Cuando algo se rompe en WordPress, puede sentirse como chocar contra un muro, especialmente cuando el mensaje de error no tiene mucho sentido. Uno de esos problemas crípticos es el temido error 'jQuery is not defined'.
Hemos visto que esto aparece en todo, desde formularios de contacto hasta deslizadores de imágenes que de repente dejan de funcionar. Por lo general, toma a los usuarios por sorpresa, especialmente si no estás revisando activamente la consola del navegador.
Hemos ayudado a innumerables propietarios de sitios a solucionar este problema exacto. ¿Y la mejor parte? No necesitas ser un desarrollador para seguirlo.
En esta guía, explicaremos qué significa el error, por qué ocurre y te guiaremos a través de las soluciones paso a paso que realmente funcionan, incluso si nunca has tocado una línea de código antes.

¿Qué causa el error 'jQuery is not defined'?
jQuery es una biblioteca de JavaScript muy utilizada en WordPress que ayuda a ejecutar muchas funciones interactivas. Sin embargo, a veces, puede no cargarse correctamente, lo que podría afectar la funcionalidad de tu sitio web.
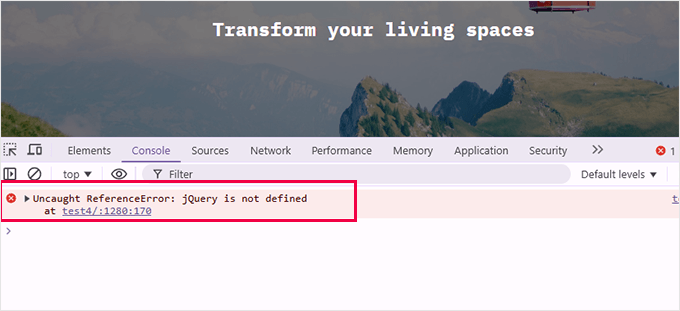
El error aparece en las herramientas de desarrollador en la pestaña Consola, por lo que muchos usuarios pueden no notarlo hasta que algo se rompa en su sitio.

Si ves el error 'jQuery is not defined', significa que WordPress tiene problemas para cargarlo correctamente. A lo largo de los años, hemos ayudado a innumerables usuarios a solucionar este problema y hemos aprendido que generalmente se debe a algunas causas comunes:
- Temas o plugins desactualizados: Muchos usuarios encuentran este error cuando sus temas o plugins no están actualizados para coincidir con la última versión de WordPress. Hemos visto que esto sucede a menudo después de actualizaciones importantes de WordPress.
- Carga incorrecta de scripts: jQuery debe cargarse antes que otros archivos JavaScript. Si no es así, los scripts que dependen de jQuery fallarán. Esto ocurre a menudo si los temas o plugins no están codificados correctamente para encolar scripts.
- Conflictos de JavaScript: Otros scripts que se ejecutan en tu sitio pueden entrar en conflicto con jQuery, especialmente si no se cargan correctamente. Este conflicto puede hacer que jQuery falle, causando el error.
- Fallos de CDN: Algunos sitios dependen de jQuery alojado en una Red de Entrega de Contenidos (CDN). Si la CDN no está disponible o está bloqueada, el sitio no podrá cargar jQuery, lo que resultará en el error.
Todos estos problemas pueden impedir que jQuery funcione correctamente. Pero no te preocupes, con nuestra experiencia, podemos guiarte a través de las soluciones para resolver el problema.
Cómo solucionar el error 'jQuery no está definido'
Hay varias maneras de solucionar este error cuando lo encuentres. A continuación, se presentan los métodos más efectivos que hemos utilizado para solucionar este problema.
Recomendamos probar estas estrategias en orden, pero puedes usar los enlaces de salto a continuación si deseas comenzar con uno en particular:
- Actualizar WordPress, temas y plugins
- Comprueba si jQuery se carga correctamente
- Agrega una copia de seguridad de jQuery
- Corrige el orden de carga de scripts (Avanzado)
- Edita wp-config.php para solucionar problemas de carga de jQuery
- Preguntas frecuentes sobre el error 'jQuery no está definido'
- Recursos adicionales: Solución de problemas de errores de WordPress
Revisaremos cada uno de estos métodos y luego te proporcionaremos algunos recursos adicionales para solucionar errores de WordPress. ¡Vamos a ello!
1. Actualiza WordPress, temas y plugins
El software desactualizado es una de las causas más comunes del error ‘jQuery no está definido’. Los temas o plugins desactualizados pueden no ser compatibles con la última versión de WordPress, lo que puede resultar en conflictos de scripts. Para solucionarlo:
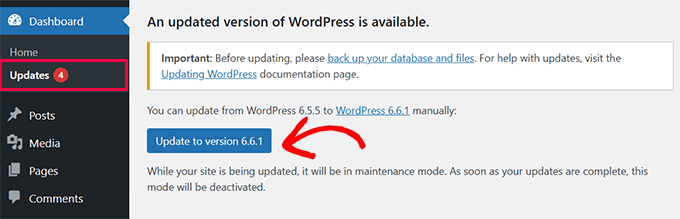
Primero, asegúrate de que el núcleo de tu WordPress esté actualizado. Navega a Panel de control » Actualizaciones y haz clic en ‘Actualizar a la versión X.X.X’ si hay una actualización disponible.

