WordPress.
Método 2: Saludar a los usuarios con un mensaje de bienvenida personalizado mediante LiveChat
LiveChat es el mejor software de soporte de chat en vivo para sitios web de WordPress. Le permite crear botones de chat en vivo bellamente diseñados y soporte de chat en vivo para su sitio de WordPress.
Ahora mismo, usamos LiveChat en todas las páginas individuales de nuestros servicios WPBeginner Pro. Para más detalles sobre nuestra experiencia con él, puedes ver nuestra reseña / valoración de LiveChat.
Puede personalizar el mensaje de bienvenida, mostrar sus propios botones, subir su logotipo, mostrar los perfiles de los agentes y mucho más.
En primer lugar, tienes que visitar el sitio web de LiveChat y acceder a una cuenta. Sigue las instrucciones que aparecen en pantalla para establecer tu cuenta.

A continuación, accederá a su panel de LiveChat.
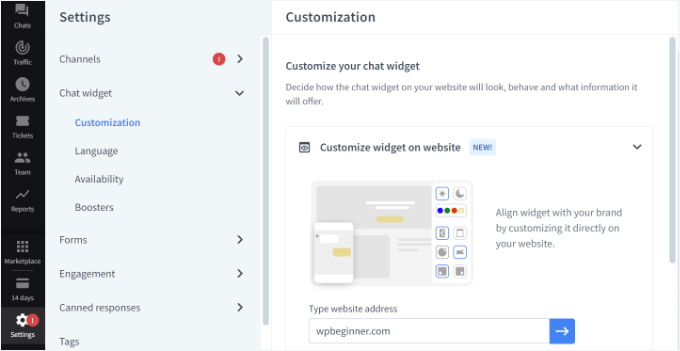
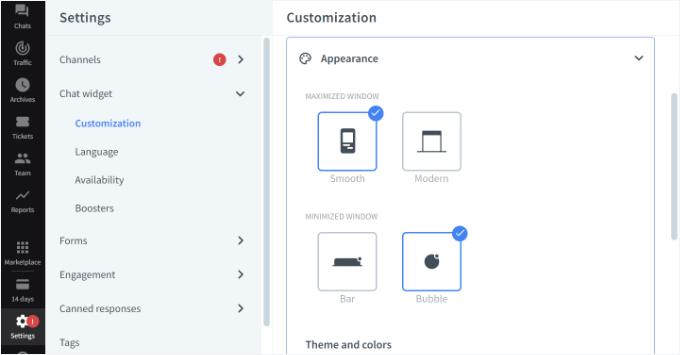
A continuación, debe ir a la pestaña “Ajustes” del panel izquierdo y dirigirse a la página “Personalización” del widget de chat.

Aquí puedes personalizar tu widget de chat.
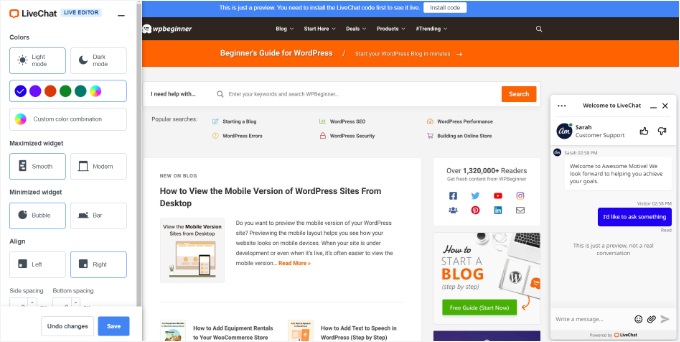
LiveChat permite editar widgets directamente en tu sitio web. Sólo tienes que introducir la URL de tu sitio en la opción “Personalizar widget en sitio web” y hacer clic en el botón con la flecha azul.

Ahora puedes cambiar el color de tu widget de chat, seleccionar el modo oscuro o claro, ajustar el estilo y cambiar la alineación y el espaciado.
LiveChat también te permite editar la apariencia de tu widget de chat en vivo desde los ajustes del tablero.

