La respuesta / comentario / opinión sobre el diseño de un sitio web es importante para mejorar la experiencia de usuario de sus visitantes. Pero, para obtener los comentarios más valiosos, tendrá que preguntar de una manera que anime a la gente a responder cuidadosamente.
En WPBeginner, hemos rediseñado nuestro sitio web varias veces y a menudo tenemos en cuenta los comentarios de los usuarios durante este proceso. Pero nuestro proceso de recopilación de comentarios es bastante estratégico, porque sabemos que no todos los usuarios están interesados en compartir sus opiniones.
En esta guía, le mostraremos cómo obtener comentarios sobre el diseño de su sitio web en WordPress utilizando un widget de encuesta.

¿Por qué debería pedir opiniones sobre el diseño de su sitio web?
Aunque es bueno pedir consejos y trucos de diseño a los expertos, es esencial obtener la respuesta / comentario / opinión de los usuarios sobre el diseño de su sitio web. Ellos son los que utilizan su sitio web a diario. Y si usted es propietario de un negocio en línea, lo más probable es que también sean sus clientes.
Con la respuesta / comentario / opinión sobre el diseño del sitio web, puede optimizar su sitio WordPress según las necesidades exactas de sus visitantes en lugar de adivinar qué podría funcionar mejor. Sus comentarios pueden ayudar a identificar los puntos débiles, mejorar la navegación y la experiencia general del usuario.
Si escucha a sus usuarios, podrá rediseñar su sitio web de WordPress de forma que resuene con su audiencia y fomente la repetición de visitas y conversiones.
Hay muchas formas de pedir una respuesta / comentario / opinión sobre el diseño de un sitio web. Algunos prefieren añadir un formulario de respuesta al final de una entrada del blog, mientras que otros lo solicitan por correo electrónico.
Basándonos en nuestra investigación, creemos que la mejor forma de solicitar comentarios sobre el diseño de un sitio web en WordPress es utilizando un widget de encuesta que aparezca en la esquina de su página web. De esta forma, los usuarios pueden aportar sus comentarios sin que se interrumpa su experiencia de navegación.
💡 ¿Necesitas ayuda para convertir las respuestas / comentarios / opiniones de los usuarios en el sitio web de tus sueños? ¡Los servicios profesionales de WPBeginner pueden ayudarte! Transformaremos tu sitio WordPress con un rediseño profesional y fácil de usar, todo a un precio asequible. ¡Obtenga nuestro servicio de diseño de sitios web de WordPress hoy mismo!
Este artículo te ayudará a crear una encuesta de respuesta / comentario / opinión sobre el diseño de un sitio web utilizando el método del widget de encuesta. Hemos dividido el proceso en sencillos pasos, y puedes saltar a cualquier sección rápidamente utilizando los siguientes enlaces:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Bonus: Combine Website Feedback with UserFeedback's Heatmaps
- How to Come Up With Questions for a Website Design Feedback Form
- I've Collected Website Design Feedback, What Now?
Paso 1: Instalar y activar el plugin UserFeedback
El primer paso es instalar el plugin UserFeedback. UserFeedback es una plataforma de recogida de respuestas / comentarios / opinión diseñada para sitios web WordPress.
Con su maquetador de formularios fácil de usar, puedes establecer un widget de encuesta fácilmente en muy poco tiempo. La característica de segmentación inteligente también facilita el lanzamiento de un formulario de encuesta que no resulte intrusivo para los visitantes del sitio web.

Nota: En esta guía utilizaremos UserFeedback Pro. También es posible crear una encuesta de respuesta / comentario / opinión sobre el diseño de un sitio web utilizando la versión gratuita Lite, pero hemos optado por utilizar Pro porque ofrece características más potentes para la creación de nuestra encuesta.
Una vez que hayas elegido la versión de UserFeedback que deseas utilizar, instálala en WordPress. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
A continuación, si utiliza la versión Pro, puede activar su clave de licencia Pro.
Para ello, ve a UserFeedback ” Ajustes desde tu escritorio de WordPress. A continuación, copia y pega tu clave en el campo “Clave de licencia” y haz clic en “Verificar”.

A continuación, sólo tienes que hacer clic en el botón “Guardar ajustes” de la parte inferior.
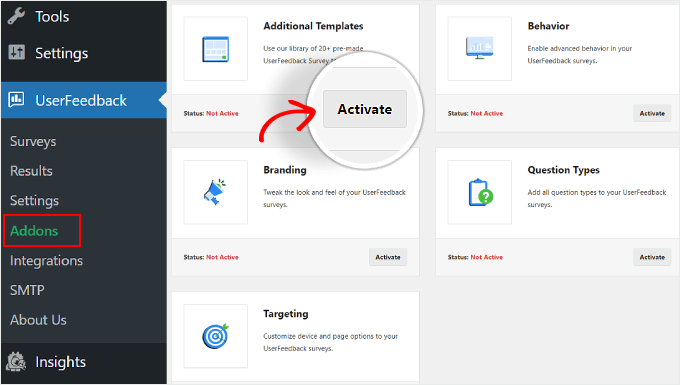
Nota para usuarios Pro: antes de pasar al siguiente paso, deberías activar algunas extensiones para facilitar la creación del formulario de respuesta / comentario / opinión. Para ello, basta con ir a UserFeedback ” Extensiones.
En esta página encontrará 5 extensiones: Plantillas adicionales, Comportamiento, Imagen de marca, Tipos de pregunta y Segmentación. Recomendamos instalarlos y activarlos todos, ya que serán importantes para el proceso más adelante. Simplemente haga clic en el botón “Activar” para cada extensión.