Consulta nuestra guía completa sobre cómo actualizar WordPress de forma segura a una nueva versión para más detalles.
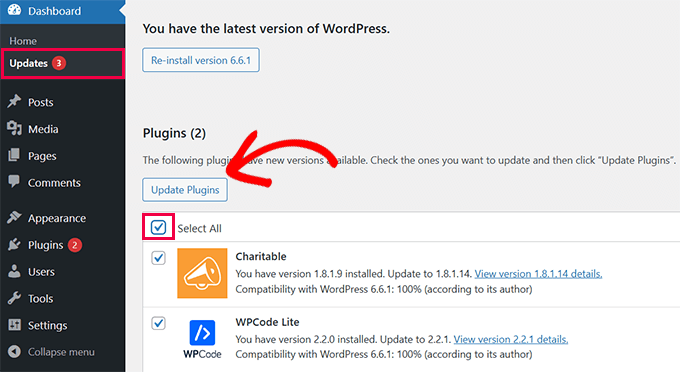
Tus actualizaciones de plugins de WordPress se mostrarán debajo de la actualización principal.
Puedes seleccionarlos todos y hacer clic en ‘Actualizar plugins’.

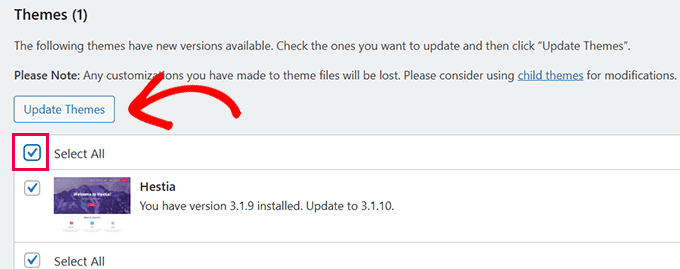
Por último, verás las actualizaciones de tus temas de WordPress.
Simplemente selecciónalos todos y haz clic en ‘Actualizar temas’.

