Tener problemas con JavaScript y CSS que bloquean la renderización en tu sitio de WordPress puede ser frustrante. Estos problemas pueden ralentizar tu sitio web y afectar su rendimiento. Un sitio lento puede alejar a los visitantes e impactar tus rankings en los motores de búsqueda.
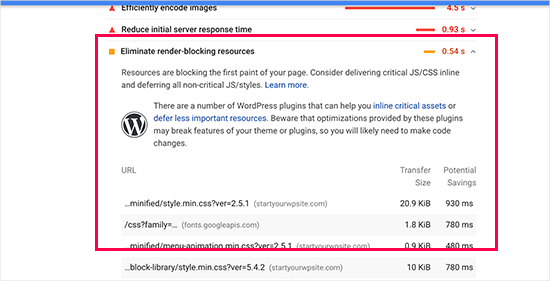
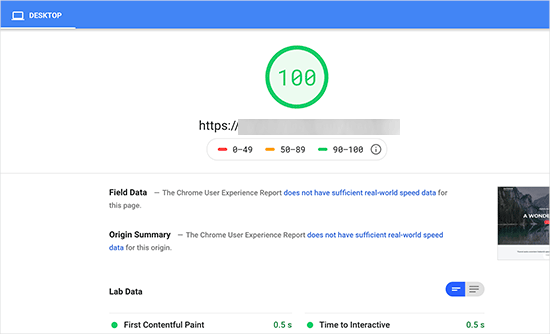
Cuando revisas tu sitio web en Google PageSpeed Insights, es posible que veas una sugerencia para eliminar estos recursos que bloquean la renderización. Desafortunadamente, la herramienta no proporciona instrucciones claras sobre cómo solucionar este problema en WordPress.
La buena noticia es que existen herramientas que pueden hacer que la solución de JavaScript y CSS que bloquean la renderización sea menos complicada de lo que parece. Puedes usar un plugin de caché como WP Rocket o Autoptimize para optimizar tu sitio minificando y posponiendo scripts, lo que reduce los tiempos de carga y mejora las puntuaciones de PageSpeed.
En este artículo, te guiaremos a través de los pasos para resolver estos problemas en tu sitio de WordPress.

¿Qué son JavaScript y CSS que bloquean la renderización?
JavaScript y CSS que bloquean la renderización son archivos que impiden que un sitio web muestre una página web antes de cargar estos archivos.
Cada sitio web de WordPress tiene un tema y plugins que agregan archivos de JavaScript y CSS al front-end de tu sitio web.
Estos scripts pueden aumentar el tiempo de carga de la página de tu sitio, y también pueden bloquear la renderización de la página.

El navegador de un usuario tendrá que cargar esos scripts y CSS antes de cargar el resto del HTML en la página. Esto significa que los usuarios con una conexión más lenta deben esperar unos milisegundos más para ver la página.
A estos scripts y hojas de estilo se les conoce como JavaScript y CSS que bloquean la renderización.
Los propietarios de sitios web de WordPress que intentan obtener una puntuación de Google PageSpeed de 100 necesitarán solucionar este problema para alcanzar esa puntuación perfecta.
¿Qué es una puntuación de Google PageSpeed?
Google PageSpeed Insights es una herramienta de prueba de velocidad de sitios web creada por Google para ayudar a los propietarios de sitios web a optimizar y probar sus sitios. Esta herramienta prueba su sitio web según las directrices de velocidad de Google y ofrece sugerencias para mejorar el tiempo de carga de su página.
Le muestra una puntuación basada en el número de auditorías que su sitio aprueba.
La mayoría de los sitios web obtienen entre 50 y 70. Sin embargo, algunos propietarios de sitios web se sienten obligados a alcanzar 100 (la puntuación más alta que puede obtener una página).
¿Realmente necesita la puntuación perfecta de “100” en Google PageSpeed?
El propósito de Google PageSpeed Insights es proporcionarle directrices para mejorar la velocidad y el rendimiento de su sitio. Dicho esto, no está obligado a seguir estas reglas estrictamente.
Recuerde que la velocidad es solo una de las muchas métricas de optimización para motores de búsqueda (SEO) de sitios web que ayudan a Google a determinar cómo clasificar su sitio. La velocidad es tan importante porque mejora la experiencia del usuario en su sitio.
Una mejor experiencia de usuario requiere mucho más que solo velocidad. También necesitas ofrecer información útil, una mejor interfaz de usuario y contenido atractivo con texto, imágenes y videos.
Entonces, tu objetivo debe ser crear un sitio web rápido que ofrezca una excelente experiencia de usuario.
Te recomendamos que uses las reglas de Google PageSpeed como sugerencias. Si puedes implementarlas fácilmente sin arruinar la experiencia del usuario, eso es genial. De lo contrario, deberías intentar hacer todo lo que puedas y luego no preocuparte por el resto.
Con esto en mente, echaremos un vistazo a lo que puedes hacer para solucionar JavaScript y CSS que bloquean la renderización en WordPress. Cubriremos 2 métodos que eliminarán los recursos que bloquean la renderización en WordPress. Puedes elegir el que mejor funcione para tu sitio web:
- Método 1: Soluciona scripts y CSS que bloquean la renderización con WP Rocket
- Método 2: Soluciona scripts y CSS que bloquean la renderización con Autoptimize
- Qué hacer si JavaScript y CSS que bloquean la renderización aún existen
¡Vamos a empezar y a hacer que tu sitio funcione sin problemas!
Método 1: Soluciona scripts y CSS que bloquean la renderización con WP Rocket
Para este método, utilizaremos el plugin WP Rocket.
Es el mejor plugin de caché y optimización para WordPress del mercado, y te permite mejorar rápidamente el rendimiento de tu sitio web sin necesidad de conocimientos técnicos ni una configuración complicada.
Primero, necesitas instalar y activar el plugin WP Rocket. Para más detalles, puedes ver nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.