Paso 2: Crear una nueva encuesta de respuesta / comentario / opinión del sitio web
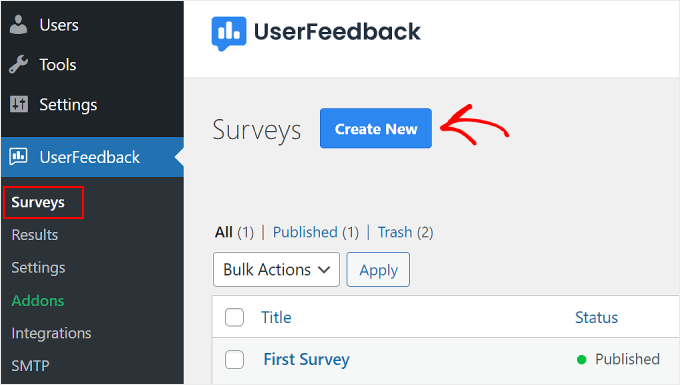
En este punto, ya está listo para crear su formulario de respuesta / comentario / opinión sobre el diseño web, así que vaya a UserFeedback ” Encuestas.
Aquí, basta con hacer clic en el botón “Crear nuevo” situado cerca de la parte superior.

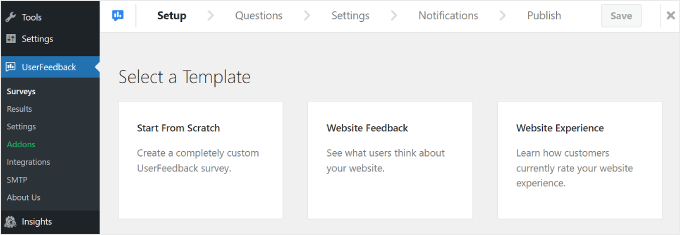
Accederá a la página de configuración “Seleccionar una plantilla”.
Si utiliza la versión Lite, puede utilizar la plantilla ‘Respuesta / comentario / opinión sobre el sitio web’ o ‘Experiencia en el sitio web’. Ambas incluyen preguntas listas para usar relacionadas con comentarios sobre diseño y desarrollo web.

Dicho esto, siempre puede seleccionar “Empezar desde cero” para crear un formulario de respuesta / comentario / opinión personalizado.
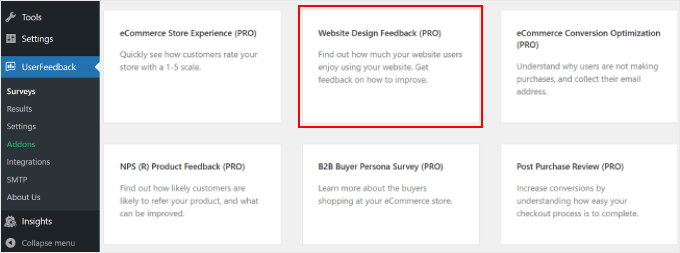
Para los usuarios Pro, recomendamos utilizar ‘Website Design Feedback (PRO),’ que puede encontrar si se desplaza hacia abajo en la página. Utilizaremos esa plantilla en nuestro tutorial.

Paso 3: Añadir preguntas al formulario de comentarios sobre el diseño de su sitio web
El tercer paso consiste en insertar preguntas en el formulario de respuesta / comentario / opinión sobre el diseño de su sitio web.
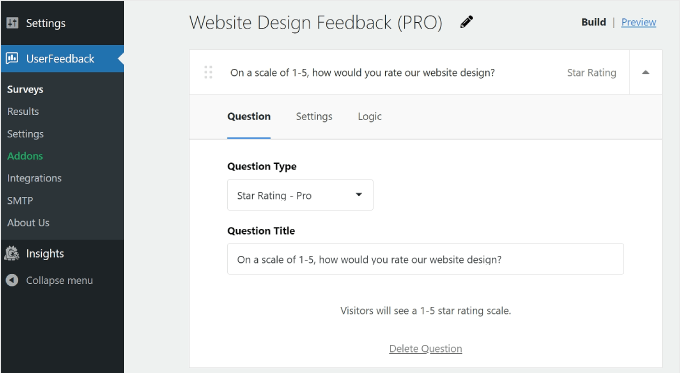
Si utiliza la plantilla ‘Comentarios sobre el diseño del sitio web (PRO)’, verá que hay un par de preguntas ya añadidas para usted. Puede utilizarlas o borrarlas, en función de sus objetivos.

Vamos a explorar algunos ajustes básicos para el maquetador de formularios del plugin de respuesta / comentario / opinión.
Preguntas de adición, eliminación y reordenación
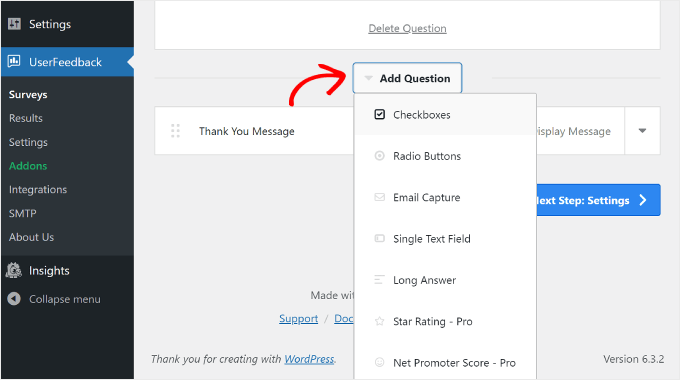
Para añadir más preguntas, haga clic en el botón “Añadir pregunta” de la parte inferior y seleccione un tipo de pregunta.