Si te preocupan los cambios que has hecho en tu tema, sigue nuestra guía sobre cómo actualizar tu tema de WordPress sin perder personalizaciones.
2. Verifica si jQuery se está cargando correctamente
Antes de explorar soluciones más avanzadas, es importante verificar si jQuery se está cargando realmente en tu sitio. Este paso te ayuda a confirmar si jQuery está disponible y funcionando como debería.
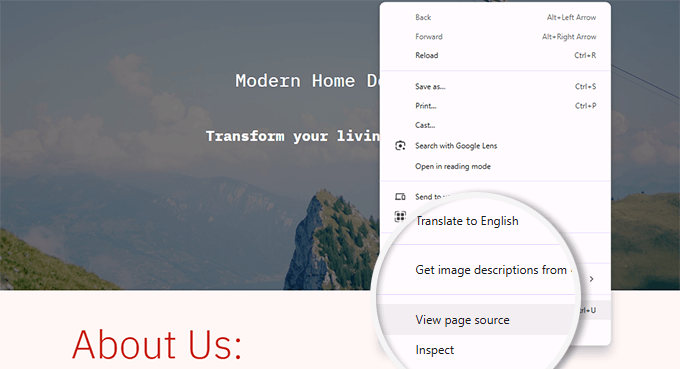
Simplemente haz clic derecho en cualquier parte de tu sitio de WordPress y selecciona ‘Ver código fuente de la página’.
Consejo: Alternativamente, puedes presionar Ctrl + U en Windows o Cmd + Option + U en Mac para acceder al código fuente de la página.
Esto te mostrará el HTML y JavaScript sin procesar de tu página.

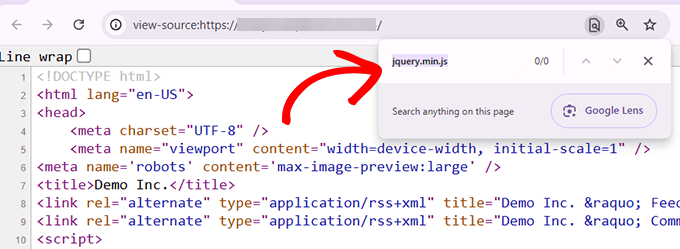
A continuación, presiona Ctrl + F (o Cmd + F en Mac) para abrir la barra de búsqueda y escribe ‘jquery.min.js’.
Si jQuery se carga correctamente, deberías ver una referencia a él en el código.

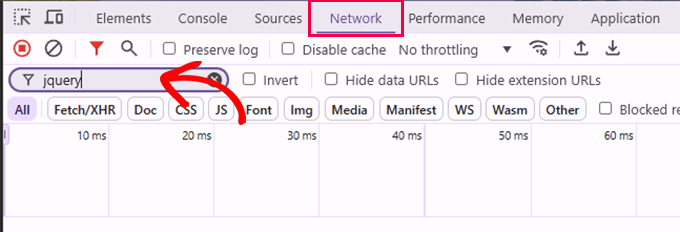
Otra forma de buscar jQuery es usar la Herramienta de Inspección de tu navegador. Simplemente ve a la pestaña ‘Network’ y recarga la página.
Consejo: En un dispositivo Windows, puedes acceder a la Herramienta de Inspección presionando F12 en tu teclado. Para Mac, presiona Options + Cmd + I.
Filtra la actividad de la red escribiendo ‘jquery’ en la barra de búsqueda. Si jQuery está cargado, lo verás listado aquí.

Si no ves jQuery cargado en ninguno de los métodos, el problema podría ser cómo está encolado en WordPress. En los siguientes pasos, te guiaremos para solucionar esto.
3. Agrega un Fallback de jQuery
A veces, un script en tu sitio puede estar cargando jQuery usando una CDN que tiene problemas de conectividad. En ese caso, fallaría al cargar jQuery y causaría el error.
Para solucionar el problema, puedes agregar un fallback de jQuery a tu sitio de WordPress. Esto asegura que jQuery siempre se cargue.
Necesitas agregarlo a la sección `head` de tu sitio para asegurar que se cargue primero. Sin embargo, no recomendamos editar los archivos del tema directamente. Hemos visto personas perder sus cambios al actualizar el tema y el código que agregaron.
La mejor manera de agregar código personalizado en WordPress es usar el plugin WPCode. Es un administrador de fragmentos de código que te permite agregar código personalizado de forma segura sin romper tu sitio.
Primero, instala y activa el plugin WPCode. Para más detalles, consulta nuestro tutorial sobre cómo instalar un plugin de WordPress.
Nota: También hay una versión gratuita disponible llamada WPCode Lite.
Una vez activado, ve a Fragmentos de código » + Agregar fragmento. Luego, haz clic en el botón ‘Usar fragmento’ debajo de ‘Agregar tu código personalizado (Fragmento nuevo).’