WP Rocket funciona de inmediato: activará la caché con configuraciones óptimas para tu sitio web. Puedes aprender más sobre él en nuestra guía completa sobre cómo instalar y configurar WP Rocket correctamente en WordPress.
Por defecto, no activa JavaScript y las opciones de optimización de CSS. Estas optimizaciones pueden afectar potencialmente la apariencia de tu sitio web o algunas funciones, por lo que el plugin te permite habilitar estas configuraciones opcionalmente.
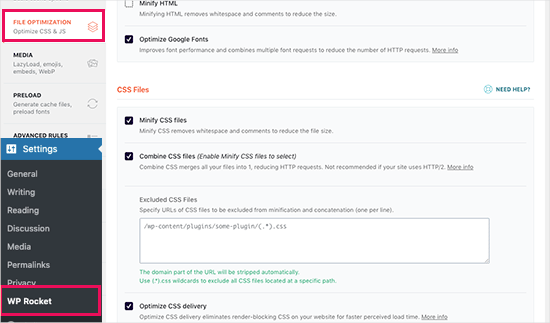
Para hacer eso, necesitas visitar la página Configuración » WP Rocket y cambiar a la pestaña ‘Optimización de archivos’.
Desde aquí, simplemente desplázate hasta la sección ‘Archivos CSS’ y marca las casillas junto a ‘Minificar CSS’, ‘Combinar archivos CSS’ y ‘Optimizar entrega de CSS’.

Para la configuración de ‘Optimizar entrega de CSS’, WP Rocket recomienda elegir el método de ‘Eliminar CSS no utilizado‘.
Además de ofrecer el mejor rendimiento, puede ayudar a reducir el tamaño de la página y las solicitudes HTTP.

Nota: El plugin de caché WP Rocket intentará minificar todos tus archivos CSS, combinarlos y cargar solo el CSS necesario para la parte visible de tu sitio web.
Esto podría afectar la apariencia de tu sitio web, por lo que necesitas probar tu sitio web en múltiples dispositivos y tamaños de pantalla a fondo.
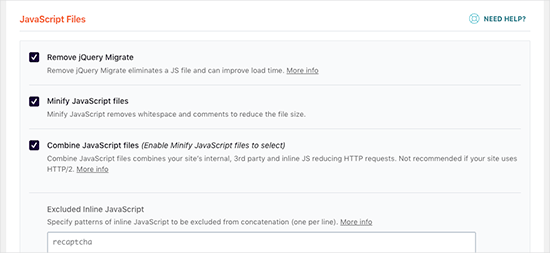
A continuación, necesitas desplazarte hasta la sección ‘Archivos JavaScript’.
Desde aquí, puedes marcar todas las opciones para obtener la máxima mejora de rendimiento.