Hay 7 tipos de preguntas:
- Casillas de verificación
- Botones de radio
- Captura de correo electrónico
- Campo de texto único
- Respuesta larga
- Valoración / puntuación por estrellas (disponible para usuarios Pro)
- Net promoter score (disponible para usuarios Pro)
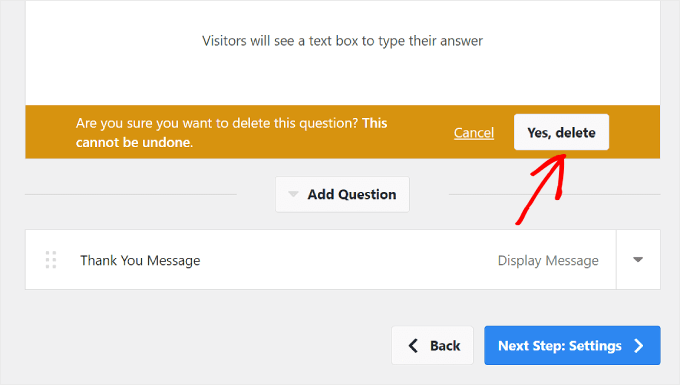
Para eliminar una pregunta, puede hacer clic en el botón “Eliminar pregunta” situado en la parte inferior del cuadro de preguntas, como en la captura de pantalla anterior.
A continuación, haz clic en “Sí, borrar”.

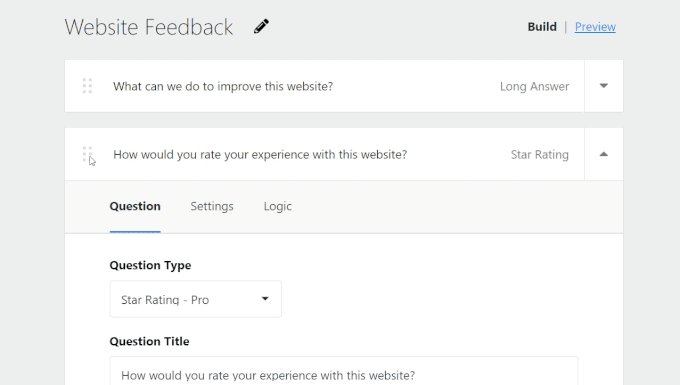
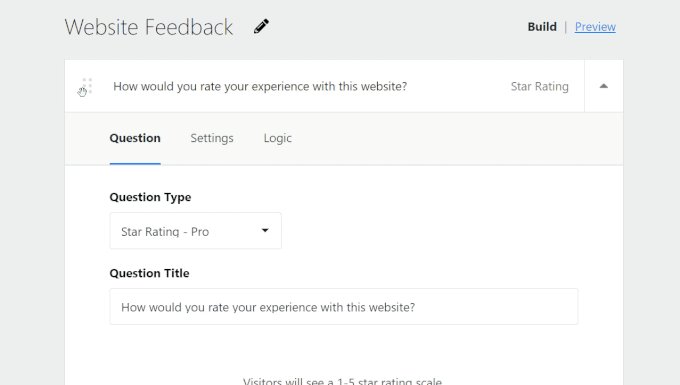
Para reorganizar la lista de preguntas, puede hacer clic en el botón de seis puntos situado a la izquierda del cuadro de preguntas.
A continuación, arrastra y suelta la pregunta, como se muestra a continuación:

Recomendamos que la encuesta sea breve, con unas 5 preguntas y no más de 7. Es más probable que los usuarios completen encuestas breves porque no les roban demasiado tiempo.
Configuración de los ajustes y la lógica de la pregunta
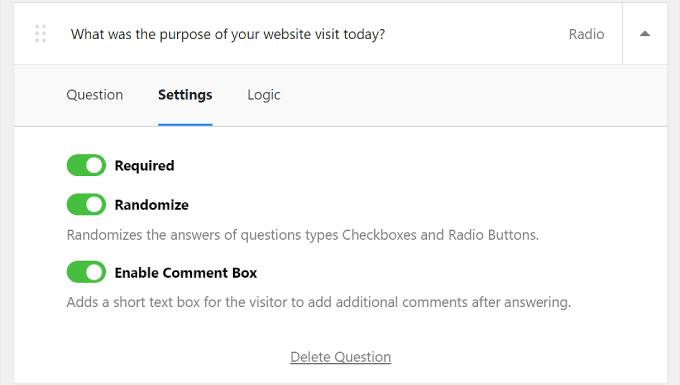
Si utiliza UserFeedback Pro, puede cambiar a la pestaña “Ajustes” del cuadro de preguntas y ver algunas opciones más para establecer las preguntas de su encuesta.
Cada tipo de pregunta tiene sus propios ajustes, así que asegúrese de explorar las opciones para cada una. Por ejemplo, si utiliza casillas de verificación o botones de radio, puede ver los ajustes para que la pregunta sea obligatoria, aleatorizar las respuestas y activar un cuadro de texto para comentarios adicionales.