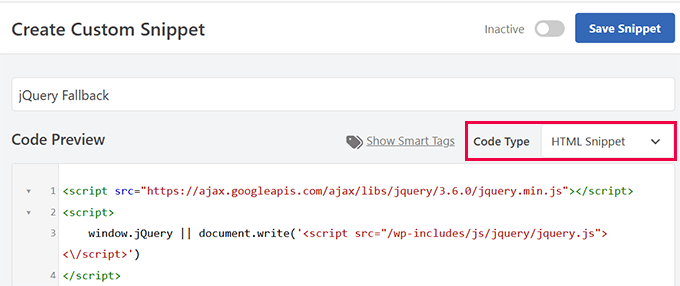
En el editor de código, dale a tu fragmento un nombre como ‘jQuery Fallback’.
Después de eso, selecciona ‘Fragmento HTML’ para el ‘Tipo de código’.

A continuación, pega el siguiente código en el cuadro ‘Vista previa del código’:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
window.jQuery || document.write('<script src="/wp-includes/js/jquery/jquery.js"><\/script>')
</script>
Luego, desplázate hacia abajo hasta la sección ‘Inserción’.
Aquí, puedes indicar a WPCode dónde cargar este código. Asegúrate de seleccionar ‘Encabezado de todo el sitio’.

Finalmente, haz clic en el botón ‘Guardar fragmento’ en la parte superior para guardar tu código personalizado.
Después de eso, no olvides activar el fragmento cambiando el interruptor a ‘Activo’.

4. Corregir el orden de carga de scripts (Avanzado)
Otra razón común del error ‘jQuery no está definido’ es que jQuery se carga después de otros scripts que dependen de él. Corregir el orden de carga de scripts asegura que jQuery siempre se cargue primero, evitando conflictos.
Si sabes qué script depende de jQuery, puedes poner en cola ese script correctamente agregando jQuery como una dependencia.
Si el error ‘jQuery no está definido’ es causado porque jQuery se carga después de otros scripts que dependen de él, puedes corregir el orden de carga de scripts usando WPCode.
Primero, instala y activa el plugin WPCode, o elige la versión gratuita llamada WPCode Lite.
Una vez activado, ve a Fragmentos de código » + Agregar fragmento y haz clic en el botón ‘Usar fragmento’ debajo de ‘Agregar tu código personalizado (Nuevo fragmento)’.

En el editor de código, dale a tu fragmento un nombre como ‘Corregir orden de carga de scripts’ y selecciona ‘Fragmento PHP’ como tipo de código.
Luego, agrega el siguiente código para asegurar que jQuery se ponga en cola como una dependencia para cualquier script personalizado:
wp_enqueue_script( 'your-script-handle', get_template_directory_uri() . '/js/your-script.js', array( 'jquery' ), null, true );
No olvides reemplazar ‘tu-manejador-de-script’ con un nombre significativo para identificar el script. Y reemplaza ‘/js/tu-script.js’ con el nombre real del archivo de script en la carpeta /js/ de tu tema.
La parte array('jquery') en el código asegura que jQuery se cargue primero.
Una vez que hayas agregado el código, desplázate hacia abajo hasta las opciones de ‘Inserción’ y selecciona ‘Encabezado de todo el sitio’ para asegurarte de que el script se cargue en la parte correcta del HTML de tu sitio.