Puedes minificar y combinar archivos JavaScript como lo hiciste para CSS.
También puedes evitar que WordPress cargue el archivo jQuery Migrate. Este script se carga para proporcionar compatibilidad con plugins y temas que utilizan versiones antiguas de jQuery.
La mayoría de los sitios web no necesitan este archivo, pero aún querrás revisar tu sitio web para asegurarte de que eliminarlo no afecte a tu tema o plugins.
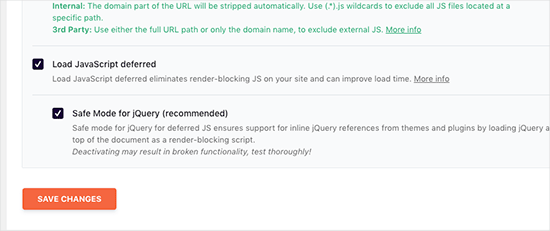
A continuación, desplacémonos un poco más hacia abajo y marquemos las casillas junto a las opciones ‘Cargar JavaScript diferido’ y ‘Modo seguro para jQuery’.

Estas opciones retrasan la carga de JavaScripts no esenciales, y el modo seguro de jQuery te permite cargar jQuery para temas que puedan usarlo en línea. Puedes dejar esta opción desmarcada si estás seguro de que tu tema no usa jQuery en línea en ninguna parte.
No olvides hacer clic en el botón ‘Guardar cambios’ para almacenar tu configuración.
Después de eso, también es posible que desees borrar la caché en WP Rocket antes de volver a probar tu sitio web con Google PageSpeed Insights.
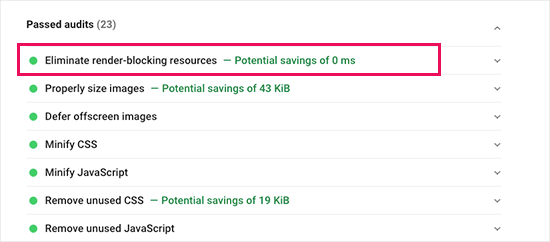
En nuestro sitio de prueba, pudimos lograr una puntuación del 100% en dispositivos de escritorio, y el problema de bloqueo de renderizado se resolvió tanto en las puntuaciones móviles como en las de escritorio.

Método 2: Soluciona scripts y CSS que bloquean la renderización con Autoptimize
Para este método, utilizaremos un plugin separado hecho específicamente para mejorar la entrega de los archivos CSS y JS de tu sitio web. Si bien este plugin hace el trabajo, no tiene las otras potentes funciones que tiene WP Rocket.
Lo primero que necesitas hacer es instalar y activar Autoptimize, un plugin gratuito para acelerar el rendimiento del sitio web. Si necesitas ayuda, no dudes en consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
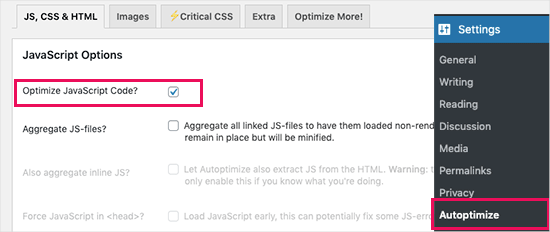
Tras la activación, debes dirigirte a Ajustes » Autoptimize para configurar las opciones del plugin.
Primero, marquemos la casilla junto a ‘Optimizar código JavaScript’ en el bloque ‘Opciones de JavaScript’. Aquí, deberás asegurarte de que la opción ‘Agregar archivos JS’ no esté marcada.

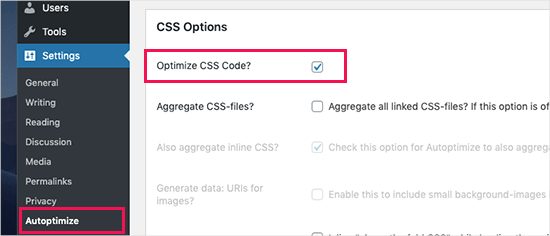
A continuación, desplázate hacia abajo hasta el cuadro ‘Opciones de CSS’ y marca la opción ‘Optimizar código CSS’.
Simplemente asegúrate de que la opción ‘Agregar archivos CSS’ no esté marcada.