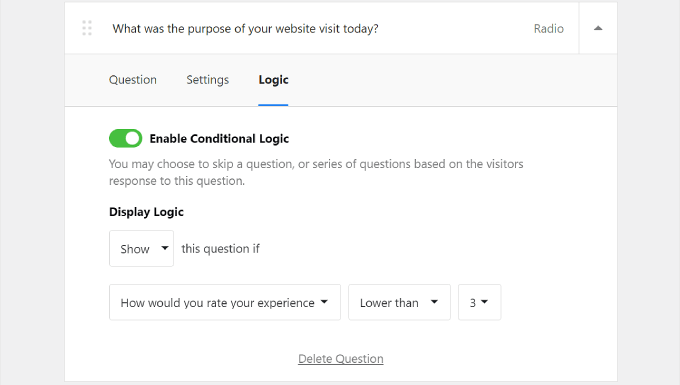
A continuación de “Ajustes” está la pestaña “Lógica”. Aquí es donde puede activar la lógica condicional para la pregunta. Esto significa que puede elegir mostrar u ocultar una pregunta si el usuario respondió de una determinada manera en una pregunta anterior.
En el ejemplo siguiente, a los visitantes que hayan valorado la experiencia en el sitio web por debajo de 3 se les mostrará la pregunta: “¿Cuál era el propósito de su visita al sitio web hoy?”.

Personalización del mensaje de agradecimiento
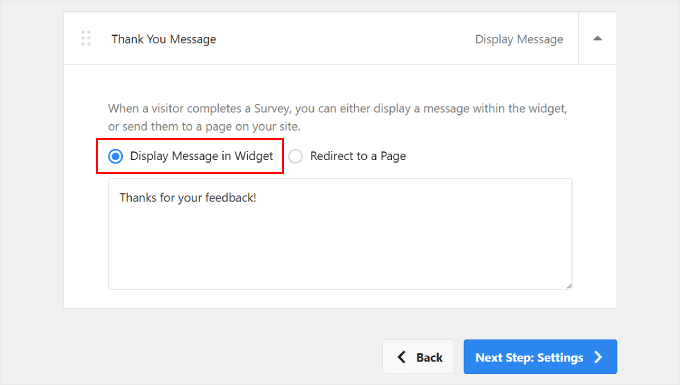
Al final de la encuesta, los visitantes verán un mensaje de agradecimiento. Los usuarios Pro pueden editar el contenido de este mensaje según sus preferencias.
Puede personalizar el contenido de este mensaje para que el texto se ajuste a la identidad de su marca. Para ello, solo tienes que seleccionar “Mostrar mensaje en widget” y cambiar el texto del recuadro.

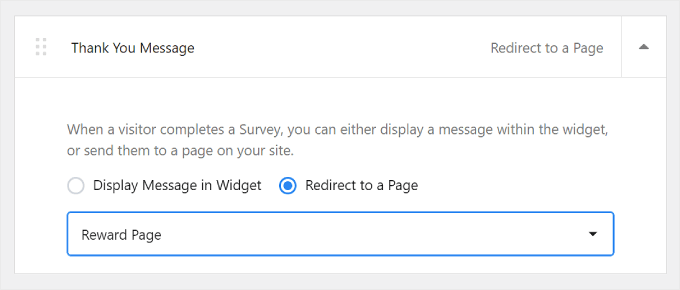
También puede seleccionar la opción “Redirigir a una página”. Te recomendamos que lo hagas si quieres recompensar a tus visitantes por rellenar la encuesta.
Puedes enviarlos a una página de agradecimiento especial de WordPress o WooCommerce en la que puedan acceder a descuentos exclusivos o participar en un sorteo.
Redirigir a los usuarios a una página dedicada no solo expresa su gratitud, sino que también mejora la experiencia general del usuario. Puede hacer que los visitantes se sientan apreciados y valorados por su tiempo y sus aportaciones.

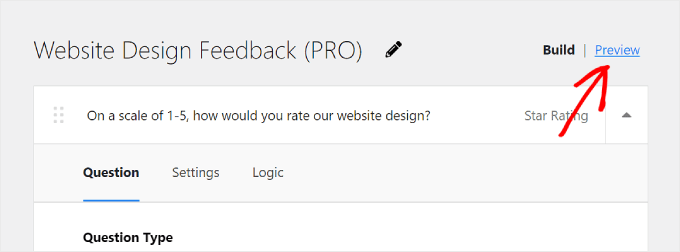
Vista previa del widget de encuesta
Si quieres ver una vista previa del widget de la encuesta, haz clic en el botón “Vista previa” situado en la parte superior, junto a “Crear”.

Los usuarios de la versión Pro también pueden personalizar el diseño de la ventana emergente de la encuesta para que coincida con el diseño de la web. Esto es importante para mantener una experiencia de usuario coherente en todo el sitio web.
Puedes ajustar el:
- Combinación de colores de claro a oscuro o viceversa
- El color de fondo del widget
- El color del texto
- El color del botón
Si quieres saber más acerca de cómo cambiar los colores en WordPress, lee nuestra guía sobre cómo personalizar los colores de tu sitio web en WordPress.

Para el botón, recomendamos un color que contraste bien con el fondo. De este modo, el botón destacará y será fácilmente visible para los visitantes, animándoles a hacer clic y enviar sus comentarios.
Puedes utilizar la herramienta de comprobación de contraste de WebAIM para ver hasta qué punto un color contrasta con otro.
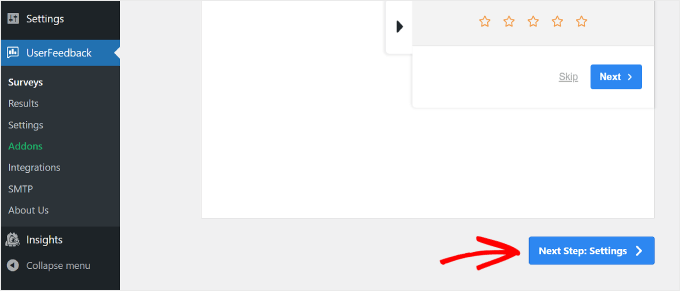
Una vez que todo se vea bien, simplemente haga clic en el botón ‘Paso siguiente: Ajustes’ en la parte inferior.

