Imagina esto: estás actualizando tu sitio de WordPress con nuevas imágenes y, de repente, te topas con un muro. Aparece el temido error 'Error al procesar la imagen' y tu carga se detiene en seco.
Recuerdo la primera vez que esto me sucedió en mi sitio web. Estaba intentando subir imágenes para una nueva entrada de blog y este mensaje de error seguía apareciendo. Lo peor era no saber qué lo causaba o cómo solucionarlo.
Este molesto error suele ocurrir cuando utilizas el cargador de medios integrado de WordPress. Puede aparecer en los peores momentos, impidiéndote añadir imágenes a tus entradas o páginas.
Por suerte, aprendí a solucionarlo, y es más fácil de lo que crees. La mayoría de las veces, se debe a la configuración del servidor o a problemas de permisos de archivos que se pueden resolver en pocos minutos.
En este artículo, te mostraré cómo solucionar el error de carga 'Error al procesar la imagen' en WordPress. Esto te ayudará a volver a subir imágenes geniales en muy poco tiempo.

¿Qué causa el error 'Error al procesar la imagen'?
Cuando añades una imagen a una entrada o a la biblioteca de medios en tu sitio web de WordPress, suceden varias cosas. El archivo de imagen se sube a tu servidor de hosting de WordPress, se crea una página de adjunto para la imagen, y un módulo de edición de imágenes PHP realiza un procesamiento posterior.
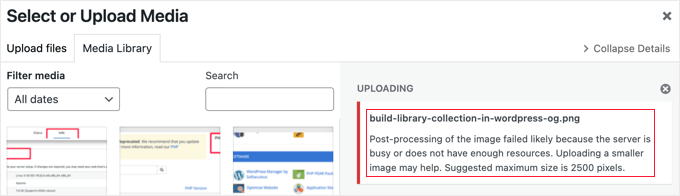
Desafortunadamente, a veces durante el proceso de carga de la imagen, puedes ver un mensaje de error de WordPress como este:
‘Post-processing of the image likely failed because the server is busy or does not have enough resources. Uploading a smaller image may help. Suggested maximum size is 2500 pixels.’

Por suerte, este mensaje de error de WordPress proporciona bastante detalle. Te dice que el problema ocurrió al procesar la imagen en WordPress y sugiere que puede haber un problema con tu servidor web.
El mensaje de error también sugiere una posible solución. Recomienda que subas una imagen más pequeña que no sea mayor de 2500 píxeles en su dimensión más larga.
Dicho esto, veamos cómo solucionar el error 'Post-Processing of Image Failed' en WordPress.
1. Asegúrate de que el error HTTP no sea temporal
Primero, debes asegurarte de que no haya caracteres especiales en el nombre del archivo, como un apóstrofo. Si los hay, deberías renombrar el archivo de imagen.
A continuación, deberías esperar unos minutos y luego intentar subir tu archivo de imagen de nuevo. Si tu servidor simplemente estaba ocupado, como sugiere el mensaje, entonces podría haber sido causado por tráfico inusual o bajos recursos del servidor.
Problemas como estos se solucionan automáticamente en la mayoría de los servidores de alojamiento de WordPress.
Si sigues teniendo problemas para subir imágenes después de esperar un rato, entonces puedes intentar subir un archivo diferente. También podrías intentar borrar la caché de tu navegador o usar un navegador web diferente.
Si todavía ves el error 'Falló el postprocesamiento de la imagen' después de intentar estos pasos, entonces el problema no es un fallo temporal y debes seguir leyendo para continuar solucionándolo.
2. Aumentar el límite de memoria de WordPress
El mensaje de error sugiere que tu servidor podría no tener suficientes recursos. Aumentemos la cantidad de memoria disponible para WordPress.
Necesitarás aumentar la cantidad de memoria que PHP puede usar en tu servidor. Puedes hacer esto agregando el siguiente código a tu archivo wp-config.php.
define( 'WP_MEMORY_LIMIT', '256M' );
Este código aumenta el límite de memoria de WordPress a 256 MB, lo cual debería ser suficiente para solucionar cualquier problema de límite de memoria.
También te podría interesar verificar si el archivo es más grande que el límite de carga de tu sitio web. Para hacer esto, consulta nuestra guía sobre cómo aumentar el tamaño máximo de carga de archivos en WordPress.