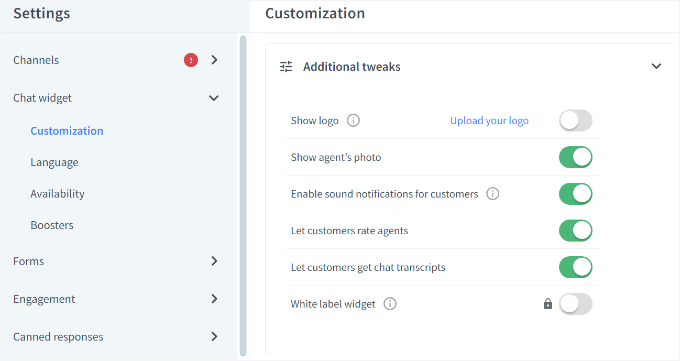
Además, también puedes hacer retoques adicionales a tu widget de chat.
Por ejemplo, hay opciones para mostrar un logotipo o la foto de un agente, activar avisos sonoros, permitir que los clientes valoren / puntúen a los agentes, etc.

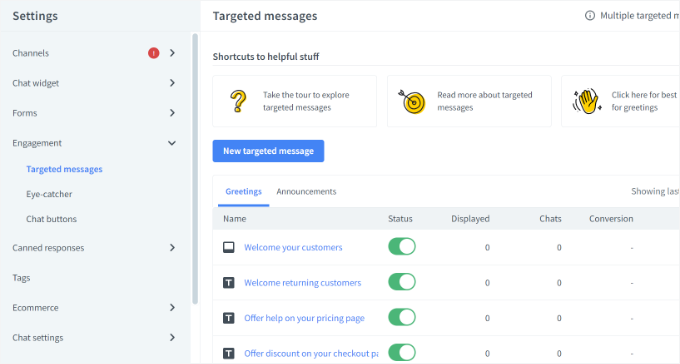
A continuación, debe cambiar a la sección Participación ” Mensajes dirigidos del panel de la izquierda.
Por defecto, LiveChat activa algunos mensajes dirigidos. Sin embargo, usted puede crear sus propios tipos de mensajes dirigidos, tales como:
- Un mensaje de bienvenida a los nuevos clientes
- Mensaje de bienvenida a los clientes habituales
- Ayuda en la página de precios
- Un descuento en la página de finalizar compra / pago
- Anuncios de productos
- Nuevas versiones de características
- Ofertas y descuentos en función del tiempo

Puede hacer clic en los mensajes por defecto para personalizarlos aún más o añadir un mensaje nuevo.
En este tutorial, añadiremos un nuevo aviso de bienvenida al hacer clic en el botón “Nuevo mensaje dirigido”.
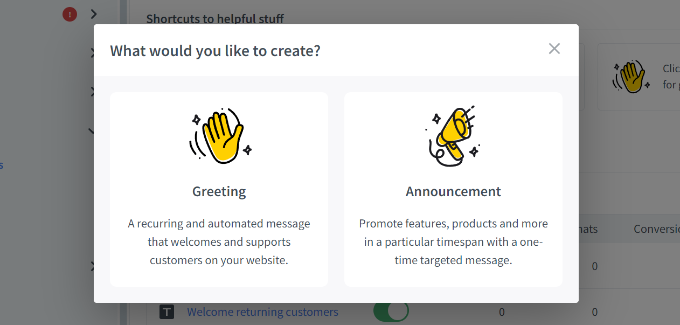
A continuación, se abrirá una pequeña ventana en la que podrás elegir el tipo de mensaje que deseas crear. Selecciona la opción “Saludo”.

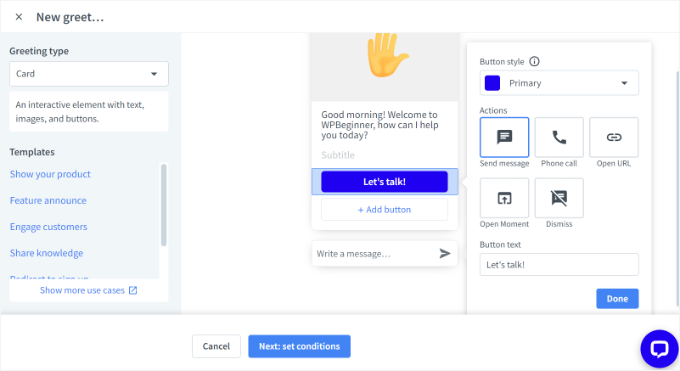
Después, puedes editar el mensaje para que los usuarios lo vean como un saludo.
LiveChat también ofrece plantillas para tu mensaje de saludo. Por ejemplo, puedes mostrar un producto, anunciar una nueva característica, compartir conocimientos y mucho más. Usaremos la plantilla por defecto para este tutorial.
También hay opciones para cambiar el texto del botón, añadir otro botón, etc.