Paso 4: Decidir cuándo y dónde mostrar la encuesta
Después de crear las preguntas de la encuesta, se le redirigirá al paso Ajustes. Si es un usuario Pro, puede establecer los ajustes de seguimiento, orientación y comportamiento de su encuesta.
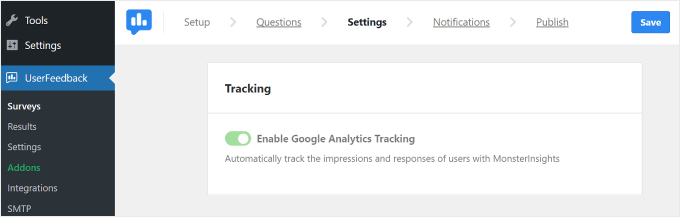
Seguimiento

Con este ajuste, usted puede optar por activar el seguimiento de Google Analytics con el plugin MonsterInsights. Si usted es nuevo en el seguimiento del rendimiento de su sitio de WordPress con Google Analytics, entonces MonsterInsights es la herramienta más fácil de usar.
Para obtener más información acerca de cómo establecer Google Analytics, lea nuestra guía para principiantes sobre cómo instalar Google Analytics en WordPress.
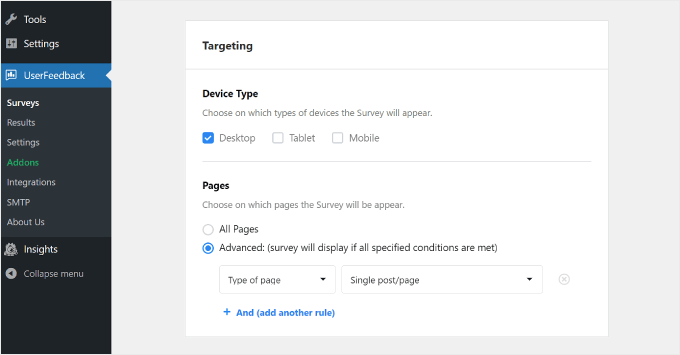
Dirigiéndose a

Este ajuste te permite elegir dónde aparece el widget de la encuesta en función de los diferentes dispositivos y páginas web.
Para “Tipo de dispositivo”, lo mejor es seleccionar Escritorio, Tableta y Móvil. La gente utiliza varios dispositivos para navegar por la web, por lo que la recopilación de respuestas / comentarios / opiniones de todos los tipos garantiza que obtendrá información para mejorar su diseño para todos los usuarios.
Marque / compruebe nuestra guía sobre cómo crear un sitio WordPress compatible con dispositivos móviles para obtener consejos y trucos para que su sitio web se vea bien en los smartphones.
En cuanto a “Páginas”, puedes elegir si quieres que el widget de la encuesta aparezca en todas las páginas o solo en algunas.
Recomendamos mostrar el widget en páginas clave como la página de inicio, las páginas de productos/servicios y la página de contacto. Estos son los lugares donde los visitantes suelen formarse opiniones sobre su sitio.
Obtener respuestas / comentarios / opiniones de estas páginas puede proporcionar información valiosa sobre la experiencia del usuario y ayudarle a realizar mejoras importantes.
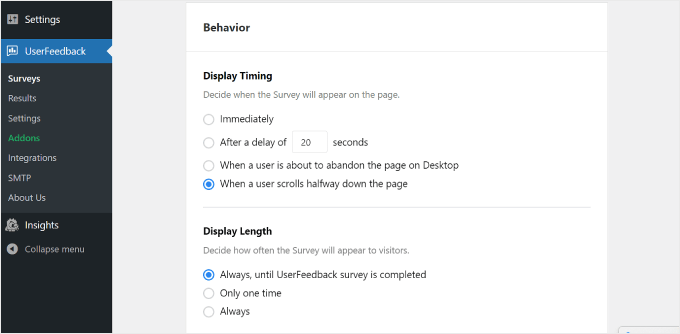
Comportamiento
Con este ajuste, puede decidir cuándo aparece la encuesta en su sitio web y durante cuánto tiempo.