Finalmente, haz clic en el botón ‘Guardar fragmento’ en la parte superior para guardar tu código personalizado.
Después de eso, no olvides activar el fragmento cambiando el interruptor a ‘Activo’.

Usar WPCode para encolar scripts correctamente asegura que jQuery se cargue en el orden correcto. Si ese era el origen del problema, esto debería resolver el error.
5. Edita wp-config.php para solucionar problemas de carga de jQuery
Si los otros métodos no han funcionado, editar el archivo wp-config.php puede ayudar controlando cómo WordPress maneja la carga de scripts.
Este método es útil si la concatenación de scripts o los problemas de ruta de archivo están causando el error ‘jQuery is not defined’.
Aquí te explicamos cómo aplicar este método:
Primero, accede a tu archivo wp-config.php. Puedes hacerlo usando un cliente FTP como FileZilla o accediendo al administrador de archivos en el panel de control de tu hosting.
El archivo wp-config.php se encuentra en el directorio raíz de tu instalación de WordPress (generalmente en la carpeta public_html).
Una vez que hayas localizado el archivo, ábrelo para editarlo y agrega el siguiente código justo antes de la línea que dice /* Eso es todo, deja de editar. ¡Feliz blogging! */:
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(FILE) . '/');
define('CONCATENATE_SCRIPTS', false);
Esto es lo que hace este código:
- La definición
ABSPATHasegura que WordPress conozca la ruta correcta a sus archivos principales, lo que puede prevenir problemas de carga de jQuery. - La línea
CONCATENATE_SCRIPTSdeshabilita la concatenación de scripts. Esto fuerza a WordPress a cargar cada script por separado, previniendo conflictos que surgen cuando los scripts se fusionan.
Después de agregar este código, guarda tus cambios y recarga tu sitio para ver si el error se ha resuelto.
Deshabilitar la concatenación de scripts puede ser una solución simple pero efectiva para problemas de jQuery, especialmente cuando otros métodos no funcionan.
Preguntas frecuentes sobre el error 'jQuery no está definido'
¿Qué significa 'jQuery no está definido' en WordPress?
Este error significa que jQuery no se cargó correctamente en su sitio. Como resultado, es posible que las funciones que dependen de jQuery, como deslizadores, formularios o menús, no funcionen.
¿Es seguro editar wp-config.php para solucionar esto?
Sí, siempre y cuando siga nuestras instrucciones cuidadosamente. Hemos probado el método nosotros mismos y es una forma común de solucionar problemas de carga de scripts sin afectar su sitio.
¿Actualizar los plugins y temas realmente solucionará este error?
En muchos casos, sí. Hemos visto que temas o plugins desactualizados activan este error porque no cargan jQuery correctamente o son incompatibles con la versión actual de WordPress.
¿Qué pasa si no me siento cómodo arreglándolo yo mismo?
Puedes contratar una agencia profesional de WordPress y ellos se encargarán por ti. Si buscas recomendaciones, aquí tienes nuestras selecciones de las mejores agencias de soporte de WordPress.
Recursos adicionales: Solución de problemas de errores de WordPress
Si todos los pasos anteriores no ayudan o desea leer más, los siguientes recursos podrían ser buenos puntos de partida:
- Guía para principiantes para solucionar errores de WordPress (paso a paso)
- Cómo agregar correctamente JavaScripts y estilos en WordPress
- Los errores más comunes de WordPress y cómo solucionarlos
- Cómo solucionar JavaScript y CSS que bloquean la representación en WordPress
Esperamos que este artículo te haya ayudado a solucionar el error de ‘jQuery no está definido’ en WordPress. También te puede interesar nuestra guía sobre cómo actualizar jQuery a la última versión en WordPress o nuestra selección de los mejores tutoriales de jQuery para principiantes de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





¿Tienes alguna pregunta o sugerencia? Por favor, deja un comentario para iniciar la discusión.