Ahora puedes hacer clic en el botón ‘Guardar cambios y vaciar caché’ para almacenar tu configuración.
Continúa y prueba tu sitio web con la herramienta PageSpeed Insights. Con esta configuración básica, solucionamos con éxito el problema de bloqueo de renderizado en nuestro sitio de demostración.

Si todavía hay scripts que bloquean la renderización, puedes volver a la página de configuración del plugin y revisar las opciones tanto de JavaScript como de CSS.
Por ejemplo, puedes permitir que el plugin incluya JS en línea y elimine scripts que están excluidos por defecto, como seal.js o jquery.js. Luego, simplemente haz clic en el botón ‘Guardar cambios y vaciar caché’ para guardar tus cambios y vaciar la caché del plugin.
Una vez que hayas terminado, continúa y revisa tu sitio web nuevamente con la herramienta PageSpeed Insights.
¿Cómo funciona Autoptimize?
Autoptimize agrega todo el JavaScript y CSS encolados. Después de eso, crea archivos CSS y JavaScript minificados y sirve copias cacheadas a tu sitio web de forma asíncrona o diferida.
Esto te permite solucionar el problema de scripts y estilos que bloquean la renderización. Sin embargo, ten en cuenta que también puede afectar el rendimiento o la apariencia de tu sitio web.
Qué hacer si JavaScript y CSS que bloquean la renderización aún existen
Dependiendo de cómo los plugins y tu tema de WordPress utilicen JavaScript y CSS, puede ser difícil solucionar por completo todos los problemas de JavaScript y CSS que bloquean la renderización.
Si bien las herramientas anteriores pueden ayudar, es posible que tus plugins necesiten ciertos scripts para funcionar correctamente en un nivel de prioridad diferente. En ese caso, las soluciones anteriores pueden romper la funcionalidad de dichos plugins o hacer que se comporten de manera inesperada.
En lugar de eliminar por completo los problemas de bloqueo de renderización, recomendamos adoptar enfoques alternativos para acelerar tu sitio web. Por ejemplo, puedes usar un servicio de CDN para servir tus archivos estáticos de JavaScript y CSS y reducir el tiempo de carga.
Puedes leer nuestra guía definitiva para mejorar la velocidad y el rendimiento de WordPress para obtener más información.
Esperamos que este artículo te haya ayudado a aprender cómo solucionar el JavaScript y CSS que bloquean la renderización en WordPress. También te puede interesar nuestro artículo sobre cómo solucionar fácilmente el error 'Este sitio no se puede alcanzar' y nuestra lista experta de los errores más comunes de WordPress y cómo solucionarlos.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Jiří Vaněk
Uso autoptimize y también wp-rocket. Me ayudó muchísimo. Sin embargo, es necesario tener mucho cuidado con algunos cambios. Una configuración y todo el sitio web puede dejar de funcionar correctamente de inmediato.
Amina
¡Hola! Tu sitio y tus consejos han sido de gran ayuda. ¡Gracias, wpbeginner!
Mi AMP dice que el script de JavaScript personalizado no está permitido. He intentado usar y seguir tus instrucciones para autoptimize, pero no resolvió el problema. El AMP muestra el error en la línea 12:10 y 18:2.
Soporte de WPBeginner
Nos alegra que nuestro artículo haya sido útil. Para preguntas específicas de AMP como esa, te recomendamos contactar al soporte de AMP, ellos deberían poder ayudarte.
Administrador
Fahad Khan
Hola,
¿Hay alguna otra forma de hacer esto excepto con wp rocket y autopitmize?
Soporte de WPBeginner
Probablemente haya otras herramientas, pero estas son las que recomendamos actualmente para principiantes.
Administrador
Rizz
Para usuarios de W3 Total Cache
No agregues el script de jquery (/wp-includes/js/jquery/jquery.js?ver=1.12.4-wp) funcionará de lo contrario tu sitio no cargará correctamente.
El CSS no generará ningún error
Si Revolution slider muestra un error después de eso -> ve a la configuración global de revslider y activa 'Insert scripts in footer'.
Soporte de WPBeginner
Gracias por compartir algunas recomendaciones que encontraste al editar tu sitio.
Administrador
Muhammad Farhan
No recuerdo cuándo me he encontrado en una situación difícil, siempre estás ahí para ayudarme cuando no hay nadie más. No conozco un mejor sitio de guías de WordPress que wpbeginners, muchas gracias.
Soporte de WPBeginner
Glad our guides continue to be helpful to you
Administrador