En “Tiempo de visualización”, puede elegir que aparezca la encuesta:
- Inmediatamente
- Tras varios segundos de retraso
- Cuando un usuario está a punto de abandonar la página en el escritorio
- Cuando un usuario se desplaza hasta la mitad de la página
Dado que le pedimos su respuesta / comentario / opinión sobre el diseño del sitio web, le recomendamos que muestre la encuesta después de que el visitante haya explorado su sitio durante algún tiempo y se haya formado una primera impresión.
Para ello, puede elegir “Tras un retardo de _ segundos” o “Cuando un usuario se desplaza hasta la mitad de la página”.
Elegir ‘Cuando un usuario está a punto de abandonar la página en Escritorio’ también es una buena idea. UserFeedback puede detectar cuándo un usuario está a punto de salir o de navegar a una pestaña diferente.
Dado que la encuesta aparece cuando los usuarios ya están abandonando el sitio, es posible que se muestren más sinceros y dispuestos a compartir sus opiniones acerca de su sitio web.
En “Duración de la visualización”, puede seleccionar la frecuencia con la que aparece la encuesta. Puede elegir:
- Siempre, hasta que se complete la encuesta UserFeedback”.
- Solo una vez
- Siempre” (aunque se haya completado la encuesta)
No querrá abrumar y molestar a sus visitantes mostrando la encuesta con demasiada frecuencia. Por eso te recomendamos que elijas la primera o la segunda opción para evitar irritar a tus usuarios.
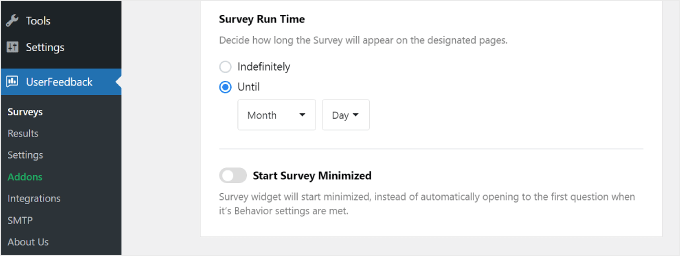
La siguiente sección es “Tiempo de ejecución de la encuesta”. Aquí puede especificar durante cuánto tiempo se ejecutará el widget de la encuesta. Puede ser “Indefinidamente” o hasta un periodo determinado.

Lo mejor es realizar la encuesta durante un tiempo limitado, como una semana o un mes. De este modo, los visitantes no verán la encuesta con demasiada frecuencia y no recibirás nuevos comentarios aunque ya tengas suficiente información.
Dicho esto, es posible que desee realizar encuestas durante temporadas o eventos específicos en los que se espera un mayor volumen de tráfico. De este modo, obtendrá la respuesta / comentario / opinión de un amplio abanico de visitantes, lo que le permitirá conocer diferentes perspectivas y experiencias.
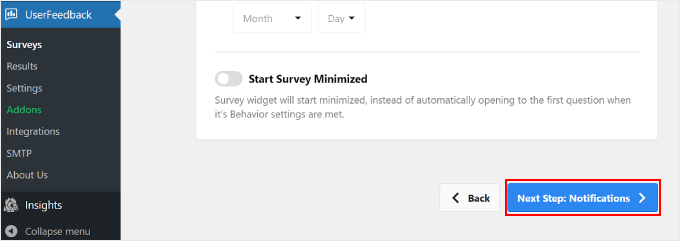
En la parte inferior de la página de ajustes, hay un conmutador para la opción “Iniciar encuesta minimizada”. Activar esta opción hace que el widget de la encuesta sea menos intrusivo, aunque también puede ser menos perceptible.
Si está activada, la ventana emergente de la encuesta no mostrará automáticamente la primera pregunta. En su lugar, aparecerá como un botón minimizado en el que los usuarios pueden hacer clic para abrir y participar cuando les convenga.
Una vez que hayas establecido todos los ajustes, sigue adelante y haz clic en el botón “Paso siguiente: Avisos’ en la parte inferior.

Paso 5: Establecer avisos por correo electrónico
El siguiente paso es configurar los avisos por correo electrónico. Tú decides si quieres activar estos ajustes. Si esperas recibir muchas respuestas / comentarios / opiniones, puede que tu bandeja de entrada de correo electrónico se sature.
También es buena idea recibir avisos por correo electrónico de las respuestas / comentarios / opiniones urgentes o que requieran atención inmediata. Por ejemplo, si un usuario valora su sitio web con 1 de 5 estrellas, es posible que desee examinar el conflicto / incidencia y abordarlo tan pronto como sea posible.
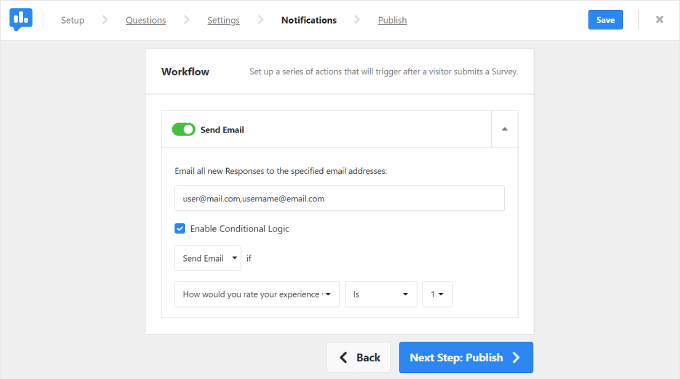
En ese caso, puede activar el botón “Enviar correo electrónico” en la sección Flujo de trabajo.