Una vez que hayas editado el mensaje de bienvenida, sólo tienes que hacer clic en el botón “Siguiente: establecer condiciones” situado en la parte inferior.
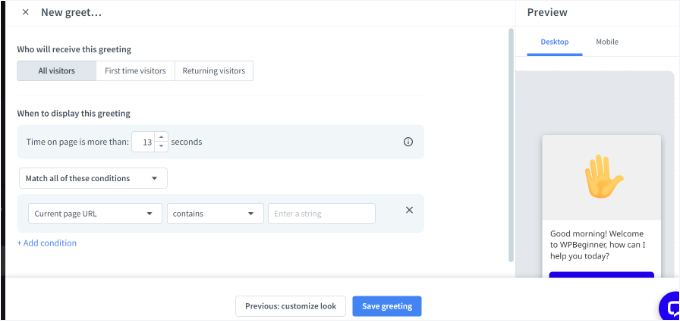
A continuación, deberá especificar cuándo aparecerá el mensaje de bienvenida. LiveChat muestra 3 opciones, que incluyen mostrarlo a todos los visitantes, a los que vienen por primera vez o a los que vuelven.
El software de chat en directo también te permite elegir el tiempo que un usuario pasa en una página antes de mostrar el mensaje de bienvenida. Después, tendrás que seleccionar una página en la que aparecerá el mensaje.

Cuando hayas realizado los cambios, sólo tienes que hacer clic en el botón “Guardar saludo”.
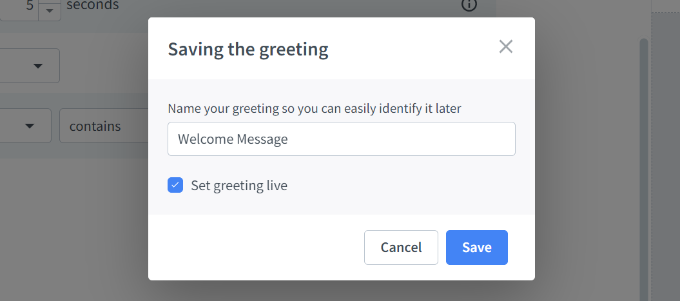
Se abrirá una nueva ventana. Introduce un nombre para el mensaje de saludo y activa la opción “Establecer saludo en directo”. Después, haz clic en el botón “Guardar”.

Ten en cuenta que puedes desactivar el mensaje de bienvenida por defecto establecido por LiveChat si acabas de crear uno nuevo.
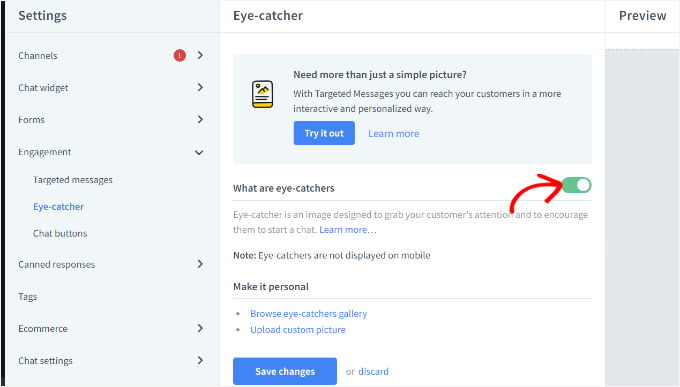
A continuación, debe seleccionar una imagen llamativa. Esta imagen se muestra cuando se minimiza la ventana de LiveChat.
LiveChat viene con varios eye-catchers ya hechos que puedes utilizar. También puede subir sus imágenes y utilizar una de ellas.
Sólo tienes que ir a Participación ” Eye-catcher en los ajustes de LiveChat y hacer clic en el conmutador para activar el eye-catcher. No olvides hacer clic en el botón “Guardar cambios” cuando hayas terminado.