Si tu proveedor de hosting de WordPress no te permite aumentar el límite de memoria, entonces podrías necesitar cambiar a un proveedor de hosting de WordPress administrado como SiteGround o WPEngine.
3. Optimiza la imagen para hacerla más pequeña
El mensaje de error dice que subir una imagen más pequeña podría ayudar. Recomienda que el borde más largo de tu imagen no tenga más de 2500 píxeles.
Al iniciar un nuevo blog, muchos principiantes simplemente suben imágenes sin optimizarlas para la web. No solo eso puede causar un mensaje de error como este, sino que estos archivos de imagen grandes también harán que tu sitio web sea más lento.
Tener un sitio web lento afectará tus rankings SEO generales.
Para optimizar la imagen, necesitarás usar un software de edición de imágenes para guardarla en el formato de archivo óptimo (como JPEG, PNG o GIF), redimensionar las dimensiones de la imagen a un tamaño más pequeño y comprimir la imagen para que el tamaño del archivo sea menor nuevamente.
Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo optimizar imágenes para el rendimiento web sin perder calidad. Esto cubre cómo optimizar tus imágenes, así como las mejores herramientas y prácticas para usar en la optimización de imágenes.
Es importante tener en cuenta que a veces este mensaje de error puede aparecer incluso al subir imágenes más pequeñas. Si ves el error incluso al subir imágenes optimizadas, entonces necesitarás pasar al siguiente paso de solución de problemas.
4. Cambiar la biblioteca de edición de imágenes utilizada por WordPress
WordPress post-procesa las imágenes utilizando dos módulos PHP, ImageMagick y GD Library. WordPress puede usar cualquiera de ellos, dependiendo de cuál esté disponible.
Sin embargo, ImageMagick puede tener problemas de memoria que pueden causar errores durante las cargas de imágenes. Para solucionar esto, puedes hacer que GD Library sea tu editor de imágenes predeterminado.
Puedes hacer esto simplemente agregando este código al archivo functions.php de tu tema, en un plugin específico del sitio, o usando un plugin de fragmentos de código.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
La forma más fácil y segura de agregar este código en WordPress es usando WPCode, el mejor plugin de fragmentos de código con más de 2 millones de usuarios.

WPCode te permite agregar código personalizado sin editar el archivo functions.php de tu tema, por lo que no necesitas preocuparte por romper tu sitio de WordPress.
Si deseas obtener más información sobre cómo usamos WPCode en WPBeginner, consulta nuestra reseña detallada de WPCode.
Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Si necesitas ayuda, consulta esta guía sobre cómo instalar un plugin de WordPress.
Una vez que el plugin esté activado, ve a la página Fragmentos de código » + Agregar fragmento desde tu panel de WordPress.
Desde aquí, busca la opción 'Agregar tu código personalizado (Nuevo fragmento)' y haz clic en el botón '+ Agregar fragmento personalizado' debajo de ella.

Luego, debes elegir un tipo de código de la lista de opciones que aparecen en la pantalla.
Para este tutorial, selecciona ‘Fragmento PHP’.

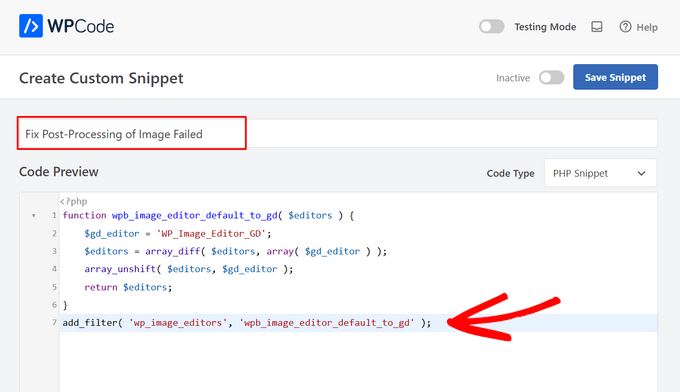
A continuación, debes agregar un título para tu fragmento, que es solo para tu referencia y puede ser cualquier cosa que te ayude a recordar para qué es el código.
Hecho esto, simplemente pega el código de arriba en el cuadro de ‘Vista previa del código’.

Ahora, cambia el interruptor de ‘Inactivo’ a ‘Activo’ y presiona el botón ‘Guardar fragmento’ en la parte superior de la página.

Después de agregar este código, deberías intentar cargar la imagen de nuevo.
Espero que este tutorial te haya ayudado a aprender cómo solucionar el error ‘Error al procesar la imagen’ en WordPress. También puedes consultar nuestro tutorial detallado sobre cómo solucionar el error de carga de imágenes HTTP en WordPress y nuestras selecciones expertas de los mejores plugins de WordPress para administrar imágenes.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para obtener tutoriales en video de WordPress. También puedes encontrarnos en Twitter y Facebook.





Mariyan Hristov
¡Gracias!
¡Forzar al servidor a usar la librería GD definitivamente hizo el truco!
Soporte de WPBeginner
Glad to hear that worked for you and solved the issue!
Administrador
Dennis Muthomi
Thanks for this super helpful guide! It’s exactly what I needed to fix that annoying “Post-Processing of Image Failed” error. I followed the clear troubleshooting steps and used the web optimization tips for images (this helped speed up my site too!)
thanks again
Muhammad Dilawar
Gracias por el fragmento, arreglé exitosamente el problema de la imagen en mi sitio. Balkhi, eres un gran contribuidor a la comunidad de WP.
Md.Sumon Reja
Hola,
Gracias por tu código de carga de imágenes, está funcionando correctamente
Soporte de WPBeginner
Glad to hear the code is working for you!
Administrador
Tamara
¡Gracias!
Borrar la caché y reiniciar el navegador me funcionó. Buen artículo.
Soporte de WPBeginner
¡Nos alegra que nuestra recomendación haya podido ayudar!
Administrador
Alain Guillot
Cuando me pasa esto, hago clic en "Guardar borrador" en la publicación o página en la que estoy trabajando, cierro WordPress y lo vuelvo a abrir. Intento subir la imagen una vez más y funciona todo el tiempo.
Gracias por el artículo.
Soporte de WPBeginner
¡Gracias por compartir esta solución alternativa para cualquiera que busque opciones!
Administrador