A continuación, introduzca su dirección electrónica en el campo “Enviar todas las nuevas respuestas a las direcciones de correo electrónico especificadas”.
También puedes insertar varios correos electrónicos en este cuadro, lo que puede resultar útil si trabajas con muchos miembros diferentes del equipo. Solo tienes que separar las direcciones con una coma sin espacio después.
A continuación, marque la casilla “Activar lógica condicional”. Debajo de “Enviar correo electrónico si”, puede especificar los criterios para el envío de avisos por correo electrónico.
En el ejemplo anterior, pedimos a UserFeedback que enviara un aviso por correo electrónico si el usuario valoraba el sitio web con menos de 3 de 5 estrellas.
Una vez que haya terminado, simplemente haga clic en el botón ‘Siguiente paso: Publicar’.
🧑💻 Consejo de experto: Para asegurarte de que recibes estos correos electrónicos de aviso desde WordPress, te recomendamos instalar el plugin WP Mail SMTP. Puedes comprobar nuestra guía sobre cómo corregir el error WordPress no envía correos electrónicos para más información.
Paso 6: Guardar la encuesta como borrador o publicarla
El último paso es guardar la encuesta como borrador o publicarla.
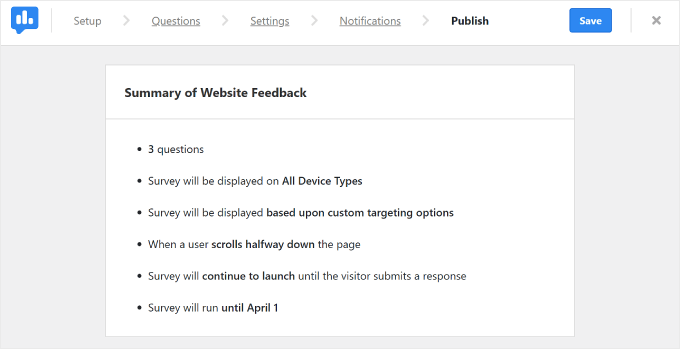
En la parte superior de la página, encontrará un resumen de su encuesta de respuesta / comentario / opinión del sitio web y los ajustes que ha establecido.

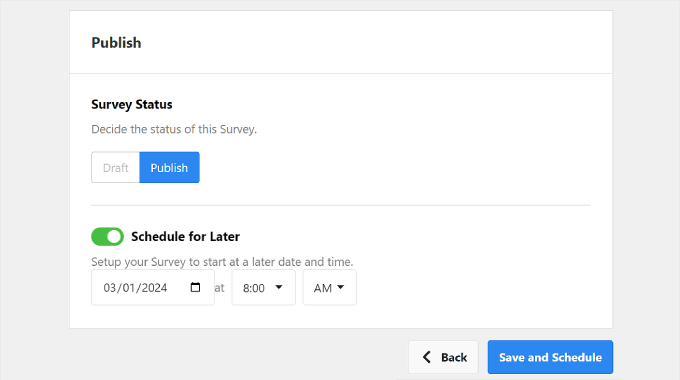
Al desplazarse hacia abajo, encontrará la sección “Publicar”. Aquí puedes establecer el “Estado de la encuesta” como Borrador o Publicar, dependiendo de tus preferencias. Si quieres seguir trabajando en la encuesta más adelante, elige Borrador.
Si quieres que la encuesta se ejecute inmediatamente en tu sitio web, selecciona “Publicar”. Los usuarios Pro también pueden conmutar el ajuste “Programar para más tarde” y elegir la fecha en la que debe lanzarse la encuesta.

Por último, haga clic en “Guardar y publicar” o “Guardar y programar”. ¡Enhorabuena! Ha creado correctamente una encuesta de respuesta / comentario / opinión sobre el diseño de un sitio web.
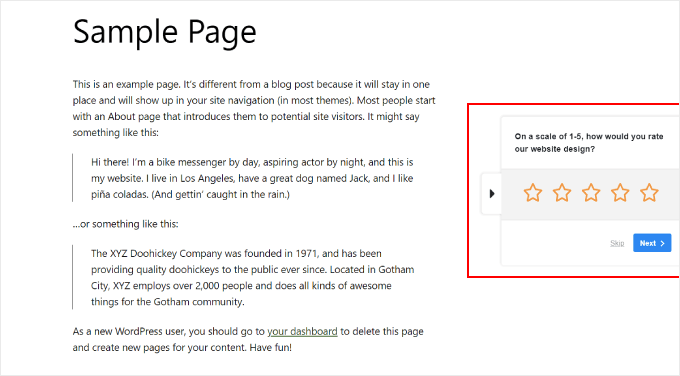
Visite su sitio web para ver el aspecto del widget.

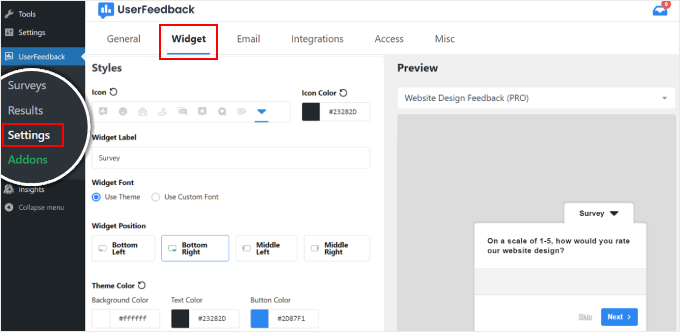
Si eres un usuario Pro y quieres personalizar la apariencia del widget, entonces puedes navegar a UserFeedback ” Ajustes desde tu escritorio de WordPress. A continuación, haz clic en la pestaña “Widget”.
Aquí puedes cambiar los elementos de diseño del widget, como el icono, la fuente, la ubicación y el color del tema.