Una vez que esté satisfecho con el diseño de su ventana LiveChat y su saludo personalizado, estará listo para añadirlo a su sitio web WordPress.
A continuación, puedes volver a tu área de administrador de WordPress para instalar y activar el plugin LiveChat. Para más información, consulta nuestra guía práctica sobre cómo instalar un plugin de WordPress.
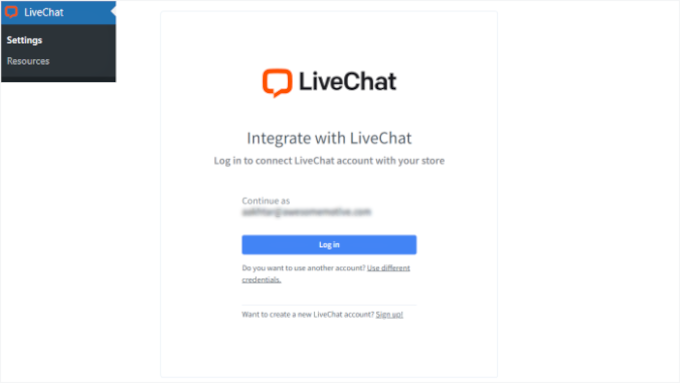
Al activarlo, el plugin añadirá un nuevo elemento / artículo de menú llamado LiveChat a la barra lateral del administrador de WordPress. Además, te redirigirá a una pantalla de acceso, donde podrás seleccionar tu cuenta de LiveChat y hacer clic en el botón ‘Acceder’.

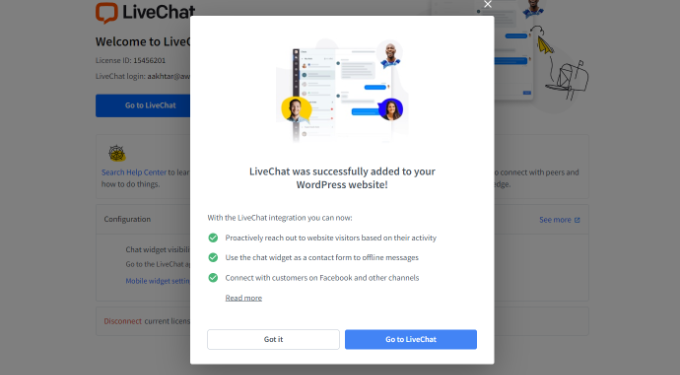
Ahora verás un mensaje de éxito que indica que has añadido correctamente LiveChat a WordPress.
Basta con hacer clic en el botón “Entendido” para continuar.

Ya está. Ha añadido correctamente un mensaje de bienvenida a través del chat en vivo en su sitio web.
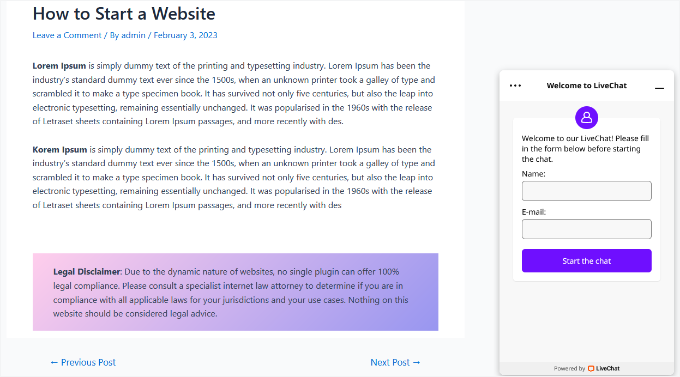
Ahora puede visitar su sitio en una nueva pestaña del navegador para ver el saludo personalizado de LiveChat en acción.

Más recursos útiles
Aquí tiene otros recursos que puede marcar / comprobar:
- Cómo mostrar usuarios en línea en tiempo real en WordPress
- Cómo utilizar el contenido generado por el usuario en WordPress para hacer crecer su negocio
- Cómo mostrar los usuarios registrados recientemente en WordPress
- Cómo enviar un correo electrónico de bienvenida personalizado a nuevos usuarios en WordPress
- Cómo mostrar la fecha del último acceso del usuario en WordPress
Esperamos que este artículo te haya ayudado a aprender cómo saludar a cada usuario con un mensaje de bienvenida personalizado en WordPress. Puede que también quieras ver nuestro artículo sobre cómo añadir avisos instantáneos en WordPress y nuestra selección de expertos sobre los plugins de WordPress imprescindibles para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support
You’re welcome
Admin
Rajdeep
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane
Thanks for sharing. It’s very helpful.
Vishnu
Is there is any way to do this via buddypress?