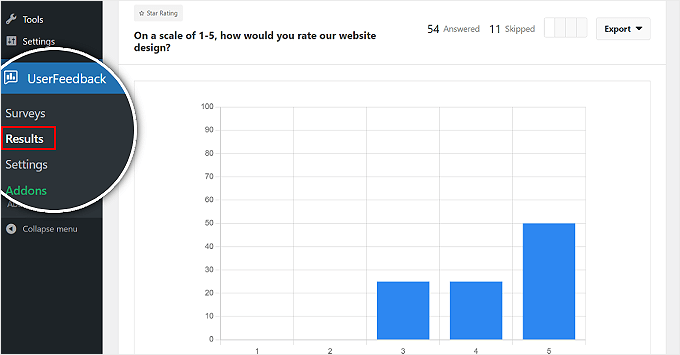
Para ver las respuestas a sus comentarios, vaya a UserFeedback ” Resultados.
El informe muestra información como el total de respuestas e impresiones para ayudarle a comprender cuántas personas han rellenado el formulario.

Bonus: Combina la respuesta / comentario / opinión del sitio web con los Heatmaps de UserFeedback
Aunque recopilar respuestas / comentarios / opiniones sobre el sitio web es valioso, comprender cómo interactúan realmente los usuarios con su sitio web puede proporcionar información aún más profunda.
Ahí es donde entra en juego la potente característica del mapa de calor de UserFeedback. Le muestra exactamente cómo los visitantes utilizan sus páginas mediante el seguimiento de dónde hacen clic, hasta dónde se desplazan y qué áreas de contenido reciben la mayor atención.

Establecer mapas de calor requiere unos pocos clics en el escritorio de WordPress, lo que facilita el seguimiento inmediato del comportamiento de los visitantes.
Cuando se combinan con los comentarios / opiniones sobre el sitio web, los datos del mapa de calor le ayudan a tomar decisiones más informadas acerca del diseño de su sitio web.
Por ejemplo, si su mapa de calor muestra que los usuarios no se desplazan más allá de un determinado punto de su página de inicio, puede crear una encuesta en la que pregunte a los visitantes qué contenido están buscando o qué les impide seguir explorando.
Para obtener más información, consulte nuestra guía sobre las mejores herramientas de registro de sesiones y mapas de calor para WordPress.
Nota: La característica de mapa de calor está disponible exclusivamente en el plan UserFeedback Elite.
Cómo formular preguntas para un formulario de respuesta / comentario / opinión sobre el diseño de un sitio web
Llegados a este punto, ya sabes cómo utilizar UserFeedback como herramienta de respuesta / comentario / opinión para el diseño de sitios web. Ahora, vamos a discutir los factores a tener en cuenta al llegar a sus preguntas de respuesta / comentario / opinión.
- Utilice una combinación de tipos de preguntas. Puede incluir preguntas de opción múltiple para facilitar el análisis, como “¿Cómo valoraría el diseño de nuestro sitio web en una escala del 1 al 5?”.
- Añada preguntas de texto abierto para obtener respuestas / comentarios / opiniones más detallados. Por ejemplo: “¿Hay algo concreto que le haya resultado difícil al navegar por nuestro sitio web?”. Con las preguntas abiertas, trata de indagar en los puntos débiles de los lectores para poder identificar las áreas problemáticas que necesitan mejoras.
- Pregunte a los usuarios si han visitado recientemente los sitios web de la competencia. Esto puede proporcionar información valiosa para su propio diseño. Un ejemplo podría ser: “¿Ha visitado sitios web similares en el último mes? En caso afirmativo, ¿qué características le han gustado de ellos?”.
- Pida opiniones y testimonios positivos a los usuarios. Por ejemplo, “¿Qué característica o aspecto de nuestro sitio web le resultó más útil?”. Esta pregunta puede poner de relieve aspectos satisfactorios de su diseño web que debería mantener.
Por último, no olvide pedir la dirección de correo electrónico del usuario. Así podrá ponerse en contacto con él en caso de que tenga preguntas de seguimiento.
He recogido opiniones sobre el diseño del sitio web, ¿y ahora qué?
Una vez recopilada tu información, puedes empezar a aplicar algunos cambios para mejorar tu sitio web. Si no sabes por dónde empezar, nuestra guía sobre cómo rediseñar un sitio web en WordPress puede ayudarte.
Además, aquí tiene algunas ideas sobre lo que puede hacer para optimizar su sitio web:
- Cambie el tema de WordPress (adecuadamente) – Si los usuarios encuentran su diseño actual anticuado o difícil de navegar, considere cambiar a un nuevo tema.
- Sigue aprendiendo a editar en WordPress: WordPress evoluciona constantemente, por lo que es fundamental mantenerse al día de las nuevas funciones y plugins de edición de sitios web.
- Considere la posibilidad de utilizar un creador de sitios web AI – Si usted es un principiante y la retroalimentación sugiere que su diseño necesita una revisión a fondo, es posible que desee probar un creador de sitios web AI. Estas herramientas pueden ayudarte a crear rápidamente un sitio de aspecto profesional.
- Añada una imagen principal: algo que solemos hacer en nuestros rediseños es añadir una imagen principal llamativa a la página de inicio. Esto puede captar inmediatamente la atención de los visitantes y transmitir el mensaje de tu marca.
- Mejore la compatibilidad de su sitio web con dispositivos móviles: si los usuarios informan de muchos problemas en los dispositivos móviles, debe renovar a fondo su sitio web para móviles.
- Considere la posibilidad de cambiar su combinación de colores – Si los comentarios sugieren que sus colores actuales no son atractivos o no encajan con su marca, considere la posibilidad de actualizar su combinación de colores.
Esperamos que este artículo te haya ayudado a aprender cómo obtener opiniones sobre el diseño de sitios web en WordPress. Puede que también quieras ver nuestra guía sobre creador de sitios web vs codificación manual y nuestra lista de excelentes ejemplos de sitios web en WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Jiří Vaněk
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin